WordPress nu este doar un constructor de site-uri web, ci și un sistem de gestionare a conținutului. Ceea ce înseamnă că, chiar dacă site-ul dvs. este găzduit pe WordPress, nu trebuie să creați fiecare pagină în cadrul interfeței WordPress.
De fapt, uneori s-ar putea să doriți să construiți o pagină HTML personalizată sau să folosiți pagini de pe un site web mai vechi și apoi să le adăugați la WordPress – și, acest lucru este perfect în regulă. Dacă construiți sau dezvoltați un site web WordPress, importul de fișiere și pagini HTML vă poate economisi timp semnificativ atunci când vă configurați site-ul web sau când adăugați conținut nou, personalizat.
În această postare, vă vom arăta cum să adăugați fișierele și paginile HTML pe site-ul dvs. WordPress.
- Ce este un fișier HTML?
- De ce să încărcați fișiere HTML în WordPress
- Cum să încărcați un fișier HTML în WordPress
- Navigați la Admin Dashboard.
- Click pe “Posts” în bara laterală din stânga.
- Alegeți o postare existentă sau creați una nouă.
- Click “Add Block.”
- Adaugați un bloc “Fișier”.
- Alegeți fișierul HTML.
- Cum să remediați eroarea “File Type is Not Permitted for Security Reasons” (Tipul de fișier nu este permis din motive de securitate)
- Cum să adăugați o pagină HTML în WordPress
Ce este un fișier HTML?
HTML înseamnă “hypertext markup language” (limbaj de marcare a hipertextului), care este un limbaj utilizat pentru a crea și structura paginile web. Fișierele HTML sunt documente numai text și conțin conținut foarte interactiv, conceput pentru a fi vizualizat pe un browser web. Fișierele HTML pot fi create de la zero sau puteți lua fișiere existente – cum ar fi Google Docs – și le puteți converti în HTML.
Mai jos este un exemplu de ceea ce ar putea conține un fișier HTML.

