Publicidad
Hacer un excelente diseño de cabecera del sitio web es muy importante.
Eso es porque la cabecera del sitio web es el primer lugar que sus visitantes probablemente mirarán con el fin de decidir si su sitio puede ser realmente útil para sus necesidades.
Con esto en mente, el diseño de la cabecera tiene que ser muy atractivo, permitiendo al visitante manejar su sitio web fácilmente.
Saltar el paso de crear una cabecera profesional para representar su marca puede resultar en que los visitantes del sitio no se molesten en examinar su contenido o incluso peor, que no vuelvan a su sitio web de nuevo. Los diseños de cabecera son, por tanto, cruciales para su sitio.
Si está diseñando un sitio web o un blog, este artículo le revelará los principales aspectos en los que debe centrarse a la hora de crear un diseño de cabecera.
Tabla de contenidos
- ¿Qué es la cabecera de un sitio web?
- ¿Qué contiene la cabecera de un sitio web?
- ¿Qué mensaje debe transmitir su cabecera?
- Mejores prácticas para el diseño de cabeceras de sitios web
- Más consejos para diseñar una gran cabecera
- Inspiración para el diseño de cabeceras
- HTML &Cabeceras CSS
- ¿Qué es una cabecera de sitio web?
- ¿Qué contiene el encabezado de un sitio web?
- ¿Qué mensaje debe transmitir tu cabecera?
- Mejores prácticas para el diseño de encabezados de sitios web
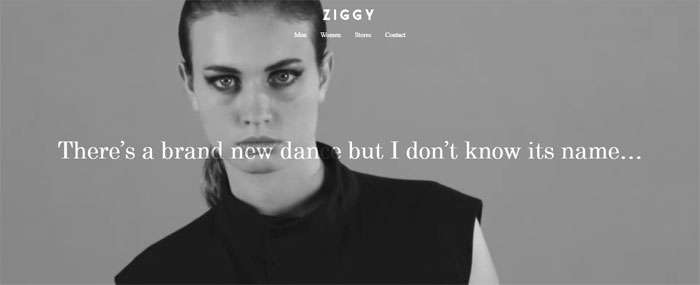
- Imágenes emocionalmente evocadoras
- Imágenes deslizantes
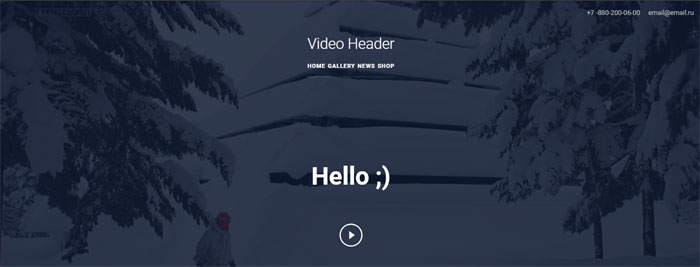
- Fondos de vídeo
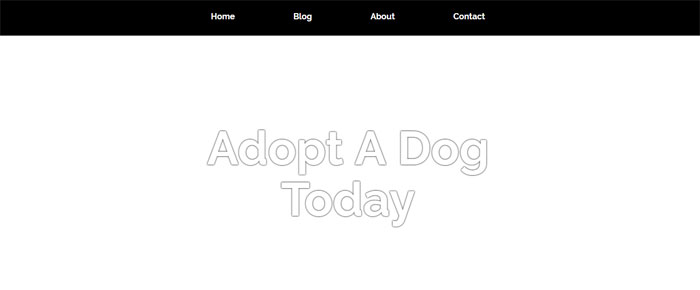
- Tipografía llamativa
- Cree un sitio que dé prioridad al contenido
- Cabecera del primer sitio web
- Cree una llamada a la acción
- Utilice animaciones
- Más consejos para diseñar un gran encabezado
- Tamaño del encabezado del sitio web
- El tema de la cabecera del sitio web
- Haz que el diseño del encabezado sea simple
- Entregue un mensaje con su diseño de encabezado
- Resumiendo los consejos de diseño de encabezado de sitio web
- Inspiración para el diseño de cabeceras
- HTML &Cabeceras CSS
- Cabecera de vídeo responsiva con degradado
- Freebie: 5 Beautiful Bootstrap Headers
- Animación de cabecera de vídeo
- Vídeo de fondo a pantalla completa con texto superpuesto en modo mixto
- Freebie: 7 Pretty and Responsive Header Templates
- Vídeo del héroe
- cabecera de vídeo
- React Video Header
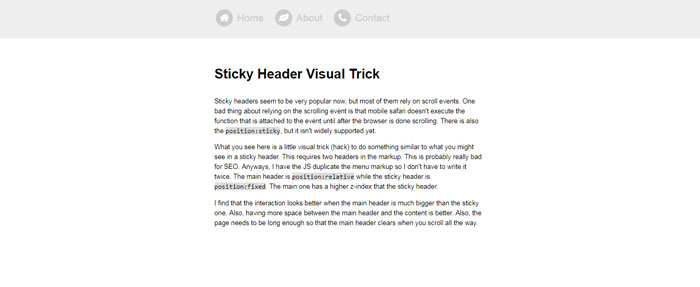
- Truco visual de cabecera pegajosa
- Cabecera fija (Quick Hack)
- Responsive sticky header navigation
- Nav deslizante superior
- Transición CSS de cabecera pegajosa
- Auto hide sticky header
- Desvanecimiento del encabezado
- Animate header in/out after scrolling
- Responsive Scroll Header
- Scroll Header
- Cabecera pegajosa en scroll
- Fondo de desplazamiento continuo de la cabecera adhesiva
- Cabecera de pantalla completa + ciclo de color de fondo
- Héroe OnScroll
- Simple parallax header with blur
- Flexbox Hero Header
- Efecto héroe-Magazi
- Flexbox Full Hero With Button
- Hero Image Showcase
- Sexy Animated Rainbow Waves Header
- Header for landing page using clip path.
- Imagen de cabecera parallax en CSS
- Hero Zoom on Scroll
- Encabezados/Hero image typography playground
- Hero idea
- Descargas ilimitadas: 1,000,000+ Fuentes, Plantillas de InDesign, Acciones de Photoshop, Mockups & Activos de Diseño vía
¿Qué es una cabecera de sitio web?
Cuando se planifica un sitio web, un diseñador web colocará el encabezado de su sitio web en la parte superior de su página.
Esto se debe a que su encabezado debe ser lo primero que sus espectadores ven al hacer clic en su página.
Por lo tanto, su diseño de cabecera se crea para dar una gran primera impresión y dejar que sus espectadores sepan que han llegado al lugar correcto.

Cuando sus espectadores hacen clic en su página web, tiene aproximadamente 6 segundos para hacerles saber quién es usted.
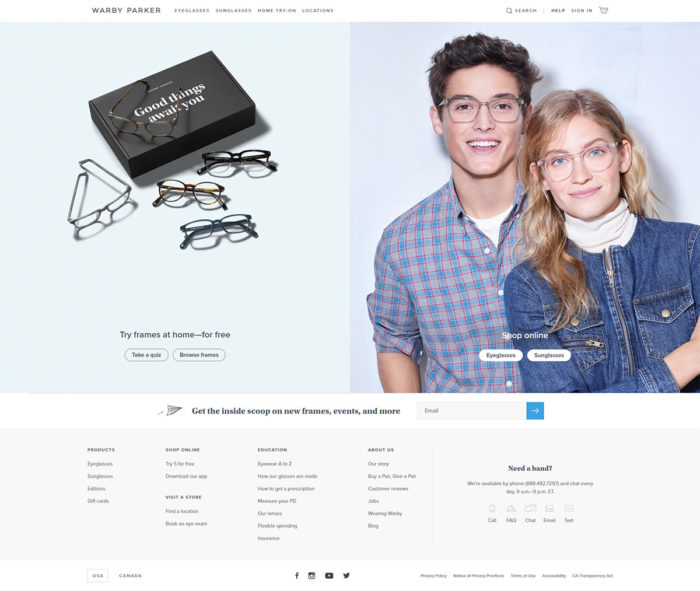
El encabezado de su página está ahí para compartir su identidad profesional y permitir a los espectadores la oportunidad de ver lo que usted promueve, los servicios que ofrece o los productos que vende.

