Publicitate
Facerea unui design de antet de site web excelent este foarte importantă.
Aceasta pentru că antetul site-ului web este primul loc în care vizitatorii dvs. se vor uita, probabil, pentru a decide dacă site-ul dvs. poate fi cu adevărat util pentru nevoile lor.
Din acest motiv, designul antetului trebuie să fie foarte atrăgător, permițându-i vizitatorului să opereze cu ușurință site-ul dvs. web.
Sărirea pasului de a crea un antet profesionist care să vă reprezinte brandul poate avea ca rezultat faptul că vizitatorii site-ului nu se vor deranja să vă examineze conținutul sau chiar mai rău, nu se vor mai întoarce pe site-ul dvs. web. Prin urmare, designul antetului este crucial pentru site-ul dumneavoastră.
Dacă proiectați un site web sau un blog, acest articol vă va dezvălui principalele lucruri pe care trebuie să vă concentrați atunci când creați un design de antet.
Tabel de conținut
- Ce este un antet de site web?
- Ce conține un antet de site web?
- Ce mesaj ar trebui să transmită antetul dumneavoastră?
- Cele mai bune practici pentru proiectarea antetului site-ului web
- Mai multe sfaturi pentru proiectarea unui antet grozav
- Inspirație pentru proiectarea antetului
- HTML & Antete CSS
- Ce este un antet de site web?
- Ce conține un antet de site web?
- Ce mesaj ar trebui să transmită antetul dumneavoastră?
- Bune practici pentru proiectarea anteturilor de site-uri web
- Imagini evocatoare din punct de vedere emoțional
- Imagini slider
- Fonduri video
- Tipografie atrăgătoare pentru ochi
- Creați un site bazat pe conținut
- Primul titlu de site de produs
- Creați un apel la acțiune
- Utilizați animații
- Mai multe sfaturi pentru proiectarea unui antet grozav
- Dimensiunea antetului site-ului
- Subiectul antetului site-ului web
- Faceți designul antetului simplu
- Transmiteți un mesaj cu designul antetului dvs.
- Sumând sfaturile de design al antetului de site web
- Inspirație de design de antet
- HTML & Anteturi CSS
- Responsive Video Header with Gradient
- Freebie: 5 Beautiful Bootstrap Headers 5 Beautiful Bootstrap Headers
- Video Header Animation
- Fullscreen Background Video with Mix-Blend-Mode Overlay Text
- Freebie: 7 șabloane de antet drăguțe și responsive
- Hero video
- Hauser video
- React Video Header
- Sticky Header Visual Trick
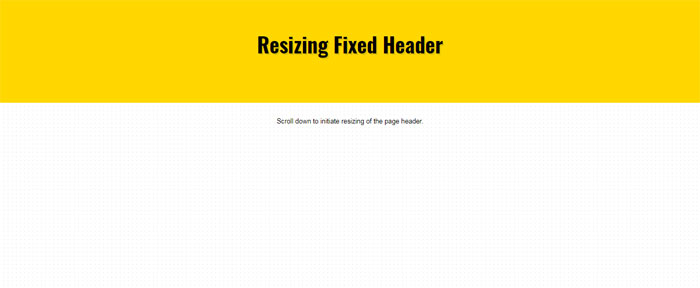
- Fixed Header (Quick Hack)
- Responsive sticky header navigation
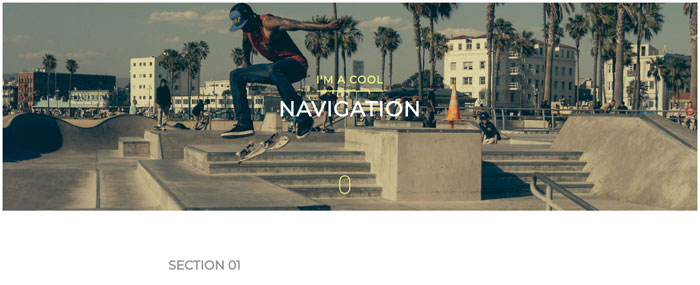
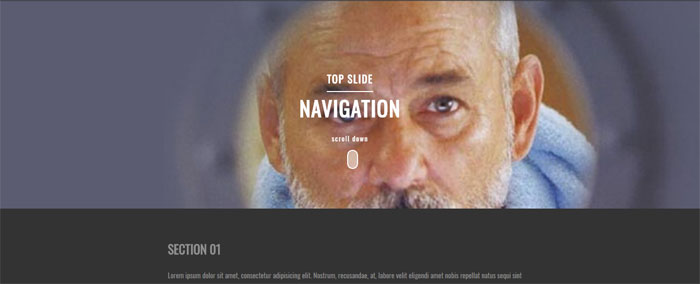
- Top Sliding Nav
- Sticky Header CSS Transition
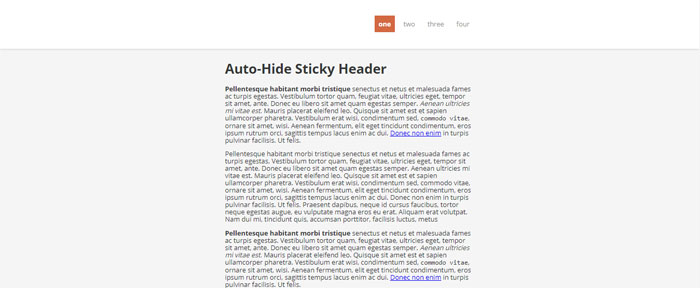
- Auto hide sticky header
- Header Fade
- Animate header in/out after scrolling
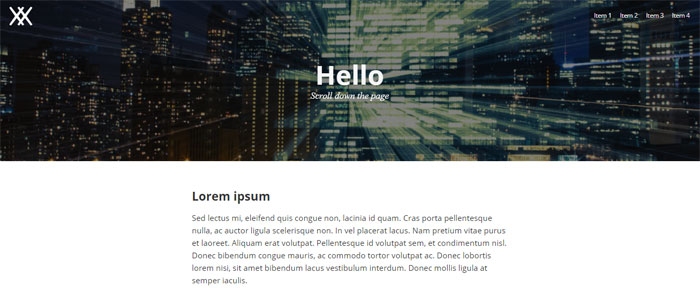
- Responsive Scroll Header
- Scroll Header
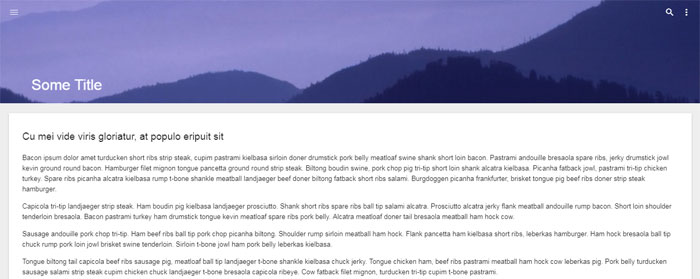
- Sticky Header on Scroll
- Continuous scrolling background of sticky header
- Fullscreen Header + Background Color Cycle
- Hero OnScroll
- Theader parallax simplu cu blur
- Flexbox Hero Header
- Efect de erou-Magazin
- Flexbox Full Hero With Button
- Hero Image Showcase
- Sexy Animated Rainbow Waves Header
- Header pentru pagina de aterizare folosind calea clipurilor.
- CSS Parallax Header Image
- Hero-Zoom on Scroll
- Headings/Hero image typography playground
- Hero idea
- Descărcări nelimitate: 1,000,000,000+ Fonturi, Șabloane InDesign, Acțiuni Photoshop, Machete & Active de design prin
Ce este un antet de site web?
Când planifică un site web, un designer web va plasa antetul site-ului web chiar în partea de sus a paginii.
Aceasta se datorează faptului că antetul dvs. ar trebui să fie primul lucru pe care spectatorii dvs. îl văd atunci când fac clic pe pagina dvs.
Designul antetului dvs. este, prin urmare, creat pentru a face o primă impresie grozavă și pentru a le permite telespectatorilor dvs. să știe că au venit în locul potrivit.

