Advertisement
Fare un eccellente design dell’intestazione del sito web è molto importante.
Questo perché l’intestazione del sito web è il primo posto che i tuoi visitatori probabilmente guarderanno per decidere se il tuo sito può davvero essere utile per le loro esigenze.
Con questo in mente, il design dell’intestazione deve essere molto accattivante, consentendo al visitatore di utilizzare facilmente il tuo sito web.
Saltare il passo di creare un’intestazione professionale per rappresentare il tuo marchio può portare i visitatori del sito a non preoccuparsi di esaminare il tuo contenuto o peggio ancora, a non tornare più sul tuo sito web. Il design dell’intestazione è quindi cruciale per il tuo sito.
Se stai progettando un sito web o un blog, questo articolo rivelerà le cose principali su cui concentrarsi quando si crea un design dell’intestazione.
Tabella dei contenuti
- Cos’è l’intestazione di un sito web?
- Cosa contiene l’intestazione di un sito web?
- Quale messaggio dovrebbe trasmettere l’intestazione?
- Pratiche migliori per la progettazione dell’intestazione di un sito web
- Altri consigli per progettare un’ottima intestazione
- Ispirazione per il design dell’intestazione
- HTML & Intestazioni CSS
- Cos’è un’intestazione di un sito web?
- Cosa contiene l’intestazione di un sito web?
- Quale messaggio dovrebbe trasmettere la tua intestazione?
- Pratiche migliori per la progettazione di intestazioni di siti web
- Immagini emotivamente evocative
- Immagini slider
- Sfondi video
- Tipografia accattivante
- Crea un sito content-first
- Prima intestazione del sito
- Crea una chiamata all’azione
- Usa le animazioni
- Altri consigli per progettare un’ottima intestazione
- Dimensione dell’intestazione del sito
- Il soggetto dell’intestazione del sito web
- Rendere il design dell’intestazione semplice
- Consegna un messaggio con il tuo design dell’intestazione
- Sommando i consigli di design dell’intestazione del sito web
- Ispirazione per l’header design
- HTML &intestazioni CSS
- Responsive Video Header con Gradiente
- Freebie: 5 Beautiful Bootstrap Headers
- Video Header Animation
- Video di sfondo a tutto schermo con testo in sovrapposizione Mix-Blend-Mode
- Freebie: 7 Pretty and Responsive Header Templates
- Video eroe
- intestazione video
- React Video Header
- Sticky Header Visual Trick
- Testa fissa (Quick Hack)
- Responsive sticky header navigation
- Top Sliding Nav
- Transizione CSS dell’intestazione appiccicosa
- Auto hide sticky header
- Header Fade
- Animate header in/out dopo lo scrolling
- Responsive Scroll Header
- Scroll Header
- Sticky Header on Scroll
- Sfondo a scorrimento continuo dell’intestazione adesiva
- Intestazione a schermo intero + ciclo colore di sfondo
- Hero OnScroll
- Semplice intestazione in parallasse con sfocatura
- Flexbox Hero Header
- Hero effect-Magazine
- Flexbox Full Hero With Button
- Hero Image Showcase
- Sexy Animated Rainbow Waves Header
- Header per landing page usando clip path.
- Immagine di intestazione in parallasse CSS
- Hero Zoom on Scroll
- Headings/Hero image typography playground
- Idea eroe
- Unlimited Downloads: 1.000.000+ Font, Modelli InDesign, Azioni Photoshop, Mockups & Design Assets via
Cos’è un’intestazione di un sito web?
Quando si pianifica un sito web, un web designer metterà l’intestazione del sito web nella parte superiore della pagina.
Questo perché l’intestazione dovrebbe essere la prima cosa che gli spettatori vedono quando cliccano sulla pagina.
Il tuo design dell’intestazione è quindi creato per fare una grande prima impressione e far sapere ai tuoi spettatori che sono venuti nel posto giusto.

Quando i tuoi spettatori cliccano sulla tua pagina web, hai circa 6 secondi per fargli sapere chi sei.
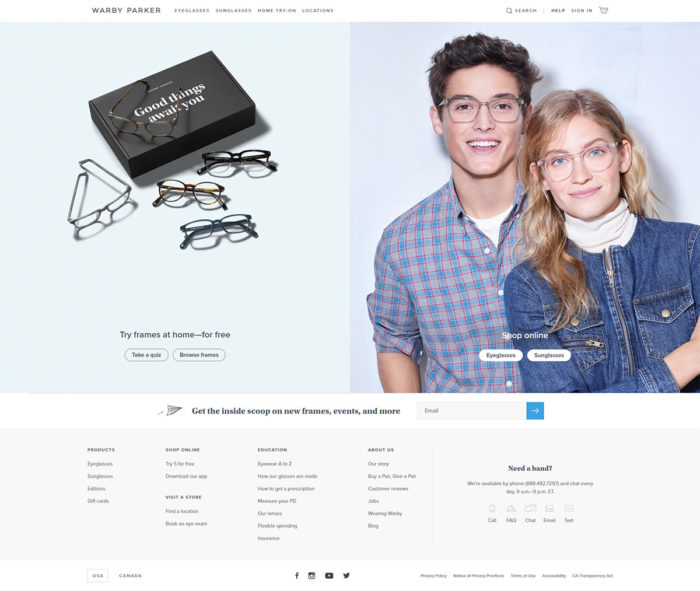
L’intestazione della tua pagina è lì per condividere la tua identità professionale e permettere agli spettatori di vedere cosa promuovi, i servizi che offri o i prodotti che vendi.

Image source: warbyparker.com
Le intestazioni del sito web condividono il tuo marchio in modo preciso ma efficace.
I migliori design di intestazione saranno anche unici.
Il design dell’intestazione del tuo sito web aiuterà anche lo spettatore a navigare con fiducia nel tuo sito. Oltre a questo, quando si progetta un sito web, se si mette un po’ di pensiero nella creazione della sezione di intestazione, si vedrà che si avrà anche un migliore tasso di conversione.
Cosa contiene l’intestazione di un sito web?
I progetti di intestazione di un sito web condividono una grande varietà di informazioni con gli spettatori. Queste informazioni includono:
- Identità del marchio: il logo della tua azienda, i colori, il carattere, lo slogan o le immagini. Questo aiuterà i tuoi spettatori a sapere che sono venuti nel posto giusto.
- Informazioni di contatto: la tua e-mail, indirizzo o numero di telefono, in modo che i tuoi spettatori possano prendere ulteriori contatti con te.
- Link di contatto: possono essere divisi in diverse sezioni o intestazioni di pagina per semplicità.
- Opzioni di lingua: nel caso in cui ti rivolgi a un mercato internazionale.
- Link agli account dei social media: dà agli spettatori la possibilità di prendere contatto diretto con te e di conoscere le ultime informazioni.
- Campo di iscrizione: I tuoi spettatori possono condividere le loro informazioni di contatto e diventare parte di una mailing list. Questo li aiuta a rimanere aggiornati sui tuoi ultimi prodotti o servizi.
- Pulsante di ricerca: Aiuta gli spettatori ad accedere alle informazioni pertinenti.
- Link a prove gratuite o prodotti campione: I tuoi spettatori possono ottenere coupon per i primi acquisti, usare un prodotto gratuitamente per un tempo limitato o scaricare un e-book campione gratuito dal tuo sito.
Anche se c’è una varietà di idee di intestazione diverse che possono essere utilizzate per condividere informazioni con gli spettatori, il tuo obiettivo è quello di mantenere il design dell’intestazione del tuo sito web semplice e senza fronzoli.
Non vuoi sommergere il tuo spettatore con troppe informazioni nella sezione dell’intestazione. Se stai cercando di creare un sito web impressionante, mantieni il tuo header pulito e senza confusione.

