WordPress は単なる Web サイトビルダーではなく、コンテンツ管理システムです。 つまり、あなたのサイトが WordPress でホストされている場合でも、WordPress のインターフェイス内ですべてのページを作成する必要はありません。 WordPress の Web サイトを構築または拡大している場合、HTML ファイルやページをインポートすることで、Web サイトのセットアップや新しいカスタマイズされたコンテンツを追加する際に、時間を大幅に節約することができます。
この投稿では、WordPress サイトに HTML ファイルとページを追加する方法を説明します。
HTMLファイルとは何ですか?
HTMLは「ハイパーテキスト マークアップ言語」の略で、Webページを作成および構造化するために使用される言語です。 HTML ファイルはテキストのみの文書で、Web ブラウザで表示されるように設計された、高度にインタラクティブなコンテンツが含まれています。 HTMLファイルはゼロから作成することもできますし、Googleドキュメントなどの既存のファイルをHTMLに変換することもできます。
以下は、HTML ファイルが含む可能性のある内容の例です。

画像ソース
HTML ファイルはあらゆる種類の Web ブラウザで読み込むことができます。 使用するデバイスやオペレーティング システムに関係なく適切に表示されるため、一般に、モバイル フレンドリー性が高まります。 複数の人が Web サイトで作業している場合、または外部の開発者に作業を委託している場合、HTML ファイルは、Web サイトで公開する前にコンテンツを配布する優れた方法です。 WordPress で作業している場合、HTML ファイルは、現在の WordPress テーマではネイティブに提供されないようなカスタマイズされたコンテンツを作成するのに最適です。
Why Upload HTML Files to WordPress
Web ページの作成に関して言えば、WordPress にはその利点があります。 あらかじめデザインされたテーマで美しいページを作成できますし、Elementor などのページ ビルダーをインストールして販売ページ、ランディング ページ、製品ページを作成することもできます。
