Advertisement
Fazer um excelente design do cabeçalho do site é muito importante.
Isso porque o cabeçalho do site é o primeiro lugar que os seus visitantes provavelmente irão procurar para decidir se o seu site pode realmente ser útil para as suas necessidades.
Com isso em mente, o design do cabeçalho precisa ser muito atraente, permitindo ao visitante operar seu site facilmente.
Pular a etapa de criar um cabeçalho profissional para representar sua marca pode resultar em que os visitantes do site não se incomodem em examinar seu conteúdo ou pior ainda, não retornando ao seu site novamente. O design do cabeçalho é, portanto, crucial para o seu site.
Se você estiver desenhando um site ou blog, este artigo revelará as principais coisas em que se deve concentrar ao criar um design de cabeçalho.
Tabela de conteúdos
- O que é um cabeçalho de site?
- O que contém um cabeçalho de site?
- Que mensagem deve transmitir o seu cabeçalho?
- Melhores práticas de design de cabeçalho de website
- Mais dicas para design de um grande cabeçalho
- Inspiração do design do cabeçalho
- HTML & Cabeçalhos CSS
- O que é um cabeçalho de website?
- O que contém um cabeçalho de site?
- Que mensagem deve transmitir o seu cabeçalho?
- Melhores práticas para o design de cabeçalhos de websites
- Imagem emocionalmente evocativa
- Slider images
- Fundos de vídeo
- Tipografia que chama a atenção
- Criar um site com conteúdo – primeiro site
- Primeiro cabeçalho de site do produto
- Criar uma Chamada à Ação
- Use animations
- Mais dicas para projetar um grande cabeçalho
- Tamanho do cabeçalho do site
- O assunto do cabeçalho do site
- Faça o design do cabeçalho simples
- Entregue uma mensagem com o seu design de cabeçalho
- Consumindo as dicas de design do cabeçalho do website
- Inspiração do design do cabeçalho
- HTML & Cabeçalhos CSS
- Cabeçalho de Vídeo Responsivo com Gradiente
- Freebie: 5 Lindos cabeçalhos Bootstrap Headers
- Video Header Animation
- Vídeo de fundo de tela cheia com texto sobreposto ao modo Mix-Blend-Mode
- Freebie: 7 Modelos de Cabeçalhos Bonitos e Responsivos
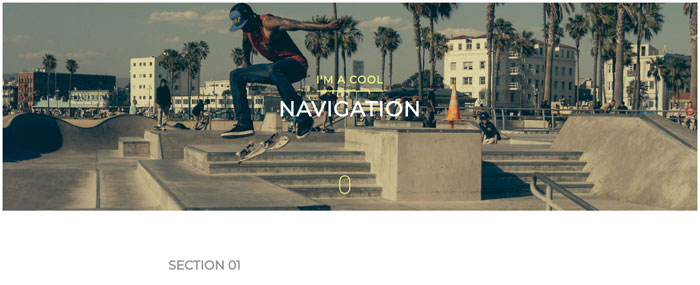
- Vídeo herói
- cabeçalho de vídeo
- Cabeçalho de vídeo React
- Truque Visual do Cabeçalho de Cabeçalho Pegajoso
- Cabeçalho fixo (Quick Hack)
- Navegação de cabeçalho sticky-responsiva
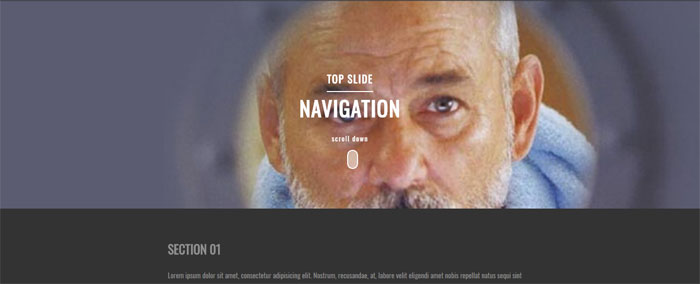
- Navalha deslizante superior
- Transição do Cabeçalho do CSS Pegajoso
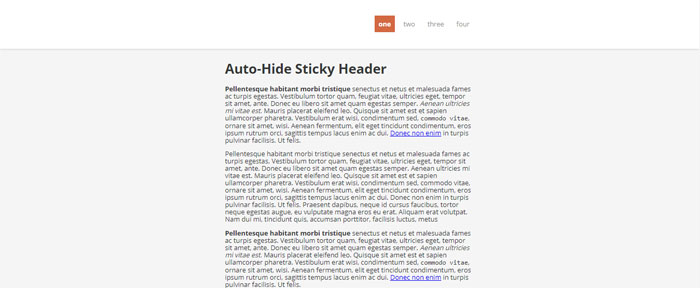
- Cabeçalho pegajoso de ocultação automática
- Fade do Cabeçalho
- Animate header in/out after scrolling
- Cabeçalho de Scroll Responsivo
- Scroll Header
- Cabeçalho pegajoso em pergaminho
- Continuo fundo de rolagem do cabeçalho pegajoso
- Cabeçalho de tela cheia + Ciclo de cores de fundo
- Hero OnScroll
- Cabeçalho de paralaxe simples com borrão
- Flexbox Hero Header Header
- Efeito herói-Magazine
- Flexbox Full Hero With Button
- Hero Image Showcase
- Cabeçalho de Ondas Rainbow Animadas com Sexo
- Cabeçalho para página de aterrissagem usando clip path.
- CSS Parallax Header Image
- Hero Zoom on Scroll
- Cabeçalhos/Hero image typography playground
- Senha ideia
- Downloads Ilimitados: 1.000.000+ Fontes, Modelos InDesign, Ações Photoshop, Maquetes & Ativos de Design via
O que é um cabeçalho de website?
Quando planeia um website, um web designer irá colocar o cabeçalho do seu website no topo da sua página.
Isto é porque o seu cabeçalho deve ser a primeira coisa que os seus visualizadores vêem quando clica na sua página.
O seu design de cabeçalho é, portanto, criado para causar uma ótima primeira impressão e deixar os seus telespectadores saberem que eles vieram ao lugar certo.

Quando os seus telespectadores clicam na sua página, você tem aproximadamente 6 segundos para deixá-los saber quem você é.
O cabeçalho da sua página está lá para partilhar a sua identidade profissional e permitir aos telespectadores a oportunidade de ver o que você promove, os serviços que você oferece ou os produtos que vende.

