WordPress ist nicht nur ein Website-Builder, sondern ein Content-Management-System. Das bedeutet, dass Sie, auch wenn Ihre Website auf WordPress gehostet wird, nicht jede einzelne Seite innerhalb der WordPress-Oberfläche erstellen müssen.
In der Tat, manchmal möchten Sie vielleicht eine benutzerdefinierte HTML-Seite erstellen oder Seiten von einer älteren Website verwenden und diese dann zu WordPress hinzufügen – und das ist völlig in Ordnung. Wenn Sie eine WordPress-Website aufbauen oder erweitern, können Sie durch den Import von HTML-Dateien und -Seiten viel Zeit beim Einrichten Ihrer Website oder beim Hinzufügen neuer, angepasster Inhalte sparen.
In diesem Beitrag zeigen wir Ihnen, wie Sie Ihre HTML-Dateien und -Seiten zu Ihrer WordPress-Website hinzufügen können.
- Was ist eine HTML-Datei?
- Warum HTML-Dateien in WordPress hochladen
- Wie Sie eine HTML-Datei in WordPress hochladen
- Navigieren Sie zu Ihrem Admin-Dashboard.
- Klicken Sie in der linken Seitenleiste auf “Beiträge”.
- Wählen Sie einen bestehenden Beitrag aus oder erstellen Sie einen neuen.
- Klicken Sie auf “Block hinzufügen”
- Fügen Sie einen “Datei”-Block hinzu.
- Wählen Sie Ihre HTML-Datei.
- Fehler “Dateityp ist aus Sicherheitsgründen nicht zulässig” beheben
- Wie man eine HTML-Seite zu WordPress hinzufügt
Was ist eine HTML-Datei?
HTML steht für “Hypertext Markup Language”, eine Sprache, die zur Erstellung und Strukturierung von Webseiten verwendet wird. HTML-Dateien sind reine Textdokumente und enthalten hochgradig interaktive Inhalte, die für die Anzeige in einem Webbrowser konzipiert sind. HTML-Dateien können von Grund auf neu erstellt werden, oder Sie können vorhandene Dateien – wie Google Docs – in HTML umwandeln.
Unten sehen Sie ein Beispiel dafür, was eine HTML-Datei enthalten könnte.

