Hirdetés
A kiváló weboldal fejléc tervezése nagyon fontos.
Ez azért van, mert a weboldal fejléce az első hely, amit a látogatók valószínűleg megnéznek, hogy eldöntsék, az oldalad valóban hasznos lehet-e az igényeiknek.
Ezt szem előtt tartva a fejléc kialakításának nagyon vonzónak kell lennie, lehetővé téve a látogató számára, hogy könnyen kezelje webhelyét.
A márkáját képviselő profi fejléc létrehozásának megugró lépése azt eredményezheti, hogy a webhely látogatói nem vesződnek a tartalom vizsgálatával, vagy ami még rosszabb, nem térnek vissza újra a webhelyére. A fejlécek kialakítása ezért kulcsfontosságú a webhelye számára.
Ha webhelyet vagy blogot tervez, ez a cikk feltárja a legfontosabb dolgokat, amelyekre a fejléc kialakítása során összpontosítania kell.
Tartalomjegyzék
- Mi az a webhely fejléce?
- Mit tartalmaz egy webhely fejléce?
- Milyen üzenetet kell közvetítenie a fejlécének?
- A weboldal fejlécének tervezésének legjobb gyakorlatai
- Még több tipp a nagyszerű fejléc megtervezéséhez
- Főcím tervezési inspiráció
- HTML & CSS fejlécek
- Mi az a weboldal fejléc?
- Mit tartalmaz egy webhely fejléc?
- Milyen üzenetet közvetítsen a fejléc?
- A weboldal fejlécek tervezésének legjobb gyakorlatai
- Emotívan felidéző képek
- Slider képek
- Videóháttér
- Szemet gyönyörködtető tipográfia
- Készítsen tartalomközpontú webhelyet
- Product first website heading
- Készíts egy felhívást a cselekvésre
- Ajánlások használata
- Még több tipp egy nagyszerű fejléc megtervezéséhez
- Webhelyfejléc mérete
- A weboldal fejlécének témája
- A fejléc kialakítása legyen egyszerű
- Üzenet átadása a fejléc tervezésével
- A weboldal fejléc tervezési tippek összegzése
- Főcím design inspiráció
- HTML & CSS fejlécek
- Responsive Video Header with Gradient
- Freebie: 5 Beautiful Bootstrap Headers
- Video Header Animation
- Teljes képernyős háttérvideó Mix-Blend-Mode Overlay szöveggel
- Freebie: 7 csinos és reszponzív fejléc sablon
- Hero videó
- videófejléc
- React videófejléc
- Sticky Header Visual Trick
- Fixed Header (Quick Hack)
- Responsive sticky header navigation
- Top Sliding Nav
- Sticky Header CSS Transition
- Auto hide sticky header
- Header Fade
- Animate header in/out after scrolling
- Responsive Scroll Header
- Scroll Header
- Sticky Header on Scroll
- Folyamatosan gördülő háttér a ragacsos fejlécben
- Fullscreen fejléc + háttérszínciklus
- Hero OnScroll
- Egyszerű parallax fejléc elmosódással
- Flexbox hero header
- Hero effect-Magazin
- Flexbox Full Hero Gombbal
- Hero Image Showcase
- Sexy Animated Rainbow Waves Header
- Header for landing page using clip path.
- CSS parallax fejléckép
- Hero Zoom on Scroll
- Feliratok/Hero képtipográfia játszótér
- Hero idea
- Unlimited Downloads: & Design Assets via
Mi az a weboldal fejléc?
A weboldal tervezésekor a webdesigner a weboldalad fejlécét az oldalad legelejére helyezi.
Ez azért van, mert a fejlécnek kell lennie az első dolognak, amit a nézők látnak, amikor az oldaladra kattintanak.
Az Ön fejlécének kialakítása ezért úgy történik, hogy nagyszerű első benyomást keltsen, és tudassa a nézőkkel, hogy jó helyre jöttek.

Amikor a nézők rákattintanak a weboldalára, körülbelül 6 másodperce van arra, hogy tudassa velük, ki Ön.
Az oldalad fejléce arra szolgál, hogy megossza szakmai identitásodat, és lehetőséget adjon a nézőknek, hogy lássák, mit hirdetsz, milyen szolgáltatásokat nyújtasz vagy milyen termékeket árulsz.

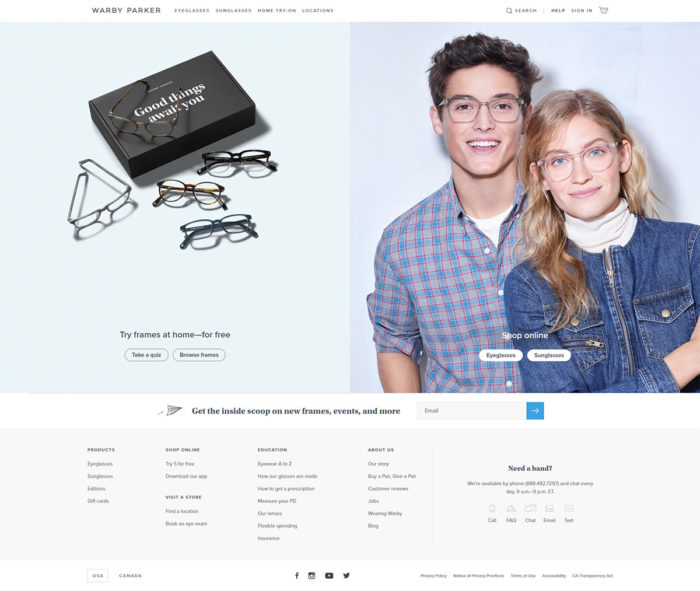
Kép forrása: warbyparker.com
A weboldal fejlécek precízen, mégis hatékonyan osztják meg márkáját.
A legjobb fejléctervek is egyediek lesznek.
A weboldal fejlécének kialakítása is segíti a nézőt, hogy magabiztosan navigáljon az oldalon. Ezen kívül, amikor egy webhely tervezésekor, ha egy kicsit átgondolja a fejléc rész létrehozását, látni fogja, hogy jobb lesz a konverziós arány is.
Mit tartalmaz egy webhely fejléc?
A webhely fejléc tervei sokféle információt osztanak meg a nézőkkel. Ezek az információk magukban foglalják:
- Márkaidentitás: az Ön cégének logója, színei, betűtípusa, szlogenje vagy képi megjelenítése. Ez segít a nézőknek tudni, hogy jó helyre jöttek.
- Kapcsolattartási információk: az Ön e-mail címe, címe vagy telefonszáma, hogy a nézők további kapcsolatot tudjanak Önnel felvenni.
- Kapcsolattartási linkek: az egyszerűség kedvéért különböző szakaszokra vagy oldalcímekre oszthatók.
- Nyelvi lehetőségek: abban az esetben, ha nemzetközi piacot szólít meg.
- Linkek a közösségi média fiókokhoz: lehetőséget ad a nézőknek, hogy közvetlenül felvegyék Önnel a kapcsolatot és értesüljenek a legfrissebb információkról.
- Előfizetési mező: A nézők megoszthatják elérhetőségeiket, és egy levelezőlista részévé válhatnak. Ez segít nekik abban, hogy naprakészek maradjanak az Ön legújabb termékeivel vagy szolgáltatásaival kapcsolatban.
- Keresés gomb: Segíti a nézők számára a releváns információk elérését.
- Ingyenes próbaverziókra vagy termékmintákra mutató linkek: A nézők kuponokat nyerhetnek az első vásárlásokhoz, korlátozott ideig ingyenesen használhatnak egy terméket, vagy letölthetnek egy ingyenes minta e-könyvet az oldaláról.
Noha számos különböző fejlécötlet létezik, amelyekkel információt oszthat meg a nézőkkel, a cél az, hogy a webhely fejlécének kialakítása egyszerű és áttekinthetetlen legyen.
Nem szeretné túlterhelni a nézőt túl sok információval a fejlécrészben. Ha egy fantasztikus webhelyet szeretne létrehozni, tartsa a fejlécét tisztán és rendezetlenül.