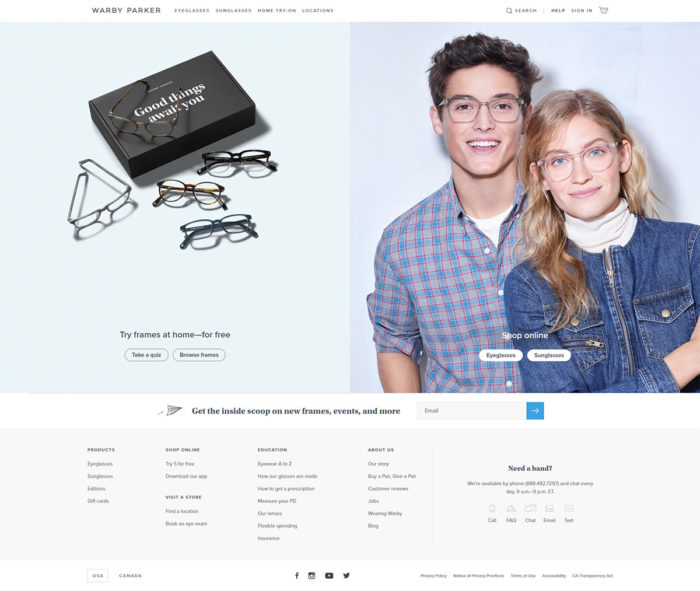
Fonte de imagem: warbyparker.com
Cabeçalhos de site partilham a sua marca de uma forma precisa mas eficaz.
Os melhores designs de cabeçalho também serão únicos.
O seu design de cabeçalho de site também ajudará o seu telespectador a navegar com confiança no seu site. Além disso, ao projetar um site, se você pensar um pouco na criação da seção de cabeçalho, você verá que também terá uma melhor taxa de conversão.
O que contém um cabeçalho de site?
Os designs de cabeçalho de site compartilham uma grande variedade de informações com os telespectadores. Esta informação inclui:
- Identidade da marca: logotipo da sua empresa, cores, fonte, slogan, ou imagens. Isto irá ajudar os seus telespectadores a saber que eles vieram ao lugar certo.
- Informações de contato: seu e-mail, endereço ou número de telefone, para que seus telespectadores possam fazer mais contatos com você.
- Links de contato: podem ser divididos em diferentes seções ou cabeçalhos de página para simplificar.
- Opções de idioma: no caso de você ser atraente para um mercado internacional.
- Links para contas de mídia social: dá aos telespectadores a opção de fazer contato direto com você e aprender as últimas informações.
- Campo de assinatura: Os seus telespectadores podem compartilhar suas informações de contato e fazer parte de uma lista de discussão. Isto ajuda-os a permanecer atualizados com os seus últimos produtos ou serviços.
- Botão de pesquisa: Ajuda os telespectadores a acessar informações relevantes.
- Links para testes gratuitos ou amostras de produtos: Seus espectadores podem ganhar cupons para as primeiras compras, usar um produto grátis por um tempo limitado ou baixar um e-book de amostra grátis do seu site.
Embora haja uma variedade de diferentes idéias de cabeçalho que podem ser usadas para compartilhar informações com os espectadores, seu objetivo é manter os projetos de cabeçalho do seu site simples e desordenados.
Você não quer sobrecarregar seu espectador com muita informação na sua seção de cabeçalho. Se você está procurando criar um site incrível, mantenha seu cabeçalho limpo e sem confusão.

Fonte de imagens: shinola.com
Advertisement
Seu objetivo é usar seu cabeçalho de design para chamar a atenção do seu usuário. Os cabeçalhos da sua página direcionam o seu usuário para informações importantes. Demasiada informação pode distrair o seu telespectador desta informação importante. Os melhores cabeçalhos de sites são sempre simples e concisos.
Que mensagem deve transmitir o seu cabeçalho?
Ao desenhar um cabeçalho de página web, pense não só na mensagem verbal mas também na mensagem emocional que irá transmitir. O design do cabeçalho da sua página web irá inspirar o seu leitor em:
- Tomar medidas: você pode usar o cabeçalho da sua página web para inspirar os seus leitores a tomar medidas. Ao colocar um botão de chamada para a ação (CTA) no cabeçalho do seu site, você estará convertendo seus telespectadores em assinantes desde o início.
- Construção de confiança: se assinar o seu site instantaneamente significaria dar informações pessoais, muitas vezes é melhor construir confiança primeiro. O design do cabeçalho da sua página pode inspirar confiança ao inspirar confiança ou compartilhar os valores da sua empresa. Os espectadores podem estar dispostos a subscrever mais tarde porque acreditam na sua empresa e no seu produto.
- Evocar curiosidade: para alguns sites, bons cabeçalhos evocariam curiosidade nos seus leitores. Isso encorajaria um leitor a se engajar, aprofundando seu site.
- Desenhar pontos de dor: você pode se perguntar por que você gostaria de lembrar seus telespectadores de sentimentos ou situações dolorosas em seu design de cabeçalhos. Os marqueteiros explicam que os telespectadores estão frequentemente à procura de soluções para os seus pontos de dor actuais. Mostrando aos telespectadores como você pode resolver seus problemas, muitas vezes você é capaz de aumentar sua taxa de conversão.
- Risos: cabeçalhos engraçados ajudam você a construir uma relação com seu telespectador muito rapidamente. Usando o humor para fazer seus clientes rir, você será capaz de criar uma sensação de conforto e relacionamento.
- Familiaridade: os telespectadores estão confortáveis com o que lhes parece familiar. Ao usar cenas, cores ou mesmo pessoas com as quais seus telespectadores se sintam familiarizados dentro do design dos cabeçalhos de seu website, você criará um vínculo. O seu telespectador irá então explorar mais do seu site.
Melhores práticas para o design de cabeçalhos de websites
Cabeçalhos de páginas web são uma grande oportunidade para captar a atenção do telespectador. Design headers legais e você criou uma ótima primeira impressão.

Fonte de imagem: soylent.com
É por isso que os designers se esforçam tanto para criar um grande cabeçalho de site. Se você está procurando inspiração em como criar um cabeçalho legal, aqui estão algumas grandes idéias para inspirá-lo.
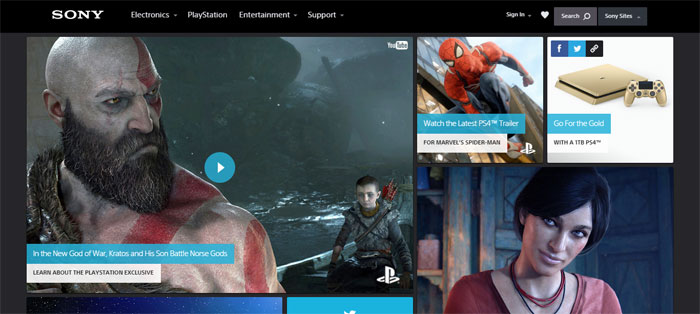
Imagem emocionalmente evocativa

