A WordPress nem csak egy weboldal-építő, hanem egy tartalomkezelő rendszer. Ami azt jelenti, hogy még ha a webhelyed a WordPressben van is elhelyezve, nem kell minden egyes oldalt a WordPress felületén belül létrehoznod.
Sőt, néha előfordulhat, hogy egyéni HTML-oldalakat szeretnél létrehozni, vagy egy régebbi webhelyről származó oldalakat szeretnél használni, majd ezeket hozzáadni a WordPresshez – és ez teljesen rendben is van. Ha WordPress webhelyet épít vagy bővít, a HTML-fájlok és oldalak importálásával jelentős időt takaríthat meg a webhely beállításakor vagy új, testreszabott tartalom hozzáadásakor.
Ebben a bejegyzésben megmutatjuk, hogyan adhatja hozzá HTML-fájljait és oldalait a WordPress webhelyéhez.
- Mi az a HTML-fájl?
- Miért töltsön fel HTML-fájlokat a WordPressbe
- Hogyan töltsön fel HTML-fájlt a WordPressbe
- Navigáljon az Admin Dashboardra.
- Kattintson a bal oldalsávban a “Hozzászólások” menüpontra.
- Válasszon ki egy meglévő bejegyzést, vagy hozzon létre egy újat.
- Kattintson a “Blokk hozzáadása.”
- Adjunk egy “Fájl” blokkot.
- Válassza ki a HTML-fájlt.
- Hogyan lehet kijavítani a “Fájltípus biztonsági okokból nem engedélyezett” hibát
- Hogyan adjunk hozzá egy HTML-oldalt a WordPresshez
Mi az a HTML-fájl?
A HTML a “hypertext markup language” rövidítése, amely a weboldalak létrehozására és strukturálására használt nyelv. A HTML-fájlok csak szöveges dokumentumok, és nagymértékben interaktív tartalmat tartalmaznak, amelyet webböngészőn való megtekintésre terveztek. A HTML-fájlokat a semmiből lehet létrehozni, vagy meglévő fájlokat – például Google-dokumentumokat – lehet HTML-be konvertálni.
Az alábbiakban egy példa látható arra, hogy mit tartalmazhat egy HTML fájl.

