WordPress non è solo un costruttore di siti web, è un sistema di gestione dei contenuti. Il che significa che, anche se il tuo sito è ospitato su WordPress, non devi creare ogni singola pagina all’interno dell’interfaccia di WordPress.
In effetti, a volte potresti voler costruire una pagina HTML personalizzata o utilizzare pagine da un vecchio sito web e poi aggiungerle a WordPress – e, questo è perfettamente giusto. Se stai costruendo o facendo crescere un sito WordPress, l’importazione di file e pagine HTML può farti risparmiare molto tempo quando imposti il tuo sito o quando aggiungi nuovi contenuti personalizzati.
In questo post, vi mostreremo come aggiungere i vostri file e pagine HTML al vostro sito WordPress.
- Cos’è un file HTML?
- Perché caricare file HTML su WordPress
- Come caricare un file HTML su WordPress
- Passa al tuo Admin Dashboard.
- Clicca ‘Posts’ nella barra laterale sinistra.
- Scegli un post esistente o creane uno nuovo.
- Clicca “Aggiungi blocco.”
- Aggiungi un blocco ‘File’.
- Scegli il tuo file HTML.
- Come risolvere l’errore “File Type is Not Permitted for Security Reasons”
- Come aggiungere una pagina HTML a WordPress
Cos’è un file HTML?
HTML sta per “hypertext markup language”, che è un linguaggio usato per creare e strutturare le pagine web. I file HTML sono documenti di solo testo e contengono contenuti altamente interattivi che sono progettati per essere visualizzati su un browser web. I file HTML possono essere creati da zero, o si possono prendere file esistenti – come Google docs – e convertirli in HTML.
Di seguito c’è un esempio di cosa potrebbe contenere un file HTML.

