
Dotted Lines Illustrator Tutorial
So..how to make a dotted line in Illustrator, is it that hard?
Ez a bemutató célja, hogy megadja a készségeket és a magabiztosságot mind a szaggatott, mind a szaggatott vonalak létrehozásához az Adobe Illustratorban, ami bevallottan összezavart engem, mint az Adobe Suite-ot tanuló újoncot.
Ez a készség meglepően sokféleképpen alkalmazható, a karaktertervezés, UI/UX, webdesign (bár ideális esetben nem akarod a webdesignt teljesen Illustratorban készíteni, de talán egy drótváz) és még sok más!
Szóval kezdjük! Fogj egy kávét és kezdjük el Gang!
How to Make a Dotted Line in Illustrator
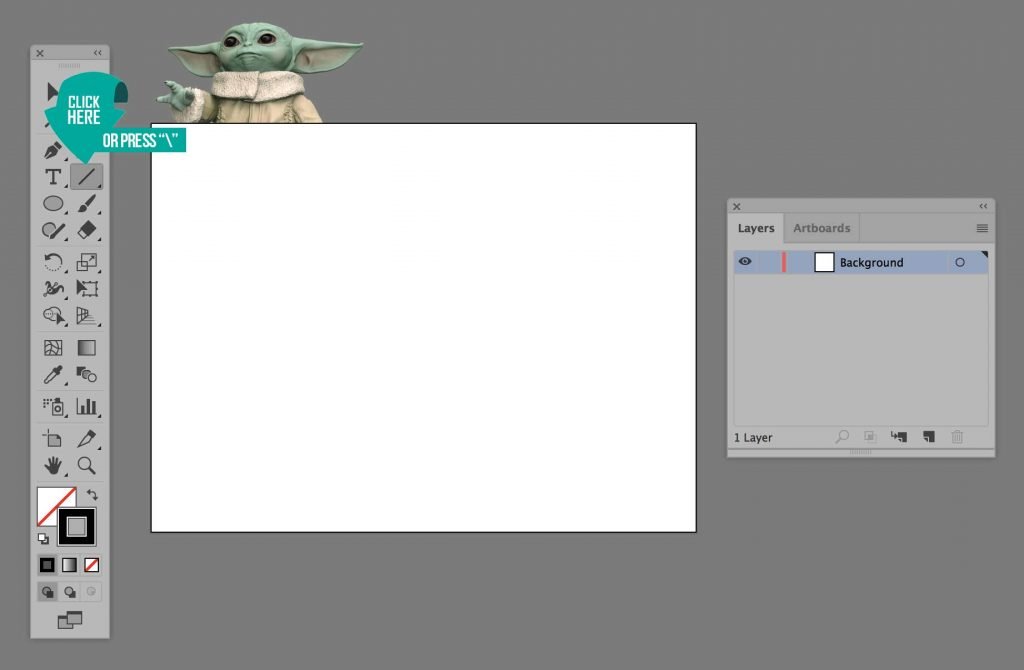
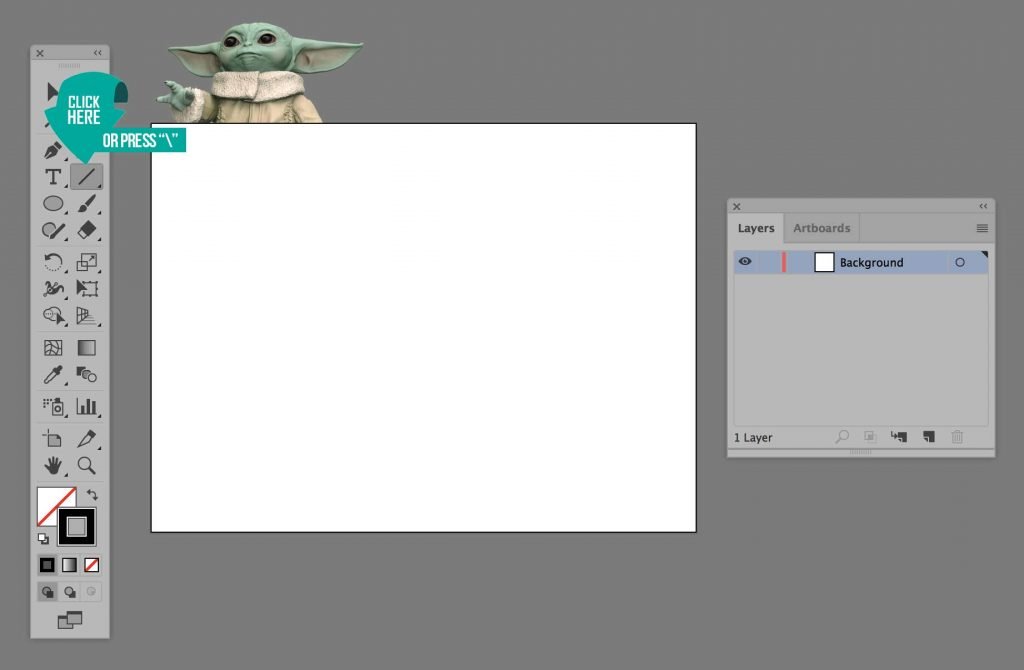
Kezdjük egy üres vászonnal az Illustratorban, mint mindig, Fájl > Új
Most térjünk rá a lényegre ebben az Illustrator bemutatóban, majd bővítjük a tanultakat. Azt kell tennünk, hogy a \ (backslash) billentyűvel kiválasztjuk a vonalszegmens eszközt.


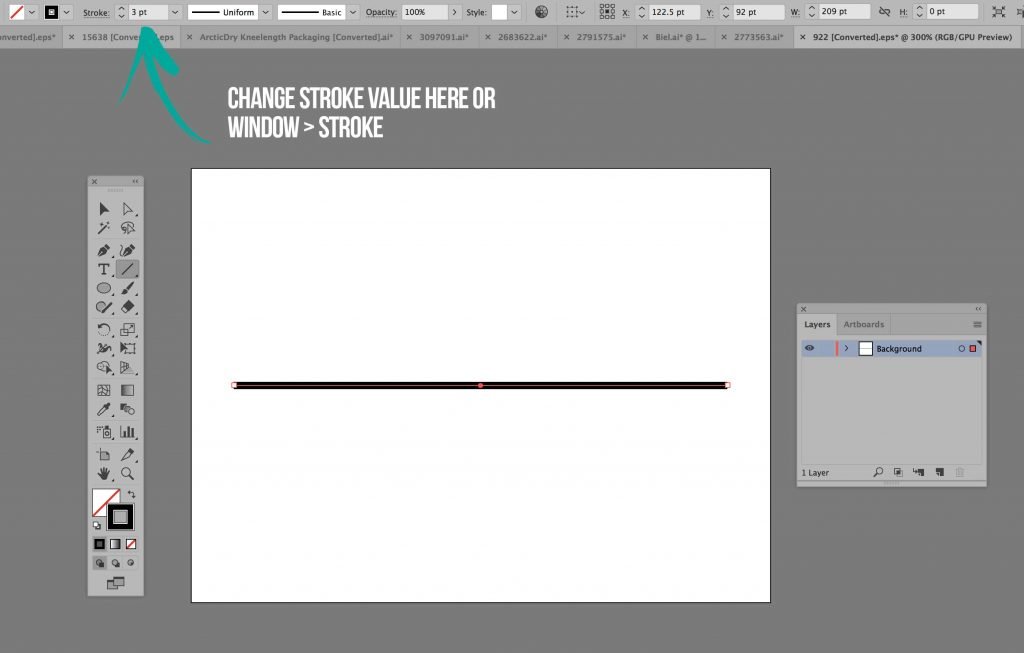
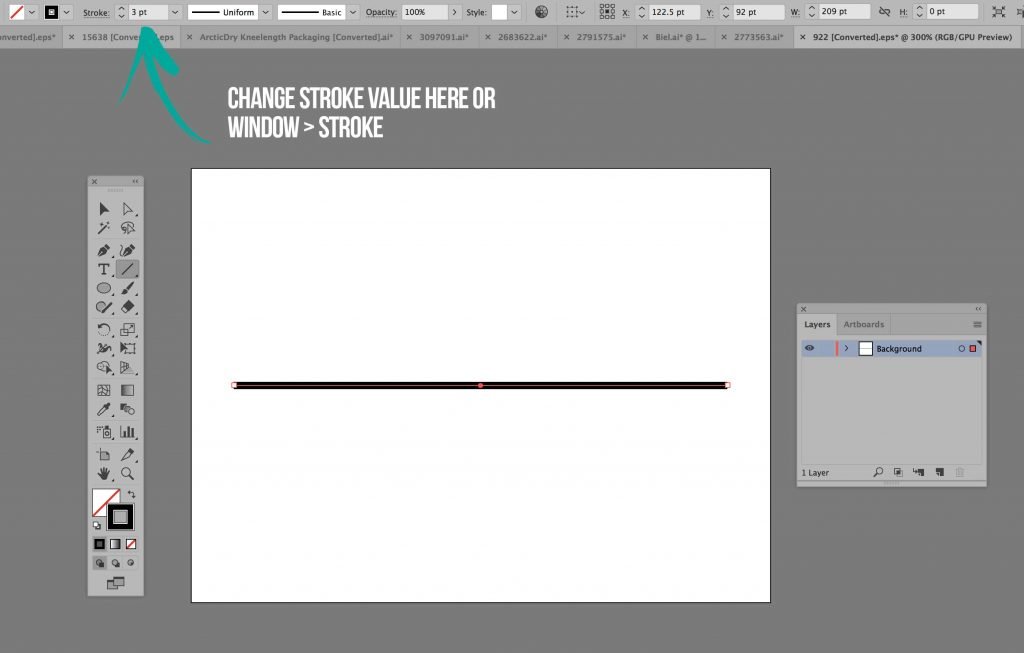
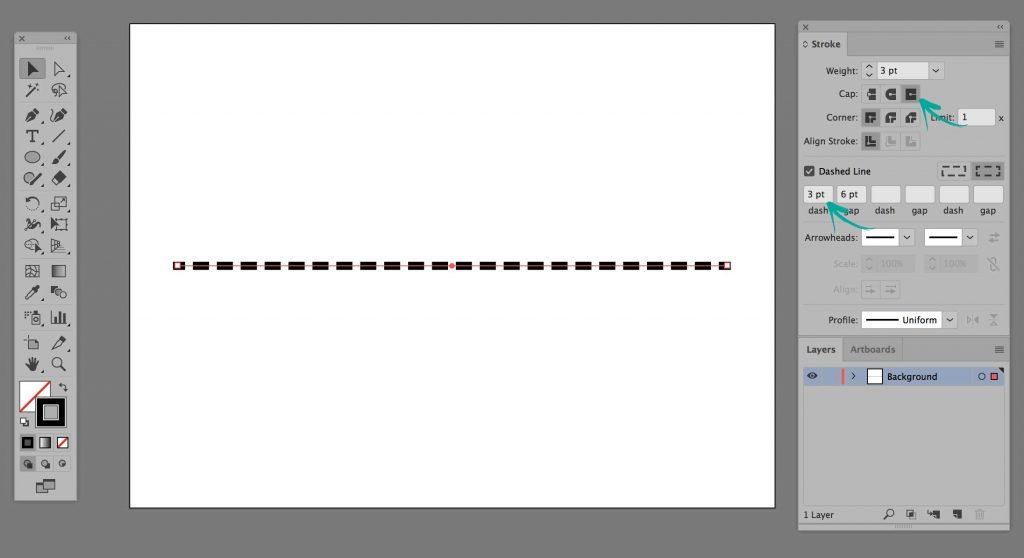