Képforrás
A HTML-fájlok bármilyen típusú webböngészőn betölthetők. Ez jellemzően mobilbarátabbá teszi őket, mivel a használt eszköztől vagy operációs rendszertől függetlenül megfelelően renderelhetők. Ha több ember dolgozik a webhelyén, vagy ha kiszervezte a munkát egy külső fejlesztőnek, a HTML-fájlok remek lehetőséget nyújtanak a tartalom terjesztésére, mielőtt közzéteszi azt a webhelyén.
De nem ez az egyetlen előnye a HTML-fájlok használatának. Amikor a WordPressben dolgozik, a HTML-fájlok remekül alkalmasak olyan testreszabott tartalmak létrehozására, amelyeket a jelenlegi WordPress témája nem feltétlenül kínál natívan.
olvasson tovább néhány további okért a HTML-fájlok és weboldalak feltöltésére, amikor webhelyét a WordPressen építi.
Miért töltsön fel HTML-fájlokat a WordPressbe
Ha weboldalak készítéséről van szó, a WordPressnek megvannak az előnyei. Gyönyörű oldalakat hozhat létre előre megtervezett témákkal, és még olyan oldalépítőket is telepíthet, mint az Elementor, hogy értékesítési oldalakat, céloldalakat és termékoldalakat hozzon létre.
Mégis előfordulhat, hogy egyéni HTML-fájlokat szeretne tárolni a WordPress műszerfalán. Vagy lehet, hogy van egy meglévő HTML-oldalad, amely jól konvertálható, és ahelyett, hogy újraépítenéd a WordPressben, időt takaríthatsz meg azzal, hogy egyszerűen közvetlenül feltöltöd az oldalt. Ez csökkenti az emberi hiba kockázatát is, mivel a kód kézi másolása és beillesztése helyett egyszerűen feltöltheti a tartalmat teljes egészében egy HTML-fájlon keresztül.
A HTML feltöltés másik előnye, hogy lehetővé teszi a tartalom testreszabását azon kívül, amit a témája esetleg megenged. Tegyük fel például, hogy a régi webhelyeden egy olyan sablont vagy oldalt használtál, amely nagyon tetszett neked, de a WordPress nem kínálja ezt. Lemásolhatja az adott tartalom HTML-jét, majd feltöltheti azt a WordPress webhelyére.
Vagy újrateremtheti a tartalmat a semmiből, és megírhatja a HTML-t saját maga. Ha elkészült, töltse fel a HTML-fájlt a WordPress-be, és, presto! Most már egy új, testreszabott oldal vagy funkció áll a rendelkezésére.
Végezetül, a HTML feltöltésének egyik nagy előnye a WordPressbe az, hogy segít ellenőrizni webhelyét a Google Search Console-ban. A Google Search Console használatához először is ellenőriznie kell webhelyét, amihez egy speciális HTML-fájlt kell feltöltenie a WordPressbe. Ez hozzáférést biztosít a Google keresési adatokhoz, és biztosítja, hogy webhelyét a Google keresőmotorja megfelelően indexelje.
Készen áll a feltöltésre? Olvassa el a HTML-fájlok WordPressbe való feltöltésének lépésről lépésre történő útmutatóját.
Hogyan töltsön fel HTML-fájlt a WordPressbe
- Navigáljon a rendszergazdai műszerfalra.
- Kattintson a bal oldalsávban a ‘Hozzászólások’ menüpontra.
- Válasszon ki egy meglévő bejegyzést vagy hozzon létre egy újat.
- Kattintson a ‘Blokk hozzáadása’-ra.’
- Adjon hozzá egy ‘Fájl’ blokkot.
- Válassza ki a HTML fájlt.
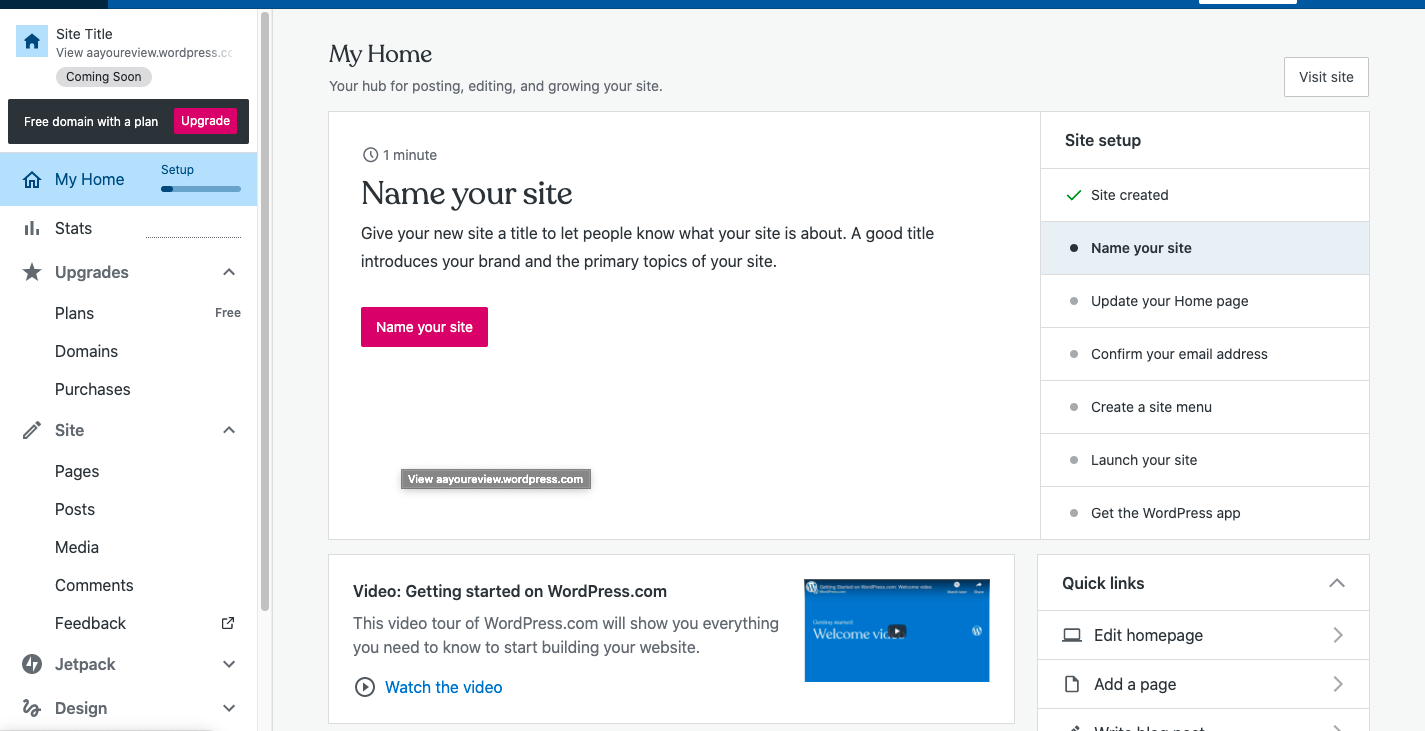
A WordPress Visual Editor segítségével gyorsan hozzáadhat HTML fájlokat a weboldalához. A Vizuális szerkesztő eléréséhez először lépjen az adminisztrációs műszerfalra.