Kép forrása: shinola.com
Hirdetés
A célja, hogy a design fejlécével megragadja a felhasználó figyelmét. Az oldalad fejlécei a fontos információkhoz irányítják a felhasználót. A túl sok információ elvonhatja a nézőt ezektől a fontos információktól. A legjobb honlapfejlécek mindig egyszerűek és tömörek.
Milyen üzenetet közvetítsen a fejléc?
A honlapfejléc megtervezésekor ne csak a verbális, hanem az érzelmi üzenetre is gondoljon, amelyet közvetíteni fog. Weboldalad fejlécének kialakítása remélhetőleg arra ösztönzi majd olvasóidat, hogy:
- Cselekvésre ösztönözzön: Weboldalad fejlécével cselekvésre ösztönözheted olvasóidat. Ha weboldalad fejlécében elhelyezel egy cselekvésre hívó gombot (CTA), már a kezdetektől fogva előfizetővé alakíthatod nézőidet.
- Bizalomépítés: Ha az oldaladra való azonnali előfizetés személyes adatok kiadásával járna, gyakran jobb, ha először bizalmat építesz. Az oldalad fejlécének kialakítása bizalmat ébreszthet azáltal, hogy bizalmat ébreszt vagy megosztja a céged értékeit. A nézők később hajlandóak lehetnek feliratkozni, mert hisznek a vállalatában és a termékében.
- Kíváncsiságot ébreszteni: Egyes webhelyek esetében a jó fejlécek kíváncsiságot ébresztenének az olvasókban. Ez arra ösztönözné az olvasót, hogy bekapcsolódjon, és mélyebben elmerüljön az Ön webhelyében.
- Fájdalmas pontokra támaszkodik: Talán elgondolkodik azon, hogy miért akarja a nézőket fájdalmas érzésekre vagy helyzetekre emlékeztetni a fejlécek tervezésében. A marketingszakemberek elmagyarázzák, hogy a nézők gyakran keresnek megoldást az aktuális fájdalompontjaikra. Azzal, hogy megmutatod a nézőknek, hogyan tudod megoldani a problémáikat, gyakran növelheted a konverziós arányt.
- Nevetés: A vicces fejlécek segítségével nagyon gyorsan kapcsolatot építhetsz ki a nézőiddel. Azzal, hogy humorral megnevetteted az ügyfeleidet, képes leszel megteremteni a kényelem és a kapcsolat érzését.
- Ismertség: A nézők kényelmesen érzik magukat azzal, ami ismerős számukra. Azzal, hogy jeleneteket, színeket vagy akár embereket használsz, akiket a nézők ismerősnek éreznek a weboldalad fejlécének kialakításában, kötődést építhetsz. A nézője ezután többet fog felfedezni a webhelyén.
A weboldal fejlécek tervezésének legjobb gyakorlatai
A weboldal fejlécek nagyszerű lehetőséget nyújtanak a néző figyelmének megragadására. Tervezz menő fejléceket, és máris nagyszerű első benyomást keltesz.

Kép forrása: soylent.com
Ez az, amiért a tervezők olyan sok erőfeszítést tesznek egy nagyszerű weboldal fejléc létrehozására. Ha inspirációt keresel, hogyan készíts menő fejlécet, íme néhány remek ötlet, ami inspirálhat.
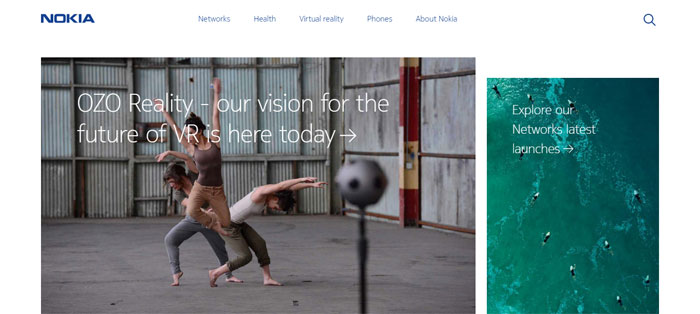
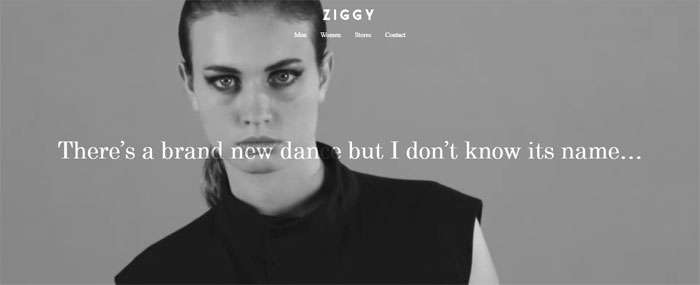
Emotívan felidéző képek

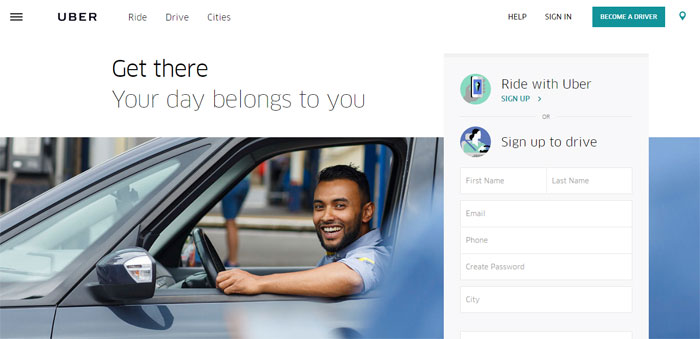
Image source: uber.com
A picture can speak a thousand words! A mobiltelefonok vagy táblagépek gyakori használata miatt a weboldalakat ma már rácsokra osztják a reszponzív dizájn javítása érdekében.
Ez oda vezetett, hogy egy nagyszerű weboldal fejléc képet kell használni az érzelmek felkeltése érdekében. A hősképek mindig relevánsak lesznek webhelye szempontjából, és mindig lekötik a nézőt.
Slider képek
Ha van néhány nagyszerű megosztandó képe, és tudja, hogy ezek lekötik a nézőt, mit szólna egy slider használatához? A csúszkák segítségével gyönyörű weboldalt hozhatsz létre a rendetlenség nélkül.
Videóháttér
A videoháttér valami újdonság a webdesignban. Szórakoztassa a nézőt, miközben fontos üzenetet oszt meg.
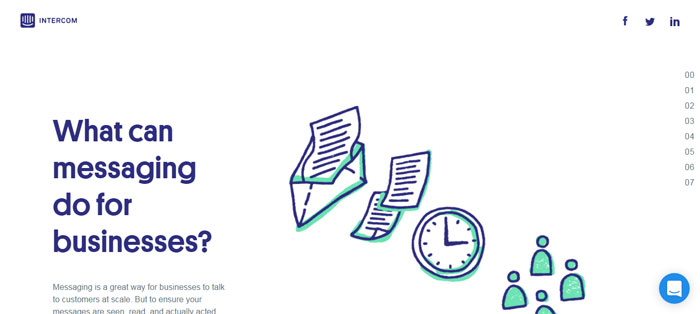
Szemet gyönyörködtető tipográfia