Image source: shinola.com
Advertisement
Il tuo obiettivo è di usare il tuo header design per catturare l’attenzione dell’utente. Le intestazioni di pagina dirigono l’utente verso informazioni importanti. Troppe informazioni possono distrarre lo spettatore da queste informazioni importanti. Le migliori intestazioni di siti web sono sempre semplici e concise.
Quale messaggio dovrebbe trasmettere la tua intestazione?
Quando progetti un’intestazione di pagina web, pensa non solo al verbale ma anche al messaggio emotivo che trasmetterai. Il design della tua intestazione web si spera che ispiri il tuo lettore a:
- Agire: puoi usare l’intestazione della tua pagina web per ispirare i tuoi lettori ad agire. Mettendo un pulsante di chiamata all’azione (CTA) nell’intestazione del tuo sito web, convertirai i tuoi spettatori in abbonati fin dall’inizio.
- Costruire la fiducia: se iscriversi al tuo sito immediatamente significherebbe dare via informazioni personali, spesso è meglio costruire prima la fiducia. Il design dell’intestazione della tua pagina potrebbe ispirare fiducia ispirando fiducia o condividendo i tuoi valori aziendali. Gli spettatori potrebbero essere disposti ad abbonarsi in seguito perché credono nella tua azienda e nel tuo prodotto.
- Evocare la curiosità: per alcuni siti web, una buona intestazione evocherebbe curiosità nei loro lettori. Questo incoraggerebbe un lettore a impegnarsi, approfondendo il tuo sito.
- Attingere ai punti di dolore: potresti chiederti perché vorresti ricordare ai tuoi spettatori sentimenti o situazioni dolorose nel design delle tue intestazioni. Gli esperti di marketing spiegano che gli spettatori sono spesso alla ricerca di soluzioni ai loro attuali punti di dolore. Mostrando agli spettatori come puoi risolvere i loro problemi, sei spesso in grado di aumentare il tuo tasso di conversione.
- Risate: le intestazioni divertenti ti aiutano a costruire un rapporto con il tuo spettatore molto rapidamente. Usando l’umorismo per far ridere i vostri clienti, sarete in grado di creare un senso di comfort e di rapporto.
- Familiarità: gli spettatori si sentono a loro agio con ciò che gli è familiare. Usando scene, colori, o anche persone con cui i tuoi spettatori si sentono familiari all’interno del design delle intestazioni del tuo sito web, costruirai un legame. Il tuo spettatore esplorerà di più il tuo sito.
Pratiche migliori per la progettazione di intestazioni di siti web
Le intestazioni delle pagine web sono una grande opportunità per catturare l’attenzione degli spettatori. Progetta delle belle intestazioni e avrai creato una grande prima impressione.

Image source: soylent.com
Questo è il motivo per cui i designer mettono così tanto impegno nel creare una grande intestazione di sito web. Se stai cercando ispirazione su come creare una bella intestazione, ecco alcune grandi idee per ispirarti.
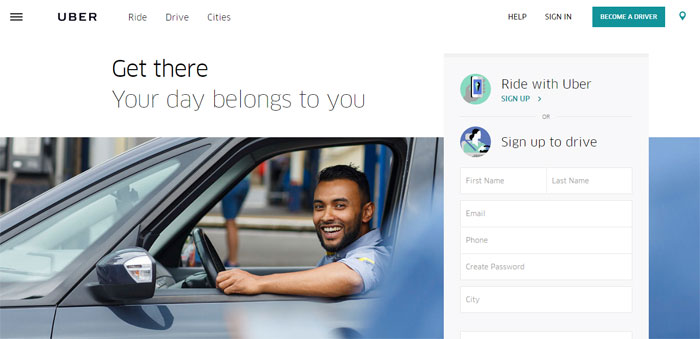
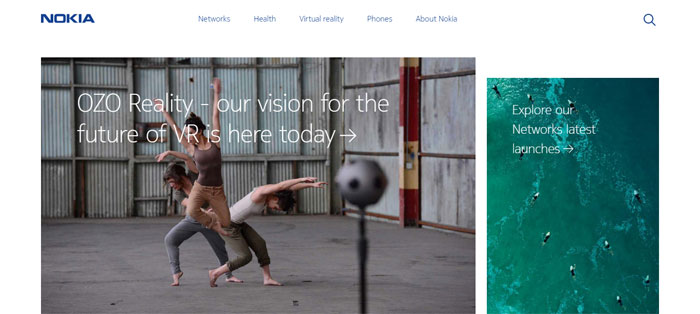
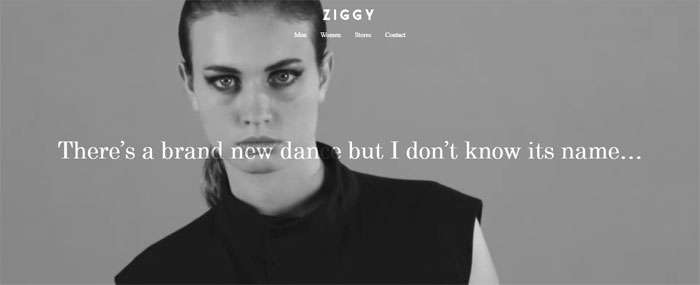
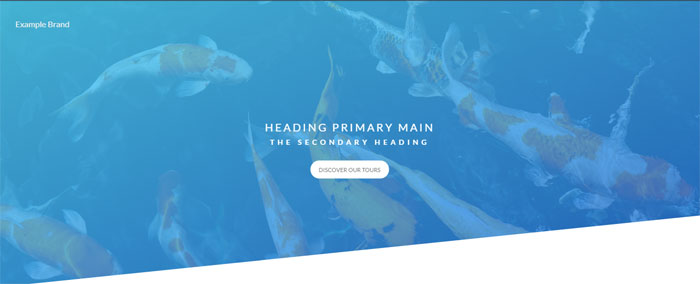
Immagini emotivamente evocative

Image source: uber.com
Un’immagine può parlare mille parole! Con l’uso frequente di telefoni cellulari o tablet, i siti web sono ora divisi in griglie al fine di migliorare il design reattivo.
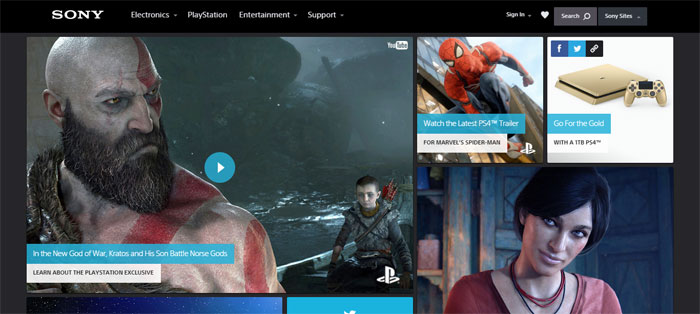
Questo ha portato all’uso di una grande immagine di intestazione del sito web al fine di evocare emozioni. Le immagini eroe saranno sempre rilevanti per il tuo sito e terranno sempre impegnato il tuo spettatore.
Immagini slider
Se hai delle grandi immagini da condividere, e sai che terranno impegnati i tuoi spettatori, che ne dici di fare uso di uno slider? Gli slider ti aiuteranno a creare un bel sito web senza il disordine.
Sfondi video
Gli sfondi video sono qualcosa di nuovo nel web design. Mantieni il tuo spettatore divertito mentre condividi un messaggio importante.
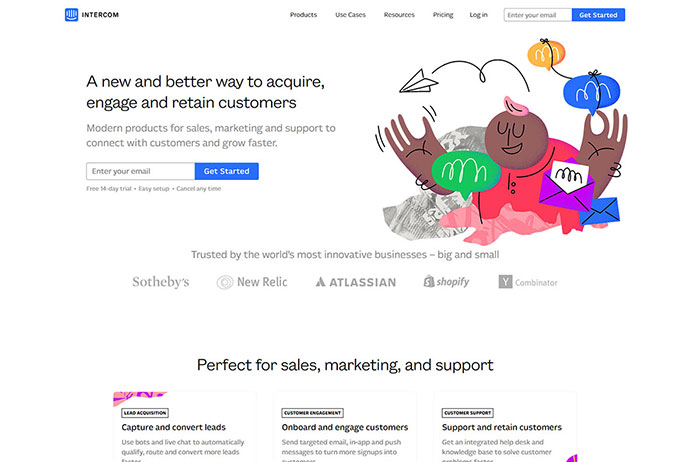
Tipografia accattivante

