Publicité
Faire une excellente conception d’en-tête de site Web est très important.
C’est parce que l’en-tête du site Web est le premier endroit que vos visiteurs regarderont probablement afin de décider si votre site peut vraiment être utile pour leurs besoins.
Avec cela à l’esprit, la conception de l’en-tête doit être très attrayante, permettant au visiteur d’exploiter votre site Web facilement.
Sauter l’étape de la création d’un en-tête pro pour représenter votre marque peut avoir pour conséquence que les visiteurs du site ne prennent pas la peine d’examiner votre contenu ou pire, ne reviennent plus sur votre site Web. Les conceptions d’en-tête sont donc cruciales pour votre site.
Si vous concevez un site Web ou un blog, cet article vous révélera les principaux éléments sur lesquels vous devez vous concentrer lors de la création d’une conception d’en-tête.
Table des matières
- Qu’est-ce qu’un en-tête de site Web?
- Que contient un en-tête de site Web?
- Quel message votre en-tête doit-il transmettre ?
- Bonnes pratiques pour la conception d’un en-tête de site web
- Plus de conseils pour concevoir un grand en-tête
- Inspiration de conception d’en-tête
- HTML &En-têtes CSS
- Qu’est-ce qu’un en-tête de site web ?
- Que contient un en-tête de site Web ?
- Quel message doit transmettre votre en-tête ?
- Bonnes pratiques pour la conception d’en-têtes de sites Web
- Image émotionnellement évocatrice
- Images de curseur
- Fonds vidéo
- Typographie accrocheuse
- Créer un site axé sur le contenu
- En-tête de site Web de premier produit
- Créer un appel à l’action
- Utiliser des animations
- Plus de conseils pour concevoir un grand en-tête
- Taille de l’en-tête de site web
- Le sujet de l’en-tête du site Web
- Faire la conception de l’en-tête simple
- Délivrer un message avec votre conception d’en-tête
- Résumé des conseils de conception d’en-tête de site Web
- Inspiration de conception d’en-tête
- HTML &En-têtes CSS
- En-tête vidéo responsive avec dégradé
- Freebie : 5 Beautiful Bootstrap Headers
- Video Header Animation
- Vidéo d’arrière-plan plein écran avec texte superposé en mode Mix-Blend
- Freebie : 7 Jolis et Responsive Header Templates
- Vidéo de héros
- En-tête vidéo
- En-tête vidéo React
- Truc visuel d’en-tête collant
- En-tête fixe (Hack rapide)
- Responsive sticky header navigation
- Nav coulissante supérieure
- Sticky Header CSS Transition
- Cacher automatiquement l’en-tête collant
- Fonte de l’en-tête
- Animer l’en-tête en entrée/sortie après le défilement
- En-tête de défilement réactif
- En-tête en défilement
- En-tête collant sur le scroll
- Fond de défilement continu de l’en-tête collant
- En-tête plein écran + cycle de couleurs d’arrière-plan
- Hero OnScroll
- En-tête parallaxe simple avec flou
- En-tête héroïque flexbox
- Effet héros-Magazi
- Flexbox Full Hero With Button
- Vitrine d’images héroïques
- En-tête sexy animée de vagues arc-en-ciel
- En-tête de page d’atterrissage utilisant le chemin de clip.
- Image d’en-tête parallaxe CSS
- Hero Zoom on Scroll
- En-têtes/Hero image typography playground
- Idée héroïque
- Téléchargements illimités : 1 000 000+ polices, modèles InDesign, actions Photoshop, maquettes & Actifs de conception via
Qu’est-ce qu’un en-tête de site web ?
Lors de la planification d’un site web, un concepteur web placera l’en-tête de votre site web tout en haut de votre page.
C’est parce que votre en-tête doit être la première chose que vos spectateurs voient en cliquant sur votre page.
Votre conception d’en-tête est donc créée pour faire une grande première impression et faire savoir à vos téléspectateurs qu’ils sont venus au bon endroit.

Lorsque vos téléspectateurs cliquent sur votre page Web, vous avez environ 6 secondes pour leur faire savoir qui vous êtes.
Votre en-tête de page est là pour partager votre identité professionnelle et donner aux téléspectateurs la possibilité de voir ce que vous promouvez, les services que vous offrez ou les produits que vous vendez.

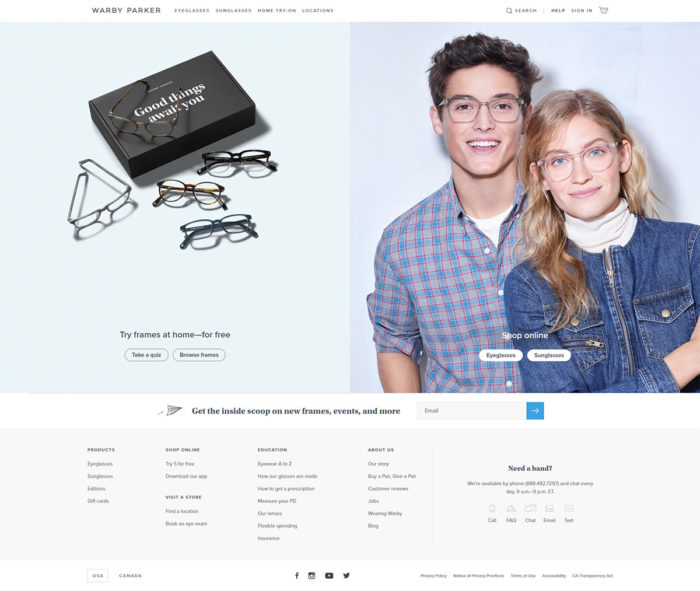
Image source : warbyparker.com
Les en-têtes de site Web partagent votre marque d’une manière précise mais efficace.
Les très meilleures conceptions d’en-tête seront également uniques.
Votre conception d’en-tête de site Web aidera également votre spectateur à naviguer en toute confiance sur votre site. Outre cela, lors de la conception d’un site Web, si vous mettez un peu de réflexion dans la création de la section d’en-tête, vous verrez que vous aurez également un meilleur taux de conversion.
Que contient un en-tête de site Web ?
Les conceptions d’en-tête de site Web partagent une grande variété d’informations avec les téléspectateurs. Ces informations comprennent :
- L’identité de la marque : le logo, les couleurs, la police, le slogan ou l’imagerie de votre entreprise. Cela aidera vos téléspectateurs à savoir qu’ils sont venus au bon endroit.
- Informations de contact : votre courriel, votre adresse ou votre numéro de téléphone, afin que vos téléspectateurs puissent prendre davantage contact avec vous.
- Liens de contact : peuvent être divisés en différentes sections ou en en-têtes de page pour plus de simplicité.
- Options de langue : dans le cas où vous faites appel à un marché international.
- Liens vers les comptes de médias sociaux : donne aux téléspectateurs la possibilité d’entrer directement en contact avec vous et d’apprendre les dernières informations.
- Champ d’abonnement : Vos téléspectateurs peuvent partager leurs coordonnées et faire partie d’une liste de diffusion. Cela les aide à rester informés de vos derniers produits ou services.
- Bouton de recherche : Aide les téléspectateurs à accéder à des informations pertinentes.
- Liens vers des essais gratuits ou des échantillons de produits : Vos téléspectateurs peuvent obtenir des coupons pour les premiers achats, utiliser un produit gratuitement pendant une période limitée ou télécharger un échantillon gratuit d’e-book sur votre site.
Bien qu’il existe une variété d’idées d’en-tête différentes qui peuvent être utilisées pour partager des informations avec les téléspectateurs, votre objectif est de garder les conceptions d’en-tête de votre site Web simples et dégagées.
Vous ne voulez pas submerger votre téléspectateur avec trop d’informations dans votre section d’en-tête. Si vous cherchez à créer un site Web génial, gardez votre en-tête propre et sans encombrement.

