WordPress n’est pas seulement un constructeur de site web, c’est un système de gestion de contenu. Ce qui signifie que, même si votre site est hébergé sur WordPress, vous n’avez pas à créer chaque page dans l’interface de WordPress.
En fait, parfois, vous pourriez vouloir construire une page HTML personnalisée ou utiliser des pages d’un ancien site web, puis les ajouter à WordPress – et, c’est parfaitement correct. Si vous construisez ou développez un site Web WordPress, l’importation de fichiers et de pages HTML peut vous faire gagner un temps considérable lors de la configuration de votre site Web ou lors de l’ajout de nouveau contenu personnalisé.
Dans cet article, nous allons vous montrer comment ajouter vos fichiers et pages HTML à votre site WordPress.
- Qu’est-ce qu’un fichier HTML ?
- Pourquoi télécharger des fichiers HTML sur WordPress
- Comment télécharger un fichier HTML sur WordPress
- Naviguez vers votre tableau de bord d’administration.
- Cliquez sur ‘Posts’ dans la barre latérale gauche.
- Choisissez un post existant ou créez-en un nouveau.
- Cliquez sur “Ajouter un bloc.’
- Ajouter un bloc ” Fichier “.
- Choisissez votre fichier HTML.
- Comment corriger l’erreur “Le type de fichier n’est pas autorisé pour des raisons de sécurité”
- Comment ajouter une page HTML à WordPress
Qu’est-ce qu’un fichier HTML ?
HTML signifie ” langage de balisage hypertexte “, qui est un langage utilisé pour créer et structurer des pages web. Les fichiers HTML sont des documents en texte seul et ils contiennent un contenu hautement interactif conçu pour être visualisé sur un navigateur web. Les fichiers HTML peuvent être créés à partir de zéro, ou vous pouvez prendre des fichiers existants – comme Google docs – et les convertir en HTML.
Vous trouverez ci-dessous un exemple de ce que pourrait contenir un fichier HTML.