Când telespectatorii dvs. fac clic pe pagina dvs. web, aveți aproximativ 6 secunde pentru a-i face să știe cine sunteți.
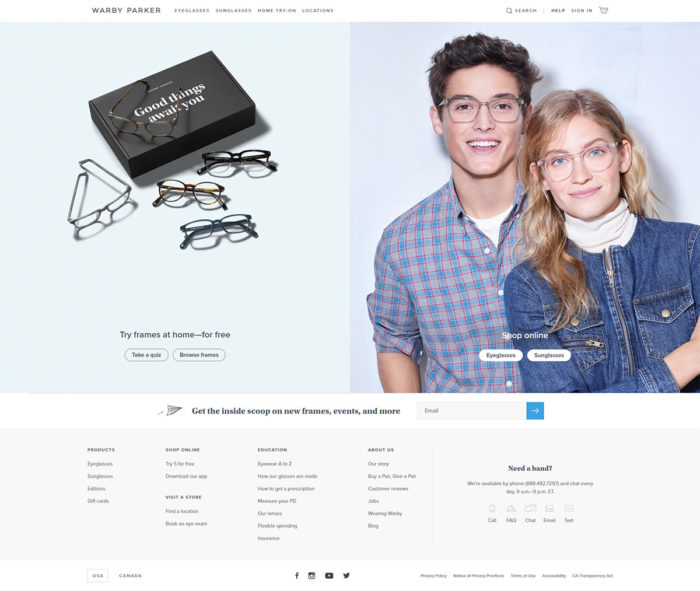
În antetul paginii dvs. are rolul de a vă împărtăși identitatea profesională și de a le oferi privitorilor posibilitatea de a vedea ce promovați, serviciile pe care le oferiți sau produsele pe care le vindeți.

Sursa imaginii: warbyparker.com
Capitolele site-ului vă împărtășesc brandul într-o manieră precisă, dar eficientă.
Cele mai bune design-uri de header vor fi, de asemenea, unice.
Design-ul header-ului site-ului dvs. va ajuta, de asemenea, privitorul să navigheze cu încredere pe site-ul dvs. În afară de aceasta, atunci când proiectați un site web, dacă vă gândiți puțin la crearea secțiunii de antet, veți vedea că veți avea și o rată de conversie mai bună.
Ce conține un antet de site web?
Desenele de antet de site web împărtășesc o mare varietate de informații cu privitorii. Aceste informații includ:
- Identitatea mărcii: logo-ul companiei dumneavoastră, culorile, fontul, sloganul sau imaginile. Acest lucru îi va ajuta pe telespectatorii dvs. să știe că au venit în locul potrivit.
- Informații de contact: adresa dvs. de e-mail, adresa sau numărul de telefon, astfel încât telespectatorii dvs. să poată lua legătura cu dvs. în continuare.
- Link-uri de contact: pot fi împărțite în diferite secțiuni sau titluri de pagină pentru simplitate.
- Opțiuni de limbă: în cazul în care vă adresați unei piețe internaționale.
- Legături către conturile de social media: oferă telespectatorilor opțiunea de a intra în contact direct cu dumneavoastră și de a afla cele mai recente informații.
- Câmpul de abonare: Telespectatorii dvs. își pot împărtăși informațiile de contact și pot face parte dintr-o listă de corespondență. Acest lucru îi ajută să rămână la curent cu cele mai recente produse sau servicii ale dumneavoastră.
- Buton de căutare: Ajută telespectatorii să acceseze informații relevante.
- Legături către teste gratuite sau mostre de produse: Telespectatorii dvs. pot obține cupoane pentru primele achiziții, pot folosi un produs gratuit pentru o perioadă limitată de timp sau pot descărca o mostră gratuită de carte electronică de pe site-ul dvs.
Deși există o varietate de idei diferite de antet care pot fi folosite pentru a împărtăși informații cu telespectatorii, scopul dvs. este să păstrați designul antetului site-ului dvs. simplu și neîngrădit.
Nu doriți să vă copleșiți telespectatorul cu prea multe informații în secțiunea de antet. Dacă doriți să creați un site web minunat, păstrați-vă antetul curat și lipsit de dezordine.

Sursa imaginii: shinola.com
Publicitate
Obiectivul dvs. este de a folosi antetul designului dvs. pentru a capta atenția utilizatorului. Anteturile paginii dvs. direcționează utilizatorul către informații importante. Prea multe informații pot distrage atenția privitorului dumneavoastră de la aceste informații importante. Cele mai bune anteturi de pagini web sunt întotdeauna simple și concise.
Ce mesaj ar trebui să transmită antetul dumneavoastră?
Când proiectați un antet de pagină web, gândiți-vă nu numai la mesajul verbal, ci și la cel emoțional pe care îl veți transmite. Se speră că designul antetului dvs. de pagină web va inspira cititorul dvs. să:
- Să acționeze: puteți folosi antetul paginii dvs. web pentru a inspira cititorii dvs. să acționeze. Prin plasarea unui buton de chemare la acțiune (CTA) în antetul paginii dvs. web, vă veți converti telespectatorii în abonați încă de la început.
- Construirea încrederii: dacă abonarea instantanee la site-ul dvs. ar însemna să oferiți informații personale, este adesea mai bine să construiți mai întâi încrederea. Designul antetului paginii dvs. ar putea inspira încredere prin inspirarea încrederii sau prin împărtășirea valorilor companiei dvs. Telespectatorii ar putea fi dispuși să se aboneze mai târziu pentru că au încredere în compania dvs. și în produsul dvs.
- Evocarea curiozității: pentru unele site-uri web, anteturile bune ar evoca curiozitatea cititorilor lor. Acest lucru ar încuraja un cititor să se implice, aprofundând mai mult în site-ul dumneavoastră.
- Atrageți puncte de durere: S-ar putea să vă întrebați de ce ați dori să le reamintiți telespectatorilor dumneavoastră sentimente sau situații dureroase în designul titlurilor. Specialiștii în marketing explică faptul că telespectatorii caută adesea soluții la punctele lor de durere actuale. Arătându-le telespectatorilor cum le puteți rezolva problemele, deseori reușiți să vă creșteți rata de conversie.
- Râsul: titlurile amuzante vă ajută să construiți foarte repede o relație cu telespectatorul dumneavoastră. Folosind umorul pentru a vă face clienții să râdă, veți reuși să creați un sentiment de confort și o relație.
- Familiaritate: telespectatorii se simt confortabil cu ceea ce le este familiar. Utilizând scene, culori sau chiar persoane cu care telespectatorii dvs. se simt familiarizați în cadrul designului titlurilor site-ului dvs. web, veți crea o legătură. Telespectatorul dvs. va explora apoi mai mult din site-ul dvs..
Bune practici pentru proiectarea anteturilor de site-uri web
Anceptele paginilor web sunt o mare oportunitate de a capta atenția telespectatorului. Proiectați anteturi cool și ați creat o primă impresie excelentă.

