広告
優れたウェブサイトヘッダーデザインを作ることは非常に重要です。
あなたのサイトが本当に彼らのニーズに役立つことができるかどうかを判断するために、ウェブサイトの見出しはおそらく訪問者が見る最初の場所であるからだ。
このことを念頭に置いて、ヘッダー デザインは非常に魅力的である必要があり、訪問者が簡単にウェブサイトを操作できるようにします。
あなたのブランドを表すためにプロのヘッダーを作成するというステップを踏むと、サイト訪問者があなたのコンテンツを調べるのを面倒がったり、最悪、二度とあなたのウェブサイトに戻ってこないこともあります。 そのため、ヘッダーデザインはサイトにとって非常に重要です。
ウェブサイトやブログをデザインしている場合、この記事では、ヘッダーデザインを作成する際に注目すべき主な点を明らかにします。
- ウェブサイトのヘッダーとは何ですか?
- ウェブサイトのヘッダーには何が含まれていますか?
- Best practices for website header designing
- More tips for designing a great header
- Header design inspiration
- HTML & CSS headers
- What is a webサイトヘッダー?
- What does a website header contain?
- What’s a website header contains? この情報には、 ブランド アイデンティティ:会社のロゴ、色、フォント、スローガン、またはイメージなどが含まれます。 連絡先情報:電子メール、住所、電話番号など、視聴者がさらに連絡できるようにします。 連絡先リンク:異なるセクションやページヘッダーに分割して、簡単に表示することができます。 言語オプション:国際市場にアピールする場合。 ソーシャルメディアアカウントへのリンク:視聴者があなたと直接連絡を取り、最新情報を知るためのオプションがあります。 購読フィールド:購読を申し込むためのフィールドです。 視聴者が連絡先情報を共有し、メーリングリストの一部になることができます。 これは、彼らがあなたの最新の製品やサービス 検索ボタンで最新の状態に保つのに役立ちます。 無料トライアルまたはサンプル製品へのリンク。
- What message should your header transmit?
- Best practices for website header designing
- 感情を喚起するイメージ
- スライダー画像
- 動画背景
- 目を引くタイポグラフィー
- 目を引くタイポグラフィー
- Eye-catching typography8023com
- コンテンツ優先のサイトを作る
- Product first website heading
- Create a Call to Action
- アニメーションを使用する
- More tips for designing a great header
- Website header size
- ウェブサイトヘッダーの件名
- ヘッダー デザインをシンプルにする
- Header design inspiration
- HTML & CSS ヘッダー
- グラデーションを使ったレスポンシブビデオヘッダー
- Freebie: 5 Beautiful Bootstrap Headers
- Video Header Animation
- Fullscreen Background Video with Mix-Blend-Mode Overlay Text
- Freesbie.All Rights Reserved: このような場合、「SEO対策」、「セキュリティ対策」、「セキュリティの確保」、「セキュリティの向上」、「セキュリティの改善」、「セキュリティの強化」、「セキュリティの向上」、「セキュリティの改善」、「セキュリティの強化」、「セキュリティの改善」、「セキュリティの向上」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの強化」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの強化」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの強化」を行います。 CSS ヘッダーには、会社のロゴ、ナビゲーション リンク、検索ボックスやログイン ボタンなどのその他の機能があります。
- Hero video
- video header
- React Video Header
- Sticky Header Visual Trick
- 固定ヘッダー(クイックハック)
- Responsive sticky header navigation
- トップスライドナビ
- Sticky Header CSS Transition
- Auto hide sticky header
- ヘッダーフェード
- Animate header in/out after scrolling
- Responsive Scroll Header
- スクロール ヘッダー
- Sticky Header on Scroll
- Continuous scrolling background of sticky header
- Fullscreen Header + Background Color Cycle
- Hero OnScroll
- Simple parallax header with blur
- Flexbox Hero Header
- Hero effect-Magazine
- Flexbox Full Hero With Button
- Hero Image Showcase
- セクシーなアニメーションの虹の波のヘッダー
- クリップパスによるランディングページ用ヘッダー
- CSS Parallax Header Image
- Hero Zoom on Scroll
- 見出し/Hero image typography playground
- ヒーローのアイデア
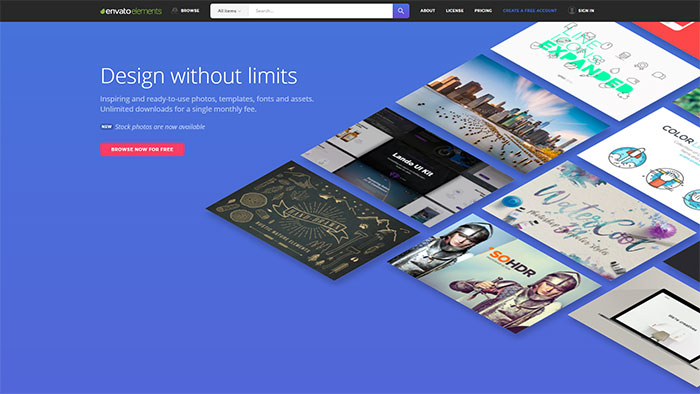
- Unlimited Downloads.jp
What is a webサイトヘッダー?
Web サイトを計画するとき、Web デザイナーは Web サイトのヘッダーをページの一番上に配置します。
これは、ヘッダーが、ページをクリックしたときに閲覧者が最初に目にするものであるべきだからです。
そのため、ヘッダーデザインは素晴らしい第一印象を与え、視聴者に正しい場所に来たことを知らせるために作成されます。

視聴者があなたのWebページにクリックすると、約6秒間、あなたが何者かを知らせます。
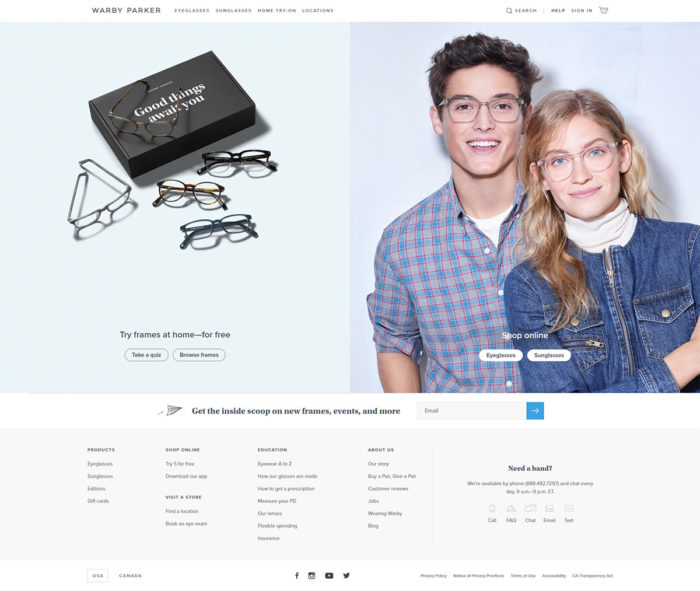
ページ ヘッダーは、あなたのプロフェッショナルなアイデンティティを共有し、視聴者があなたが宣伝するもの、提供するサービス、または販売する製品を確認する機会を提供するために存在するものです。