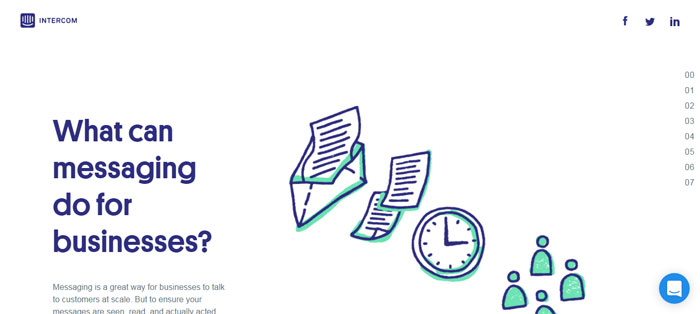
Image source: intercom.com
Spesso uno degli elementi sottovalutati del web design, una grande tipografia crea grandi intestazioni di pagine web.
Non è necessario usare caratteri drammatici per creare siti web attraenti. Mantieni la tua tipografia coerente con il tuo messaggio generale e, soprattutto, assicurati che sia leggibile. I grandi designer hanno usato la tipografia per intestazioni di siti veramente memorabili.
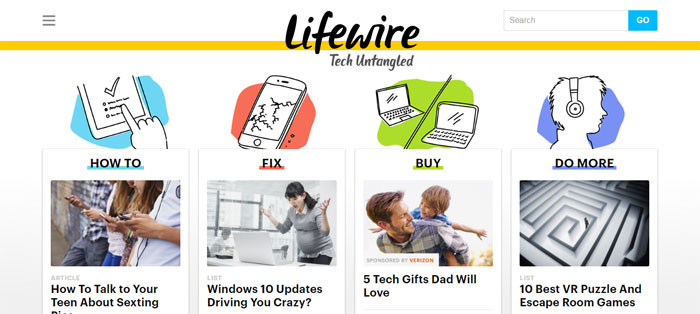
Crea un sito content-first

Quando crei un’intestazione di pagina per un sito ricco di contenuti, assicurati che a questo contenuto sia data una posizione primaria.
Siti di notizie o universitari forniscono eccellenti esempi di un sito ricco di contenuti. La tua intestazione dovrebbe permettere agli spettatori di trovare tutte le informazioni di cui hanno bisogno per navigare in un sito con facilità.
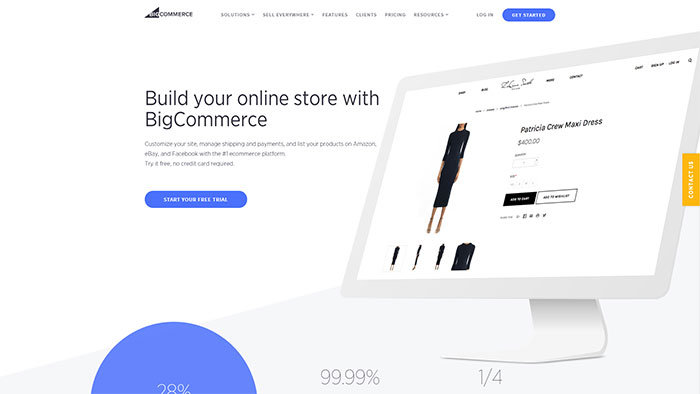
Prima intestazione del sito

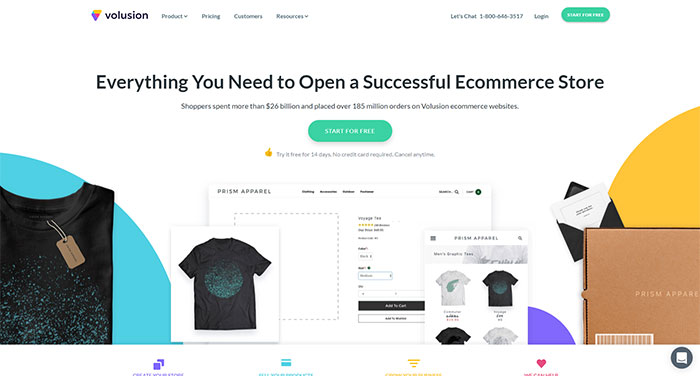
Image source: volusion.com
Se stai progettando per un sito di e-commerce, i tuoi spettatori saranno interessati ai prodotti venduti online piuttosto che alle scritte o ai video su un’azienda.
Mettendo il prodotto in una posizione privilegiata, coinvolgerai gli spettatori. Usate i prodotti per creare fantastici design di siti web. Mostra agli spettatori i tuoi best seller o le nuove uscite nelle immagini dell’intestazione del tuo sito web.
Crea una chiamata all’azione

Se hai un grande speciale da offrire ai visitatori, o un’opportunità che non può essere persa, mettila nell’intestazione del tuo sito.
Posizionando il tuo pulsante di chiamata all’azione in un punto privilegiato, incoraggerai i tuoi visitatori a impegnarsi fin dall’inizio. Puoi usare la tua chiamata all’azione nell’intestazione della tua pagina web su base temporanea o permanente.
Usa le animazioni

Molti siti web usano design di pagine statiche per mantenere i loro siti semplici e facili da capire.
Questo è ottimo se stai usando un pulsante di chiamata all’azione o immagini di intestazione di siti web ad alto impatto.
Tuttavia, le immagini animate possono fare intestazioni di siti web interessanti per un sito vivace o interattivo. Se stai cercando una pagina web interattiva che coinvolga gli spettatori, l’animazione sarà un’opzione eccellente.
Altri consigli per progettare un’ottima intestazione

Se stai progettando un’intestazione che etichetterà un prodotto o una cosa, includi il logo, una breve descrizione che descriva il prodotto o il servizio, e se richiesto, un’immagine di intestazione di sito web.
Se un sito di un evento o di un programma, assicurati che l’immagine sia utilizzata per comunicare la potenza del programma o dell’evento nel tuo banner di intestazione
Dimensione dell’intestazione del sito
L’immagine dell’intestazione non ha bisogno di essere prominente e un’intestazione piccola e breve servirà per i siti con molti contenuti.