Bildquelle
HTML-Dateien können in jedem Webbrowser geladen werden. Das macht sie in der Regel mobilfreundlicher, da sie unabhängig vom verwendeten Gerät oder Betriebssystem korrekt dargestellt werden. Wenn mehrere Personen an Ihrer Website arbeiten oder Sie die Arbeit an einen externen Entwickler ausgelagert haben, sind HTML-Dateien eine gute Möglichkeit, Inhalte zu verteilen, bevor sie auf Ihrer Website veröffentlicht werden.
Das ist jedoch nicht der einzige Vorteil der Verwendung von HTML-Dateien. Wenn Sie mit WordPress arbeiten, eignen sich HTML-Dateien hervorragend für die Erstellung benutzerdefinierter Inhalte, die in Ihrem aktuellen WordPress-Theme möglicherweise nicht nativ angeboten werden.
Lesen Sie weiter, um einige weitere Gründe für das Hochladen von HTML-Dateien und Webseiten zu erfahren, wenn Sie Ihre Website mit WordPress erstellen.
Warum HTML-Dateien in WordPress hochladen
Wenn es um die Erstellung von Webseiten geht, hat WordPress seine Vorteile. Sie können schöne Seiten mit vorgefertigten Themes erstellen und Sie können sogar Page Builder wie Elementor installieren, um Verkaufsseiten, Landing Pages und Produktseiten zu erstellen.
Allerdings möchten Sie vielleicht benutzerdefinierte HTML-Dateien in Ihrem WordPress-Dashboard speichern. Oder Sie haben eine bestehende HTML-Seite, die sich gut konvertieren lässt, und anstatt sie in WordPress neu zu erstellen, können Sie Zeit sparen, indem Sie die Seite einfach direkt hochladen. Dadurch verringert sich auch das Risiko menschlicher Fehler, denn anstatt den Code manuell zu kopieren und einzufügen, können Sie den Inhalt einfach über eine HTML-Datei hochladen.
Ein weiterer Vorteil des Hochladens von HTML ist, dass Sie Ihren Inhalt über das hinaus anpassen können, was Ihr Theme erlaubt. Nehmen wir zum Beispiel an, Ihre alte Website verwendete eine Vorlage oder Seite, die Ihnen sehr gut gefiel, die aber in WordPress nicht angeboten wird. Sie können den HTML-Code für diesen Inhalt kopieren und ihn dann auf Ihre WordPress-Site hochladen.
Oder Sie können den Inhalt von Grund auf neu erstellen und den HTML-Code selbst schreiben. Sobald Sie fertig sind, laden Sie Ihre HTML-Datei in WordPress hoch, und schon ist die Seite fertig. Jetzt steht Ihnen eine neue, angepasste Seite oder Funktion zur Verfügung.
Ein großer Vorteil des Hochladens von HTML in WordPress besteht darin, dass Sie damit Ihre Website in der Google Search Console überprüfen können. Um die Google Search Console nutzen zu können, müssen Sie Ihre Website zunächst verifizieren, indem Sie eine spezielle HTML-Datei in WordPress hochladen. Dadurch erhalten Sie Zugang zu den Google-Suchdaten und stellen sicher, dass Ihre Website von der Google-Suchmaschine richtig indiziert wird.
Sind Sie bereit, mit dem Hochladen zu beginnen? Lesen Sie weiter, um eine schrittweise Anleitung zum Hochladen von HTML-Dateien in WordPress zu erhalten.
Wie Sie eine HTML-Datei in WordPress hochladen
- Navigieren Sie zu Ihrem Admin-Dashboard.
- Klicken Sie in der linken Seitenleiste auf “Beiträge”.
- Wählen Sie einen vorhandenen Beitrag aus oder erstellen Sie einen neuen.
- Klicken Sie auf “Block hinzufügen”.
- Fügen Sie einen “Datei”-Block hinzu.
- Wählen Sie Ihre HTML-Datei aus.
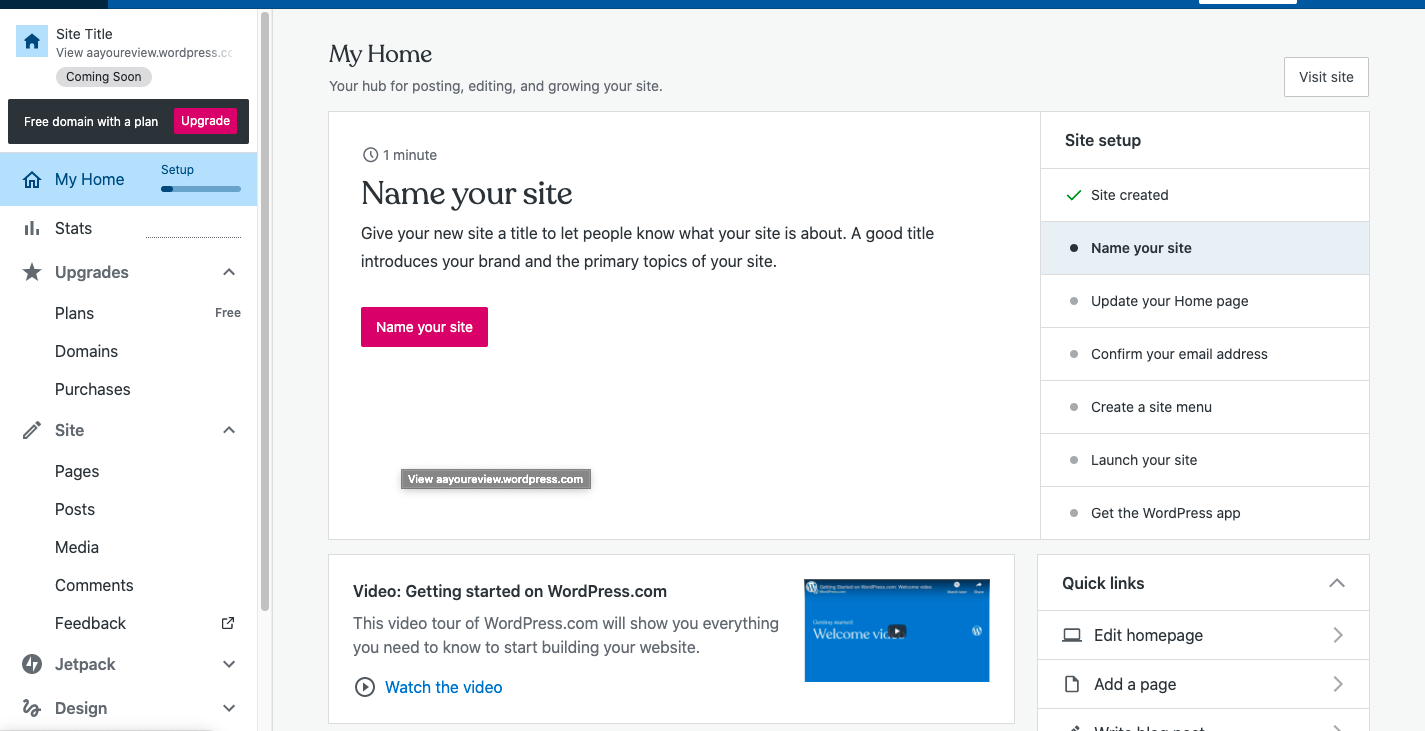
Sie können den WordPress Visual Editor verwenden, um Ihrer Website schnell HTML-Dateien hinzuzufügen. Um auf den visuellen Editor zuzugreifen, gehen Sie zunächst zu Ihrem Admin-Dashboard.

