WordPress não é apenas um construtor de sites, é um sistema de gerenciamento de conteúdo. O que significa que, mesmo que seu site esteja hospedado no WordPress, você não precisa criar cada página dentro da interface do WordPress.
Na verdade, às vezes você pode querer construir uma página HTML personalizada ou usar páginas de um site antigo e depois adicioná-las ao WordPress – e, tudo bem. Se você está construindo ou crescendo um site WordPress, importar arquivos HTML e páginas pode economizar tempo significativo ao configurar o seu site ou ao adicionar conteúdo novo e personalizado.
Neste post, vamos mostrar como adicionar seus arquivos HTML e páginas ao seu site WordPress.
- O que é um arquivo HTML?
- Por que carregar arquivos HTML no WordPress
- Como carregar um arquivo HTML para WordPress
- Navigate to your Admin Dashboard.
- Clique em ‘Posts’ na barra lateral esquerda.
- Escolha um post existente ou crie um novo.
- Click ‘Add Block’.’
- Adicionar bloco ‘File’.
- Escolha seu arquivo HTML.
- Como corrigir o erro “File Type is Not Permitted for Security Reason”
- Como adicionar uma página HTML ao WordPress
O que é um arquivo HTML?
HTML significa “linguagem de marcação de hipertexto”, que é uma linguagem usada para criar e estruturar páginas web. Os arquivos HTML são documentos somente de texto e contêm conteúdo altamente interativo que é projetado para ser visualizado em um navegador web. Os arquivos HTML podem ser criados do zero, ou você pode pegar arquivos existentes – como os documentos do Google – e convertê-los em HTML.
Below é um exemplo do que um arquivo HTML pode conter.

Image Source
Arquivos HTML podem ser carregados em qualquer tipo de navegador web. Isto tipicamente os torna mais amigáveis para a mobilidade, pois eles serão renderizados adequadamente, independentemente do dispositivo ou sistema operacional utilizado. Se você tem várias pessoas trabalhando em seu website, ou se você terceirizou o trabalho para um desenvolvedor externo, arquivos HTML são uma ótima maneira de distribuir conteúdo antes de publicá-lo em seu website.
But, este não é o único benefício de usar arquivos HTML. Quando você está trabalhando no WordPress, arquivos HTML são ótimos para criar conteúdo personalizado que pode não ser oferecido nativamente com seu tema atual do WordPress.
Ler por algumas razões adicionais para carregar arquivos HTML e páginas web quando construir seu site no WordPress.
Por que carregar arquivos HTML no WordPress
Quando se trata de criar páginas web, o WordPress tem seus benefícios. Você pode criar belas páginas com temas pré-desenhados e pode até instalar construtores de páginas como a Elementor para criar páginas de vendas, landing pages e páginas de produtos.
No entanto, você pode querer armazenar arquivos HTML personalizados em seu painel de controle do WordPress. Ou, você pode ter uma página HTML existente que converta bem, e ao invés de reconstruí-la no WordPress, você pode economizar tempo apenas carregando a página diretamente. Isso também reduz o risco de erro humano, pois ao invés de copiar e colar o código manualmente, você pode simplesmente carregar o conteúdo completamente através de um arquivo HTML.
Um outro benefício de carregar HTML é que ele permite que você personalize seu conteúdo fora do que seu tema pode permitir. Por exemplo, digamos que seu antigo site usava um template ou página que você realmente gostava, mas ele não é oferecido no WordPress. Você pode copiar o HTML para esse conteúdo, e depois carregá-lo no seu site WordPress.
Or, você pode recriar o conteúdo do zero e escrever o HTML você mesmo. Uma vez concluído, carregue seu arquivo HTML para o WordPress e, presto! Agora você tem uma nova página ou recurso personalizado à sua disposição.
Pouco, um grande benefício de carregar HTML para o WordPress é que ele o ajuda a verificar seu site no Console de Busca do Google. Para usar o Console de Busca do Google, você precisa primeiro verificar seu site, o que envolve o upload de um arquivo HTML especial para o WordPress. Isso lhe dá acesso aos Dados de Pesquisa do Google e garante que seu site seja indexado corretamente pelo mecanismo de pesquisa do Google.
Pronto para começar a fazer o upload? Leia para um guia passo a passo para carregar arquivos HTML para WordPress.
Como carregar um arquivo HTML para WordPress
- Navigate to your Admin Dashboard.
- Clique ‘Posts’ na barra lateral esquerda.
- Selecione um post existente ou crie um novo.
- Clique ‘Adicionar Bloco’.’
- Adicionar um bloco ‘Arquivo’.
- Selecione seu arquivo HTML.
Você pode usar o Editor Visual WordPress para rapidamente adicionar arquivos HTML ao seu website. Para acessar o Editor Visual, primeiro vá para seu painel de administração.