Image source : shinola.com
Advertisement
Votre objectif est d’utiliser votre en-tête de conception pour attirer l’attention de votre utilisateur. Vos en-têtes de page dirigent votre utilisateur vers des informations importantes. Trop d’informations peuvent distraire votre utilisateur de ces informations importantes. Les meilleurs en-têtes de site web sont toujours simples et concis.
Quel message doit transmettre votre en-tête ?
Lorsque vous concevez un en-tête de page web, pensez non seulement au message verbal mais aussi au message émotionnel que vous allez transmettre. La conception de votre en-tête de page web devrait inspirer votre lecteur à :
- Agir : vous pouvez utiliser votre en-tête de page web pour inciter vos lecteurs à agir. En plaçant un bouton d’appel à l’action (CTA) dans l’en-tête de votre site Web, vous convertirez vos spectateurs en abonnés dès le départ.
- Instauration de la confiance : si s’abonner à votre site instantanément signifie donner des informations personnelles, il est souvent préférable d’instaurer la confiance d’abord. Le design de votre en-tête de page pourrait inspirer la confiance en inspirant la confiance ou en partageant les valeurs de votre entreprise. Les spectateurs peuvent être disposés à s’abonner plus tard parce qu’ils croient en votre entreprise et en votre produit.
- Susciter la curiosité : pour certains sites Web, de bons en-têtes susciteraient la curiosité de leurs lecteurs. Cela encouragerait un lecteur à s’engager, en approfondissant votre site.
- S’inspirer des points douloureux : vous pourriez vous demander pourquoi vous voudriez rappeler à vos spectateurs des sentiments ou des situations douloureuses dans la conception de vos en-têtes. Les spécialistes du marketing expliquent que les téléspectateurs sont souvent à la recherche de solutions à leurs points de douleur actuels. En montrant aux téléspectateurs comment vous pouvez résoudre leurs problèmes, vous êtes souvent en mesure d’augmenter votre taux de conversion.
- Le rire : les headers drôles vous aident à construire une relation avec votre téléspectateur très rapidement. En utilisant l’humour pour faire rire vos clients, vous serez en mesure de créer un sentiment de confort et de rapport.
- Familiarité : les téléspectateurs sont à l’aise avec ce qui leur semble familier. En utilisant des scènes, des couleurs, ou même des personnes avec lesquelles vos téléspectateurs se sentent familiers dans la conception des titres de votre site Web, vous créerez un lien. Votre téléspectateur va alors explorer davantage votre site.
Bonnes pratiques pour la conception d’en-têtes de sites Web
Les en-têtes de pages Web sont une excellente occasion de capter l’attention des téléspectateurs. Concevez des en-têtes cool et vous avez créé une grande première impression.

Image source : soylent.com
C’est pourquoi les concepteurs mettent tant d’efforts pour créer un grand en-tête de site Web. Si vous cherchez de l’inspiration pour créer un en-tête cool, voici quelques bonnes idées pour vous inspirer.
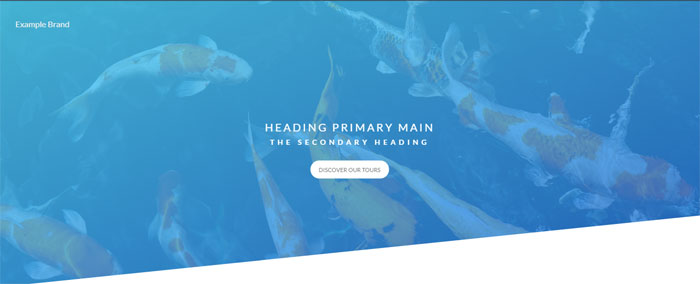
Image émotionnellement évocatrice

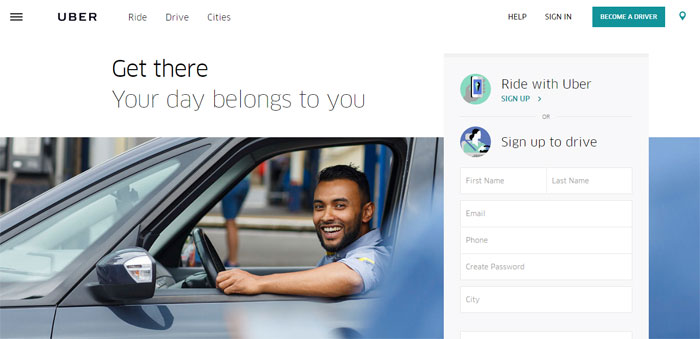
Image source : uber.com
Une image peut parler de mille mots ! Avec l’utilisation fréquente des téléphones mobiles ou des tablettes, les sites Web sont maintenant divisés en grilles afin d’améliorer les conceptions réactives.
Ceci a conduit à l’utilisation d’une grande image d’en-tête de site Web afin d’évoquer l’émotion. Les images héroïques seront toujours pertinentes pour votre site et elles garderont toujours votre spectateur engagé.
Images de curseur
Si vous avez de superbes images à partager, et que vous savez qu’elles garderont vos spectateurs engagés, pourquoi ne pas faire usage d’un curseur ? Les sliders vous aideront à créer un beau site web sans le désordre.
Fonds vidéo
Les fonds vidéo sont quelque chose de nouveau dans la conception web. Gardez votre spectateur diverti tout en partageant un message important.
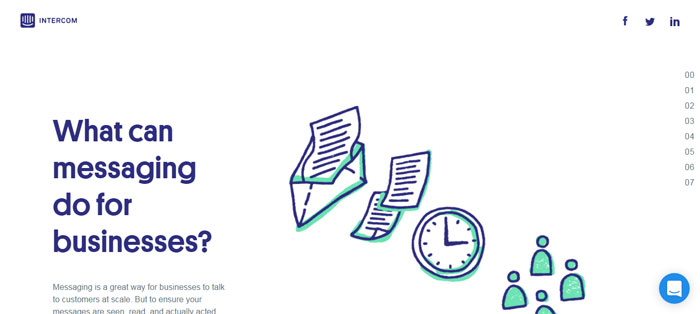
Typographie accrocheuse