Image source: warbyparker.com
Website headers share your brand in a precise yet effective manner.
The very best header designs will also be unique.
Your website header design will also assist your viewer to confidently navigate your site.また、Web サイトヘッダー設計は、視聴者が自信を持ってあなたのサイトを移動できるように支援します。 これに加えて、ウェブサイトを設計するときに、ヘッダー セクションを作成するために少し考えれば、より良いコンバージョン rate.
What does a website header contain?
Website heading designs share a wide variety of information with viewers.
What’s a website header contains? この情報には、
- ブランド アイデンティティ:会社のロゴ、色、フォント、スローガン、またはイメージなどが含まれます。
- 連絡先情報:電子メール、住所、電話番号など、視聴者がさらに連絡できるようにします。
- 連絡先リンク:異なるセクションやページヘッダーに分割して、簡単に表示することができます。
- 言語オプション:国際市場にアピールする場合。
- ソーシャルメディアアカウントへのリンク:視聴者があなたと直接連絡を取り、最新情報を知るためのオプションがあります。
- 購読フィールド:購読を申し込むためのフィールドです。 視聴者が連絡先情報を共有し、メーリングリストの一部になることができます。 これは、彼らがあなたの最新の製品やサービス
- 検索ボタンで最新の状態に保つのに役立ちます。
- 無料トライアルまたはサンプル製品へのリンク。
視聴者と情報を共有するために使用することができるさまざまな異なるヘッダーのアイデアがありますが、あなたの目標は、あなたのウェブサイトのヘッダーデザインをシンプルですっきりしたままにすることです。 あなたが素晴らしいウェブサイトを作成するために探している場合は、あなたのヘッダーがきれいで乱雑に保つ。

画像ソース:shinola.com
広告
あなたの目標は、ユーザーの注意をつかむために、デザインの見出しを使用していることである。 ページヘッダーは、ユーザーを重要な情報へと導きます。 情報が多すぎると、この重要な情報から閲覧者の注意をそらすことになります。
What message should your header transmit?
Web ページのヘッダーをデザインするときは、言葉だけでなく、送信する感情的なメッセージも考えてください。
- 行動を起こす:Webページのヘッダーを使用して、読者に行動を起こすように促すことができます。 ウェブサイトの見出しに行動喚起ボタン(CTA)を配置することで、閲覧者を最初から購読者に変換することができます。
- 信頼構築:あなたのサイトに即座に購読することが個人情報を提供することになる場合、最初に信頼を構築したほうがよい場合があります。 ページのヘッダーデザインは、信頼感を鼓舞したり、企業の価値観を共有することで信頼を得ることができます。
- 好奇心を呼び起こす:いくつかのウェブサイトでは、優れたヘッダーが読者に好奇心を呼び起こすことがあります。
- 痛みのポイントを描く:なぜ見出しのデザインで、視聴者につらい気持ちや状況を思い出させたいのか、不思議に思うかもしれません。 マーケティング担当者は、視聴者は多くの場合、現在の痛みのポイントの解決策を探していると説明しています。 あなたが彼らの問題を解決する方法を視聴者に示すことによって、あなたはしばしばあなたのコンバージョン率を高めることができます。
- 笑い:面白いヘッダーは、視聴者との関係を非常に迅速に構築するのに役立ちます。 ユーモアを使ってクライアントを笑わせることで、快適さと信頼感を生み出すことができます。
- 親近感:視聴者は、自分にとって身近に感じられるものを心地よく感じるものです。 Webサイトの見出しのデザインに、視聴者が親しみを感じるシーンや色、あるいは人物を使うことで、絆を築くことができます。
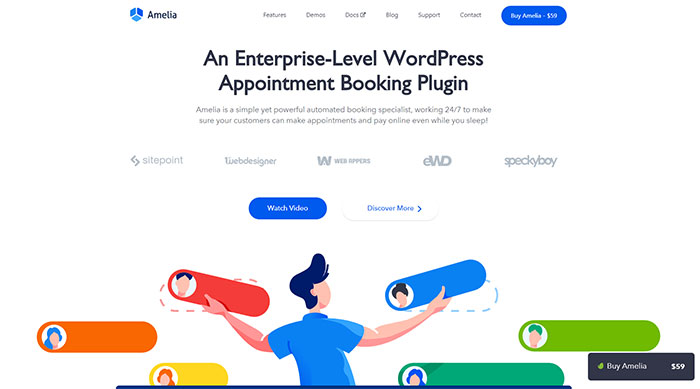
Best practices for website header designing
Webpage headers are the great opportunity to capture viewer attention. そのため、デザイナーは素晴らしいウェブサイトのヘッダーを作成するために非常に多くの努力を払っています。 もし、クールなヘッダーを作成する方法についてインスピレーションを求めているなら、ここにあなたを刺激するいくつかの素晴らしいアイデアがあります。
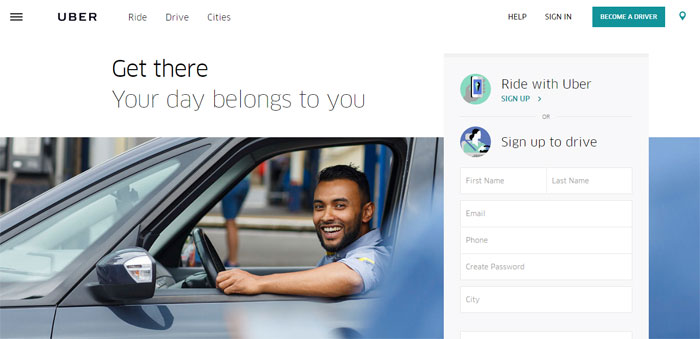
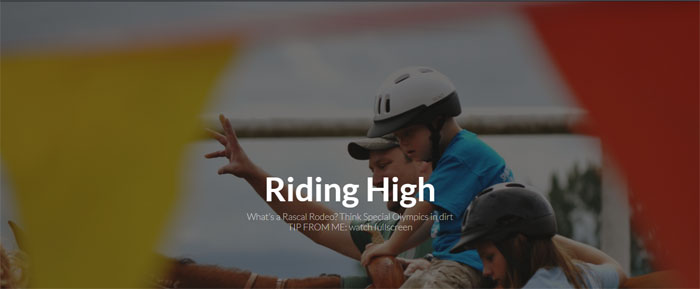
感情を喚起するイメージ

