Werbung
Ein ausgezeichnetes Website-Header-Design ist sehr wichtig.
Das liegt daran, dass der Website-Header der erste Ort ist, an dem Ihre Besucher wahrscheinlich nachschauen werden, um zu entscheiden, ob Ihre Website wirklich nützlich für ihre Bedürfnisse sein kann.
In diesem Sinne muss die Kopfzeile sehr ansprechend sein, damit der Besucher Ihre Website leicht bedienen kann.
Wenn Sie den Schritt überspringen, eine professionelle Kopfzeile zu erstellen, um Ihre Marke zu repräsentieren, kann dies dazu führen, dass sich die Besucher nicht die Mühe machen, Ihren Inhalt zu prüfen, oder, noch schlimmer, nicht mehr auf Ihre Website zurückkehren. Header-Designs sind daher von entscheidender Bedeutung für Ihre Website.
Wenn Sie eine Website oder einen Blog entwerfen, wird dieser Artikel die wichtigsten Dinge aufzeigen, auf die Sie sich bei der Erstellung eines Header-Designs konzentrieren sollten.
Inhaltsverzeichnis
- Was ist ein Website-Header?
- Was enthält ein Website-Header?
- Welche Botschaft sollte Ihr Header vermitteln?
- Best Practices für die Gestaltung von Website-Headern
- Weitere Tipps für die Gestaltung eines großartigen Headers
- Inspirationen für das Header-Design
- HTML & CSS-Header
- Was ist ein Website-Header?
- Was enthält eine Kopfzeile?
- Welche Botschaft soll Ihr Header vermitteln?
- Best practices for website header designing
- Emotional ansprechende Bilder
- Slider-Bilder
- Videohintergründe
- Augenfällige Typografie
- Erstellen Sie eine inhaltsorientierte Website
- Produkt als erste Website-Überschrift
- Erstellen Sie einen Aufruf zum Handeln
- Verwenden Sie Animationen
- Weitere Tipps für die Gestaltung eines großartigen Headers
- Website-Header-Größe
- Das Thema der Kopfzeile
- Machen Sie das Header-Design einfach
- Übermitteln Sie eine Botschaft mit Ihrem Header-Design
- Zusammenfassende Tipps für die Gestaltung von Website-Headern
- Inspirationen für das Header-Design
- HTML & CSS-Header
- Responsive Video Header mit Farbverlauf
- Freebie: 5 Beautiful Bootstrap Headers
- Video-Header-Animation
- Fullscreen-Hintergrundvideo mit Overlay-Text im Mix-Blend-Modus
- Freebie: 7 hübsche und responsive Header-Vorlagen
- Heldenvideo
- Videokopfzeile
- React Video Header
- Sticky-Header-Visual-Trick
- Fixierter Header (Quick-Hack)
- Responsive sticky header navigation
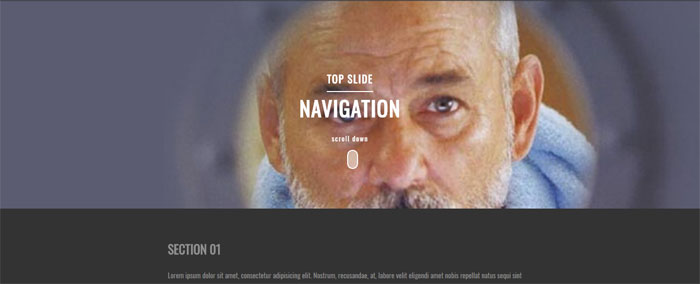
- Top-Sliding-Nav
- Sticky Header CSS Transition
- Auto-hide sticky header
- Kopfzeileneinblendung
- Kopfzeile ein-/ausblenden nach Scrollen
- Responsive Scroll Header
- Scroll-Header
- Sticky Header beim Scrollen
- Kontinuierlich scrollender Hintergrund des Sticky Headers
- Fullscreen-Header + Hintergrundfarbzyklus
- Hero OnScroll
- Einfacher Parallax-Header mit Unschärfe
- Flexbox Hero Header
- Heldeneffekt-Magazin
- Flexbox Full Hero With Button
- Hero Image Showcase
- Sexy Animated Rainbow Waves Header
- Header für Landing Page mit Clip Path.
- CSS Parallax Header Image
- Hero-Zoom-on-Scroll
- Überschriften/Hero-Image-Typografie Spielplatz
- Heldenidee
- Unbegrenzte Downloads: 1.000.000+ Schriftarten, InDesign Vorlagen, Photoshop Aktionen, Mockups & Design Assets über
Was ist ein Website-Header?
Bei der Planung einer Website wird ein Webdesigner die Kopfzeile ganz oben auf der Seite platzieren.
Das liegt daran, dass die Kopfzeile das erste ist, was der Betrachter sieht, wenn er auf die Seite klickt.
Ihr Header-Design soll also einen guten ersten Eindruck machen und Ihre Besucher wissen lassen, dass sie hier richtig sind.

Wenn Ihre Besucher auf Ihre Webseite klicken, haben Sie ungefähr 6 Sekunden Zeit, um sie wissen zu lassen, wer Sie sind.
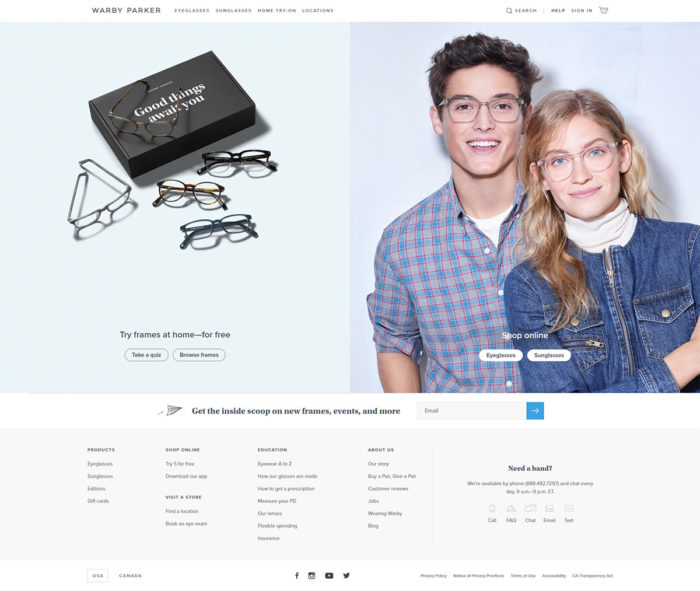
Ihr Seitenkopf ist dazu da, Ihre berufliche Identität zu vermitteln und den Betrachtern die Möglichkeit zu geben, zu sehen, wofür Sie werben, welche Dienstleistungen Sie anbieten oder welche Produkte Sie verkaufen.

