Reklame
Det er meget vigtigt at lave et fremragende webstedshoveddesign.
Det skyldes, at webstedshovedet er det første sted, som dine besøgende sandsynligvis vil kigge hen for at afgøre, om dit websted virkelig kan være nyttigt for dem.
Med dette i tankerne skal header-designet være meget tiltalende, så den besøgende nemt kan betjene dit website.
Springende skridt til at skabe en professionel header, der repræsenterer dit brand, kan resultere i, at de besøgende på websitet ikke gider at undersøge dit indhold eller endnu værre, ikke vender tilbage til dit website igen. Header-designs er derfor afgørende for dit websted.
Hvis du er ved at designe et websted eller en blog, vil denne artikel afsløre de vigtigste ting, du skal fokusere på, når du skaber et header-design.
Indholdsfortegnelse
- Hvad er en header til et websted?
- Hvad indeholder en header til et websted?
- Hvilket budskab skal din header formidle?
- Best practice for website header designing
- Mere tips til at designe en god header
- Inspiration til header design
- HTML & CSS headers
- Hvad er en website header?
- Hvad indeholder en website header?
- Hvilket budskab skal din overskrift sende?
- Bedste praksis for design af websideoverskrifter
- Emotionelt stemningsfuldt billedmateriale
- Slider-billeder
- Videobaggrunde
- Opsigtsvækkende typografi
- Skab et indholdsorienteret websted
- Produkt første webstedsoverskrift
- Skab en opfordring til handling
- Brug animationer
- Mere tips til at designe en god header
- Webstedets headerstørrelse
- Hjemmesidehovedets emne
- Gør header-designet simpelt
- Levere et budskab med dit header-design
- Summe op på website header design tips
- Inspiration til header-design
- HTML & CSS-header
- Responsive videoheader med gradient
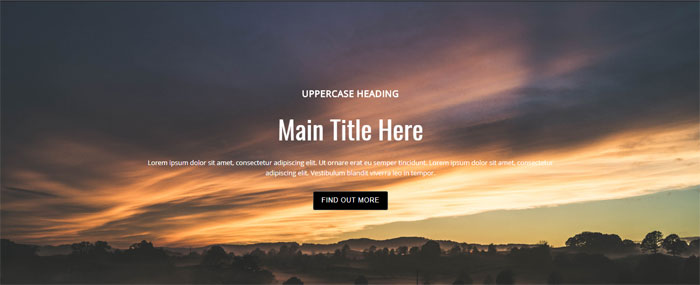
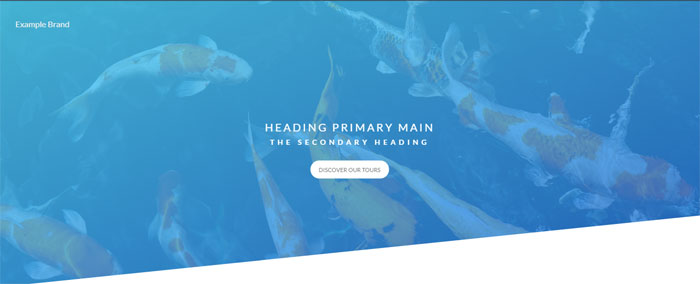
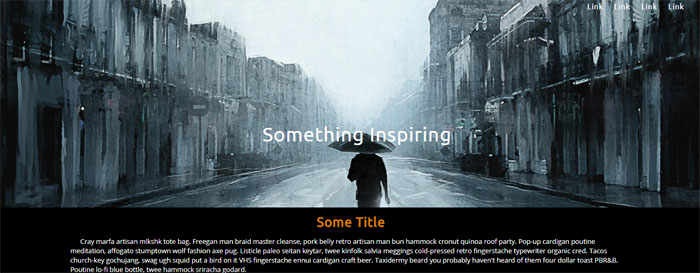
- Freebie: 5 Beautiful Bootstrap Headers
- Video Header Animation
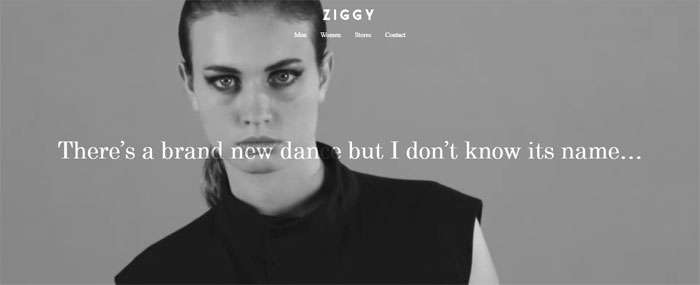
- Fuldskærmsbaggrundsvideo med Mix-Blend-Mode Overlay Text
- Freebie: 7 smukke og responsive header-skabeloner
- Hero video
- videoheader
- React video-header
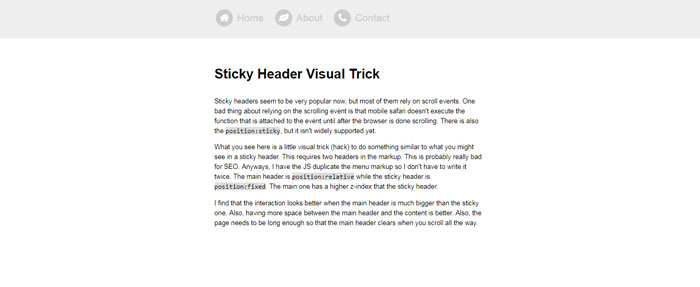
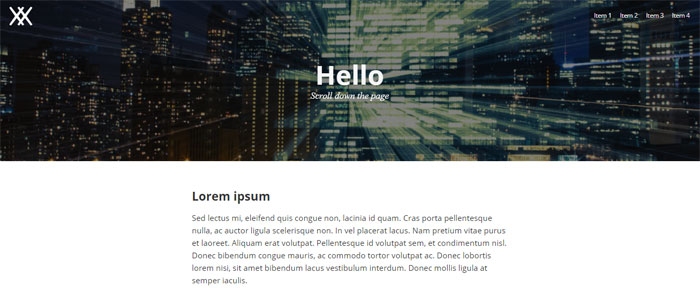
- Sticky Header Visual Trick
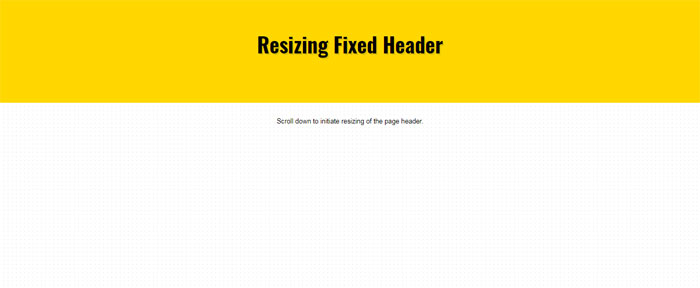
- Fikseret header (Quick Hack)
- Responsive sticky header navigation
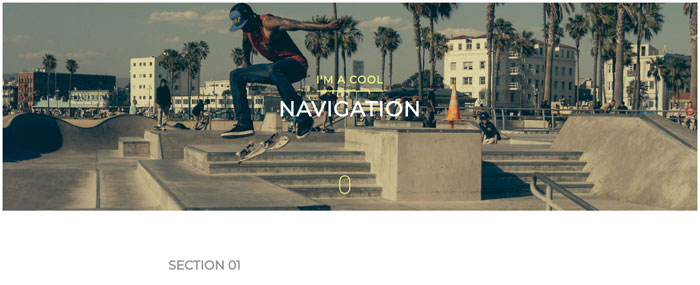
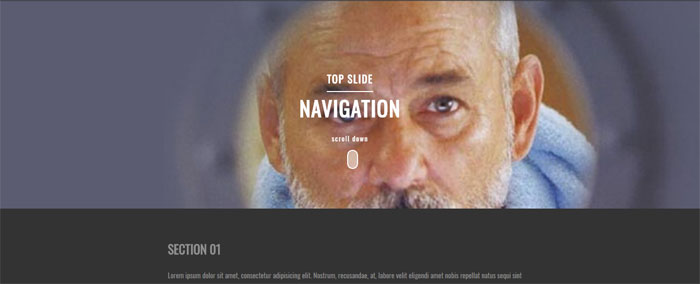
- Top-sliding-nav
- Sticky Header CSS Transition
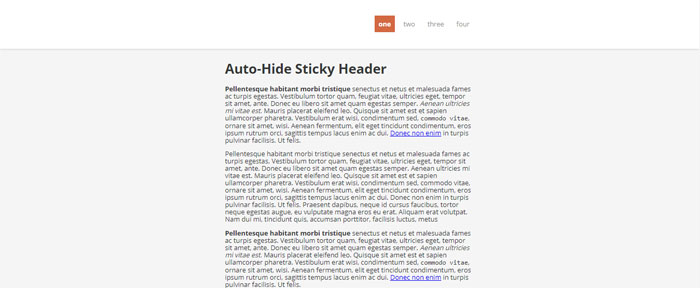
- Auto hide sticky header
- Header Fade
- Animere header ind/ud efter scrolling
- Responsive Scroll Header
- Scroll Header
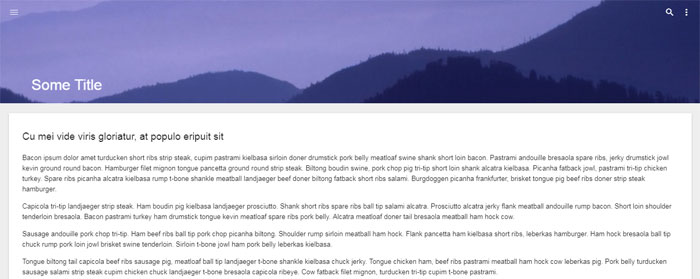
- Sticky Header on Scroll
- Kontinuerlig rulning af baggrund af sticky header
- Fullscreen-header + baggrundsfarvecyklus
- Hero OnScroll
- Enkle parallax-header med blur
- Flexbox Hero Header
- Heroeffekt-Magazi
- Flexbox Full Hero With Button
- Hero Image Showcase
- Sexy animeret Rainbow Waves Header
- Header til landingsside ved hjælp af klip sti.
- CSS Parallax Header Image
- Hero Zoom on Scroll
- Headings/Hero image typography playground
- Hero idea
- Unlimited Downloads: Ubegrænset downloads: 1.000.000+ skrifttyper, InDesign-skabeloner, Photoshop Actions, Mockups & Design Assets via
Hvad er en website header?
Når du planlægger et websted, vil en webdesigner placere din websideheader helt øverst på din side.
Dette skyldes, at din header skal være det første, som dine seere ser, når de klikker på din side.
Din header design er derfor skabt til at give et godt første indtryk og lade dine seere vide, at de er kommet til det rigtige sted.