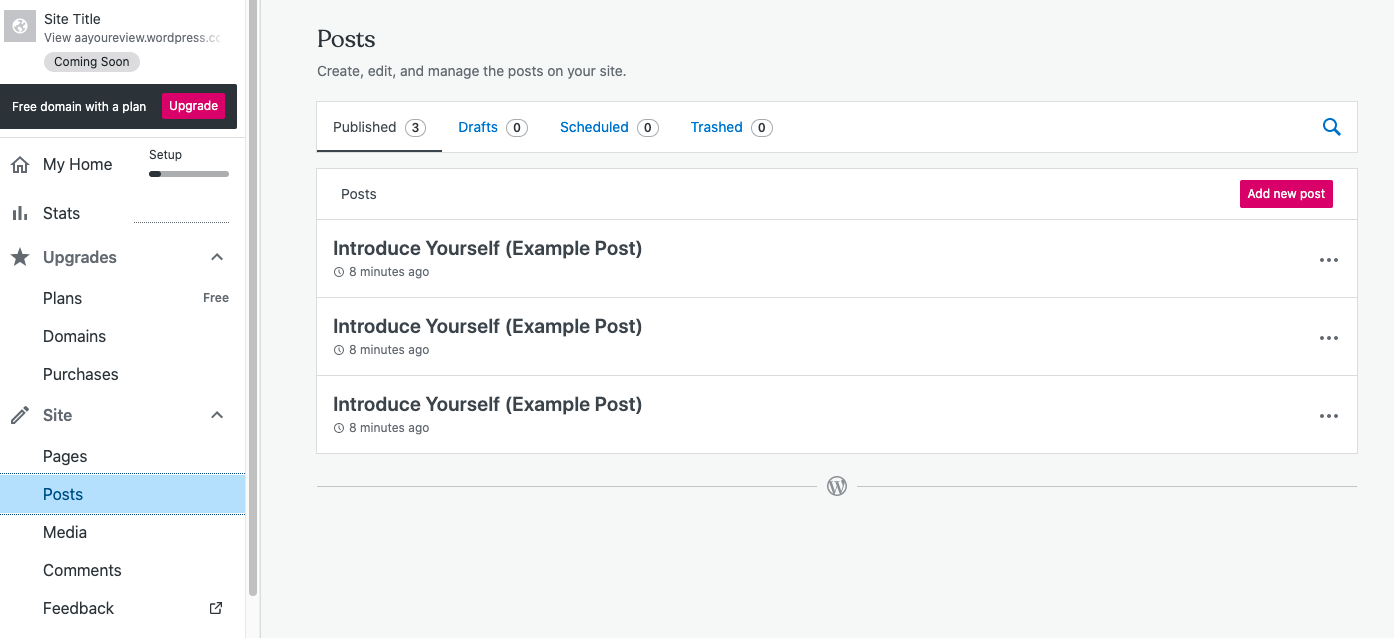
Klicken Sie in der linken Seitenleiste auf “Beiträge”.
Schauen Sie sich dann die linke Seitenleiste an. Dort sollte eine Option mit der Bezeichnung “Site” sein. Klicken Sie darauf, und wählen Sie im Untermenü die Option “Beiträge”. Daraufhin sollte auf der rechten Seite ein neuer Bildschirm angezeigt werden, der dem folgenden Beispiel ähnelt.