しかし、WordPress ダッシュボードにカスタム HTML ファイルを保存したい場合があります。 あるいは、うまく変換できる既存の HTML ページがあり、それを WordPress で再構築するのではなく、ページを直接アップロードすることによって時間を節約できるかもしれません。 手動でコードをコピー アンド ペーストするのではなく、単に HTML ファイルを介してコンテンツを完全にアップロードできるので、ヒューマン エラーのリスクも軽減されます。
HTML をアップロードするもうひとつの利点は、テーマで許可されていないコンテンツをカスタマイズできるようになることです。 たとえば、以前のサイトでは本当に好きなテンプレートやページが使用されていたが、WordPress ではそれが提供されていないとします。 そのコンテンツの HTML をコピーして、WordPress サイトにアップロードできます。
または、コンテンツをゼロから作り直し、自分で HTML を記述することもできます。 完成したら、HTML ファイルを WordPress にアップロードして、できあがりです。
最後に、WordPressにHTMLをアップロードする大きなメリットは、Google Search Consoleでサイトを確認するのに役立つということです。 Google Search Consoleを利用するには、まずサイトの検証を行う必要がありますが、その際にWordPressに専用のHTMLファイルをアップロードする必要があります。 これは、Google検索データへのアクセスを提供し、あなたのサイトがGoogleの検索エンジンに正しくインデックスされていることを確認します。
アップロードを開始する準備はできましたか?
HTML ファイルを WordPress にアップロードする方法
- 管理者ダッシュボードに移動します。
- 「ブロックを追加」をクリックします。
- 「ファイル」ブロックを追加します。
- HTMLファイルを選択します。
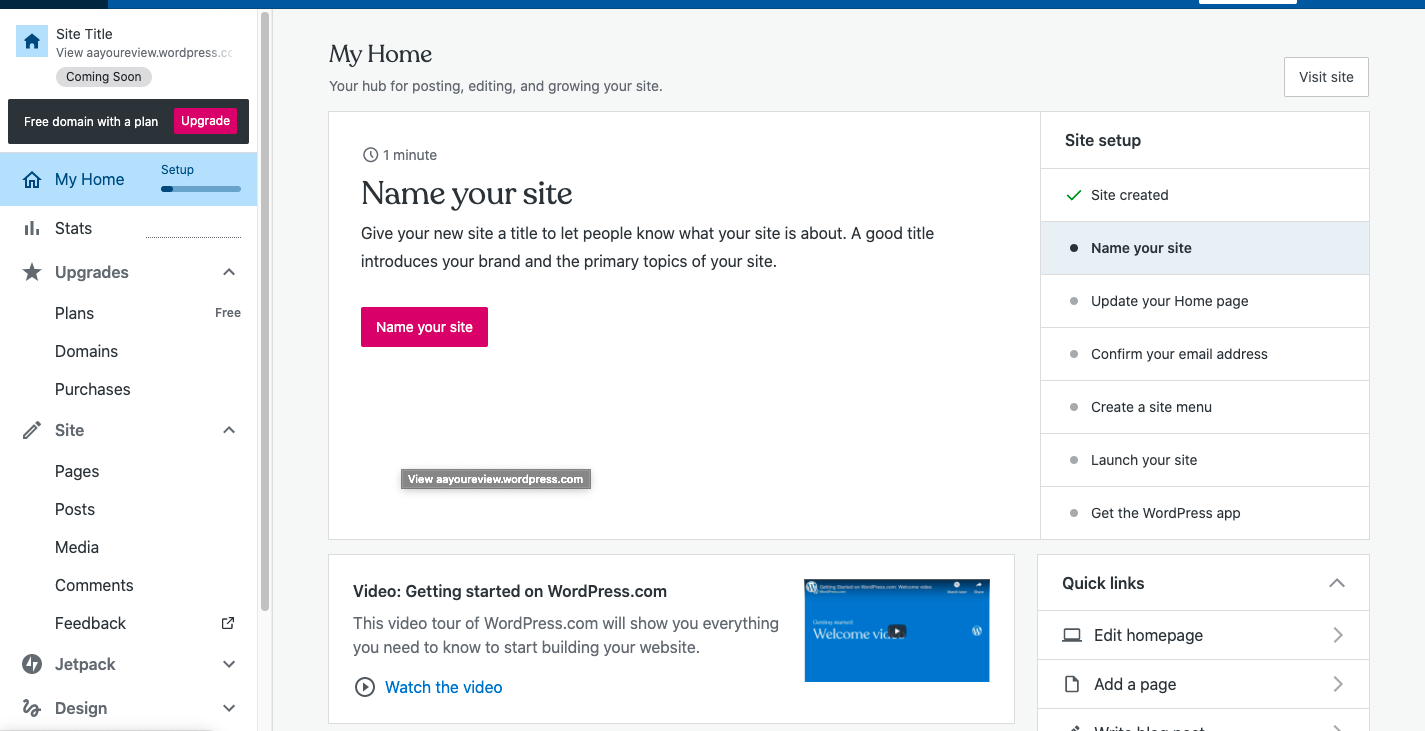
Admin Dashboardに移動します。
ワードプレス ビジュアルエディタを使用して HTML ファイルをすばやくウェブサイトに追加することができます。 ビジュアルエディタにアクセスするには、まず管理者ダッシュボードに移動します。