Image source: warbyparker.com
Las cabeceras de los sitios web comparten su marca de una manera precisa pero eficaz.
Los mejores diseños de cabecera también serán únicos.
El diseño de la cabecera de su sitio web también ayudará a su espectador a navegar con confianza por su sitio. Además de esto, al diseñar un sitio web, si usted pone un poco de pensamiento en la creación de la sección de cabecera, verá que también tendrá una mejor tasa de conversión.
¿Qué contiene el encabezado de un sitio web?
Los diseños de encabezado del sitio web comparten una amplia variedad de información con los espectadores. Esta información incluye:
- Identidad de marca: el logotipo de su empresa, los colores, la fuente, el eslogan o las imágenes. Esto ayudará a sus espectadores a saber que han llegado al lugar correcto.
- Información de contacto: su correo electrónico, dirección o número de teléfono, para que sus espectadores puedan ponerse en contacto con usted.
- Enlaces de contacto: pueden dividirse en diferentes secciones o encabezados de página para simplificar.
- Opciones de idioma: en caso de que se dirija a un mercado internacional.
- Enlaces a cuentas de redes sociales: ofrece a los espectadores la opción de ponerse en contacto directo con usted y conocer la información más reciente.
- Campo de suscripción: Tus espectadores pueden compartir su información de contacto y formar parte de una lista de correo. Esto les ayuda a mantenerse actualizados con sus últimos productos o servicios.
- Botón de búsqueda: Ayuda a los espectadores a acceder a información relevante.
- Enlaces a pruebas gratuitas o productos de muestra: Sus espectadores pueden ganar cupones para las primeras compras, usar un producto gratis por un tiempo limitado o descargar un libro electrónico de muestra gratuito de su sitio.
Aunque hay una variedad de diferentes ideas de cabecera que se pueden utilizar para compartir información con los espectadores, su objetivo es mantener los diseños de cabecera de su sitio web simple y despejado.
Usted no quiere abrumar a su espectador con demasiada información en su sección de cabecera. Si está buscando crear un sitio web impresionante, mantenga su cabecera limpia y sin desorden.

Image source: shinola.com
Publicidad
Su objetivo es utilizar su cabecera de diseño para captar la atención de su usuario. Los encabezados de su página dirigen a su usuario a la información importante. Demasiada información puede distraer a su espectador de esta información importante. Las mejores cabeceras de páginas web son siempre simples y concisas.
¿Qué mensaje debe transmitir tu cabecera?
Cuando diseñes una cabecera de página web, piensa no sólo en el mensaje verbal sino también en el emocional que vas a transmitir. Es de esperar que el diseño de tu cabecera web inspire a tu lector a:
- Actuar: puedes utilizar la cabecera de tu página web para inspirar a tus lectores a actuar. Al colocar un botón de llamada a la acción (CTA) en el encabezado de su página web, estará convirtiendo a sus espectadores en suscriptores desde el primer momento.
- Generación de confianza: si suscribirse a su página web de forma instantánea significaría entregar información personal, a menudo es mejor generar confianza primero. El diseño de la cabecera de su página puede inspirar confianza al inspirar seguridad o compartir los valores de su empresa. Los espectadores pueden estar dispuestos a suscribirse más tarde porque creen en su empresa y en su producto.
- Evocar la curiosidad: para algunos sitios web, los buenos encabezados evocan la curiosidad de sus lectores. Esto anima al lector a participar y a profundizar en su sitio web.
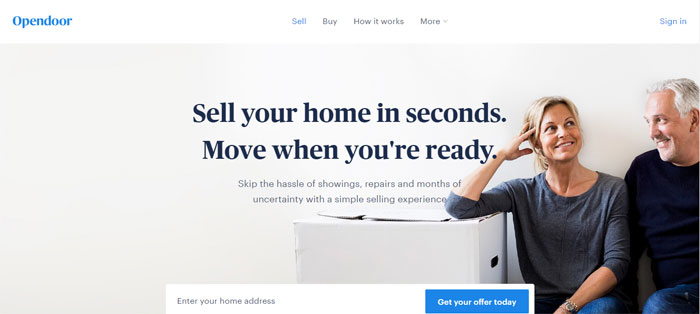
- Aproveche los puntos de dolor: quizá se pregunte por qué querría recordar a sus espectadores sentimientos o situaciones dolorosas en el diseño de sus encabezados. Los profesionales del marketing explican que los espectadores suelen buscar soluciones a sus puntos de dolor actuales. Al mostrar a los espectadores cómo puede resolver sus problemas, a menudo puede aumentar su tasa de conversión.
- Risas: los encabezados divertidos le ayudan a construir una relación con su espectador muy rápidamente. Si utiliza el humor para hacer reír a sus clientes, podrá crear una sensación de comodidad y compenetración.
- Familiaridad: los espectadores se sienten cómodos con lo que les resulta familiar. Si utiliza escenas, colores o incluso personas con las que sus espectadores se sientan familiarizados dentro del diseño de los encabezados de su sitio web, creará un vínculo. Su espectador entonces explorará más de su sitio.
Mejores prácticas para el diseño de encabezados de sitios web
Los encabezados de las páginas son una gran oportunidad para capturar la atención del espectador. Diseña cabeceras geniales y habrás creado una gran primera impresión.

Fuente de la imagen: soylent.com
Por eso los diseñadores se esfuerzan tanto en crear una gran cabecera de página web. Si buscas inspiración para crear una cabecera atractiva, aquí tienes algunas ideas para inspirarte.
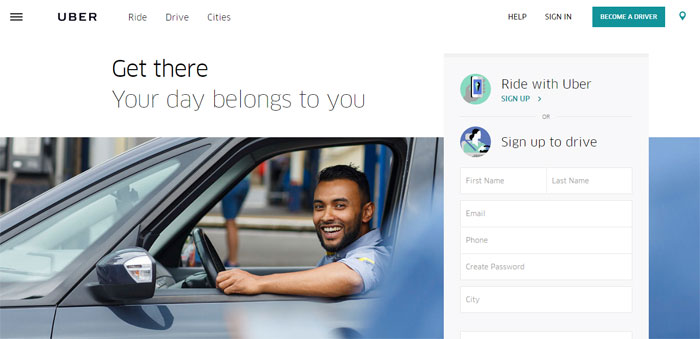
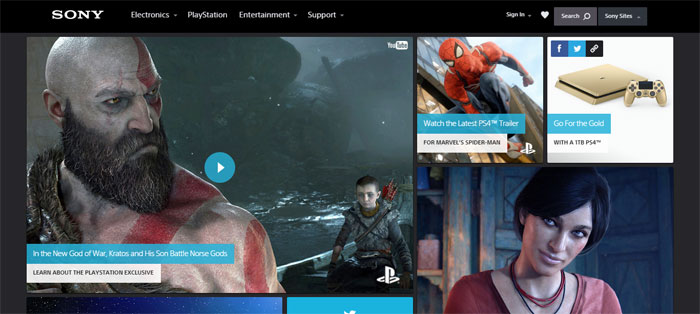
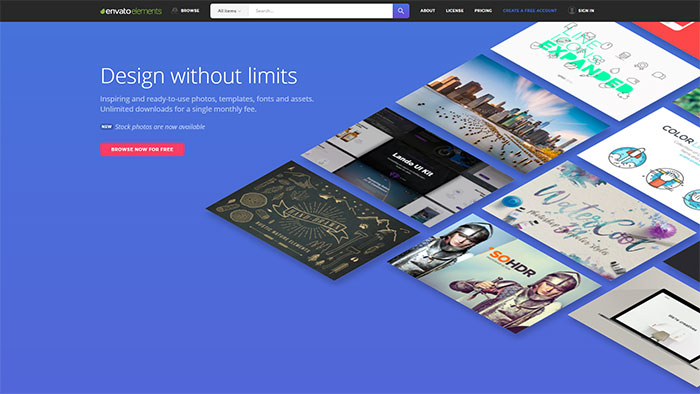
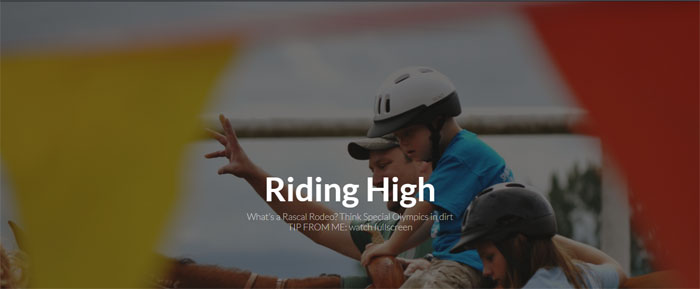
Imágenes emocionalmente evocadoras