Per i siti web con prodotti, le intestazioni più grandi ti permetteranno di trattenere visivamente i tuoi ospiti e attirarli per fare una prova o un giro. Ma a volte, avrai bisogno di contenuti nell’intestazione della pagina web per descrivere il servizio o il prodotto.
Il soggetto dell’intestazione del sito web
L’intestazione è il posto dove gli ospiti del tuo sito web vorranno scoprire rapidamente lo scopo del tuo sito. Un sito web impressionante condividerà ciò che hai da offrire a prima vista.
Per esempio, se stai offrendo un servizio particolare, i clienti richiederanno di vedere le prove del tuo lavoro precedente.
Questo normalmente indica di contenere il lavoro nell’intestazione del tuo sito per una semplice accessibilità. Ci sono molti metodi per organizzare il tuo lavoro precedente in un modo accattivante, ma un’intestazione professionale darà un’introduzione immediata.

Un carosello di immagini è una grande opzione se vuoi fornire molte immagini nell’intestazione del tuo sito.
Se il tuo morso ha caratteristiche multiple, o vuoi mostrare il tuo portfolio, questa può essere una grande opportunità per sfruttare al massimo l’intestazione della tua pagina web.
Rendere il design dell’intestazione semplice

La caratteristica principale che mi ha colpito come significativa è il ben noto concetto di mantenerlo semplice.
L’intestazione del tuo sito web è la prima cosa che i visitatori noteranno quando arrivano al tuo sito web.
Mantenendola pulita e ordinata, puoi essere sicuro di non chiedere molto ai tuoi ospiti. Molte delle intestazioni di siti web più creative hanno un aspetto semplice e pulito.

Le persone amano trovare immediatamente la loro strada nel tuo sito.
Una sezione di intestazione semplice permette alle persone di capire la struttura del tuo sito in un secondo e aiuta anche a non perdersi e quindi abbandonare il tuo sito. Una buona intestazione è quindi facile da capire.

Un’intestazione accurata sa essere davvero utile per guidare i visitatori. Non c’è praticamente nessun modo per le persone di perdersi con un’intestazione eroe.

Un’unica intestazione può inviare supporto. Questa offerta di dettagli visivi o contenuti diversi può far risaltare un’azienda.
Solo il loro nome e forse due righe di scrittura sono necessarie per costruire l’identificazione e convincere la gente di prodotti o standard di alta qualità. Le intestazioni del sito web sono un ottimo modo per comunicare la qualità o l’esperienza.
Consegna un messaggio con il tuo design dell’intestazione

L’intestazione del tuo sito può anche portare informazioni e introduzione al tuo business.
Questo dettaglio visivo è un modo eccellente per consegnare un messaggio. Per le persone che hanno bisogno di saperne di più, c’è un piccolo testo che descrive la loro idea di marketing.
Se creata in modo efficace, la tua grafica di intestazione dovrebbe mantenere l’interesse degli spettatori.

Mentre molti siti traggono vantaggio da un design di intestazione minimo, altri possono gestire molto di più.
Certamente, le persone hanno bisogno di essere ancora in grado di trovare rapidamente la loro strada attraverso il tuo sito web, ma la tua intestazione può essere semplicemente il punto per uscire dal solito per un po’ e offrire più di informazioni quotidiane.
Immagini facili da capire fanno grandi idee per l’intestazione del sito web.

Certamente, un design elegante ed eccezionale porta attenzione.
In Internet, l’impatto è piuttosto importante per fornire ai visitatori una ragione per esplorare il tuo sito web e approfondire ciò che hai da offrire.
Le immagini dell’intestazione dei siti web dovrebbero, quindi, entrare in risonanza con i tuoi spettatori.


Inoltre, un design elegante e bello ci interessa.
I visitatori amano fissare le cose belle e normalmente hanno anche un certo approccio verso gli uomini d’affari che fanno cose belle.
Aggiungendo un elemento estetico al tuo sito sarai in grado di creare intestazioni professionali che risuonano con gli spettatori.

Con le attività, i tuoi ospiti non sono più utenti passivi, ma si convertono in utenti attivi.
Questo non è solo dare loro un’avventura di lusso sul tuo sito web, ma ti permette anche di relazionarti con loro e sviluppare un rapporto.
Sommando i consigli di design dell’intestazione del sito web
Ci sono vari modi di andare riguardo agli esempi di intestazione del tuo sito web. Tutte quelle che porteranno a risultati diversi, o a risultati equivalenti ma in modi diversi.
Puoi mantenerla semplice e gestire l’attenzione del tuo visitatore, fare un’osservazione o ispirare fiducia.
Puoi aggiungere ulteriormente alcuni dettagli decorativi e attirare l’attenzione, l’interesse delle persone e inviare un massaggio professionale. Oppure puoi anche includere alcuni componenti attivi o grafici di intestazione per costruire la tua intestazione in un modo più coinvolgente, divertente e personale.
Non dimenticare di esaminare lo scopo e il tipo della tua pagina web prima di scegliere come devi andare per quanto riguarda il tuo design di intestazione personale.
Ispirazione per l’header design
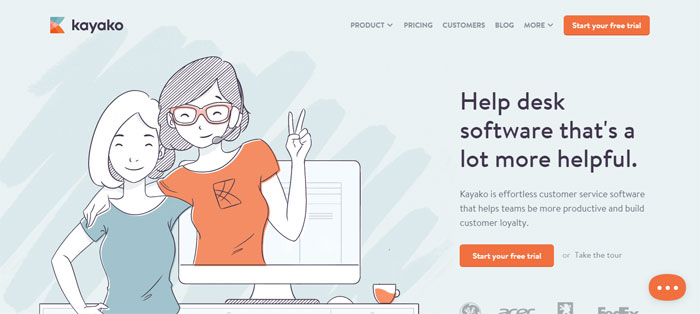
Kayako
Dalle startup alle aziende Fortune 100 fino agli enti di beneficenza e ai governi, Kayako aiuta team di tutte le dimensioni a migliorare nell’offrire esperienze di servizio al cliente senza sforzo.
Quando Kayako ha iniziato nel 2001, il software del servizio clienti era goffo, frustrante o semplicemente inesistente. Abbiamo trasformato un software noioso e confuso in un helpdesk che i clienti e il personale amavano usare.
Saliamo ai giorni nostri. Il servizio clienti è più importante che mai. Ha il potere di deliziare o deludere; di fare – o rompere – un business. Kayako condivide questo importante messaggio in questo esempio di intestazione.
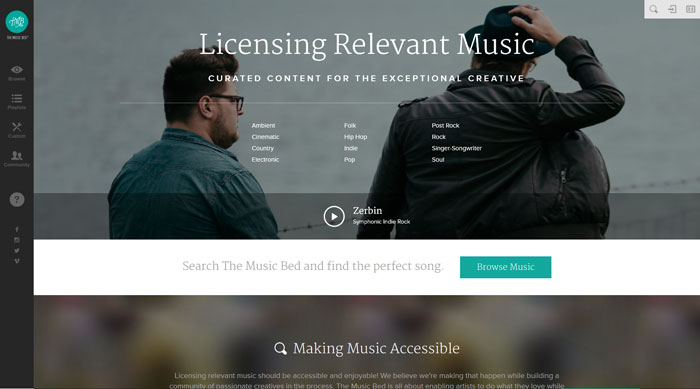
Musicbed
Musicbed non è solo un sito web con una bella intestazione. Si tratta di permettere agli artisti di fare ciò che amano e di fornire ai registi una selezione ispiratrice di musica da concedere in licenza per i loro progetti. L’header del loro sito condivide questo messaggio.
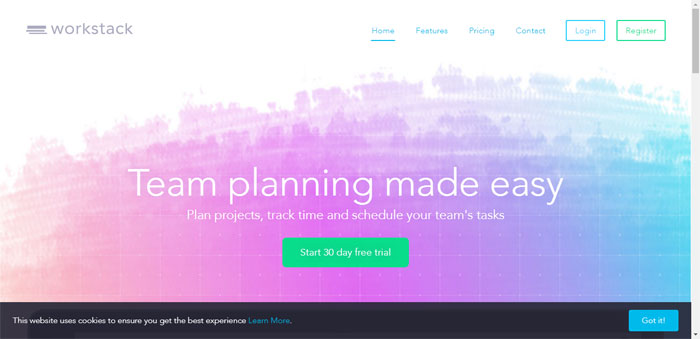
Whiteboard