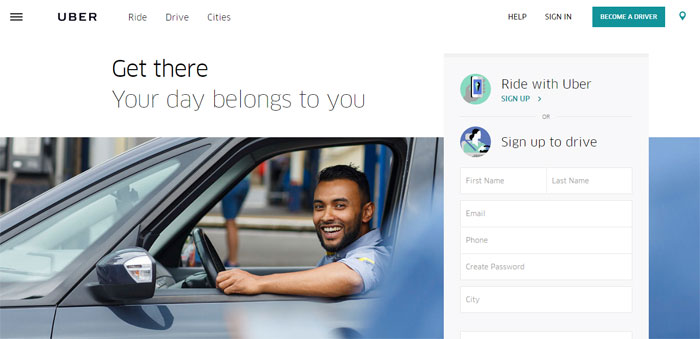
Fonte de imagens: uber.com
Uma imagem pode falar mil palavras! Com o uso frequente de telemóveis ou tablets, os websites estão agora divididos em grelhas para melhorar os designs reactivos.
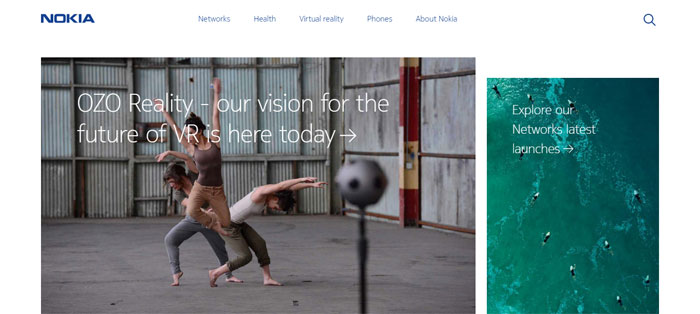
Isto levou ao uso de uma grande imagem de cabeçalho de website para evocar emoção. As imagens do herói serão sempre relevantes para o seu site e manterão sempre o seu visualizador ocupado.
Slider images
Se você tem algumas grandes imagens para compartilhar, e você sabe que elas manterão os seus visualizadores ocupados, que tal fazer uso de um slider? Sliders irão ajudá-lo a criar um site bonito sem a confusão.
Fundos de vídeo
Fundos de vídeo são algo novo no web design. Mantenha o seu visualizador entretido enquanto compartilha uma mensagem importante.
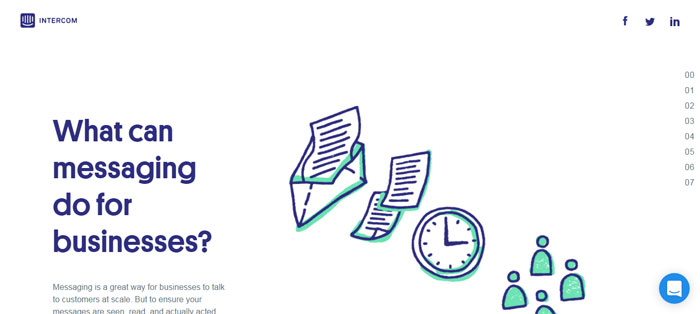
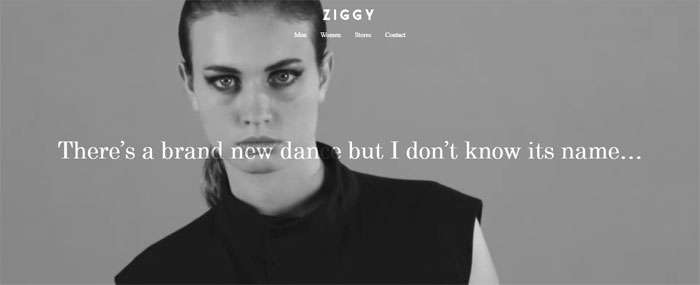
Tipografia que chama a atenção

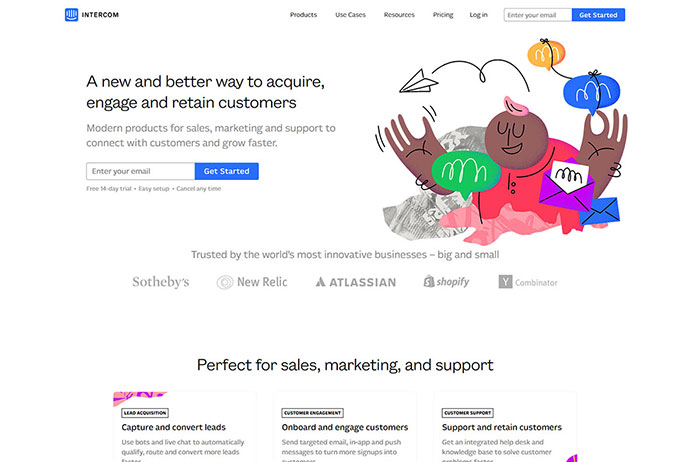
Fonte de imagens: intercomunicador.com
Amaciavelmente um dos elementos subestimados do web design, grande tipografia cria grandes cabeçalhos de páginas web.
Você não precisa usar letras dramáticas para criar sites atraentes. Mantenha sua tipografia consistente com sua mensagem geral e, acima de tudo, assegure-se de que ela seja legível. Grandes designers têm usado tipografia para cabeçalhos de sites verdadeiramente memoráveis.
Criar um site com conteúdo – primeiro site

Quando criar um design de cabeçalho de página para um site rico em conteúdo, assegure-se de que este conteúdo é dado uma posição privilegiada.
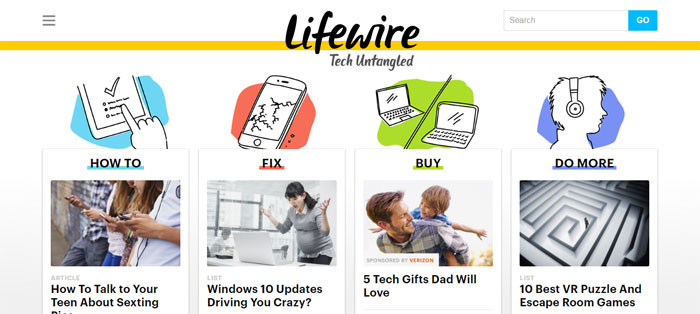
Notícias ou sites universitários fornecem excelentes exemplos de um site rico em conteúdo. Seu cabeçalho deve permitir que os visualizadores encontrem todas as informações necessárias para navegar em um site com facilidade.
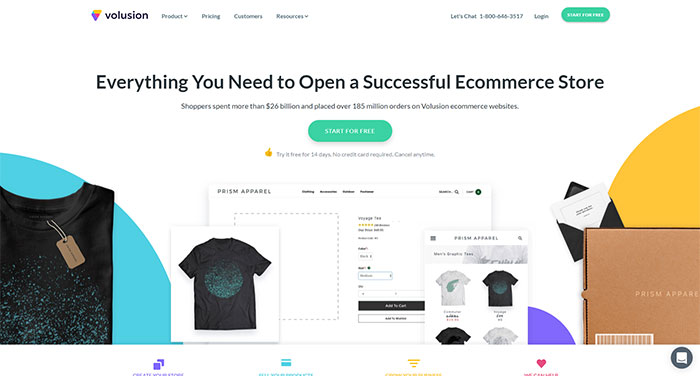
Primeiro cabeçalho de site do produto

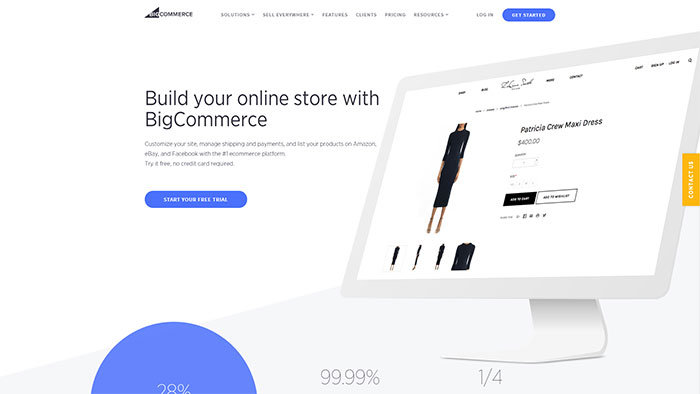
Fonte de imagens: volusion.com
Se você está projetando para um site de comércio eletrônico, seus telespectadores estarão interessados nos produtos vendidos online ao invés de letras ou vídeos sobre uma empresa.
Ao colocar o produto em uma posição privilegiada, você irá engajar os telespectadores. Use os produtos a fim de criar designs incríveis de sites. Mostre aos telespectadores seus best sellers ou novos lançamentos nas imagens de cabeçalho do seu website.
Criar uma Chamada à Ação