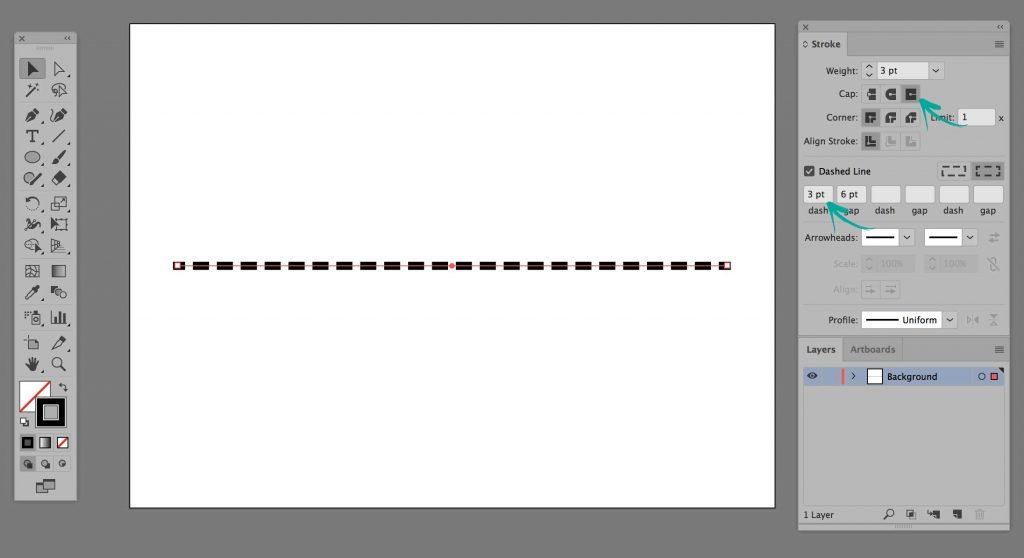
Most már ki van választva, menjünk előre, és húzzunk egy vízszintes vonalat a vászonra, adjunk neki 3pt vonalat, csak hogy lássuk, mivel dolgozunk itt, anélkül, hogy megváltoztatnánk a beállításokat. Ja, és ne felejtsd el:




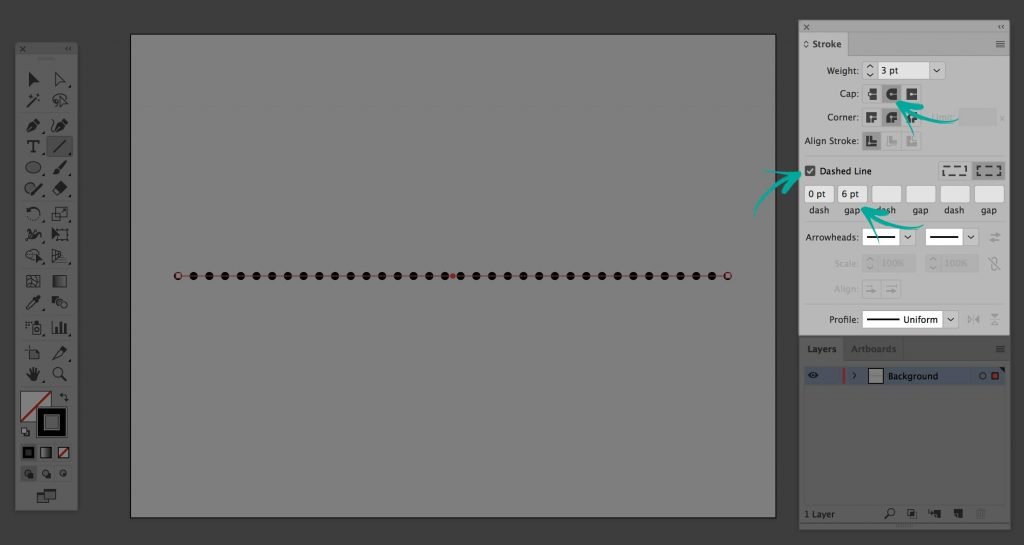
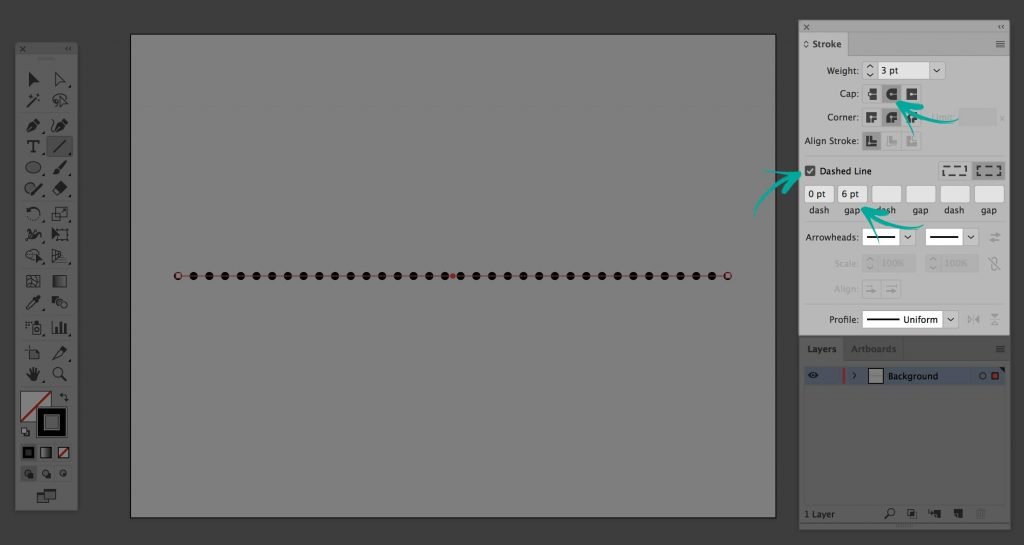
Fantasztikus, most, hogy elérjük a pontozott hatást, amit szeretnénk, meg kell nyitnod a stroke ablakot a Window > Stroke menüpontra kattintva, és a következő