Whiteboard è il modo più conveniente per gestire le tue attività quotidiane, sia collaborando con clienti e colleghi su progetti al lavoro che gestendo le tue cose da fare a casa. Questa intestazione creativa è un ottimo esempio di come condividerla.
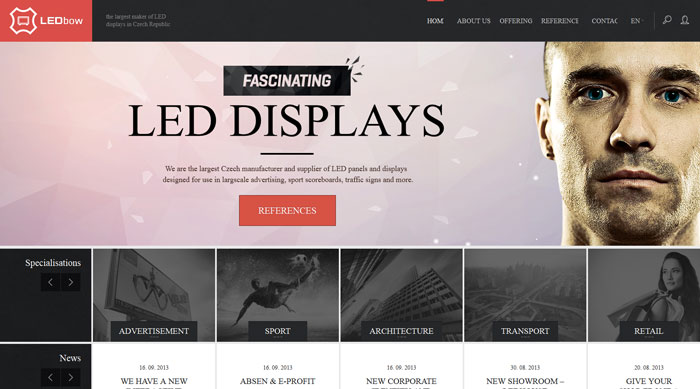
LEDbow
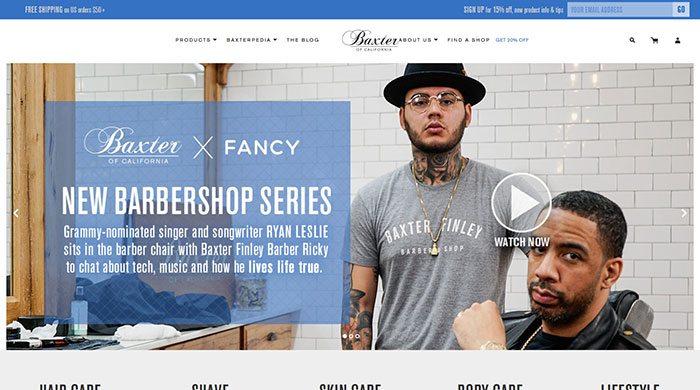
Baxter of California
La loro collezione accuratamente curata di capelli, pelle e prodotti essenziali per la rasatura sono progettati per liberare ciò che ti rende te stesso. Hai la tua storia, la tua dichiarazione di firma. Essi offrono una collezione curata di grooming must-have per liberare il tuo miglior sé e alimentare il tuo prossimo livello. Forniscono anche ispirazione per il sito web con la loro fantastica intestazione.
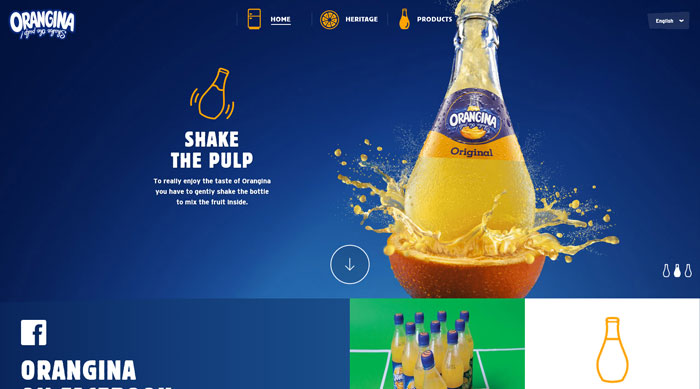
Orangina
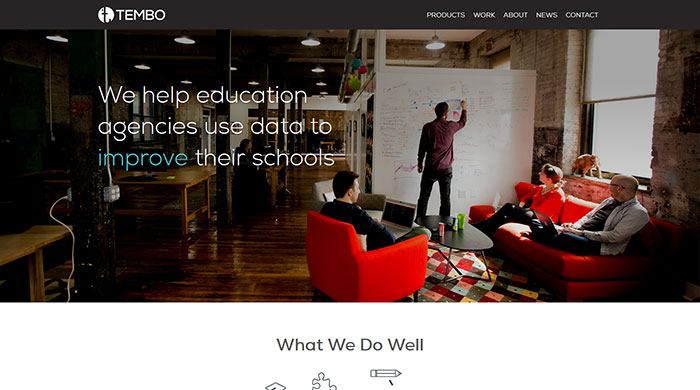
Tembo Inc.
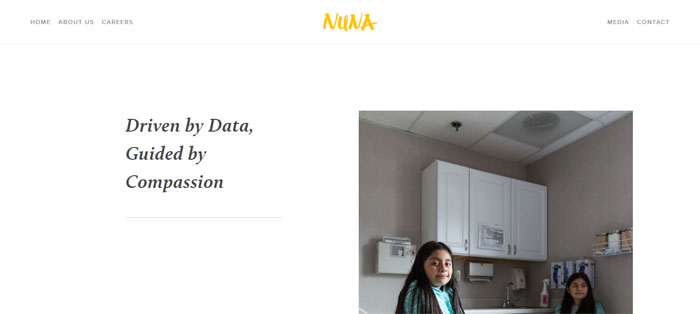
Tembo è un team di scienziati di dati, designer, sviluppatori e product manager profondamente impegnati a rendere i dati sull’istruzione chiari, accessibili e fruibili. Questo è chiaro ed evidente dal loro design delle rubriche.
Sternberg Clarke