画像ソース: uber.com
写真は千語を語ります!
これにより、感情を呼び起こすために、優れたウェブサイトのヘッダー画像を使用することになりました。
スライダー画像
共有したい素晴らしい画像があり、それが視聴者を魅了し続けることを知っているなら、スライダーを活用するのはどうでしょうか?
動画背景
動画背景は、Webデザインにおいて何か新しいものです。 重要なメッセージを共有しながら、視聴者を楽しませましょう。
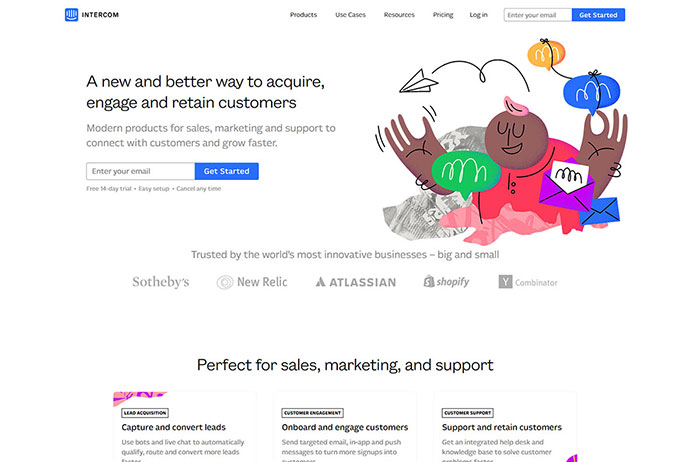
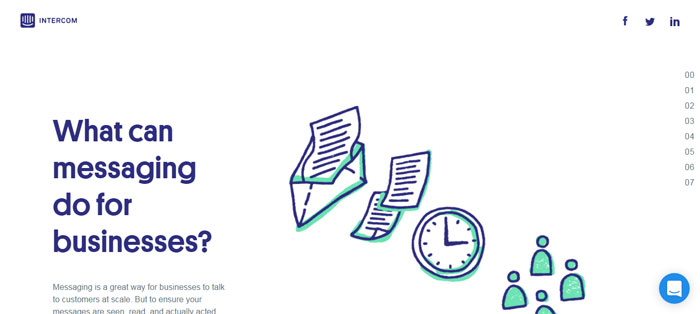
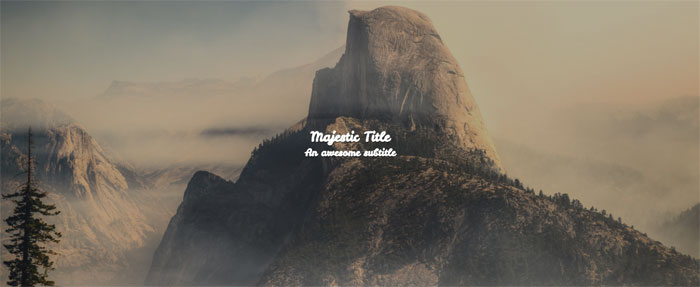
目を引くタイポグラフィー

Image source: intercom.com_small-700×462 44 ウェブサイトヘッダーデザインの例とその良さ
目を引くタイポグラフィー
Eye-catching typography8023com
しばしばWebデザインの過小評価される要素の1つである、優れたタイポグラフィは、優れたWebページヘッダーを作成します。
魅力的なWebサイトを作成するために、劇的なレタリングを使用する必要はありません。 タイポグラフィは、全体のメッセージと一貫性を保ち、何よりも読みやすさを確保することが大切です。
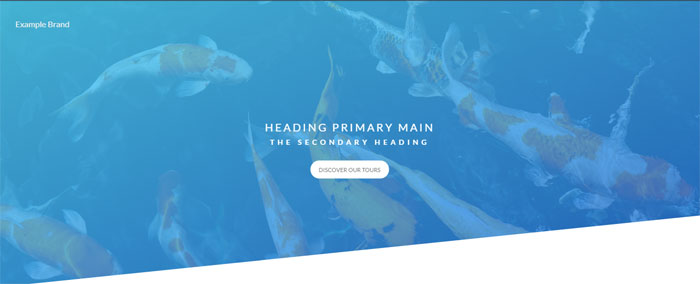
コンテンツ優先のサイトを作る

コンテンツの多いサイトのページヘッダーデザインを作るとき、このコンテンツが最高の位置になるようにすることです。
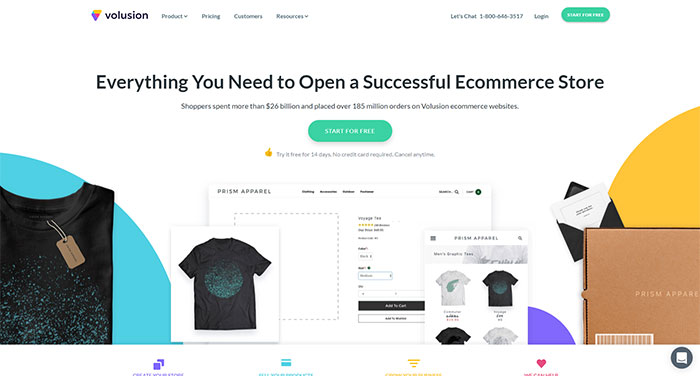
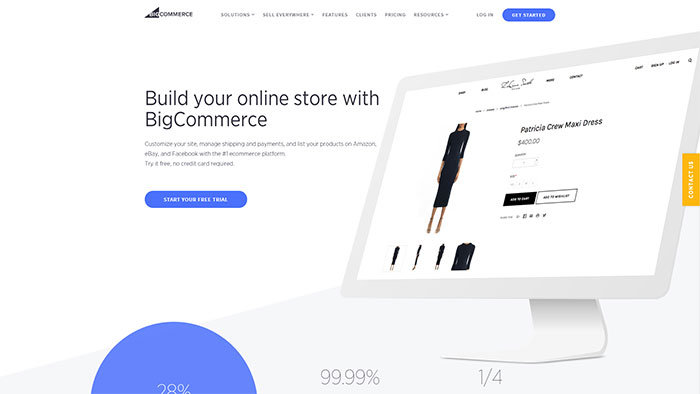
Product first website heading