Image source: uber.com
¡Una imagen puede decir más que mil palabras! Con el uso frecuente de los teléfonos móviles o tabletas, los sitios web ahora se dividen en cuadrículas con el fin de mejorar los diseños responsivos.
Esto ha llevado al uso de una gran imagen de cabecera del sitio web con el fin de evocar la emoción. Las imágenes héroe siempre serán relevantes para su sitio y siempre mantendrán a su espectador comprometido.
Imágenes deslizantes
Si tiene algunas grandes imágenes para compartir, y sabe que mantendrán a sus espectadores comprometidos, ¿qué tal hacer uso de un deslizador? Los sliders te ayudarán a crear un sitio web hermoso sin el desorden.
Fondos de vídeo
Los fondos de vídeo son algo nuevo en el diseño web. Mantenga a su espectador entretenido mientras comparte un mensaje importante.
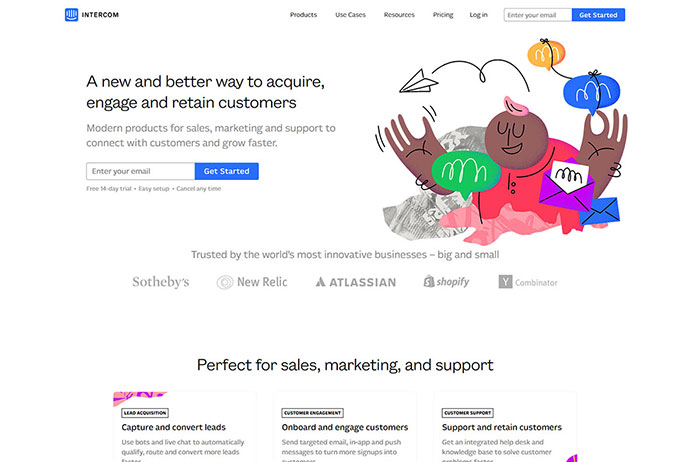
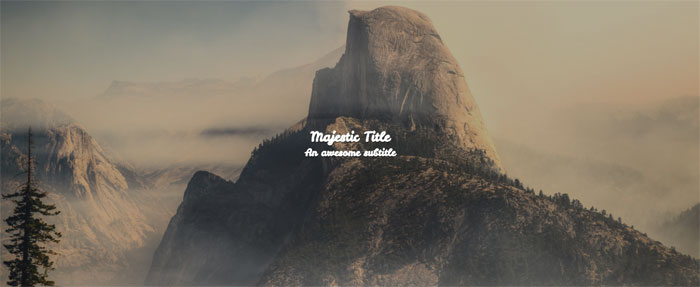
Tipografía llamativa

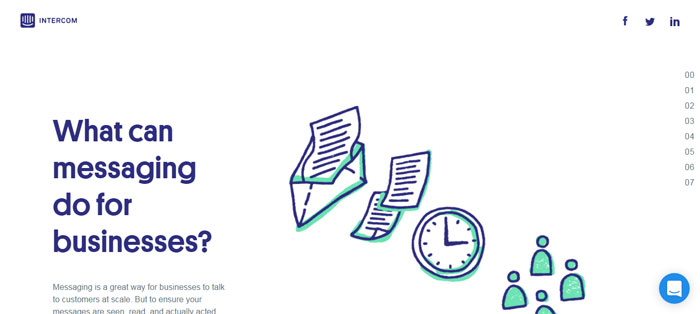
Fuente de la imagen: intercom.com
A menudo uno de los elementos subestimados del diseño web, una gran tipografía crea grandes cabeceras de páginas web.
No es necesario utilizar letras dramáticas para crear sitios web atractivos. Mantenga su tipografía coherente con su mensaje general y, sobre todo, asegúrese de que sea legible. Los grandes diseñadores han utilizado la tipografía para crear cabeceras de sitios realmente memorables.
Cree un sitio que dé prioridad al contenido

Cuando cree un diseño de cabecera de página para un sitio rico en contenido, asegúrese de que este contenido ocupe una posición primordial.
Los sitios de noticias o universitarios proporcionan excelentes ejemplos de un sitio rico en contenido. Su cabecera debe permitir a los espectadores encontrar toda la información que necesitan para navegar por un sitio con facilidad.
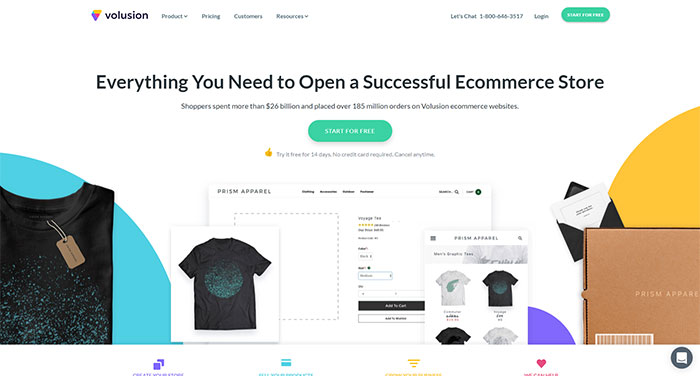
Cabecera del primer sitio web

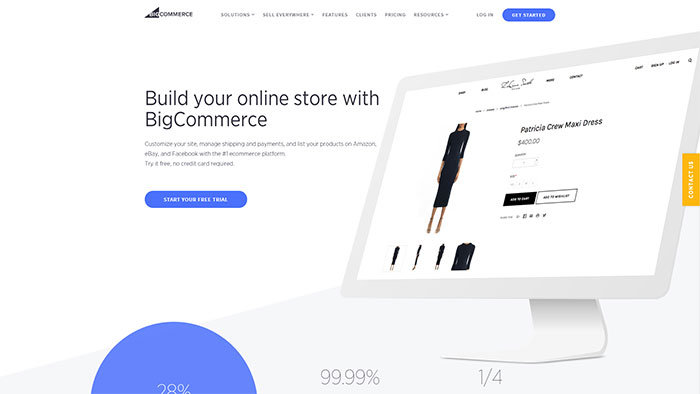
Fuente de la imagen: volusion.com
Si está diseñando para un sitio de comercio electrónico, sus espectadores estarán interesados en los productos que se venden en línea en lugar de las letras o los vídeos sobre una empresa.
Al colocar el producto en una posición privilegiada, atraerá a los espectadores. Utilice los productos para crear diseños de sitios web impresionantes. Muestre a los espectadores sus mejores ventas o sus nuevos lanzamientos en las imágenes de la cabecera de su sitio web.
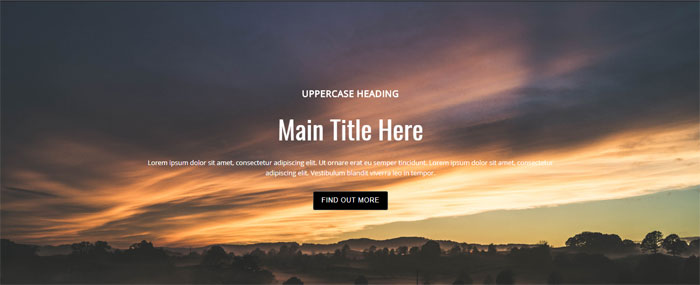
Cree una llamada a la acción