Image source: soylent.com
De aceea, designerii depun atât de mult efort pentru a crea un antet de site web excelent. Dacă sunteți în căutare de inspirație pentru a crea un antet grozav, iată câteva idei grozave care să vă inspire.
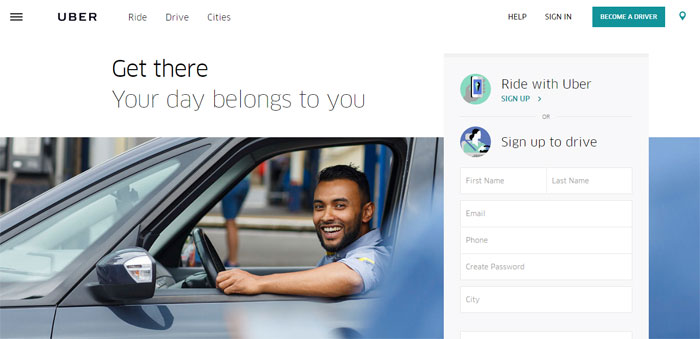
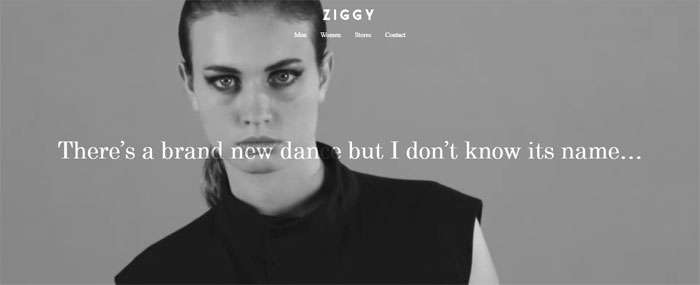
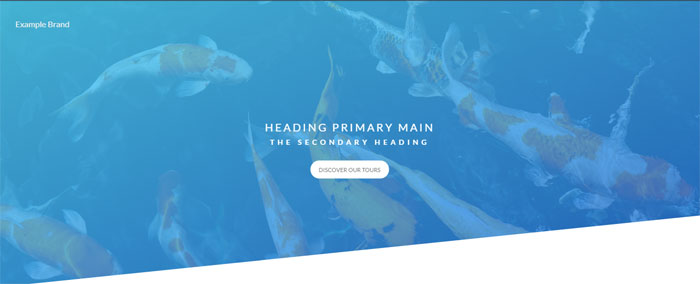
Imagini evocatoare din punct de vedere emoțional

Sursa imaginii: uber.com
O imagine poate vorbi cât o mie de cuvinte! Odată cu utilizarea frecventă a telefoanelor mobile sau a tabletelor, site-urile web sunt acum împărțite în grile pentru a îmbunătăți designul responsiv.
Acest lucru a dus la utilizarea unei imagini de antet de site web excelente pentru a evoca emoții. Imaginile erou vor fi întotdeauna relevante pentru site-ul dvs. și vor menține întotdeauna privitorul implicat.
Imagini slider
Dacă aveți câteva imagini grozave de împărtășit și știți că acestea vor menține privitorii implicați, ce-ar fi să folosiți un slider? Glisoarele vă vor ajuta să creați un site web frumos fără dezordine.
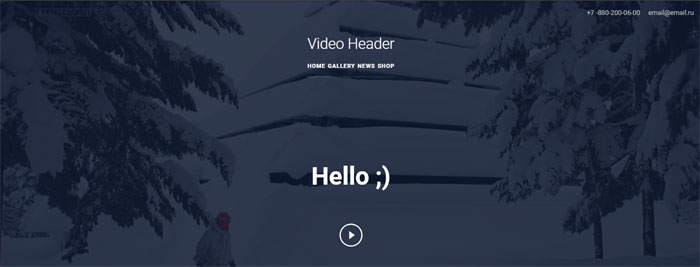
Fonduri video
Fondurile video sunt ceva nou în designul web. Păstrați privitorul dvs. distrat în timp ce împărtășiți un mesaj important.
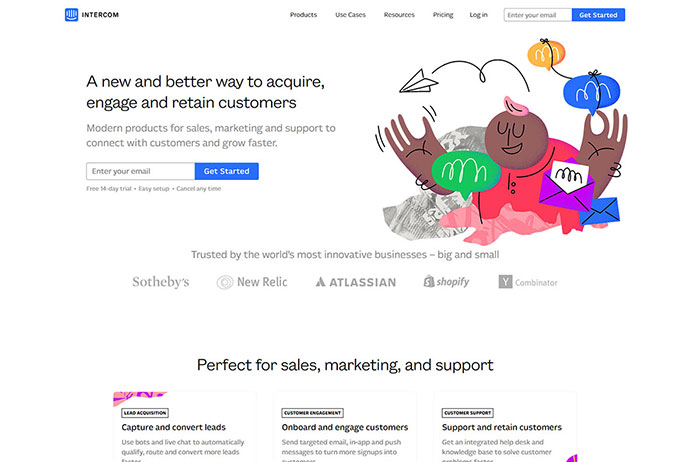
Tipografie atrăgătoare pentru ochi

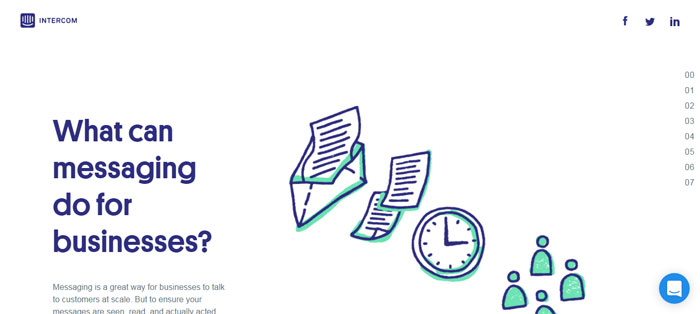
Sursa imaginii: intercom.com
Deseori unul dintre elementele subestimate ale designului web, o tipografie excelentă creează anteturi de pagini web excelente.
Nu este nevoie să folosiți litere dramatice pentru a crea site-uri web atractive. Păstrați-vă tipografia în concordanță cu mesajul general și, mai presus de toate, asigurați-vă că este lizibilă. Marii designeri au folosit tipografia pentru anteturi de site cu adevărat memorabile.
Creați un site bazat pe conținut

