Reklama
Vytvoření vynikajícího designu záhlaví webových stránek je velmi důležité.
To proto, že záhlaví webových stránek je první místo, kam se návštěvníci pravděpodobně podívají, aby se rozhodli, zda vaše stránky mohou být skutečně užitečné pro jejich potřeby.
S ohledem na to musí být design záhlaví velmi přitažlivý a musí návštěvníkovi umožnit snadné ovládání vašich webových stránek.
Přeskočení kroku vytvoření profi záhlaví, které bude reprezentovat vaši značku, může mít za následek, že se návštěvníci stránek nebudou obtěžovat zkoumat váš obsah, nebo ještě hůře, že se na vaše webové stránky už nevrátí. Návrhy záhlaví jsou proto pro vaše stránky klíčové.
Pokud navrhujete webové stránky nebo blog, tento článek vám prozradí hlavní věci, na které je třeba se při tvorbě návrhu záhlaví zaměřit.
Obsah
- Co je to záhlaví webové stránky?
- Co obsahuje záhlaví webové stránky?
- Jaké sdělení by mělo vaše záhlaví předávat?
- Nejlepší postupy pro návrh hlavičky webu
- Další tipy pro návrh skvělé hlavičky
- Inspirace pro návrh hlavičky
- HTML &Hlavičky CSS
- Co je to hlavička webu?
- Co obsahuje záhlaví webových stránek?
- Jaké sdělení by měla hlavička předávat?
- Nejlepší postupy při navrhování záhlaví webových stránek
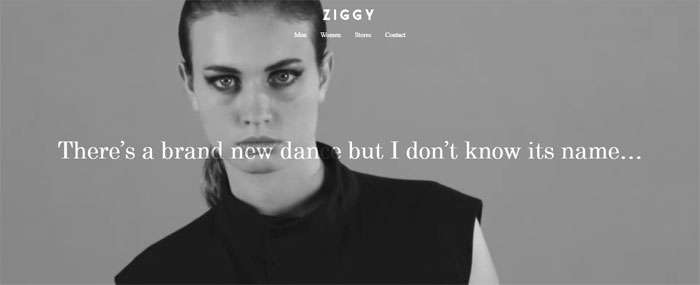
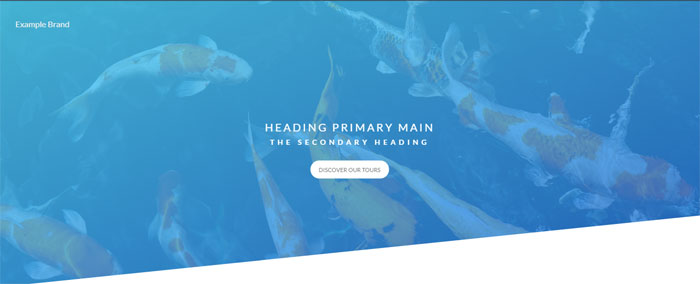
- Emocionálně sugestivní obrázky
- Obrázky posuvníků
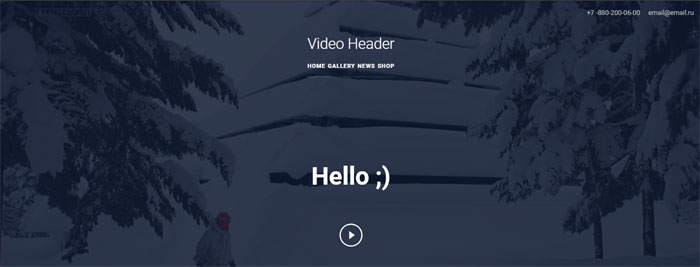
- Video pozadí
- Přitažlivá typografie
- Vytvořte web zaměřený na obsah
- Záhlaví první stránky
- Vytvořte výzvu k akci
- Používejte animace
- Další tipy pro návrh skvělé hlavičky
- Velikost záhlaví webové stránky
- Téma záhlaví webové stránky
- Udělejte design záhlaví jednoduchý
- Doručte zprávu pomocí návrhu záhlaví
- Shrnutí tipů pro návrh záhlaví webových stránek
- Inspirace pro design záhlaví
- HTML &Hlavičky CSS
- Responsivní hlavička videa s gradientem
- Volný dárek:
- Animace videozáhlaví
- Video na pozadí přes celou obrazovku s překryvným textem v režimu Mix-Blend
- Volný obsah:
- Hero video
- video záhlaví
- React-Video-Header
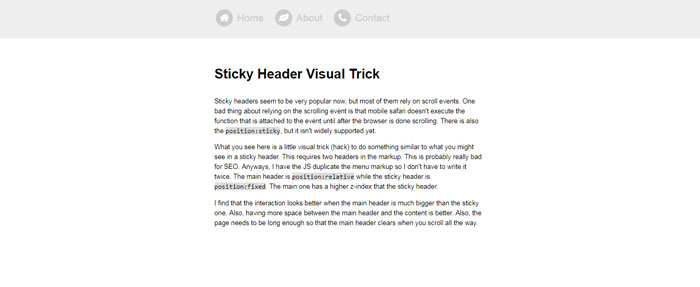
- Vizuální trik s lepivou hlavičkou
- Fixed Header (Quick Hack)
- Responzivní samolepící navigace v záhlaví
- Vrchní posuvná navigace
- Přechod CSS s lepivým záhlavím
- Automatické skrytí lepivé hlavičky
- Blednutí záhlaví
- Animace záhlaví v/ze po rolování
- Responsive Scroll Header
- Scroll Header
- Přilepená hlavička při rolování
- Plynulé rolovací pozadí lepivé hlavičky
- Fullscreen Header + cyklus barev pozadí
- Hero OnScroll
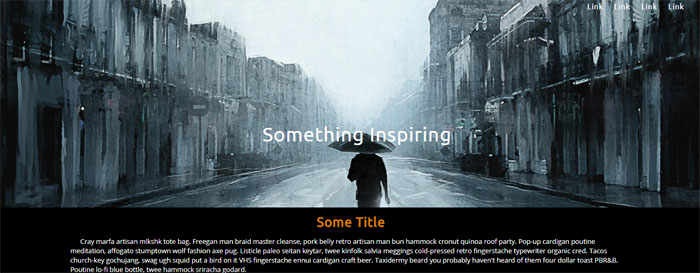
- Jednoduché paralaxní záhlaví s rozostřením
- Hlavička hrdiny flexboxu
- Hero-efekt-Magazín
- Flexbox Full Hero With Button
- Výstavka s obrázkem hrdiny
- Sexy animovaná hlavička s duhovými vlnami
- Hlavička pro vstupní stránku pomocí cesty ke klipu.
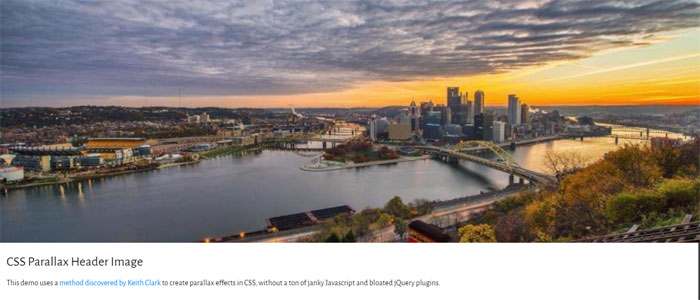
- Paralaxní obrázek záhlaví CSS
- Hero-Zoom on Scroll
- Hlavičky/Hero obrázková typografie hřiště
- Hero nápad
- Neomezený počet stažení: 1 000 000+ fontů, šablon InDesignu, akcí Photoshopu, maket & Design Assets via
Co je to hlavička webu?
Při plánování webových stránek umístí webový designér hlavičku webu na samý začátek stránky.
Důvodem je to, že hlavička by měla být první věcí, kterou diváci uvidí po kliknutí na vaši stránku.
Design vaší hlavičky je proto vytvořen tak, aby udělal skvělý první dojem a dal vašim divákům najevo, že jsou na správném místě.