Következő lépésként nézze meg a bal oldalsávot. Ott kell lennie egy “oldal” feliratú opciónak. Kattintson rá, és válassza ki a “Hozzászólások” opciót az almenüben. Ennek egy új képernyőt kell betöltenie a jobb oldalon, hasonlóan az alábbi példához.

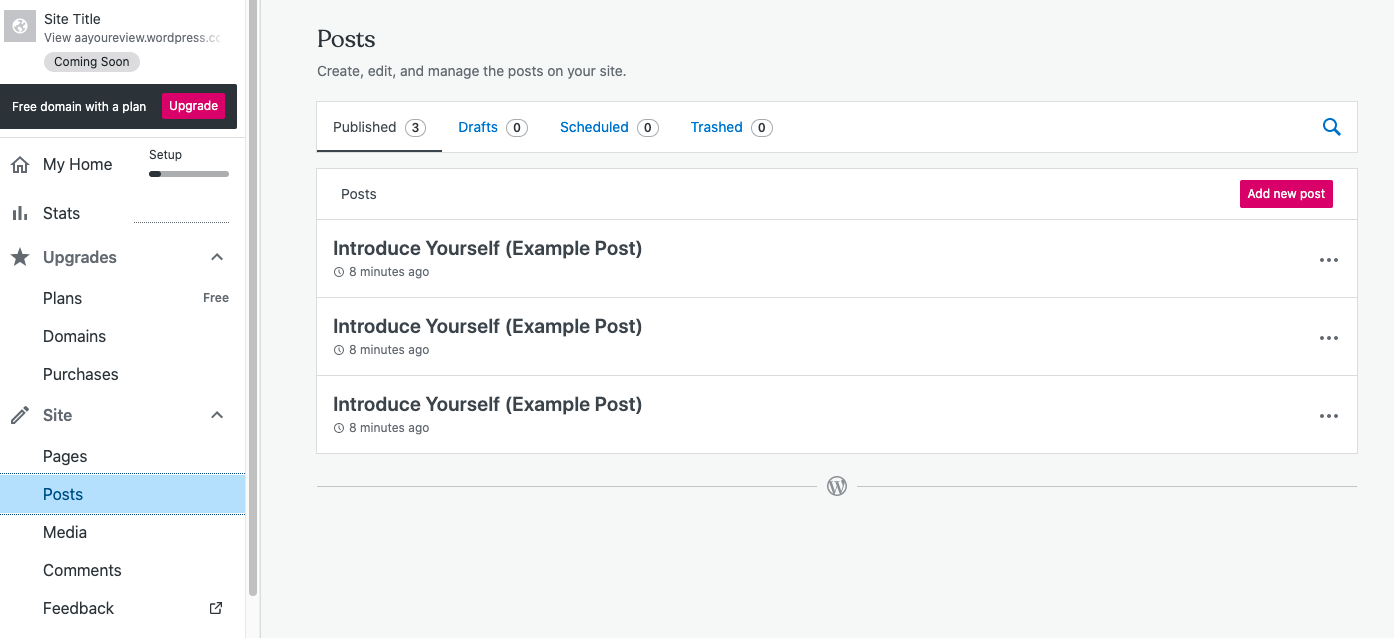
Válasszon ki egy meglévő bejegyzést, vagy hozzon létre egy újat.
Ezután lehetősége kell, hogy legyen egy meglévő bejegyzés szerkesztésére vagy egy új hozzászólás létrehozására. Új bejegyzés hozzáadásához egyszerűen válassza a piros színű “Új bejegyzés hozzáadása” lehetőséget.”
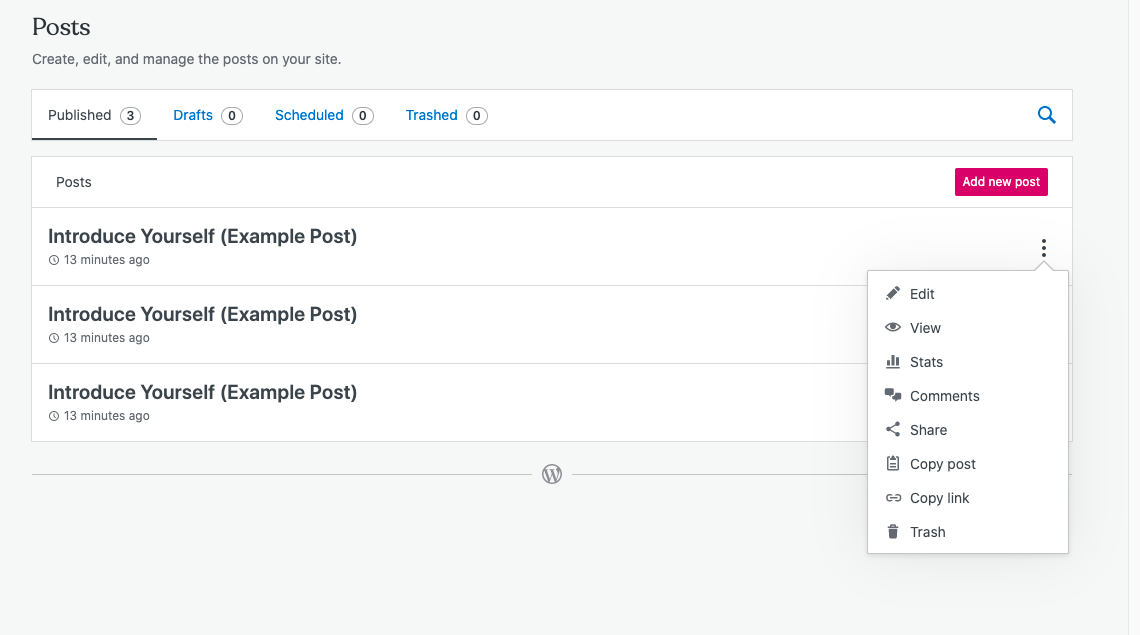
Ha egy meglévő bejegyzést szeretne szerkeszteni, kattintson a bejegyzés címkéje melletti három függőleges pontra, majd válassza a legördülő menüből a “szerkesztés” lehetőséget (alábbi példa).
 Mihelyt kiválasztotta, hogy hova szeretné feltölteni a fájlt, alapértelmezés szerint megnyílik a Vizuális szerkesztő.
Mihelyt kiválasztotta, hogy hova szeretné feltölteni a fájlt, alapértelmezés szerint megnyílik a Vizuális szerkesztő.
Kattintson a “Blokk hozzáadása.”
Mihelyt belépett a Vizuális szerkesztőbe, kattintson a bal felső sarokban lévő “blokk hozzáadása” lehetőségre. Ez egy legördülő menüt indít el a képernyő bal oldalán.