Se você tem um grande especial a oferecer aos visitantes, ou uma oportunidade que não pode ser perdida, coloque-a no cabeçalho do seu website.
Ao colocar a sua tecla Call to Action num local privilegiado, irá encorajar os seus visitantes a envolverem-se desde o início. Você pode usar sua chamada para a ação nos cabeçalhos das páginas do seu website em uma base temporária ou permanente.
Use animations

Muitos websites usam designs de páginas estáticas para manter seus sites simples e fáceis de entender.
Isso é ótimo se você estiver usando um botão Call to Action ou imagens de cabeçalho de site de alto impacto.
No entanto, imagens animadas podem fazer cabeçalhos de site legais para um site vibrante ou interativo. Se você estiver procurando por uma página interativa que envolva os visualizadores, a animação fará uma excelente opção.
Mais dicas para projetar um grande cabeçalho

Se estiver projetando um cabeçalho que irá rotular um produto ou coisa, incluindo o logotipo, uma breve descrição descrevendo o produto ou serviço e, se necessário, uma imagem de cabeçalho de site.
Se um site de evento ou site de programa, certifique-se de que a imagem é utilizada para comunicar o poder do programa ou do evento no cabeçalho do seu banner
Tamanho do cabeçalho do site
Sua imagem de cabeçalho não precisa ser proeminente e um cabeçalho pequeno e curto servirá para sites de conteúdo pesado.

>
Para sites com produtos, cabeçalhos maiores permitirão que você retenha seus convidados visualmente e os atraia para testar ou fazer um tour. Mas às vezes, você precisará de conteúdo no cabeçalho da página web para descrever o serviço ou produto.
O assunto do cabeçalho do site
O cabeçalho é o lugar onde os convidados do seu site vão querer descobrir rapidamente o propósito do seu site. Um site fantástico irá compartilhar o que você tem em oferta à primeira vista.
Por exemplo, se você estiver oferecendo um determinado serviço, os clientes vão exigir ver evidências do seu trabalho anterior.
Isso normalmente indica que contém o trabalho no cabeçalho do seu site para uma abordagem simples. Existem muitos métodos para organizar o seu trabalho anterior de uma forma apelativa, mas um cabeçalho profissional dará uma introdução instantânea.

Um carrossel de imagem é uma ótima opção se você quiser fornecer muitas imagens no cabeçalho do seu site.
Se a sua mordida tem múltiplas características, ou se você quiser mostrar o seu portfólio, esta pode ser uma grande oportunidade para tirar o máximo proveito do cabeçalho da sua página web.
Faça o design do cabeçalho simples

A principal característica que me atingiu como significativo é o conhecido conceito de mantê-lo simples.
O cabeçalho do seu website é a coisa principal que os visitantes notarão ao chegar ao seu website.
Mantendo-o limpo e desordenado, você pode ter a certeza de não pedir muito aos seus convidados. Muitos dos cabeçalhos de sites mais criativos têm uma aparência limpa e simples.

As pessoas gostam de encontrar instantaneamente o seu site.
Uma simples seção de cabeçalho permite que as pessoas entendam a estrutura do seu site em um segundo e também ajuda a não se perder e, portanto, abandonar o seu site. Bons cabeçalhos são, portanto, fáceis de entender.

Um cabeçalho preciso sabe como ser realmente útil para guiar os visitantes. Não há praticamente nenhuma maneira das pessoas se perderem com um cabeçalho herói.

Um único cabeçalho pode enviar suporte. Esta oferta de detalhes visuais ou conteúdo diferente pode fazer uma empresa se destacar.
Apenas seu nome e talvez duas linhas de escrita são necessárias para construir a identificação e convencer as pessoas de produtos ou padrões de alta qualidade. Os cabeçalhos do site são uma ótima maneira de comunicar qualidade ou experiência.
Entregue uma mensagem com o seu design de cabeçalho

O seu cabeçalho de site também pode levar informações e introdução ao seu negócio.
Este detalhe visual é uma excelente maneira de entregar uma mensagem. Para as pessoas, que precisam saber mais, há um pequeno texto, descrevendo sua idéia de marketing.
Quando criado efetivamente, seu gráfico de cabeçalho deve manter seus visualizadores interessados.

Embora muitos sites estejam lucrando com um design de cabeçalho mínimo, outro pode gerenciar muito mais.
Certo, as pessoas ainda precisam ser capazes de encontrar seu caminho através de seu site rapidamente, ainda assim seu cabeçalho pode ser simplesmente o lugar para sair do habitual por um pouco e oferecer informações extras do que o dia-a-dia.
Fácil de entender imagens fazer grandes idéias de cabeçalho de site.

Certo, um design elegante e excepcional chama a atenção.
Na Internet, o impacto é muito importante para dar aos visitantes um motivo para explorar o seu website e mergulhar no que tem para oferecer.
As imagens de cabeçalho para websites devem, portanto, ressoar com os seus telespectadores.


Adicionalmente, designs elegantes e bonitos nos interessam.
Os visitantes gostam de olhar para coisas bonitas e normalmente também têm uma certa abordagem para homens de negócios que fazem coisas bonitas.
Adicionando um elemento estético ao seu site você será capaz de criar cabeçalhos profissionais que ressoam com os telespectadores.