Sorgente immagine
I file HTML possono essere caricati su qualsiasi tipo di browser web. Questo tipicamente li rende più mobile-friendly, perché renderanno correttamente indipendentemente dal dispositivo o dal sistema operativo utilizzato. Se hai più persone che lavorano sul tuo sito web, o se hai affidato il lavoro a uno sviluppatore esterno, i file HTML sono un ottimo modo per distribuire il contenuto prima di pubblicarlo sul tuo sito web.
Ma questo non è l’unico vantaggio di usare i file HTML. Quando si lavora in WordPress, i file HTML sono ottimi per la creazione di contenuti personalizzati che potrebbero non essere offerti nativamente con il tema corrente di WordPress.
Continua a leggere per alcune ragioni aggiuntive per caricare file HTML e pagine web quando costruisci il tuo sito su WordPress.
Perché caricare file HTML su WordPress
Quando si tratta di creare pagine web, WordPress ha i suoi vantaggi. Puoi creare belle pagine con temi pre-progettati e puoi anche installare costruttori di pagine come Elementor per creare pagine di vendita, pagine di destinazione e pagine di prodotti.
Tuttavia, potresti voler memorizzare file HTML personalizzati nella tua dashboard di WordPress. Oppure, potresti avere una pagina HTML esistente che si converte bene, e piuttosto che ricostruirla su WordPress, puoi risparmiare tempo semplicemente caricando la pagina direttamente. Questo riduce anche il rischio di errore umano, perché piuttosto che copiare e incollare manualmente il codice, si può semplicemente caricare il contenuto del tutto tramite un file HTML.
Un altro vantaggio del caricamento di HTML è che ti permette di personalizzare il tuo contenuto al di fuori di ciò che il tuo tema può consentire. Per esempio, diciamo che il tuo vecchio sito utilizzava un modello o una pagina che ti piaceva molto, ma non è offerto su WordPress. Puoi copiare l’HTML per quel contenuto e poi caricarlo sul tuo sito WordPress.
Oppure, puoi ricreare il contenuto da zero e scrivere tu stesso l’HTML. Una volta completato, carica il tuo file HTML su WordPress e, presto! Ora hai una nuova pagina o funzione personalizzata a tua disposizione.
Infine, un grande vantaggio di caricare l’HTML su WordPress è che ti aiuta a verificare il tuo sito su Google Search Console. Per utilizzare Google Search Console, devi prima verificare il tuo sito web, il che comporta il caricamento di uno speciale file HTML su WordPress. Questo vi dà accesso ai dati di ricerca di Google e assicura che il vostro sito sia indicizzato correttamente dal motore di ricerca di Google.
Pronto per iniziare a caricare? Continuate a leggere per una guida passo dopo passo per caricare i file HTML su WordPress.
Come caricare un file HTML su WordPress
- Passate al vostro Admin Dashboard.
- Cliccate su ‘Posts’ nella barra laterale sinistra.
- Scegliete un post esistente o createne uno nuovo.
- Clicca ‘Add Block.’
- Aggiungi un blocco ‘File’.
- Scegli il tuo file HTML.
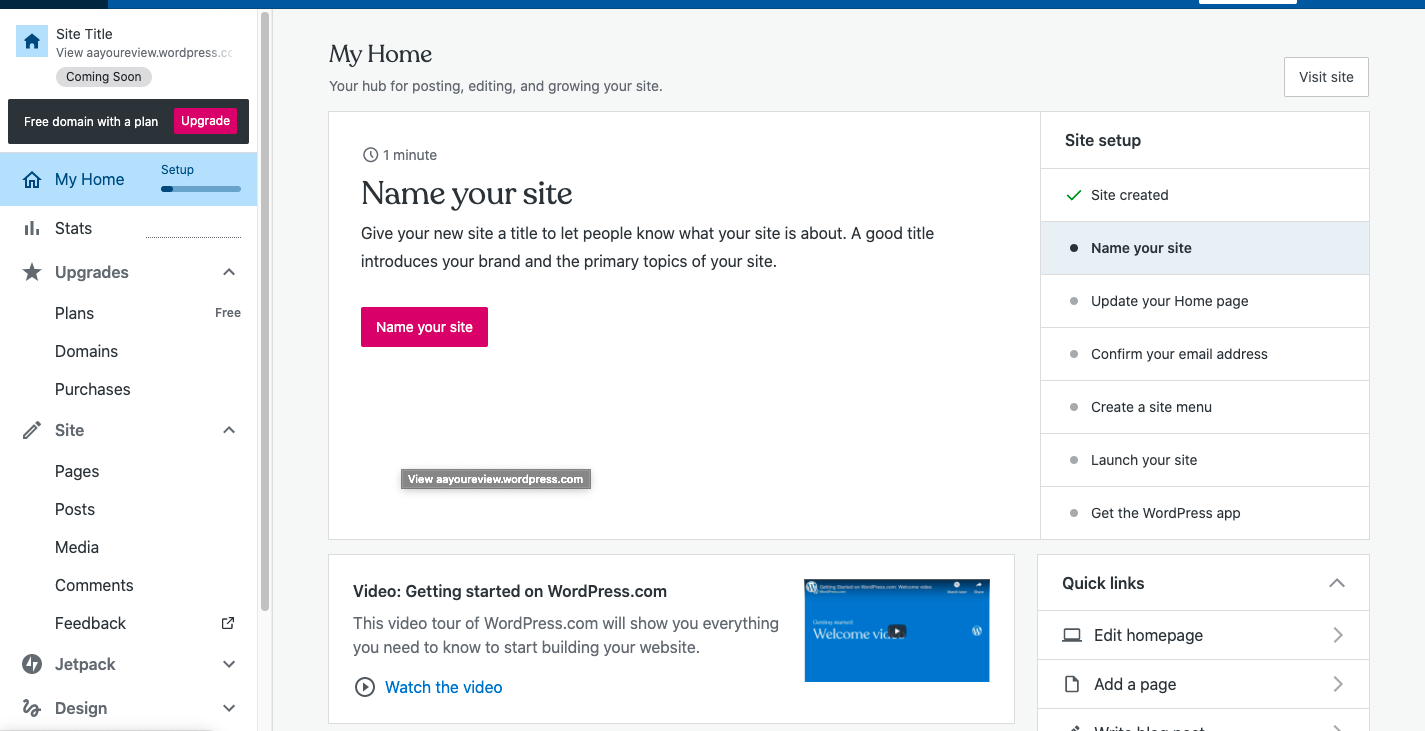
Passa al tuo Admin Dashboard.
Puoi usare il Visual Editor di WordPress per aggiungere rapidamente file HTML al tuo sito. Per accedere al Visual Editor, prima vai al tuo cruscotto amministrativo.