Bildquelle: warbyparker.com
Website-Header teilen Ihre Marke in einer präzisen und dennoch effektiven Weise mit.
Die besten Header-Designs werden auch einzigartig sein.
Ihr Website-Header-Design wird Ihrem Betrachter auch helfen, sich sicher auf Ihrer Website zu bewegen. Wenn Sie sich bei der Gestaltung einer Website ein paar Gedanken über die Kopfzeile machen, werden Sie außerdem feststellen, dass Sie eine bessere Konversionsrate erzielen.
Was enthält eine Kopfzeile?
Die Kopfzeilen einer Website enthalten eine Vielzahl von Informationen für den Betrachter. Diese Informationen umfassen:
- Markenidentität: Ihr Firmenlogo, Farben, Schriftart, Slogan oder Bildmaterial. So wissen Ihre Besucher, dass sie an der richtigen Stelle sind.
- Kontaktinformationen: Ihre E-Mail, Adresse oder Telefonnummer, damit Ihre Besucher mit Ihnen in Kontakt treten können.
- Kontaktlinks: können der Einfachheit halber in verschiedene Abschnitte oder Seitenüberschriften unterteilt werden.
- Sprachoptionen: für den Fall, dass Sie einen internationalen Markt ansprechen.
- Links zu Social-Media-Konten: gibt den Betrachtern die Möglichkeit, direkt mit Ihnen in Kontakt zu treten und die neuesten Informationen zu erfahren.
- Abonnementfeld: Ihre Betrachter können ihre Kontaktinformationen mitteilen und Teil einer Mailingliste werden. So bleiben sie über Ihre neuesten Produkte oder Dienstleistungen auf dem Laufenden.
- Suchfunktion: Hilft den Betrachtern, auf relevante Informationen zuzugreifen.
- Links zu kostenlosen Tests oder Produktproben: Ihre Besucher können Gutscheine für ihre ersten Einkäufe erhalten, ein Produkt für eine begrenzte Zeit kostenlos nutzen oder ein kostenloses E-Book von Ihrer Website herunterladen.
Obwohl es eine Vielzahl verschiedener Header-Ideen gibt, die verwendet werden können, um Informationen mit den Besuchern zu teilen, ist es Ihr Ziel, Ihre Website-Header-Designs einfach und übersichtlich zu halten.
Sie wollen Ihre Besucher nicht mit zu vielen Informationen in Ihrem Header-Abschnitt überwältigen. Wenn Sie eine großartige Website erstellen möchten, halten Sie Ihren Header sauber und übersichtlich.

Bildquelle: shinola.com
Werbung
Ihr Ziel ist es, mit Ihrem Design-Header die Aufmerksamkeit Ihrer Nutzer zu erregen. Ihre Seitenkopfzeilen leiten den Benutzer zu wichtigen Informationen. Zu viele Informationen können Ihre Besucher von diesen wichtigen Informationen ablenken. Die besten Website-Header sind immer einfach und prägnant.
Welche Botschaft soll Ihr Header vermitteln?
Wenn Sie einen Webseiten-Header entwerfen, denken Sie nicht nur an die verbale, sondern auch an die emotionale Botschaft, die Sie vermitteln wollen. Ihr Web-Header-Design wird Ihre Leser hoffentlich dazu inspirieren:
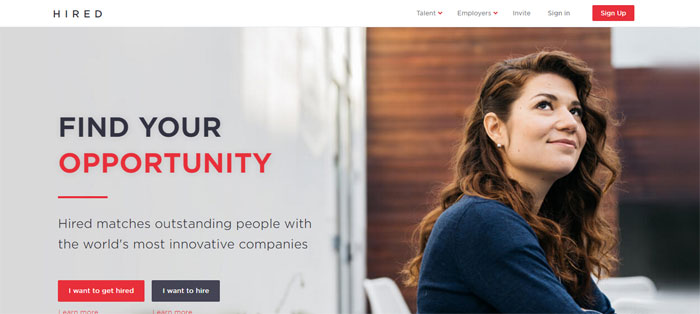
- Handlungen zu ergreifen: Sie können Ihren Web-Seiten-Header nutzen, um Ihre Leser zum Handeln zu inspirieren. Indem Sie eine Aktionsschaltfläche (CTA) in der Kopfzeile Ihrer Website platzieren, wandeln Sie Ihre Besucher von Anfang an in Abonnenten um.
- Vertrauensbildung: Wenn eine sofortige Anmeldung auf Ihrer Website bedeuten würde, persönliche Informationen preiszugeben, ist es oft besser, zuerst Vertrauen aufzubauen. Das Design Ihres Seitenkopfes könnte Vertrauen schaffen, indem es Vertrauen erweckt oder die Werte Ihres Unternehmens vermittelt. Die Betrachter sind später vielleicht bereit, ein Abonnement abzuschließen, weil sie an Ihr Unternehmen und Ihr Produkt glauben.
- Neugierde wecken: Bei einigen Websites wecken gute Kopfzeilen die Neugier der Leser. Das ermutigt den Leser, sich zu engagieren und tiefer in Ihre Website einzutauchen.
- Schmerzpunkte aufgreifen: Sie fragen sich vielleicht, warum Sie Ihre Betrachter bei der Gestaltung Ihrer Überschriften an schmerzhafte Gefühle oder Situationen erinnern wollen. Marketingexperten erklären, dass die Betrachter oft nach Lösungen für ihre aktuellen Probleme suchen. Indem Sie den Betrachtern zeigen, wie Sie ihre Probleme lösen können, können Sie oft Ihre Konversionsrate erhöhen.
- Lachen: Mit lustigen Überschriften können Sie sehr schnell eine Beziehung zu Ihren Betrachtern aufbauen. Indem Sie Ihre Kunden mit Humor zum Lachen bringen, können Sie ein Gefühl der Behaglichkeit und der Verbundenheit schaffen.
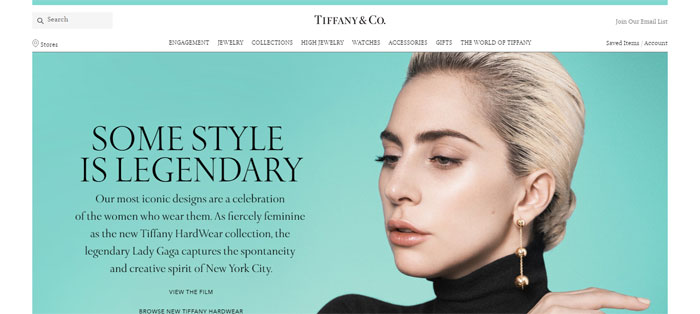
- Vertrautheit: Die Betrachter fühlen sich wohl mit dem, was ihnen vertraut ist. Durch die Verwendung von Szenen, Farben oder sogar Personen, die dem Betrachter vertraut sind, in den Überschriften Ihrer Website, bauen Sie eine Bindung auf. Ihr Betrachter wird dann mehr von Ihrer Website erkunden.
Best practices for website header designing
Seitenkopfzeilen sind eine großartige Gelegenheit, die Aufmerksamkeit des Betrachters zu erregen. Entwerfen Sie coole Header und Sie haben einen großartigen ersten Eindruck geschaffen.

Bildquelle: soylent.com
Deshalb geben sich Designer so viel Mühe bei der Gestaltung eines großartigen Website-Headers. Wenn Sie auf der Suche nach Inspirationen sind, wie Sie einen coolen Header erstellen können, finden Sie hier einige großartige Ideen, die Sie inspirieren werden.
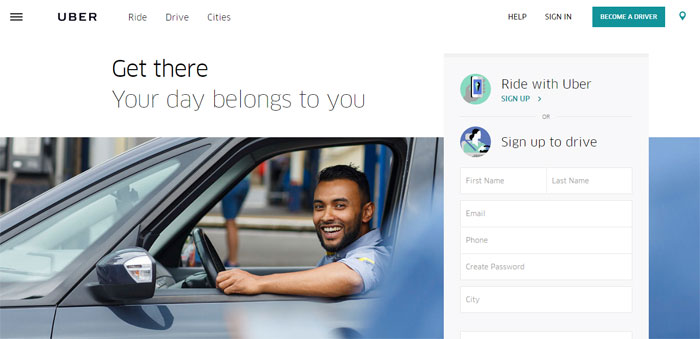
Emotional ansprechende Bilder