Por meio de atividades, seus convidados não são mais usuários passivos, mas se convertem em usuários ativos.
Isso não só lhes dá uma aventura luxuosa no seu website, mas também permite que você se relacione com eles e desenvolva um relacionamento.
Consumindo as dicas de design do cabeçalho do website
Exemplos de cabeçalho do seu website. Tudo o que apontará para resultados distintos, ou resultados equivalentes, mas de formas distintas.
Você pode manter simples e gerenciar a atenção do visitante, fazer uma observação, ou inspirar confiança.
Você pode ainda adicionar alguns detalhes decorativos e chamar a atenção, o interesse das pessoas, e enviar uma massagem profissional. Ou você também pode incluir alguns componentes ativos ou gráficos de cabeçalho para construir seu cabeçalho de uma forma mais envolvente, agradável e pessoal.
Não se esqueça de examinar a finalidade e o tipo de sua página web antes de escolher como você precisa ir em relação ao seu design de cabeçalho pessoal.
Inspiração do design do cabeçalho
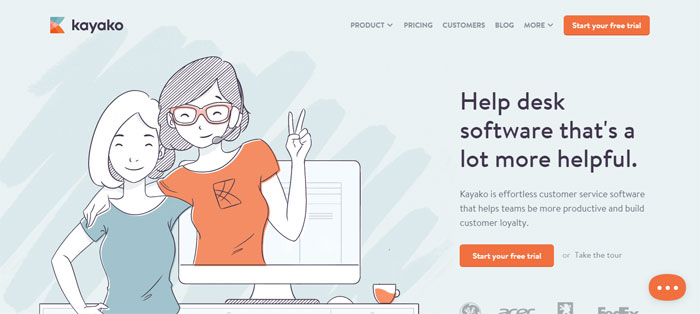
Kayako
De empresas startups e Fortune 100 a instituições de caridade e governos, Kayako ajuda equipas de todos os tamanhos a melhorar a entrega de experiências de serviço ao cliente sem esforço.
Quando Kayako começou em 2001, o software de atendimento ao cliente era desajeitado, frustrante, ou simplesmente não existia. Tornamos um software chato e confuso num helpdesk que os clientes e o pessoal adoravam usar.
Skip forward to today. O atendimento ao cliente é mais importante do que nunca. Ele tem o poder de encantar, ou decepcionar; de fazer – ou quebrar – um negócio. Kayako partilha esta importante mensagem nesta amostra de cabeçalho.
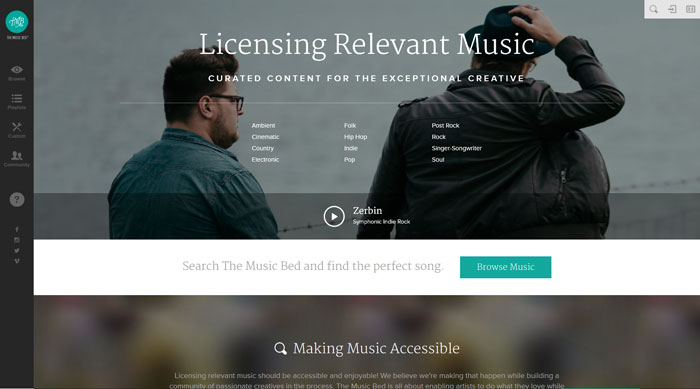
Musicbed
Musicbed não é apenas um website com um design de cabeçalho fixe. Trata-se de permitir que os artistas façam o que adoram enquanto fornecem aos cineastas uma seleção inspiradora de músicas para licenciar para seus projetos. O cabeçalho do site deles compartilha esta mensagem.
Whiteboard_co 44 Website Header Design Exemplos de Design de Cabeçalho e o que os torna bons

Whiteboard é a maneira mais conveniente de gerenciar suas tarefas diárias, seja colaborando com clientes e colegas em projetos no trabalho ou gerenciando suas tarefas em casa. Este cabeçalho criativo é um excelente exemplo de como partilhar isto.
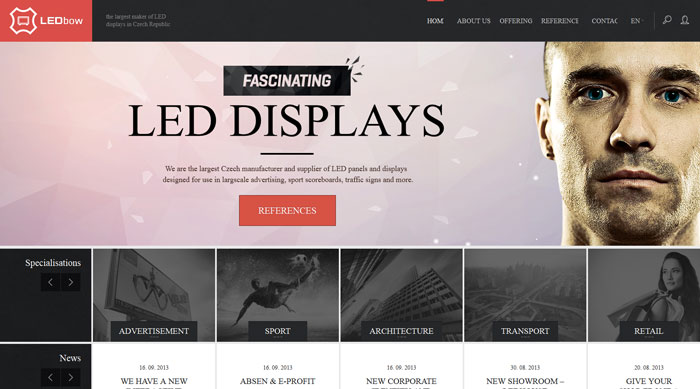
LEDbow
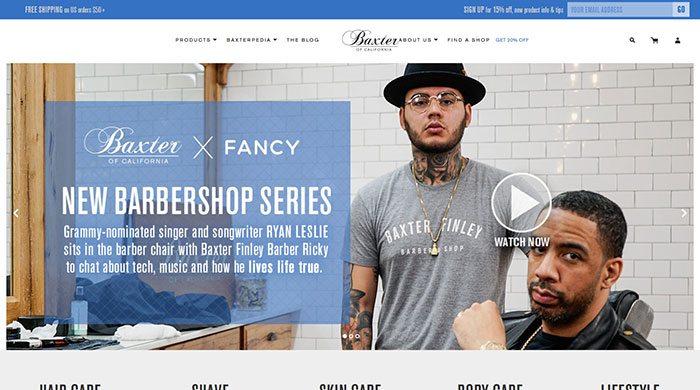
Baxter of California >
>
A sua coleção cuidadosamente curada de cabelo, pele e barbear de qualidade superior são projetados para liberar o que faz você, você. Você tem a sua própria história, a sua própria declaração de assinatura. Eles oferecem uma coleção curada de cuidados indispensáveis para libertar o seu melhor eu e alimentar o seu próximo nível. Eles também fornecem inspiração no site com seu cabeçalho legal.
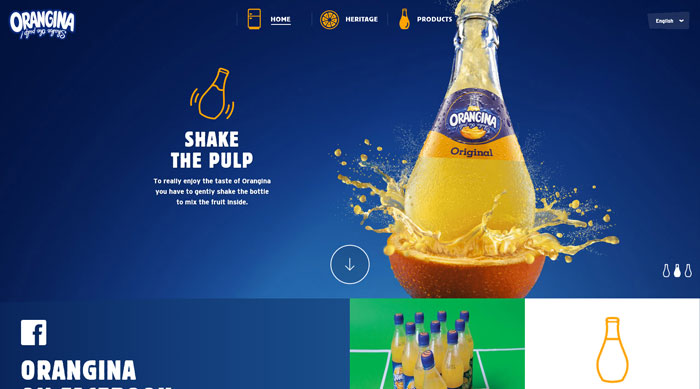
Orangina
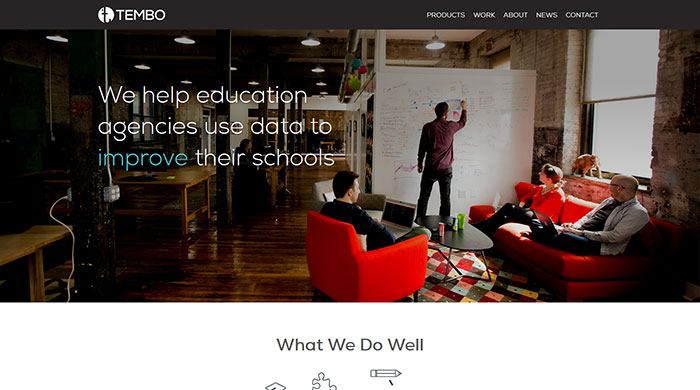
Tembo Inc.
Tembo é uma equipe de cientistas de dados, designers, desenvolvedores e gerentes de produto profundamente comprometidos em tornar os dados educacionais claros, acessíveis e acionáveis. Isto é claro e aparente a partir dos seus títulos design.
Sternberg Clarke