Når dine seere klikker ind på din webside, har du ca. 6 sekunder til at lade dem vide, hvem du er.
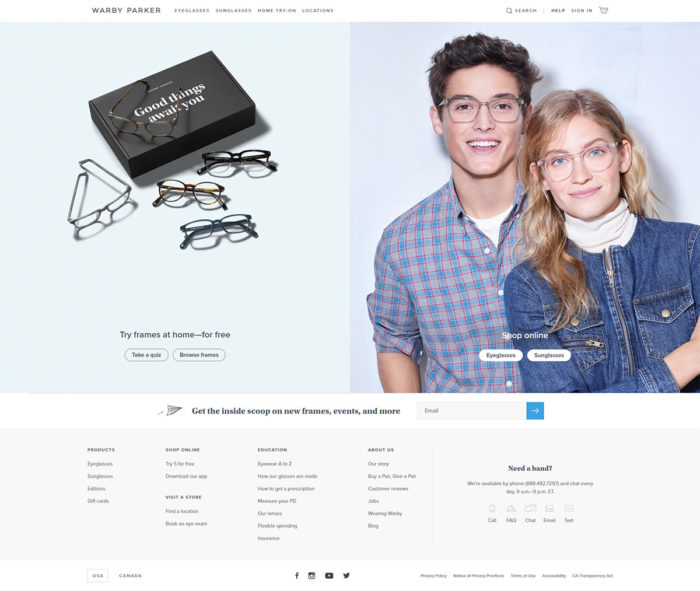
Din sidehoved er der for at dele din professionelle identitet og give seerne mulighed for at se, hvad du promoverer, de tjenester, du tilbyder, eller de produkter, du sælger.

