WordPress no es sólo un constructor de sitios web, es un sistema de gestión de contenidos. Lo que significa que, incluso si su sitio está alojado en WordPress, no tiene que crear cada página dentro de la interfaz de WordPress.
De hecho, a veces es posible que desee construir una página HTML personalizada o utilizar páginas de un sitio web anterior y luego añadirlas a WordPress – y, eso está perfectamente bien. Si está construyendo o haciendo crecer un sitio web de WordPress, la importación de archivos y páginas HTML puede ahorrarle un tiempo significativo al configurar su sitio web o al agregar contenido nuevo y personalizado.
En este post, le mostraremos cómo añadir sus archivos y páginas HTML a su sitio de WordPress.
- ¿Qué es un archivo HTML?
- Por qué subir archivos HTML a WordPress
- Cómo subir un archivo HTML a WordPress
- Navegue a su Panel de Administración.
- Haga clic en ‘Posts’ en la barra lateral izquierda.
- Elige un post existente o crea uno nuevo.
- Haga clic en ‘Añadir bloque.’
- Añade un bloque “Archivo”.
- Elige tu archivo HTML.
- Cómo solucionar el error “El tipo de archivo no está permitido por razones de seguridad”
- Cómo añadir una página HTML a WordPress
¿Qué es un archivo HTML?
HTML significa “hypertext markup language”, que es un lenguaje utilizado para crear y estructurar páginas web. Los archivos HTML son documentos de sólo texto y contienen contenido altamente interactivo que está diseñado para ser visto en un navegador web. Los archivos HTML se pueden crear desde cero o se pueden tomar archivos existentes -como los documentos de Google- y convertirlos en HTML.
Abajo hay un ejemplo de lo que podría contener un archivo HTML.