Source de l’image
Les fichiers HTML peuvent être chargés sur tout type de navigateur web. Cela les rend généralement plus adaptés aux mobiles, car ils s’afficheront correctement quel que soit l’appareil ou le système d’exploitation utilisé. Si plusieurs personnes travaillent sur votre site Web, ou si vous avez confié le travail à un développeur externe, les fichiers HTML sont un excellent moyen de distribuer le contenu avant de le publier sur votre site Web.
Mais, ce n’est pas le seul avantage de l’utilisation des fichiers HTML. Lorsque vous travaillez sur WordPress, les fichiers HTML sont parfaits pour créer du contenu personnalisé qui peut ne pas être proposé de manière native avec votre thème WordPress actuel.
Lisez la suite pour connaître d’autres raisons de télécharger des fichiers HTML et des pages web lors de la création de votre site sur WordPress.
Pourquoi télécharger des fichiers HTML sur WordPress
Lorsqu’il s’agit de créer des pages web, WordPress a ses avantages. Vous pouvez créer de belles pages avec des thèmes préconçus et vous pouvez même installer des constructeurs de pages comme Elementor pour créer des pages de vente, des pages de destination et des pages de produits.
Cependant, vous pouvez vouloir stocker des fichiers HTML personnalisés dans votre tableau de bord WordPress. Ou, vous pourriez avoir une page HTML existante qui se convertit bien, et plutôt que de la reconstruire sur WordPress, vous pouvez gagner du temps en téléchargeant simplement la page directement. Cela réduit également le risque d’erreur humaine, car plutôt que de copier et coller manuellement du code, vous pouvez simplement télécharger le contenu dans son intégralité via un fichier HTML.
Un autre avantage du téléchargement HTML est qu’il vous permet de personnaliser votre contenu en dehors de ce que votre thème peut permettre. Par exemple, disons que votre ancien site utilisait un modèle ou une page que vous aimiez vraiment, mais qu’il n’est pas proposé sur WordPress. Vous pouvez copier le HTML de ce contenu, puis le télécharger sur votre site WordPress.
Ou, vous pouvez recréer le contenu à partir de zéro et écrire le HTML vous-même. Une fois terminé, téléchargez votre fichier HTML sur WordPress et, presto ! Vous avez maintenant une nouvelle page ou fonctionnalité personnalisée à votre disposition.
Enfin, un grand avantage du téléchargement de HTML sur WordPress est qu’il vous aide à vérifier votre site sur Google Search Console. Pour utiliser Google Search Console, vous devez d’abord vérifier votre site Web, ce qui implique le téléchargement d’un fichier HTML spécial sur WordPress. Cela vous donne accès aux données de recherche Google et garantit que votre site est indexé correctement par le moteur de recherche de Google.
Prêt à commencer le téléchargement ? Lisez la suite pour un guide étape par étape pour télécharger des fichiers HTML sur WordPress.
Comment télécharger un fichier HTML sur WordPress
- Naviguez vers votre tableau de bord d’administration.
- Cliquez sur ” Articles ” dans la barre latérale gauche.
- Choisissez un article existant ou créez-en un nouveau.
- Cliquez sur ‘Ajouter un bloc’.’
- Ajouter un bloc ‘Fichier’.
- Choisissez votre fichier HTML.
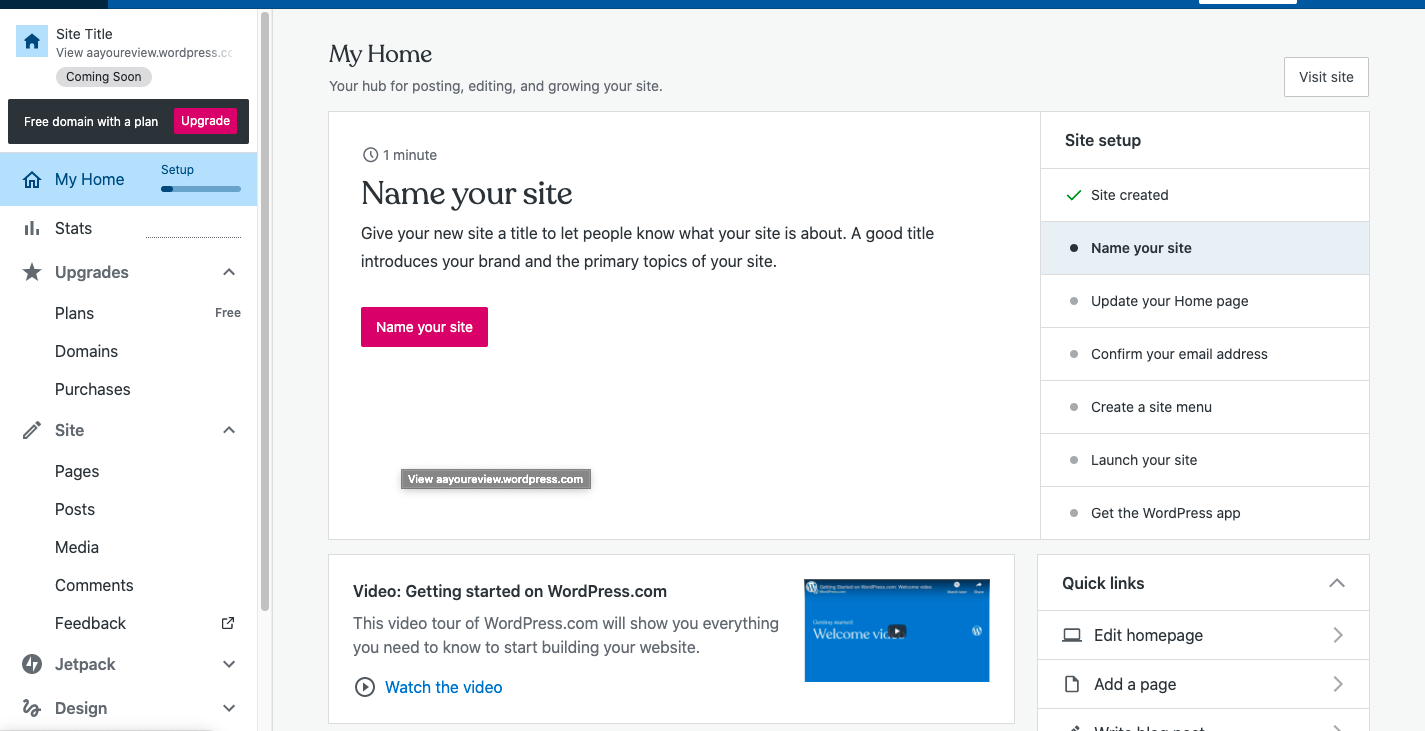
Vous pouvez utiliser l’éditeur visuel de WordPress pour ajouter rapidement des fichiers HTML à votre site web. Pour accéder à l’éditeur visuel, allez d’abord dans votre tableau de bord d’administration.