beállításokat kell megadnod. Nagyjából azt szeretné, ha a Stroke Gap kétszerese lenne a Stroke Width-nek, tehát ahogy láthatja, a PT értékünk 3pt, így a hézagunkat 6pt-re tesszük. Ez egy durva iránymutatás, de semmiképpen sem szükségszerű, játsszon azzal, ami a legjobban működik.
Ó, és persze győződjön meg róla, hogy a “szaggatott vonal” van kiválasztva, ez az, amin a hatás alapul!


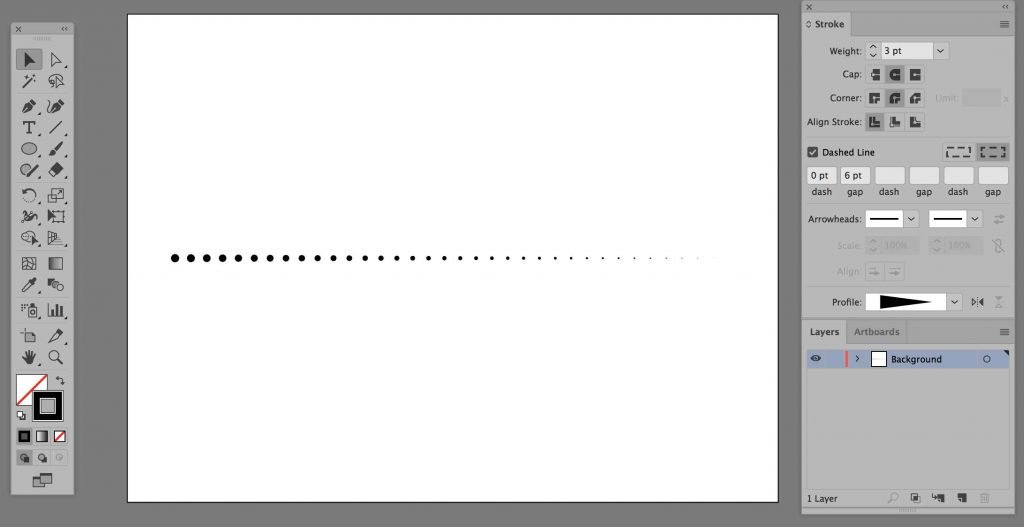
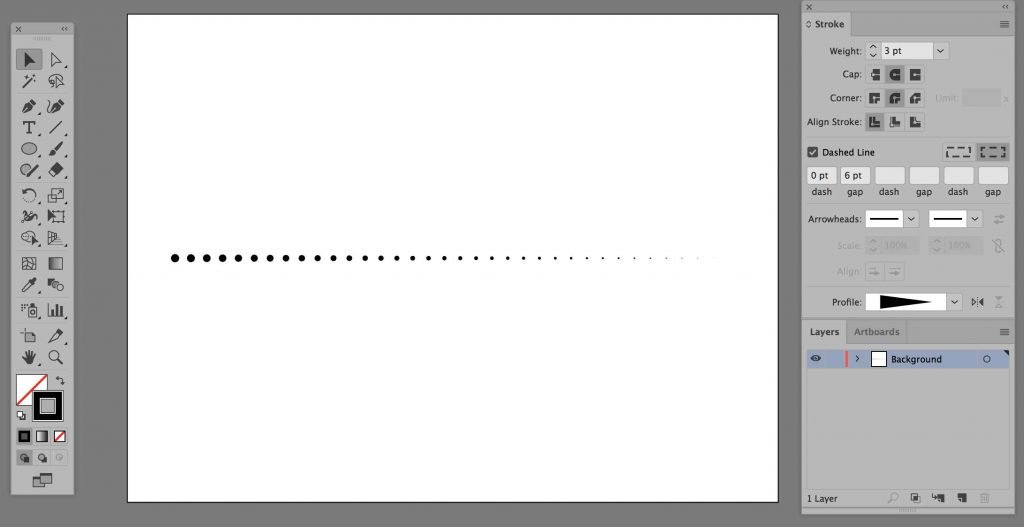