Image source: volusion.com_ 44 ウェブサイトヘッダーデザインの例とその良い点。com
Eコマースサイトのデザインであれば、視聴者は企業に関するレタリングや動画よりも、オンラインで販売されている製品に興味を持つでしょう。
製品を主要な位置に配置することで、視聴者を惹きつけることができます。 素晴らしいウェブサイトのデザインを作成するために、製品を使用してください。
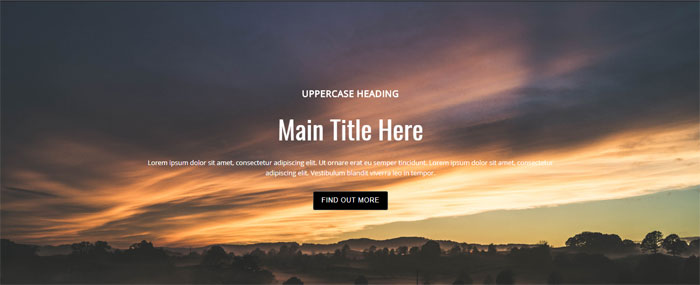
Create a Call to Action

If you have a great special to offer visitors, or the opportunity cannot miss, place it in your website header.
Web siteの見出しの中で、あなたのベストセラーや新発売を表示させる。
Call to Action ボタンを一等地に配置することで、訪問者が最初から参加するように促すことができます。
アニメーションを使用する

多くのウェブサイトは、サイトをシンプルでわかりやすくするために、静的ページデザインを使用しています。
Call to Action ボタンやインパクトの強い Web サイトのヘッダー画像を使用している場合は最適です。
しかし、アニメーション画像は、活気のあるサイトやインタラクティブなサイトではクールな Web サイト ヘッダーとなりえます。
More tips for designing a great header

If designed a header that will label a product or thing, including the logo, a brief description described the product or service, and if required, a website header image.The web page is a excellent option.More tips for the great header.
イベントサイトやプログラムサイトであれば、バナーヘッダーでプログラムやイベントの力を伝えるためにイメージを活用するようにします
Website header size
ヘッダー画像が目立つ必要はなく、小さくて短いヘッダーがコンテンツの多いサイトでは役に立ちます。

製品中心のWebサイトでは、大きなヘッダーでゲストを視覚的に引き止め、テストランやツアーに誘致することが可能になります。 しかし、時には、サービスやproduct.
ウェブサイトヘッダーの件名
ヘッダーは、あなたのウェブサイトのゲストがすぐにあなたのサイトの目的を発見したいと思う場所であることを説明するためのWebページのヘッダーにコンテンツが必要になります。 このような場合、徭蛍は徭蛍の恬瞳を恬撹し、徭蛍の恬瞳を恬撹し、徭蛍の恬瞳を恬撹し、徭蛍の恬瞳を恬撹し、徭蛍の恬瞳を恬撹し、徭蛍の恬瞳を恬撹し、徭蛍の恬淡を恬撹することができます。 また、このような場合にも、「asahi.com」は、「asahi.com」内の「asahi.com」のページで、「asahi.com」内の「asahi.com」のページで、「asahi.com」内の「asahi.com」のページで、「asahi.com」のページで、「asahi.com」のページで、「asahi.com」のページで、「asahi.com」のページを見てもらうよう呼びかけています。
ヘッダー デザインをシンプルにする

大きな特徴として私を襲ったのは、よく知られている「シンプルにする」という概念です。
あなたのWebサイトのヘッダーは、訪問者があなたのWebサイトに到着したときに気づく最初のものです。
それをクリーンですっきりさせることで、ゲストから多くを求めないことを確認することができます。 最も創造的なWebサイトのヘッダーの多くは、クリーンでシンプルな外観を持っています。

人々はあなたのサイトの周りの自分の道を瞬時に見つけることを好む。
シンプルなヘッダー部によって人々は一瞬であなたのウェブサイトの構造を理解し、迷わないのでサイトを放棄するのにも役立ちます。

Accuracy header knows how to be really helpful to guide visitors.
Accuracy header is easy to understand.
Accuracy header is easy to understand. そのため、このような弊順の弊順は、弊順の弊順の嶄で弊順の嶄で弊順の嶄で弊順の嶄で弊順の嶄で弊順の嶄で弊順の嶄で弊順の嶄で弊順の嶄で弊順の嶄で弊順の吭龍を吭龍するものである。 この視覚的な詳細または異なるコンテンツの提供は、企業を目立たせることができます。
Just their name and maybe two lines of writing are required to build identification and convince the people of high-quality products or standards.
Just his name and maybe two lines of writing are required to constructing the people of high-quality products or standards. また、”li “は “li “であり、”li “は “li “であり、”li “は “li “であり、”li “は “li “である。 このような場合、”li “は “li “であり、”li “は “li “であり、”li “は “li “である。
確かに、人々はまだあなたのウェブサイト全体で迅速に自分の道を見つけることができる必要があり、まだあなたのヘッダーは、単に少し通常からステップアウトし、日常の情報よりも余分を提供するスポットかもしれません。

確かに、優雅で優れたデザインが注意をもたらす。
インターネットでは、訪問者が Web サイトを探索し、提供するものを掘り下げる理由を提供するために、インパクトは非常に重要です。


さらに、優雅で美しいデザインも私たちの関心を集めています。
訪問者は美しいものを見つめるのが好きで、通常、彼らは同様に美しいものを作るビジネスマンに対して特定のアプローチを持っています。
あなたのサイトに美的要素を加えることによって、ビューアーと共鳴するプロのヘッダーを作成することができます。

活動を通して、ゲストはもはや受動的なユーザーではなく、能動的なユーザーへと転換するのです。
これは、あなたのウェブサイト上で彼らに豪華な冒険を与えていないだけでなく、それはさらにあなたが彼らに関連し、relation.Summingを開発することができます
あなたのウェブサイトのヘッダー例について行くためにさまざまな方法があります。 そのため、このような弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の弊順の當時(当月) また、同様にいくつかのアクティブなコンポーネントやヘッダーグラフィックスを含めることができ、より魅力的な、楽しい、そして個人的な方法であなたのヘッダーを構築する。
Don’t forget to examine the purpose and the type of your web page before you choose how you need to go regarding your personal header design.
Header design inspiration
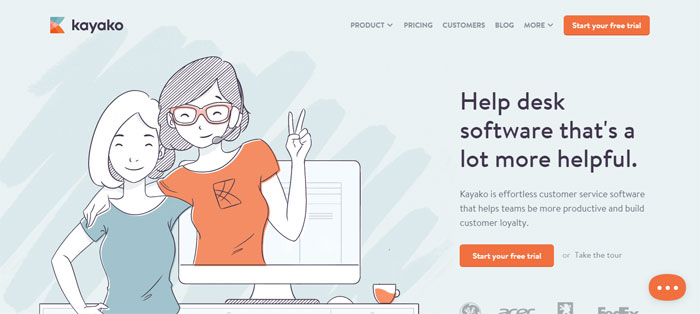
Kayako
Kayako はスタートアップから Fortune 100 企業、慈善団体、政府まであらゆる規模のチームが楽にカスタマー サービス体験を提供できるよう支援します。
2001年にKayakoがスタートしたとき、顧客サービスソフトウェアは不便で、イライラさせられるものでした。 私たちは、退屈でわかりにくいソフトウェアを、顧客やスタッフが好んで使うヘルプデスクに変えました。 カスタマーサービスは、かつてないほど重要なものとなっています。 カスタマーサービスには、喜ばせることも、失望させることも、ビジネスを成功させることも、失敗させることもできる力があるのです。
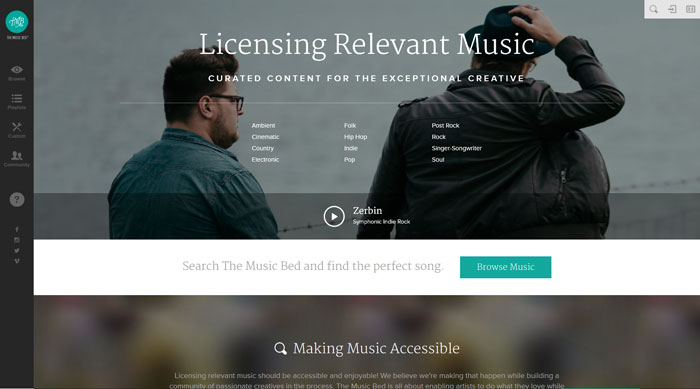
Musicbed
Musicbed は単にかっこいいヘッダーデザインを持つウェブサイトという訳ではありません。 そのため、このサイトでは、「Musicbed!
Whiteboard