Si tiene un gran especial que ofrecer a los visitantes, o una oportunidad que no se puede perder, colóquelo en la cabecera de su sitio web.
Colocando su botón de llamada a la acción en un lugar privilegiado, animará a sus visitantes a participar desde el principio. Puede utilizar su llamada a la acción en los encabezados de las páginas de su sitio web de forma temporal o permanente.
Utilice animaciones

Muchos sitios web utilizan diseños de páginas estáticas para mantener sus sitios simples y fáciles de entender.
Esto es genial si usted está usando un botón de llamada a la acción o imágenes de cabecera del sitio web de alto impacto.
Sin embargo, las imágenes animadas pueden hacer cabeceras de sitios web geniales para un sitio vibrante o interactivo. Si está buscando una página web interactiva que atraiga a los espectadores, la animación será una excelente opción.
Más consejos para diseñar un gran encabezado

Si está diseñando un encabezado que etiquetará un producto o cosa, incluya el logotipo, una breve descripción que describa el producto o servicio y, si es necesario, una imagen de encabezado de sitio web.
Si se trata de un sitio de eventos o programas, asegúrese de que las imágenes se utilizan para comunicar el poder del programa o el evento en su encabezado de banner
Tamaño del encabezado del sitio web
Su imagen de encabezado no necesita ser prominente y un encabezado pequeño y corto servirá para los sitios con mucho contenido.

Para sitios web con productos, las cabeceras más grandes le permitirán retener a sus invitados visualmente y atraerlos para que hagan una prueba o un recorrido. Pero a veces, necesitará contenido en la cabecera de la página web para describir el servicio o el producto.
El tema de la cabecera del sitio web
La cabecera es el lugar donde los invitados de su sitio web querrán descubrir rápidamente el propósito de su sitio. Un sitio web impresionante compartirá lo que tiene en oferta a primera vista.
Por ejemplo, si usted está ofreciendo un servicio particular, los clientes van a requerir ver la evidencia de su trabajo anterior.
Esto normalmente indica contener el trabajo en el encabezado de su sitio para la accesibilidad simple. Hay muchos métodos para organizar su trabajo anterior de una manera atractiva, pero un encabezado profesional dará una introducción instantánea.

Un carrusel de imágenes es una gran opción si desea proporcionar muchas imágenes en el encabezado de su sitio.
Si su mordida tiene múltiples características, o desea mostrar su cartera, esto puede ser una gran oportunidad para aprovechar al máximo su encabezado de la página web.
Haz que el diseño del encabezado sea simple

La característica principal que me golpeó como significativa es el conocido concepto de mantenerlo simple.
El encabezado de su sitio web es lo primero que notarán los visitantes al llegar a su sitio web.
Al mantenerlo limpio y despejado, puede estar seguro de no pedir mucho a sus invitados. Muchas de las cabeceras de sitios web más creativas tienen una apariencia limpia y sencilla.

A la gente le gusta encontrar instantáneamente su camino en su sitio.
Una sección de cabecera sencilla permite a la gente entender la estructura de su sitio web en un segundo y también ayuda a no perderse y, por lo tanto, abandonar su sitio. Los buenos encabezados son, por lo tanto, fáciles de entender.

Un encabezado preciso sabe ser realmente útil para guiar a los visitantes. Prácticamente no hay manera de que la gente se pierda con un encabezado héroe.

Un encabezado único puede enviar apoyo. Esta oferta de detalles visuales o de contenido diferente puede hacer que una empresa se destaque.
Sólo su nombre y tal vez dos líneas de escritura se requieren para construir la identificación y convencer a la gente de los productos o estándares de alta calidad. Los encabezados de los sitios web son una gran manera de comunicar la calidad o la experiencia.
Entregue un mensaje con su diseño de encabezado

Su encabezado de sitio puede igualmente llevar información e introducción a su negocio.
Este detalle visual es una excelente manera de entregar un mensaje. Para las personas, que requieren saber más, hay un pequeño texto, que describe su idea de marketing.
Cuando se crea con eficacia, su gráfico de cabecera debe mantener a sus espectadores interesados.

Mientras que muchos sitios se benefician de un diseño de cabecera mínimo, otro puede manejar mucho más.
Ciertamente, la gente tiene que seguir siendo capaz de encontrar su camino a través de su sitio web rápidamente, sin embargo, su cabecera puede ser simplemente el lugar para salir de lo habitual por un poco y ofrecer más que la información cotidiana.
Las imágenes fáciles de entender hacen grandes ideas de cabecera del sitio web.

Ciertamente, un diseño elegante y excepcional llama la atención.
En Internet, el impacto es bastante importante para proporcionar a los visitantes una razón para explorar su sitio web y profundizar en lo que tiene que ofrecer.
Las imágenes de cabecera para los sitios web deben, por lo tanto, resonar con sus espectadores.


Además, los diseños elegantes y hermosos nos interesan.
A los visitantes les gusta mirar cosas bonitas y normalmente también tienen un cierto acercamiento hacia los empresarios que hacen cosas bonitas.
Al añadir un elemento estético a su sitio podrá crear cabeceras profesionales que resuenen con los espectadores.