Bildquelle: uber.com
Ein Bild kann mehr als tausend Worte sagen! Mit der häufigen Nutzung von Mobiltelefonen oder Tablets werden Websites jetzt in Raster unterteilt, um das responsive Design zu verbessern.
Dies hat zur Verwendung eines großartigen Website-Header-Bildes geführt, um Emotionen zu wecken. Heldenbilder sind immer relevant für Ihre Website und halten den Betrachter bei der Stange.
Slider-Bilder
Wenn Sie großartige Bilder haben und wissen, dass sie den Betrachter bei der Stange halten, wie wäre es dann mit einem Slider? Schieberegler helfen Ihnen, eine schöne Website zu erstellen, ohne sie zu überladen.
Videohintergründe
Videohintergründe sind etwas Neues im Webdesign. Halten Sie Ihren Betrachter bei Laune und vermitteln Sie gleichzeitig eine wichtige Botschaft.
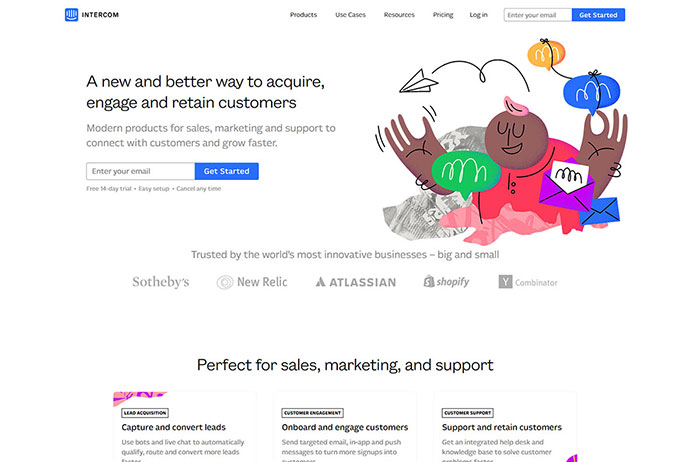
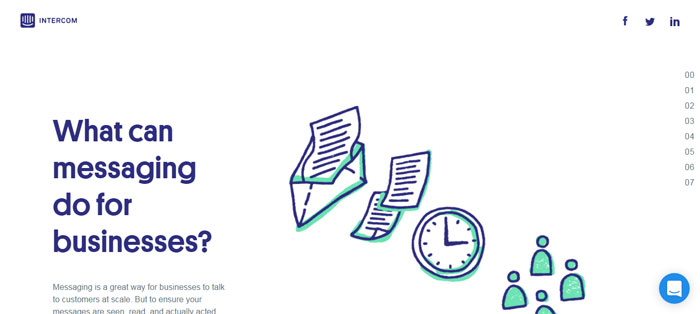
Augenfällige Typografie

Bildquelle: intercom.com
Oftmals eines der unterschätzten Elemente des Webdesigns, schafft eine gute Typografie großartige Webseiten-Header.
Sie müssen keine dramatische Schrift verwenden, um attraktive Webseiten zu erstellen. Achten Sie darauf, dass Ihre Typografie mit Ihrer Gesamtbotschaft übereinstimmt und vor allem gut lesbar ist. Große Designer haben Typografie für wirklich einprägsame Kopfzeilen verwendet.
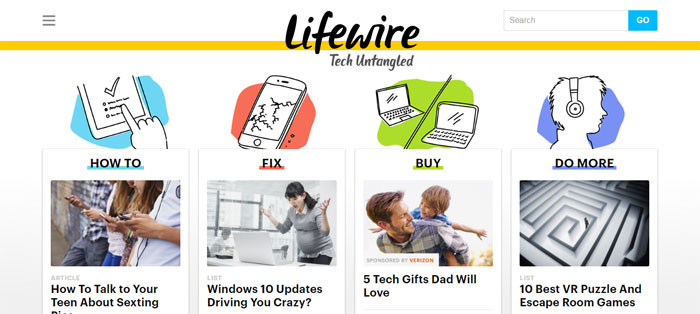
Erstellen Sie eine inhaltsorientierte Website

Wenn Sie eine Kopfzeile für eine inhaltsreiche Website entwerfen, stellen Sie sicher, dass dieser Inhalt an erster Stelle steht.
Nachrichten- oder Universitätsseiten sind hervorragende Beispiele für eine inhaltsreiche Website. Ihre Kopfzeile sollte es dem Betrachter ermöglichen, alle Informationen zu finden, die er braucht, um sich auf der Website problemlos zurechtzufinden.
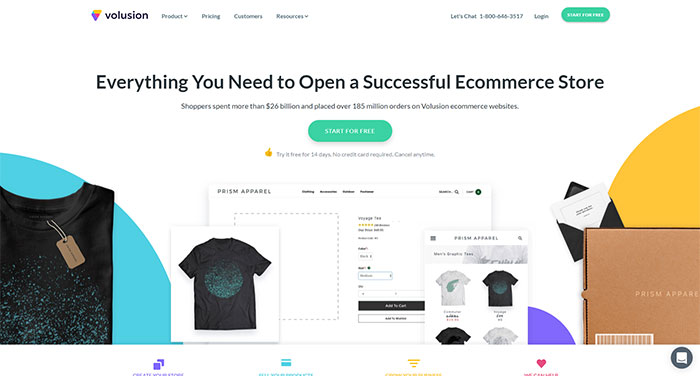
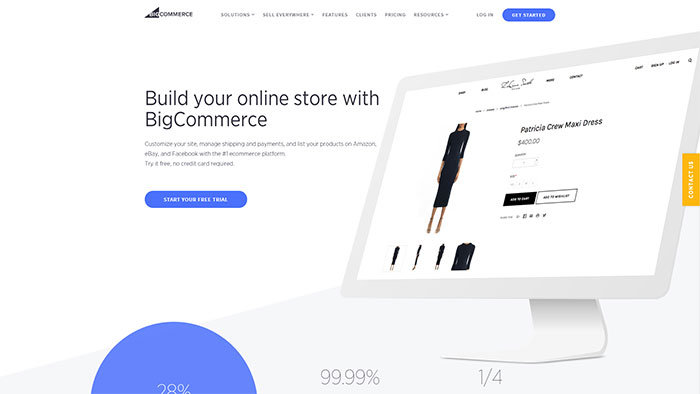
Produkt als erste Website-Überschrift

Bildquelle: volusion.com
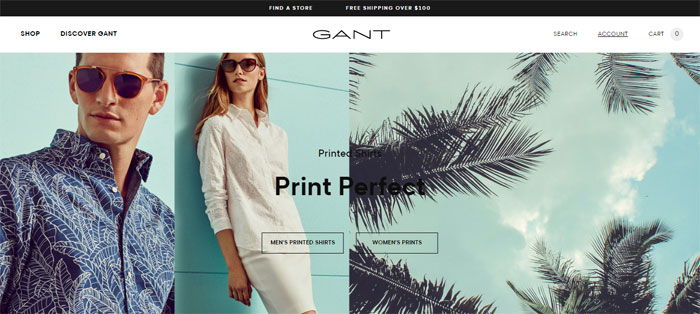
Wenn Sie für eine E-Commerce-Website entwerfen, interessieren sich Ihre Besucher eher für die online verkauften Produkte als für Schriftzüge oder Videos über ein Unternehmen.
Indem Sie das Produkt an erster Stelle platzieren, fesseln Sie die Besucher. Nutzen Sie die Produkte, um tolle Website-Designs zu erstellen. Zeigen Sie den Betrachtern Ihre Bestseller oder Neuerscheinungen in Ihren Website-Header-Bildern.
Erstellen Sie einen Aufruf zum Handeln

Wenn Sie Ihren Besuchern ein tolles Angebot machen oder eine Gelegenheit, die man nicht verpassen darf, platzieren Sie es in Ihrem Website-Header.
Indem Sie Ihre Aktionsaufruf-Schaltfläche an einer erstklassigen Stelle platzieren, ermutigen Sie Ihre Besucher, sich von Anfang an zu engagieren. Sie können Ihre Handlungsaufforderung vorübergehend oder dauerhaft in den Kopfzeilen Ihrer Website verwenden.
Verwenden Sie Animationen

Viele Websites verwenden statische Seitendesigns, um ihre Sites einfach und leicht verständlich zu halten.
Das ist gut, wenn Sie eine Call-to-Action-Schaltfläche oder aufmerksamkeitsstarke Website-Header-Bilder verwenden.
Allerdings können animierte Bilder coole Website-Header für eine lebendige oder interaktive Website darstellen. Wenn Sie auf der Suche nach einer interaktiven Webseite sind, die den Betrachter fesselt, sind animierte Bilder eine ausgezeichnete Wahl.
Weitere Tipps für die Gestaltung eines großartigen Headers

Wenn Sie einen Header entwerfen, der ein Produkt oder eine Sache kennzeichnet, sollten Sie das Logo, eine kurze Beschreibung des Produkts oder der Dienstleistung und, falls erforderlich, ein Website-Header-Bild einfügen.
Wenn es sich um eine Veranstaltungs- oder Programm-Website handelt, stellen Sie sicher, dass die Bilder verwendet werden, um die Stärke des Programms oder der Veranstaltung in Ihrem Banner-Header zu kommunizieren
Website-Header-Größe
Ihr Header-Bild muss nicht auffällig sein und ein kleiner, kurzer Header wird für inhaltslastige Websites dienen.