Whiteboard は日々のタスクを管理するのに最も便利な方法で、仕事ではプロジェクトのクライアントと同僚との共同作業を、自宅では ToDo 管理を行うことも可能です。 このクリエイティブなヘッダーは、これを共有するための優れた例です。
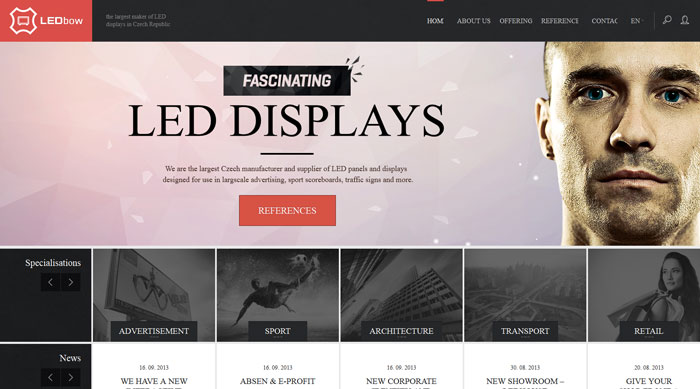
LEDbow
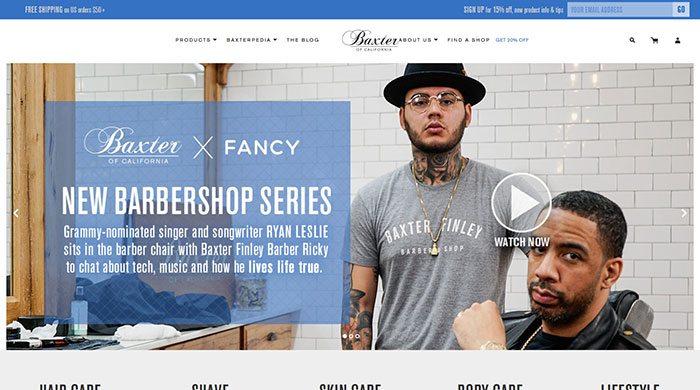
Baxter of California
Ther thoughtfully curated collection of superior hair, skin, and shave essentials are designed to unleash what makes you, you.あなたがあなたでいられるようにするためのものです。 そのため、このような「痒いところに手が届く」ような使い方ができるのです。 また、”beautiful “をコンセプトに、”must-haves “と呼ばれるグルーミングコレクションを展開し、最高の自分を演出し、次のレベルへと導きます。
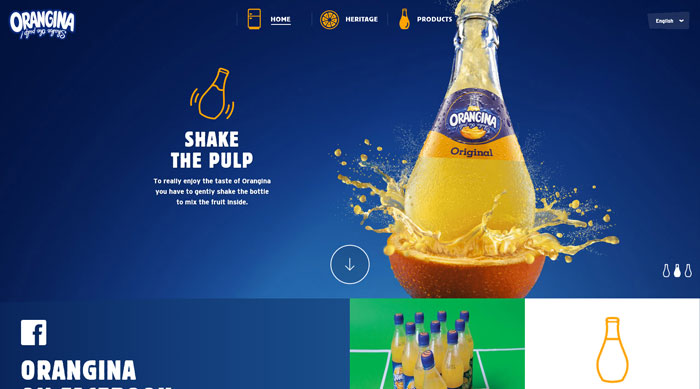
Orangina
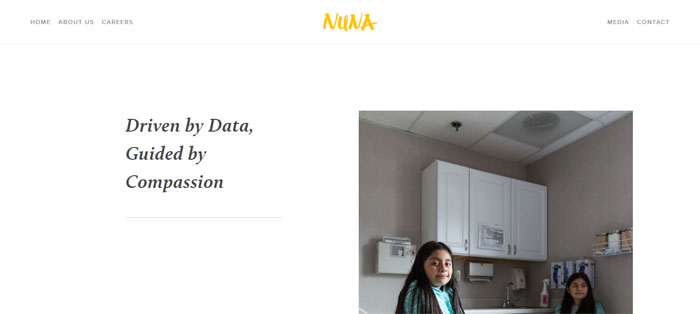
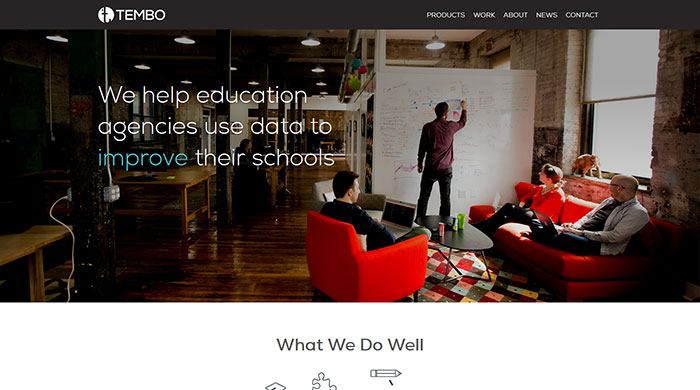
株式会社テムポ
Tembo inc.
Tembo は、データ科学者、デザイナー、開発者、プロダクト マネージャーのチームで、教育データを明確かつアクセス可能にし、実行可能にすることに深くコミットしています。 これは、彼らの見出しのデザインから明らかです。
Sternberg Clarke