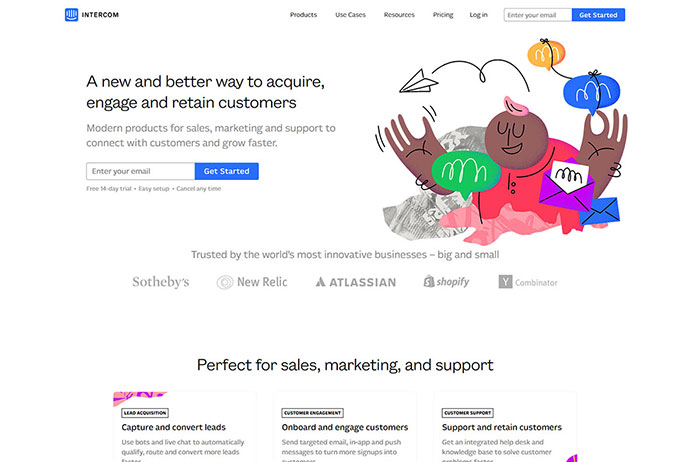
Image source : intercom.com
Souvent l’un des éléments sous-estimés de la conception de sites Web, une bonne typographie crée d’excellents en-têtes de pages Web.
Vous n’avez pas besoin d’utiliser un lettrage spectaculaire pour créer des sites Web attrayants. Gardez votre typographie cohérente avec votre message global et surtout, assurez-vous qu’elle est lisible. Les grands concepteurs ont utilisé la typographie pour des en-têtes de site vraiment mémorables.
Créer un site axé sur le contenu

Lorsque vous créez une conception d’en-tête de page pour un site riche en contenu, assurez-vous que ce contenu occupe une place de choix.
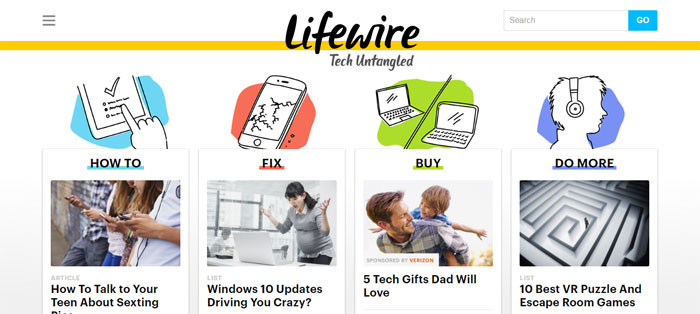
Les sites d’actualités ou universitaires constituent d’excellents exemples de site riche en contenu. Votre en-tête doit permettre aux spectateurs de trouver toutes les informations dont ils ont besoin pour naviguer facilement sur un site.
En-tête de site Web de premier produit

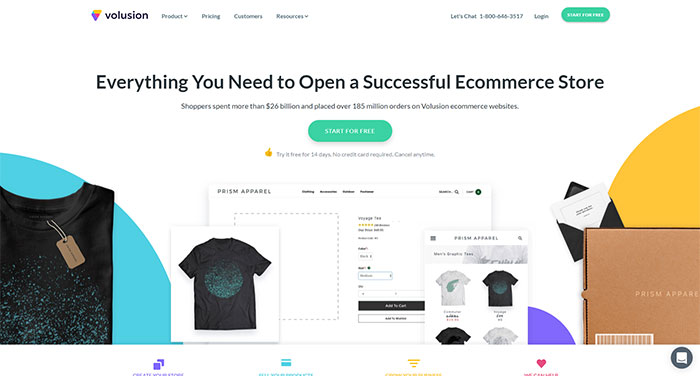
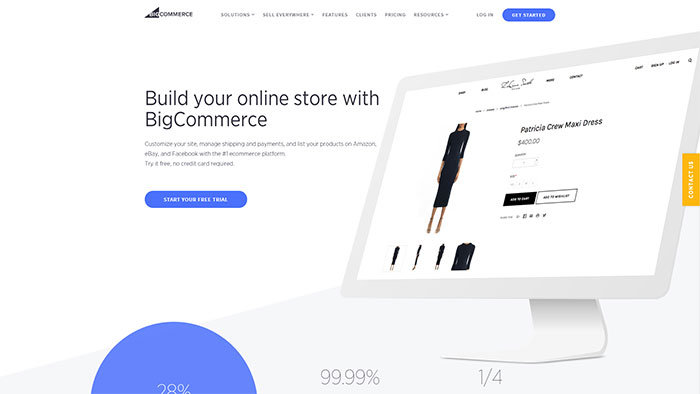
Image source : volusion.com
Si vous concevez pour un site de commerce électronique, vos spectateurs seront intéressés par les produits vendus en ligne plutôt que par des lettrages ou des vidéos sur une entreprise.
En plaçant le produit dans une position de choix, vous engagerez les spectateurs. Utilisez les produits afin de créer des designs de sites web impressionnants. Montrez aux téléspectateurs vos meilleures ventes ou vos nouvelles sorties dans les images d’en-tête de votre site Web.
Créer un appel à l’action

Si vous avez un grand spécial à offrir aux visiteurs, ou une opportunité à ne pas manquer, placez-le dans l’en-tête de votre site Web.
En plaçant votre bouton d’appel à l’action à un endroit privilégié, vous encouragerez vos visiteurs à s’engager dès le début. Vous pouvez utiliser votre appel à l’action dans les en-têtes de page de votre site Web sur une base temporaire ou permanente.
Utiliser des animations

De nombreux sites Web utilisent des conceptions de page statiques pour garder leurs sites simples et faciles à comprendre.
C’est génial si vous utilisez un bouton d’appel à l’action ou des images d’en-tête de site Web à fort impact.
Cependant, les images animées peuvent faire des en-têtes de site Web cool pour un site dynamique ou interactif. Si vous recherchez une page Web interactive qui engage les spectateurs, l’animation fera une excellente option.
Plus de conseils pour concevoir un grand en-tête

Si vous concevez un en-tête qui étiquettera un produit ou une chose, y compris le logo, une brève description décrivant le produit ou le service, et si nécessaire, une image d’en-tête de site Web.
S’il s’agit d’un site d’événement ou d’un site de programme, assurez-vous que l’imagerie est utilisée pour communiquer la puissance du programme ou de l’événement dans votre en-tête de bannière
Taille de l’en-tête de site web
Votre image d’en-tête n’a pas besoin d’être proéminente et un en-tête petit et court servira pour les sites à fort contenu.