Când creați un design de antet de pagină pentru un site bogat în conținut, asigurați-vă că acest conținut are o poziție privilegiată.
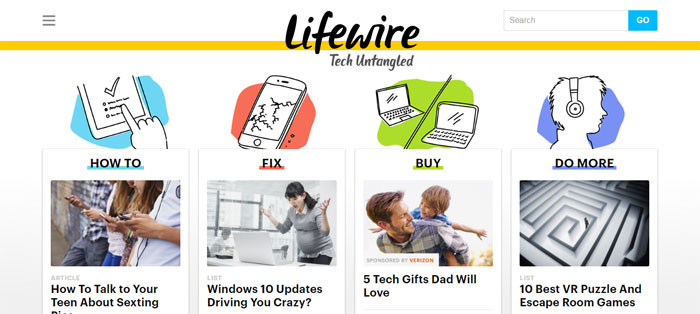
Site-urile de știri sau universitare oferă exemple excelente de site bogat în conținut. Antetul dvs. ar trebui să permită spectatorilor să găsească toate informațiile de care au nevoie pentru a naviga cu ușurință pe un site.
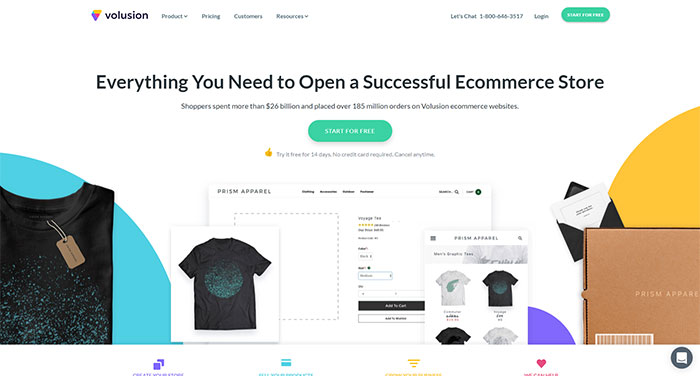
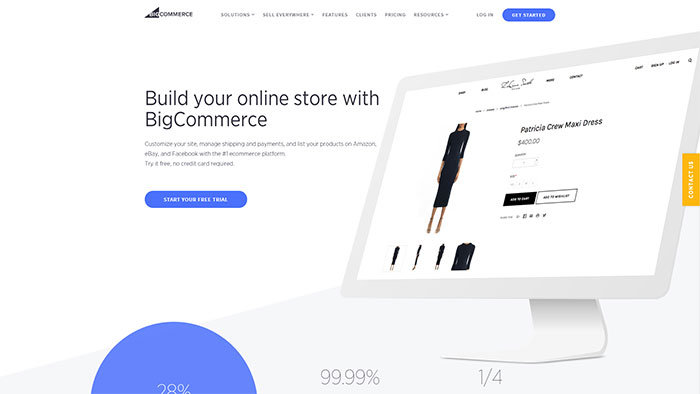
Primul titlu de site de produs

Sursa imaginii: volusion.com
Dacă proiectați pentru un site de comerț electronic, telespectatorii dvs. vor fi interesați de produsele vândute online, mai degrabă decât de litere sau videoclipuri despre o companie.
Prin plasarea produsului într-o poziție privilegiată, veți atrage telespectatorii. Folosiți produsele pentru a crea designuri de site-uri web impresionante. Arătați-le privitorilor cele mai bune vânzări sau noile lansări în imaginile din antetul site-ului dvs. web.
Creați un apel la acțiune

Dacă aveți o ofertă specială grozavă de oferit vizitatorilor sau o oportunitate care nu poate fi ratată, plasați-o în antetul site-ului dvs. web.
Prin plasarea butonului Call to Action într-un loc privilegiat, vă veți încuraja vizitatorii să se implice încă de la început. Puteți folosi apelul la acțiune în anteturile paginilor site-ului dvs. web în mod temporar sau permanent.
Utilizați animații

Multe site-uri web folosesc designuri de pagini statice pentru a-și păstra site-urile simple și ușor de înțeles.
Acest lucru este grozav dacă folosiți un buton Call to Action sau imagini de mare impact pentru antetul site-ului web.
Cu toate acestea, imaginile animate pot face anteturi de site web interesante pentru un site vibrant sau interactiv. Dacă sunteți în căutarea unei pagini web interactive care să atragă privitorii, animația va fi o opțiune excelentă.
Mai multe sfaturi pentru proiectarea unui antet grozav

Dacă proiectați un antet care va eticheta un produs sau un lucru, includeți logo-ul, o scurtă descriere care să descrie produsul sau serviciul și, dacă este necesar, o imagine de antet de site web.
Dacă este un site de evenimente sau un site de programe, asigurați-vă că imaginea este utilizată pentru a comunica puterea programului sau a evenimentului în bannerul de antet
Dimensiunea antetului site-ului
Imaginea antetului dvs. nu trebuie să fie proeminentă și un antet mic și scurt va servi pentru site-urile cu mult conținut.

Pentru site-urile axate pe produse, anteturile mai mari vă vor permite să vă rețineți vizual oaspeții și să îi atrageți să facă un test sau să facă un tur. Dar, uneori, veți avea nevoie de conținut în antetul paginii web pentru a descrie serviciul sau produsul.
Subiectul antetului site-ului web
A antetul este locul în care oaspeții site-ului dvs. vor dori să descopere rapid scopul site-ului dvs. Un site grozav va împărtăși ceea ce aveți de oferit la prima vedere.
De exemplu, dacă oferiți un anumit serviciu, clienții vor cere să vadă dovezi ale lucrărilor dvs. anterioare.
Acest lucru indică, în mod normal, conținerea lucrărilor în antetul site-ului dvs. pentru o accesibilitate simplă. Există multe metode de organizare a lucrărilor dvs. anterioare într-un mod atrăgător, dar un antet profesional va oferi o introducere instantanee.

Un carusel de imagini este o opțiune excelentă dacă doriți să oferiți multe imagini în antetul site-ului dvs.
Dacă mușcătura dvs. are mai multe caracteristici, sau doriți să vă arătați portofoliul, aceasta poate fi o ocazie excelentă de a profita la maximum de antetul paginii dvs. web.
Faceți designul antetului simplu

Caracteristica principală care m-a lovit ca fiind semnificativă este conceptul bine-cunoscut de păstrare a simplității.
În antetul site-ului dvs. web este primul lucru pe care vizitatorii îl vor observa atunci când ajung pe site-ul dvs. web.
Prin păstrarea unui design curat și neaglomerat, puteți fi siguri că nu cereți prea mult de la oaspeții dvs. Multe dintre cele mai creative anteturi de site-uri web au un aspect curat și simplu.

Oamenilor le place să se orienteze instantaneu pe site-ul dvs.
O secțiune de antet simplă le permite oamenilor să înțeleagă structura site-ului dvs. într-o secundă și, de asemenea, îi ajută să nu se piardă și, prin urmare, să vă abandoneze site-ul. Un antet bun este, prin urmare, ușor de înțeles.

Un antet exact știe cum să fie cu adevărat util pentru a ghida vizitatorii. Practic, nu există nicio posibilitate ca oamenii să se piardă cu un antet erou.

Un singur antet poate trimite sprijin. Această ofertă de detalii vizuale sau conținut diferit poate face ca o companie să iasă în evidență.
Doar numele lor și poate două rânduri de scris sunt necesare pentru a construi identificarea și a convinge oamenii de produse sau standarde de înaltă calitate. Titlurile site-urilor web sunt o modalitate excelentă de a comunica calitatea sau experiența.
Transmiteți un mesaj cu designul antetului dvs.

În antetul site-ului dvs. poate purta, de asemenea, informații și o introducere în afacerea dvs.
Acest detaliu vizual este o modalitate excelentă de a transmite un mesaj. Pentru oamenii, care au nevoie să știe mai multe, există un mic text, care descrie ideea lor de marketing.
Când este creat eficient, graficul antetului dvs. ar trebui să mențină interesul spectatorilor.

În timp ce multe site-uri profită de un design minim de antet, altul poate gestiona mult mai mult.
Cu siguranță, oamenii trebuie să fie în continuare capabili să se orienteze rapid pe site-ul dvs. web, însă antetul dvs. poate fi pur și simplu locul în care să ieșiți puțin din obișnuință și să oferiți informații în plus față de cele de zi cu zi.
Imaginile ușor de înțeles sunt idei excelente de antet de site web.

Cu siguranță, un design elegant și excepțional atrage atenția.
Pe internet, impactul este destul de important pentru a oferi vizitatorilor un motiv să vă exploreze site-ul web și să aprofundeze ceea ce aveți de oferit.
Imaginile de antet pentru site-urile web ar trebui, prin urmare, să rezoneze cu spectatorii dvs.


