WordPress není jen nástroj pro tvorbu webových stránek, je to systém pro správu obsahu. Což znamená, že i když je váš web hostován ve WordPressu, nemusíte každou stránku vytvářet v rozhraní WordPressu.
Ve skutečnosti můžete někdy chtít vytvořit vlastní stránku HTML nebo použít stránky ze staršího webu a pak je přidat do WordPressu – a, to je naprosto v pořádku. Pokud vytváříte nebo rozšiřujete webové stránky WordPress, import souborů HTML a stránek vám může ušetřit značný čas při nastavování webu nebo při přidávání nového, přizpůsobeného obsahu.
V tomto příspěvku vám ukážeme, jak přidat soubory a stránky HTML na váš web WordPress.
- Co je soubor HTML?
- Proč nahrávat soubory HTML do WordPressu
- Jak nahrát soubor HTML do WordPressu
- Přejděte na ovládací panel správce.
- Klikněte na “Příspěvky” v levém postranním panelu.
- Vyberte existující příspěvek nebo vytvořte nový.
- Klikněte na “Přidat blok”.
- Přidat blok “Soubor”.
- Vyberte soubor HTML.
- Jak opravit chybu “Typ souboru není z bezpečnostních důvodů povolen”
- Jak přidat stránku HTML do WordPressu
Co je soubor HTML?
HTML je zkratka pro “hypertextový značkovací jazyk”, což je jazyk používaný k vytváření a strukturování webových stránek. Soubory HTML jsou pouze textové dokumenty a obsahují vysoce interaktivní obsah, který je určen k prohlížení ve webovém prohlížeči. Soubory HTML lze vytvořit od začátku nebo lze vzít existující soubory – například dokumenty Google – a převést je do jazyka HTML.
Níže je uveden příklad toho, co může soubor HTML obsahovat.