Billedkilde: warbyparker.com
Website headers deler dit brand på en præcis, men effektiv måde.
De allerbedste header designs vil også være unikke.
Din website header design vil også hjælpe din beskuer med at navigere trygt på dit websted. Udover dette, når du designer et website, vil du, hvis du lægger en smule tanke på at skabe header sektionen, se at du også vil få en bedre konverteringsrate.
Hvad indeholder en website header?
Website headerdesigns deler en bred vifte af information med seerne. Disse oplysninger omfatter:
- Mærkeidentitet: dit firmalogo, farver, skrifttype, slogan eller billedmateriale. Dette hjælper dine seere med at vide, at de er kommet til det rigtige sted.
- Kontaktoplysninger: din e-mail, adresse eller telefonnummer, så dine seere kan komme i yderligere kontakt med dig.
- Kontaktlinks: kan opdeles i forskellige sektioner eller sideoverskrifter for at gøre det enkelt.
- Sprogindstillinger: Hvis du appellerer til et internationalt marked.
- Links til konti på sociale medier: Giver seerne mulighed for at komme direkte i kontakt med dig og få de seneste oplysninger.
- Abonnementsfelt: Dine seere kan dele deres kontaktoplysninger og blive en del af en mailingliste. Dette hjælper dem med at holde sig opdateret med dine nyeste produkter eller tjenester.
- Søgeknap: Hjælper seerne med at få adgang til relevante oplysninger.
- Links til gratis prøveversioner eller vareprøver: Dine seere kan få kuponer til første køb, bruge et produkt gratis i en begrænset periode eller downloade en gratis prøve e-bog fra dit websted.
Selv om der er en række forskellige header-ideer, der kan bruges til at dele oplysninger med seerne, er dit mål at holde dine websteds header-designs enkle og overskuelige.
Du ønsker ikke at overvælde din seer med for mange oplysninger i din header-sektion. Hvis du ønsker at skabe et fantastisk website, skal du holde din header ren og uoverskuelig.