A través de las actividades, tus invitados ya no son usuarios pasivos, sino que se convierten en usuarios activos.
Esto no sólo es darles una aventura de lujo en su sitio web, sino que además le permite relacionarse con ellos y desarrollar una relación.
Resumiendo los consejos de diseño de encabezado de sitio web
Hay varias maneras de ir con respecto a sus ejemplos de encabezado de sitio web. Todo lo que apuntará a resultados distintos, o los resultados equivalentes, pero en formas distintas.
Puede mantenerlo simple y manejar la atención de su visitante, hacer una observación, o inspirar confianza.
Puede añadir además algunos detalles decorativos y llamar la atención, el interés de la gente, y enviar un masaje profesional. O igualmente puede incluir algunos componentes activos o gráficos de cabecera para construir su cabecera de una manera más atractiva, agradable y personal.
No se olvide de examinar el propósito y el tipo de su página web antes de elegir cómo tiene que ir con respecto a su diseño de cabecera personal.
Inspiración para el diseño de cabeceras
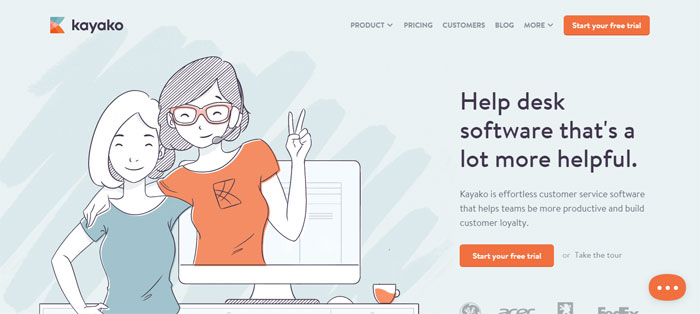
Kayako
Desde las startups y las empresas de Fortune 100 hasta las organizaciones benéficas y los gobiernos, Kayako ayuda a los equipos de todos los tamaños a mejorar en la entrega de experiencias de servicio al cliente sin esfuerzo.
Cuando Kayako comenzó en 2001, el software de atención al cliente era torpe, frustrante o simplemente no existía. Convertimos un software aburrido y confuso en un servicio de asistencia que los clientes y el personal adoraban utilizar.
Salte a la actualidad. El servicio de atención al cliente es más importante que nunca. Tiene el poder de deleitar o decepcionar; de hacer -o romper- un negocio. Kayako comparte este importante mensaje en este ejemplo de cabecera.
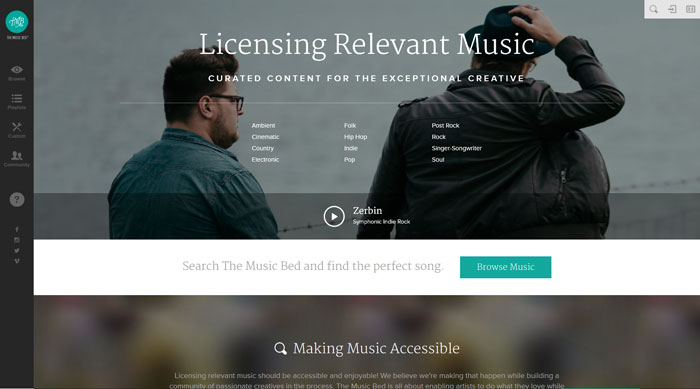
Musicbed
Musicbed no es sólo un sitio web con un diseño de cabecera fresco. Se trata de permitir a los artistas hacer lo que les gusta, al tiempo que proporciona a los cineastas una inspiradora selección de música para licenciar en sus proyectos. La cabecera de su sitio web comparte este mensaje.
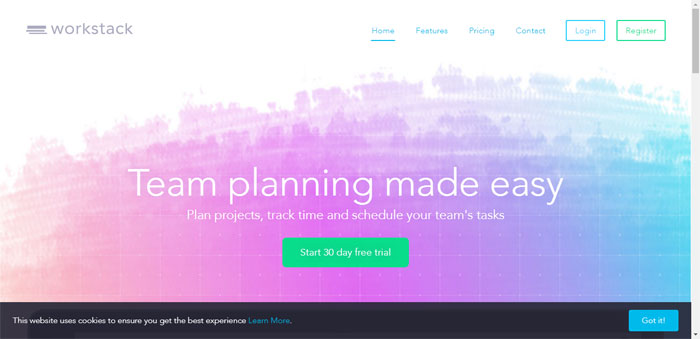
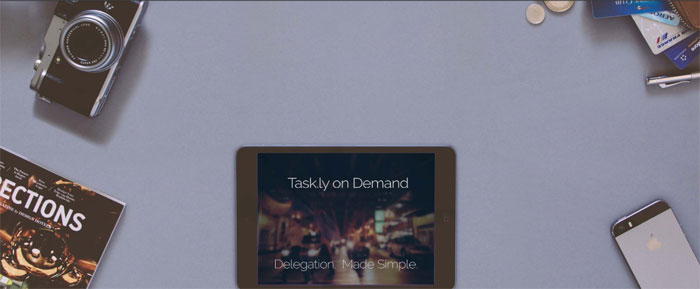
Whiteboard

Whiteboard es la forma más cómoda de gestionar tus tareas diarias, ya sea colaborando con clientes y compañeros en proyectos en el trabajo o gestionando tus tareas pendientes en casa. Este creativo encabezado es un excelente ejemplo de cómo compartirlo.
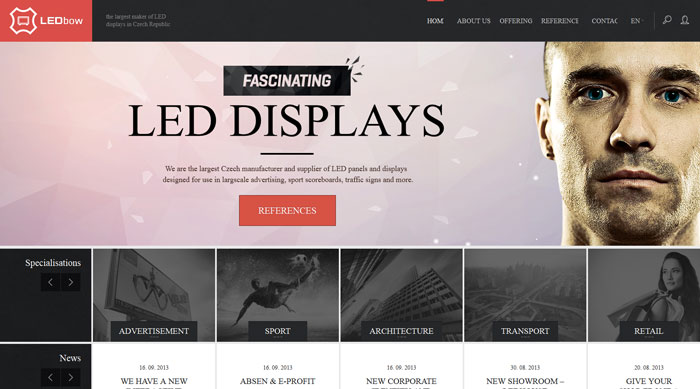
LEDbow
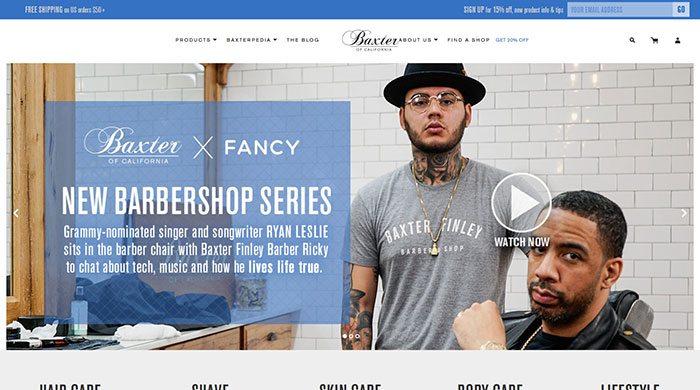
Baxter of California
Su cuidada colección de productos esenciales para el cabello, la piel y el afeitado está diseñada para dar rienda suelta a lo que te hace ser tú. Tienes tu propia historia, tu propia firma. Ofrecen una colección seleccionada de productos imprescindibles para liberar tu mejor yo y alimentar tu siguiente nivel. También ofrecen inspiración para sitios web con su genial cabecera.
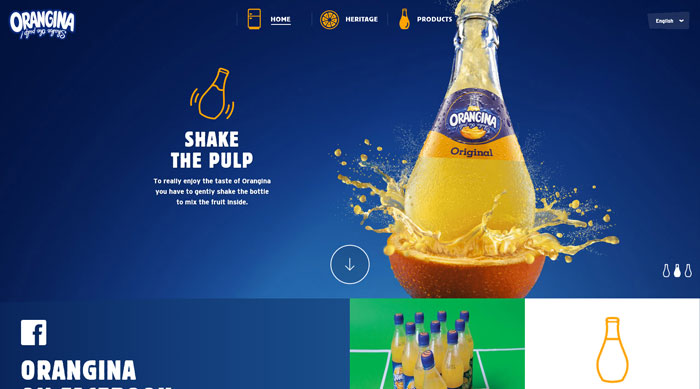
Orangina
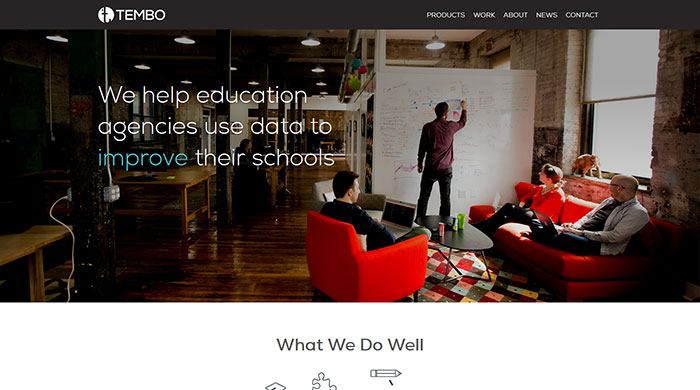
Tembo Inc.
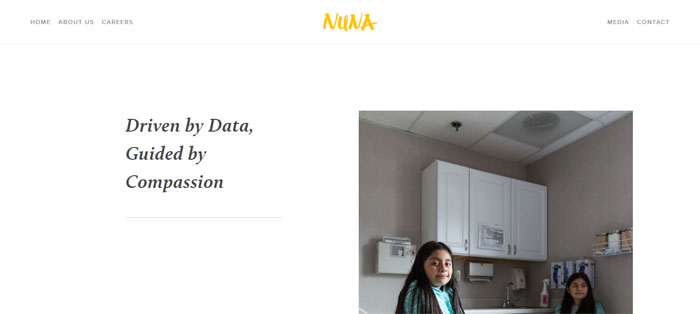
Tembo es un equipo de científicos de datos, diseñadores, desarrolladores y gestores de productos profundamente comprometidos con hacer que los datos sobre educación sean claros, accesibles y procesables. Esto es claro y evidente desde el diseño de sus rúbricas.
Sternberg Clarke