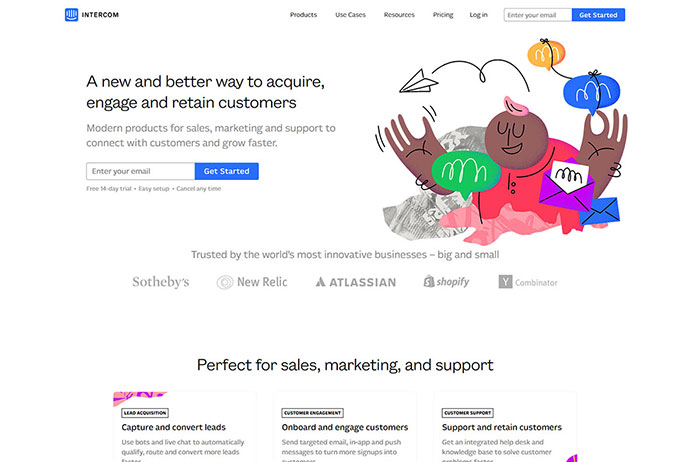
Image source: intercom.com
A webdesign egyik gyakran alábecsült eleme, a nagyszerű tipográfia nagyszerű weblapfejléceket hoz létre.
Nem kell drámai betűket használnia ahhoz, hogy vonzó weboldalakat hozzon létre. Tartsa a tipográfiát összhangban az általános üzenettel, és mindenekelőtt biztosítsa, hogy olvasható legyen. A nagyszerű tervezők a tipográfiát igazán emlékezetes webhelyfejlécek létrehozásához használták.
Készítsen tartalomközpontú webhelyet

A tartalomban gazdag webhelyek oldalfejléc-tervezése során gondoskodjon arról, hogy ez a tartalom kiemelt helyet kapjon.
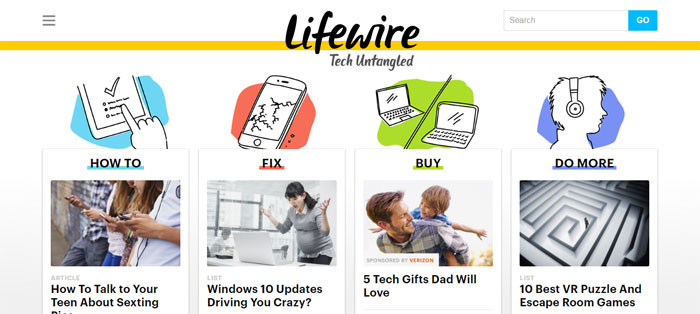
A tartalomban gazdag webhelyek kiváló példái a hírek vagy az egyetemi webhelyek. A fejlécnek lehetővé kell tennie a nézők számára, hogy könnyedén megtaláljanak minden információt, amire a webhelyen való navigáláshoz szükségük van.
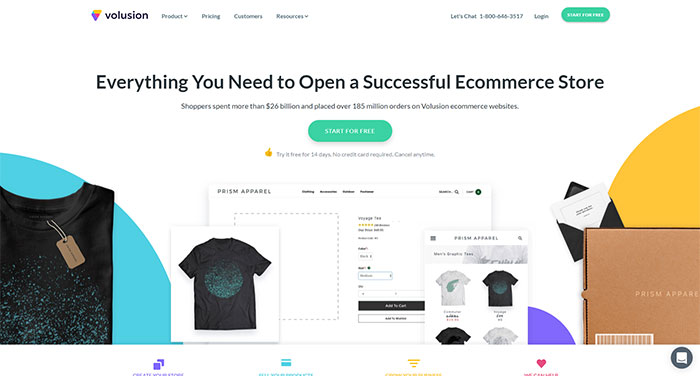
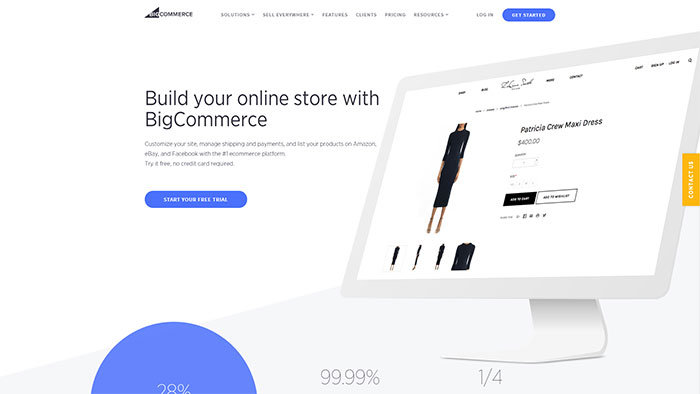
Product first website heading

Image source: volusion.com
Ha e-kereskedelmi webhelyre tervezel, a nézőket inkább az online árusított termékek érdeklik, mint a cégről szóló feliratok vagy videók.
Azzal, hogy a terméket első helyen helyezed el, bevonzod a nézőket. Használja a termékeket annak érdekében, hogy fantasztikus webhelytervezéseket hozzon létre. Mutasd meg a nézőknek a weboldalad fejlécének képein a legkelendőbb termékeidet vagy újdonságaidat.
Készíts egy felhívást a cselekvésre

Ha van egy nagyszerű különleges ajánlatod a látogatóknak, vagy egy olyan lehetőséged, amit nem lehet kihagyni, helyezd el a weboldalad fejlécében.
Azzal, hogy a Call to Action gombot kiemelt helyre helyezi, látogatóit már a kezdetektől fogva elköteleződésre ösztönzi. A weboldalad oldalának fejlécében ideiglenesen vagy állandó jelleggel használhatod a cselekvésre való felhívást.
Ajánlások használata

Sok weboldal használ statikus oldaldesignt, hogy egyszerű és könnyen érthető legyen az oldaluk.
Ez nagyszerű, ha Call to Action gombot vagy nagy hatású webhelyfejléc képeket használsz.
Az animált képek azonban remek webhelyfejlécek lehetnek egy élénk vagy interaktív webhely számára. Ha olyan interaktív weboldalt keres, amely bevonja a nézőket, az animáció kiváló választás lesz.
Még több tipp egy nagyszerű fejléc megtervezéséhez

Ha olyan fejlécet tervez, amely egy terméket vagy dolgot fog megjelölni, tartalmazza a logót, a terméket vagy szolgáltatást leíró rövid leírást, és ha szükséges, egy weboldalfejléc képet.
Ha egy esemény- vagy programhelyszínről van szó, győződjön meg róla, hogy a banner fejlécében a képeket a program vagy az esemény erejének közvetítésére használja fel
Webhelyfejléc mérete
A fejléc képének nem kell kiemelkedőnek lennie, és egy kis, rövid fejléc is megfelel a tartalomnehéz oldalak esetében.

A termékkel foglalkozó webhelyek esetében a nagyobb fejlécek lehetővé teszik, hogy vizuálisan megtartsa a vendégeket, és próbafutásra vagy túrára csábítsa őket. Néha azonban a weboldal fejlécében tartalomra van szükség a szolgáltatás vagy a termék leírásához.
A weboldal fejlécének témája
A fejléc az a hely, ahol a weboldal vendégei gyorsan fel akarják fedezni a webhely célját. Egy félelmetes weboldal első pillantásra megosztja, hogy mit kínál.
Ha például egy bizonyos szolgáltatást kínál, az ügyfelek igényelni fogják, hogy bizonyítékot lássanak a korábbi munkáiról.
Ez általában azt jelenti, hogy a munkát tartalmazza a webhely fejlécében az egyszerű megközelíthetőség érdekében. Számos módszer létezik arra, hogy korábbi munkáit vonzó módon rendszerezze, de egy professzionális fejléc azonnali bemutatkozást biztosít.