Když vaši diváci kliknou na vaši webovou stránku, máte přibližně 6 sekund na to, aby věděli, kdo jste.
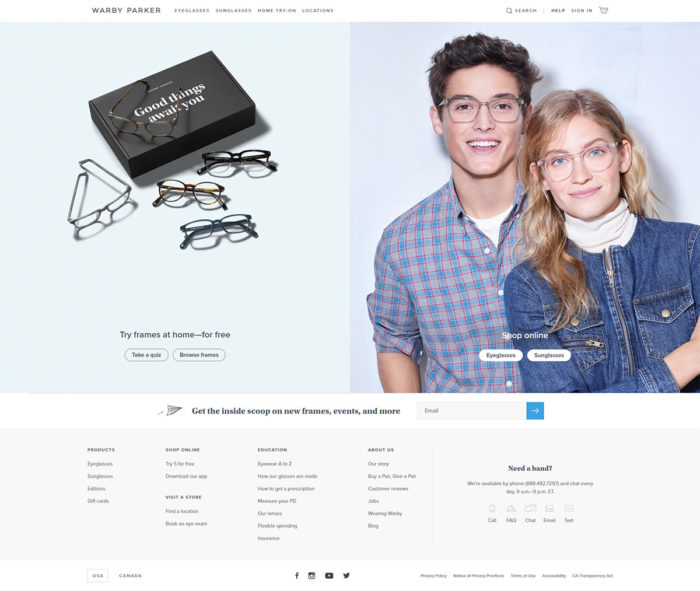
Záhlaví vaší stránky je tu od toho, aby sdílelo vaši profesionální identitu a umožnilo divákům vidět, co propagujete, jaké služby nabízíte nebo jaké produkty prodáváte.

Zdroj obrázku: warbyparker.com
Záhlaví webových stránek sdílí vaši značku přesným a zároveň účinným způsobem.
Nejlepší návrhy záhlaví budou také jedinečné.
Design záhlaví vašich webových stránek také pomůže divákovi s jistotou procházet vaše stránky. Kromě toho, pokud při navrhování webových stránek věnujete tvorbě části záhlaví trochu pozornosti, uvidíte, že budete mít také lepší konverzní poměr.
Co obsahuje záhlaví webových stránek?
Design záhlaví webových stránek sdílí s diváky širokou škálu informací. Tyto informace zahrnují:
- Identitu značky: logo vaší společnosti, barvy, písmo, slogan nebo obrázky. Díky tomu budou diváci vědět, že jsou na správném místě.
- Kontaktní informace: váš e-mail, adresa nebo telefonní číslo, aby s vámi mohli diváci navázat další kontakt.
- Odkazy na kontakty: pro zjednodušení mohou být rozděleny do různých sekcí nebo záhlaví stránek.
- Jazykové možnosti: v případě, že oslovujete mezinárodní trh.
- Odkazy na účty sociálních médií: dávají divákům možnost navázat s vámi přímý kontakt a dozvědět se nejnovější informace.
- Pole pro odběr: Vaši diváci mohou sdílet své kontaktní údaje a stát se součástí mailing listu.
- Odkazy na bezplatné zkoušky nebo vzorky produktů: Pomáhá divákům získat přístup k relevantním informacím: Vaši diváci mohou získat kupony na první nákupy, používat produkt zdarma po omezenou dobu nebo si z vašich stránek stáhnout zdarma ukázkovou e-knihu.
Přestože existuje řada různých nápadů na záhlaví, které lze použít ke sdílení informací s diváky, vaším cílem je, aby návrhy záhlaví vašich webových stránek byly jednoduché a nepřeplněné.
V sekci záhlaví nechcete diváka zahltit příliš velkým množstvím informací. Pokud chcete vytvořit úžasné webové stránky, udržujte záhlaví čisté a nepřeplněné.

Zdroj obrázku: shinola.com
Reklama
Vaším cílem je pomocí návrhu záhlaví upoutat pozornost uživatele. Záhlaví vaší stránky nasměruje uživatele na důležité informace. Příliš mnoho informací může odvádět pozornost vašeho diváka od těchto důležitých informací. Nejlepší hlavičky webových stránek jsou vždy jednoduché a stručné.
Jaké sdělení by měla hlavička předávat?
Při navrhování hlavičky webové stránky myslete nejen na slovní, ale také na emocionální sdělení, které budete předávat. Doufejme, že návrh záhlaví vaší webové stránky bude čtenáře inspirovat k:
- akci: pomocí záhlaví webové stránky můžete čtenáře inspirovat k akci. Umístěním tlačítka s výzvou k akci (CTA) do záhlaví webové stránky přeměníte své diváky na předplatitele hned na začátku.
- Budování důvěry: Pokud by okamžité přihlášení k odběru vašeho webu znamenalo prozrazení osobních údajů, je často lepší nejprve vybudovat důvěru. Design záhlaví vaší stránky by mohl vzbudit důvěru tím, že vzbudí důvěru nebo bude sdílet hodnoty vaší společnosti. Diváci mohou být ochotni se později přihlásit k odběru, protože věří vaší společnosti a vašemu produktu.
- Vyvolání zvědavosti: u některých webových stránek by dobré záhlaví vyvolalo ve čtenářích zvědavost. To by čtenáře podnítilo k tomu, aby se zapojil a ponořil se do vašich stránek hlouběji.
- Čerpat z bolestivých míst: Možná si říkáte, proč byste měli divákům v návrhu nadpisů připomínat bolestivé pocity nebo situace. Marketéři vysvětlují, že diváci často hledají řešení svých aktuálních bolestí. Tím, že divákům ukážete, jak můžete jejich problémy vyřešit, se vám často podaří zvýšit konverzní poměr.
- Smích: Vtipné nadpisy vám pomohou velmi rychle vybudovat vztah s divákem. Použitím humoru, který rozesměje vaše klienty, dokážete vytvořit pocit pohody a vztahu.
- Známost: divákům vyhovuje to, co jim připadá známé. Použitím scén, barev nebo dokonce osob, které jsou vašim divákům v rámci návrhu nadpisů webových stránek povědomé, si vybudujete pouto. Váš divák pak bude více prozkoumávat vaše stránky.
Záhlaví webových stránek jsou skvělou příležitostí, jak upoutat pozornost diváků. Navrhněte skvělé záhlaví a vytvoříte skvělý první dojem.