Con oltre 20 anni di esperienza nel campo dell’intrattenimento per eventi, Sternberg Clarke conosce l’intrattenimento. Le migliori pratiche di design del sito web lo rendono chiaro agli spettatori che visitano il loro sito.
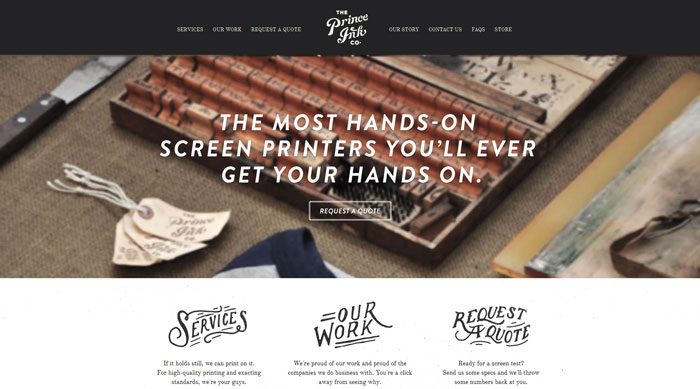
Il Principe Ink
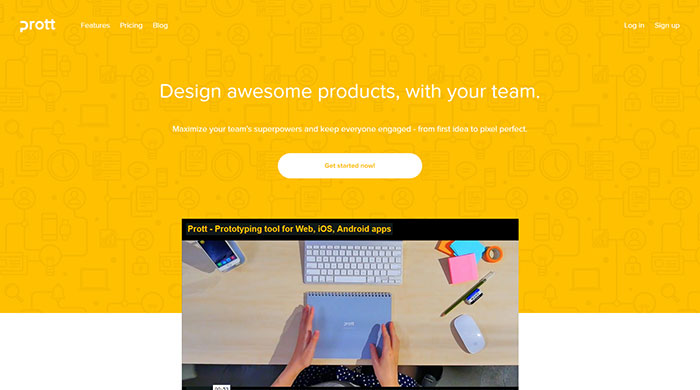
Prott
Prott è una piattaforma intuitiva che dà a tutti la parola durante l’intero processo di design. Crea cose fantastiche insieme, con Prott. Puoi anche prendere spunto dal loro esempio di header per un design semplice e pulito.
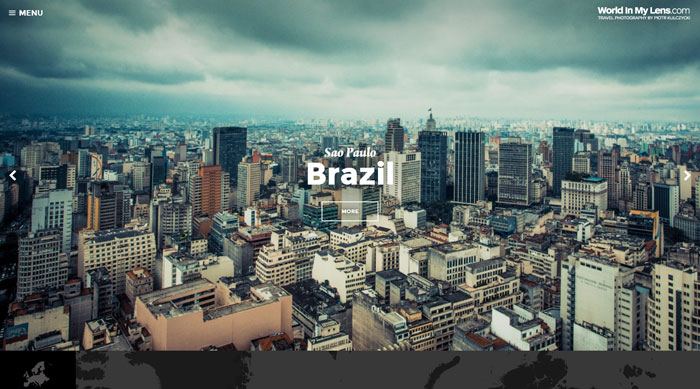
World In My Lens
Piotr Kulczycki ha un bellissimo header per il suo portfolio. È un fotografo di viaggi da Poznan, Polonia. Su questo sito web si possono trovare fotografie dall’Europa, Asia, America e Africa. La sua intestazione web fornisce un meraviglioso esempio di come fare uso di fantastiche immagini di intestazione
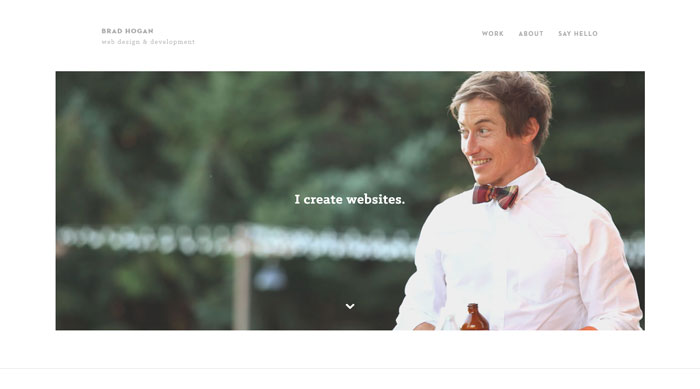
Brad Hogan
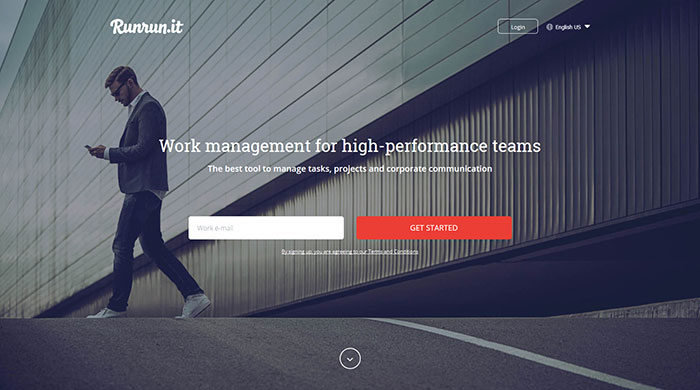
Runrunit 
Runrunit è un task, software di gestione del tempo e delle prestazioni per le aziende, che formalizza il flusso di lavoro esistente, mantiene i documenti e le decisioni organizzate e le priorità chiare. Runrun.it aumenta la produttività della tua azienda del 25%, in media. Forniscono anche un grande esempio di immagini di intestazione di siti web.
Tradestone Confections

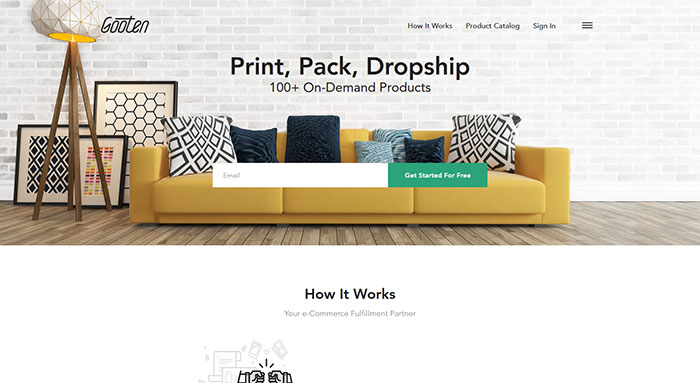
Gooten 
Gooten è la prossima innovazione nel settore della stampa. Credono che la tecnologia abbia il potere unico di dare alle aziende di tutti i tipi e dimensioni il potenziale per raggiungere i loro sogni. Trova l’ispirazione nel loro bellissimo header.
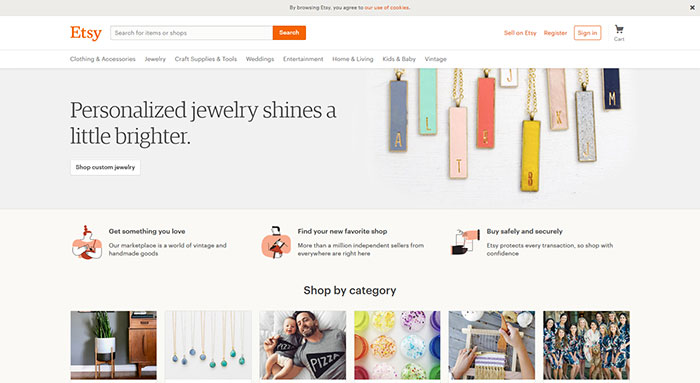
Etsy
Etsy ha sempre avuto un bel design dell’header del sito. Per quanto riguarda l’azienda, se non hai familiarità con loro, Etsy è un sito di e-commerce peer-to-peer focalizzato su oggetti e forniture fatti a mano o vintage, così come oggetti unici prodotti in fabbrica. Questo messaggio arriva bene nell’intestazione del loro sito web.
Rokivo