A képkörhinta egy nagyszerű lehetőség, ha sok képet szeretne a webhely fejlécében biztosítani.
Ha a harapása több funkcióval rendelkezik, vagy szeretné megmutatni a portfólióját, ez egy remek lehetőség lehet arra, hogy a legtöbbet hozza ki a weboldal fejlécéből.
A fejléc kialakítása legyen egyszerű

Az elsődleges jellemző, ami számomra jelentősnek tűnt, az a jól ismert koncepció, hogy tartsd egyszerűnek.
A weboldalad fejléce az első dolog, amit a látogatók észrevesznek, amikor megérkeznek a weboldaladra.
Azzal, hogy letisztult és rendezetlen marad, biztos lehetsz benne, hogy nem kérsz sokat a vendégektől. A legkreatívabb webhelyfejlécek közül sokan letisztult és egyszerű megjelenésűek.

Az emberek szeretnek azonnal eligazodni webhelyeden.
Az egyszerű fejlécrész segítségével az emberek egy másodperc alatt megérthetik webhelyed szerkezetét, és abban is segít, hogy ne tévedjenek el, és ezért ne hagyják el webhelyedet. A jó fejlécek ezért könnyen érthetőek.

A pontos fejléc tudja, hogyan lehet igazán hasznos a látogatók eligazításában. Gyakorlatilag nincs mód arra, hogy az emberek eltévedjenek egy hős fejléccel.

Egyetlen fejléc képes támogatást küldeni. A vizuális részletek vagy a különböző tartalmak felajánlása kiemelhet egy céget.
Mindössze a nevük és talán két sor írás szükséges az azonosítás kialakításához és az emberek meggyőzéséhez a kiváló minőségű termékekről vagy szabványokról. A webhely fejlécek nagyszerű módja a minőség vagy a tapasztalat közlésének.
Üzenet átadása a fejléc tervezésével

A webhely fejléce hasonlóképpen hordozhat információt és bevezetést a vállalkozásáról.
Ez a vizuális részlet kiváló módja az üzenet átadásának. Azoknak az embereknek, akiknek szükségük van arra, hogy többet tudjanak, van egy kis szöveg, amely leírja a marketing ötletét.
Hatékonyan elkészítve, a fejléc grafikájának fenn kell tartania a nézők érdeklődését.

Míg sok webhely profitál egy minimális fejléc kialakításból, más sokkal többet is elbír.
Kétségtelen, hogy az embereknek továbbra is képesnek kell lenniük arra, hogy gyorsan megtalálják az utat a weboldaladon, mégis a fejléced lehet egyszerűen az a hely, ahol egy kicsit kiléphetsz a megszokottból, és a mindennapi információknál többet kínálhatsz.
A könnyen érthető képek remek weboldal fejlécötletekké válnak.

Kétségtelen, hogy egy elegáns és kivételes design felhívja a figyelmet.
Az interneten a hatás igen fontos, hogy a látogatóknak okot adjon arra, hogy felfedezzék webhelyét, és elmélyedjenek az Ön kínálatában.
A webhelyek fejlécképeinek ezért meg kell szólítaniuk a nézőket.


Az elegáns és szép design érdekel minket.
A látogatók szeretnek szép dolgokat bámulni, és általában hasonlóképpen viszonyulnak a szép dolgokat készítő üzletemberekhez.
Azzal, hogy esztétikai elemet adsz a webhelyedhez, képes leszel olyan professzionális fejléceket létrehozni, amelyek rezonálnak a nézőkre.

Az aktivitások révén vendégeid már nem passzív felhasználók, hanem aktív felhasználókká alakulnak át.
Ez nem csak egy fényűző kalandot nyújt nekik a weboldaladon, hanem emellett lehetővé teszi, hogy kapcsolatba lépj velük és kapcsolatot alakíts ki velük.
A weboldal fejléc tervezési tippek összegzése
A weboldal fejléc példák tekintetében többféleképpen is eljárhatsz. Mindegyik, ami rámutat a különböző eredmények, vagy az azonos eredmények, de különböző módon.
Megtarthatja egyszerűen, és kezelni a látogató figyelmét, hogy egy megfigyelés, vagy inspirálja a bizalmat.
Az Ön további hozzá néhány dekoratív részletek és felhívni a figyelmet, érdeklődés az emberek, és küldjön egy szakmai masszázs. Vagy hasonlóképpen tartalmazhat néhány aktív összetevőt vagy fejlécgrafikát, hogy a fejlécét magával ragadóbb, élvezetesebb és személyesebb módon építse fel.
Ne felejtse el megvizsgálni a weboldal célját és típusát, mielőtt kiválasztja, hogyan kell mennie a személyes fejléc kialakításával kapcsolatban.
Főcím design inspiráció
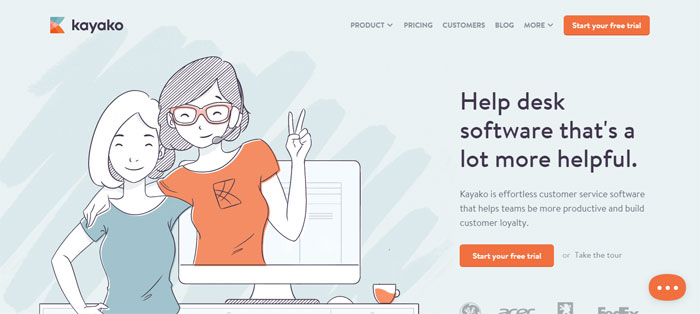
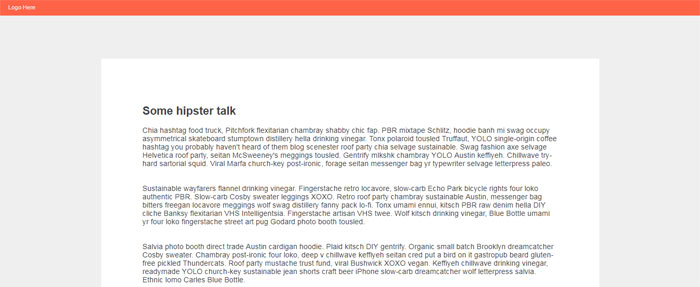
Kayako
A Kayako a startupoktól és a Fortune 100 cégektől kezdve a jótékonysági szervezetekig és kormányokig segít a különböző méretű csapatoknak abban, hogy jobbá tegyék a könnyed ügyfélszolgálati élményt.
Amikor a Kayako 2001-ben elindult, az ügyfélszolgálati szoftverek nehézkesek, frusztrálóak vagy egyszerűen csak nem léteztek. Az unalmas, zavaros szoftvert olyan ügyfélszolgálattá alakítottuk át, amelyet az ügyfelek és a munkatársak szerettek használni.
Ugorjunk előre napjainkba. Az ügyfélszolgálat fontosabb, mint valaha. Képes örömet okozni vagy csalódást okozni; megalapozni – vagy tönkretenni – egy vállalkozást. Kayako megosztja ezt a fontos üzenetet ebben a fejlécmintában.
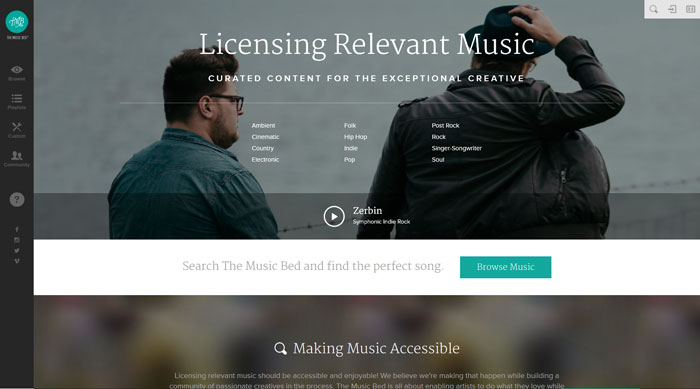
Musicbed
A Musicbed nem csak egy weboldal menő fejléctervvel. Az egész arról szól, hogy lehetővé tegye a művészek számára, hogy azt tegyék, amit szeretnek, miközben a filmkészítők számára inspiráló zenei választékot biztosít, amelyet a projektjeikhez licencelhetnek. A webhelyük fejléce is ezt az üzenetet osztja meg.
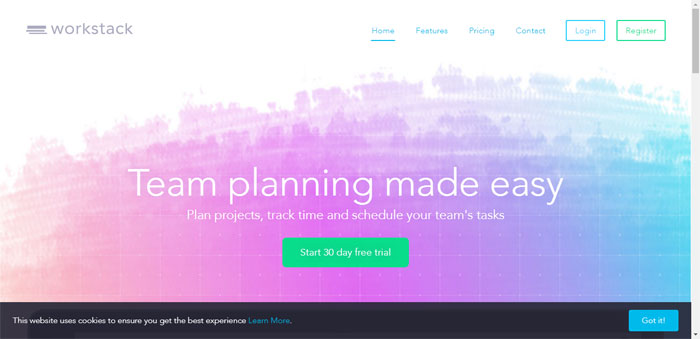
Whiteboard