În mod tradițional, designurile elegante și frumoase ne interesează.
Vizitatorilor le place să se holbeze la lucruri frumoase și, în mod normal, au, de asemenea, o anumită abordare față de oamenii de afaceri care fac lucruri frumoase.
Prin adăugarea unui element estetic la site-ul dvs. veți putea crea anteturi profesionale care să rezoneze cu privitorii.

Prin intermediul activităților, oaspeții dvs. nu mai sunt utilizatori pasivi, ci se convertesc în utilizatori activi.
Aceasta nu le oferă doar o aventură de lux pe site-ul dvs. web, ci vă permite, în plus, să relaționați cu ei și să dezvoltați o relație.
Sumând sfaturile de design al antetului de site web
Există diverse căi de urmat în ceea ce privește exemplele de antet de site web. Toate ceea ce va duce la rezultate distincte, sau la rezultate echivalente, dar în moduri distincte.
Puteți să-l păstrați simplu și să gestionați atenția vizitatorului dumneavoastră, să faceți o observație sau să inspirați încredere.
Puteți adăuga în continuare câteva detalii decorative și să atrageți atenția, să interesați oamenii și să trimiteți un masaj profesional. Sau puteți include, de asemenea, unele componente active sau grafice de antet pentru a vă construi antetul într-un mod mai atrăgător, plăcut și personal.
Nu uitați să examinați scopul și tipul paginii dvs. web înainte de a alege modul în care trebuie să mergeți în ceea ce privește designul antetului dvs. personal.
Inspirație de design de antet
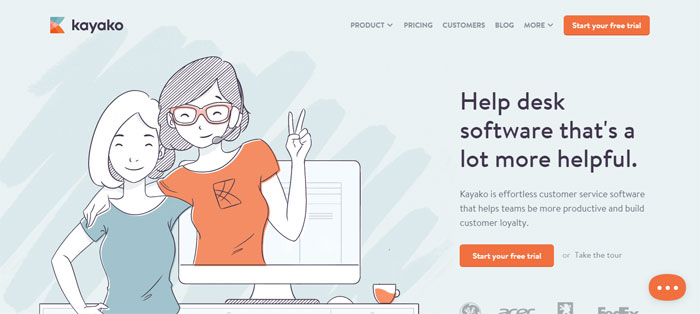
Kayako
De la startup-uri și companii Fortune 100 până la organizații de caritate și guverne, Kayako ajută echipele de toate mărimile să devină mai bune în a oferi experiențe de servicii pentru clienți fără efort.
Când Kayako a început în 2001, software-ul de servicii pentru clienți era greoi, frustrant sau pur și simplu nu exista. Am transformat software-ul plictisitor și confuz într-un helpdesk pe care clienții și personalul au iubit să îl folosească.
Să trecem la ziua de azi. Serviciul clienți este mai important ca niciodată. Are puterea de a încânta, sau de a dezamăgi; de a face – sau de a distruge – o afacere. Kayako împărtășește acest mesaj important în acest exemplu de antet.
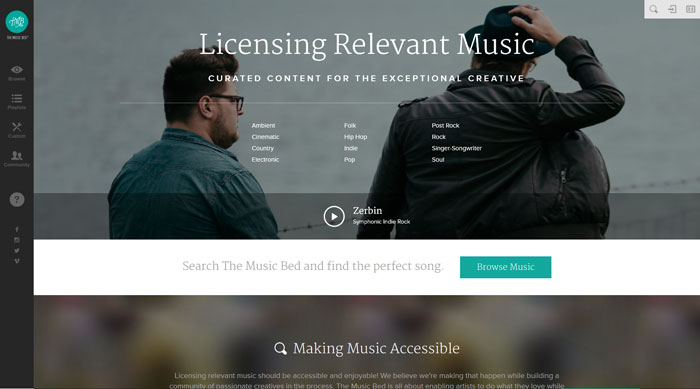
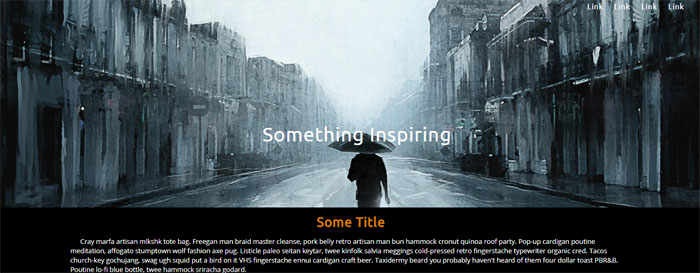
Musicbed
Musicbed nu este doar un site web cu un design de antet cool. Este vorba despre a le permite artiștilor să facă ceea ce le place, oferind în același timp cineaștilor o selecție inspirată de muzică pe care să o licențieze pentru proiectele lor. Antetul site-ului lor împărtășește acest mesaj.
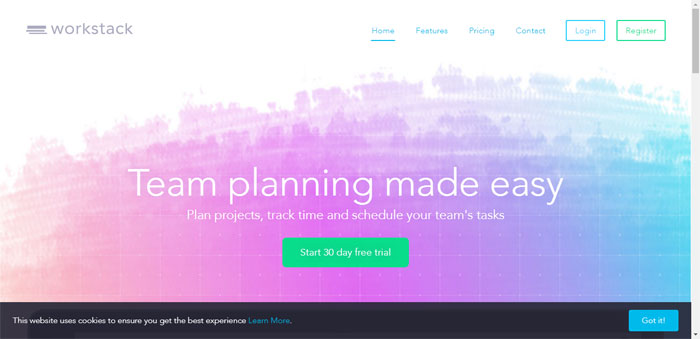
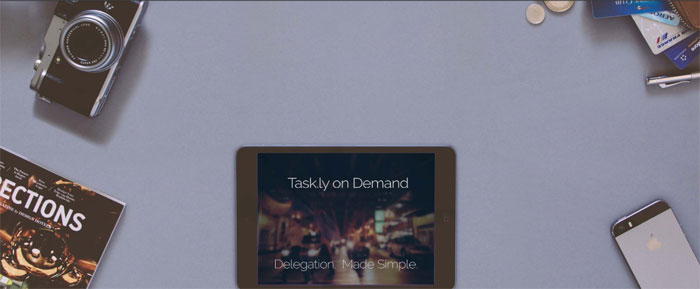
Whiteboard