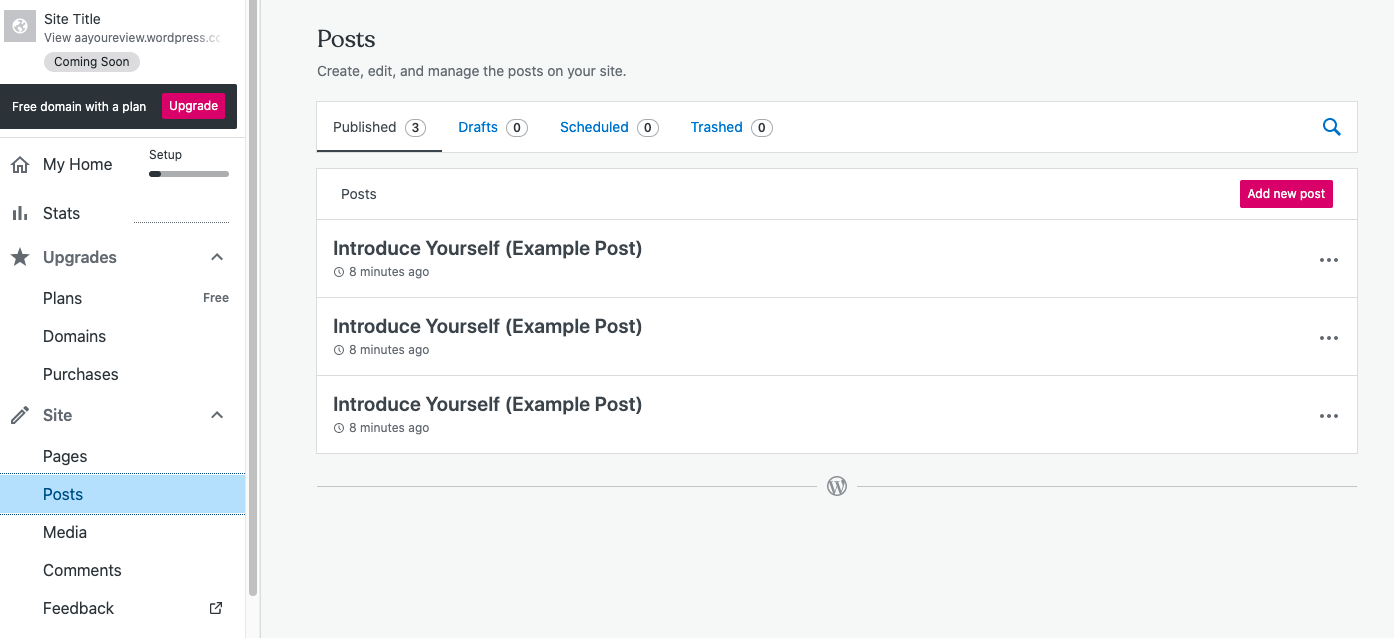
左サイドバーの「投稿」をクリックします。
次に、左サイドバーを見てください。 “サイト” というラベルのついたオプションがあるはずです。 それをクリックし、サブメニューの中の「投稿」というオプションを選択します。