A Whiteboard a legkényelmesebb módja a napi feladatok kezelésének, akár az ügyfelekkel és kollégákkal való együttműködés a munkahelyi projekteken, akár az otthoni teendők kezelése. Ez a kreatív fejléc kiváló példa arra, hogyan oszthatja meg ezt.
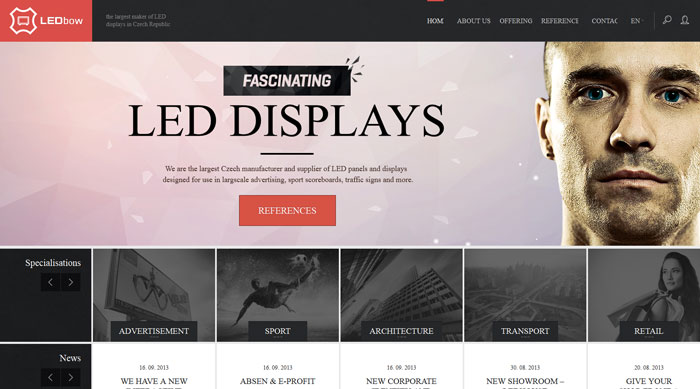
LEDbow
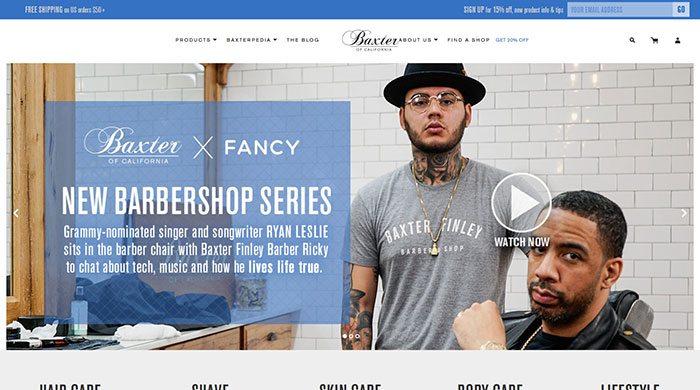
Baxter of California
A kiváló haj-, bőr- és borotválkozási alapanyagok gondosan összeállított gyűjteményét úgy tervezték, hogy felszabadítsa azt, ami Önt, Önmagát teszi. Megvan a saját történeted, a saját aláírásod. Az ápolás elengedhetetlen kellékeinek válogatott gyűjteményét kínálják, hogy felszabadítsd a legjobb énedet, és tápláld a következő szintre. Vagány fejlécükkel weboldal inspirációt is nyújtanak.
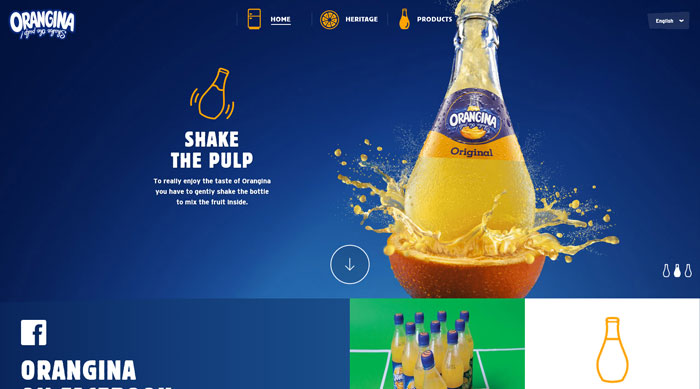
Orangina
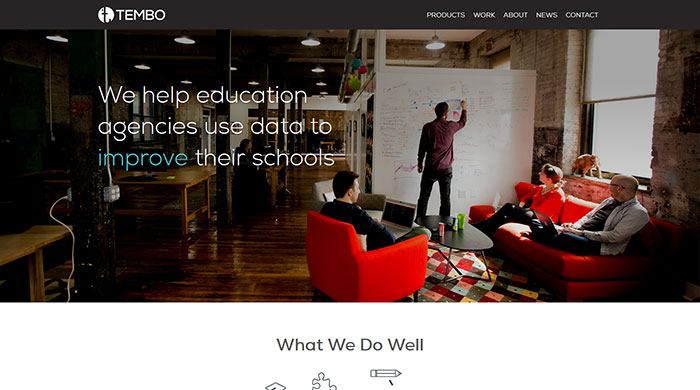
Tembo Inc.
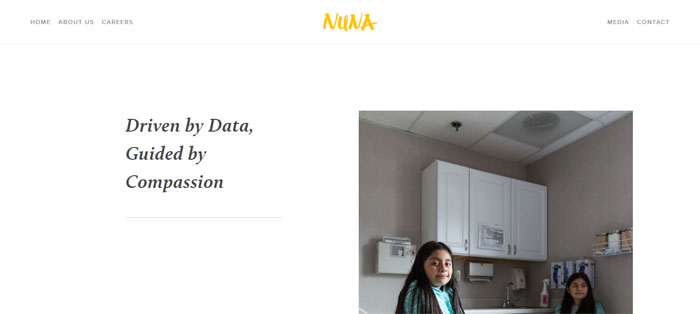
A Tembo egy adattudósokból, tervezőkből, fejlesztőkből és termékmenedzserekből álló csapat, amely mélyen elkötelezett az oktatási adatok egyértelművé, hozzáférhetővé és használhatóvá tétele iránt. Ez világosan és nyilvánvalóan látszik a fejlécek tervezéséből.
Sternberg Clarke