Image source: shinola.com
Advertisement
Dit mål er at bruge din designheader til at fange din brugers opmærksomhed. Dine sideoverskrifter leder din bruger hen til vigtige oplysninger. For mange oplysninger kan distrahere din beskuer fra disse vigtige oplysninger. De bedste websideoverskrifter er altid enkle og koncise.
Hvilket budskab skal din overskrift sende?
Når du designer en websideoverskrift, skal du ikke kun tænke på det verbale, men også på det følelsesmæssige budskab, som du vil sende. Dit webheader-design vil forhåbentlig inspirere din læser til:
- At tage handling: Du kan bruge din websideheader til at inspirere dine læsere til at tage handling. Ved at placere en call to action-knap (CTA) i din websideoverskrift konverterer du dine seere til abonnenter fra starten.
- Opbygning af tillid: Hvis det at abonnere på dit websted med det samme vil betyde, at du skal give personlige oplysninger væk, er det ofte bedre at opbygge tillid først. Designet af din sideoverskrift kan skabe tillid ved at inspirere til tillid eller dele dine virksomhedsværdier. Seerne vil måske være villige til at abonnere senere, fordi de tror på din virksomhed og dit produkt.
- Fremkaldelse af nysgerrighed: For nogle websteder vil gode sideoverskrifter fremkalde nysgerrighed hos deres læsere. Dette vil tilskynde en læser til at engagere sig og dykke dybere ned i dit websted.
- Træk på smertepunkter: Du undrer dig måske over, hvorfor du vil minde dine seere om smertefulde følelser eller situationer i dit overskriftsdesign. Markedsføringsfolk forklarer, at seerne ofte søger efter løsninger på deres aktuelle smertepunkter. Ved at vise seerne, hvordan du kan løse deres problemer, kan du ofte øge din konverteringsrate.
- Latter: Sjove overskrifter hjælper dig med at opbygge et forhold til din seer meget hurtigt. Ved at bruge humor til at få dine kunder til at grine, vil du være i stand til at skabe en følelse af tryghed og relation.
- Kendskab: Seerne er trygge ved det, der føles velkendt for dem. Ved at bruge scener, farver eller endda personer, som dine seere føler sig bekendt med i dit design af websideoverskrifter, vil du opbygge et bånd. Din seer vil derefter udforske mere af dit websted.
Bedste praksis for design af websideoverskrifter
Sideoverskrifter er en god mulighed for at fange seerens opmærksomhed. Design fede overskrifter, og du har skabt et godt første indtryk.