Choose an existing post or create a new one.
Now, you have the option to edit an existing post or add a new post.このように、右側に新しい画面をロードすることができるはずです。 新しい記事を追加するには、赤で示した「新しい記事を追加する」を選択します。
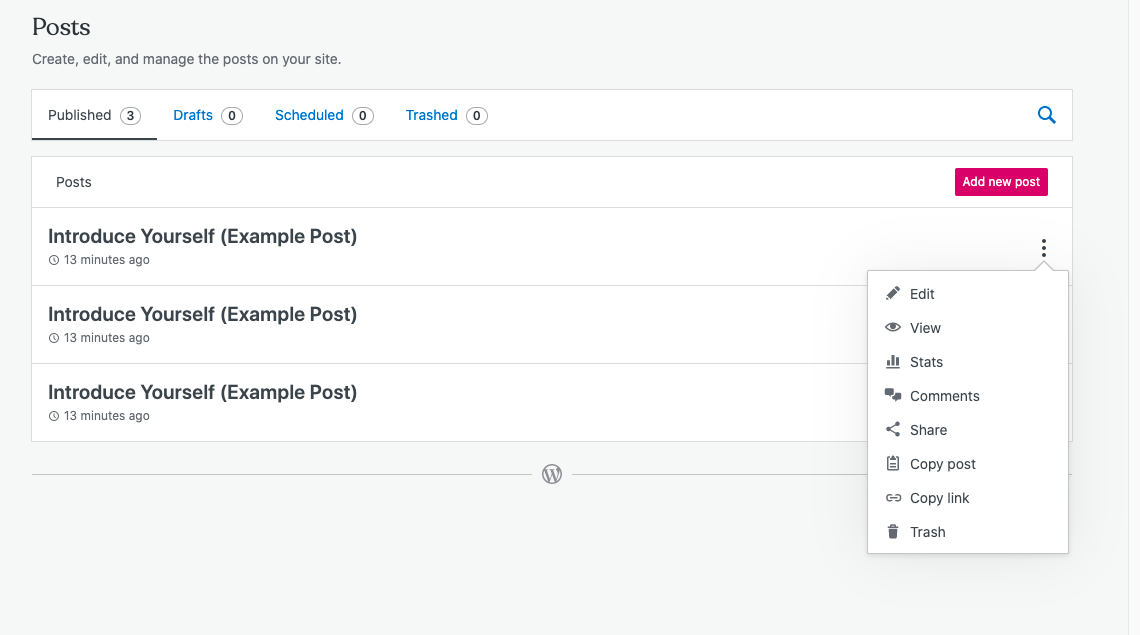
既存の記事を編集したい場合は、記事ラベルの横にある3つの縦点をクリックし、ドロップダウン メニューから「編集」を選択します(以下の例)。
 ファイルをアップロードする場所を選択すると、デフォルトでビジュアルエディタが開きます。
ファイルをアップロードする場所を選択すると、デフォルトでビジュアルエディタが開きます。
「ブロックの追加」をクリックします。
ビジュアルエディタをアクセスしたら、左上のオプションをクリックして、「ブロック追加」を選択します。 これは、画面の左側にドロップダウンメニューをトリガーします。

「ファイル」ブロックを追加する。
左側のメニュー上部にある検索バーを使用して、「ファイル」という言葉を検索してください。 次に、それをクリックして新しいファイルをアップロードします。

あるいは、”HTML” を検索することもできます。 このブロックでは、HTML を入力できますが、コード ブロックに手動でコピーして貼り付ける必要があります。 これは、コードの短いスニペットをアップロードしている場合に機能しますが、より大きなアップロードにはメディア オプションを使用する方が効率的です。

Choose your HTML file.
現れたモジュールで、 “upload” にオプション選択します。 次に、投稿に追加する HTML ファイルを選択します。 ファイルが選択されると、自動的に投稿に追加されます。

画像ソース
また、ファイルをメディアライブラリに追加することができます。 これにより、他のブログ記事で HTML ファイルを再利用できます。
How to Fix “File Type is Not Permitted for Security Reasons” Error
場合によっては、ブログ記事やメディア ライブラリーに HTML ファイルをアップロードしようとすると、このエラーが表示されることがあります。

Image Source
これを回避する最も簡単な方法は、代わりに HTML ブロックを使用することです。 HTML ブロックを使用すると、HTML ファイルのコードをすべてコピーして、WordPress ページに直接貼り付けることができます。

How to Add an HTML Page to WordPress
たとえば、Lonez Scents というサイトのデザイナーが、このページを WordPress に移行しようと思ったとしましょう。