Für produktbezogene Websites können Sie mit größeren Headern Ihre Gäste visuell binden und sie zu einem Testlauf oder einer Besichtigung anregen. Aber manchmal brauchen Sie Inhalte in der Kopfzeile, um die Dienstleistung oder das Produkt zu beschreiben.
Das Thema der Kopfzeile
Die Kopfzeile ist der Ort, an dem Ihre Website-Gäste schnell den Zweck Ihrer Website entdecken wollen. Eine gute Website zeigt auf den ersten Blick, was Sie zu bieten haben.
Wenn Sie zum Beispiel eine bestimmte Dienstleistung anbieten, werden Ihre Kunden Beweise für Ihre bisherige Arbeit sehen wollen.
Das bedeutet normalerweise, dass Sie die Arbeit im Header Ihrer Website unterbringen, damit sie leicht zugänglich ist. Es gibt viele Methoden, um Ihre bisherigen Arbeiten auf ansprechende Weise zu organisieren, aber ein professioneller Header wird eine sofortige Einführung geben.

Ein Bildkarussell ist eine großartige Option, wenn Sie viele Bilder in Ihrem Website-Header bereitstellen möchten.
Wenn Ihr Biss mehrere Funktionen hat oder Sie Ihr Portfolio zeigen möchten, kann dies eine großartige Möglichkeit sein, das Beste aus Ihrem Webseiten-Header zu machen.
Machen Sie das Header-Design einfach

Das erste Merkmal, das mir als bedeutsam aufgefallen ist, ist das bekannte Konzept, es einfach zu halten.
Die Kopfzeile Ihrer Website ist das erste, was den Besuchern auffällt, wenn sie auf Ihre Website kommen.
Indem Sie sie sauber und übersichtlich halten, können Sie sicher sein, dass Sie Ihren Gästen nicht zu viel abverlangen. Viele der kreativsten Website-Header haben ein sauberes und einfaches Erscheinungsbild.

Die Leute möchten sich sofort auf Ihrer Website zurechtfinden.
Ein einfacher Header-Abschnitt ermöglicht es den Leuten, die Struktur Ihrer Website in einer Sekunde zu verstehen, und er hilft auch, sich nicht zu verirren und deshalb Ihre Website zu verlassen. Gute Header sind daher leicht zu verstehen.

Ein akkurater Header weiß, wie man die Besucher wirklich gut leitet. Es gibt praktisch keine Möglichkeit für die Menschen, mit einem Helden Header verloren zu gehen.

Ein einzelner Header kann Unterstützung senden. Dieses Angebot an visuellen Details oder verschiedenen Inhalten kann ein Unternehmen von anderen abheben.
Einzig der Name und vielleicht zwei Zeilen Schrift sind erforderlich, um eine Identifikation aufzubauen und die Menschen von hochwertigen Produkten oder Standards zu überzeugen. Website-Überschriften sind eine großartige Möglichkeit, Qualität oder Erfahrung zu vermitteln.
Übermitteln Sie eine Botschaft mit Ihrem Header-Design

Ihr Website-Header kann ebenfalls Informationen und eine Einführung in Ihr Unternehmen enthalten.
Dieses visuelle Detail ist eine hervorragende Möglichkeit, eine Botschaft zu vermitteln. Für Menschen, die mehr wissen wollen, gibt es einen kleinen Text, der ihre Marketing-Idee beschreibt.
Wenn effektiv erstellt, sollte Ihre Header-Grafik Ihre Zuschauer interessiert halten.

Während viele Websites von einem minimalen Header-Design profitieren, können andere viel mehr erreichen.
Natürlich müssen die Besucher immer noch in der Lage sein, sich schnell auf Ihrer Website zurechtzufinden, aber Ihr Header kann einfach der Punkt sein, an dem Sie ein wenig aus dem Gewohnten heraustreten und mehr als nur alltägliche Informationen bieten.
Einfach zu verstehende Bilder sind großartige Website-Header-Ideen.

Natürlich bringt ein elegantes und außergewöhnliches Design Aufmerksamkeit.
Im Internet ist die Wirkung sehr wichtig, um den Besuchern einen Grund zu geben, Ihre Website zu erkunden und sich mit Ihrem Angebot zu befassen.
Kopfzeilenbilder für Websites sollten daher bei Ihren Betrachtern Anklang finden.


Außerdem interessieren uns elegante und schöne Designs.
Besucher schauen sich gerne schöne Dinge an, und normalerweise haben sie auch eine gewisse Einstellung zu Geschäftsleuten, die schöne Dinge herstellen.
Indem Sie Ihrer Website ein ästhetisches Element hinzufügen, können Sie professionelle Kopfzeilen erstellen, die bei den Besuchern gut ankommen.

Durch Aktivitäten werden Ihre Gäste nicht mehr zu passiven Nutzern, sondern zu aktiven Nutzern.
Dadurch bieten Sie ihnen nicht nur ein luxuriöses Erlebnis auf Ihrer Website, sondern ermöglichen es Ihnen auch, eine Beziehung zu ihnen aufzubauen.
Zusammenfassende Tipps für die Gestaltung von Website-Headern
Es gibt verschiedene Möglichkeiten, wie Sie Ihre Website-Header-Beispiele gestalten können. Sie können es einfach halten und die Aufmerksamkeit Ihrer Besucher auf sich lenken, eine Beobachtung machen oder Vertrauen erwecken.
Sie können außerdem einige dekorative Details hinzufügen und die Aufmerksamkeit auf sich ziehen, das Interesse der Leute wecken und eine professionelle Botschaft senden. Oder Sie können ebenfalls einige aktive Komponenten oder Header-Grafiken, um Ihre Kopfzeile in eine einnehmende, angenehme und persönliche way.
Don’t vergessen zu prüfen, den Zweck und die Art Ihrer Web-Seite, bevor Sie wählen, wie Sie gehen müssen in Bezug auf Ihre persönlichen Header-Design.
Inspirationen für das Header-Design
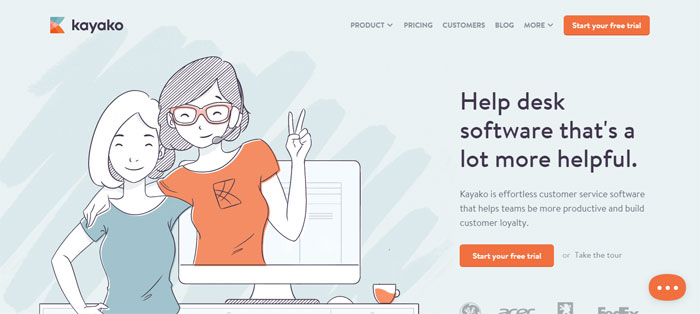
Kayako
Von Startups und Fortune-100-Unternehmen bis hin zu Wohltätigkeitsorganisationen und Regierungen hilft Kayako Teams jeder Größe dabei, mühelose Kundenservice-Erlebnisse zu liefern.
Als Kayako im Jahr 2001 gegründet wurde, war Software für den Kundenservice klobig, frustrierend oder einfach nicht vorhanden. Wir verwandelten langweilige, verwirrende Software in einen Helpdesk, den Kunden und Mitarbeiter gerne nutzten.
Springen Sie in die Gegenwart. Der Kundenservice ist wichtiger als je zuvor. Er hat die Macht, ein Unternehmen zu erfreuen oder zu enttäuschen, es zum Erfolg zu führen – oder zu zerstören. Kayako teilt diese wichtige Botschaft in diesem Header-Beispiel.
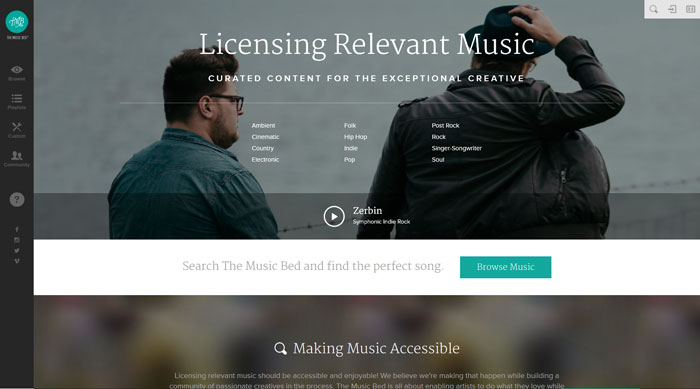
Musicbed
Musicbed ist nicht nur eine Website mit einem coolen Header-Design. Es geht darum, Künstlern die Möglichkeit zu geben, das zu tun, was sie lieben, und Filmemachern eine inspirierende Auswahl an Musik zu bieten, die sie für ihre Projekte lizenzieren können. Der Header ihrer Website vermittelt diese Botschaft.
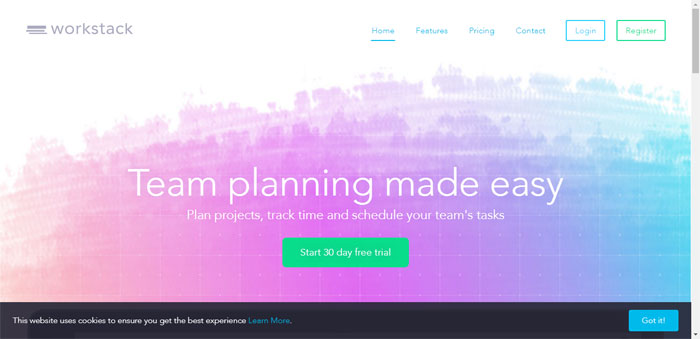
Whiteboard