A Sternberg Clarke több mint 20 éves tapasztalattal rendelkezik a szórakoztatóipari rendezvények terén, és ismeri a szórakoztatást. A honlaptervezés legjobb gyakorlata egyértelművé teszi ezt az oldalukra látogató nézők számára.
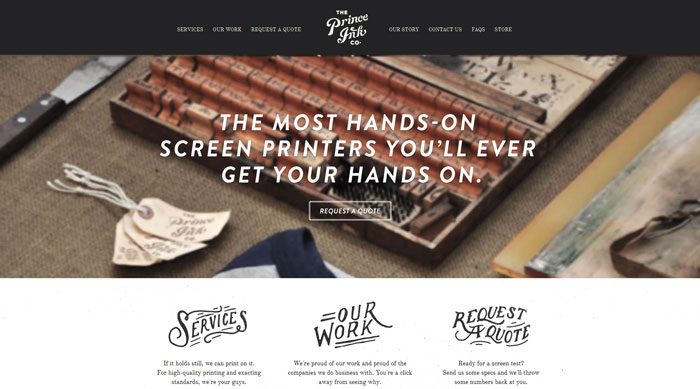
The Prince Ink
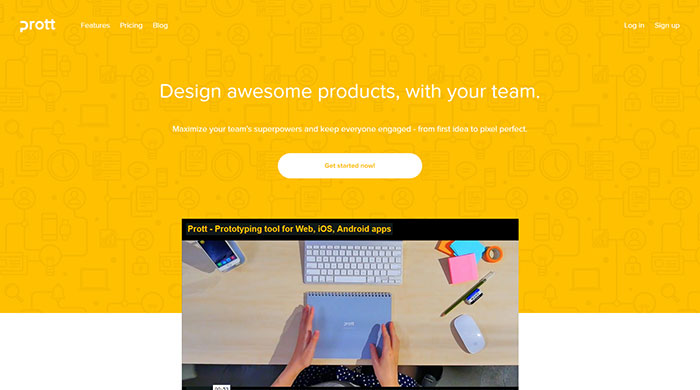
Prott
APrott egy intuitív platform, amely a teljes tervezési folyamat során mindenkinek beleszólást biztosít. Alkossunk együtt fantasztikus dolgokat, a Prott segítségével. Az ő fejlécpéldájukból is meríthetsz egy letisztult és egyszerű dizájnhoz.
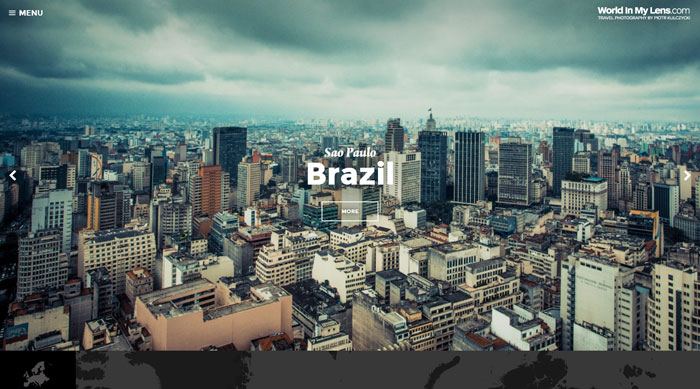
World In My Lens
Piotr Kulczycki portfóliójában van egy gyönyörű weboldal fejléc. Ő egy utazási fotós a lengyelországi Poznanból. Ezen a weboldalon Európából, Ázsiából, Amerikából és Afrikából származó fotókat találsz. Az ő webfejléce csodálatos példát nyújt arra, hogyan használhatsz menő fejlécképeket
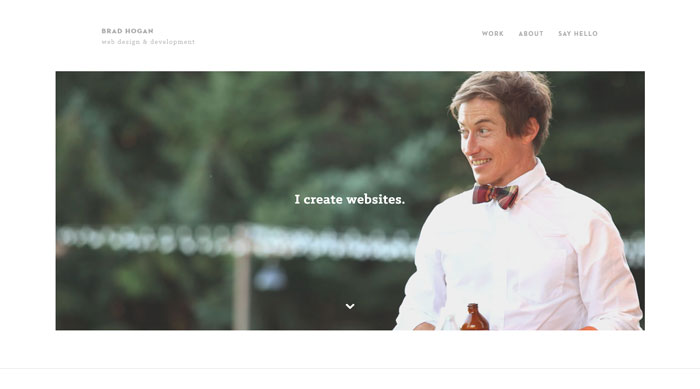
Brad Hogan
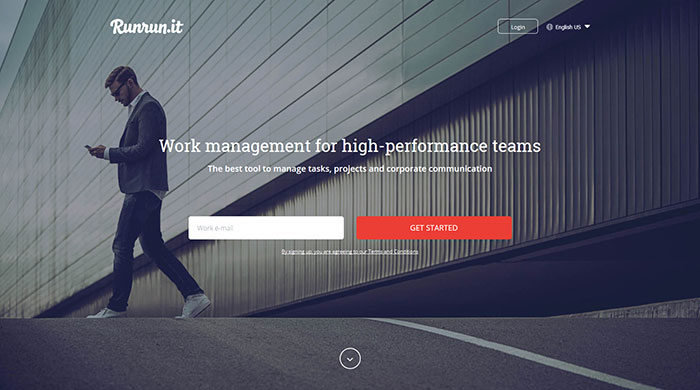
Runrunit 
Runrunit feladata, idő- és teljesítménymenedzsment szoftver vállalatok számára, amely formalizálja a meglévő munkafolyamatokat, rendszerezi a dokumentumokat és a döntéseket, valamint tisztán tartja a prioritásokat. A Runrun.it átlagosan 25%-kal növeli a vállalat termelékenységét. A weboldal fejlécképeire is remek példát adnak.
Tradestone Confections

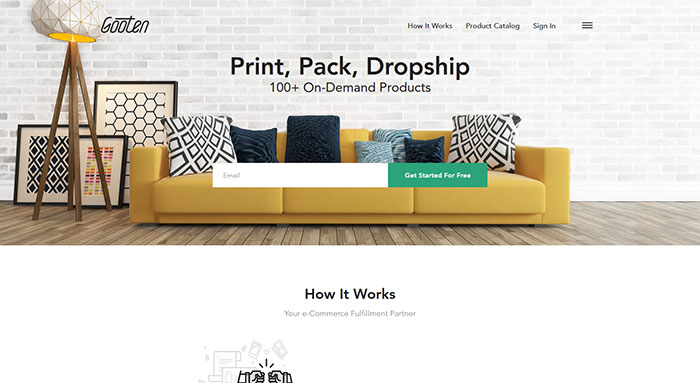
Gooten 
Gooten a következő innováció a nyomdaiparban. Hisznek abban, hogy a technológiának egyedülálló ereje van ahhoz, hogy minden típusú és méretű vállalkozás számára lehetővé tegye álmaik megvalósítását. Keress inspirációt gyönyörű fejlécükben.
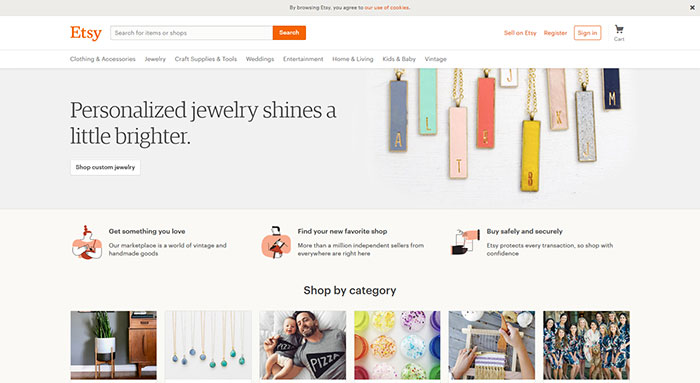
Etsy
Etsy mindig is menő weboldal fejléc dizájnnal rendelkezett. Ami a céget illeti, ha nem ismered őket, az Etsy egy peer-to-peer e-kereskedelmi weboldal, amely kézzel készített vagy vintage tárgyakra és kellékekre, valamint egyedi, gyárilag gyártott termékekre összpontosít. Ez az üzenet jól átjön a weboldaluk design fejlécében.
Rokivo