Pour les sites Web axés sur les produits, des en-têtes plus grands vous permettront de retenir visuellement vos invités et de les attirer pour faire un essai ou une visite. Mais parfois, vous aurez besoin de contenu dans l’en-tête de la page Web pour décrire le service ou le produit.
Le sujet de l’en-tête du site Web
L’en-tête est l’endroit où les invités de votre site Web voudront découvrir rapidement l’objectif de votre site. Un site Web génial partagera ce que vous avez à offrir au premier coup d’œil.
Par exemple, si vous offrez un service particulier, les clients vont exiger de voir des preuves de vos travaux antérieurs.
Cela implique normalement de contenir le travail dans l’en-tête de votre site pour une accessibilité simple. Il existe de nombreuses méthodes pour organiser votre travail précédent d’une manière attrayante, mais un en-tête professionnel donnera une introduction instantanée.

Un carrousel d’images est une excellente option si vous voulez fournir de nombreuses images dans l’en-tête de votre site.
Si votre morsure a de multiples fonctionnalités, ou si vous voulez montrer votre portefeuille, cela peut être une excellente occasion de tirer le meilleur parti de votre en-tête de page Web.
Faire la conception de l’en-tête simple

La caractéristique primaire qui m’a frappé comme significative est le concept bien connu de garder les choses simples.
Votre en-tête de site web est la première chose que les visiteurs remarqueront en arrivant sur votre site web.
En le gardant propre et épuré, vous pouvez être sûr de ne pas demander beaucoup à vos invités. Beaucoup des en-têtes de site web les plus créatifs ont une apparence propre et simple.

Les gens aiment trouver instantanément leur chemin sur votre site.
Une section d’en-tête simple permet aux gens de comprendre la structure de votre site web en une seconde et cela permet également de ne pas se perdre et donc d’abandonner votre site. Les bons en-têtes sont donc faciles à comprendre.

Un en-tête précis sait être vraiment utile pour guider les visiteurs. Il n’y a pratiquement aucun moyen pour les gens de se perdre avec un en-tête héros.

Un en-tête unique peut envoyer du soutien. Cette offre de détails visuels ou de contenus différents peut permettre à une entreprise de se démarquer.
Juste leur nom et peut-être deux lignes d’écriture sont nécessaires pour construire une identification et convaincre les gens de produits ou de normes de haute qualité. Les en-têtes de site Web sont un excellent moyen de communiquer la qualité ou l’expérience.
Délivrer un message avec votre conception d’en-tête

Votre en-tête de site peut de même porter des informations et une introduction à votre entreprise.
Ce détail visuel est un excellent moyen de délivrer un message. Pour les personnes, qui ont besoin d’en savoir plus, il y a un petit texte, décrivant leur idée de marketing.
Lorsqu’il est créé efficacement, votre graphique d’en-tête devrait garder vos téléspectateurs intéressés.

Alors que de nombreux sites profitent d’une conception d’en-tête minimale, un autre peut gérer beaucoup plus.
Certes, les gens doivent toujours être capables de trouver leur chemin à travers votre site Web rapidement, pourtant votre en-tête peut être simplement l’endroit pour sortir de l’habituel pour un peu et offrir des informations supplémentaires que celles du quotidien.
Des images faciles à comprendre font de grandes idées d’en-tête de site Web.

Certes, un design élégant et exceptionnel attire l’attention.
Sur Internet, l’impact est assez important pour fournir aux visiteurs une raison d’explorer votre site Web et de se plonger dans ce que vous avez à offrir.
Les images d’en-tête pour les sites Web devraient, par conséquent, résonner avec vos téléspectateurs.


De plus, les designs élégants et beaux nous intéressent.
Les visiteurs aiment regarder les belles choses et normalement ils ont de même une certaine approche envers les hommes d’affaires qui font de belles choses.
En ajoutant un élément esthétique à votre site, vous serez en mesure de créer des en-têtes professionnels qui résonnent avec les téléspectateurs.

A travers les activités, vos invités ne sont plus des utilisateurs passifs, mais ils se convertissent en utilisateurs actifs.
Ce n’est pas seulement leur donner une aventure luxueuse sur votre site Web, mais cela vous permet en outre de vous rapprocher d’eux et de développer une relation.
Résumé des conseils de conception d’en-tête de site Web
Il existe différentes façons d’aller concernant vos exemples d’en-tête de site Web. Tout ce qui pointera vers des résultats distincts, ou des résultats équivalents mais de manières distinctes.
Vous pouvez le garder simple et gérer l’attention de votre visiteur, faire une observation, ou inspirer la confiance.
Vous pouvez en outre ajouter quelques détails décoratifs et attirer l’attention, intéresser les gens, et envoyer un massage professionnel. Ou vous pouvez de même inclure quelques composants actifs ou des graphiques d’en-tête pour construire votre en-tête d’une manière plus engageante, agréable et personnelle.
N’oubliez pas d’examiner le but et le type de votre page Web avant de choisir comment vous devez aller concernant votre conception d’en-tête personnelle.
Inspiration de conception d’en-tête
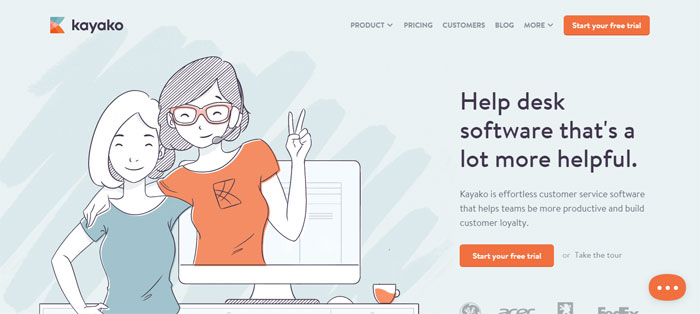
Kayako
Des startups et des entreprises Fortune 100 aux organismes de bienfaisance et aux gouvernements, Kayako aide les équipes de toutes tailles à s’améliorer pour offrir des expériences de service client sans effort.
Lorsque Kayako a commencé en 2001, les logiciels de service client étaient maladroits, frustrants, ou tout simplement inexistants. Nous avons transformé un logiciel ennuyeux et déroutant en un service d’assistance que les clients et le personnel aimaient utiliser.
Passez à aujourd’hui. Le service client est plus important que jamais. Il a le pouvoir de ravir, ou de décevoir, de faire – ou de défaire – une entreprise. Kayako partage ce message important dans cet échantillon d’en-tête.
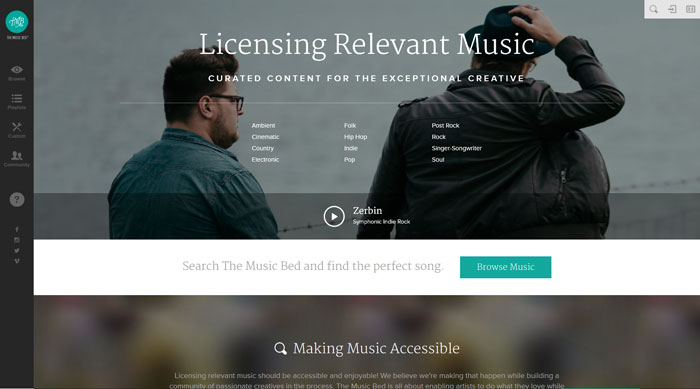
Musicbed
Musicbed n’est pas seulement un site Web avec une conception d’en-tête cool. Il s’agit de permettre aux artistes de faire ce qu’ils aiment tout en fournissant aux cinéastes une sélection inspirante de musique à licencier pour leurs projets. L’en-tête de leur site partage ce message.
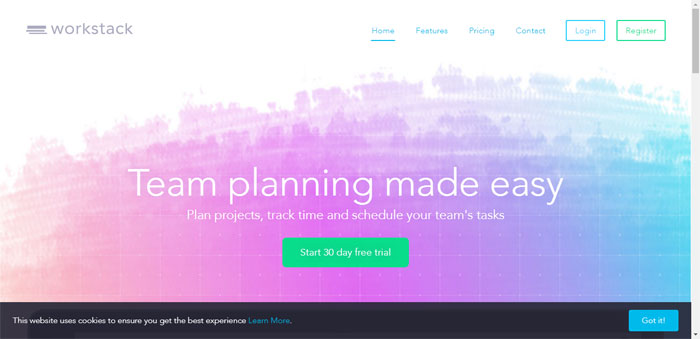
Whiteboard