Fuente de imagen
Los archivos HTML pueden cargarse en cualquier tipo de navegador web. Esto normalmente los hace más amigables para los móviles, ya que se renderizarán correctamente independientemente del dispositivo o sistema operativo que se utilice. Si tiene varias personas trabajando en su sitio web, o si ha subcontratado el trabajo a un desarrollador externo, los archivos HTML son una gran manera de distribuir el contenido antes de publicarlo en su sitio web.
Pero, este no es el único beneficio de usar archivos HTML. Cuando trabajas en WordPress, los archivos HTML son excelentes para crear contenido personalizado que puede no ofrecerse de forma nativa con tu tema actual de WordPress.
Sigue leyendo para conocer algunas razones adicionales para subir archivos HTML y páginas web cuando construyas tu sitio en WordPress.
Por qué subir archivos HTML a WordPress
Cuando se trata de crear páginas web, WordPress tiene sus ventajas. Puedes crear hermosas páginas con temas prediseñados e incluso puedes instalar constructores de páginas como Elementor para crear páginas de ventas, páginas de aterrizaje y páginas de productos.
Sin embargo, es posible que quieras almacenar archivos HTML personalizados en tu panel de WordPress. O bien, puede tener una página HTML existente que se convierte bien, y en lugar de reconstruirla en WordPress, puede ahorrar tiempo simplemente subiendo la página directamente. Esto también reduce el riesgo de error humano, porque en lugar de copiar y pegar manualmente el código, puede simplemente subir el contenido por completo a través de un archivo HTML.
Otro beneficio de subir HTML es que le permite personalizar su contenido fuera de lo que su tema puede permitir. Por ejemplo, digamos que su antiguo sitio utilizaba una plantilla o página que realmente le gustaba, pero que no se ofrece en WordPress. Puedes copiar el HTML de ese contenido y luego subirlo a tu sitio de WordPress.
O puedes recrear el contenido desde cero y escribir el HTML tú mismo. Una vez completado, suba su archivo HTML a WordPress y, ¡listo! Ahora tiene una nueva página o función personalizada a su disposición.
Por último, una gran ventaja de subir el HTML a WordPress es que le ayuda a verificar su sitio en Google Search Console. Para utilizar Google Search Console, primero tienes que verificar tu sitio web, lo que implica subir un archivo HTML especial a WordPress. Esto le da acceso a Google Search Data y garantiza que su sitio sea indexado correctamente por el motor de búsqueda de Google.
¿Listo para empezar a subirlo? Siga leyendo para obtener una guía paso a paso para subir archivos HTML a WordPress.
Cómo subir un archivo HTML a WordPress
- Vaya a su panel de administración.
- Haga clic en ‘Entradas’ en la barra lateral izquierda.
- Elija una entrada existente o cree una nueva.
- Haga clic en ‘Añadir bloque’.
- Añada un bloque ‘Archivo’.
- Elija su archivo HTML.
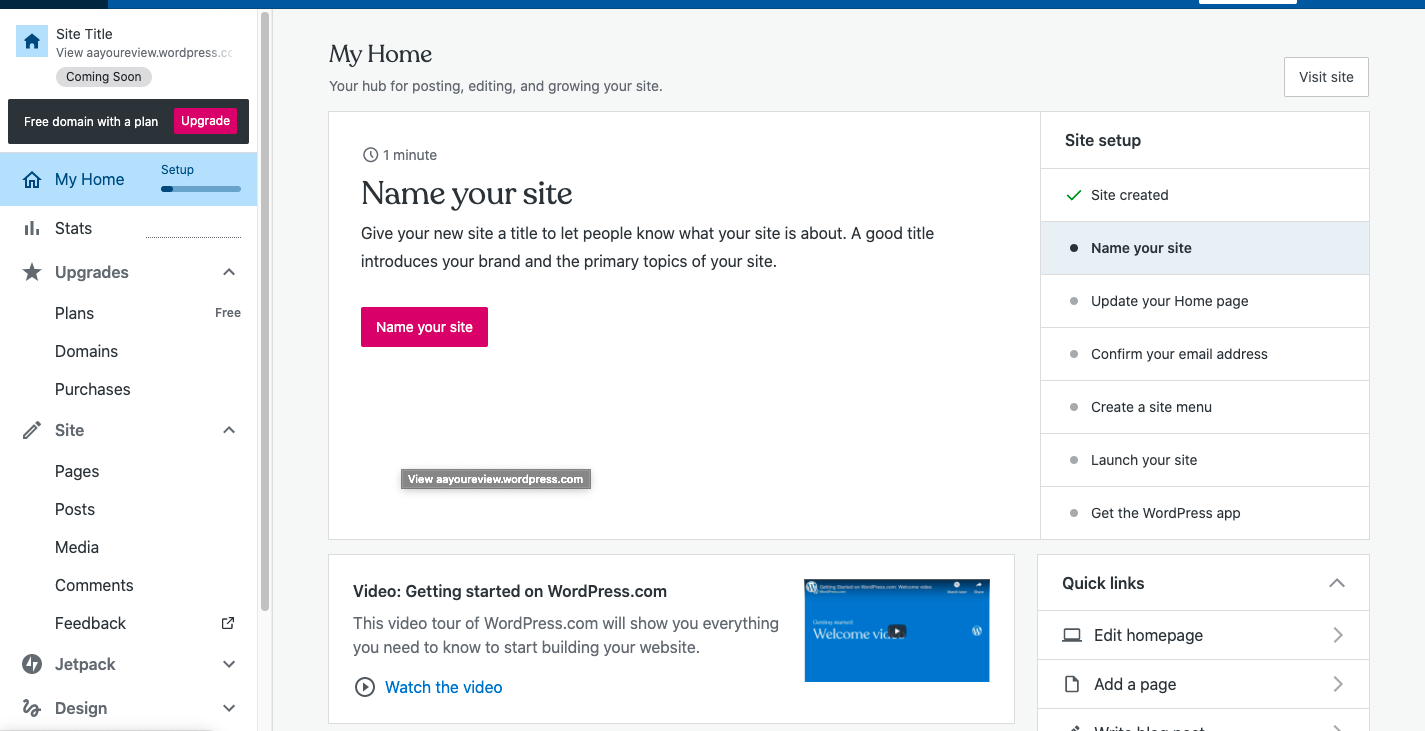
Puede utilizar el Editor Visual de WordPress para añadir rápidamente archivos HTML a su sitio web. Para acceder al Editor Visual, primero vaya a su panel de administración.