A Rokivo egy digitális élménytervezéssel foglalkozó cég, amelynek gyökerei Olaszországban és San Franciscóban vannak. Egyesítik az amerikai felülmúlhatatlan kivitelezést az olasz design szépségével. Weboldaluk fejlécképeit beépítik a honlapjukba, hogy hatást gyakoroljanak a nézőkre.
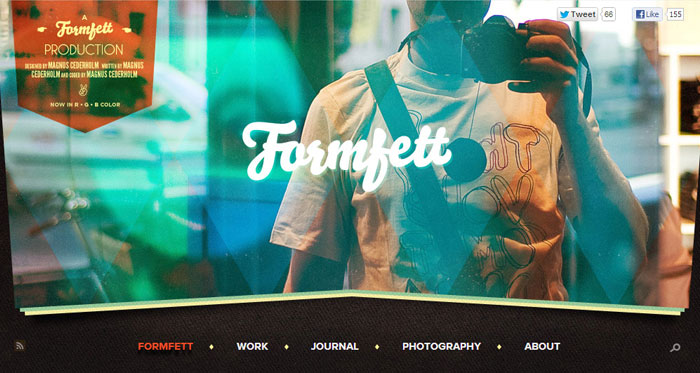
Formfett
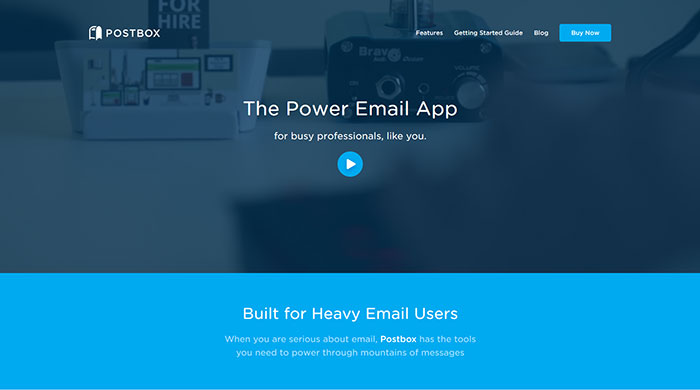
Postbox
A Postbox egy asztali üzenetküldő alkalmazás, amely hatékony új módszereket kínál az e-mail üzenetek és tartalmak megtalálására, használatára és megtekintésére, a munka megszervezésére és egyszerűen a feladatok elvégzésére. Figyeljük meg az egyszerű, de nagyon hatásos fejlécet, amely egy fantasztikus weboldaldizájnt eredményez.
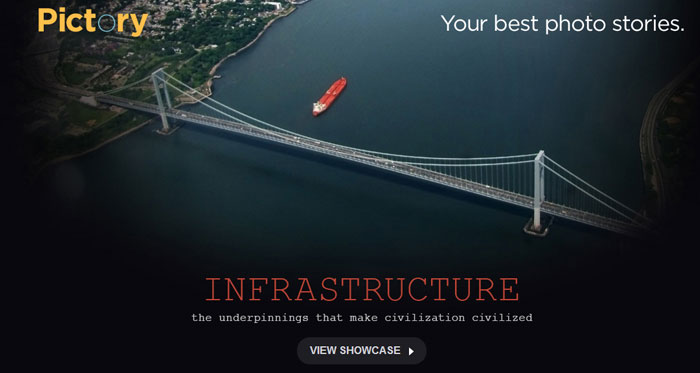
Pictory
A Pictory egy online fotóriporteri magazin, amely nagy képekben dokumentálja a szerelmet, a veszteséget, a családot, az utazást, az életünket és a kultúránkat. Egyszerű fejlécük és fantasztikus képeik gyönyörű honlapot alkotnak.
HTML & CSS fejlécek
Volt idő, amikor az ilyen típusú kódok letöltése az internetről és a saját honlapra való felrakása mesébe illőnek tűnt.
Naná, hogy voltak HTML sablonok, de azok nem voltak olyan jók.
Az alábbi CSS fejléc-sablonok elsőrangúak, és kiindulópontként használhatók a fejléctervezéshez vagy tananyagként.
Responsive Video Header with Gradient

Responsive video header with a gradient in HTML and CSS.
Freebie: 5 Beautiful Bootstrap Headers

A Bootstrap 3 használatával készültek, a keretrendszerrel való munka összes legjobb gyakorlatát követve. A sablonok használatra készek, és könnyen beépíthetők bármely meglévő designba.
Video Header Animation

Az animáció testreszabása az Adobe After Effects segítségével történt, és úgy renderelték, hogy minden böngészőben kompatibilis legyen az .ogv és .webm fájlokkal. Mobilon (szándékosan) nem működik. Bootstrap HTML keretrendszert használ, nincs szükség JavaScriptre.
Teljes képernyős háttérvideó Mix-Blend-Mode Overlay szöveggel

Mutat teljes képernyős videót hatékony, jól olvasható szöveges overlay-vel a mix-blend-mode használatával.
Freebie: 7 csinos és reszponzív fejléc sablon

7 reszponzív CSS fejléc, amit letölthet, másolhat és beilleszthet webdesignjaiba azonnal. A CSS fejlécek céglogót, navigációs linkeket és egyéb finomságokat, például keresőmezőt és bejelentkezési gombokat tartalmaznak.
A HTML fejlécek mindegyike reszponzív és retina-kész, és bármilyen eszközön és felbontáson jól fog kinézni. Minden egyes fejléc kialakításhoz saját CSS fájl tartozik, ami nagyon egyszerűvé teszi a használatot és a testreszabást.
A CSS önálló, így nem áll fenn annak a veszélye, hogy az oldal többi részének stílusát tönkreteszi. Néhány sablonhoz rövid JavaScript-töredékek tartoznak, amelyek jQuery-függőek, ezért győződjön meg róla, hogy a CDN-en vagy helyi fájlon keresztül a jQuery-re mutató hivatkozással együtt másolja be őket.
Hero videó

Egy toll, amely bemutatja, hogyan hozhat létre egy hőst háttérvideóval.
videófejléc

Videófejléc HTML, CSS és JavaScript segítségével.
React videófejléc

Egyszerű React.js videófejléc.
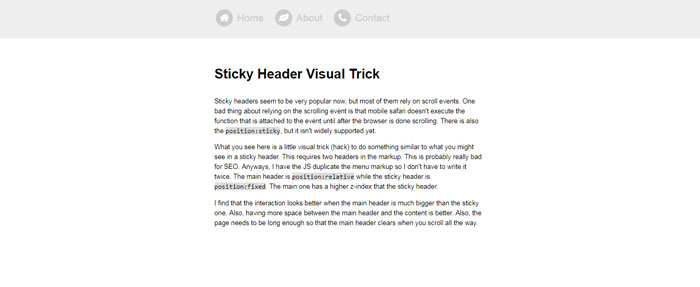
Sticky Header Visual Trick

Készít egy ragadós hacky matricás fejlécet CSS használatával, görgetési eseménykezelő létrehozása nélkül.
Fixed Header (Quick Hack)

A fejléc nem fix, egyszínű háttérrel és van egy fix div a tetején, ami kicsi. Aztán van egy div, amely nincs rögzítve a fejlécen belül a címmel. Egyszerűen csak meg akartam próbálni és prototipizálni az ötletet. Működik egy tisztességes hack-szerű módon.