Sursa imaginii
Arhivele HTML pot fi încărcate pe orice tip de browser web. Acest lucru le face, de obicei, mai prietenoase cu dispozitivele mobile, deoarece vor fi redate corect indiferent de dispozitivul sau sistemul de operare utilizat. Dacă aveți mai multe persoane care lucrează la site-ul dvs. web sau dacă ați externalizat sarcina către un dezvoltator extern, fișierele HTML sunt o modalitate excelentă de a distribui conținutul înainte de a-l publica pe site-ul dvs. web.
Dar, acesta nu este singurul beneficiu al utilizării fișierelor HTML. Atunci când lucrați în WordPress, fișierele HTML sunt excelente pentru a crea conținut personalizat care s-ar putea să nu fie oferit în mod nativ cu tema dvs. curentă de WordPress.
Continuați să citiți pentru câteva motive suplimentare pentru a încărca fișiere HTML și pagini web atunci când vă construiți site-ul pe WordPress.
De ce să încărcați fișiere HTML în WordPress
Când vine vorba de crearea de pagini web, WordPress are avantajele sale. Puteți crea pagini frumoase cu teme preproiectate și puteți chiar instala constructori de pagini precum Elementor pentru a crea pagini de vânzări, pagini de destinație și pagini de produse.
Cu toate acestea, este posibil să doriți să stocați fișiere HTML personalizate în tabloul de bord WordPress. Sau, s-ar putea să aveți o pagină HTML existentă care se convertește bine și, mai degrabă decât să o reconstruiți pe WordPress, puteți economisi timp prin încărcarea directă a paginii. Acest lucru reduce, de asemenea, riscul de eroare umană, deoarece, în loc să copiați și să lipiți manual codul, puteți încărca pur și simplu conținutul cu totul printr-un fișier HTML.
Un alt beneficiu al încărcării HTML este că vă permite să vă personalizați conținutul în afara a ceea ce permite tema dvs. De exemplu, să spunem că vechiul dvs. site folosea un șablon sau o pagină care vă plăcea foarte mult, dar nu este oferit pe WordPress. Puteți copia HTML-ul pentru acel conținut și apoi îl puteți încărca pe site-ul dvs. WordPress.
Sau puteți recrea conținutul de la zero și scrieți dvs. HTML-ul. După ce ați terminat, încărcați fișierul HTML pe WordPress și, gata! Aveți acum la dispoziție o pagină sau o funcție nouă, personalizată.
În cele din urmă, un mare beneficiu al încărcării HTML în WordPress este că vă ajută să vă verificați site-ul în Google Search Console. Pentru a utiliza Google Search Console, trebuie mai întâi să vă verificați site-ul, ceea ce implică încărcarea unui fișier HTML special pe WordPress. Acest lucru vă oferă acces la Google Search Data și vă asigură că site-ul dvs. este indexat corect de către motorul de căutare Google.
Pregătit să începeți să încărcați? Citiți mai departe pentru un ghid pas cu pas pentru a încărca fișiere HTML în WordPress.
Cum să încărcați un fișier HTML în WordPress
- Navigați la Admin Dashboard.
- Click pe ‘Posts’ în bara laterală din stânga.
- Alegeți o postare existentă sau creați una nouă.
- Click ‘Add Block.’
- Adaugați un bloc ‘File’.
- Alegeți fișierul HTML.
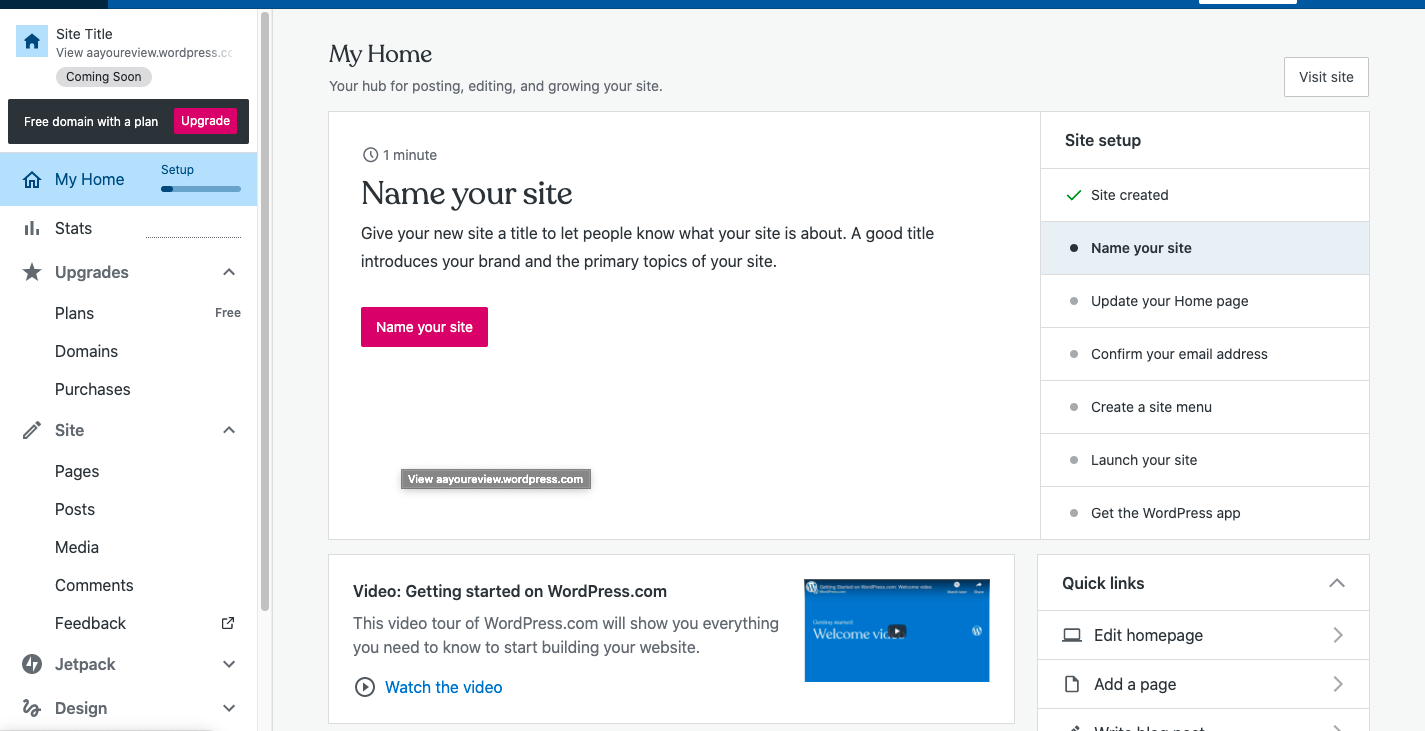
Puteți utiliza WordPress Visual Editor pentru a adăuga rapid fișiere HTML la site-ul dvs. web. Pentru a accesa Editorul Vizual, mergeți mai întâi la tabloul de bord admin.