Com mais de 20 anos de experiência no ramo de entretenimento de eventos, Sternberg Clarke conhece o entretenimento. A melhor prática de design de website deixa isso claro para os espectadores que visitam seu site.
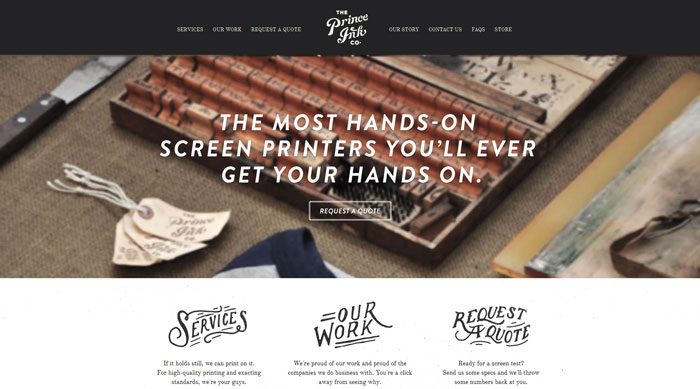
The Prince Ink
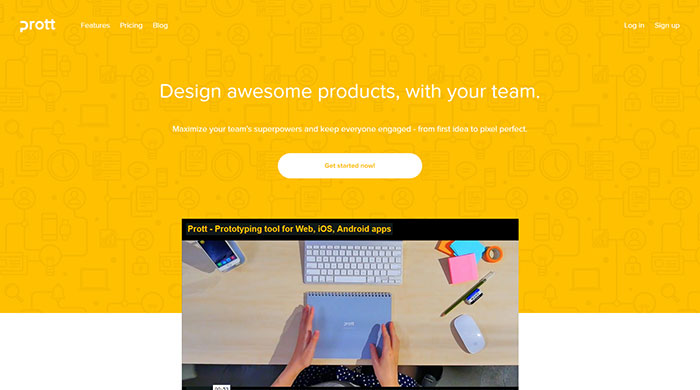
Prott
Prott é uma plataforma intuitiva que dá a todos uma palavra durante todo o processo de design. Crie coisas incríveis juntos, com Prott. Você também pode desenhar em seu exemplo de cabeçalho para um design simples e limpo.
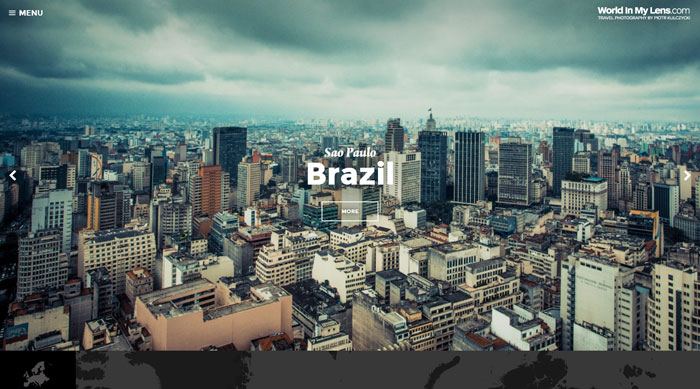
World In My Lens
Piotr Kulczycki tem um belo cabeçalho de site em seu portfólio. Ele é um fotógrafo de viagem de Poznan, Polónia. Neste website pode encontrar fotografias da Europa, Ásia, América e África. O seu cabeçalho web fornece um exemplo maravilhoso de como fazer uso de imagens de cabeçalho legais
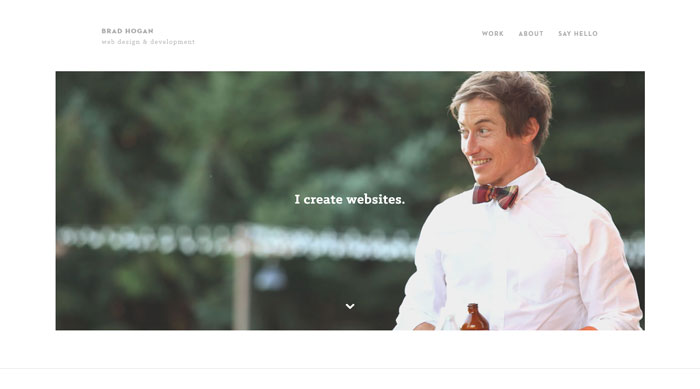
Brad Hogan
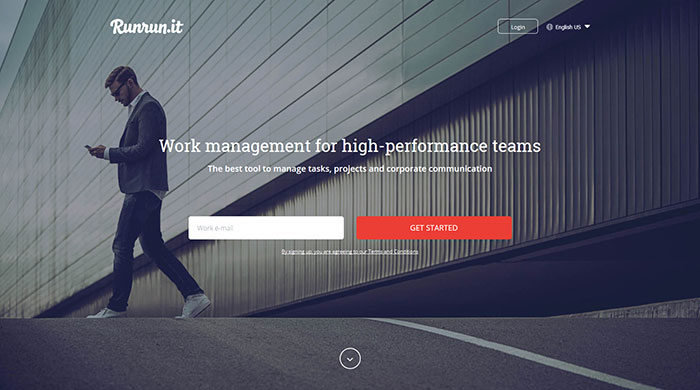
Runrunit 
Runrunit é uma tarefa, software de gestão de tempo e desempenho para empresas, que formaliza o fluxo de trabalho existente, mantém os documentos e decisões organizados e as prioridades claras. Runrun.it aumenta a produtividade da sua empresa em 25%, em média. Eles também fornecem um ótimo exemplo de imagens de cabeçalho de website.
Tradestone Confections

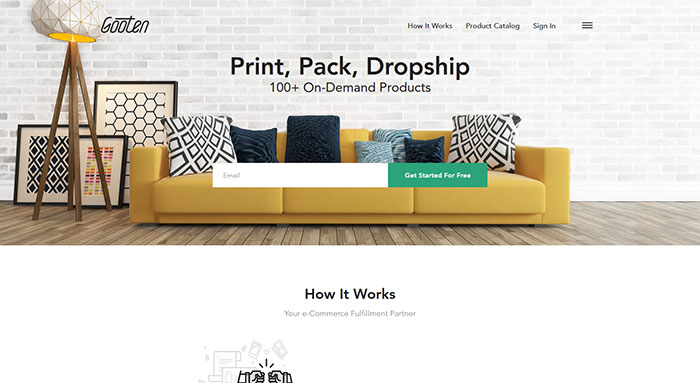
Gooten 
Gooten é a próxima inovação na indústria gráfica. Eles acreditam que a tecnologia tem o poder único de dar às empresas de todos os tipos e tamanhos o potencial para alcançar os seus sonhos. Encontre inspiração em seu belo cabeçalho.
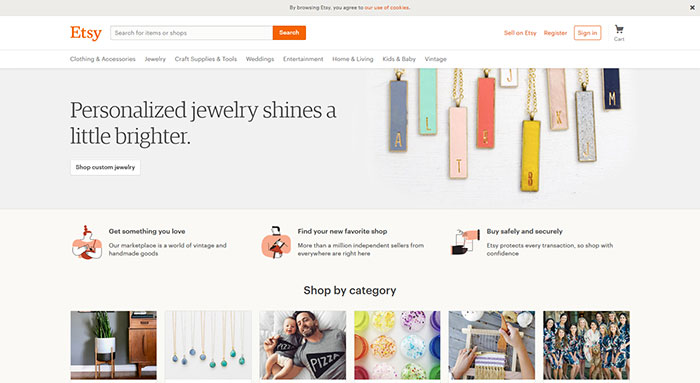
Etsy
Etsy sempre teve um design de cabeçalho de site legal. Quanto à empresa, se você não está familiarizado com eles, Etsy é um site de comércio eletrônico peer-to-peer focado em itens e suprimentos feitos a mão ou vintage, bem como itens únicos fabricados em fábrica. Esta mensagem se encontra bem no cabeçalho de design do site deles.
Rokivo