Zdroj obrázku
Soubory HTML lze načíst v libovolném typu webového prohlížeče. Díky tomu jsou obvykle přívětivější pro mobilní zařízení, protože se správně vykreslí bez ohledu na použité zařízení nebo operační systém. Pokud na vašich webových stránkách pracuje více lidí nebo pokud jste práci zadali externímu vývojáři, jsou soubory HTML skvělým způsobem, jak distribuovat obsah před jeho zveřejněním na webu.
To však není jediná výhoda používání souborů HTML. Při práci ve WordPressu jsou soubory HTML skvělé pro vytváření vlastního obsahu, který nemusí být nabízen nativně s vaším aktuálním tématem WordPressu.
Přečtěte si několik dalších důvodů, proč nahrávat soubory HTML a webové stránky při vytváření webu ve WordPressu.
Proč nahrávat soubory HTML do WordPressu
Pokud jde o vytváření webových stránek, má WordPress své výhody. Můžete vytvářet krásné stránky s předpřipravenými motivy a můžete si dokonce nainstalovat nástroje pro tvorbu stránek, jako je Elementor, a vytvářet prodejní stránky, vstupní stránky a stránky produktů.
Možná však budete chtít ukládat vlastní soubory HTML do ovládacího panelu WordPressu. Nebo můžete mít existující stránku HTML, která se dobře převádí, a místo toho, abyste ji ve WordPressu přestavovali, můžete ušetřit čas tím, že stránku prostě nahrajete přímo. To také snižuje riziko lidské chyby, protože místo ručního kopírování a vkládání kódu můžete jednoduše nahrát celý obsah prostřednictvím souboru HTML.
Další výhodou nahrávání HTML je, že vám umožňuje přizpůsobit obsah mimo to, co může umožňovat vaše téma. Řekněme například, že váš starý web používal šablonu nebo stránku, která se vám opravdu líbila, ale ve WordPressu není nabízena. Můžete zkopírovat HTML pro tento obsah a pak jej nahrát na svůj web WordPress.
Nebo můžete obsah vytvořit znovu od začátku a napsat HTML sami. Po dokončení nahrajte soubor HTML do systému WordPress a presto! Nyní máte k dispozici novou, přizpůsobenou stránku nebo funkci.
Nakonec, jednou z velkých výhod nahrávání HTML do WordPressu je, že vám pomůže ověřit váš web v konzole vyhledávání Google. Chcete-li používat službu Google Search Console, musíte nejprve ověřit svůj web, což zahrnuje nahrání speciálního souboru HTML do systému WordPress. Tím získáte přístup k vyhledávacím datům Google a zajistíte, že váš web bude vyhledávačem Google správně indexován.
Připraveni začít nahrávat? Přečtěte si průvodce nahráváním souborů HTML do WordPressu krok za krokem.
Jak nahrát soubor HTML do WordPressu
- Přejděte na ovládací panel správce.
- Klikněte na “Příspěvky” v levém postranním panelu.
- Vyberte existující příspěvek nebo vytvořte nový.
- Klikněte na ‘Přidat blok’.
- Přidejte blok ‘Soubor’.
- Vyberte soubor HTML.
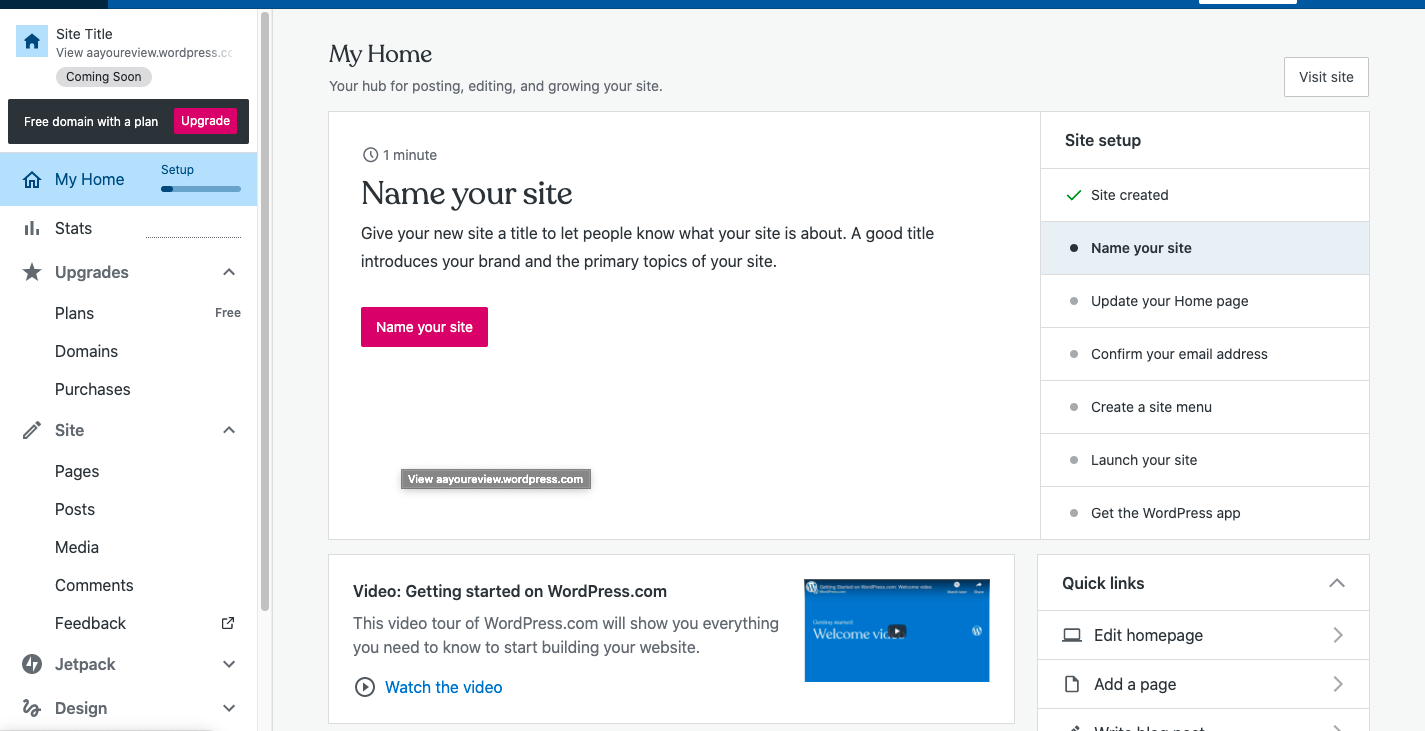
Přejděte na ovládací panel správce.
K rychlému přidání souborů HTML na web můžete použít vizuální editor WordPressu. Chcete-li získat přístup k vizuálnímu editoru, přejděte nejprve na ovládací panel správce.