Sternberg Clarke はイベント エンターテイメント事業で20年以上の経験があるので、エンタテイメントを熟知しています。
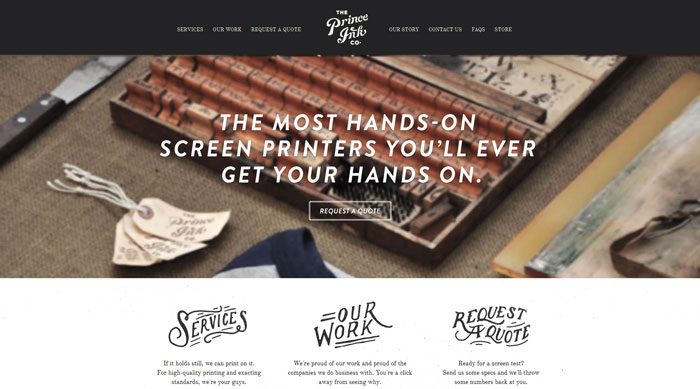
The Prince Ink
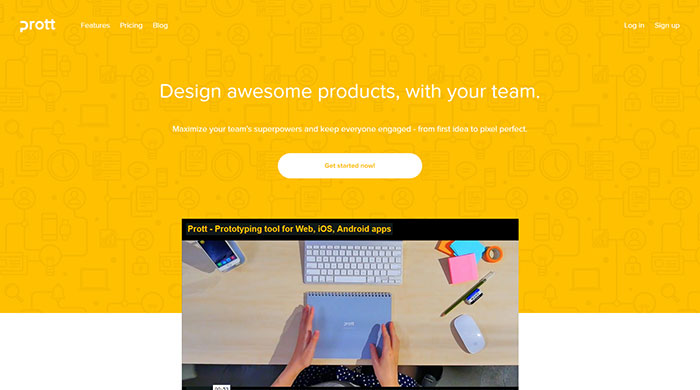
Prott
Prott はデザインプロセス全体で全員に発言力を与える、直観的なプラットフォームです。
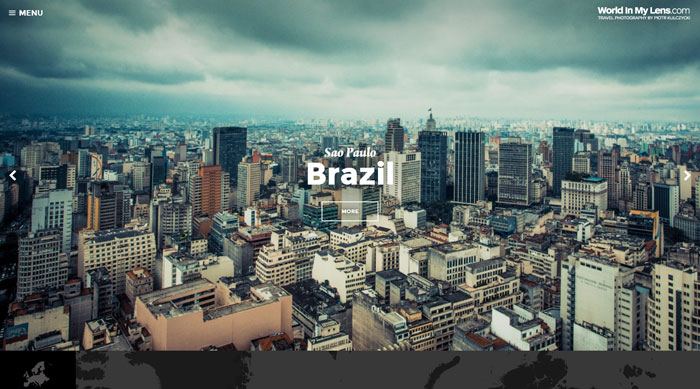
World In My Lens
Piotr Kulczycki氏のポートフォリオには美しいウェブサイトのヘッダーが掲載されています。 彼はポーランドのポズナン出身の旅行写真家です。 このウェブサイトでは、ヨーロッパ、アジア、アメリカ、アフリカの写真を見ることができます。 彼のWebヘッダーは、クールなヘッダー画像の活用方法の素晴らしい例を提供しています。
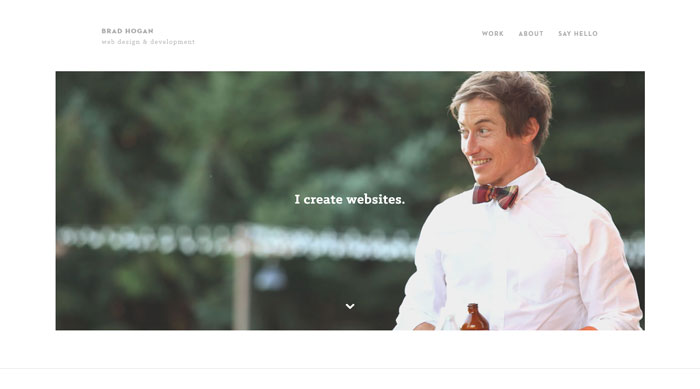
Brad Hogan
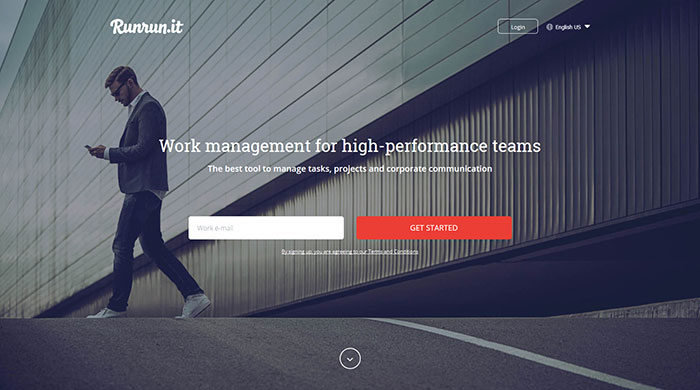
Runrunit 
Runrunit はタスクです。 既存のワークフローを形式化し、文書や決定事項を整理し、優先順位を明確にする、企業向けの時間・業績管理ソフトウェアです。 Runrun.itは、企業の生産性を平均25%向上させます。 また、ウェブサイトのヘッダー画像の素晴らしい例を提供しています。
Tradestone Confections

Gooten
gooten_com 44 Website Header Design Examples and What Makes The Good
Gooten は印刷業界の次のイノベーションを担う企業です。
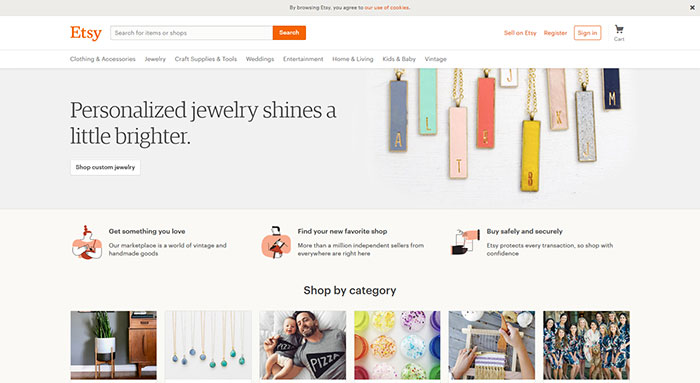
Etsy
Etsy は常にかっこいいウェブサイトのヘッダーデザインをしていました。 そのため、このような「痒いところに手が届く」ようなデザインになっています。 このメッセージは、彼らのウェブサイトのデザインヘッダーにもよく表れています。
Rokivo