Zdroj obrázku: soylent.com
Proto designéři věnují tolik úsilí vytvoření skvělého záhlaví webu. Pokud hledáte inspiraci, jak vytvořit skvělou hlavičku, zde je několik skvělých nápadů, které vás mohou inspirovat.
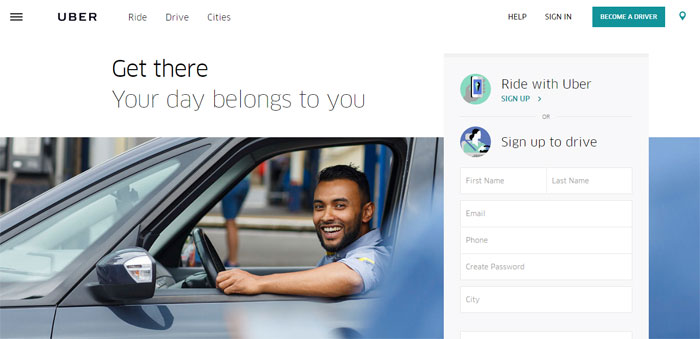
Emocionálně sugestivní obrázky

Image source: uber.com
Obrázek dokáže říct tisíc slov! S častým používáním mobilních telefonů nebo tabletů jsou nyní webové stránky rozděleny do mřížek, aby se zlepšil responzivní design.
To vedlo k použití skvělého obrázku v záhlaví webové stránky, aby vyvolal emoce. Obrázky hrdinů budou vždy relevantní pro váš web a vždy zaujmou diváka.
Obrázky posuvníků
Pokud máte nějaké skvělé obrázky, které chcete sdílet, a víte, že zaujmou diváky, co takhle využít posuvník? Posuvníky vám pomohou vytvořit krásný web bez zbytečného nepořádku.
Video pozadí
Video pozadí je ve webdesignu něco nového. Zabavte diváka a zároveň mu sdělte důležité sdělení.
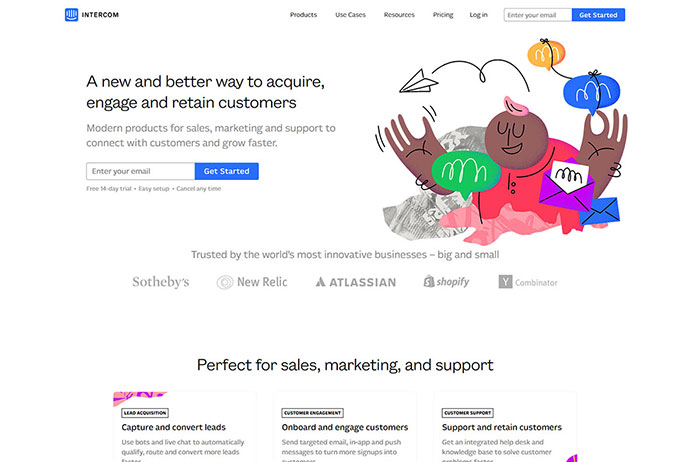
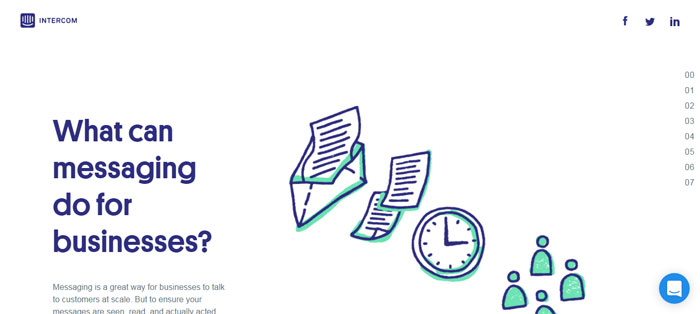
Přitažlivá typografie

Zdroj obrázku: intercom.com
Často jedním z podceňovaných prvků webového designu je skvělá typografie, která vytváří skvělé hlavičky webových stránek.
Pro vytvoření atraktivních webových stránek nemusíte používat dramatické písmo. Udržujte typografii v souladu s celkovým sdělením a především dbejte na to, aby byla čitelná. Skvělí designéři používají typografii pro skutečně zapamatovatelné záhlaví stránek.
Vytvořte web zaměřený na obsah

Při vytváření designu záhlaví stránek s bohatým obsahem zajistěte, aby tento obsah zaujímal přední místo.
Zpravodajské weby nebo weby univerzit představují vynikající příklady webu bohatého na obsah. Vaše záhlaví by mělo divákům umožnit snadné nalezení všech informací, které potřebují k navigaci na webu.
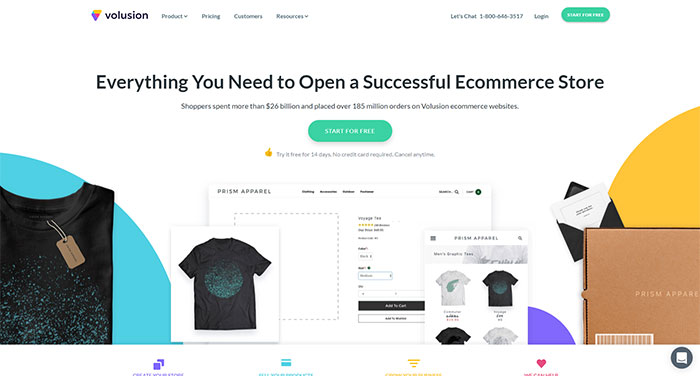
Záhlaví první stránky

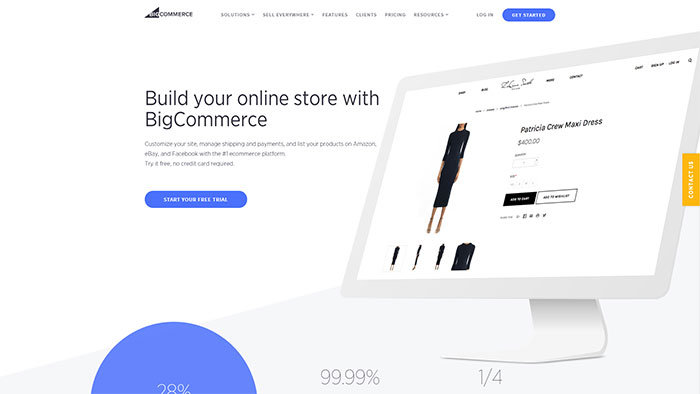
Zdroj obrázku: volusion.com
Pokud navrhujete design pro web elektronického obchodu, budou vaše diváky zajímat spíše produkty prodávané online než nápisy nebo videa o společnosti.
Umístěním produktu na hlavní pozici zaujmete diváky. Využijte produkty k tomu, abyste vytvořili úžasné návrhy webových stránek. Na obrázcích v záhlaví webu ukažte divákům své nejprodávanější produkty nebo novinky.
Vytvořte výzvu k akci

Pokud máte skvělou specialitu, kterou můžete návštěvníkům nabídnout, nebo příležitost, kterou nelze propásnout, umístěte ji do záhlaví webu.
Umístěním tlačítka Call to Action na nejvýznamnější místo povzbudíte návštěvníky, aby se zapojili hned od začátku. Výzvu k akci můžete v záhlaví webové stránky použít dočasně nebo trvale.
Používejte animace

Mnoho webových stránek používá statický design stránek, aby byly jejich stránky jednoduché a přehledné.
To je skvělé, pokud používáte tlačítko Call to Action nebo vysoce působivé obrázky v záhlaví webu.
Ani animované obrázky však mohou vytvořit skvělé záhlaví webu pro živé nebo interaktivní stránky. Pokud hledáte interaktivní webovou stránku, která zaujme diváky, bude animace skvělou volbou.

Pokud navrhujete hlavičku, která bude označovat produkt nebo věc, včetně loga, stručného popisu popisujícího produkt nebo službu a případně obrázku hlavičky webové stránky.
Jestliže se jedná o stránky s programem nebo událostí, ujistěte se, že je v záhlaví banneru využit obrázek, který sděluje sílu programu nebo události
Velikost záhlaví webové stránky
Váš obrázek v záhlaví nemusí být výrazný a pro obsahově náročné stránky poslouží malé, krátké záhlaví.