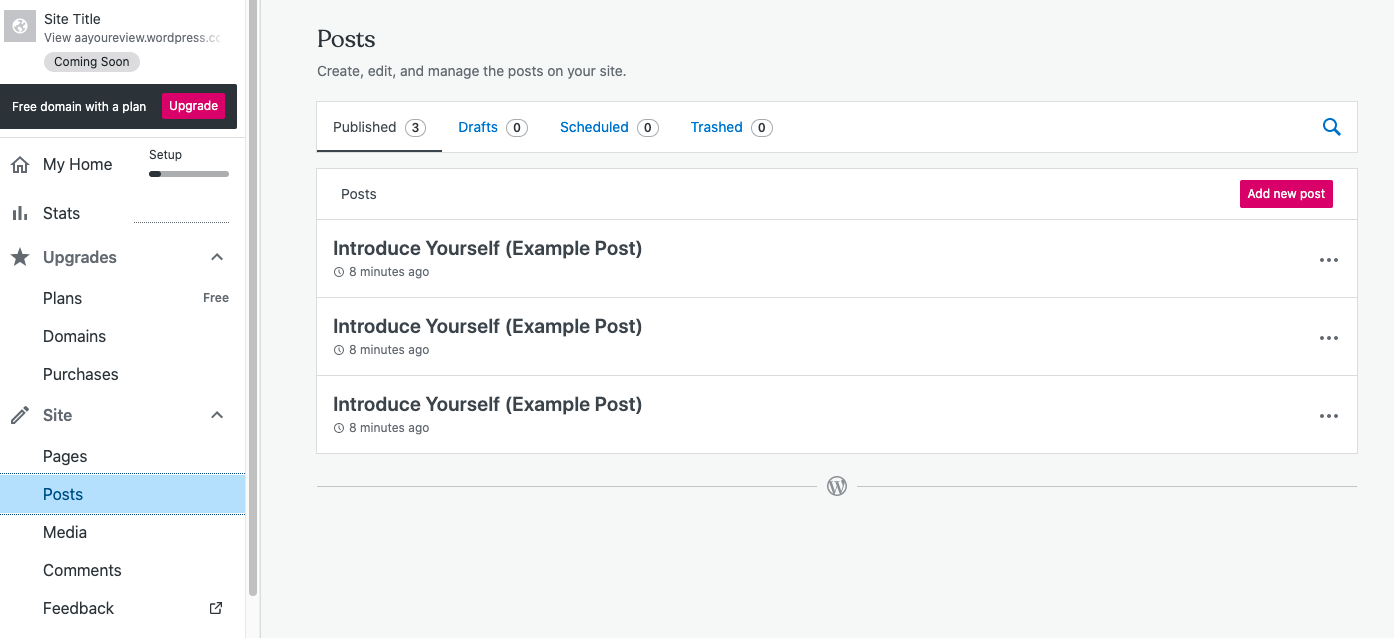
Haga clic en ‘Posts’ en la barra lateral izquierda.
Luego, mire la barra lateral izquierda. Debería haber una opción etiquetada como “sitio”. Haz clic en ella, y selecciona la opción “Posts” en el submenú. Eso debería cargar una nueva pantalla a la derecha, similar al ejemplo de abajo.