Whiteboard este cea mai convenabilă modalitate de a vă gestiona sarcinile zilnice, fie că colaborați cu clienții și colegii pe proiecte la locul de muncă, fie că vă gestionați sarcinile de făcut acasă. Acest antet creativ este un exemplu excelent de cum să împărtășiți acest lucru.
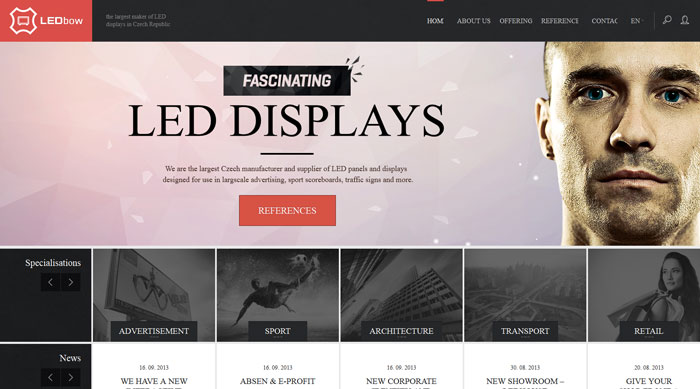
LEDbow
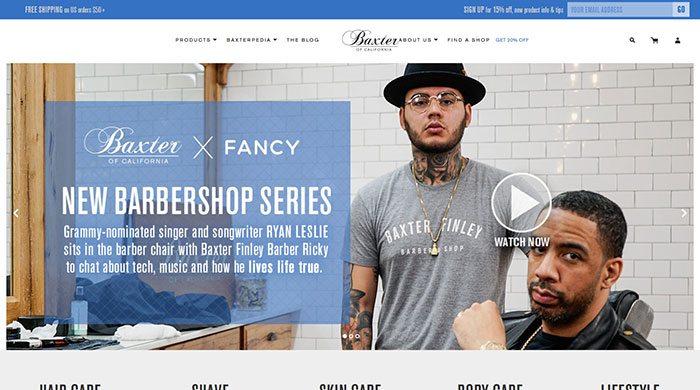
Baxter of California
Colecția lor atent curată de produse esențiale de calitate superioară pentru păr, piele și bărbierit este concepută pentru a dezlănțui ceea ce te face pe tine, tu. Ai propria ta poveste, propria declarație de semnătură. Aceștia oferă o colecție curatoriată de must-have-uri de îngrijire pentru a vă elibera cel mai bun sine și pentru a vă alimenta următorul nivel. Ei oferă, de asemenea, inspirație pentru site-uri web cu antetul lor cool.
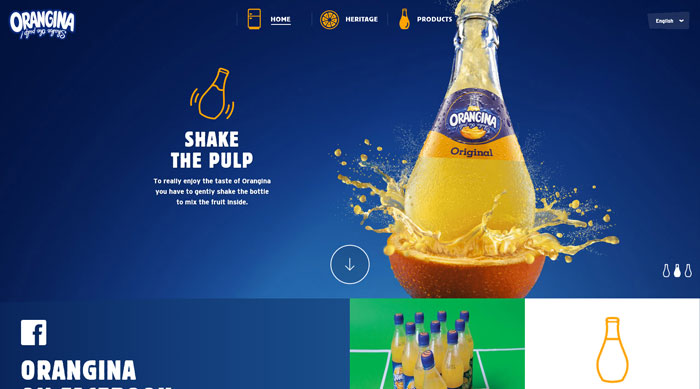
Orangina
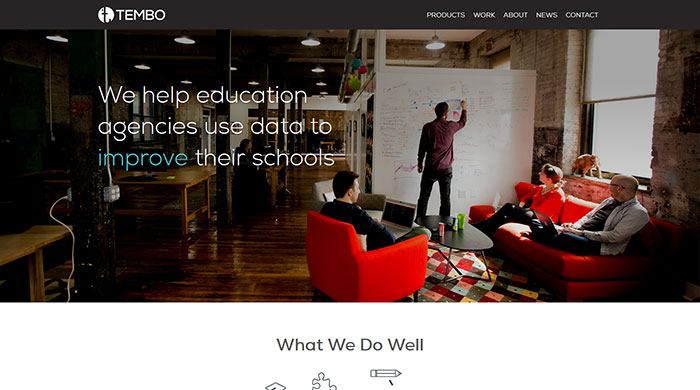
Tembo Inc.
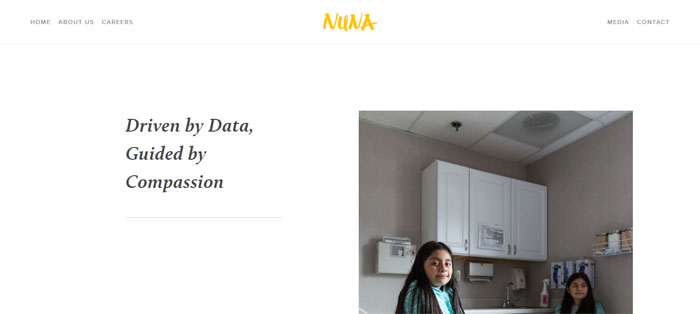
Tembo este o echipă de oameni de știință de date, designeri, dezvoltatori și manageri de produs profund dedicați să facă datele din educație clare, accesibile și acționabile. Acest lucru este clar și evident din designul rubricilor lor.
Sternberg Clarke

Cu o experiență de peste 20 de ani în domeniul divertismentului pentru evenimente, Sternberg Clarke cunoaște divertismentul. Cele mai bune practici de design de site-uri web fac ca acest lucru să fie clar pentru spectatorii care le vizitează site-ul.
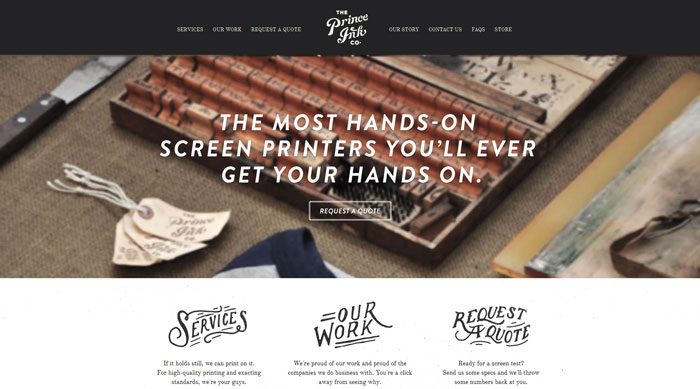
The Prince Ink
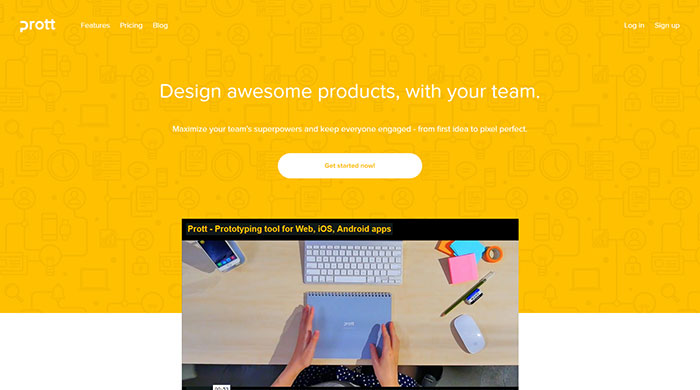
Prott
Prott este o platformă intuitivă care oferă fiecăruia un cuvânt de spus pe parcursul întregului proces de design. Creați lucruri minunate împreună, cu Prott. De asemenea, vă puteți inspira din exemplul lor de antet pentru un design simplu și curat.
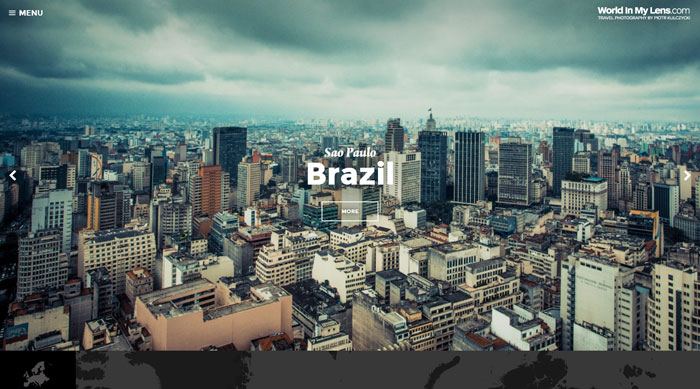
World In My Lens
Piotr Kulczycki are un antet de site frumos în portofoliul său. El este un fotograf de călătorie din Poznan, Polonia. Pe acest site puteți găsi fotografii din Europa, Asia, America și Africa. Antetul său web oferă un exemplu minunat despre cum să folosești imagini de antet cool
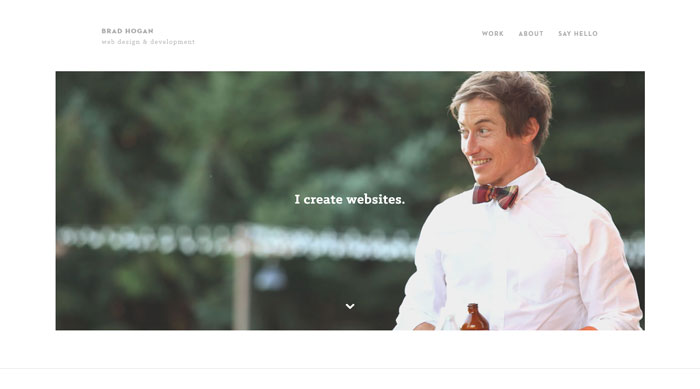
Brad Hogan
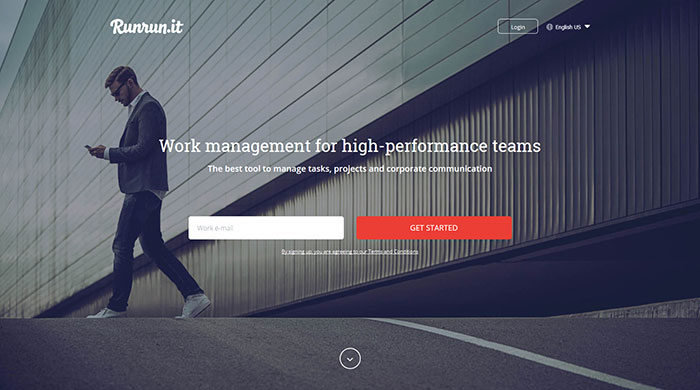
Runrunrunit 
Runrunrunit este o sarcină, software de management al timpului și al performanței pentru companii, care formalizează fluxul de lucru existent, menține documentele și deciziile organizate, iar prioritățile clare. Runrun.it crește productivitatea companiei dvs. cu 25%, în medie. Aceștia oferă, de asemenea, un exemplu excelent de imagini de antet de site web.
Tradestone Confections