Whiteboard est le moyen le plus pratique de gérer vos tâches quotidiennes, que ce soit en collaborant avec des clients et des collègues sur des projets au travail ou en gérant vos tâches à faire à la maison. Cet en-tête créatif est un excellent exemple de la façon de le partager.
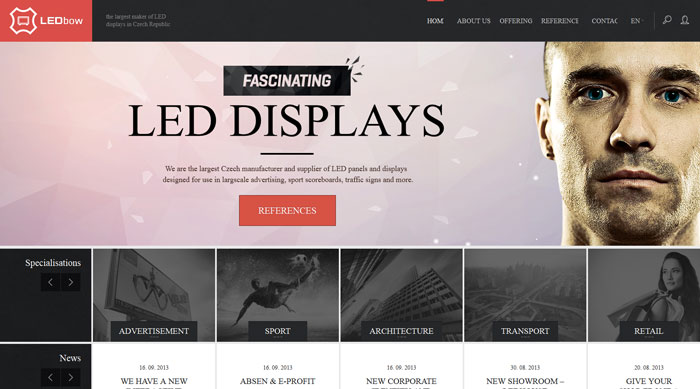
LEDbow
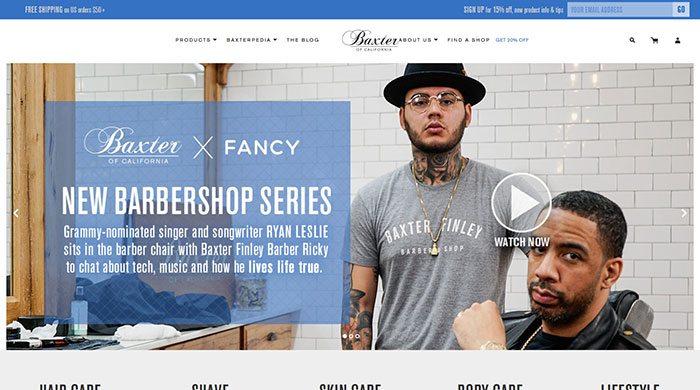
Baxter of California
Leur collection soigneusement sélectionnée d’essentiels supérieurs pour les cheveux, la peau et le rasage est conçue pour libérer ce qui fait de vous, vous. Vous avez votre propre histoire, votre propre signature. Ils proposent une collection de produits de toilettage indispensables pour libérer le meilleur de vous-même et vous permettre de passer à la vitesse supérieure. Ils fournissent également une inspiration pour les sites Web avec leur en-tête cool.
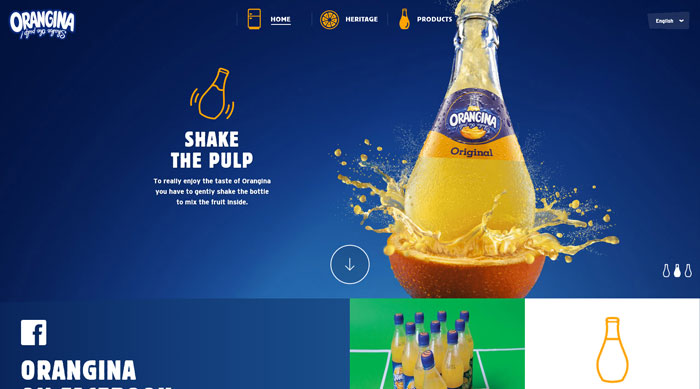
Orangina
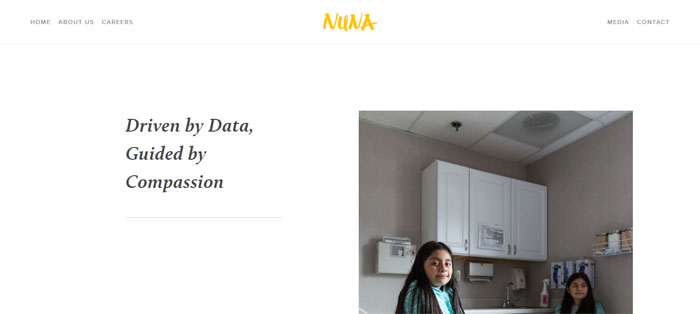
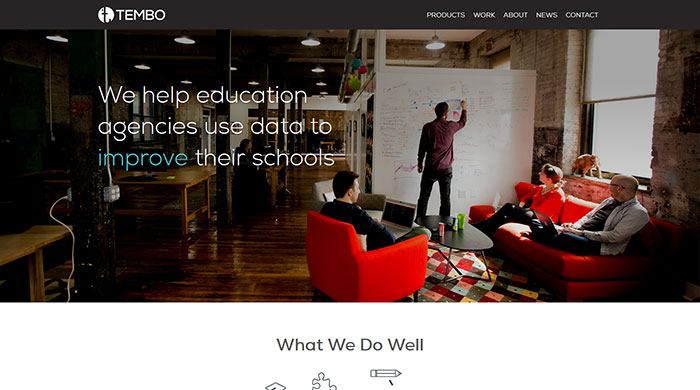
Tembo Inc.
Tembo est une équipe de scientifiques de données, de concepteurs, de développeurs et de gestionnaires de produits profondément engagés à rendre les données sur l’éducation claires, accessibles et exploitables. Cela est clair et apparent dans la conception de leurs rubriques.
Sternberg Clarke