Voila! Most tanultad meg, hogyan kell pontozott vonalat készíteni Illustratorban :D. Most ez egy plusz bónusz, a Stroke Panel/Window-ban, amit most nyitottál meg, ha megnézed a “profile” beállítást, akkor képes leszel néhány klassz hatást létrehozni, mint ez az alábbi, a Width Profile #4 kiválasztásával egyfajta fokozatos, kicsiktől nagy pöttyös hatást tudsz létrehozni, király, ugye?


Hogyan készítsünk szaggatott vonalat Illustratorban
Most meglepő meglepetés, nem készíthetünk bemutatót arról, hogyan készítsünk szaggatott vonalat Illustratorban anélkül, hogy ne vennénk figyelembe a testvérét, a szaggatott vonalat.
A fenti példánkhoz hasonlóan kezdjük egy egyszerű vonal létrehozásával a Line Segment Tool (vonalszegmens eszköz) segítségével. Innen egyszerűen győződjünk meg arról, hogy a “szaggatott vonal” be van jelölve, és a “vetületi sapka” van kiválasztva.


Pontozott vonalak különböző alakzatokon
Ez egy érdekes dolog, mert technikailag az Illustratorban bármilyen lehetséges útvonalon lehet pontozott vonal, tehát bármit rajzolunk ki a toll eszközzel, azzal pontozott vonalú műalkotást hozhatunk létre.