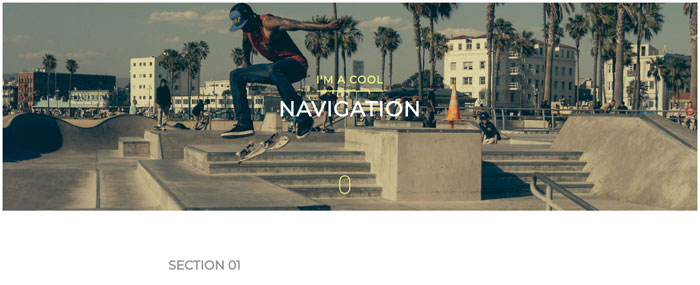
Cool navigation with HTML, CSS, and JS.

Rejtett nav, amely az oldal görgetése után felülről csúszik be.
Sticky Header CSS Transition

Egy szórakoztató példa egy sticky headerre, amely néhány CSS3 átmenetet használ!
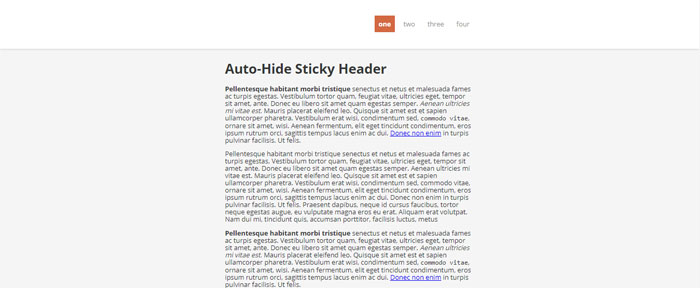
Auto hide sticky header

Az osztályok beállítása a fejlécen JavaScript segítségével.
Header Fade

HTML, CSS és JavaScript fejléc fade.
Animate header in/out after scrolling


Using jquery-waypoints, jól ellenőrizze, hogy mikor van a data-animate-header (ez a rész) a képernyő teteje felett, majd animálja a data-animate-header (a rögzített fejlécet) be/ki ennek megfelelően. Ezt CSS átmenetekkel és 3 osztály (.header-past, .header-show, .header-hide) kombinációjával tudjuk megtenni – anélkül, hogy klónoznunk kellene vagy bármilyen dom-manipulációt végeznénk.
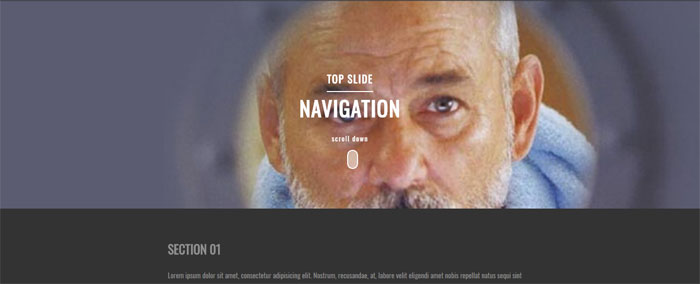
Responsive Scroll Header

Responsive scroll header in HTML, CSS and JavaScript.
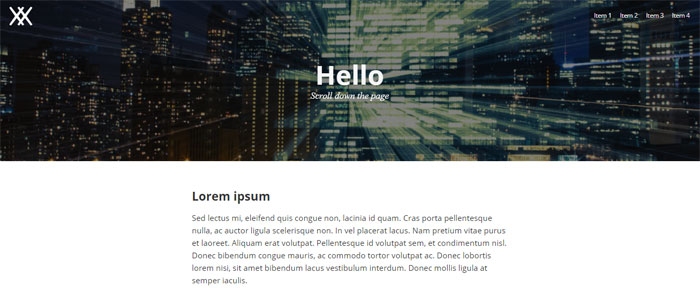
Scroll Header

Elem lekérdezések használata egy olyan elrendezés működtetéséhez, amely egy borítóképet és egy navigációt tartalmaz, amely görgetéskor az oldal tetejére ragad.
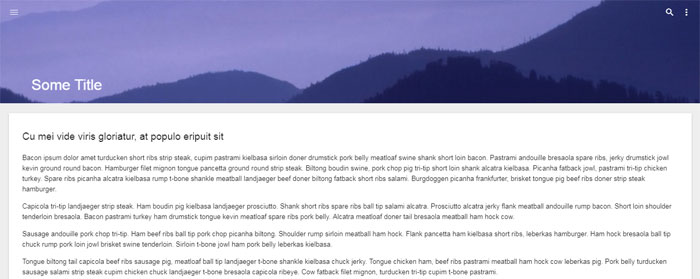
Sticky Header on Scroll

Nagy teljesítményű sticky header árnyékkal a lapozáskor.
Folyamatosan gördülő háttér a ragacsos fejlécben

Folyamatosan gördülő háttér a ragacsos fejlécben HTML, CSS és JavaScript nyelven.
Fullscreen fejléc + háttérszínciklus

Fullscreen fejléc háttérszínciklussal tiszta CSS-ben.
Hero OnScroll

HTML, CSS és JS hős görgetéskor.
Egyszerű parallax fejléc elmosódással

HTML, CSS és JS egyszerű parallax fejléc elmosódással.
Flexbox hero header

Egyszerű parallax hero header flexbox-szal.
Hero effect-Magazin

Hero kép, amely a magasságot használja: 100vh a teljes képernyő lefedésére a magazin címlaphatás érdekében. Görgetéskor egy magazin kinyitásához hasonló finom animációval rendelkezik.
Flexbox Full Hero Gombbal

CSS flexbox full hero with button.
Hero Image Showcase

Hero image showcase with HTML, CSS and JS.
Sexy Animated Rainbow Waves Header

Csak egy kis front-end UI kísérlet.
Header for landing page using clip path.

Header for landing page using clip-path.
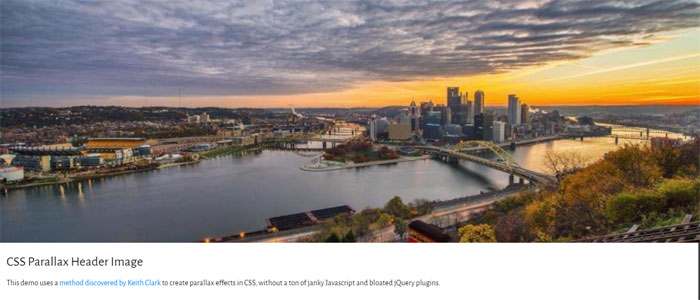
CSS parallax fejléckép

HTML és CSS parallax fejléckép.
Hero Zoom on Scroll

Egyszerű zoom effekt az ablak görgetésével néhány CSS beállításával.
Feliratok/Hero képtipográfia játszótér

Magyarázat a CSS fájl tetején található. Csak néhány betűtípus, segédosztályok és néhány előbeállítás a fejlécek tipográfiájának egyszerű teszteléséhez.
Hero idea

Hero idea HTML, CSS és JavaScript nyelven.
Ha tetszett ez a cikk a weboldal fejlécek tervezéséről, akkor ezeket is érdemes megnézned:
- Cool Websites To Check Out – 47 Website Designs
- Graphic Designer Websites (31 Creative Examples)
- Modern Website Layout Ideas (27 Examples)
- Portfolio Website Examples And Tips To Create Them
- Awesome New Website Designs To Inspire You