Avec plus de 20 ans d’expérience dans le domaine du divertissement événementiel, Sternberg Clarke connaît le divertissement. Les meilleures pratiques en matière de conception de sites Web le font comprendre aux spectateurs qui visitent leur site.
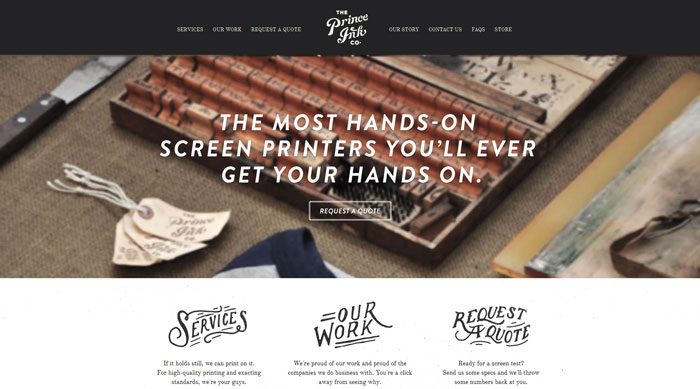
The Prince Ink
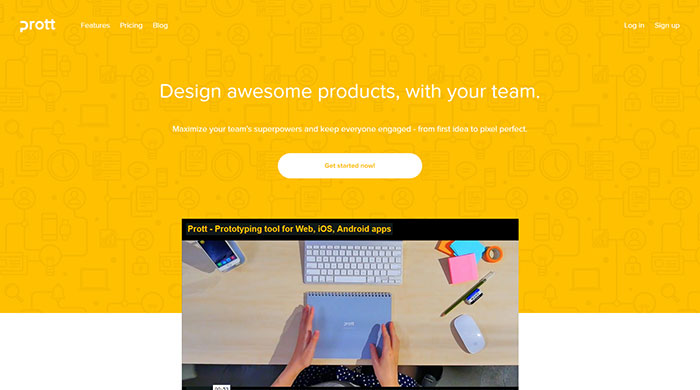
Prott
Prott est une plateforme intuitive qui donne à chacun son mot à dire tout au long du processus de conception. Créez des choses géniales ensemble, avec Prott. Vous pouvez également vous inspirer de leur exemple d’en-tête pour un design propre et simple.
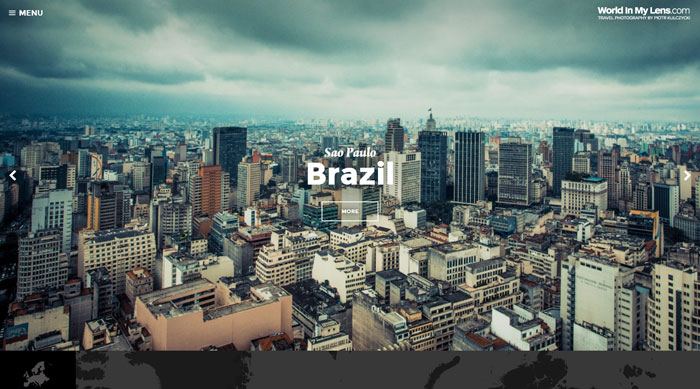
World In My Lens
Piotr Kulczycki a un magnifique en-tête de site Web dans son portfolio. C’est un photographe de voyage de Poznan, en Pologne. Sur son site web, vous pouvez trouver des photographies d’Europe, d’Asie, d’Amérique et d’Afrique. Son en-tête de site Web fournit un merveilleux exemple de la façon d’utiliser des images d’en-tête cool
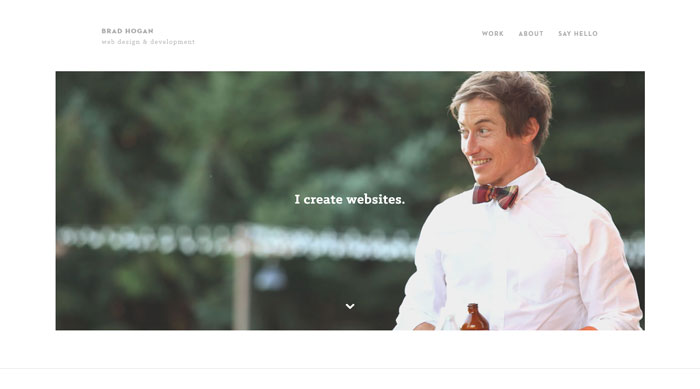
Brad Hogan
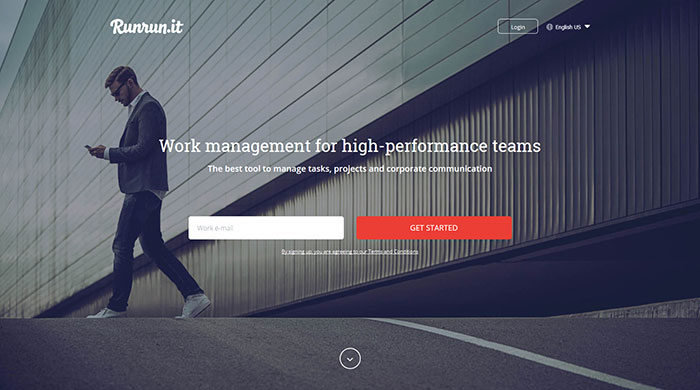
Runrunrunit 
Runrunrunit est une tâche, logiciel de gestion du temps et des performances pour les entreprises, qui formalise le flux de travail existant, permet de garder les documents et les décisions organisés, et les priorités claires. Runrun.it augmente la productivité de votre entreprise de 25%, en moyenne. Ils fournissent également un excellent exemple d’images d’en-tête de site web.
Tradestone Confections

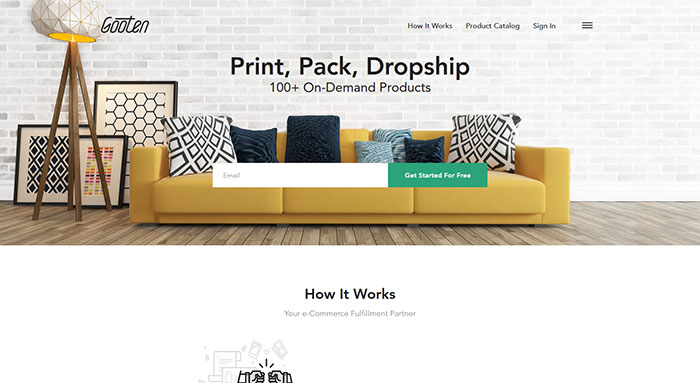
Gooten 
Gooten est la prochaine innovation dans l’industrie de l’impression. Ils croient que la technologie a le pouvoir unique de donner aux entreprises de tous types et de toutes tailles le potentiel d’atteindre leurs rêves. Trouvez l’inspiration dans leur magnifique en-tête.
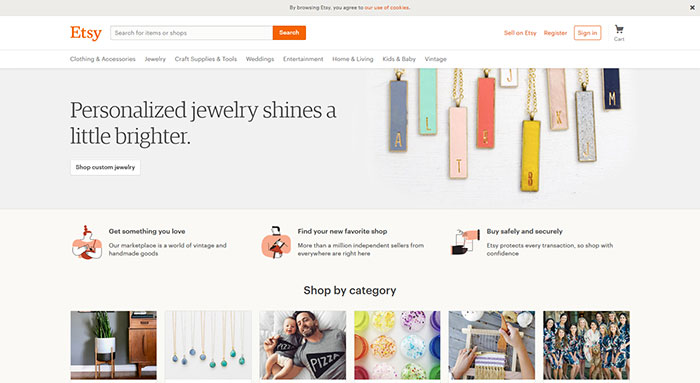
Etsy
Etsy a toujours eu une conception d’en-tête de site Web cool. En ce qui concerne l’entreprise, si vous ne les connaissez pas, Etsy est un site de commerce électronique de pair à pair axé sur les articles et les fournitures faits à la main ou vintage, ainsi que sur les articles uniques fabriqués en usine. Ce message passe bien dans l’en-tête de leur conception de site Web.
Rokivo