Billedkilde: soylent.com
Det er derfor, at designere lægger så mange kræfter i at skabe en god websideoverskrift. Hvis du leder efter inspiration til, hvordan du kan skabe en cool header, er her nogle gode ideer til at inspirere dig.
Emotionelt stemningsfuldt billedmateriale

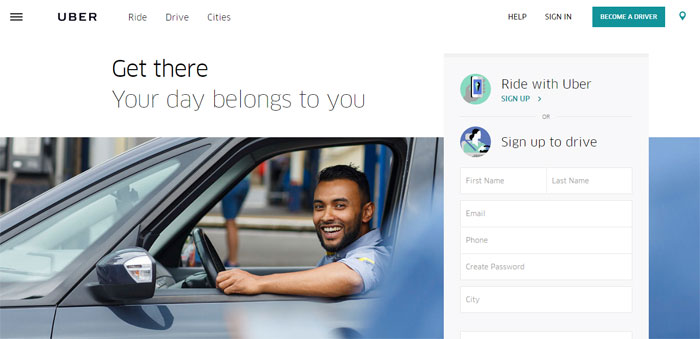
Billedkilde: uber.com
Et billede kan sige mere end tusind ord! Med den hyppige brug af mobiltelefoner eller tablets er hjemmesider nu opdelt i grids for at forbedre responsive designs.
Dette har ført til brugen af et godt website header-billede for at fremkalde følelser. Heltebilleder vil altid være relevante for dit websted, og de vil altid holde din seer engageret.
Slider-billeder
Hvis du har nogle fantastiske billeder at dele, og du ved, at de vil holde dine seere engageret, hvad så med at gøre brug af et slider-billede? Sliders hjælper dig med at skabe et smukt website uden rod.
Videobaggrunde
Videobaggrunde er noget nyt inden for webdesign. Hold din beskuer underholdt, mens du deler et vigtigt budskab.
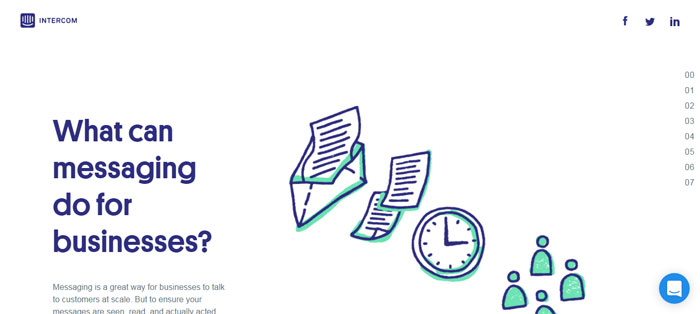
Opsigtsvækkende typografi