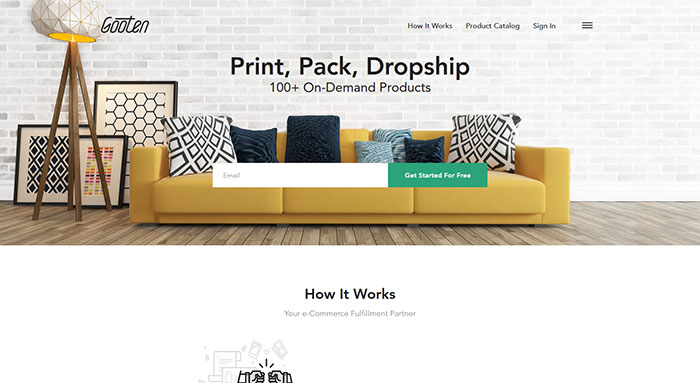
Gooten 
Gooten este următoarea inovație în industria tipografică. Ei cred că tehnologia are puterea unică de a oferi întreprinderilor de toate tipurile și dimensiunile potențialul de a-și atinge visele. Găsiți inspirație în antetul lor frumos.
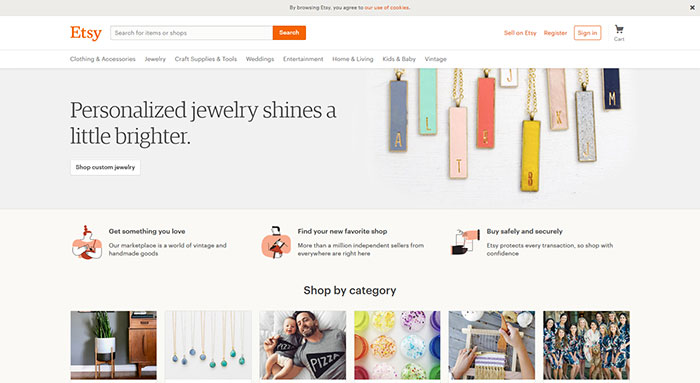
Etsy
Etsy a avut întotdeauna un design de antet de site web cool. În ceea ce privește compania, dacă nu sunteți familiarizați cu ea, Etsy este un site de comerț electronic peer-to-peer axat pe articole și consumabile realizate manual sau vintage, precum și pe articole unice fabricate în fabrică. Acest mesaj reiese bine în antetul de design al site-ului lor.
Rokivo

Rokivo este o companie de design de experiență digitală cu rădăcini în Italia și San Francisco. Ei îmbină execuția americană de neegalat cu frumusețea designului italian. Imaginile din antetul site-ului lor sunt încorporate în site-ul lor pentru a crea un impact cu spectatorii lor.
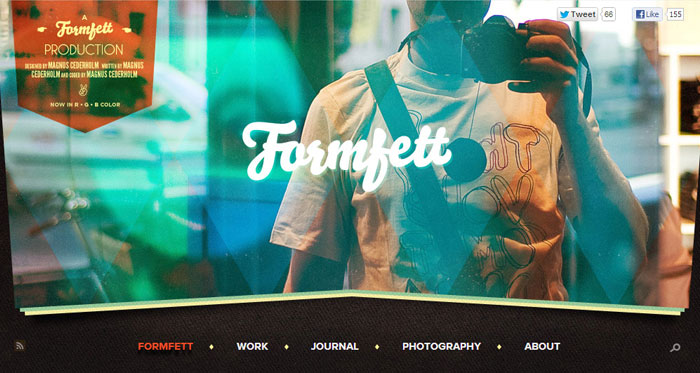
Formfett
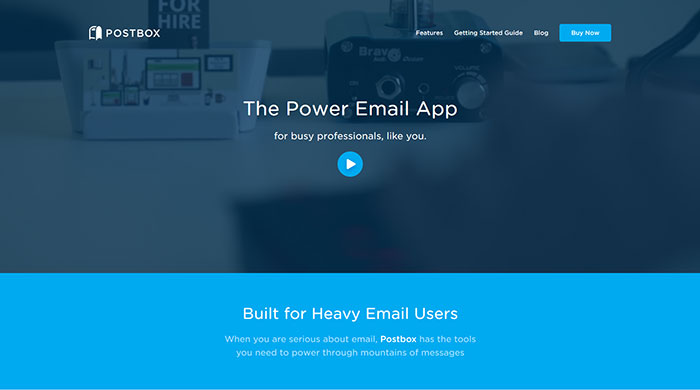
Postbox
Postbox este o aplicație de mesagerie de birou care oferă noi modalități puternice de a găsi, utiliza și vizualiza mesajele de e-mail și conținutul, de a organiza viața profesională și pur și simplu de a face lucrurile. Observați antetul simplu, dar foarte eficient, care rezultă într-un design de site web minunat.
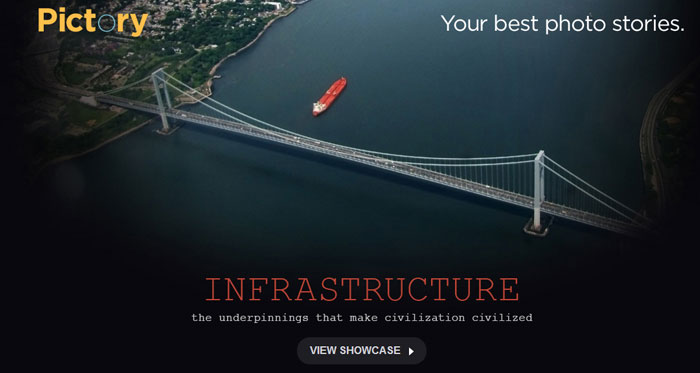
Pictory
Pictory este o revistă online de fotojurnalism care documentează dragostea, pierderea, familia, călătoriile și viețile și cultura noastră în imagini mari. Antetul lor simplu și imaginile impresionante creează o pagină de pornire frumoasă.
HTML & Anteturi CSS
A fost o vreme când descărcarea acestui tip de cod de pe internet și punerea pe propriul site web părea un basm.
Sigur, existau șabloane HTML, dar nu erau atât de bune.
Aceste șabloane de antet CSS de mai jos sunt de cea mai bună calitate și pot fi folosite ca punct de plecare pentru designul antetului dvs. sau ca material de învățare.
Responsive Video Header with Gradient