Clicca ‘Posts’ nella barra laterale sinistra.
Poi, guarda la barra laterale sinistra. Ci dovrebbe essere un’opzione etichettata “sito”. Fai clic su di essa, e seleziona l’opzione “Posts” nel sottomenu. Questo dovrebbe caricare una nuova schermata a destra, simile all’esempio qui sotto.

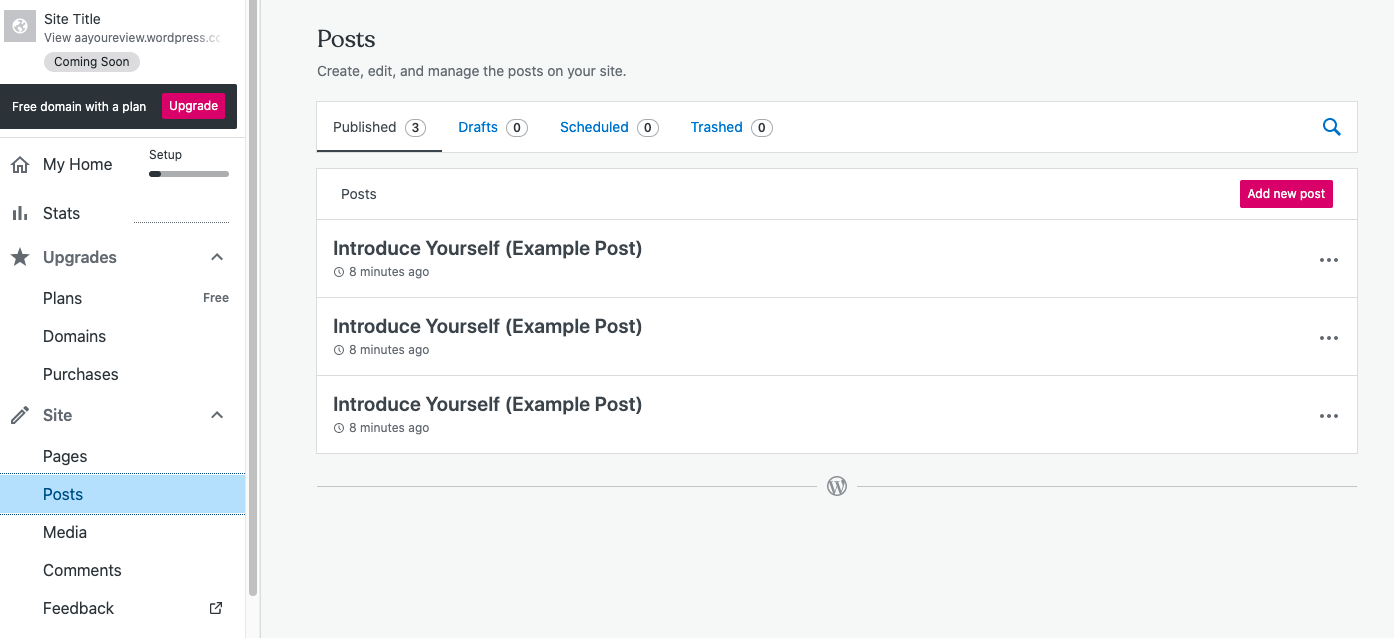
Scegli un post esistente o creane uno nuovo.
Ora, dovresti avere la possibilità di modificare un post esistente o aggiungerne uno nuovo. Per aggiungere un nuovo post, scegli semplicemente l’opzione in rosso, “Aggiungi un nuovo post.”
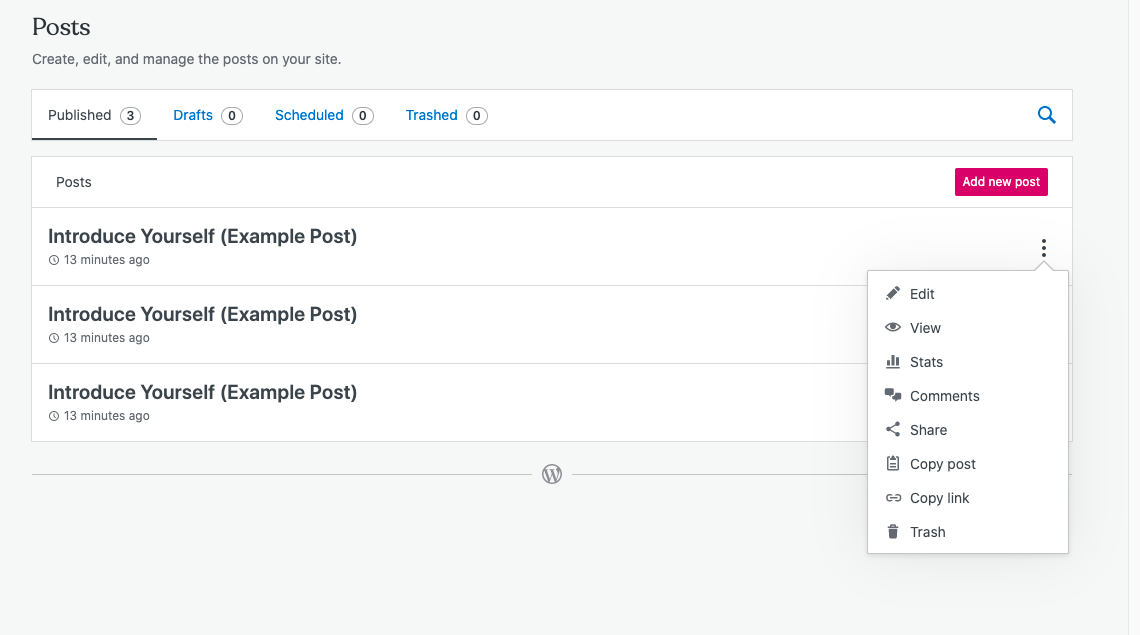
Se vuoi modificare un post esistente, fai clic sui tre punti verticali accanto all’etichetta del post, quindi seleziona “modifica” dal menu a discesa (esempio sotto).
 Una volta scelto dove il tuo file sarà caricato, l’editor visuale si aprirà per default.
Una volta scelto dove il tuo file sarà caricato, l’editor visuale si aprirà per default.
Clicca “Aggiungi blocco.”
Una volta che sei entrato nell’editor visuale, clicca sull’opzione in alto a sinistra per “aggiungere blocco”. Questo attiverà un menu a discesa sul lato sinistro dello schermo.