Rokivo est une entreprise de conception d’expérience numérique avec des racines en Italie et à San Francisco. Ils fusionnent l’exécution inégalée américaine avec la beauté du design italien. Les images d’en-tête de leur site sont incorporées dans leur site pour créer un impact avec leurs téléspectateurs.
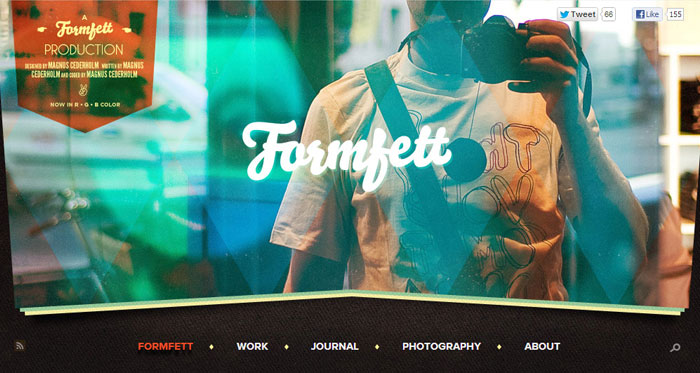
Formfett
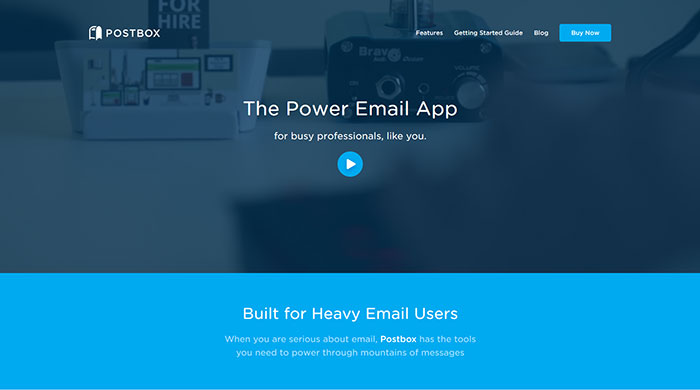
Postbox
Postbox est une application de messagerie de bureau qui offre de nouvelles façons puissantes de trouver, d’utiliser et de visualiser les messages et le contenu des courriels, d’organiser la vie professionnelle et tout simplement de faire les choses. Notez l’en-tête simple mais très efficace qui résulte en un design de site Web génial.
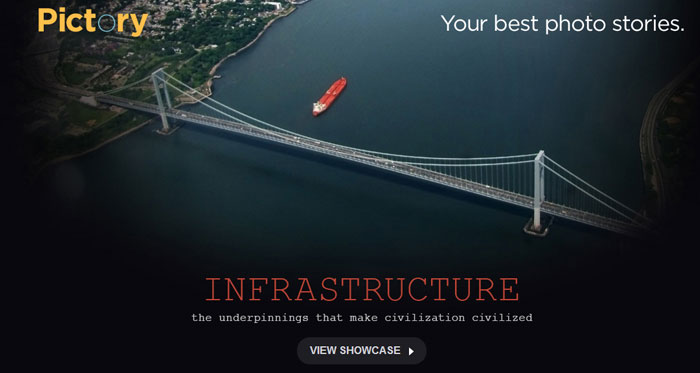
Pictory
Pictory est un magazine de photojournalisme en ligne qui documente l’amour, la perte, la famille, les voyages et nos vies et notre culture en grandes images. Leur en-tête simple et leur imagerie impressionnante créent une belle page d’accueil.
HTML &En-têtes CSS
Il fut un temps où télécharger ce type de code sur Internet et le mettre sur votre propre site Web semblait être un conte de fées.
Sûr, il y avait des modèles HTML, mais ils n’étaient pas si bons.
Ces modèles d’en-tête CSS ci-dessous sont de premier ordre et peuvent être utilisés comme point de départ pour la conception de votre en-tête ou comme matériel d’apprentissage.
En-tête vidéo responsive avec dégradé

En-tête vidéo responsive avec un dégradé en HTML et CSS.
Freebie : 5 Beautiful Bootstrap Headers

Ils ont été créés en utilisant Bootstrap 3, en suivant toutes les meilleures pratiques pour travailler avec le framework. Les modèles sont prêts à l’emploi et faciles à intégrer dans n’importe quel design existant.
Video Header Animation

L’animation a été personnalisée a utilisé Adobe After Effects et rendue compatible sur tous les navigateurs avec les fichiers .ogv et .webm. Ne fonctionne pas en mobile (intentionnellement). Le cadre Bootstrap pour HTML est utilisé, aucun JavaScript n’est nécessaire.
Vidéo d’arrière-plan plein écran avec texte superposé en mode Mix-Blend

Montre une vidéo en plein écran avec une superposition de texte efficace et lisible en utilisant mix-blend-mode.
Freebie : 7 Jolis et Responsive Header Templates

7 responsive CSS headers que vous pouvez télécharger, copier et coller dans vos designs web tout de suite. Les en-têtes CSS présentent un logo d’entreprise, des liens de navigation et d’autres goodies comme des boîtes de recherche et des boutons de connexion.
Tous les en-têtes HTML sont responsive et retina ready et devraient être beaux sur n’importe quel appareil et résolution. Chaque conception d’en-tête a son propre fichier CSS, ce qui le rend très facile à utiliser et à personnaliser.
Le CSS est autonome, il n’y a donc aucun risque qu’il casse les styles du reste de votre page. Certains des modèles sont livrés avec de courts extraits JavaScript, qui dépendent de jQuery, alors assurez-vous de les copier avec un lien vers jQuery via CDN ou un fichier local.
Vidéo de héros

Un stylo qui montre comment créer un héros avec une vidéo de fond.
En-tête vidéo

En-tête vidéo avec HTML, CSS et JavaScript.
En-tête vidéo React

En-tête vidéo React.js simple.
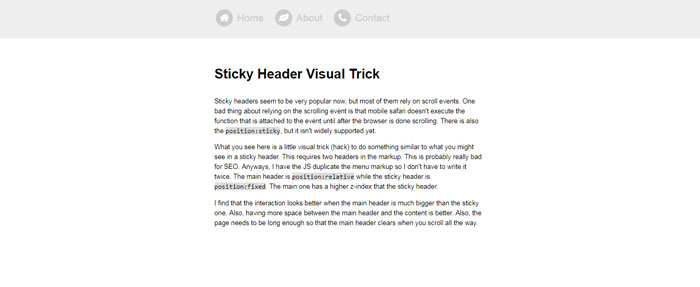
Truc visuel d’en-tête collant

Création d’un en-tête collant hacky sticker en utilisant CSS sans créer un gestionnaire d’événement de défilement.
En-tête fixe (Hack rapide)

L’en-tête n’est pas fixe avec une couleur de fond solide et il y a un div fixe en haut qui est petit. Puis il y a un div qui n’est pas fixe à l’intérieur de l’en-tête avec le titre. Je voulais simplement essayer et prototyper l’idée. Fonctionne dans une sorte de hack-ish décent.