Elige un post existente o crea uno nuevo.
Ahora, deberías tener la opción de editar un post existente o añadir uno nuevo. Para añadir una nueva entrada, simplemente elija la opción en rojo, “Añadir una nueva entrada”.
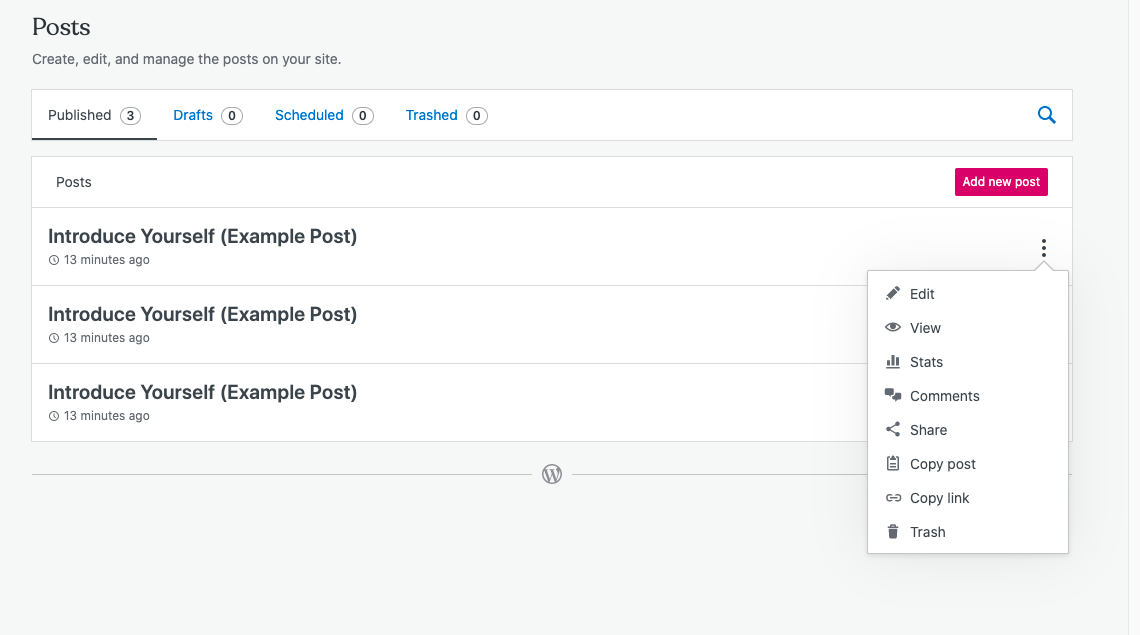
Si desea editar una entrada existente, haga clic en los tres puntos verticales junto a la etiqueta de la entrada, y luego seleccione “editar” en el menú desplegable (ejemplo siguiente).
 Una vez que elija dónde se cargará su archivo, el Editor Visual se abrirá por defecto.
Una vez que elija dónde se cargará su archivo, el Editor Visual se abrirá por defecto.
Haga clic en ‘Añadir bloque.’
Una vez que haya accedido al Editor Visual, haga clic en la opción en la parte superior izquierda para “añadir bloque.” Esto desencadenará un menú desplegable en la parte izquierda de la pantalla.

Añade un bloque “Archivo”.
Usando la barra de búsqueda en la parte superior del menú de la izquierda, busca el término “Archivo”. A continuación, haga clic en él para cargar un nuevo archivo.

Alternativamente, también puede buscar “HTML”. Este bloque te permitirá introducir HTML, pero tendrás que copiarlo y pegarlo manualmente en un bloque de código. Esto funciona si estás subiendo fragmentos cortos de código, pero es más eficiente utilizar la opción de medios para cargas más grandes.

Elige tu archivo HTML.
En el módulo que aparece, selecciona la opción de “subir”. A continuación, elige el archivo HTML que deseas añadir al post. Una vez seleccionado el archivo, debería añadirse automáticamente a tu post.

Fuente de la imagen
También puedes añadir el archivo a tu biblioteca multimedia. Esto le permitirá reutilizar el archivo HTML en otras entradas del blog.
Cómo solucionar el error “El tipo de archivo no está permitido por razones de seguridad”
En algunos casos, puede encontrarse con este error al intentar subir su archivo HTML a la entrada del blog o a la biblioteca multimedia.

Fuente de la imagen
La manera más fácil de navegar esto es utilizar un bloque HTML en su lugar. Con un bloque HTML, puede copiar todo el código de su archivo HTML y pegarlo directamente en su página de WordPress – similar al ejemplo siguiente.

Cómo añadir una página HTML a WordPress
Digamos que somos los orgullosos diseñadores del sitio, Lonez Scents, y queremos migrar esta página a WordPress.