Clique em ‘Posts’ na barra lateral esquerda.
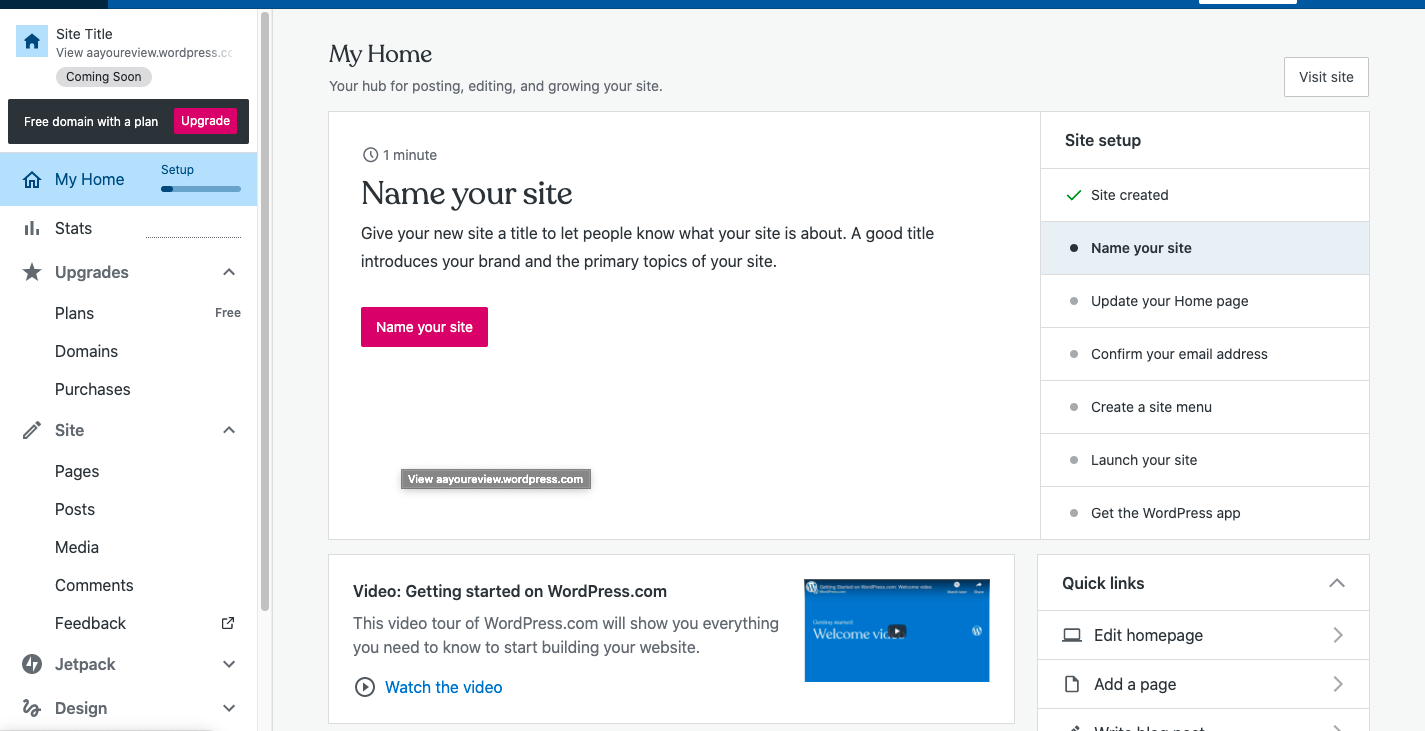
Próximo, olhe para a barra lateral esquerda. Deve haver uma opção com o nome “site”. Clique nela, e selecione a opção “Posts” no submenu. Isso deve carregar uma nova tela à direita, semelhante ao exemplo abaixo.