Click pe “Posts” în bara laterală din stânga.
În continuare, uitați-vă la bara laterală din stânga. Ar trebui să existe o opțiune etichetată “site”. Faceți clic pe ea și selectați opțiunea “Posts” din submeniu. Aceasta ar trebui să încarce un nou ecran în dreapta, similar cu exemplul de mai jos.

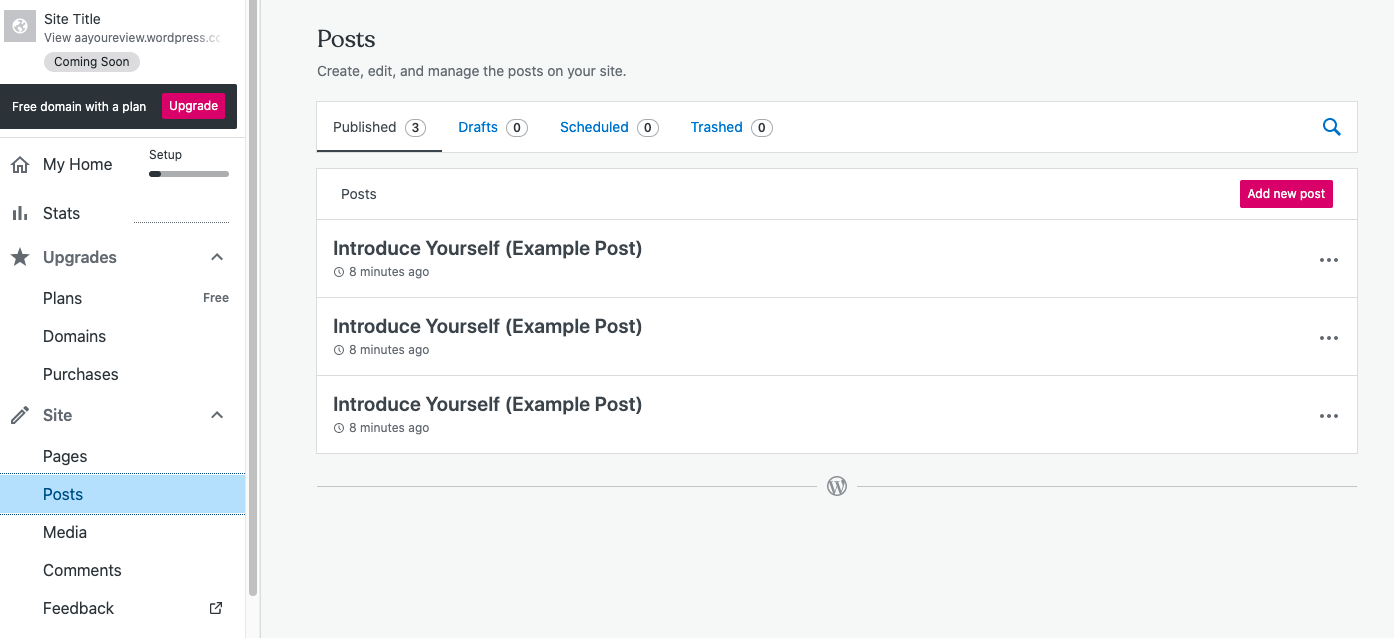
Alegeți o postare existentă sau creați una nouă.
Acum, ar trebui să aveți opțiunea de a edita o postare existentă sau de a adăuga una nouă. Pentru a adăuga o postare nouă, alegeți pur și simplu opțiunea cu roșu, “Add a new post.”
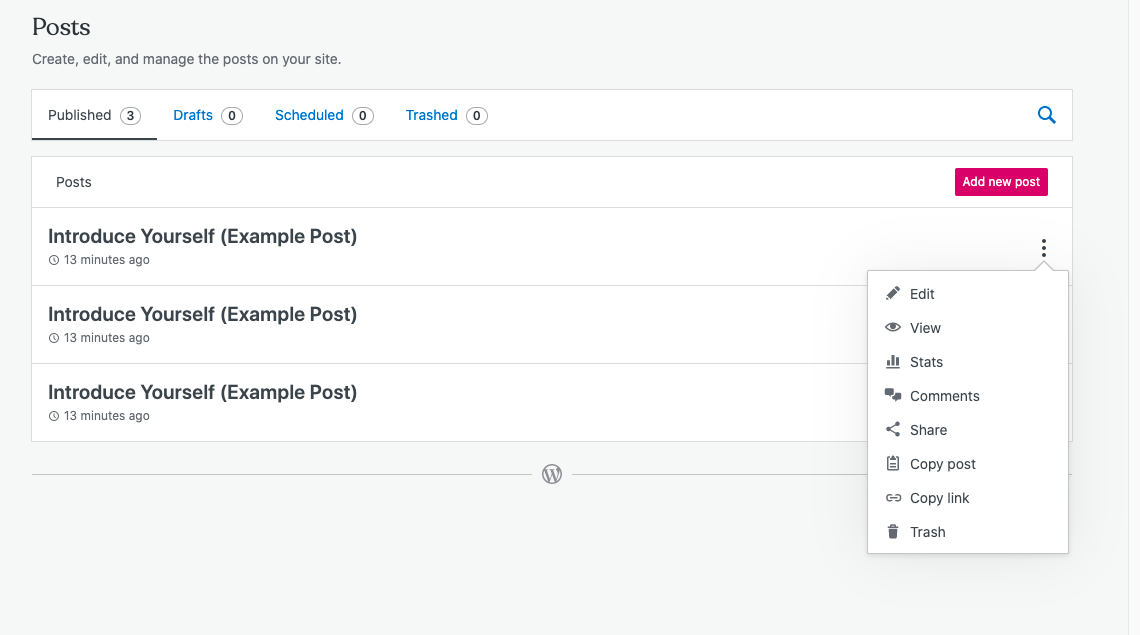
Dacă doriți să editați o postare existentă, faceți clic pe cele trei puncte verticale de lângă eticheta postului, apoi selectați “edit” din meniul derulant (exemplul de mai jos).
 După ce ați ales unde va fi încărcat fișierul, se va deschide în mod implicit Editorul Vizual.
După ce ați ales unde va fi încărcat fișierul, se va deschide în mod implicit Editorul Vizual.
Click “Add Block.”
După ce ați accesat Editorul Vizual, dați click pe opțiunea din stânga sus pentru “add block”. Acest lucru va declanșa un meniu derulant în partea stângă a ecranului.