Whiteboard ist der bequemste Weg, um Ihre täglichen Aufgaben zu verwalten, egal ob Sie mit Kunden und Kollegen an Projekten bei der Arbeit zusammenarbeiten oder Ihre To-Dos zu Hause verwalten. Diese kreative Kopfzeile ist ein hervorragendes Beispiel dafür, wie man dies gemeinsam nutzen kann.
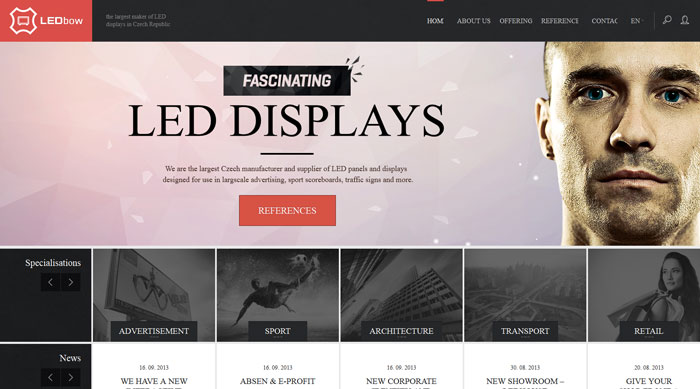
LEDbow
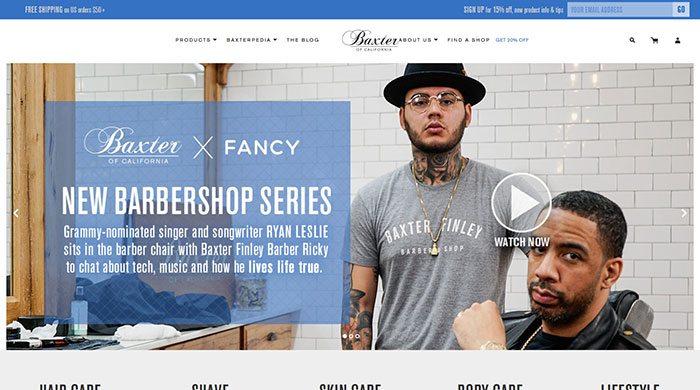
Baxter of California
Die sorgfältig zusammengestellte Kollektion an hochwertigen Haar-, Haut- und Rasierprodukten wurde entwickelt, um das freizusetzen, was Sie ausmacht – Sie. Sie haben Ihre eigene Geschichte, Ihre eigene Handschrift. Sie bieten eine kuratierte Kollektion von Pflege-Must-haves, um Ihr bestes Selbst zu befreien und Ihr nächstes Level zu erreichen. Mit ihrem coolen Header bieten sie auch Inspiration für Websites.
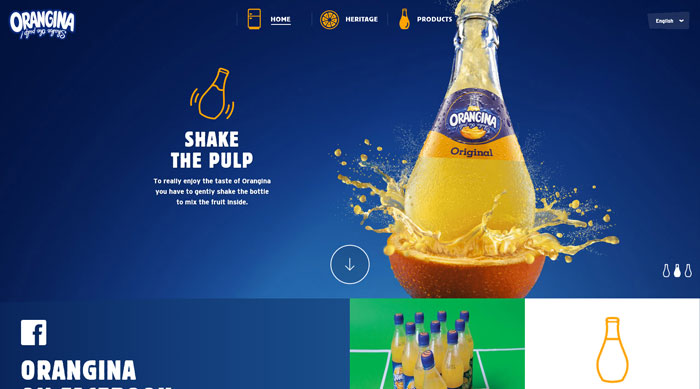
Orangina
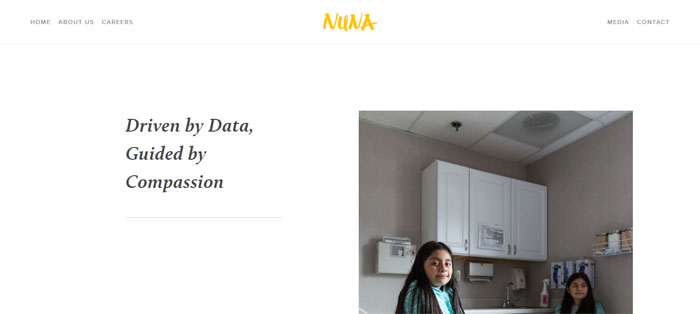
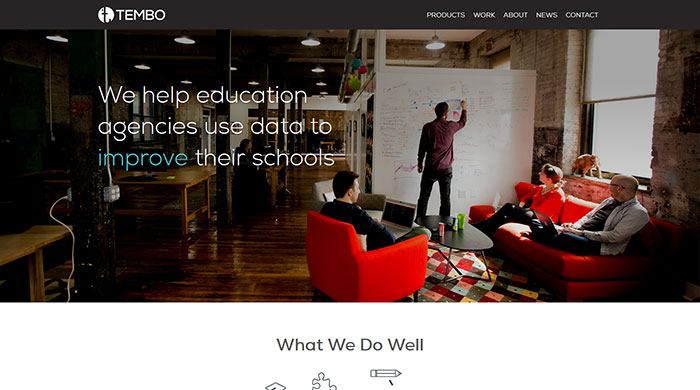
Tembo Inc.
Tembo ist ein Team von Datenwissenschaftlern, Designern, Entwicklern und Produktmanagern, das sich der Aufgabe verschrieben hat, Bildungsdaten klar, zugänglich und umsetzbar zu machen. Das zeigt sich auch in der Gestaltung der Überschriften.
Sternberg Clarke