Wählen Sie einen bestehenden Beitrag aus oder erstellen Sie einen neuen.
Jetzt sollten Sie die Möglichkeit haben, entweder einen bestehenden Beitrag zu bearbeiten oder einen neuen hinzuzufügen. Um einen neuen Beitrag hinzuzufügen, wählen Sie einfach die rote Option “Neuen Beitrag hinzufügen”.
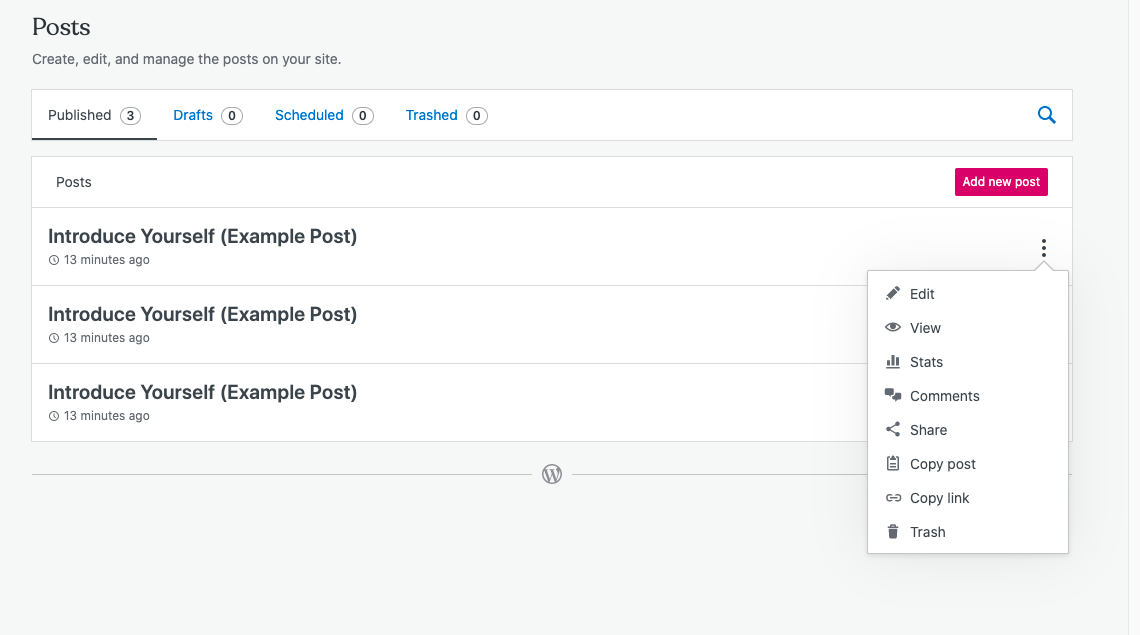
Wenn Sie einen bestehenden Beitrag bearbeiten möchten, klicken Sie auf die drei vertikalen Punkte neben der Beitragsbezeichnung und wählen Sie dann “Bearbeiten” aus dem Dropdown-Menü (Beispiel unten).
 Nachdem Sie ausgewählt haben, wo Ihre Datei hochgeladen werden soll, öffnet sich standardmäßig der visuelle Editor.
Nachdem Sie ausgewählt haben, wo Ihre Datei hochgeladen werden soll, öffnet sich standardmäßig der visuelle Editor.
Klicken Sie auf “Block hinzufügen”
Nachdem Sie den visuellen Editor aufgerufen haben, klicken Sie oben links auf die Option “Block hinzufügen”. Dadurch wird ein Dropdown-Menü auf der linken Seite des Bildschirms angezeigt.