Adjunk egy “Fájl” blokkot.
A bal oldali menü tetején található keresősávot használva keress rá a “Fájl” kifejezésre. Ezután kattintson rá egy új fájl feltöltéséhez.

Alternatívaként rákereshet a “HTML” kifejezésre is. Ez a blokk lehetővé teszi a HTML bevitelét, de azt kézzel kell bemásolnia és beillesztenie egy kódblokkba. Ez akkor működik, ha rövid kódrészleteket tölt fel, de nagyobb feltöltésekhez hatékonyabb a média opciót használni.

Válassza ki a HTML-fájlt.
A megjelenő modulban válassza a “feltöltés” opciót. Ezután válassza ki azt a HTML-fájlt, amelyet hozzá kíván adni a bejegyzéshez. Miután kiválasztotta a fájlt, automatikusan hozzá kell adnia a bejegyzéséhez.

Képforrás
A fájlt a médiatárához is hozzáadhatja. Így a HTML-fájlt más blogbejegyzésekben is újra felhasználhatja.
Hogyan lehet kijavítani a “Fájltípus biztonsági okokból nem engedélyezett” hibát
Egyes esetekben előfordulhat, hogy ezzel a hibával találkozik, amikor megpróbálja feltölteni a HTML-fájlt a blogbejegyzésbe vagy a médiatárba.

Image Source
A legegyszerűbb módja a navigálásnak, ha helyette HTML blokkot használsz. Egy HTML-blokk segítségével a HTML-fájlodban lévő összes kódot bemásolhatod és közvetlenül a WordPress oldaladba illesztheted – hasonlóan az alábbi példához.