イタリアとサンフランシスコにルーツを持つデジタル体験デザイン会社です。 そのため、「萌え萌え」なのです。 彼らのウェブサイトのヘッダー画像は、視聴者にインパクトを与えるためにサイトに組み込まれています。
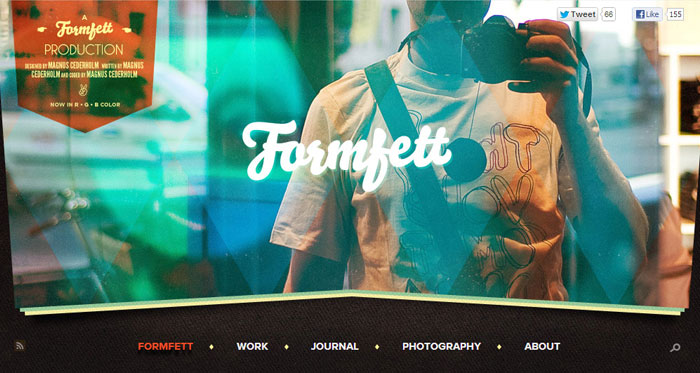
Formfett
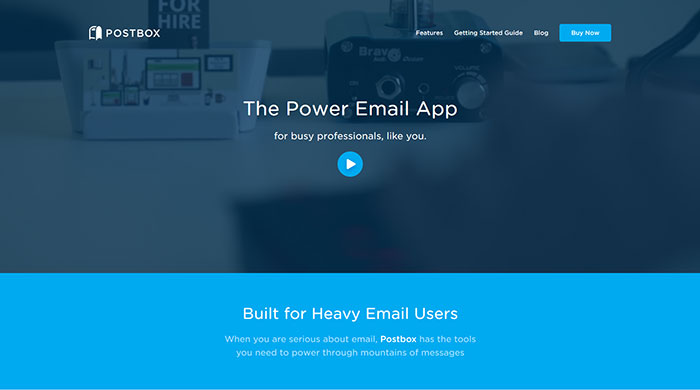
Postbox
Postbox は、メール メッセージとコンテンツを検索、使用、表示する新しい方法、仕事の整理、物事を成し遂げるシンプルさを提供する、デスクトップ メッセージング アプリケーションです。
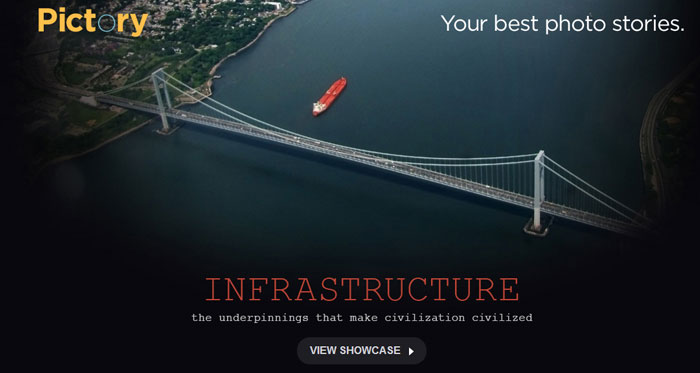
Pictory
Pictory は、愛、損失、家族、旅行、私たちの生活と文化を大きな写真で記録するオンラインのフォトジャーナリズム雑誌です。
HTML & CSS ヘッダー
かつて、インターネットからこの種のコードをダウンロードして自分のサイトに貼り付けることが、おとぎ話のように思えた時期がありました。
以下の CSS ヘッダー テンプレートは一流で、ヘッダー デザインの出発点として、または学習材料として使用できます。
グラデーションを使ったレスポンシブビデオヘッダー

HTMLとCSSでグラデーションを使ったレスポンシブビデオヘッダー
Freebie: 5 Beautiful Bootstrap Headers

フレームワークを使用するためのすべてのベストプラクティスに従って Bootstrap 3 で作成したものです。 テンプレートはすぐに使用でき、既存のデザインに簡単に組み込むことができます。
Video Header Animation

Animation was customized used Adobe After Effects and rendering to be compatible across all browsers with .ogv and .webm files. モバイルでは動作しません(意図的に)。 2705>
Fullscreen Background Video with Mix-Blend-Mode Overlay Text

Shows full-screen video with effective, legible text overlay using mix-blend-mode.Freebie.
Freesbie.All Rights Reserved: このような場合、「SEO対策」、「セキュリティ対策」、「セキュリティの確保」、「セキュリティの向上」、「セキュリティの改善」、「セキュリティの強化」、「セキュリティの向上」、「セキュリティの改善」、「セキュリティの強化」、「セキュリティの改善」、「セキュリティの向上」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの強化」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの強化」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの改善」、「セキュリティの強化」を行います。 CSS ヘッダーには、会社のロゴ、ナビゲーション リンク、検索ボックスやログイン ボタンなどのその他の機能があります。
HTML ヘッダーのすべては、レスポンシブおよび網膜対応で、どのデバイスや解像度でも美しく見えるはずです。 各ヘッダー デザインには独自の CSS ファイルがあり、非常に使いやすくカスタマイズしやすくなっています。 テンプレートの中には、jQueryに依存する短いJavaScriptスニペットが付属しているものもあるので、CDNまたはローカルファイル経由でjQueryへのリンクと一緒にコピーするようにしてください。
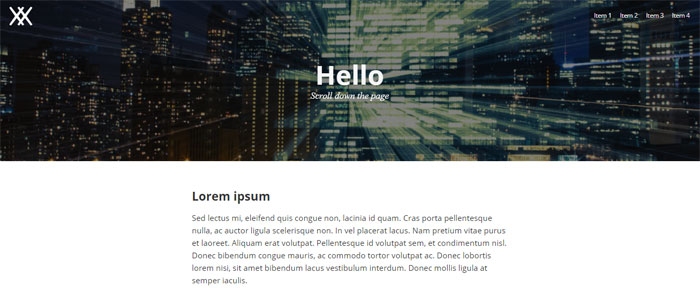
Hero video