Aggiungi un blocco ‘File’.
Utilizzando la barra di ricerca in alto nel menu a sinistra, cerca il termine “File”. Poi, clicca su di esso per caricare un nuovo file.

In alternativa, puoi anche cercare “HTML”. Questo blocco ti permetterà di inserire l’HTML, ma dovrai copiarlo e incollarlo manualmente in un blocco di codice. Questo funziona se stai caricando brevi frammenti di codice, ma è più efficiente usare l’opzione media per upload più grandi.

Scegli il tuo file HTML.
Nel modulo che appare, seleziona l’opzione “upload”. Poi, scegli il file HTML che vuoi aggiungere al post. Una volta selezionato il tuo file, dovrebbe essere aggiunto automaticamente al tuo post.

Image Source
Puoi anche aggiungere il file alla tua libreria media. Questo ti permetterà di riutilizzare il file HTML in altri post del blog.
Come risolvere l’errore “File Type is Not Permitted for Security Reasons”
In alcuni casi, potresti incontrare questo errore quando cerchi di caricare il tuo file HTML nel tuo post del blog o nella libreria media.

Image Source
Il modo più semplice per superare questo problema è usare invece un blocco HTML. Con un blocco HTML, puoi copiare tutto il codice nel tuo file HTML e incollarlo direttamente nella tua pagina WordPress – simile all’esempio qui sotto.

Come aggiungere una pagina HTML a WordPress
Diciamo che siamo gli orgogliosi designer del sito, Lonez Scents, e vogliamo migrare questa pagina a WordPress.