Mit mehr als 20 Jahren Erfahrung im Event-Entertainment-Geschäft kennt Sternberg Clarke die Unterhaltungsbranche. Bewährte Verfahren für das Website-Design machen dies den Besuchern ihrer Website deutlich.
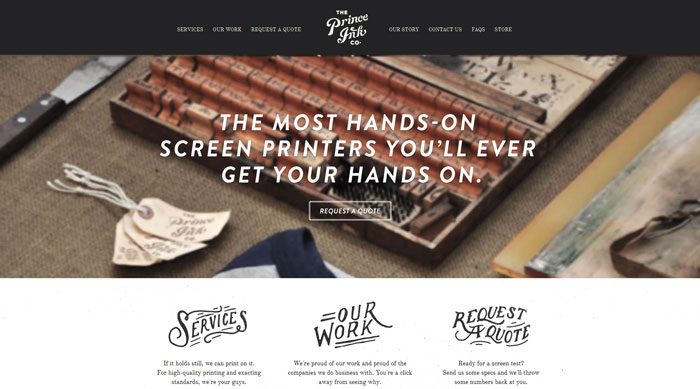
The Prince Ink
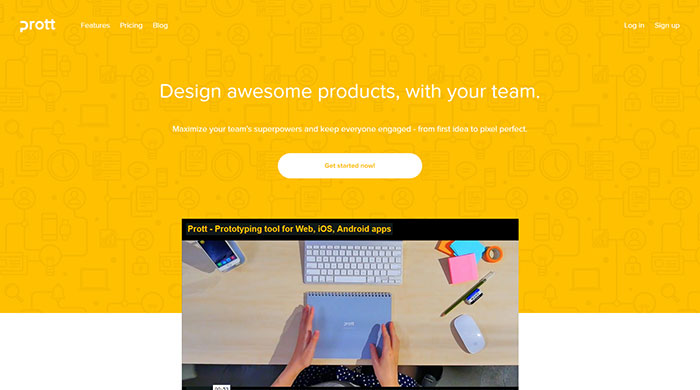
Prott
Prott ist eine intuitive Plattform, die jedem ein Mitspracherecht während des gesamten Designprozesses gibt. Mit Prott können Sie gemeinsam großartige Dinge schaffen. Sie können sich auch an ihrem Header-Beispiel für ein sauberes und einfaches Design orientieren.
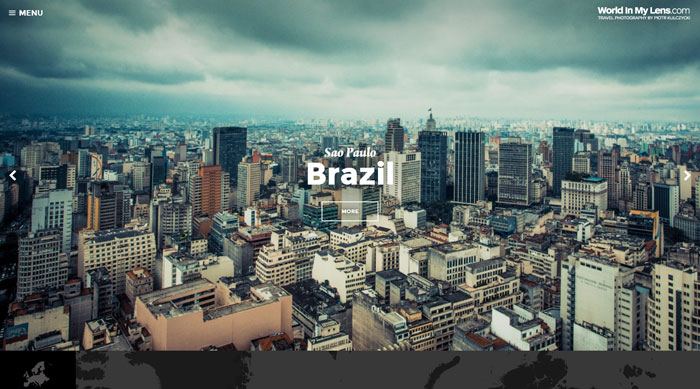
World In My Lens
Piotr Kulczycki hat einen schönen Website-Header in seinem Portfolio. Er ist ein Reisefotograf aus Poznan, Polen. Auf seiner Website finden Sie Fotografien aus Europa, Asien, Amerika und Afrika. Sein Web-Header ist ein wunderbares Beispiel dafür, wie man coole Header-Bilder einsetzen kann
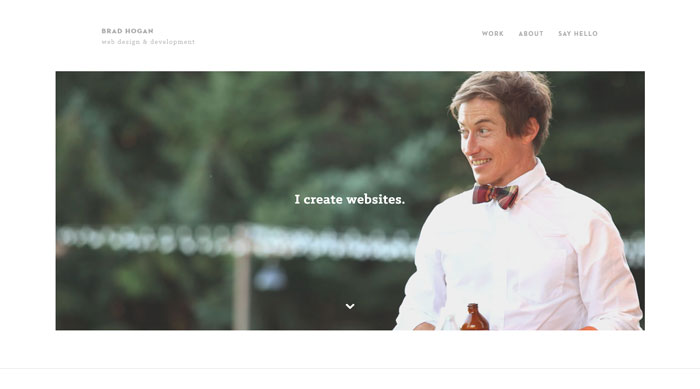
Brad Hogan
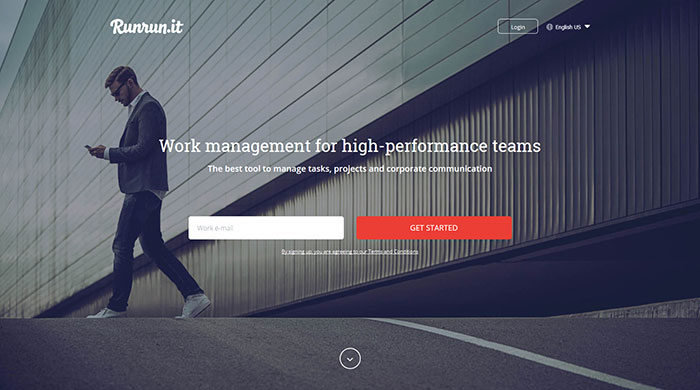
Runrunit 
Runrunit ist eine Aufgaben, Zeit- und Leistungsmanagement-Software für Unternehmen, die den bestehenden Arbeitsablauf formalisiert, Dokumente und Entscheidungen organisiert und Prioritäten klar festhält. Runrun.it steigert die Produktivität Ihres Unternehmens im Durchschnitt um 25 %. Sie bieten auch ein großartiges Beispiel für Website-Header-Bilder.
Tradestone Confections

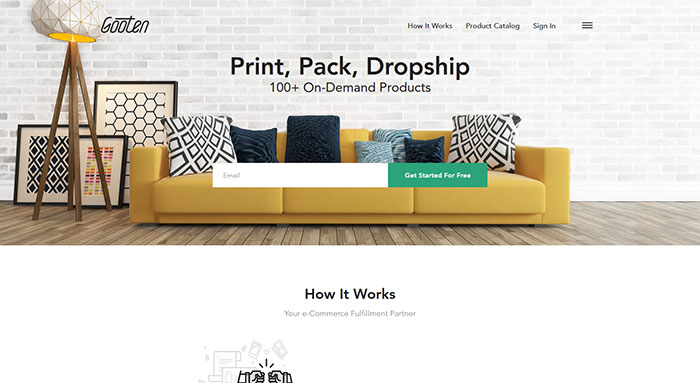
Gooten 
Gooten ist die nächste Innovation in der Druckindustrie. Das Unternehmen ist davon überzeugt, dass Technologie die einzigartige Kraft hat, Unternehmen aller Art und Größe das Potenzial zu geben, ihre Träume zu verwirklichen. Lassen Sie sich von ihrem schönen Header inspirieren.
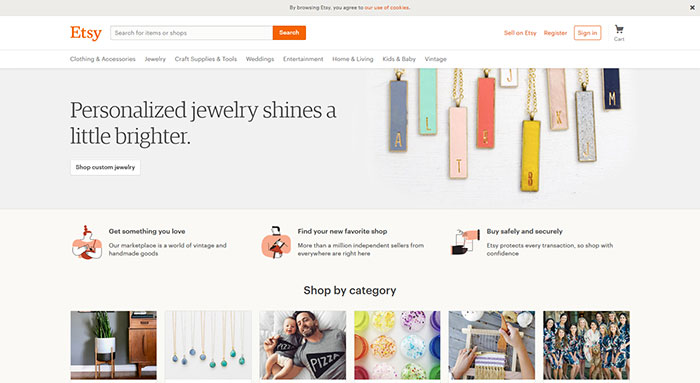
Etsy
Etsy hatte schon immer ein cooles Website-Header-Design. Falls Sie das Unternehmen noch nicht kennen: Etsy ist eine Peer-to-Peer-E-Commerce-Website, die sich auf handgefertigte oder Vintage-Artikel und -Zubehör sowie auf einzigartige, fabrikgefertigte Artikel konzentriert.
Rokivo