背景動画付きのヒーローを作る方法を示したペンです。
video header

HTML, CSS, JavaScriptによるビデオヘッダーです。
React Video Header

Simple React.js video header.
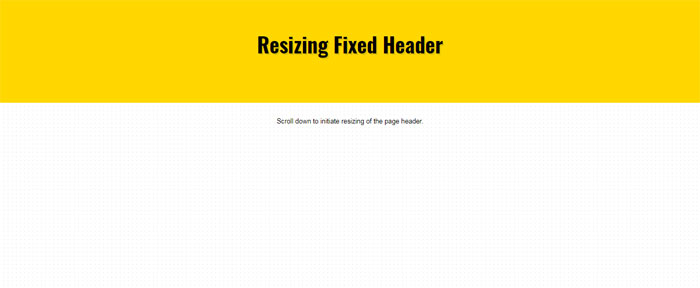
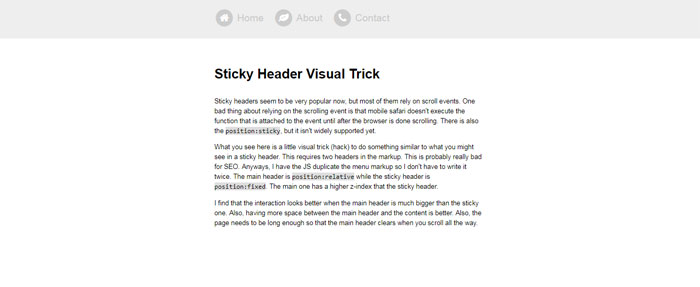
Sticky Header Visual Trick

スクロールイベントのハンドラを作成せずにCSSを使って粘着性のあるハッキングヘッダーを作成することが可能です。
固定ヘッダー(クイックハック)

背景色がベタで固定ではなく、上部に小さなdivが固定されている。 また、ヘッダーの中にタイトルが書かれたdivが固定されていません。 単純に、このアイデアを試作してみたかっただけです。

Cool navigation with HTML, CSS, and JS.
トップスライドナビ

ページをスクロールさせると上からスライドして入ってくる隠しナビです。
Sticky Header CSS Transition

いくつかの CSS3 トランジションを利用したスティッキー ヘッダーの楽しい例です!
Sticky Header-CSS-T_-http 44 ウェブサイト ヘッダー デザイン例とその良い点。
Auto hide sticky header

Script でヘッダーにクラスを設定する例です。
ヘッダーフェード

HTML, CSS, JavaScriptでヘッダーフェードを行う。
Animate header in/out after scrolling


Using jquery-waypoints, は、data-animate-header(この部分)が画面上部に来たことを確認し、それに応じてdata-animate-header(固定ヘッダー)をアニメートさせるものです。 CSS の遷移と 3 つのクラス (.header-past, .header-show, .header-hide) のコンボでこれを行うことができます。
Responsive Scroll Header

HTML、CSS および JavaScript によるレスポンシブスクロールヘッダーです。
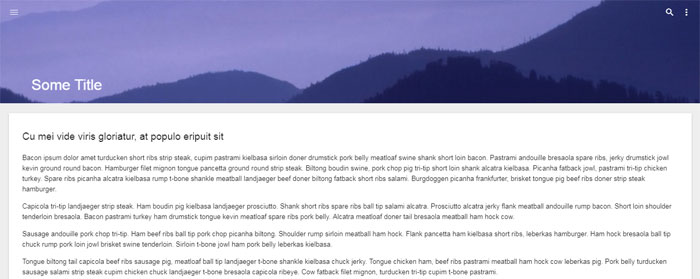
スクロール ヘッダー

要素クエリを使用して、カバー画像とスクロール時にページのトップに張り付くナビゲーションがあるレイアウトを強化しました。
Sticky Header on Scroll

スクロール時に影が付くハイパフォーマンス粘着ヘッダーです。
Continuous scrolling background of sticky header

Continuous scrolling background of sticky header in HTML、CSS、JavaScript.
Fullscreen Header + Background Color Cycle

Fullscreen header with background color cycle in pure CSS.
Hero OnScroll

HTML, CSS and JS hero on scroll.HTMLとJSの組み合わせで、スクロール時にヒーローを表示します。
Simple parallax header with blur

HTML, CSS and JS simple parallax header with blur.HTML-CSS-CSS-CSS_html
Headers on the scroll.
Flexbox Hero Header

Flexbox によるシンプルなパララックス ヒーロー ヘッダーの例。
Hero effect-Magazine

heightを使用したヒーロー画像です。 100vhで画面全体を覆い、雑誌の表紙のような効果を出しています。 スクロールすると、雑誌を開いたときのような微妙なアニメーションがあります。
Flexbox Full Hero With Button

CSS flexbox full hero with button.Flexboxを使ったヘッダーデザイン例です。
Hero Image Showcase

HTML, CSS, JSによるヒーロー画像ショーケースです。
セクシーなアニメーションの虹の波のヘッダー

ちょっとしたフロントエンドUI実験
クリップパスによるランディングページ用ヘッダー
Sexy-Animated-R_https___ 44 ウェブサイトのヘッダーデザイン例とその利点
Sexy-Animated-R_https___ 44 アプリケーションのための虹の波のヘッダー。

clip-pathを使用したランディングページのヘッダーです。
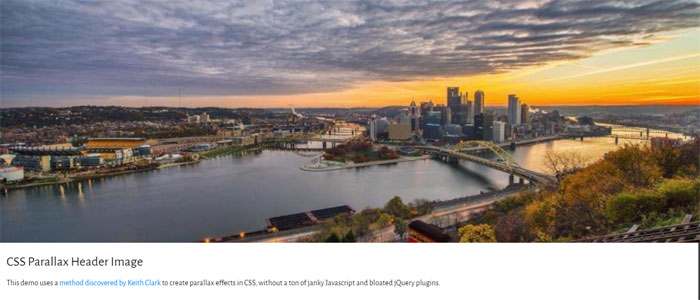
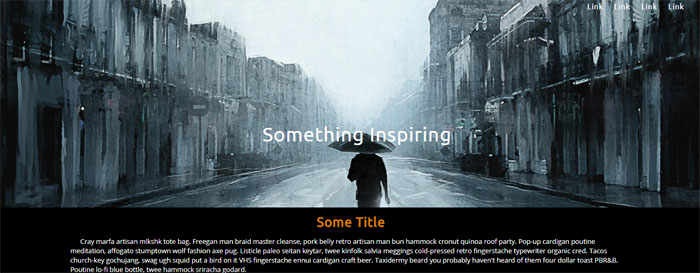
CSS Parallax Header Image

HTML および CSS パララックスヘッダー画像です。
Hero Zoom on Scroll

ウィンドウスクロールでCSSを調整したシンプルなズームエフェクトです。
見出し/Hero image typography playground

説明はCSSファイルの一番上に書いてある。
ヒーローのアイデア

HTML, CSS, JavaScriptでのヒーローのアイデアです。
このウェブサイトのヘッダーデザインに関する記事を気に入ったなら、これらもチェックしてみてください。
- Cool Websites To Check Out – 47 Website Designs
- Graphic Designer Websites (31 Creative Examples)
- Modern Website Layout Ideas (27 Examples)
- Portfolio Website Examples and Tips To Create them
- Awesome New Website Designs To Inspire You
Unlimited Downloads.jp