Image Source
Prima di tutto, avremmo bisogno di accedere al nostro cPanel, dove si trova il database del tuo sito. Ottieni questi accessi dal tuo fornitore di hosting.
Pro Tip: Se preferisci che qualcun altro faccia il lavoro pesante per te, alcuni fornitori di hosting migreranno le tue pagine web per te gratuitamente. Assicurati di controllare con il tuo servizio di hosting.
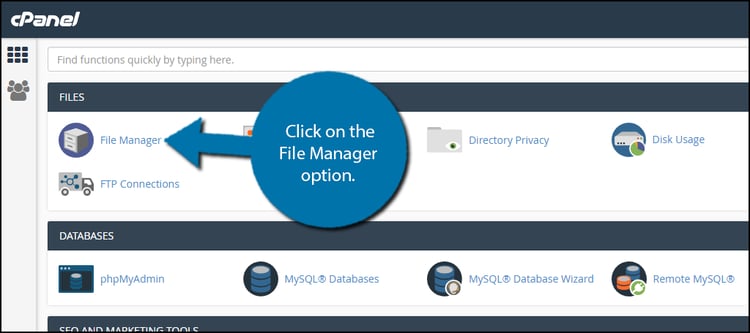
Il prossimo passo è aggiungere la tua pagina HTML, i CSS e altre cartelle in un file ZIP. (Fai clic destro sulla cartella HTML e clicca su Comprimi). Poi, accedi al tuo cPanel e vai su File Manager nella sezione Files.

Image Source
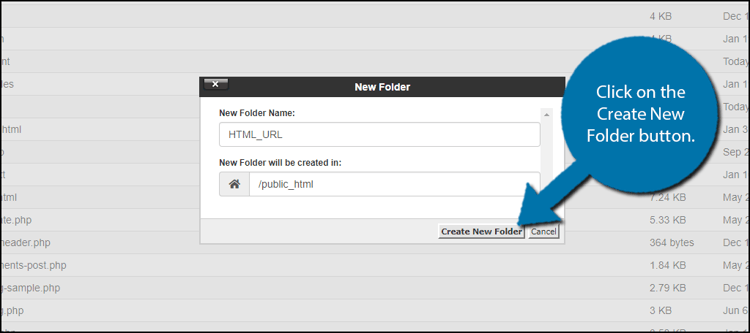
Seleziona l’opzione: public_HTML. Clicca sul pulsante New Folder nella parte superiore dello schermo per creare una nuova cartella. Ora dai un nome alla tua nuova cartella e clicca su Create New Folder. (Questo nome di cartella sarà una parte dell’URL della tua pagina HTML.)

Image Source
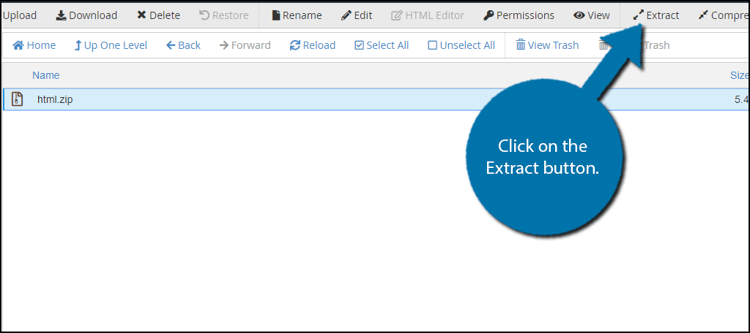
Una volta creata la cartella, clicca su di essa. Poi, clicca sul pulsante Carica nella parte superiore dello schermo. Ci dovrebbe essere un’opzione Select File e puoi scegliere il file HTML zippato che vuoi aggiungere. Una volta aggiunto, il tuo file HTML zippato è ora nella cartella. Seleziona il file e clicca su Extract nell’angolo in alto a destra dello schermo. Ora, clicca su Extract files.

Image Source
Ora vedrai un’opzione chiamata Extraction Results. Fai clic su Close. Poi, clicca su Reload al centro dello schermo. Vedrai il file HTML decompresso nella cartella. (Se vuoi, cancella il file ZIP. Non influenzerà la tua pagina HTML estratta o qualsiasi altra cartella.)
Infine, puoi vedere l’anteprima della pagina visitando yourdomain.com/FolderName/HTMLFileName.html.
E hai finito! Ora sai come caricare i file HTML sul tuo sito WordPress. Per altri consigli utili su come utilizzare WordPress, dai un’occhiata alla nostra Ultimate Guide to Building a WordPress Website.

.