Con más de 20 años de experiencia en el negocio del entretenimiento de eventos, Sternberg Clarke sabe de entretenimiento. Las mejores prácticas de diseño de sitios web dejan esto claro a los espectadores que visitan su sitio.
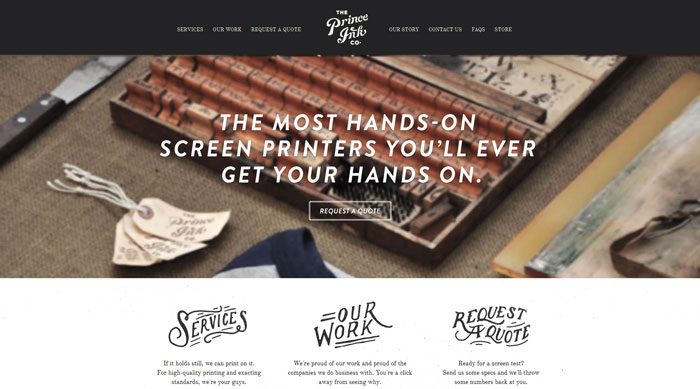
El Príncipe Ink
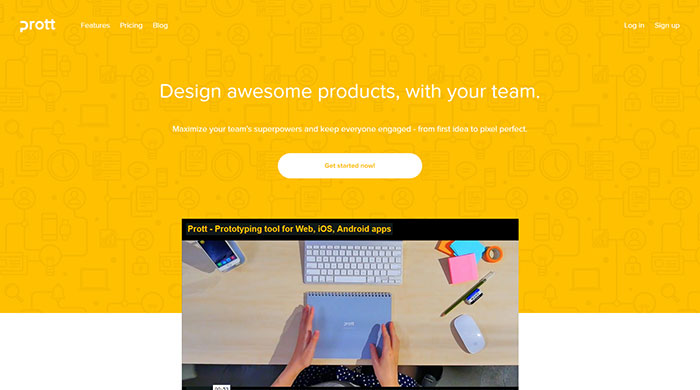
Prott
Prott es una plataforma intuitiva que permite a todos opinar durante todo el proceso de diseño. Crea cosas increíbles juntos, con Prott. También puedes inspirarte en su ejemplo de cabecera para un diseño limpio y sencillo.
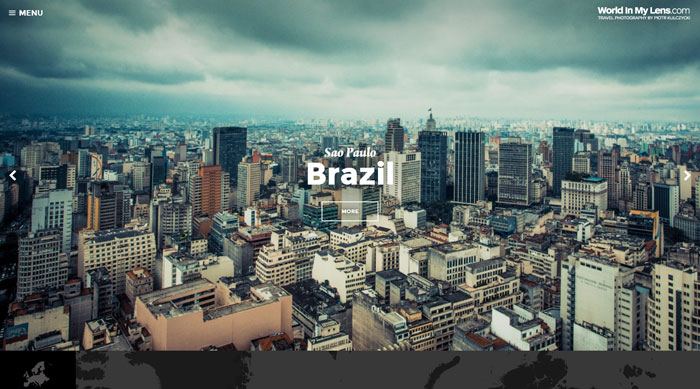
World In My Lens
Piotr Kulczycki tiene una hermosa cabecera de sitio web en su cartera. Es un fotógrafo de viajes de Poznan, Polonia. En esta web puedes encontrar fotografía de Europa, Asia, América y África. Su cabecera web proporciona un maravilloso ejemplo de cómo hacer uso de imágenes de cabecera cool
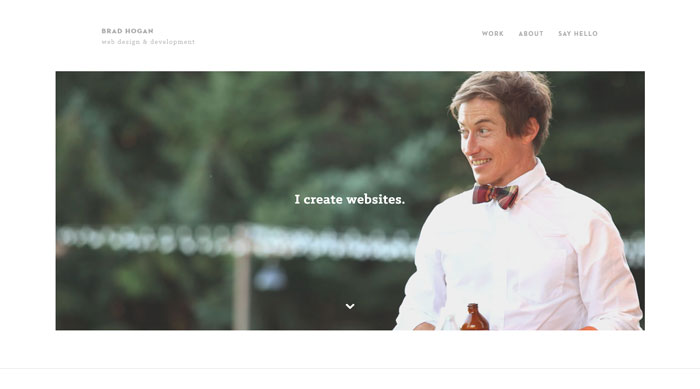
Brad Hogan
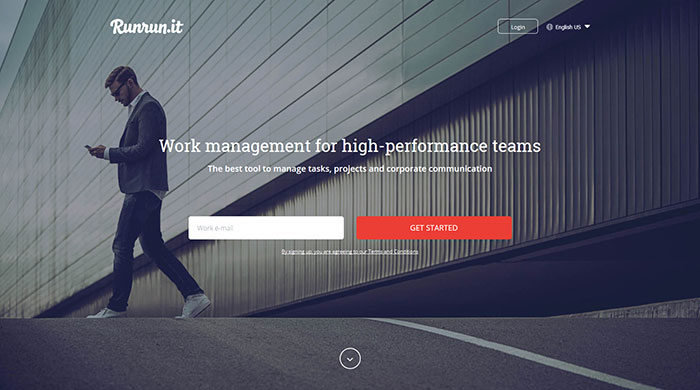
Runrunit 
Runrunit es una tarea, software de gestión del tiempo y el rendimiento para empresas, que formaliza el flujo de trabajo existente, mantiene los documentos y las decisiones organizadas y las prioridades claras. Runrun.it aumenta la productividad de su empresa en un 25%, de media. También ofrecen un gran ejemplo de imágenes de cabecera de sitios web.
Tradestone Confections