Hogyan adjunk hozzá egy HTML-oldalt a WordPresshez
Tegyük fel, hogy mi vagyunk a Lonez illatok nevű oldal büszke tervezői, és ezt az oldalt szeretnénk áttelepíteni a WordPressbe.

Kép forrása
Először is szükségünk lenne hozzáférésre a cPanelünkhöz, ahol a weboldalunk adatbázisa található. Ezeket a bejelentkezési adatokat a tárhelyszolgáltatódtól kapod meg.
Pro tipp: Ha inkább valaki más végezné el helyetted a nehéz munkát, egyes tárhelyszolgáltatók ingyenesen áttelepítik neked a weboldalaidat. Mindenképpen érdeklődjön a tárhelyszolgáltatónál.
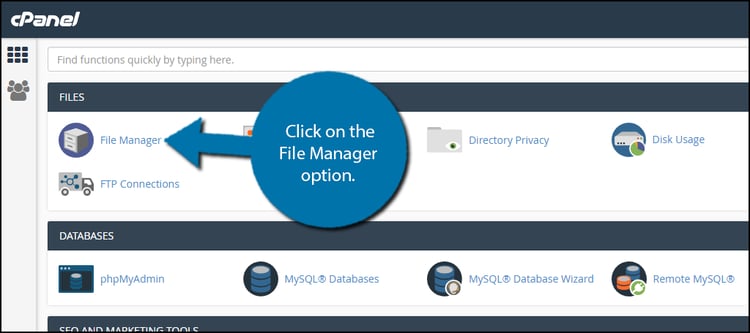
A következő lépés a HTML-oldal, a CSS és egyéb mappák hozzáadása egy ZIP-fájlban. (Kattintson a jobb gombbal a HTML mappára, és kattintson a tömörítés gombra). Ezután jelentkezz be a cPaneledbe, és menj a Fájlkezelőre a Fájlok részben.

Képforrás
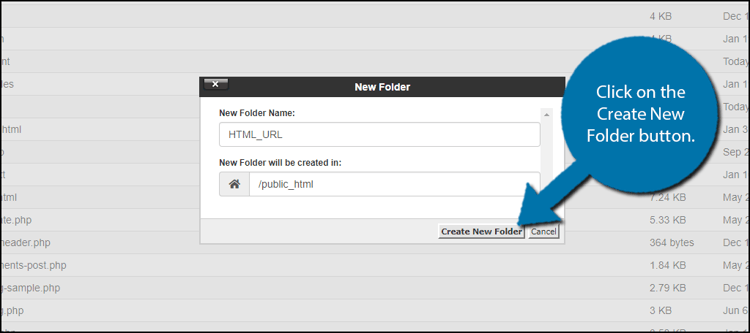
Válassza ki a lehetőséget: public_HTML. Kattintson a képernyő tetején található Új mappa gombra egy új mappa létrehozásához. Most nevezze el az új mappát, majd kattintson az Új mappa létrehozása gombra. (Ez a mappanév lesz a HTML-oldalad URL-jének része.)

Image Source
Ha a mappa létrejött, kattints rá. Ezután kattintson a képernyő tetején található Feltöltés gombra. Meg kell jelennie a Fájl kiválasztása opciónak, és kiválaszthatja a hozzáadni kívánt zippelt HTML-fájlt. A hozzáadás után a zippelt HTML fájl már a mappában van. Válassza ki a fájlt, és kattintson a képernyő jobb felső sarkában az Extrahálás gombra. Most kattintson a Fájlok kivonatolása gombra.
Fájlok kivonatolása gombra
Képforrás
A HTML fájl feltöltése a WordPressbe
Képforrás
Most megjelenik a Kivonatolás eredményei nevű lehetőség. Kattintson a Bezárás gombra. Ezután kattintson a képernyő közepén az Újratöltés gombra. A mappában látni fogja a kicsomagolt HTML-fájlt. (Ha szeretné, törölje a ZIP-fájlt. Ez nem befolyásolja a kicsomagolt HTML-oldalt vagy más mappákat.)
Végül megtekintheti az oldalt a yourdomain.com/FolderName/HTMLFileName.html weboldalon.
És kész is van! Most már tudod, hogyan tölthetsz fel HTML-fájlokat a WordPress webhelyedre. A WordPress használatával kapcsolatos további hasznos tippekért tekintse meg a WordPress webhely létrehozásának végső útmutatóját.