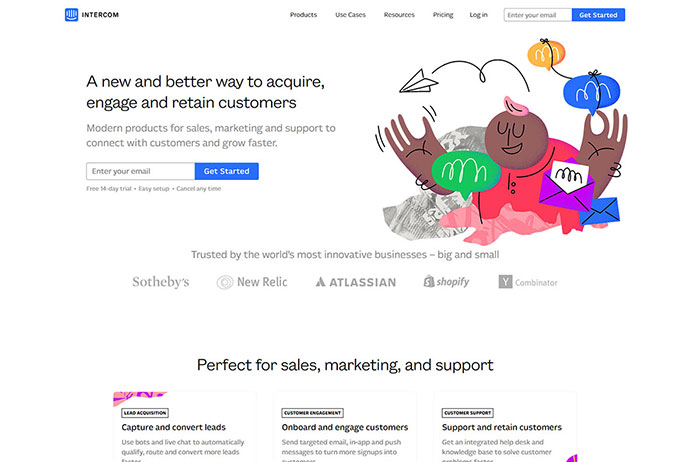
Billedkilde: intercom.com
Ofte er god typografi et af de undervurderede elementer i webdesign og skaber gode websideoverskrifter.
Du behøver ikke at bruge dramatiske bogstaver for at skabe attraktive hjemmesider. Hold din typografi i overensstemmelse med dit overordnede budskab, og sørg frem for alt for, at den er læsbar. Store designere har brugt typografi til virkelig mindeværdige sideoverskrifter.
Skab et indholdsorienteret websted

Når du skaber et sideoverskriftsdesign til et indholdsrigt websted, skal du sikre, at dette indhold får en topplacering.
Nyheds- eller universitetssider er glimrende eksempler på et indholdsrigt websted. Din overskrift skal gøre det muligt for seerne at finde alle de oplysninger, de har brug for, så de nemt kan navigere på et websted.
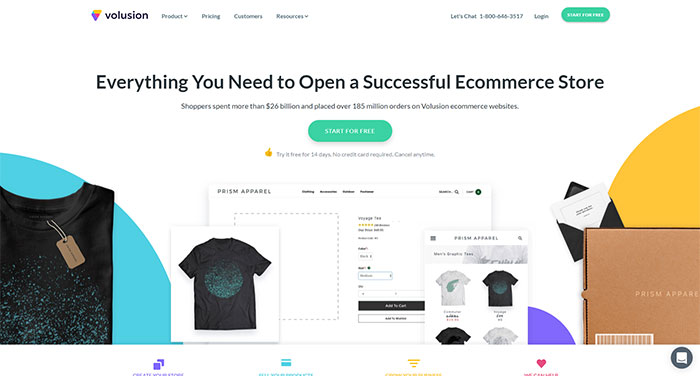
Produkt første webstedsoverskrift

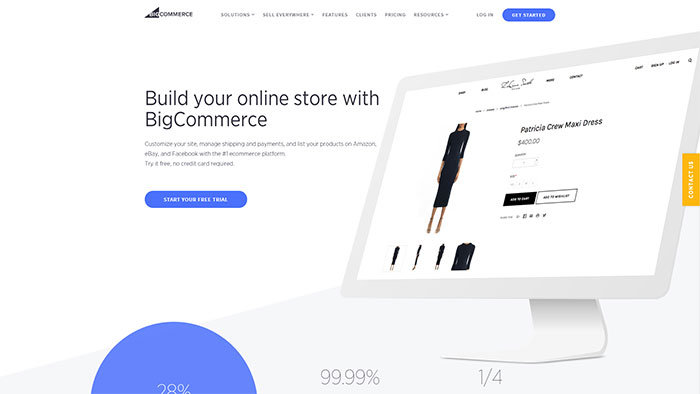
Billedkilde: volusion.com
Hvis du designer til et e-handelswebsted, vil dine seere være interesseret i de produkter, der sælges online, snarere end i bogstaver eller videoer om en virksomhed.
Gennem at placere produktet i en hovedposition, vil du engagere seerne. Brug produkterne for at skabe fantastiske hjemmesidedesigns. Vis seerne dine bedst sælgende produkter eller nye udgivelser i dine billeder til webstedshovedet.
Skab en opfordring til handling