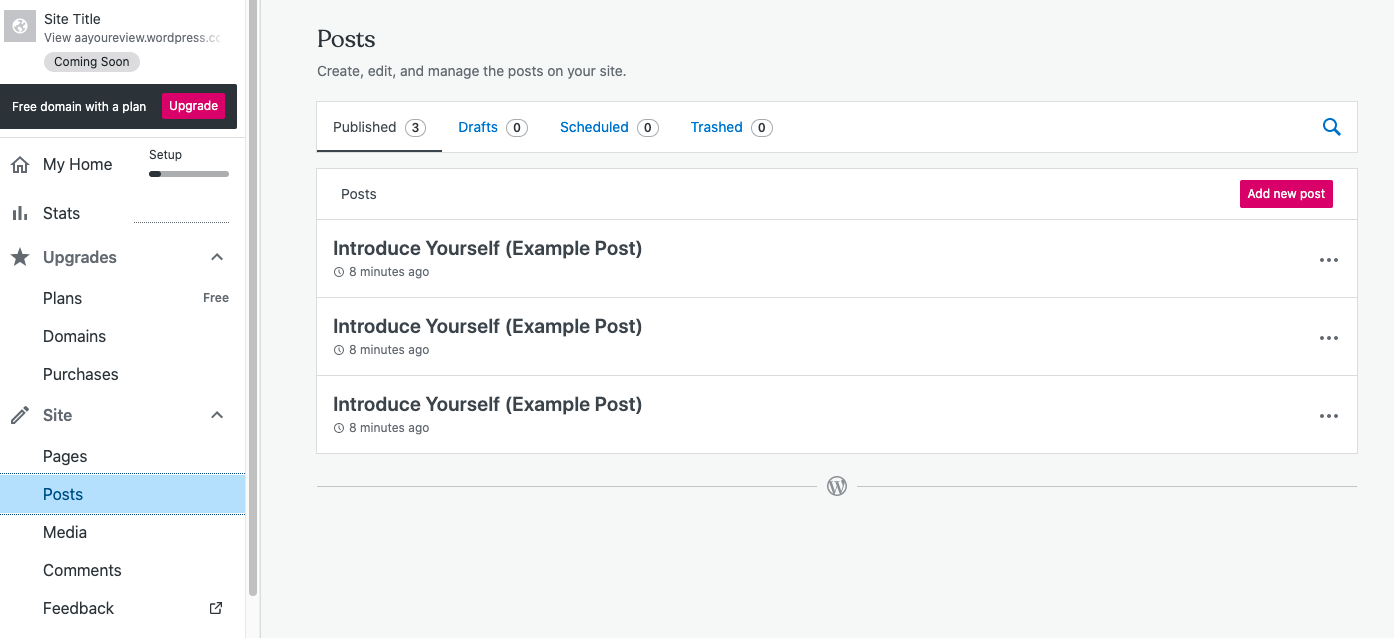
Klikněte na “Příspěvky” v levém postranním panelu.
Dále se podívejte na levý postranní panel. Měla by tam být možnost označená jako “stránky”. Klikněte na ni a v podnabídce vyberte možnost “Příspěvky”. Tím by se měla načíst nová obrazovka vpravo, podobná níže uvedenému příkladu.