Rokivo é uma empresa de design de experiência digital com raízes na Itália e São Francisco. Eles fundem a execução americana insuperável com a beleza do design italiano. As imagens de cabeçalho do seu site são incorporadas ao seu site para criar impacto junto dos seus espectadores.
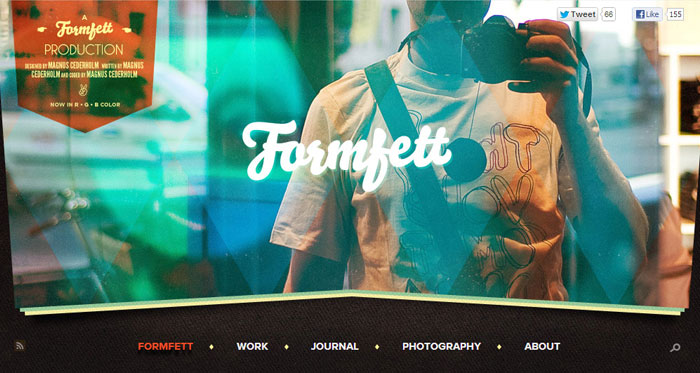
Formfett
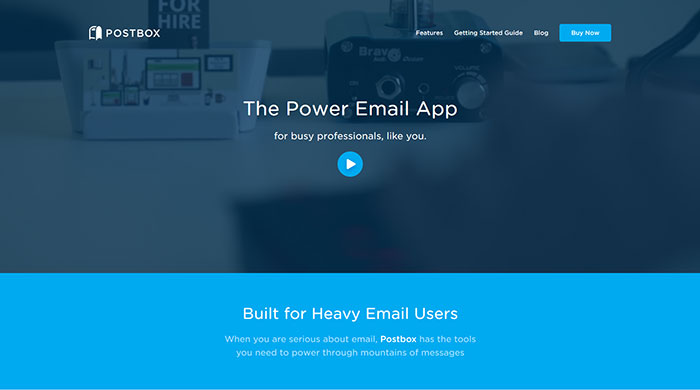
Postbox
Postbox é um aplicativo de mensagens desktop que oferece novas e poderosas maneiras de encontrar, usar e visualizar mensagens de e-mail e conteúdo, organizar a vida profissional e simplesmente fazer as coisas. Note o cabeçalho simples, mas muito eficaz, que resulta em um impressionante design de website.
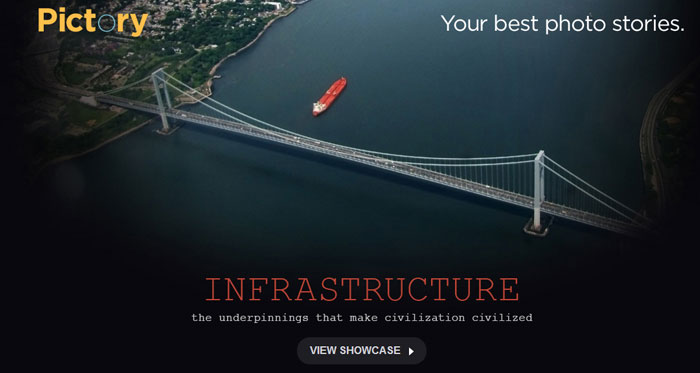
Pictory
Pictory é uma revista de fotojornalismo online que documenta o amor, a perda, a família, as viagens e as nossas vidas e cultura em grandes imagens. Seu cabeçalho simples e imagens incríveis criam uma bela homepage.
HTML & Cabeçalhos CSS
Houve um tempo em que baixar este tipo de código da internet e colocar em seu próprio site parecia um conto de fadas.
Certo, havia templates HTML, mas não eram tão bons assim.
Estes templates de cabeçalho CSS abaixo são de primeira linha e podem ser usados como ponto de partida para o seu design de cabeçalho ou como material de aprendizagem.
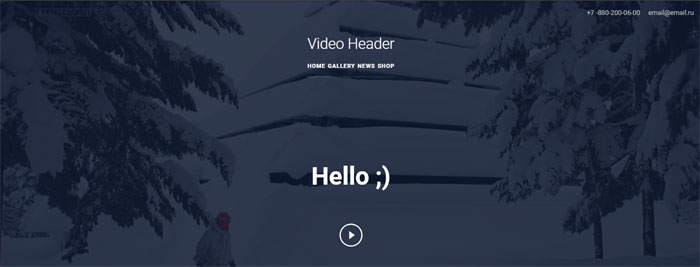
Cabeçalho de Vídeo Responsivo com Gradiente

Cabeçalho de Vídeo Responsivo com Gradiente em HTML e CSS.
Freebie: 5 Lindos cabeçalhos Bootstrap Headers

Foram criados usando o Bootstrap 3, seguindo todas as melhores práticas para trabalhar com o framework. Os templates estão prontos para usar e fáceis de incorporar em qualquer design existente.
Video Header Animation

Animation foi customizado usando o Adobe After Effects e renderizado para ser compatível em todos os navegadores com arquivos .ogv e .webm. Não funciona em mobile (intencionalmente). O framework Bootstrap para HTML é usado, não é necessário JavaScript.
Vídeo de fundo de tela cheia com texto sobreposto ao modo Mix-Blend-Mode

Mostra vídeo em tela cheia com sobreposição de texto eficaz e legível usando mix-blend-mode.
Freebie: 7 Modelos de Cabeçalhos Bonitos e Responsivos

7 cabeçalhos CSS responsivos que você pode baixar, copiar e colar em seus designs de web imediatamente. Os cabeçalhos CSS apresentam um logotipo da empresa, links de navegação e outros produtos como caixas de pesquisa e botões de login.
Todos os cabeçalhos HTML são ágeis e retina pronta e devem ficar bonitos em qualquer dispositivo e resolução. Cada design de cabeçalho tem seu próprio arquivo CSS, o que o torna muito fácil de usar e personalizar.
O CSS é auto-contido, portanto não há qualquer risco de ele quebrar os estilos para o resto da sua página. Alguns dos templates vêm com pequenos trechos de JavaScript, que são dependentes de jQuery, então certifique-se de copiá-los junto com um link para jQuery via CDN ou arquivo local.
Vídeo herói

Uma caneta que mostra como criar um herói com um vídeo de fundo.
cabeçalho de vídeo

cabeçalho de vídeo com HTML, CSS, e JavaScript.
Cabeçalho de vídeo React

Cabeçalho de vídeo React.js simples.
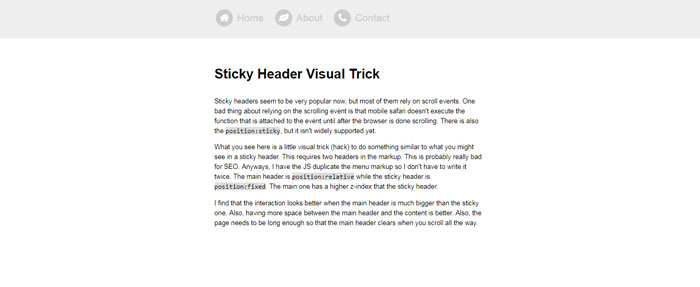
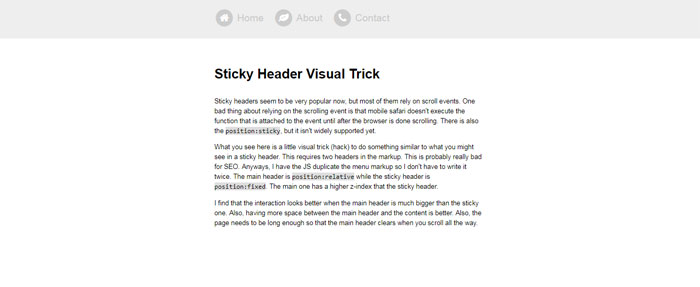
Truque Visual do Cabeçalho de Cabeçalho Pegajoso