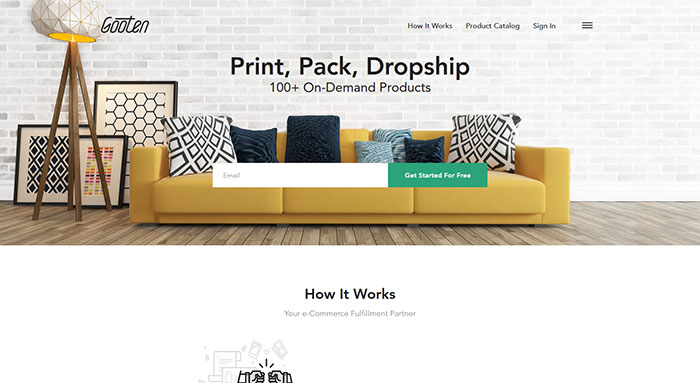
Gooten 
Gooten es la próxima innovación en la industria de la impresión. Creen que la tecnología tiene el poder único de dar a las empresas de todo tipo y tamaño el potencial de alcanzar sus sueños. Encuentra la inspiración en su hermosa cabecera.
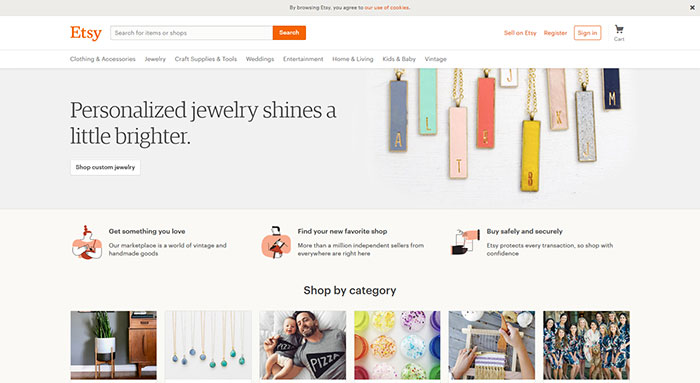
Etsy
Etsy siempre tuvo un diseño de cabecera de sitio web fresco. En cuanto a la empresa, si no estás familiarizado con ellos, Etsy es un sitio web de comercio electrónico entre pares centrado en artículos y suministros hechos a mano o vintage, así como artículos únicos fabricados en fábrica. Este mensaje se transmite bien en el diseño de la cabecera de su sitio web.
Rokivo

Rokivo es una empresa de diseño de experiencias digitales con raíces en Italia y San Francisco. Fusionan la insuperable ejecución americana con la belleza del diseño italiano. Sus imágenes de cabecera del sitio web se incorporan a su sitio para crear impacto con sus espectadores.
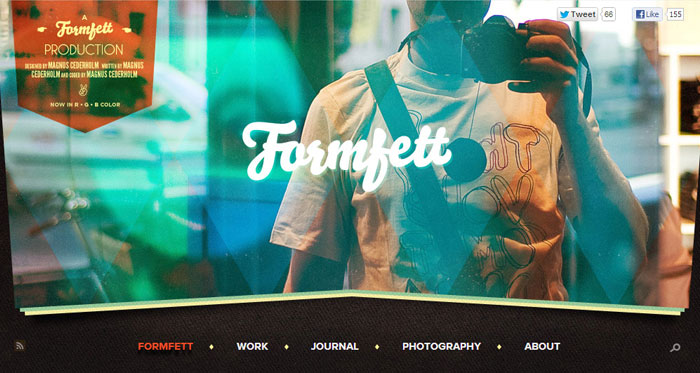
Formfett
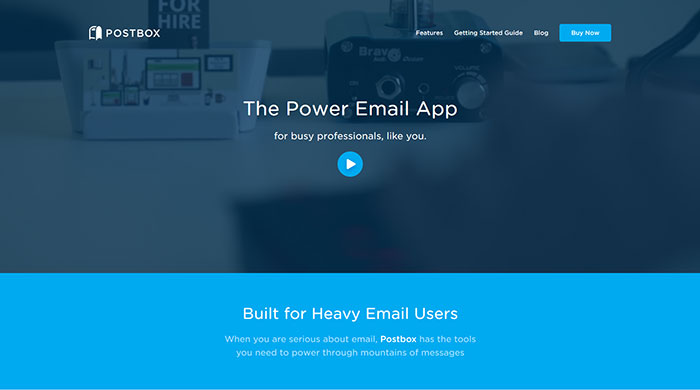
Postbox
Postbox es una aplicación de mensajería de escritorio que ofrece nuevas y potentes formas de encontrar, utilizar y ver los mensajes y el contenido del correo electrónico, organizar la vida laboral y simplemente hacer las cosas. Fíjate en la cabecera simple pero muy efectiva que resulta en un diseño de sitio web impresionante.
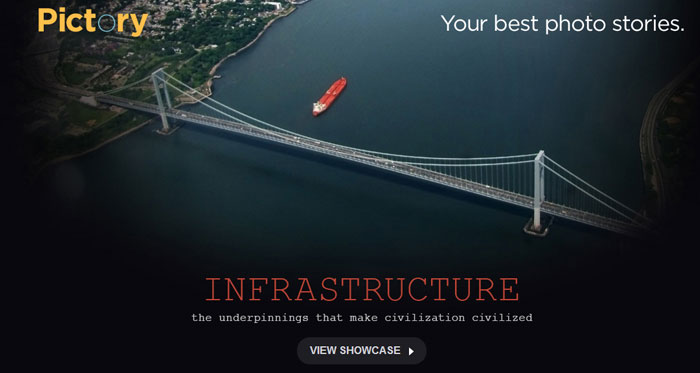
Pictory
Pictory es una revista de fotoperiodismo en línea que documenta el amor, la pérdida, la familia, los viajes y nuestras vidas y cultura en grandes imágenes. Su sencilla cabecera y sus impresionantes imágenes crean una hermosa página de inicio.
HTML &Cabeceras CSS
Hubo un tiempo en el que descargar este tipo de código de Internet y ponerlo en tu propia web parecía un cuento de hadas.
Claro que había plantillas HTML, pero no eran tan buenas.
Estas plantillas de cabecera CSS que aparecen a continuación son de primera categoría y pueden utilizarse como punto de partida para el diseño de su cabecera o como material de aprendizaje.
Cabecera de vídeo responsiva con degradado

Cabecera de vídeo responsiva con un degradado en HTML y CSS.
Freebie: 5 Beautiful Bootstrap Headers

Se crearon usando Bootstrap 3, siguiendo todas las mejores prácticas para trabajar con el framework. Las plantillas están listas para usar y son fáciles de incorporar a cualquier diseño existente.
Animación de cabecera de vídeo

La animación se personalizó usando Adobe After Effects y se renderizó para ser compatible en todos los navegadores con archivos .ogv y .webm. No funciona en móvil (intencionadamente). Se utiliza el marco de Bootstrap para HTML, no se necesita JavaScript.
Vídeo de fondo a pantalla completa con texto superpuesto en modo mixto

Muestra un vídeo a pantalla completa con una superposición de texto eficaz y legible utilizando mix-blend-mode.
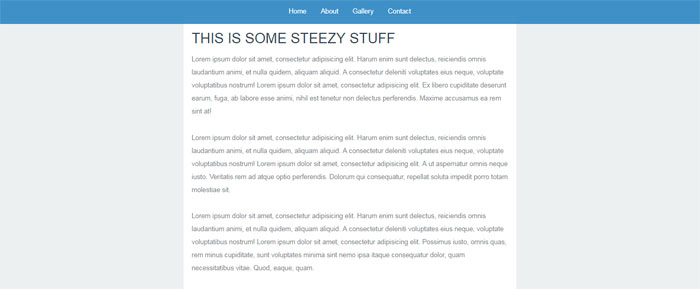
Freebie: 7 Pretty and Responsive Header Templates

7 responsive CSS headers that you can download, copy and paste in your web designs straight away. Las cabeceras CSS cuentan con el logotipo de la empresa, enlaces de navegación y otros elementos como cuadros de búsqueda y botones de inicio de sesión.
Todas las cabeceras HTML son responsivas y están preparadas para retina y deberían verse bien en cualquier dispositivo y resolución. Cada diseño de cabecera tiene su propio archivo CSS, lo que hace que sea muy fácil de usar y personalizar.
El CSS es autónomo por lo que no hay ningún riesgo de que rompa los estilos para el resto de su página. Algunas de las plantillas vienen con breves fragmentos de JavaScript, que dependen de jQuery, así que asegúrate de copiarlos junto con un enlace a jQuery a través de CDN o archivo local.
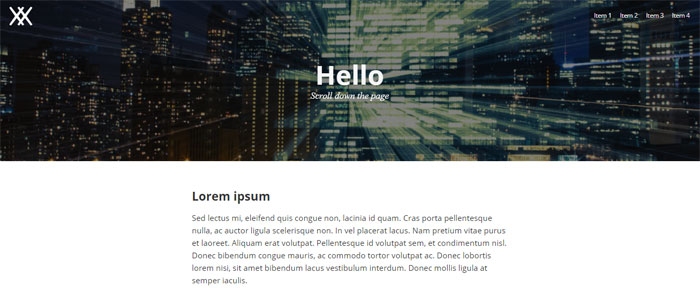
Vídeo del héroe