Hvis du har en god specialitet at tilbyde de besøgende eller en mulighed, som man ikke må gå glip af, skal du placere den i dit webstedshoved.
Gennem at placere din Call to Action-knap på et godt sted, vil du opfordre dine besøgende til at engagere sig fra starten. Du kan bruge dit call to action i dine sideoverskrifter på dit website midlertidigt eller permanent.
Brug animationer

Mange websites bruger statiske sidedesigns for at holde deres websites enkle og lette at forstå.
Det er godt, hvis du bruger en Call to Action-knap eller billeder med stor effekt i webstedshovedet.
Det er dog sådan, at animerede billeder kan lave fede webstedshovedetekster til et levende eller interaktivt websted. Hvis du leder efter en interaktiv webside, der engagerer seerne, vil animation være en fremragende mulighed.
Mere tips til at designe en god header

Hvis du designer en header, der skal mærke et produkt eller en ting, skal du inkludere logoet, en kort beskrivelse, der beskriver produktet eller tjenesten og, hvis det er nødvendigt, et billede af websideheaderen.
Hvis det er et begivenhedswebsted eller et programwebsted, skal du sørge for, at billedmaterialet udnyttes til at kommunikere kraften i programmet eller begivenheden i din bannerheader
Webstedets headerstørrelse
Dit headerbillede behøver ikke at være fremtrædende, og en lille, kort header vil tjene til indholdstunge websteder.

For produktorienterede websites vil større overskrifter give dig mulighed for at fastholde dine gæster visuelt og lokke dem til at prøvekøre eller tage en rundvisning. Men nogle gange har du brug for indhold i websidens overskrift for at beskrive tjenesten eller produktet.
Hjemmesidehovedets emne
Overskriften er det sted, hvor dine hjemmesidegæster hurtigt vil opdage formålet med dit websted. En fantastisk hjemmeside vil dele, hvad du har at tilbyde ved første øjekast.
For eksempel, hvis du tilbyder en bestemt service, vil kunderne kræve at se beviser på dit tidligere arbejde.
Dette indikerer normalt at indeholde arbejdet i din hjemmeside header for simpel tilgængelighed. Der er mange metoder til at organisere dit tidligere arbejde på en tiltalende måde, men en professionel header vil give en øjeblikkelig introduktion.

En billedkarrusel er en god mulighed, hvis du ønsker at give mange billeder i din side header.
Hvis din bid har flere funktioner, eller du ønsker at vise din portefølje, kan dette være en god mulighed for at få mest muligt ud af din webside header.
Gør header-designet simpelt

Den primære funktion, der ramte mig som betydningsfuld, er det velkendte koncept om at holde det simpelt.
Din webside header er det primære, som de besøgende vil lægge mærke til, når de ankommer til din webside.
Gennem at holde det rent og overskueligt, kan du være sikker på ikke at kræve meget af dine gæster. Mange af de mest kreative webstedsoverskrifter har et rent og simpelt udseende.

Folk kan godt lide at finde rundt på dit websted med det samme.
En simpel overskriftssektion gør det muligt for folk at forstå strukturen på dit websted på et sekund, og det hjælper også til, at de ikke farer vild og derfor forlader dit websted. Gode overskrifter er derfor nemme at forstå.

En nøjagtig overskrift ved, hvordan man virkelig kan være hjælpsom for at vejlede de besøgende. Der er praktisk talt ingen måde for folk at fare vild med en hero header.