Cliquez sur ‘Posts’ dans la barre latérale gauche.
Puis, regardez la barre latérale gauche. Il devrait y avoir une option intitulée “site”. Cliquez dessus, et sélectionnez l’option “Posts” dans le sous-menu. Cela devrait charger un nouvel écran à droite, semblable à l’exemple ci-dessous.

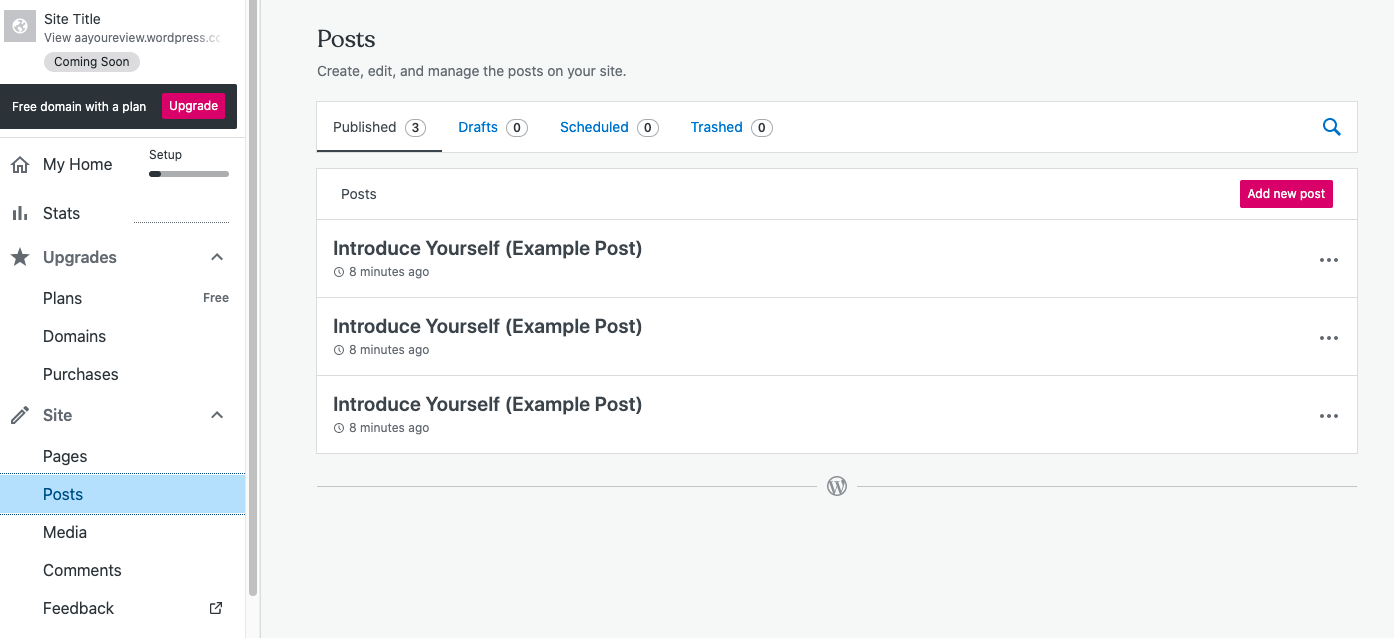
Choisissez un post existant ou créez-en un nouveau.
Maintenant, vous devriez avoir l’option de modifier un post existant ou d’en ajouter un nouveau. Pour ajouter un nouveau post, choisissez simplement l’option en rouge, “Ajouter un nouveau post.”
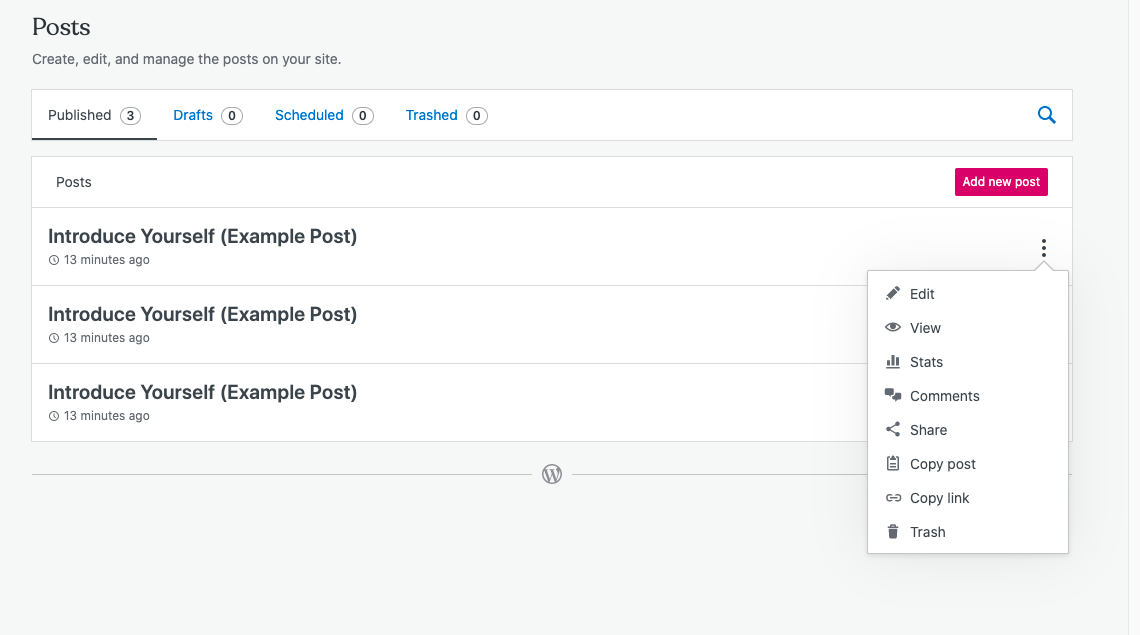
Si vous souhaitez modifier un post existant, cliquez sur les trois points verticaux à côté du libellé du post, puis sélectionnez “modifier” dans le menu déroulant (exemple ci-dessous).
 Une fois que vous avez choisi où votre fichier sera téléchargé, l’éditeur visuel s’ouvrira par défaut.
Une fois que vous avez choisi où votre fichier sera téléchargé, l’éditeur visuel s’ouvrira par défaut.
Cliquez sur “Ajouter un bloc.’
Une fois que vous avez accédé à l’éditeur visuel, cliquez sur l’option en haut à gauche pour “ajouter un bloc.” Cela déclenchera un menu déroulant sur le côté gauche de l’écran.