Una pluma que muestra cómo crear un héroe con un vídeo de fondo.
cabecera de vídeo

Cabecera de vídeo con HTML, CSS y JavaScript.
React Video Header

Simple React.js video header.
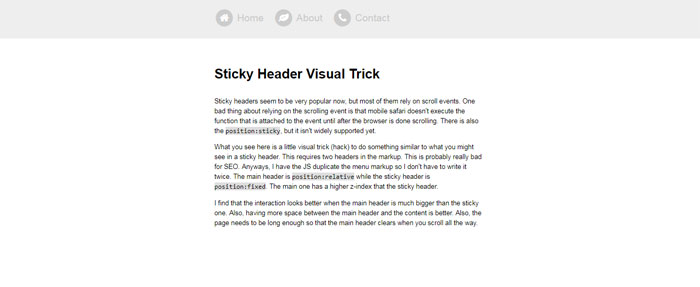
Truco visual de cabecera pegajosa

Crea una cabecera pegajosa hacky usando CSS sin crear un manejador de eventos de desplazamiento.
Cabecera fija (Quick Hack)

La cabecera no es fija con un color de fondo sólido y hay un div fijo en la parte superior que es pequeño. Luego hay un div que no está fijo dentro de la cabecera con el título. Simplemente quería probar y prototipo de la idea. Funciona de una manera decente hack-ish.

Cool navigation with HTML, CSS, and JS.

Nav oculto que se desliza desde la parte superior una vez que se desplaza la página.
Transición CSS de cabecera pegajosa

¡Un divertido ejemplo de cabecera pegajosa utilizando algunas transiciones CSS3!
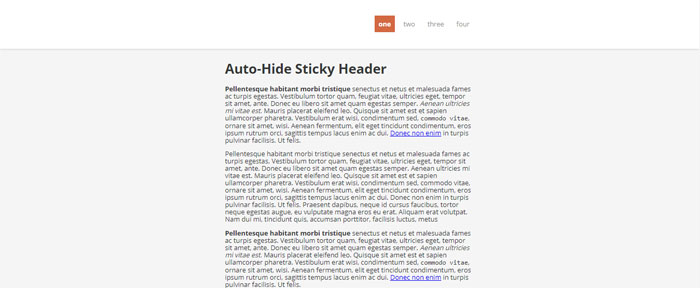
Auto hide sticky header

Setting classes on the header with JavaScript.
Desvanecimiento del encabezado

Desvanecimiento del encabezado con HTML, CSS y JavaScript.
Animate header in/out after scrolling


Using jquery-waypoints, bien estar comprobando para ver cuando data-animate-header (esta sección) está por encima de la parte superior de la pantalla, a continuación, animar data-animate-header (la cabecera fija) dentro / fuera en consecuencia. Somos capaces de hacer esto con transiciones CSS y un combo de 3 clases (.header-past, .header-show, .header-hide) – sin tener que clonar o hacer cualquier manipulación dom.
Responsive Scroll Header

Responsive scroll header in HTML, CSS and JavaScript.
Scroll Header

Using element queries to power a layout with a cover image and a nav that sticks to the top of the page on scroll.
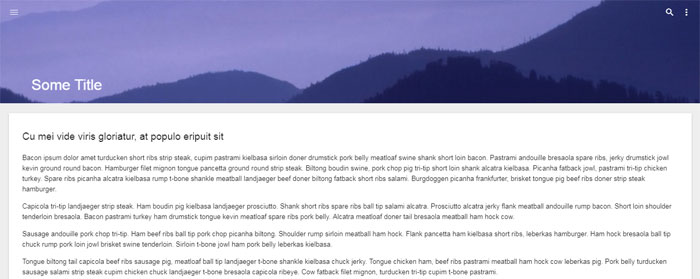
Cabecera pegajosa en scroll

Cabecera pegajosa de alto rendimiento con sombra en scroll.
Fondo de desplazamiento continuo de la cabecera adhesiva

Fondo de desplazamiento continuo de la cabecera adhesiva en HTML, CSS y JavaScript.
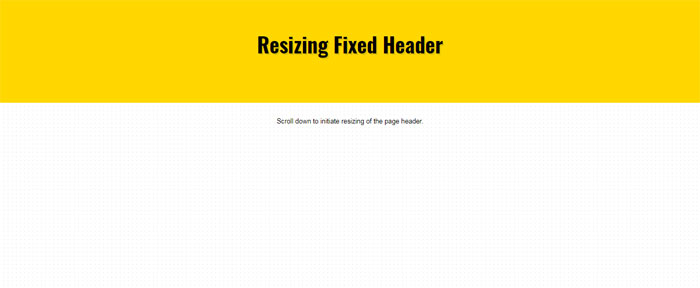
Cabecera de pantalla completa + ciclo de color de fondo

Cabecera de pantalla completa con ciclo de color de fondo en CSS puro.
Héroe OnScroll

HTML, CSS y JS héroe en scroll.
Simple parallax header with blur

HTML, CSS and JS simple parallax header with blur.
Flexbox Hero Header

Simple parallax hero header with flexbox.
Efecto héroe-Magazi

Una imagen héroe que utiliza la altura: 100vh para cubrir toda la pantalla para un efecto de portada de revista. Cuando se desplaza, tiene una sutil animación similar a la apertura de una revista.
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Hero Image Showcase

Hero image showcase with HTML, CSS and JS.
Sexy Animated Rainbow Waves Header

Sólo un pequeño experimento front-end UI.
Header for landing page using clip path.

Header for landing page using clip-path.
Imagen de cabecera parallax en CSS

Imagen de cabecera parallax en HTML y CSS.
Hero Zoom on Scroll

Simple efecto de zoom utilizando el scroll de la ventana para ajustar algunos CSS.
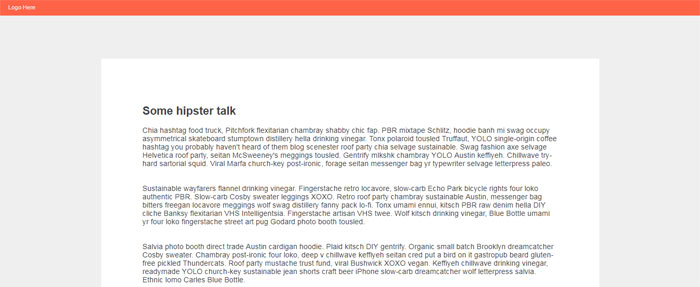
Encabezados/Hero image typography playground

La explicación está en la parte superior del archivo CSS. Sólo algunos tipos de letra, clases de ayuda y algunos presets para probar fácilmente la tipografía de los encabezados.
Hero idea

Hero idea en HTML, CSS y JavaScript.
Si te ha gustado este artículo sobre diseño de cabeceras de sitios web, deberías ver también estos:
- Sitios web geniales para ver – 47 diseños de sitios web
- Sitios web de diseñadores gráficos (31 ejemplos creativos)
- Ideas de diseño de sitios web modernos (27 ejemplos)
- Ejemplos de sitios web de carteras y consejos para crearlos
- Impresionantes diseños de sitios web nuevos para inspirarte