Fuente de la imagen
Primero, necesitaríamos acceso a nuestro cPanel, donde se encuentra la base de datos de su sitio web. Usted obtiene estos inicios de sesión de su proveedor de alojamiento.
Pro Tip: Si prefiere que alguien más haga el trabajo pesado por usted, algunos proveedores de alojamiento migrarán sus páginas web para usted de forma gratuita. Asegúrese de consultar con su servicio de alojamiento.
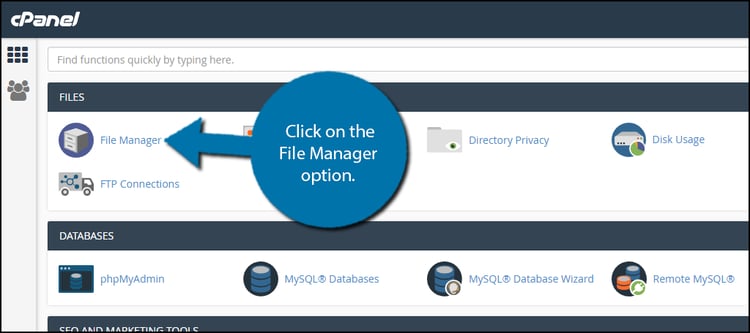
El siguiente paso es añadir su página HTML, CSS y otras carpetas en un archivo ZIP. (Haga clic con el botón derecho en la carpeta HTML y haga clic en Comprimir). A continuación, inicie sesión en su cPanel y vaya al Administrador de archivos en la sección Archivos.

Fuente de imagen
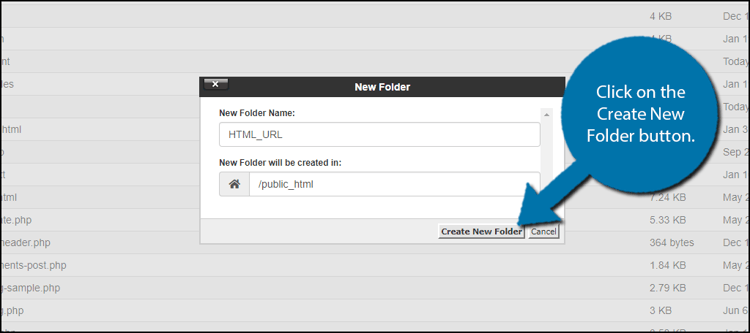
Seleccione la opción: public_HTML. Haga clic en el botón Nueva carpeta en la parte superior de la pantalla para crear una nueva carpeta. Ahora, ponle un nombre a tu nueva carpeta y haz clic en Crear nueva carpeta. (El nombre de esta carpeta formará parte de la URL de su página HTML.)

Fuente de imagen
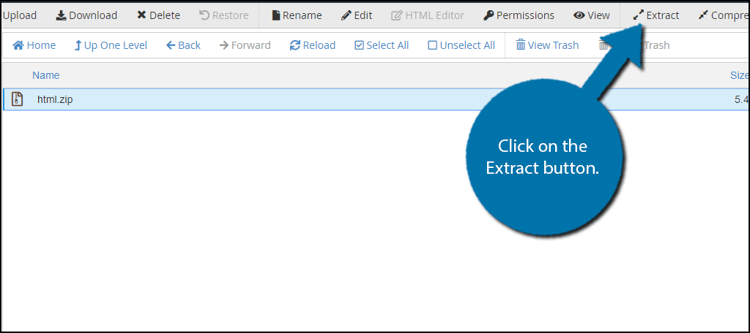
Una vez creada la carpeta, haga clic en ella. A continuación, haga clic en el botón Subir en la parte superior de la pantalla. Debería haber una opción Seleccionar archivo y puedes elegir el archivo HTML comprimido que quieres añadir. Una vez añadido, su archivo HTML comprimido está ahora en la carpeta. Seleccione el archivo y haga clic en Extraer en la esquina superior derecha de la pantalla. Ahora, haz clic en Extraer archivos.

Fuente de imagen
Ahora verás una opción llamada Resultados de la extracción. Haga clic en Cerrar. A continuación, haz clic en Recargar en el centro de la pantalla. Verás el archivo HTML descomprimido en la carpeta. (Si quieres, borra el archivo ZIP. No afectará a la página HTML extraída ni a ninguna otra carpeta.)
Por último, puede obtener una vista previa de la página visitando sudominio.com/NombreDeCarpeta/NombreDeArchivoHTML.html.
¡Y ya está! Ahora ya sabes cómo subir archivos HTML a tu sitio web de WordPress. Para obtener más consejos útiles sobre cómo usar WordPress, consulta nuestra Guía definitiva para crear un sitio web de WordPress.