Ajouter un bloc ” Fichier “.
À l’aide de la barre de recherche en haut du menu de gauche, recherchez le terme ” Fichier “. Ensuite, cliquez dessus pour télécharger un nouveau fichier.

Alternativement, vous pouvez aussi rechercher “HTML”. Ce bloc vous permettra de saisir du HTML, mais vous devrez le copier et le coller manuellement dans un bloc de code. Cela fonctionne si vous téléchargez de courts extraits de code, mais il est plus efficace d’utiliser l’option média pour les téléchargements plus importants.

Choisissez votre fichier HTML.
Dans le module qui apparaît, sélectionnez l’option “télécharger”. Ensuite, choisissez le fichier HTML que vous souhaitez ajouter à l’article. Une fois votre fichier sélectionné, il devrait être automatiquement ajouté à votre article.

Source de l’image
Vous pouvez également ajouter le fichier à votre médiathèque. Cela vous permettra de réutiliser le fichier HTML dans d’autres articles de blog.
Comment corriger l’erreur “Le type de fichier n’est pas autorisé pour des raisons de sécurité”
Dans certains cas, vous pouvez rencontrer cette erreur lorsque vous essayez de télécharger votre fichier HTML dans votre article de blog ou votre bibliothèque de médias.

Source de l’image
La façon la plus simple de naviguer dans cette situation est d’utiliser plutôt un bloc HTML. Avec un bloc HTML, vous pouvez copier tout le code de votre fichier HTML et le coller directement dans votre page WordPress – comme dans l’exemple ci-dessous.

Comment ajouter une page HTML à WordPress
Disons que nous étions les fiers concepteurs du site, Lonez Scents, et que nous voulions migrer cette page vers WordPress.