Fügen Sie einen “Datei”-Block hinzu.
Suchen Sie in der Suchleiste oben im linken Menü nach dem Begriff “Datei”. Klicken Sie dann darauf, um eine neue Datei hochzuladen.

Alternativ können Sie auch nach “HTML” suchen. Dieser Block ermöglicht Ihnen die Eingabe von HTML, aber Sie müssen es manuell in einen Codeblock kopieren und einfügen. Dies funktioniert, wenn Sie kurze Codeschnipsel hochladen, aber es ist effizienter, die Medienoption für größere Uploads zu verwenden.

Wählen Sie Ihre HTML-Datei.
In dem angezeigten Modul wählen Sie die Option “Hochladen”. Wählen Sie dann die HTML-Datei aus, die Sie dem Beitrag hinzufügen möchten. Sobald die Datei ausgewählt ist, sollte sie automatisch zu Ihrem Beitrag hinzugefügt werden.

Bildquelle
Sie können die Datei auch zu Ihrer Medienbibliothek hinzufügen. So können Sie die HTML-Datei in anderen Blogeinträgen wiederverwenden.
Fehler “Dateityp ist aus Sicherheitsgründen nicht zulässig” beheben
In manchen Fällen kann dieser Fehler auftreten, wenn Sie versuchen, Ihre HTML-Datei in Ihren Blogeintrag oder Ihre Mediathek hochzuladen.

Bildquelle
Am einfachsten ist es, stattdessen einen HTML-Block zu verwenden. Mit einem HTML-Block können Sie den gesamten Code in Ihrer HTML-Datei kopieren und direkt in Ihre WordPress-Seite einfügen – ähnlich wie im folgenden Beispiel.

Wie man eine HTML-Seite zu WordPress hinzufügt
Angenommen, wir wären die stolzen Designer der Website Lonez Scents, und wir wollten diese Seite zu WordPress migrieren.

Bildquelle
Zunächst benötigen wir Zugang zu unserem cPanel, wo sich die Datenbank Ihrer Website befindet. Diese Logins erhalten Sie von Ihrem Hosting-Provider.
Pro-Tipp: Wenn Sie lieber möchten, dass jemand anderes die schwere Arbeit für Sie erledigt, können Sie bei einigen Hosting-Providern Ihre Webseiten kostenlos migrieren lassen. Erkundigen Sie sich bei Ihrem Hosting-Anbieter.
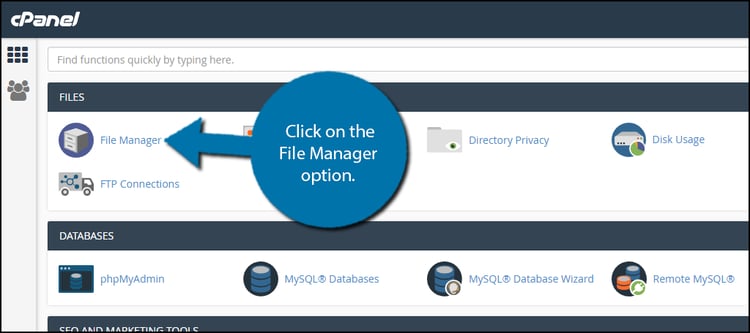
Der nächste Schritt besteht darin, Ihre HTML-Seite, CSS und andere Ordner in eine ZIP-Datei einzufügen. (Klicken Sie mit der rechten Maustaste auf den HTML-Ordner und dann auf Komprimieren). Loggen Sie sich dann in Ihr cPanel ein und gehen Sie im Bereich Dateien zum Dateimanager.