Vyberte existující příspěvek nebo vytvořte nový.
Nyní byste měli mít možnost upravit existující příspěvek nebo přidat nový. Chcete-li přidat nový příspěvek, jednoduše vyberte červeně označenou možnost “Přidat nový příspěvek”.
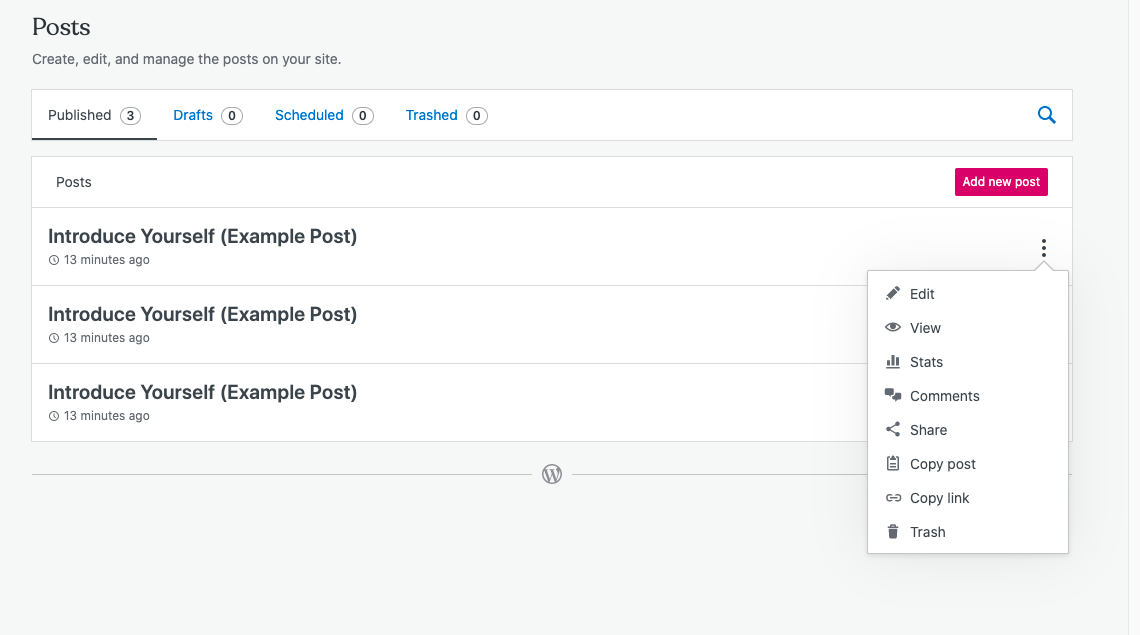
Pokud chcete upravit existující příspěvek, klikněte na tři svislé tečky vedle označení příspěvku a z rozbalovací nabídky vyberte možnost “upravit” (příklad níže).
 Po výběru místa, kam bude váš soubor nahrán, se ve výchozím nastavení otevře vizuální editor.
Po výběru místa, kam bude váš soubor nahrán, se ve výchozím nastavení otevře vizuální editor.
Klikněte na “Přidat blok”.
Po vstupu do vizuálního editoru klikněte vlevo nahoře na možnost “přidat blok”. Tím se spustí rozbalovací nabídka na levé straně obrazovky.

Přidat blok “Soubor”.
Pomocí vyhledávacího řádku v horní části levé nabídky vyhledejte výraz “Soubor”. Poté na něj klikněte a nahrajte nový soubor.

Případně můžete také vyhledat “HTML”. Tento blok vám umožní zadat HTML, ale budete jej muset ručně zkopírovat a vložit do bloku kódu. To funguje, pokud nahráváte krátké úryvky kódu, ale pro větší nahrávání je efektivnější použít možnost média.

Vyberte soubor HTML.
V zobrazeném modulu vyberte možnost “nahrát”. Poté vyberte soubor HTML, který chcete přidat k příspěvku. Po výběru souboru by měl být automaticky přidán k příspěvku.

Zdroj obrázku
Soubor můžete také přidat do knihovny médií. To vám umožní znovu použít soubor HTML v dalších příspěvcích na blogu.
Jak opravit chybu “Typ souboru není z bezpečnostních důvodů povolen”
V některých případech můžete narazit na tuto chybu při pokusu o nahrání souboru HTML do příspěvku na blogu nebo do knihovny médií.

Zdroj obrázku
Nejjednodušší způsob, jak se v této situaci orientovat, je použít místo toho blok HTML. Pomocí bloku HTML můžete zkopírovat veškerý kód v souboru HTML a vložit jej přímo do stránky WordPress – podobně jako v příkladu níže.

Jak přidat stránku HTML do WordPressu
Řekněme, že jsme hrdými tvůrci webu Lonez Scents a chceme tuto stránku přenést do WordPressu.