Adaugați un bloc “Fișier”.
Utilizând bara de căutare din partea de sus a meniului din stânga, căutați termenul “Fișier”. Apoi, faceți clic pe el pentru a încărca un nou fișier.

Alternativ, puteți căuta și “HTML”. Acest bloc vă va permite să introduceți HTML, dar va trebui să îl copiați și să îl lipiți manual într-un bloc de cod. Acest lucru funcționează dacă încărcați fragmente scurte de cod, dar este mai eficient să folosiți opțiunea media pentru încărcări mai mari.

Alegeți fișierul HTML.
În modulul care apare, selectați opțiunea de “upload”. Apoi, alegeți fișierul HTML pe care doriți să îl adăugați la postare. După ce fișierul dvs. este selectat, acesta ar trebui să fie adăugat automat la postarea dvs.

Sursa imaginii
De asemenea, puteți adăuga fișierul în biblioteca dvs. media. Acest lucru vă va permite să reutilizați fișierul HTML în alte postări de pe blog.
Cum să remediați eroarea “File Type is Not Permitted for Security Reasons” (Tipul de fișier nu este permis din motive de securitate)
În unele cazuri, este posibil să întâmpinați această eroare atunci când încercați să încărcați fișierul HTML în postarea de pe blogul dvs. sau în biblioteca media.

Sursa imaginii
Cel mai simplu mod de a naviga acest lucru este să folosiți în schimb un bloc HTML. Cu un bloc HTML, puteți copia tot codul din fișierul HTML și îl puteți lipi direct în pagina WordPress – similar cu exemplul de mai jos.

Cum să adăugați o pagină HTML în WordPress
Să spunem că am fost designerii mândri ai site-ului, Lonez Scents, și am vrut să migrăm această pagină în WordPress.