Bildquelle
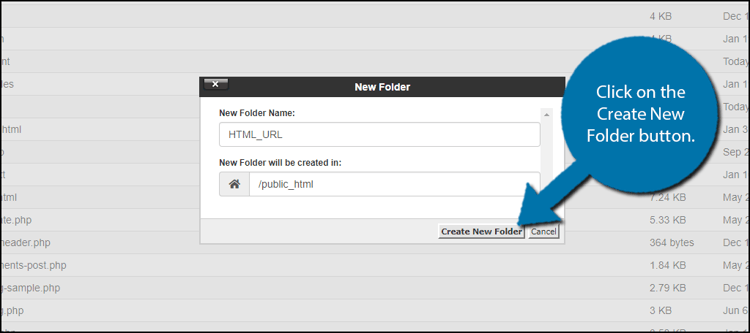
Wählen Sie die Option: public_HTML. Klicken Sie auf die Schaltfläche “Neuer Ordner” am oberen Rand des Bildschirms, um einen neuen Ordner zu erstellen. Geben Sie Ihrem neuen Ordner einen Namen und klicken Sie dann auf Neuen Ordner erstellen. (Dieser Ordnername wird ein Teil der URL Ihrer HTML-Seite sein.)

Bildquelle
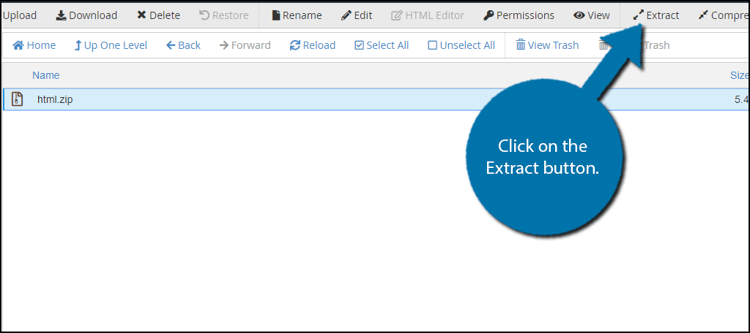
Wenn der Ordner erstellt ist, klicken Sie ihn an. Klicken Sie dann auf die Schaltfläche Hochladen am oberen Rand des Bildschirms. Es sollte eine Option Datei auswählen angezeigt werden, und Sie können die gezippte HTML-Datei auswählen, die Sie hinzufügen möchten. Nach dem Hinzufügen befindet sich Ihre gezippte HTML-Datei nun im Ordner. Wählen Sie die Datei aus und klicken Sie auf Extrahieren in der oberen rechten Ecke des Bildschirms. Klicken Sie nun auf Dateien extrahieren.

Bildquelle
Sie sehen nun eine Option namens Extraktionsergebnisse. Klicken Sie auf Schließen. Klicken Sie dann in der Mitte des Bildschirms auf Reload. Sie sehen nun die entpackte HTML-Datei in dem Ordner. (Wenn Sie möchten, können Sie die ZIP-Datei löschen. Sie hat keinen Einfluss auf die extrahierte HTML-Seite oder andere Ordner.)
Schließlich können Sie die Seite in der Vorschau anzeigen, indem Sie IhreDomain.de/Ordnername/HTMLDateiname.html aufrufen.
Und Sie sind fertig! Sie wissen jetzt, wie Sie HTML-Dateien auf Ihre WordPress-Website hochladen können. Weitere hilfreiche Tipps zur Verwendung von WordPress finden Sie in unserem ultimativen Leitfaden zur Erstellung einer WordPress-Website.