U webových stránek zaměřených na produkty vám větší záhlaví umožní vizuálně udržet hosty a přilákat je k testovacímu provozu nebo prohlídce. Někdy však budete potřebovat obsah v záhlaví webové stránky, který bude popisovat službu nebo produkt.
Téma záhlaví webové stránky
Záhlaví je místo, kde budou chtít hosté vaší webové stránky rychle zjistit účel vašeho webu. Úžasné webové stránky budou na první pohled sdílet to, co nabízíte.
Pokud například nabízíte určitou službu, klienti budou vyžadovat vidět důkazy o vaší předchozí práci.
To obvykle znamená, že v záhlaví webu obsahuje práci pro jednoduchou přístupnost. Existuje mnoho způsobů, jak uspořádat vaši předchozí práci atraktivním způsobem, ale profesionální záhlaví poskytne okamžitý úvod.

Karusel obrázků je skvělou možností, pokud chcete do záhlaví webu poskytnout mnoho obrázků.
Pokud má váš záběr více funkcí nebo chcete ukázat své portfolio, může to být skvělá příležitost, jak využít záhlaví webové stránky.
Udělejte design záhlaví jednoduchý

Primární rys, který mě zasáhl jako významný, je známý koncept zachování jednoduchosti.
Záhlaví vašeho webu je primární věc, které si návštěvníci všimnou, když přijdou na váš web.
Pokud bude čisté a nepřeplácané, můžete si být jisti, že po svých hostech nebudete chtít mnoho. Mnohé z nejkreativnějších záhlaví webových stránek mají čistý a jednoduchý vzhled.

Lidé se na vašich stránkách rádi okamžitě zorientují.
Jednoduchá část záhlaví umožňuje lidem během chvilky pochopit strukturu vašich webových stránek a také pomáhá, aby se neztratili, a proto vaše stránky neopustili. Dobré záhlaví je proto snadno pochopitelné.

Přesné záhlaví umí být opravdu užitečné pro orientaci návštěvníků. S hrdinským záhlavím se lidé prakticky nemají šanci ztratit.

Jediné záhlaví dokáže poslat podporu. Tato nabídka vizuálních detailů nebo různého obsahu může dát firmě vyniknout.
K vybudování identifikace a přesvědčení lidí o kvalitních produktech nebo standardech stačí jejich název a možná dva řádky nápisu. Záhlaví webových stránek jsou skvělým způsobem, jak sdělit kvalitu nebo zkušenosti.

Záhlaví vašich stránek může podobně nést informace a představení vaší firmy.
Tento vizuální detail je vynikající způsob, jak doručit zprávu. Pro lidi, kteří potřebují vědět víc, je zde malý text, popisující jejich marketingovou myšlenku.
Pokud je vytvořena efektivně, měla by vaše grafika záhlaví udržet zájem diváků.

Když mnoho stránek těží z minimálního designu záhlaví, jiná zvládne mnohem víc.
Jistě, lidé musí být stále schopni rychle najít cestu přes vaše webové stránky, ale vaše záhlaví může být jednoduše místem, kde na chvíli vystoupíte z obvyklého a nabídnete více než každodenní informace.
Snadno pochopitelné obrázky jsou skvělými nápady na záhlaví webových stránek.

Jistě, elegantní a výjimečný design přitahuje pozornost.
Na internetu je poměrně důležitý dojem, který poskytne návštěvníkům důvod prozkoumat vaše webové stránky a ponořit se do toho, co nabízíte.
Obrázky záhlaví webových stránek by proto měly u diváků vyvolat odezvu.


Dále nás zajímají elegantní a krásné návrhy.
Návštěvníci se rádi dívají na krásné věci a obvykle mají také určitý přístup k podnikatelům, kteří vytvářejí krásné věci.
Přidáním estetického prvku na své stránky budete moci vytvořit profesionální hlavičky, které budou u diváků rezonovat.

Díky aktivitám už vaši hosté nejsou pasivními uživateli, ale mění se na aktivní uživatele.
Tím jim nejenom poskytnete luxusní dobrodružství na vašich webových stránkách, ale navíc vám to umožní navázat s nimi vztah a rozvíjet vztah.
Existují různé způsoby, jak postupovat ohledně příkladů záhlaví webových stránek. Všechny, které budou směřovat k odlišným výsledkům nebo k rovnocenným výsledkům, ale odlišnými způsoby.
Můžete ji udržet jednoduchou a řídit pozornost návštěvníka, učinit postřeh nebo vzbudit důvěru.
Můžete dále přidat některé ozdobné detaily a přitáhnout pozornost, zájem lidí a vyslat profesionální masáž. Nebo můžete také zahrnout některé aktivní součásti nebo grafiku záhlaví, abyste vytvořili záhlaví poutavějším, příjemnějším a osobnějším způsobem.
Nezapomeňte prozkoumat účel a typ vaší webové stránky, než se rozhodnete, jak musíte jít ohledně osobního designu záhlaví.
Inspirace pro design záhlaví
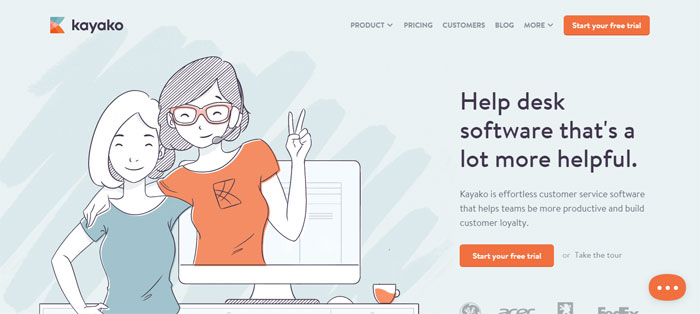
Kayako
Od startupů a společností z Fortune 100 až po charitativní organizace a vlády, Kayako pomáhá týmům všech velikostí zlepšit poskytování bezproblémových služeb zákazníkům.
Když společnost Kayako v roce 2001 začínala, byl software pro zákaznické služby neohrabaný, frustrující nebo prostě neexistoval. Nudný a nepřehledný software jsme proměnili v helpdesk, který zákazníci i zaměstnanci rádi používali.
Přejděme do dnešní doby. Zákaznický servis je důležitější než kdykoli předtím. Má moc potěšit, nebo zklamat; vytvořit – nebo zničit – firmu. Společnost Kayako sdílí toto důležité poselství v této ukázce záhlaví.
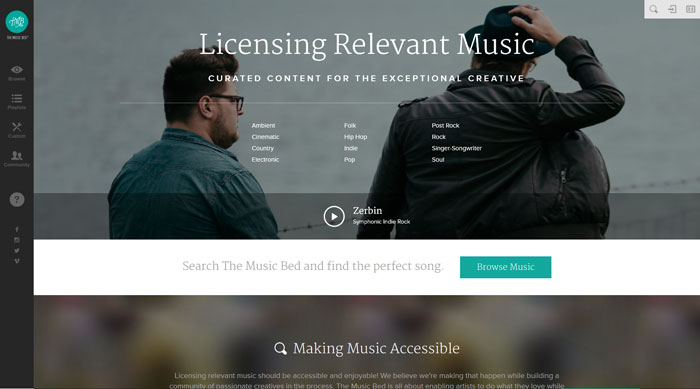
Musicbed
Musicbed není jen webová stránka s parádním designem záhlaví. Jde o to umožnit umělcům dělat to, co je baví, a zároveň poskytnout filmařům inspirativní výběr hudby k licencování pro jejich projekty. Jejich hlavička webu sdílí toto poselství.
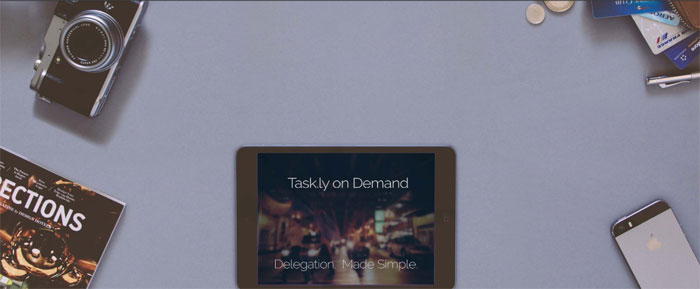
Whiteboard