Source de l’image
D’abord, nous aurions besoin d’accéder à notre cPanel, où se trouve la base de données de votre site Web. Vous obtenez ces logins auprès de votre fournisseur d’hébergement.
Conseil de pro : Si vous préférez que quelqu’un d’autre fasse le gros du travail pour vous, certains fournisseurs d’hébergement migreront vos pages Web pour vous gratuitement. Assurez-vous de vérifier auprès de votre service d’hébergement.
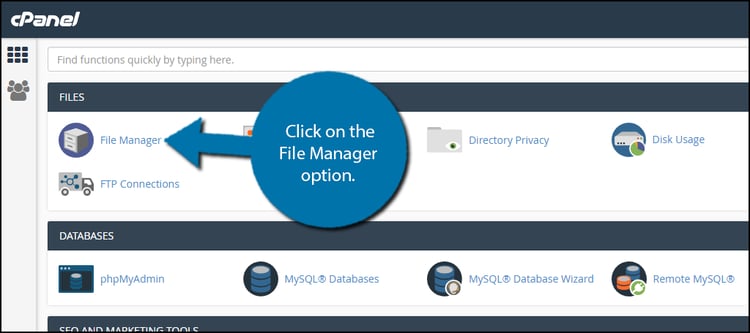
L’étape suivante consiste à ajouter votre page HTML, votre CSS et d’autres dossiers dans un fichier ZIP. (Cliquez avec le bouton droit de la souris sur le dossier HTML et cliquez sur Compresser). Ensuite, connectez-vous à votre cPanel et allez dans le gestionnaire de fichiers dans la section Fichiers.

Source de l’image
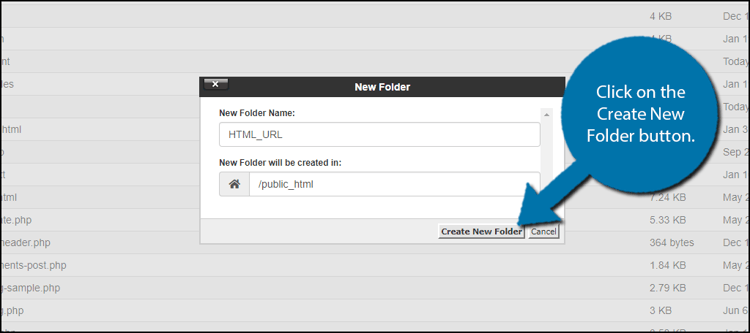
Sélectionnez l’option : public_HTML. Cliquez sur le bouton Nouveau dossier en haut de l’écran pour créer un nouveau dossier. Maintenant, nommez votre nouveau dossier et cliquez sur Créer un nouveau dossier. (Ce nom de dossier fera partie de l’URL de votre page HTML.)

Image Source
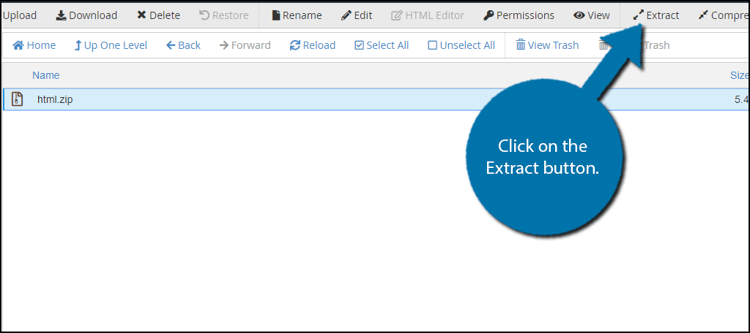
Une fois le dossier créé, cliquez dessus. Ensuite, cliquez sur le bouton Upload en haut de l’écran. Il devrait y avoir une option Sélectionner le fichier et vous pouvez choisir le fichier HTML zippé que vous voulez ajouter. Une fois ajouté, votre fichier HTML zippé se trouve maintenant dans le dossier. Sélectionnez le fichier et cliquez sur Extraire dans le coin supérieur droit de l’écran. Maintenant, cliquez sur Extract files.

Image Source
Vous verrez maintenant une option appelée Extraction Results. Cliquez sur Fermer. Ensuite, cliquez sur Reload au milieu de l’écran. Vous verrez le fichier HTML décompressé dans le dossier. (Si vous le souhaitez, vous pouvez supprimer le fichier ZIP. Il n’affectera pas votre page HTML extraite ni aucun autre dossier.)
Enfin, vous pouvez prévisualiser la page en visitant yourdomain.com/FolderName/HTMLFileName.html.
Et vous avez terminé ! Vous savez maintenant comment télécharger des fichiers HTML sur votre site Web WordPress. Pour plus de conseils utiles sur la façon d’utiliser WordPress, consultez notre Guide ultime pour créer un site Web WordPress.