Rokivo ist ein Unternehmen für Digital Experience Design mit Wurzeln in Italien und San Francisco. Sie vereinen die unübertroffene amerikanische Ausführung mit der Schönheit des italienischen Designs. Ihre Website-Header-Bilder sind in ihre Website integriert, um bei den Betrachtern Eindruck zu hinterlassen.
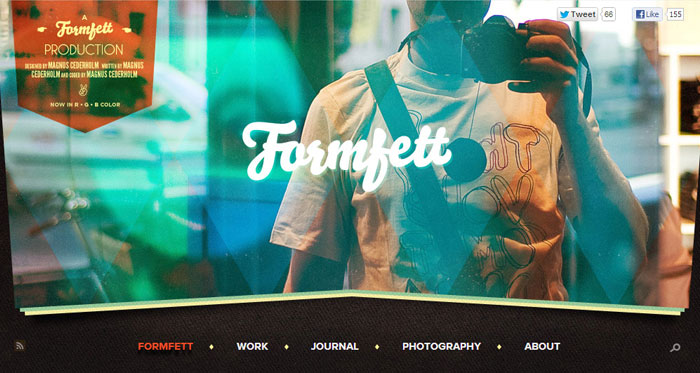
Formfett
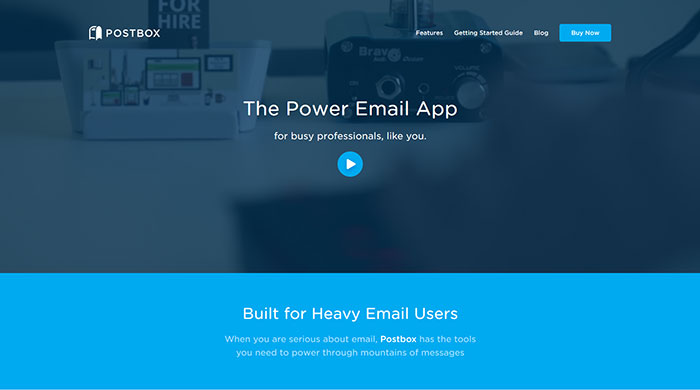
Postbox
Postbox ist eine Desktop-Messaging-Anwendung, die leistungsstarke neue Möglichkeiten bietet, E-Mail-Nachrichten und -Inhalte zu finden, zu nutzen und anzuzeigen, das Arbeitsleben zu organisieren und einfach Dinge zu erledigen. Beachten Sie den einfachen, aber sehr effektiven Header, der zu einem großartigen Website-Design führt.
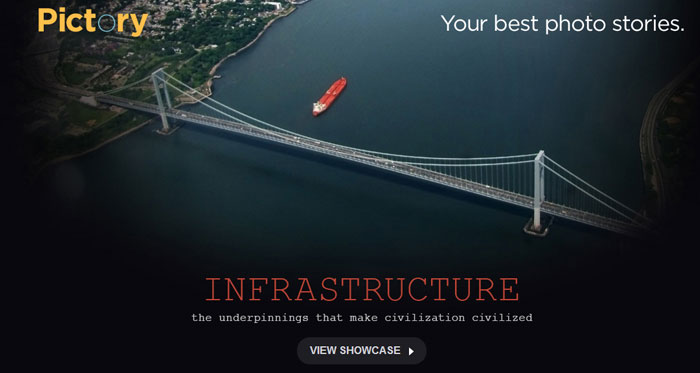
Pictory
Pictory ist ein Online-Fotojournalismus-Magazin, das Liebe, Verlust, Familie, Reisen und unser Leben und unsere Kultur in großen Bildern dokumentiert. Ihr einfacher Header und ihre großartigen Bilder schaffen eine wunderschöne Homepage.
HTML & CSS-Header
Es gab eine Zeit, in der es wie ein Märchen erschien, diese Art von Code aus dem Internet herunterzuladen und auf die eigene Website zu stellen.
Sicher, es gab HTML-Vorlagen, aber sie waren nicht so gut.
Diese CSS-Header-Vorlagen unten sind erstklassig und können als Ausgangspunkt für Ihr Header-Design oder als Lernmaterial verwendet werden.
Responsive Video Header mit Farbverlauf

Responsive Video Header mit einem Farbverlauf in HTML und CSS.
Freebie: 5 Beautiful Bootstrap Headers

Sie wurden mit Bootstrap 3 erstellt und folgen allen Best Practices für die Arbeit mit dem Framework. Die Vorlagen sind gebrauchsfertig und lassen sich leicht in jedes bestehende Design integrieren.
Video-Header-Animation

Die Animation wurde mit Adobe After Effects angepasst und so gerendert, dass sie mit allen Browsern mit .ogv- und .webm-Dateien kompatibel ist. Funktioniert nicht in mobilen (absichtlich). Bootstrap-Framework für HTML wird verwendet, kein JavaScript erforderlich.
Fullscreen-Hintergrundvideo mit Overlay-Text im Mix-Blend-Modus

Zeigt Vollbild-Video mit effektivem, lesbarem Text-Overlay mit mix-blend-mode.
Freebie: 7 hübsche und responsive Header-Vorlagen

7 responsive CSS-Header, die Sie herunterladen, kopieren und sofort in Ihre Webdesigns einfügen können. Die CSS-Header enthalten ein Firmenlogo, Navigationslinks und andere Extras wie Suchfelder und Login-Buttons.
Alle HTML-Header sind responsive und retina ready und sollten auf jedem Gerät und jeder Auflösung gut aussehen. Jedes Header-Design hat seine eigene CSS-Datei, was die Verwendung und Anpassung sehr einfach macht.
Das CSS ist in sich geschlossen, so dass kein Risiko besteht, dass es die Stile für den Rest Ihrer Seite bricht. Einige der Vorlagen enthalten kurze JavaScript-Schnipsel, die von jQuery abhängig sind, also stellen Sie sicher, dass Sie sie zusammen mit einem Link zu jQuery über ein CDN oder eine lokale Datei kopieren.
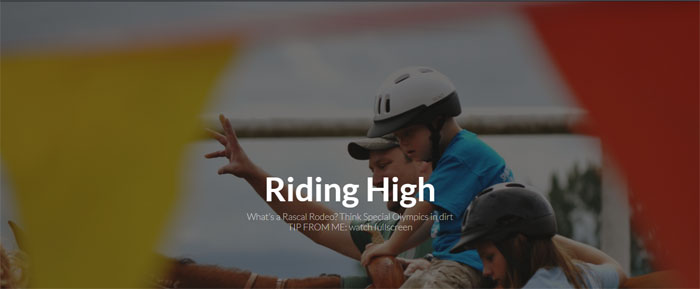
Heldenvideo

Ein Stift, der zeigt, wie man einen Helden mit einem Hintergrundvideo erstellt.
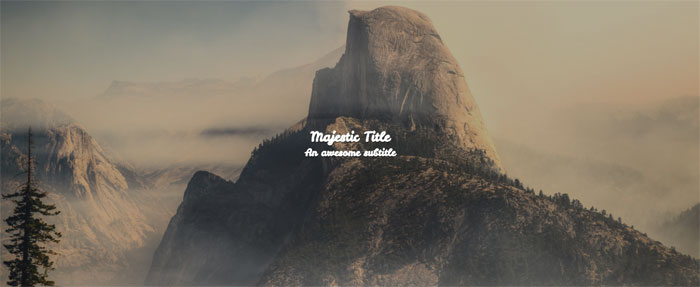
Videokopfzeile