Whiteboard je nejpohodlnější způsob, jak spravovat své každodenní úkoly, ať už spolupracujete s klienty a kolegy na projektech v práci, nebo spravujete své úkoly doma. Tato kreativní hlavička je vynikajícím příkladem, jak se o to podělit.
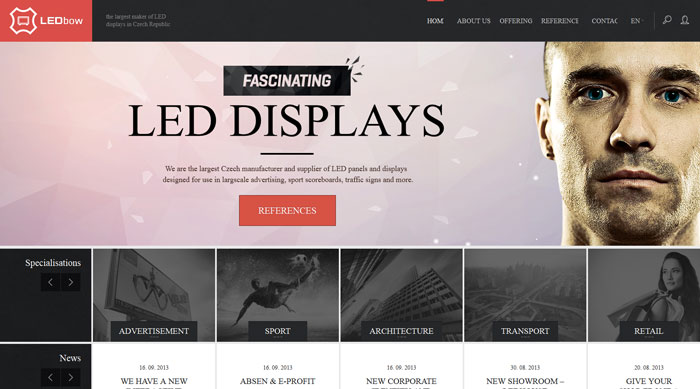
LEDbow
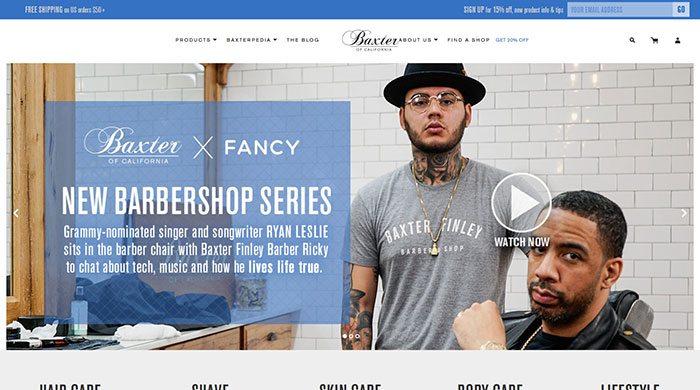
Baxter of California
Její promyšlená kolekce špičkových potřeb pro vlasy, pleť a holení je navržena tak, aby uvolnila to, co vás dělá, vámi. Máte svůj vlastní příběh, své vlastní charakteristické prohlášení. Nabízejí kurátorsky sestavenou kolekci nezbytných potřeb pro péči o tělo, která uvolní vaše nejlepší já a podpoří vaši další úroveň. Poskytují také inspiraci pro webové stránky díky své skvělé hlavičce.
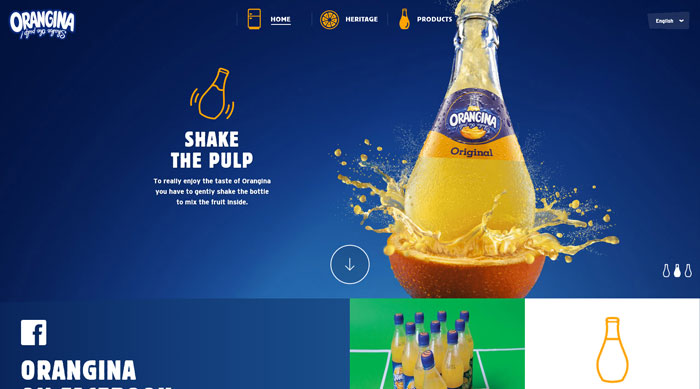
Orangina
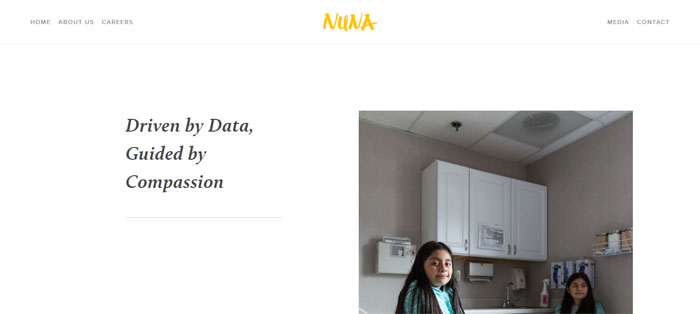
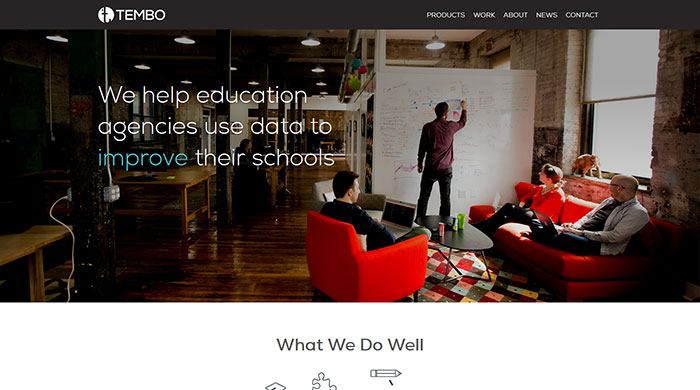
Tembo Inc.
Tembo je tým datových vědců, designérů, vývojářů a produktových manažerů, kteří se hluboce zasazují o to, aby data o vzdělávání byla jasná, přístupná a použitelná. To je zřejmé a patrné z jejich designu nadpisů.
Sternberg Clarke