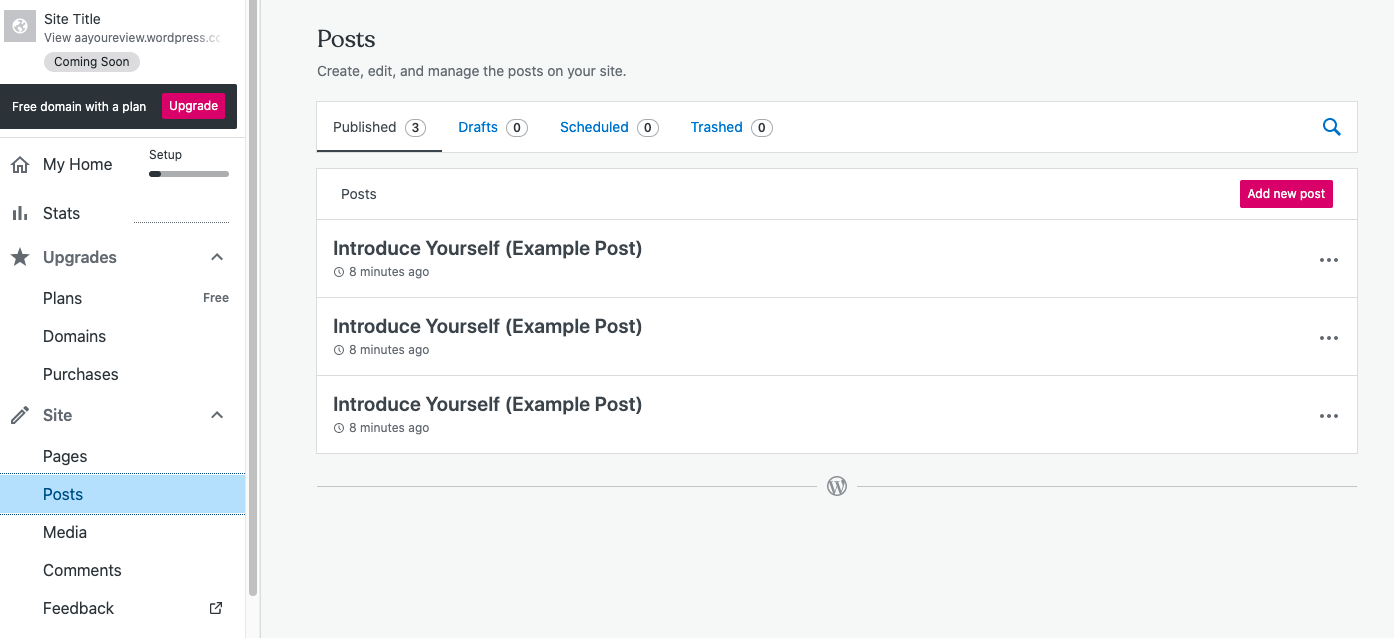
Escolha um post existente ou crie um novo.
Agora, você deve ter a opção de editar um post existente ou adicionar um novo. Para adicionar uma nova mensagem, basta escolher a opção em vermelho, “Adicionar uma nova mensagem”
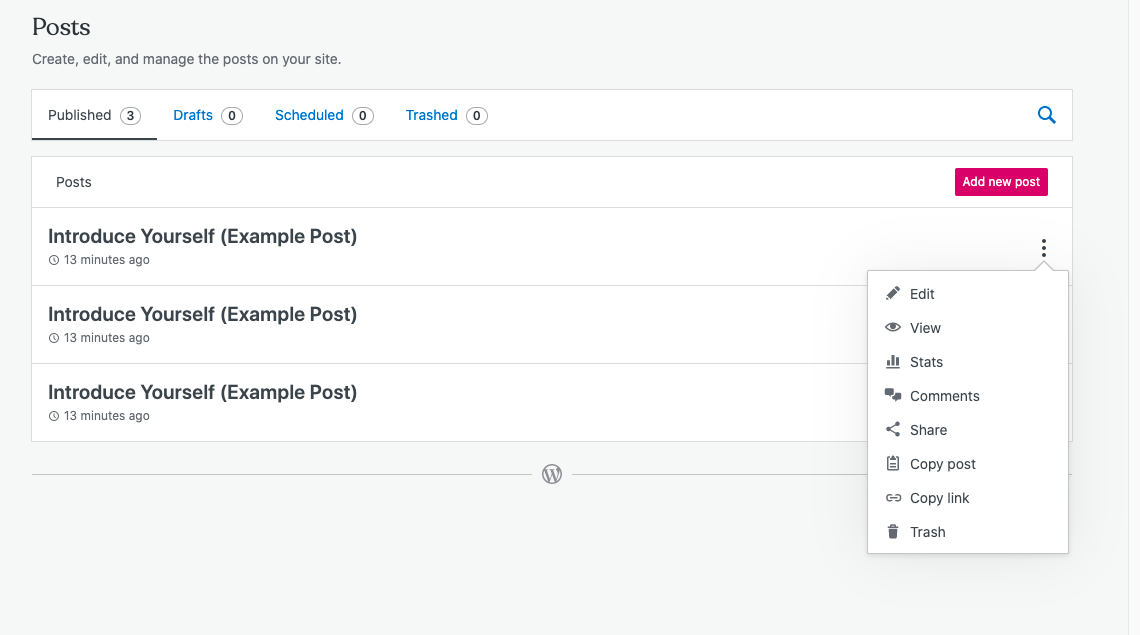
Se quiser editar uma mensagem existente, clique nos três pontos verticais ao lado da etiqueta da mensagem, depois seleccione “editar” a partir do menu pendente (exemplo abaixo).
 Após você escolher onde seu arquivo será carregado, o Editor Visual será aberto por padrão.
Após você escolher onde seu arquivo será carregado, o Editor Visual será aberto por padrão.
Click ‘Add Block’.’
Após você ter acessado o Editor Visual, clique na opção no canto superior esquerdo para “add block”. Isto irá disparar um menu dropdown no lado esquerdo da tela.