Sursa imaginii
În primul rând, vom avea nevoie de acces la cPanelul nostru, unde se află baza de date a site-ului. Obțineți aceste autentificări de la furnizorul dvs. de găzduire.
Pro Tip: Dacă preferați ca altcineva să facă munca grea pentru dvs., unii furnizori de găzduire vă vor migra gratuit paginile web. Asigurați-vă că verificați cu serviciul dvs. de găzduire.
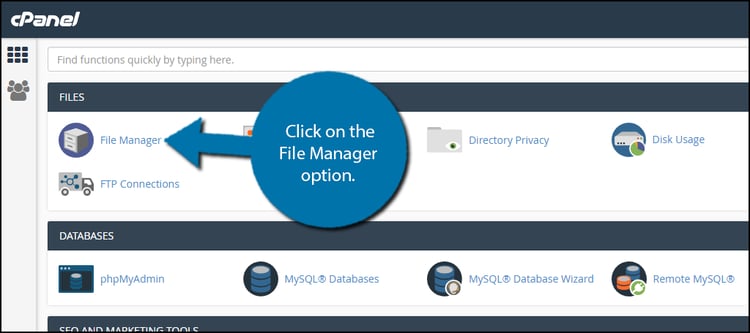
Următorul pas este să adăugați pagina dvs. HTML, CSS și alte foldere într-un fișier ZIP. (Faceți clic dreapta pe dosarul HTML și faceți clic pe Compress). Apoi, conectați-vă la cPanel și mergeți la Managerul de fișiere în secțiunea Fișiere.

Sursa imaginii
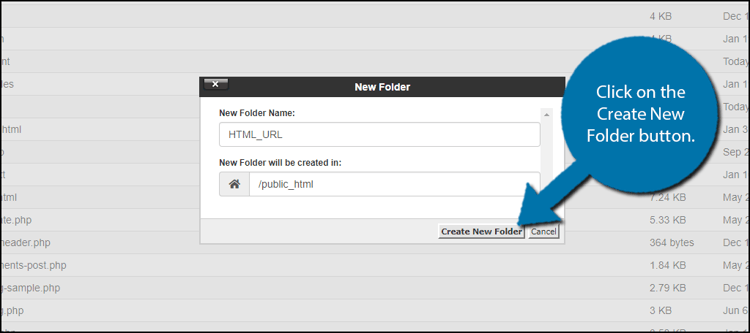
Selectați opțiunea: public_HTML. Faceți clic pe butonul New Folder (Dosar nou) din partea de sus a ecranului pentru a crea un dosar nou. Acum, denumiți noul dosar și apoi faceți clic pe Create New Folder. (Acest nume de dosar va face parte din URL-ul paginii dvs. HTML.)

Sursa imaginii
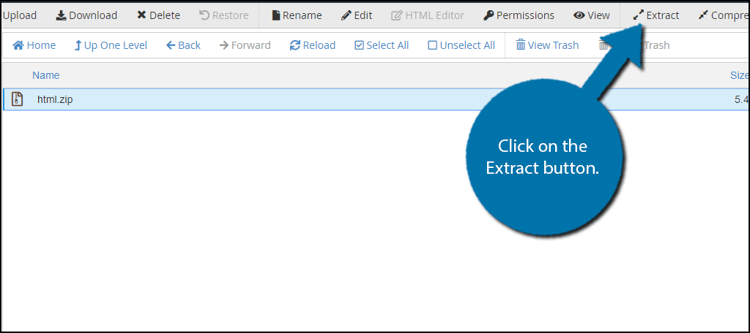
După ce dosarul este creat, faceți clic pe el. Apoi, faceți clic pe butonul Upload din partea de sus a ecranului. Ar trebui să existe o opțiune Select File (Selectați fișierul) și puteți alege fișierul HTML zippat pe care doriți să îl adăugați. Odată adăugat, fișierul HTML comprimat se află acum în dosar. Selectați fișierul și faceți clic pe Extract în colțul din dreapta sus al ecranului. Acum, faceți clic pe Extract files.

Image Source
Acum veți vedea o opțiune numită Extraction Results. Faceți clic pe Close (Închidere). Apoi, faceți clic pe Reload în mijlocul ecranului. Veți vedea fișierul HTML dezarhivat în dosar. (Dacă doriți, ștergeți fișierul ZIP. Nu va afecta pagina HTML extrasă sau alte foldere.)
În cele din urmă, puteți previzualiza pagina vizitând yourdomain.com/FolderName/HTMLFileName.html.
Și ați terminat! Acum știți cum să încărcați fișiere HTML pe site-ul dumneavoastră WordPress. Pentru mai multe sfaturi utile despre cum să folosiți WordPress, consultați Ghidul nostru final pentru construirea unui site web WordPress.