S více než 20 lety zkušeností v oblasti zábavních akcí se společnost Sternberg Clarke vyzná v zábavě. Osvědčené postupy při navrhování webových stránek to dávají jasně najevo divákům, kteří jejich stránky navštíví.
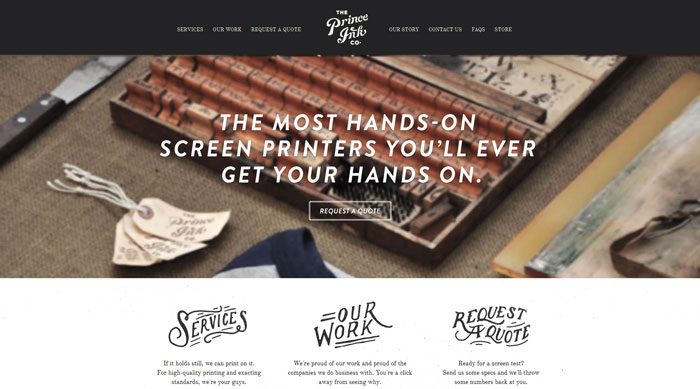
The Prince Ink
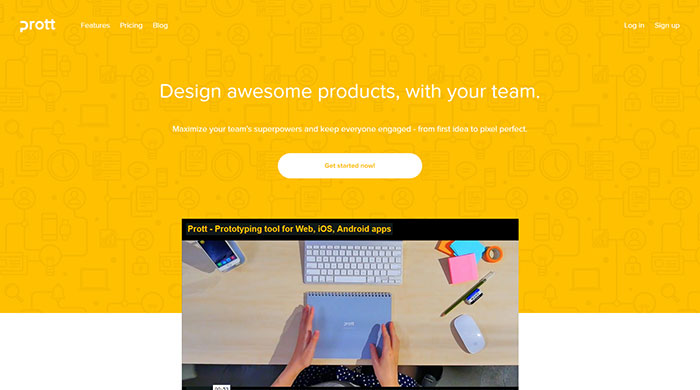
Prott
Prott je intuitivní platforma, která dává každému možnost vyjádřit se v celém procesu návrhu. Vytvářejte úžasné věci společně, s Prott. Z jejich příkladu záhlaví můžete čerpat i vy a vytvořit tak čistý a jednoduchý design.
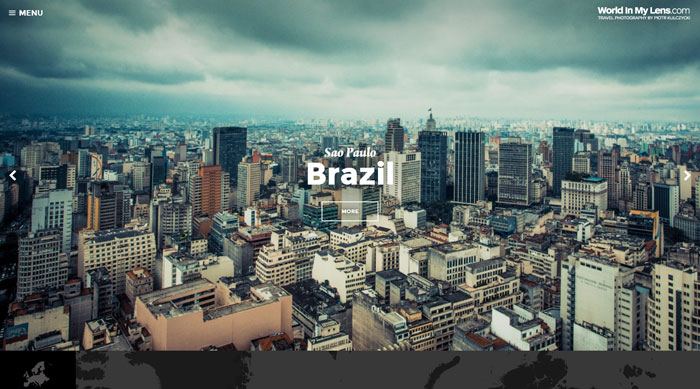
Svět v mém objektivu
Piotr Kulczycki má ve svém portfoliu krásné záhlaví webových stránek. Je to cestovatelský fotograf z polské Poznaně. Na jeho stránkách najdete fotografie z Evropy, Asie, Ameriky a Afriky. Jeho webová hlavička je nádherným příkladem toho, jak využít cool obrázky hlaviček
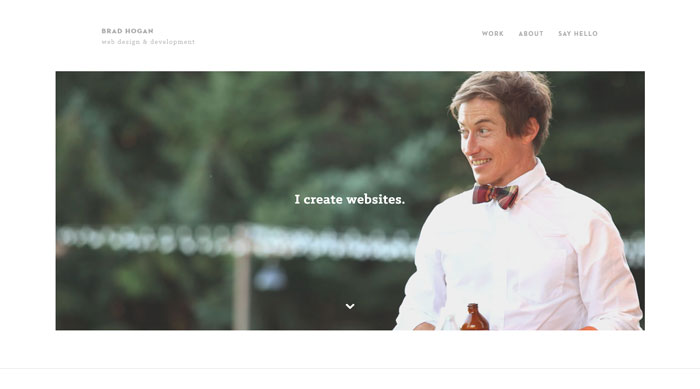
Brad Hogan
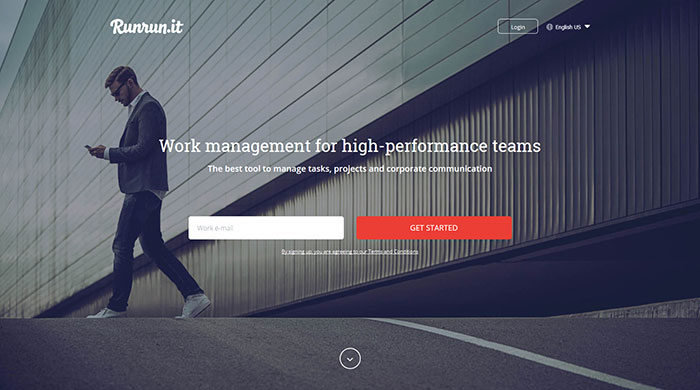
Runrunit 
Runrunit je úkol, čas a software pro řízení výkonu pro firmy, který formalizuje stávající pracovní postupy, udržuje dokumenty a rozhodnutí uspořádané a priority jasné. Runrun.it zvyšuje produktivitu vaší společnosti v průměru o 25 %. Poskytují také skvělý příklad obrázků v záhlaví webových stránek.
Tradestone Confections

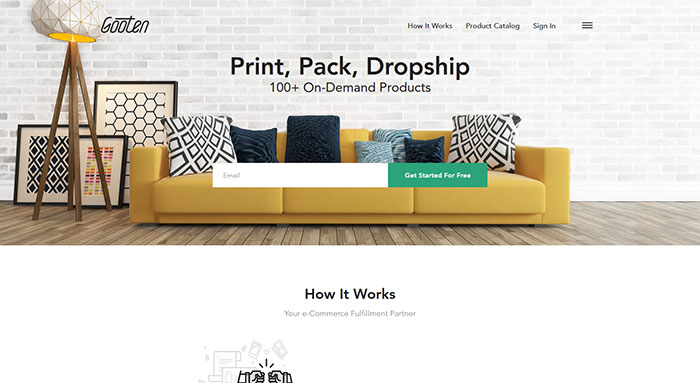
Gooten 
Gooten je další inovací v tiskařském průmyslu. Věří, že technologie má jedinečnou moc dát podnikům všech typů a velikostí potenciál dosáhnout svých snů. Inspiraci najdete v jejich krásné hlavičce.
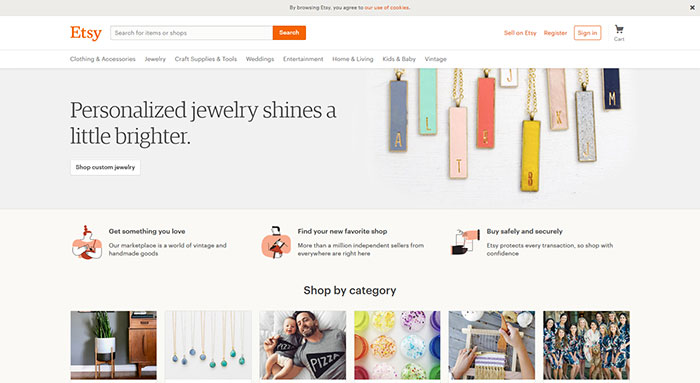
Etsy
Etsy měla vždy skvělý design hlavičky webu. Pokud jde o společnost, pokud ji neznáte, Etsy je webový portál pro vzájemné elektronické obchodování zaměřený na ručně vyráběné nebo vintage předměty a potřeby a také na jedinečné továrně vyráběné předměty. Toto poselství se dobře odráží v designu záhlaví jejich webových stránek.
Rokivo