Videokopfzeile mit HTML, CSS und JavaScript.
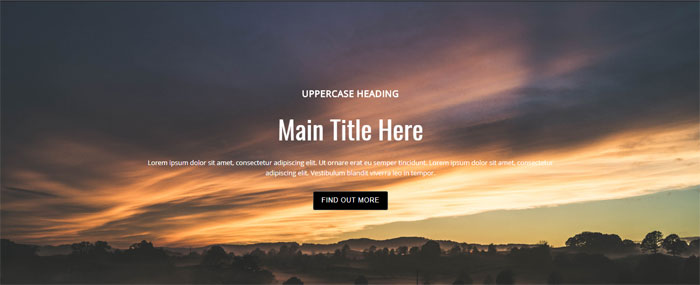
React Video Header

Einfacher React.js Video Header.
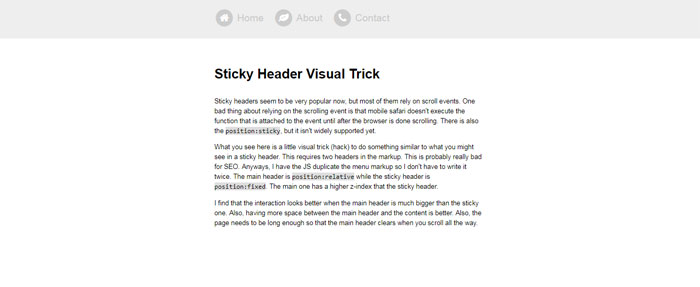
Sticky-Header-Visual-Trick

Erstellt einen sticky hacky Sticker Header mit CSS ohne einen Scroll Event Handler zu erstellen.
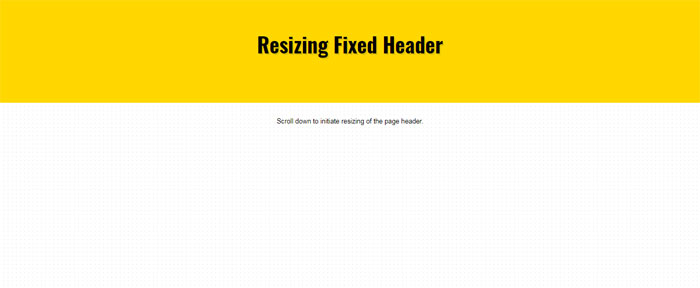
Fixierter Header (Quick-Hack)

Der Header ist nicht fixiert mit einer festen Hintergrundfarbe und es gibt ein fixiertes div am oberen Rand, das klein ist. Dann gibt es ein div, das nicht innerhalb der Kopfzeile mit dem Titel fixiert ist. Wollte einfach versuchen, und Prototyp die Idee. Funktioniert in einer anständigen hack-ish Art und Weise.

Cool Navigation mit HTML, CSS und JS.

Versteckte Navigation, die von oben nach unten gleitet, sobald die Seite gescrollt wird.
Sticky Header CSS Transition

Ein lustiges Beispiel für einen Sticky Header, der einige CSS3 Übergänge nutzt!
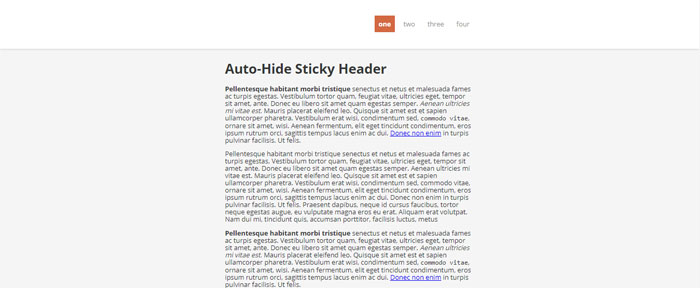
Auto-hide sticky header

Setzen von Klassen im Header mit JavaScript.
Kopfzeileneinblendung

HTML, CSS und JavaScript Kopfzeileneinblendung.
Kopfzeile ein-/ausblenden nach Scrollen


Verwendung von jquery-waypoints, wird überprüft, wann data-animate-header (dieser Abschnitt) über dem oberen Bildschirmrand ist, und dann data-animate-header (die feste Kopfzeile) entsprechend animiert. Wir sind in der Lage, dies mit CSS-Übergängen und einer Kombination aus 3 Klassen (.header-past, .header-show, .header-hide) zu tun – ohne zu klonen oder Dom-Manipulationen vorzunehmen.
Responsive Scroll Header

Responsive Scroll Header in HTML, CSS und JavaScript.
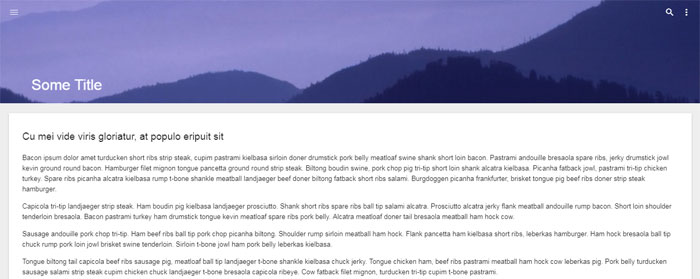
Scroll-Header

Elementabfragen für ein Layout mit einem Titelbild und einer Navigationsleiste, die beim Scrollen am oberen Rand der Seite haften bleibt.
Sticky Header beim Scrollen

Hochleistungs-Header mit Schatten beim Scrollen.
Kontinuierlich scrollender Hintergrund des Sticky Headers

Kontinuierlich scrollender Hintergrund des Sticky Headers in HTML, CSS und JavaScript.
Fullscreen-Header + Hintergrundfarbzyklus

Fullscreen-Header mit Hintergrundfarbzyklus in reinem CSS.
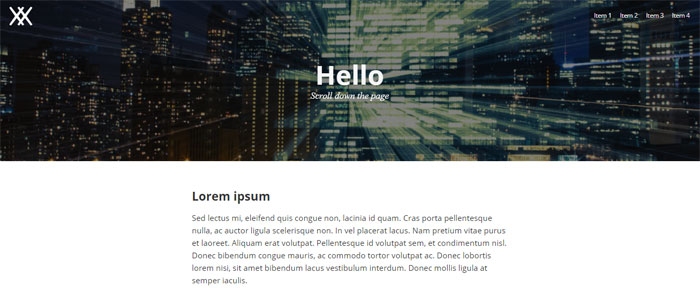
Hero OnScroll

HTML, CSS und JS hero on scroll.
Einfacher Parallax-Header mit Unschärfe

HTML, CSS und JS einfacher Parallax-Header mit Unschärfe.
Flexbox Hero Header

Einfacher Parallax Hero Header mit Flexbox.
Heldeneffekt-Magazin

Ein Heldenbild, das die Höhe nutzt: 100vh den gesamten Bildschirm abdeckt, um einen Magazin-Cover-Effekt zu erzielen. Wenn es gescrollt wird, hat es eine subtile Animation, die dem Öffnen eines Magazins ähnelt.
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Hero Image Showcase

Hero Image Showcase mit HTML, CSS und JS.
Sexy Animated Rainbow Waves Header

Nur ein kleines Front-End UI Experiment.
Header für Landing Page mit Clip Path.

Kopfzeile für Landing Page mit clip-path.
CSS Parallax Header Image

HTML und CSS Parallax Header Image.
Hero-Zoom-on-Scroll

Einfacher Zoom-Effekt mit Fenster-Scroll um einige CSS anzupassen.
Überschriften/Hero-Image-Typografie Spielplatz

Erklärung steht oben in der CSS-Datei. Nur ein paar Schriftarten, Hilfsklassen und ein paar Voreinstellungen zum einfachen Testen der Überschriftstypografie.
Heldenidee

Heldenidee in HTML, CSS und JavaScript.
Wenn Ihnen dieser Artikel über Website-Header-Design gefallen hat, sollten Sie sich auch diese ansehen:
- Coole Websites zum Ausprobieren – 47 Website-Designs
- Grafikdesigner-Websites (31 kreative Beispiele)
- Moderne Website-Layout-Ideen (27 Beispiele)
- Portfolio-Website-Beispiele und Tipps, um sie zu erstellen
- Aufregende neue Website-Designs, die Sie inspirieren