Adicionar bloco ‘File’.
Usando a barra de busca no topo do menu esquerdo, procure o termo “File”. Depois, clique sobre ele para carregar um novo ficheiro.

Alternativamente, também pode procurar por “HTML”. Este bloco permitirá que você insira HTML, mas você terá que copiá-lo e colá-lo manualmente em um bloco de código. Isto funciona se você estiver fazendo upload de pequenos trechos de código, mas é mais eficiente usar a opção de mídia para uploads maiores.

Escolha seu arquivo HTML.
No módulo que aparece, selecione a opção para “upload”. Em seguida, escolha o arquivo HTML que você deseja adicionar ao post. Uma vez selecionado seu arquivo, ele deve ser automaticamente adicionado ao seu post.

Image Source
Você também pode adicionar o arquivo à sua biblioteca de mídia. Isso permitirá que você reutilize o arquivo HTML em outros posts do blog.
Como corrigir o erro “File Type is Not Permitted for Security Reason”
Em alguns casos, você pode encontrar esse erro ao tentar carregar seu arquivo HTML no post ou na biblioteca de mídia do seu blog.

Image Source
A maneira mais fácil de navegar é usar um bloco HTML em seu lugar. Com um bloco HTML, você pode copiar todo o código no seu arquivo HTML e colá-lo diretamente na sua página do WordPress – similar ao exemplo abaixo.

Como adicionar uma página HTML ao WordPress
Vamos dizer que éramos os orgulhosos designers do site, Lonez Scents, e queríamos migrar esta página para o WordPress.