Rokivo je společnost zabývající se designem digitálního prostředí s kořeny v Itálii a San Franciscu. Spojují nepřekonatelné americké provedení s krásou italského designu. Obrázky v záhlaví jejich webových stránek jsou do nich zakomponovány tak, aby působily na diváky.
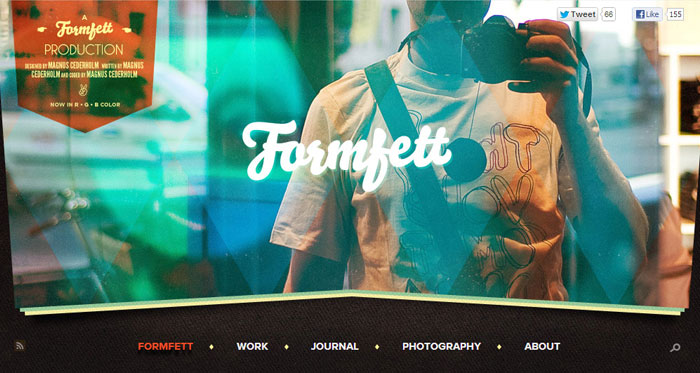
Formfett
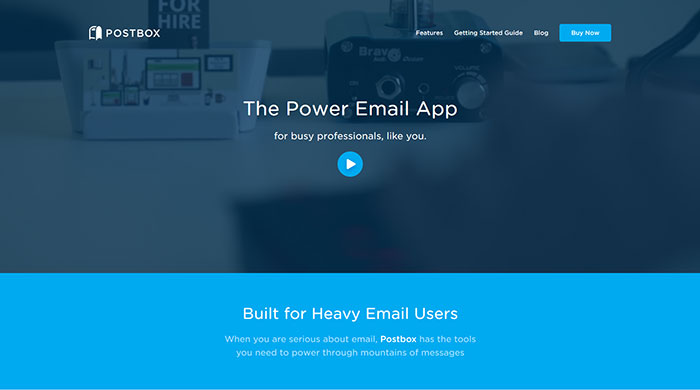
Postbox
Postbox je desktopová aplikace pro zasílání zpráv, která nabízí nové výkonné způsoby vyhledávání, používání a zobrazování e-mailových zpráv a obsahu, organizování pracovního života a jednoduše vyřizování věcí. Všimněte si jednoduchého, ale velmi efektivního záhlaví, jehož výsledkem je úžasný design webových stránek.
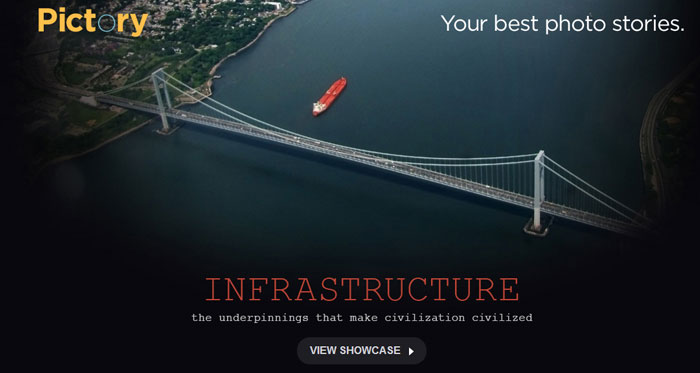
Pictory
Pictory je online fotožurnalistický časopis, který dokumentuje lásku, ztráty, rodinu, cestování a náš život a kulturu ve velkých fotografiích. Jejich jednoduchá hlavička a úžasné obrázky vytvářejí krásnou domovskou stránku.
HTML &Hlavičky CSS
Byly doby, kdy se stahování tohoto typu kódu z internetu a vkládání na vlastní webové stránky zdálo jako pohádka.
Jistě, existovaly šablony HTML, ale nebyly tak dobré.
Tyto níže uvedené šablony záhlaví CSS jsou špičkové a můžete je použít jako výchozí bod pro návrh záhlaví nebo jako výukový materiál.
Responsivní hlavička videa s gradientem

Responsivní hlavička videa s gradientem v jazycích HTML a CSS.
Volný dárek:

Byly vytvořeny pomocí frameworku Bootstrap 3 podle všech osvědčených postupů pro práci s ním. Šablony jsou připraveny k použití a lze je snadno začlenit do jakéhokoli stávajícího návrhu.
Animace videozáhlaví

Animace byla upravena pomocí Adobe After Effects a vykreslena tak, aby byla kompatibilní ve všech prohlížečích se soubory .ogv a .webm. Nefunguje v mobilních zařízeních (záměrně). Je použit rámec Bootstrap pro HTML, není potřeba žádný JavaScript.
Video na pozadí přes celou obrazovku s překryvným textem v režimu Mix-Blend

Zobrazuje video na celé obrazovce s efektivním a čitelným překryvným textem pomocí mix-blend-mode.
Volný obsah:

7 responzivních hlaviček CSS, které si můžete stáhnout, zkopírovat a rovnou vložit do svých webových návrhů. Hlavičky CSS obsahují logo společnosti, navigační odkazy a další vychytávky, jako jsou vyhledávací pole a přihlašovací tlačítka.
Všechny hlavičky HTML jsou responzivní a připravené na zobrazení retina a měly by vypadat hezky na jakémkoli zařízení a rozlišení. Každý design záhlaví má svůj vlastní soubor CSS, díky čemuž se velmi snadno používá a přizpůsobuje.
Soubory CSS jsou samostatné, takže nehrozí, že by narušily styly pro zbytek stránky. Některé šablony obsahují krátké úryvky JavaScriptu, které jsou závislé na jQuery, takže je nezapomeňte zkopírovat spolu s odkazem na jQuery přes CDN nebo místní soubor.
Hero video

Pero, které ukazuje, jak vytvořit hrdinu s videem na pozadí.
video záhlaví

Video záhlaví pomocí HTML, CSS a JavaScriptu.
React-Video-Header

Jednoduchá hlavička videa React.js.
Vizuální trik s lepivou hlavičkou

Vytvoří lepivou hacky nálepku hlavičky pomocí CSS bez vytvoření obsluhy události posouvání.
Fixed Header (Quick Hack)

Záhlaví není fixní s jednotnou barvou pozadí a nahoře je fixní div, který je malý. Dále je zde div, který není pevný v rámci záhlaví s nadpisem. Prostě jsem chtěl zkusit prototyp nápadu. Funguje to slušným hackerským způsobem.

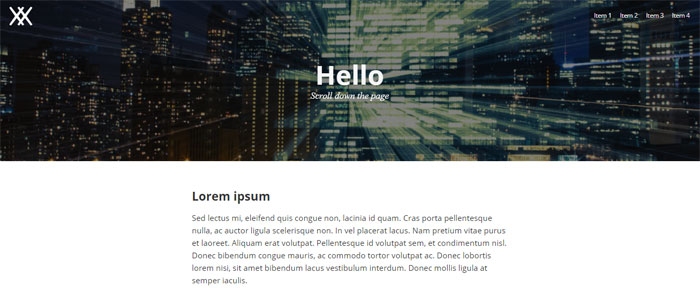
Cool navigace pomocí HTML, CSS a JS.

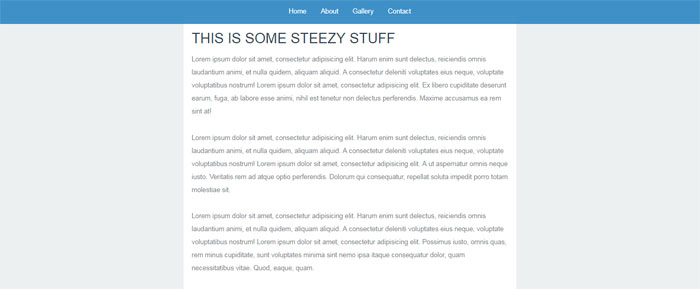
Skrytá navigace, která se po posunutí stránky posune shora.
Přechod CSS s lepivým záhlavím

Zábavný příklad lepivého záhlaví využívajícího některé přechody CSS3!
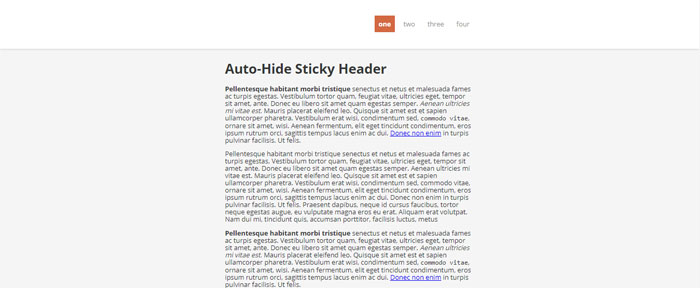
Automatické skrytí lepivé hlavičky

Nastavení tříd v hlavičce pomocí JavaScriptu.
Blednutí záhlaví

Blednutí záhlaví pomocí jazyka HTML, CSS a JavaScriptu.
Animace záhlaví v/ze po rolování