Rokivo è una società di digital experience design con radici in Italia e San Francisco. Fondono l’insuperabile esecuzione americana con la bellezza del design italiano. Le immagini dell’intestazione del loro sito web sono incorporate nel loro sito per creare impatto con i loro spettatori.
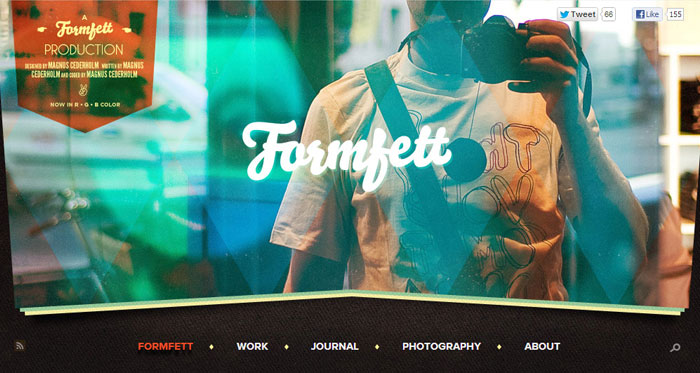
Formfett
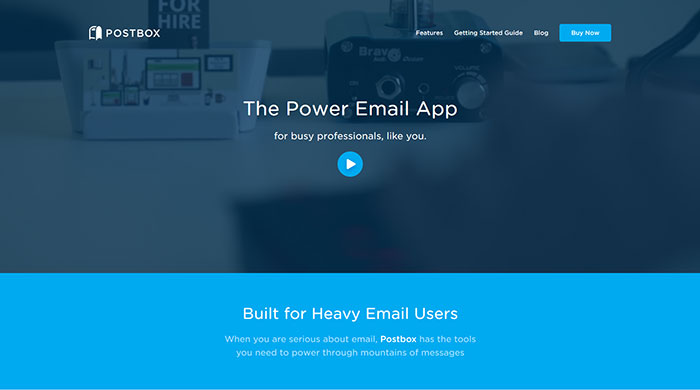
Postbox
Postbox è un’applicazione di messaggistica desktop che offre nuovi modi potenti per trovare, usare e visualizzare messaggi e contenuti e-mail, organizzare la vita lavorativa e semplicemente fare le cose. Nota l’intestazione semplice ma molto efficace che risulta in un fantastico design del sito web.
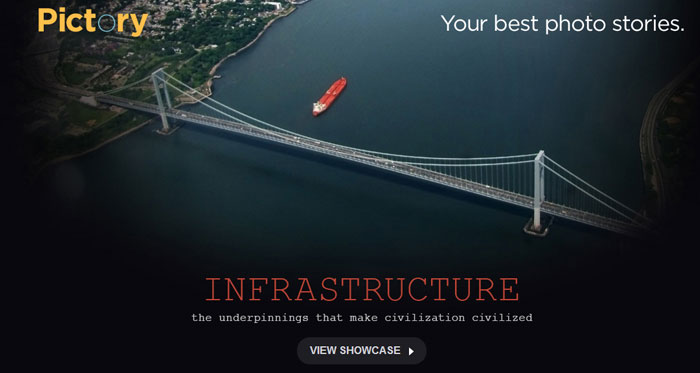
Pictory
Pictory è una rivista di fotogiornalismo online che documenta amore, perdita, famiglia, viaggi, e le nostre vite e cultura in grandi immagini. La loro semplice intestazione e le immagini impressionanti creano una bellissima homepage.
HTML &intestazioni CSS
C’è stato un tempo in cui scaricare questo tipo di codice da internet e metterlo sul proprio sito web sembrava una favola.
Certo, c’erano modelli HTML, ma non erano così buoni.
Questi modelli di intestazione CSS qui sotto sono di prima qualità e possono essere usati come punto di partenza per il design della tua intestazione o come materiale di apprendimento.
Responsive Video Header con Gradiente

Responsive video header con un gradiente in HTML e CSS.
Freebie: 5 Beautiful Bootstrap Headers

Sono stati creati usando Bootstrap 3, seguendo tutte le migliori pratiche per lavorare con il framework. I modelli sono pronti all’uso e facili da incorporare in qualsiasi design esistente.
Video Header Animation

L’animazione è stata personalizzata utilizzando Adobe After Effects e resa compatibile con tutti i browser con file .ogv e .webm. Non funziona in mobile (intenzionalmente). Viene usato il framework Bootstrap per l’HTML, non c’è bisogno di JavaScript.
Video di sfondo a tutto schermo con testo in sovrapposizione Mix-Blend-Mode

Mostra video a tutto schermo con testo efficace e leggibile in sovrapposizione usando mix-blend-mode.
Freebie: 7 Pretty and Responsive Header Templates

7 responsive CSS headers che puoi scaricare, copiare e incollare subito nei tuoi progetti web. Le intestazioni CSS presentano un logo aziendale, link di navigazione e altre chicche come caselle di ricerca e pulsanti di login.
Tutte le intestazioni HTML sono responsive e retina ready e dovrebbero essere belle su qualsiasi dispositivo e risoluzione. Ogni design di intestazione ha il suo file CSS, che lo rende molto facile da usare e personalizzare.
Il CSS è auto-contenuto, quindi non c’è alcun rischio di rompere gli stili per il resto della tua pagina. Alcuni dei modelli sono dotati di brevi frammenti di JavaScript, che dipendono da jQuery, quindi assicurati di copiarli insieme a un link a jQuery tramite CDN o file locale.
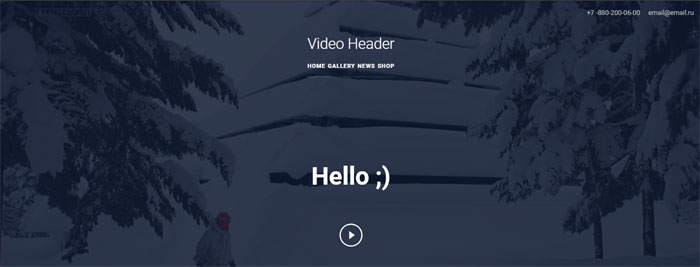
Video eroe

Una penna che mostra come creare un eroe con uno sfondo video.
intestazione video

Video header con HTML, CSS, e JavaScript.
React Video Header

Semplice React.js video header.
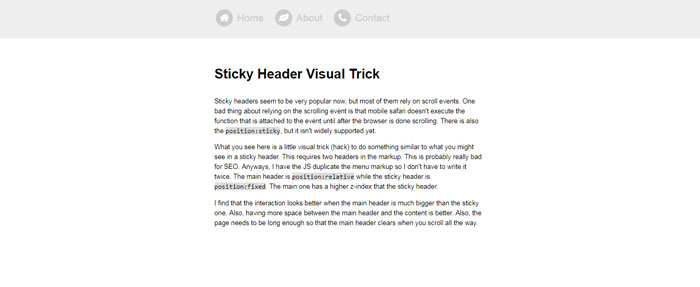
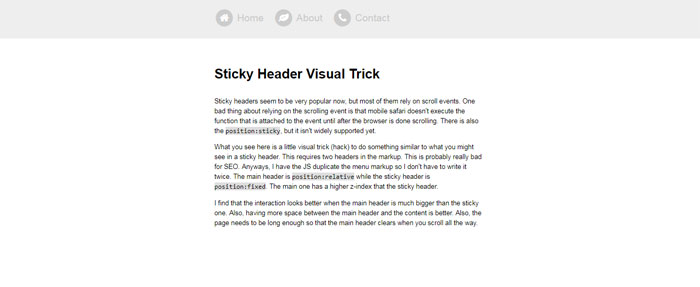
Sticky Header Visual Trick

Crea un header sticky sticker usando CSS senza creare un gestore dell’evento scroll.
Testa fissa (Quick Hack)

La testa non è fissa con un colore di sfondo solido e c’è un div fisso in alto che è piccolo. Poi c’è un div che non è fisso all’interno dell’intestazione con il titolo. Volevo semplicemente provare a prototipare l’idea. Funziona in una sorta di hack decente.

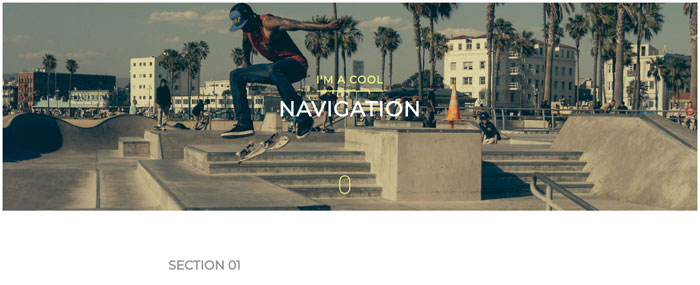
Cool navigation with HTML, CSS, and JS.