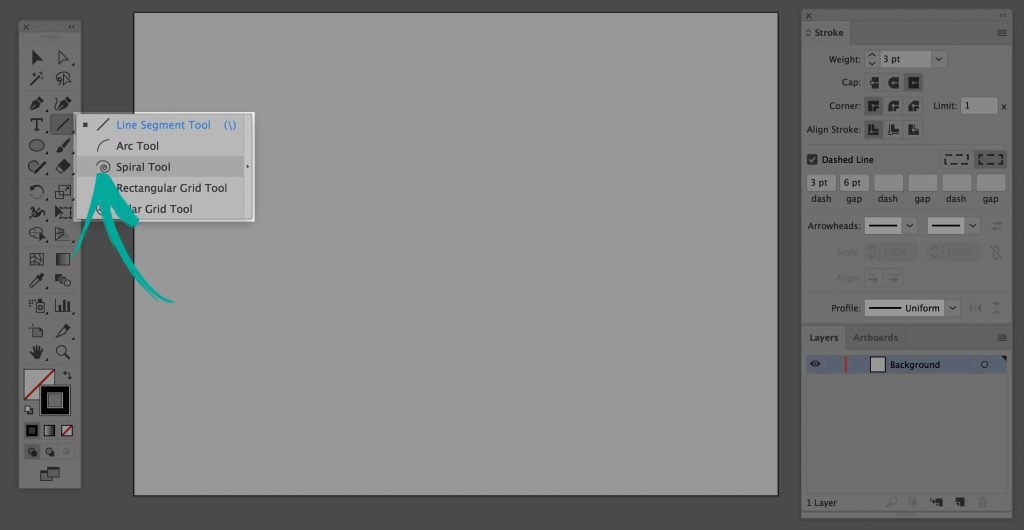
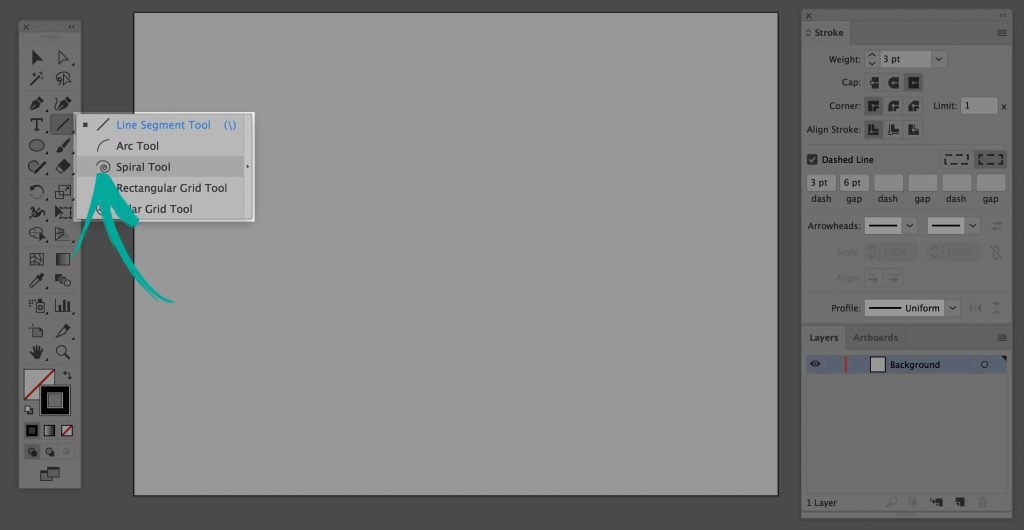
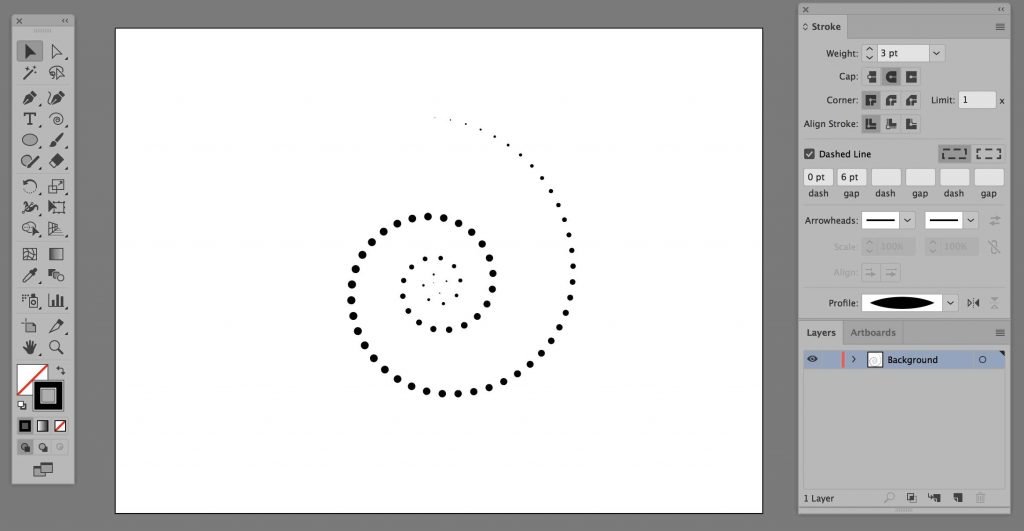
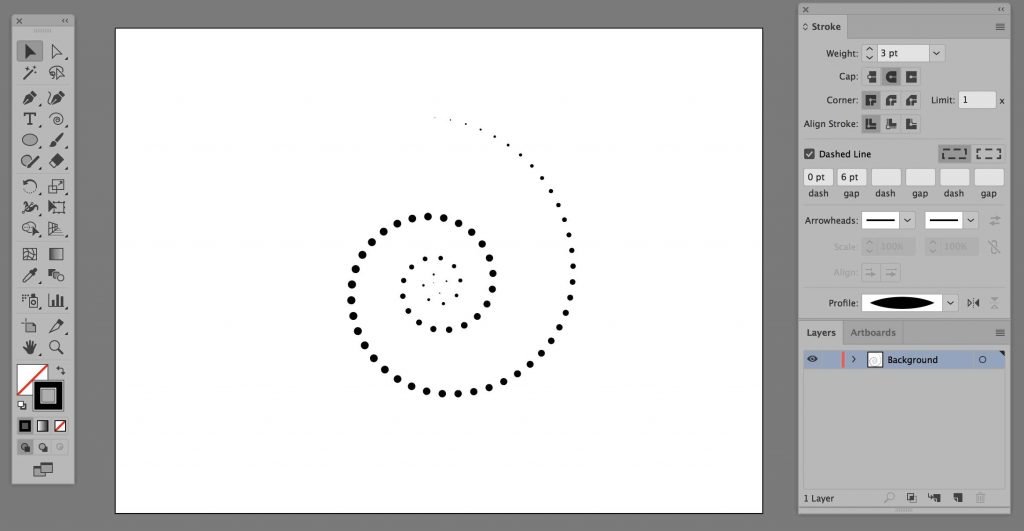
Ezért a bemutató kedvéért kísérletezzünk a spirál eszközzel. Amit tenned kell, mint mindig, az egy új dokumentum indítása, majd az eszköztár ugyanazon területéről, ahol a Vonalszegmens eszközt találtad, egyszerűen kattints és tartsd lenyomva, vagy jobb egérgombbal kattints a vonalszegmens ikonra (vagy amit legutóbb használtál), és felugrik a többi lehetőség, innen válaszd a Spirál eszközt


A shift eszközt lenyomva tartva, a bal egérgombbal kattints és tartsd lenyomva, majd húzd ki az általad választott spirál alakzatot. Ha az objektum még mindig ki van jelölve, a Stroke Panelben (Window > Stroke remember) használd a következő beállításokat és alakprofilokat, hogy elérd ezt a menő pontozott spirál hatást:


Emlékezz a szabályra: Ha pontozott vonalat készítesz az Illustratorban, akkor a hézagot tartsd nagyjából a szélesség 2-szeresére, tehát ha 3pt a stroke, akkor a hézag 6pt legyen, egyszerű!
Következtetés:
Ezzel meg is van, hogyan készítsünk szaggatott vonalat az Illustratorban egyszerűen. Valójában megtanultad, hogyan készíts szaggatott vonalakat ÉS szaggatott vonalakat, egy kettős csapás! ez egy olyan erős eszköz, és a képzeleted ezzel kapcsolatban az egyetlen dolog, ami korlátoz téged. Szóval rajta, kísérletezz és érezd jól magad! 😀
Ha tetszett ez a bemutató, akkor nézz meg még többet alább, például:
Hogyan lehet képeket beágyazni Illustratorban
Hogyan lehet háromszöget készíteni Illustratorban
Hogyan lehet vászonméretet változtatni Illustratorban
Hogyan lehet szöveget görbíteni Illustratorban