Použití jquery-waypoints, dobře zkontrolujte, kdy je data-animate-header (tato část) nad horním okrajem obrazovky, a podle toho animujte data-animate-header (pevnou hlavičku) v/ze. Toho jsme schopni dosáhnout pomocí přechodů CSS a kombinace 3 tříd (.header-past, .header-show, .header-hide) – aniž bychom museli klonovat nebo manipulovat s domem.
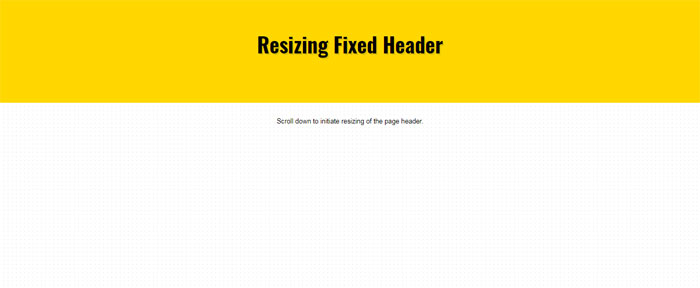
Responsive Scroll Header

Responsive scroll header in HTML, CSS and JavaScript.
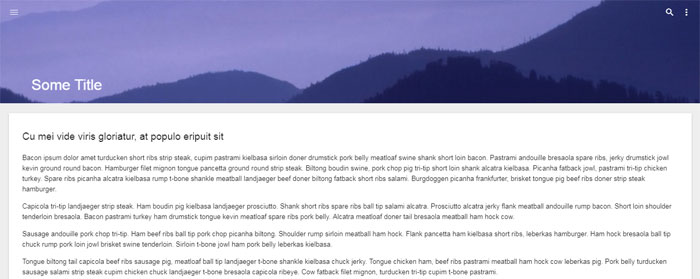
Scroll Header

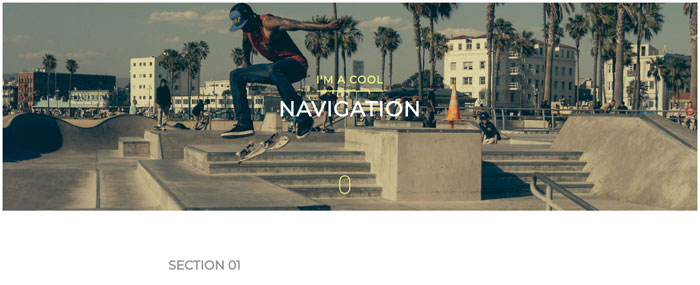
Použití dotazů na prvky pro rozvržení s titulním obrázkem a navigací, která se při posouvání drží v horní části stránky.
Přilepená hlavička při rolování

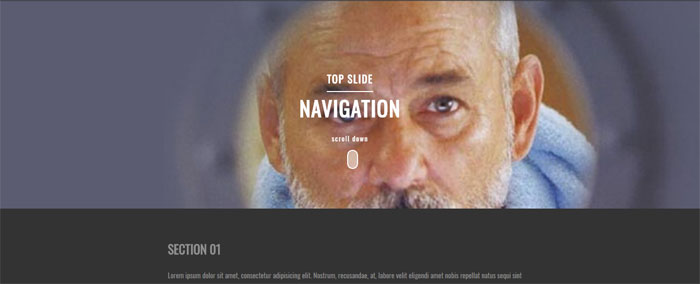
Vysoce výkonná přilepená hlavička se stínem při rolování.
Plynulé rolovací pozadí lepivé hlavičky

Plynulé rolovací pozadí lepivé hlavičky v HTML, CSS a JavaScriptu.
Fullscreen Header + cyklus barev pozadí

Fullscreen header s cyklem barev pozadí v čistém CSS.
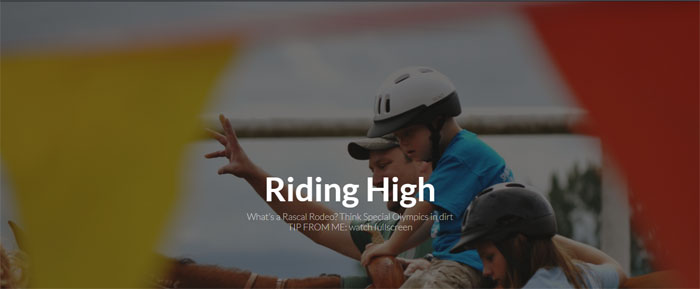
Hero OnScroll

Hero v HTML, CSS a JS při rolování.
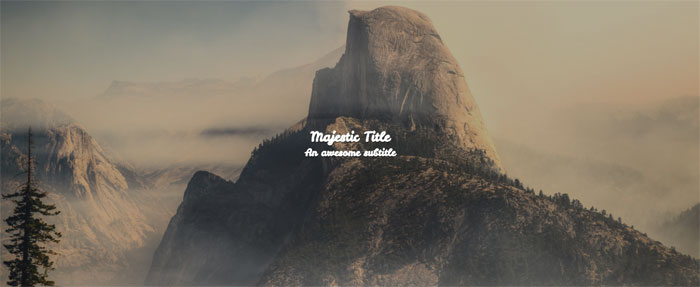
Jednoduché paralaxní záhlaví s rozostřením

HTML, CSS a JS jednoduché paralaxní záhlaví s rozostřením.
Hlavička hrdiny flexboxu

Jednoduchá paralaxní hlavička hrdiny s flexboxem.
Hero-efekt-Magazín

Obrázek hrdiny, který využívá výšku: 100vh k pokrytí celé obrazovky pro efekt obálky časopisu. Při posouvání má jemnou animaci podobnou otevření časopisu.
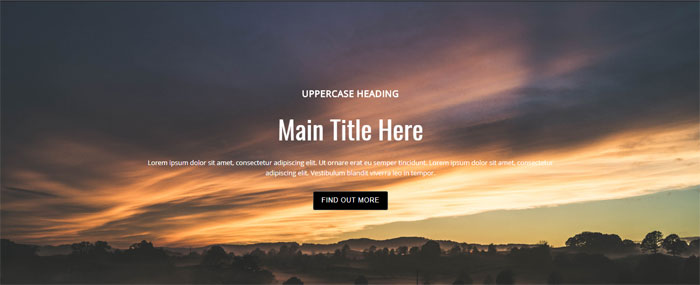
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Výstavka s obrázkem hrdiny

Výstavka s obrázkem hrdiny pomocí HTML, CSS a JS.
Sexy animovaná hlavička s duhovými vlnami

Jen malý experiment s uživatelským rozhraním front-endu.
Hlavička pro vstupní stránku pomocí cesty ke klipu.

Záhlaví pro vstupní stránku pomocí clip-path.
Paralaxní obrázek záhlaví CSS

Paralaxní obrázek záhlaví HTML a CSS.
Hero-Zoom on Scroll

Jednoduchý efekt přiblížení pomocí posouvání okna a úpravy některých CSS.
Hlavičky/Hero obrázková typografie hřiště

Vysvětlení je v horní části souboru CSS. Jen několik písem, pomocných tříd a několik předvoleb pro snadné testování typografie nadpisů.
Hero nápad

Hero nápad v jazycích HTML, CSS a JavaScript.
Pokud se vám líbil tento článek o designu záhlaví webových stránek, měli byste se podívat i na tyto:
- Chladné webové stránky, které si můžete prohlédnout – 47 návrhů webových stránek
- Webové stránky pro grafické designéry (31 kreativních příkladů)
- Moderní nápady na rozvržení webových stránek (27 příkladů)
- Příklady webových stránek s portfoliem a tipy na jejich vytvoření
- Úžasné nové návrhy webových stránek, které vás inspirují