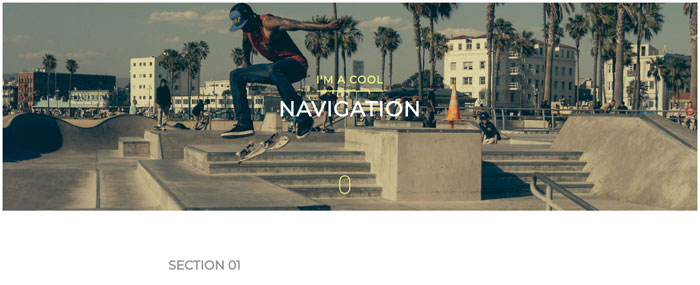
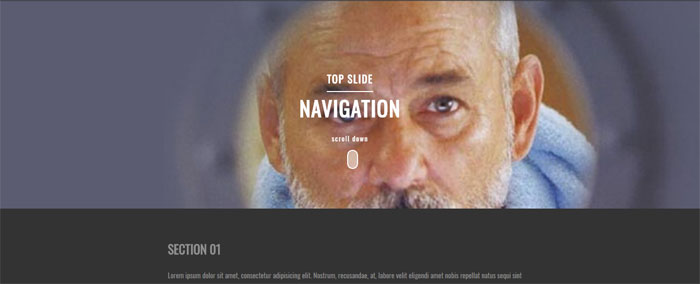
Cool navigation avec HTML, CSS, et JS.

Nav cachée qui se glisse en haut une fois que la page est défilée.
Sticky Header CSS Transition

Un exemple amusant de sticky header utilisant quelques transitions CSS3 !
Cacher automatiquement l’en-tête collant

Définir les classes sur l’en-tête avec JavaScript.
Fonte de l’en-tête

Fonte de l’en-tête en HTML, CSS et JavaScript.
Animer l’en-tête en entrée/sortie après le défilement


Utiliser jquery-waypoints, bien vérifier quand data-animate-header (cette section) est au-dessus du haut de l’écran, puis animer data-animate-header (l’en-tête fixe) en dedans/dehors en conséquence. Nous sommes en mesure de le faire avec des transitions CSS et un combo de 3 classes (.header-past, .header-show, .header-hide) – sans avoir à cloner ou à faire une quelconque manipulation de dom.
En-tête de défilement réactif

En-tête de défilement réactif en HTML, CSS et JavaScript.
En-tête en défilement

Utilisation de requêtes d’éléments pour alimenter une mise en page avec une image de couverture et une nav qui se colle au haut de la page en défilement.
En-tête collant sur le scroll

En-tête collant haute performance avec ombre sur le scroll.
Fond de défilement continu de l’en-tête collant

Fond de défilement continu de l’en-tête collant en HTML, CSS et JavaScript.
En-tête plein écran + cycle de couleurs d’arrière-plan

En-tête plein écran avec cycle de couleurs d’arrière-plan en CSS pur.
Hero OnScroll

HTML, CSS et JS hero on scroll.
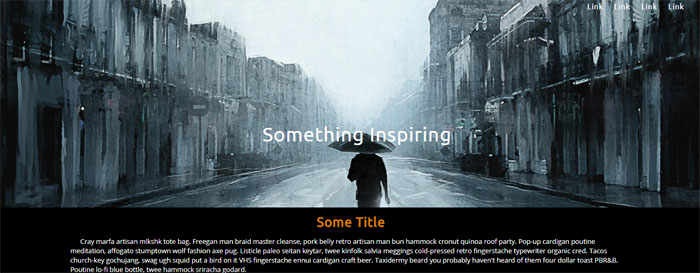
En-tête parallaxe simple avec flou

HTML, CSS et JS en-tête parallaxe simple avec flou.
En-tête héroïque flexbox

En-tête héroïque parallaxe simple avec flexbox.
Effet héros-Magazi

Une image de héros qui utilise la hauteur : 100vh pour couvrir la totalité de l’écran pour un effet de couverture de magazine. Lorsqu’elle défile, elle présente une animation subtile semblable à l’ouverture d’un magazine.
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Vitrine d’images héroïques

Vitrine d’images héroïques avec HTML, CSS et JS.
En-tête sexy animée de vagues arc-en-ciel

Juste une petite expérience d’interface utilisateur frontale.
En-tête de page d’atterrissage utilisant le chemin de clip.

En-tête pour la page d’atterrissage utilisant clip-path.
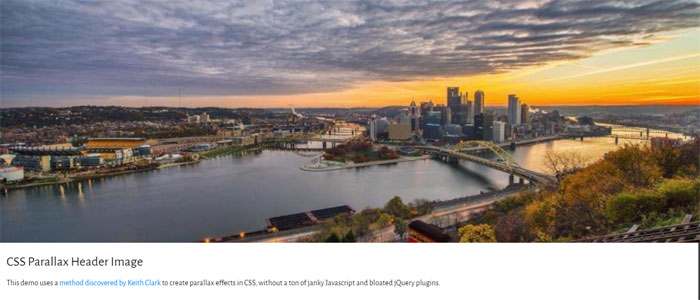
Image d’en-tête parallaxe CSS

Image d’en-tête parallaxe HTML et CSS.
Hero Zoom on Scroll

Simple effet de zoom utilisant le scroll de la fenêtre pour ajuster quelques CSS.
En-têtes/Hero image typography playground

L’explication est en haut du fichier CSS. Juste quelques polices de caractères, des classes d’aide et quelques préréglages pour tester facilement la typographie des en-têtes.
Idée héroïque

Idée héroïque en HTML, CSS et JavaScript.
Si vous avez aimé cet article sur la conception d’en-tête de site Web, vous devriez également consulter ceux-ci :
- Sites web sympas à consulter – 47 conceptions de sites web
- Sites web de graphistes (31 exemples créatifs)
- Idées de mise en page de sites web modernes (27 exemples)
- Exemples de sites web portfolio et conseils pour les créer
- Nouveaux designs de sites web géniaux pour vous inspirer
Téléchargements illimités : 1 000 000+ polices, modèles InDesign, actions Photoshop, maquettes & Actifs de conception via 
.