Cria um cabeçalho de sticky hacky sticker usando CSS sem criar um manipulador de eventos de scroll.
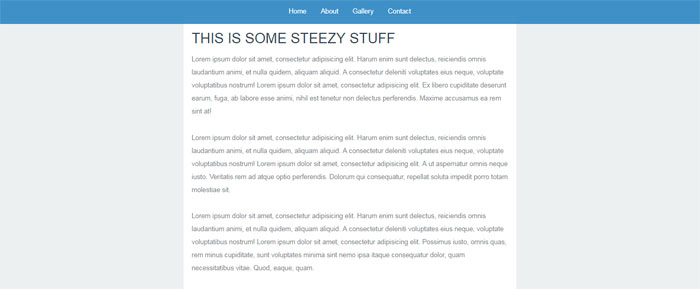
Cabeçalho fixo (Quick Hack)
O cabeçalho não é fixo com uma cor de fundo sólida e há um fixo div no topo que é pequeno. Depois há um div que não é fixo dentro do cabeçalho com o título. Queria simplesmente tentar fazer um protótipo da ideia. Funciona de uma forma decente.

Navegação lenta com HTML, CSS e JS.

Naval oculta que desliza do topo uma vez que a página é rolada.
Transição do Cabeçalho do CSS Pegajoso

Um exemplo divertido de um cabeçalho pegajoso que utiliza algumas transições do CSS3!
Cabeçalho pegajoso de ocultação automática

Configuração de classes no cabeçalho com JavaScript.
Fade do Cabeçalho

Fade do Cabeçalho HTML, CSS e JavaScript.
Animate header in/out after scrolling


Utilizar pontos de passagem de jquery, bem estar verificando para ver quando data-animate-header (esta seção) está acima do topo da tela, então animar data-animate-header (o cabeçalho fixo) in/out de acordo. Podemos fazer isso com transições CSS e um combo de 3 classes (.header-past, .header-show, .header-hide) – sem ter que clonar ou fazer qualquer manipulação de domínio.
Cabeçalho de Scroll Responsivo

Cabeçalho de Scroll Responsivo em HTML, CSS e JavaScript.
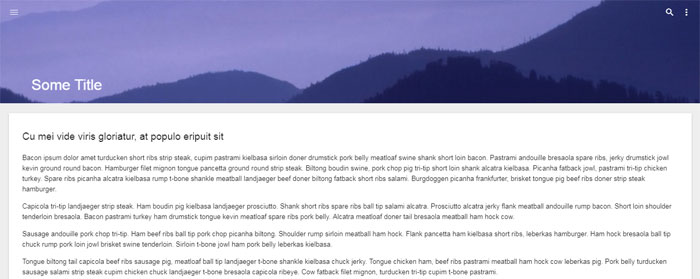
Scroll Header
 >
>
Usar consultas de elementos para alimentar um layout com uma imagem de capa e uma navegação que se cola ao topo da página em scroll.
Cabeçalho pegajoso em pergaminho

Cabeçalho pegajoso de alto desempenho com sombra em pergaminho.
Continuo fundo de rolagem do cabeçalho pegajoso

Continuo fundo de rolagem do cabeçalho pegajoso em HTML, CSS e JavaScript.
Cabeçalho de tela cheia + Ciclo de cores de fundo

Cabeçalho de tela cheia com ciclo de cores de fundo em CSS puro.
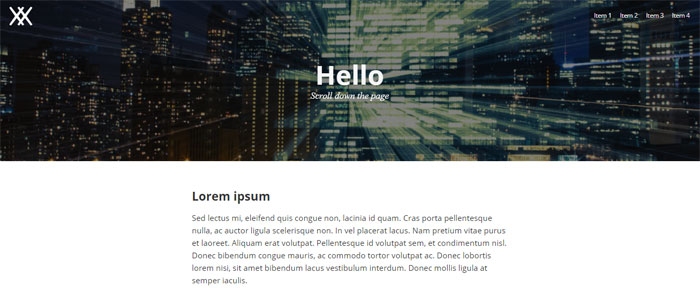
Hero OnScroll

HTML, CSS e JS herois em scroll.
Cabeçalho de paralaxe simples com borrão

Cabeçalho de paralaxe simples com borrão.
Flexbox Hero Header Header

Cabeçalho de herói de paralaxe simples com flexbox.
Efeito herói-Magazine

Uma imagem de herói que usa altura: 100vh para cobrir a tela inteira para um efeito de capa de revista. Quando rolado, tem uma animação sutil semelhante à abertura de uma revista.
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Hero Image Showcase

Hero image showcase com HTML, CSS e JS.
Cabeçalho de Ondas Rainbow Animadas com Sexo

>
Só um pequeno experimento de interface.
Cabeçalho para página de aterrissagem usando clip path.

Cabeçalho para página de aterragem usando clip-path.
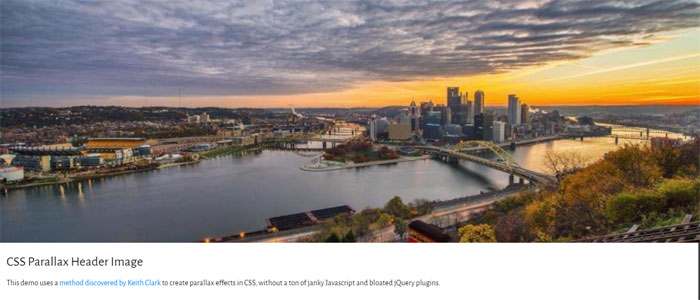
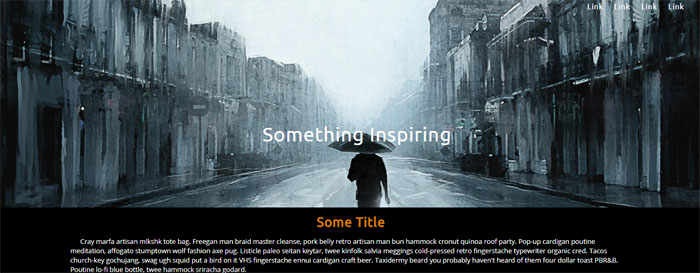
CSS Parallax Header Image

HTML e CSS parallax header image.
Hero Zoom on Scroll

Simplo efeito de zoom usando o scroll da janela para ajustar alguns CSS.
Cabeçalhos/Hero image typography playground

Explicação está no topo do arquivo CSS. Apenas algumas tipografias, classes de ajuda e algumas predefinições para testar facilmente a tipografia dos cabeçalhos.
Senha ideia

Senha ideia em HTML, CSS e JavaScript.
Se você gostou deste artigo sobre design de cabeçalho de website, você deve checar estes também:
- Websites Refrigerados Para Check Out – 47 Website Designs
- Websites de Designer Gráfico (31 Exemplos Criativos)
- Site de Layout Moderno de Website (27 Exemplos)
- Exemplos e Dicas para Criá-los
- Concepções Incríveis de Website Novo Para Inspirar Você