画像ソース
最初に、Web サイトのデータベースがある cPanel にアクセスする必要があります。 これらのログインは、ホスティング プロバイダーから取得します。
プロのヒント: 重労働を他の誰かにやってもらいたい場合、いくつかのホスティング プロバイダーは、無料であなたの Web ページを移行してくれます。 ホスティングサービスに確認してください。
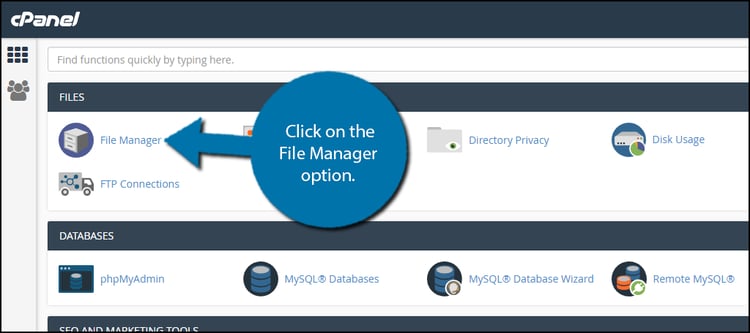
次のステップでは、HTMLページ、CSS、およびその他のフォルダーをZIPファイルに追加します。 (HTMLフォルダを右クリックし、[圧縮]をクリックします)。 次に、cPanelにログインし、FilesセクションのFile Managerに移動します。

Image Source
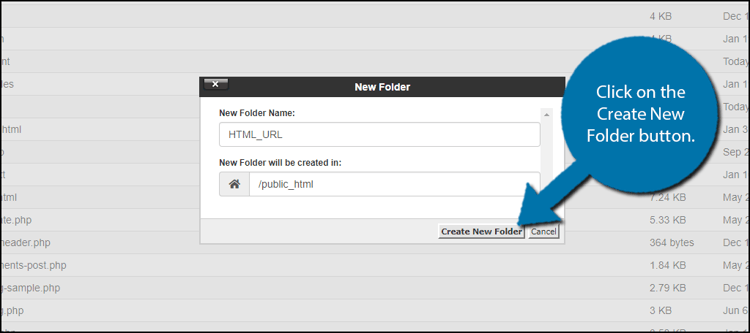
オプション: public_HTMLを選択します。 画面上部の「新規フォルダ」ボタンをクリックし、新規フォルダを作成します。 ここで、新しいフォルダーに名前を付けて、[新しいフォルダーの作成]をクリックします。 (このフォルダ名は、HTMLページのURLの一部になります。)

画像ソース
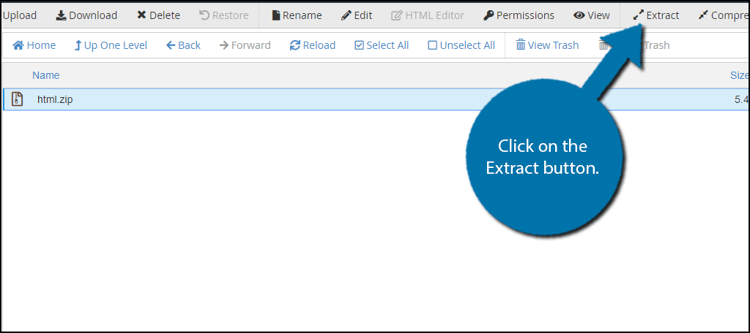
フォルダを作成したら、それをクリックします。 次に、画面上部の「アップロード」ボタンをクリックします。 ファイルを選択というオプションがあるはずですので、追加したいzip形式のHTMLファイルを選択します。 追加されると、zip圧縮されたHTMLファイルがフォルダの中に入っています。 ファイルを選択し、画面右上の「抽出」をクリックします。 ここで、Extract files.

Image Source
これで、抽出結果というオプションが表示されるようになりました。 閉じる]をクリックします。 次に、画面中央の[再読み込み]をクリックします。 フォルダの中に解凍されたHTMLファイルが表示されます。 (よろしければ、ZIPファイルを削除してください。 (必要に応じて、ZIP ファイルを削除しても、展開された HTML ページや他のフォルダーには影響しません。)
最後に、yourdomain.com/FolderName/HTMLFileName.html にアクセスして、ページをプレビューすることができます。 これで、WordPress ウェブサイトに HTML ファイルをアップロードする方法がわかりました。 WordPressの使い方のヒントについては、WordPressウェブサイト構築の究極のガイドをご覧ください。

。