Zdroj obrázku
Nejprve bychom potřebovali přístup do panelu cPanel, kde se nachází databáze vašeho webu. Tyto přihlašovací údaje získáte od svého poskytovatele hostingu.
Pro Tip: Pokud byste raději, aby těžkou práci udělal někdo jiný za vás, někteří poskytovatelé hostingu pro vás migrují vaše webové stránky zdarma. Určitě si to ověřte u své hostingové služby.
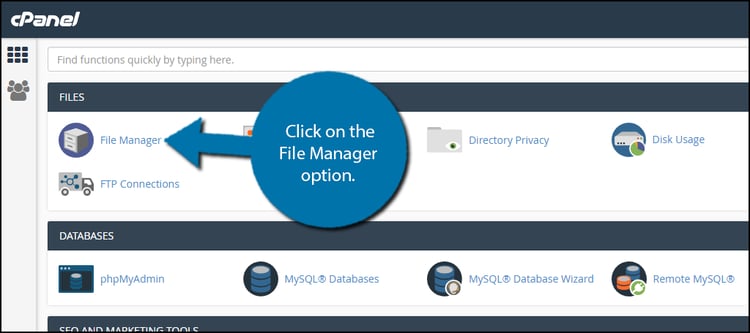
Dalším krokem je přidání vaší stránky HTML, CSS a dalších složek do souboru ZIP. (Klepněte pravým tlačítkem myši na složku HTML a klepněte na příkaz Komprimovat). Poté se přihlaste do panelu cPanel a v sekci Soubory přejděte do Správce souborů.

Zdroj obrázku
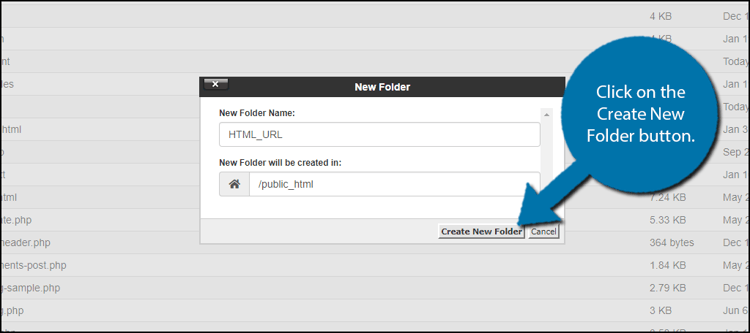
Zvolte možnost: public_HTML. Kliknutím na tlačítko Nová složka v horní části obrazovky vytvořte novou složku. Nyní novou složku pojmenujte a klepněte na tlačítko Vytvořit novou složku. (Tento název složky bude součástí adresy URL vaší stránky HTML.)

Zdroj obrázku
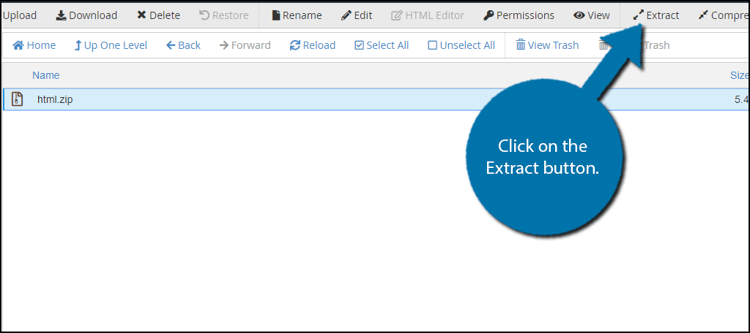
Po vytvoření složky na ni klikněte. Poté klikněte na tlačítko Nahrát v horní části obrazovky. Měla by se objevit možnost Vybrat soubor a můžete vybrat zazipovaný soubor HTML, který chcete přidat. Po přidání je nyní váš zazipovaný soubor HTML ve složce. Vyberte soubor a klikněte na tlačítko Extrahovat v pravém horním rohu obrazovky. Nyní klikněte na tlačítko Extrahovat soubory.

Zdroj obrázku
Nyní se zobrazí možnost nazvaná Výsledky extrakce. Klikněte na tlačítko Zavřít. Poté klikněte na tlačítko Znovu načíst uprostřed obrazovky. Ve složce se zobrazí rozbalený soubor HTML. (Pokud chcete, soubor ZIP odstraňte. Nebude mít vliv na extrahovanou stránku HTML ani na ostatní složky.”
Nakonec si můžete stránku prohlédnout na adrese yourdomain.com/FolderName/HTMLFileName.html.
A máte hotovo! Nyní víte, jak nahrát soubory HTML na webové stránky WordPress. Další užitečné tipy, jak používat WordPress, najdete v našem Ultimátním průvodci tvorbou webových stránek WordPress.

.