Image Source
Primeiro, precisaríamos de acesso ao nosso cPanel, onde se encontra a base de dados do seu site. Você recebe estes logins do seu provedor de hospedagem.
Pro Dica: Se você preferir que alguém faça o trabalho pesado por você, alguns provedores de hospedagem migrarão suas páginas web para você de graça. Certifique-se de verificar com o seu serviço de hospedagem.
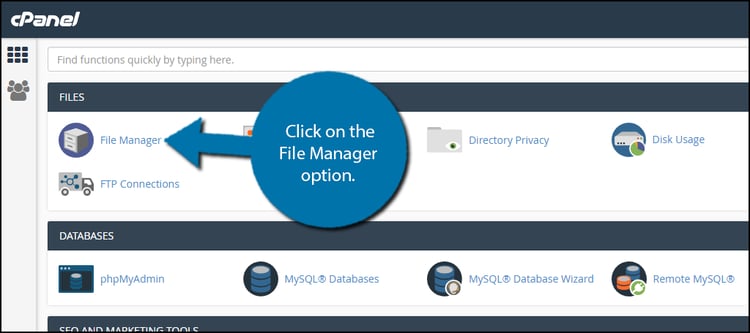
O próximo passo é adicionar sua página HTML, CSS e outras pastas em um arquivo ZIP. (Clique com o botão direito do mouse na pasta HTML e clique em Compress). Depois, entre no seu cPanel e vá até File Manager na seção Files.

Image Source
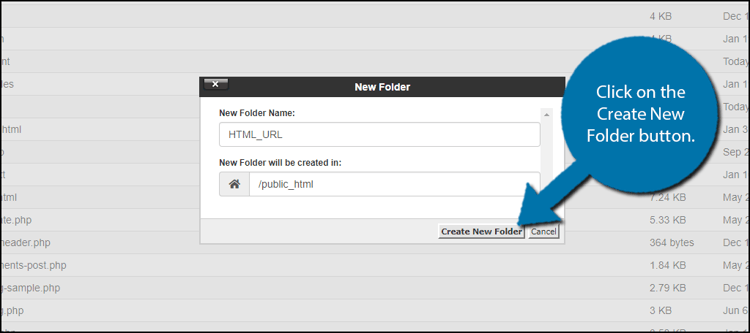
Selecione a opção: public_HTML. Clique no botão New Folder, na parte superior da tela, para criar uma nova pasta. Agora, nomeie sua nova pasta e clique em Create New Folder (Criar nova pasta). (Este nome de pasta fará parte da URL da sua página HTML.)

Image Source
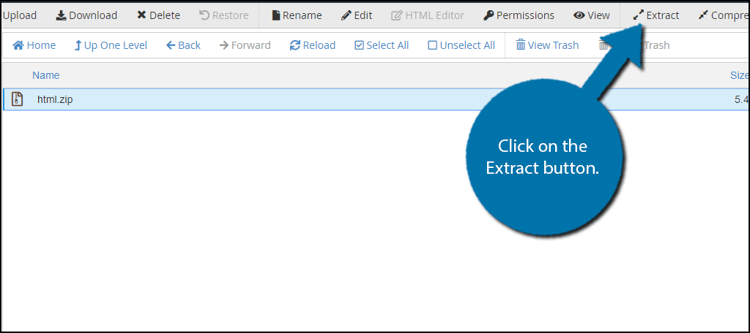
Após a pasta ser criada, clique sobre ela. Depois, clique no botão Upload na parte superior da tela. Deve haver uma opção Select File e você pode escolher o arquivo HTML zipado que você deseja adicionar. Uma vez adicionado, o seu arquivo HTML zipado está agora na pasta. Selecione o arquivo e clique em Extrair no canto superior direito da tela. Agora, clique em Extract files.

Image Source
Você verá agora uma opção chamada Extraction Results. Clique em Close (Fechar). Em seguida, clique em Recarregar no meio da tela. Você verá o arquivo HTML descompactado na pasta. (Se você quiser, exclua o arquivo ZIP. Ele não afetará sua página HTML extraída ou qualquer outra pasta.)
Finalmente, você pode visualizar a página visitando yourdomain.com/FolderName/HTMLFileName.html.
E já está! Agora você sabe como fazer upload de arquivos HTML para o seu site WordPress. Para mais dicas úteis sobre como usar o WordPress, veja o nosso Ultimate Guide to Building a WordPress Website.