Navigatore nascosto che scorre dall’alto quando la pagina viene fatta scorrere.
Transizione CSS dell’intestazione appiccicosa

Un esempio divertente di un’intestazione appiccicosa che utilizza alcune transizioni CSS3!
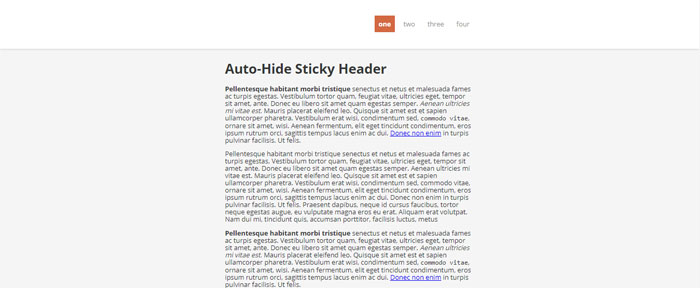
Auto hide sticky header

Impostare classi sull’intestazione con JavaScript.
Header Fade

HTML, CSS e JavaScript header fade.
Animate header in/out dopo lo scrolling


Using jquery-waypoints, controlliamo quando data-animate-header (questa sezione) è sopra la parte superiore dello schermo, quindi animiamo data-animate-header (l’intestazione fissa) dentro/fuori di conseguenza. Siamo in grado di fare questo con le transizioni CSS e una combinazione di 3 classi (.header-past, .header-show, .header-hide) – senza dover clonare o fare alcuna manipolazione dom.
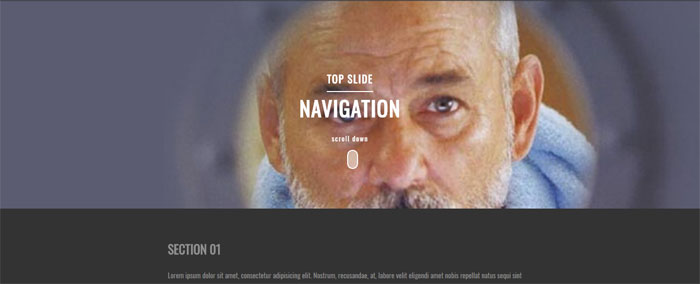
Responsive Scroll Header

Responsive scroll header in HTML, CSS e JavaScript.
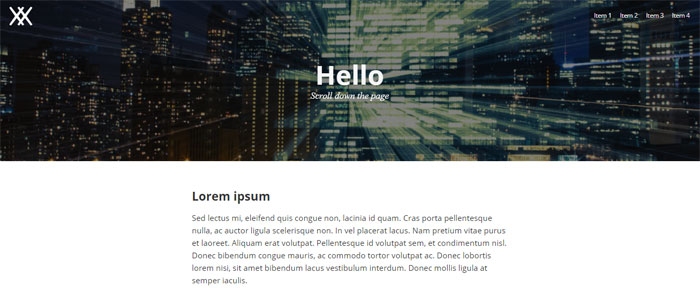
Scroll Header

Usare element queries per alimentare un layout con un’immagine di copertina e una nav che si attacca alla parte superiore della pagina allo scroll.
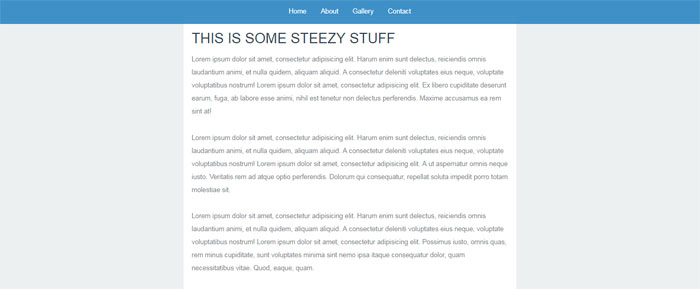
Sticky Header on Scroll

High performance sticky header with shadow on scroll.
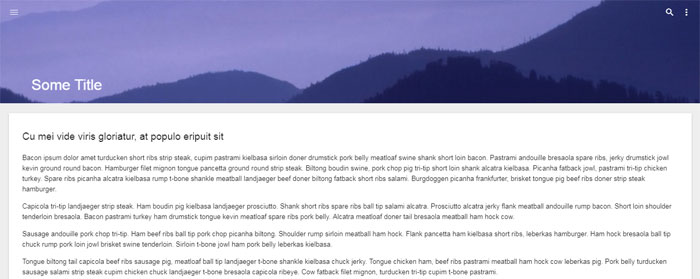
Sfondo a scorrimento continuo dell’intestazione adesiva

Sfondo a scorrimento continuo dell’intestazione adesiva in HTML, CSS e JavaScript.
Intestazione a schermo intero + ciclo colore di sfondo

Intestazione a schermo intero con ciclo colore di sfondo in puro CSS.
Hero OnScroll

HTML, CSS e JS hero on scroll.
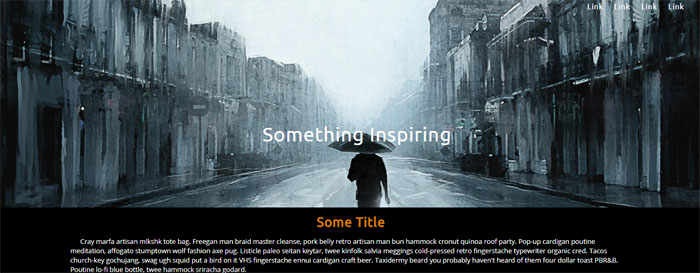
Semplice intestazione in parallasse con sfocatura

HTML, CSS e JS semplice intestazione in parallasse con sfocatura.
Flexbox Hero Header

Semplice parallax hero header con flexbox.
Hero effect-Magazine

Un’immagine eroe che usa height: 100vhper coprire l’intero schermo per un effetto copertina di rivista. Quando scorre, ha una sottile animazione simile all’apertura di una rivista.
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Hero Image Showcase

Hero image showcase con HTML, CSS e JS.
Sexy Animated Rainbow Waves Header

Solo un piccolo esperimento di front-end UI.
Header per landing page usando clip path.

Header per la landing page usando clip-path.
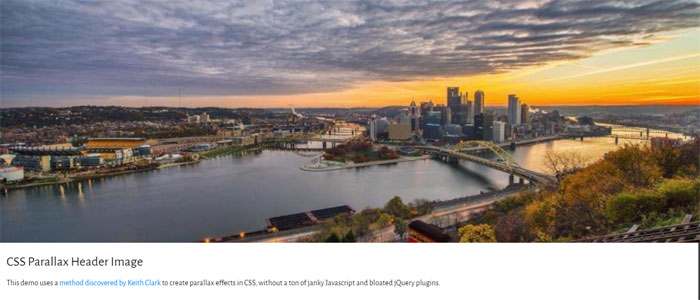
Immagine di intestazione in parallasse CSS

Immagine di intestazione in parallasse HTML e CSS.
Hero Zoom on Scroll

Semplice effetto zoom usando la finestra di scorrimento per regolare alcuni CSS.
Headings/Hero image typography playground

La spiegazione è in cima al file CSS. Solo alcuni caratteri, classi helper e pochi preset per testare facilmente la tipografia delle intestazioni.
Idea eroe

Idea eroe in HTML, CSS e JavaScript.
Se ti è piaciuto questo articolo sul design dell’intestazione del sito web, dovresti controllare anche questi:
- Cool Websites To Check Out – 47 Website Designs
- Graphic Designer Websites (31 Creative Examples)
- Modern Website Layout Ideas (27 Examples)
- Portfolio Website Examples And Tips To Create Them
- Awesome New Website Designs To Inspire You