Responsive video header with a gradient in HTML and CSS.
Freebie: 5 Beautiful Bootstrap Headers 5 Beautiful Bootstrap Headers

Acestea au fost create folosind Bootstrap 3, urmând toate cele mai bune practici de lucru cu framework-ul. Șabloanele sunt gata de utilizare și ușor de încorporat în orice design existent.
Video Header Animation

Animarea a fost personalizată folosind Adobe After Effects și redată pentru a fi compatibilă în toate browserele cu fișiere .ogv și .webm. Nu funcționează în mobil (în mod intenționat). Este folosit framework-ul Bootstrap pentru HTML, nu este necesar JavaScript.
Fullscreen Background Video with Mix-Blend-Mode Overlay Text

Afișează un video pe tot ecranul cu suprapunere de text eficient și lizibil folosind mix-blend-mode.
Freebie: 7 șabloane de antet drăguțe și responsive

7 anteturi CSS responsive pe care le puteți descărca, copia și lipi imediat în proiectele dvs. web. Anteturile CSS prezintă un logo de companie, linkuri de navigare și alte bunătăți, cum ar fi căsuțe de căutare și butoane de logare.
Toate anteturile HTML sunt responsive și retina ready și ar trebui să arate bine pe orice dispozitiv și rezoluție. Fiecare design de antet are propriul său fișier CSS, ceea ce îl face foarte ușor de utilizat și de personalizat.
CSS-ul este autonom, astfel încât nu există riscul ca acesta să încalce stilurile pentru restul paginii dvs. Unele dintre șabloane vin cu fragmente scurte de JavaScript, care depind de jQuery, așa că asigurați-vă că le copiați împreună cu un link către jQuery prin CDN sau fișier local.
Hero video

Un stilou care arată cum să creați un erou cu un video de fundal.
Hauser video

Hauser video cu HTML, CSS, și JavaScript.
React Video Header

Simplu header video React.js.
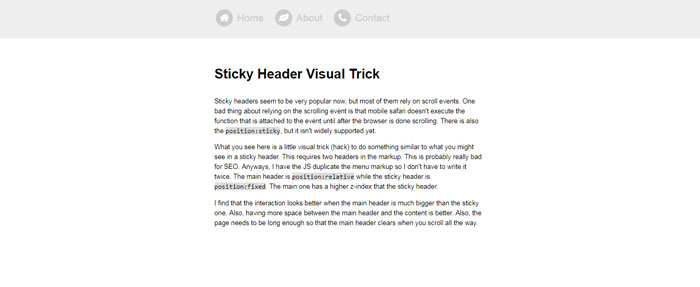
Sticky Header Visual Trick

Creează un antet sticky hacky sticker folosind CSS fără a crea un gestionar de eveniment scroll.
Fixed Header (Quick Hack)

Etabloul nu este fix cu o culoare de fundal solidă și există un div fix în partea de sus care este mic. Apoi există un div care nu este fix în interiorul antetului cu titlul. Pur și simplu am vrut să încerc să fac un prototip al ideii. Funcționează într-un fel de hack-ish decent.

Navigație cool cu HTML, CSS, și JS.

Nav ascuns care alunecă din partea de sus odată ce pagina este derulată.
Sticky Header CSS Transition

Un exemplu amuzant de header lipicios care utilizează câteva tranziții CSS3!
Auto hide sticky header

Setting classes on the header with JavaScript.
Header Fade

HTML, CSS și JavaScript header fade.
Animate header in/out after scrolling


Utilizarea jquery-waypoints, well be checking to see when data-animate-header (această secțiune) este deasupra părții superioare a ecranului, apoi animați data-animate-header (antetul fix) in/out în mod corespunzător. Suntem capabili să facem acest lucru cu tranziții CSS și o combinație de 3 clase (.header-past, .header-show, .header-hide) – fără a fi nevoie să clonăm sau să facem vreo manipulare de dom.
Responsive Scroll Header

Responsive scroll header in HTML, CSS and JavaScript.
Scroll Header

Utilizarea interogărilor de elemente pentru a alimenta un layout cu o imagine de copertă și un nav care se lipește în partea de sus a paginii la derulare.
Sticky Header on Scroll

High performance sticky header with shadow on scroll.
Continuous scrolling background of sticky header

Continuous scrolling background of sticky header in HTML, CSS and JavaScript.
Fullscreen Header + Background Color Cycle

Fullscreen Header with background color cycle in pure CSS.
Hero OnScroll

Heroe HTML, CSS și JS hero on scroll.
Theader parallax simplu cu blur

HTML, CSS și JS header parallax simplu cu blur.
Flexbox Hero Header

Simplu parallax hero header cu flexbox.
Efect de erou-Magazin

O imagine erou care folosește înălțimea: 100vh pentru a acoperi întregul ecran pentru un efect de copertă de revistă. Când este derulată, are o animație subtilă similară cu deschiderea unei reviste.
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Hero Image Showcase

Hero Image Showcase cu HTML, CSS și JS.
Sexy Animated Rainbow Waves Header

Doar un mic experiment de interfață front-end UI.
Header pentru pagina de aterizare folosind calea clipurilor.

Header for landing page using clip-path.
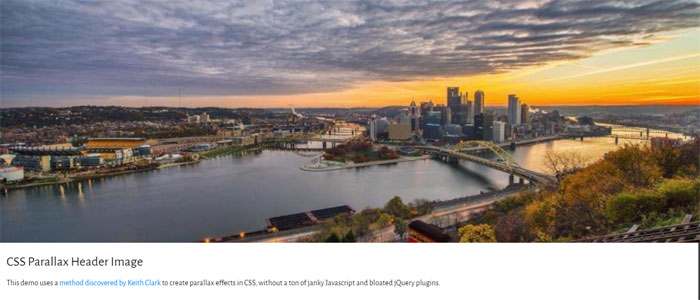
CSS Parallax Header Image

HTML și CSS parallax header image.
Hero-Zoom on Scroll

Efect de zoom simplu folosind derularea ferestrei pentru a ajusta unele CSS.
Headings/Hero image typography playground

Explicația se află în partea de sus a fișierului CSS. Doar câteva tipuri de caractere, clase de ajutor și câteva presetări pentru a testa cu ușurință tipografia titlurilor.
Hero idea

Hero idea in HTML, CSS, and JavaScript.
Dacă ți-a plăcut acest articol despre designul antetului de site, ar trebui să le verifici și pe acestea:
- Site web cool de verificat – 47 de modele de site-uri web
- Site web de designer grafic (31 de exemple creative)
- Idei moderne de layout de site-uri web (27 de exemple)
- Exemple de site-uri web de portofoliu și sfaturi pentru a le crea
- Awesome New Website Designs To Inspire You