En enkelt header kan sende støtte. Dette tilbud om visuelle detaljer eller forskelligt indhold kan få en virksomhed til at skille sig ud.
Det er kun deres navn og måske to linjer skrift, der er nødvendige for at opbygge identifikation og overbevise folk om produkter eller standarder af høj kvalitet. Overskrifter på hjemmesider er en fantastisk måde at kommunikere kvalitet eller erfaring på.
Levere et budskab med dit header-design

Din sideoverskrift kan ligeledes bære information og introduktion til din virksomhed.
Denne visuelle detalje er en fremragende måde at levere et budskab på. For folk, der har brug for at vide mere, er der en lille tekst, der beskriver deres markedsføringsidé.
Når den er skabt effektivt, skal din header-grafik holde dine seere interesserede.

Mens mange websteder profiterer af et minimalt header-design, kan en anden klare meget mere.
Det er klart, at folk stadig skal være i stand til hurtigt at finde vej gennem dit websted, men din header kan være stedet, hvor du kan træde ud af det sædvanlige for en stund og tilbyde ekstra information.
Lette billeder, der er lette at forstå, er gode ideer til websideheader.

Det er klart, at et elegant og usædvanligt design skaber opmærksomhed.
På internettet er virkningen ret vigtig for at give de besøgende en grund til at udforske dit websted og fordybe sig i det, du har at tilbyde.
Header-billeder til websteder bør derfor give genklang hos dine seere.


Og derudover interesserer elegante og smukke designs os.
Besøgende kan lide at stirre på smukke ting, og normalt har de ligeledes en vis tilgang til forretningsfolk, der laver smukke ting.
Gennem at tilføje et æstetisk element til dit websted vil du være i stand til at skabe professionelle overskrifter, der vækker genklang hos seerne.

Gennem aktiviteter er dine gæster ikke længere passive brugere, men de konverterer til aktive brugere.
Dette er ikke kun at give dem et luksuriøst eventyr på dit websted, men det giver dig desuden mulighed for at forholde dig til dem og udvikle et forhold.
Summe op på website header design tips
Der er forskellige måder at gå med hensyn til dine website header eksempler. Alle hvad vil pege på forskellige resultater, eller de tilsvarende resultater, men på forskellige måder.
Du kan holde det simpelt og styre din besøgendes opmærksomhed, gøre en observation eller inspirere tillid.
Du kan yderligere tilføje nogle dekorative detaljer og tiltrække opmærksomhed, interesse for folk og sende en professionel massage. Eller du kan ligeledes inkludere nogle aktive komponenter eller header grafik for at opbygge din header på en mere engagerende, fornøjelig og personlig måde.
Glem ikke at undersøge formålet og typen af din webside, før du vælger, hvordan du skal gå med hensyn til dit personlige header design.
Inspiration til header-design
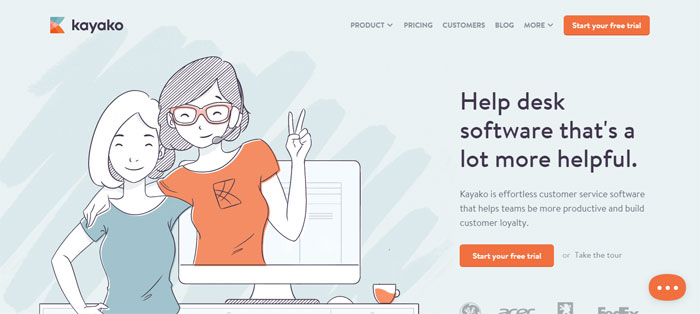
Kayako
Fra startups og Fortune 100-virksomheder til velgørenhedsorganisationer og regeringer hjælper Kayako teams af alle størrelser med at blive bedre til at levere ubesværede kundeserviceoplevelser.
Da Kayako startede i 2001, var kundeservice-software klodset, frustrerende eller bare ikke til stede. Vi forvandlede kedelig, forvirrende software til en helpdesk, som kunder og medarbejdere elskede at bruge.
Skip frem til i dag. Kundeservice er vigtigere end nogensinde før. Den har magt til at glæde eller skuffe; til at skabe – eller ødelægge – en virksomhed. Kayako deler dette vigtige budskab i dette headereksempel.
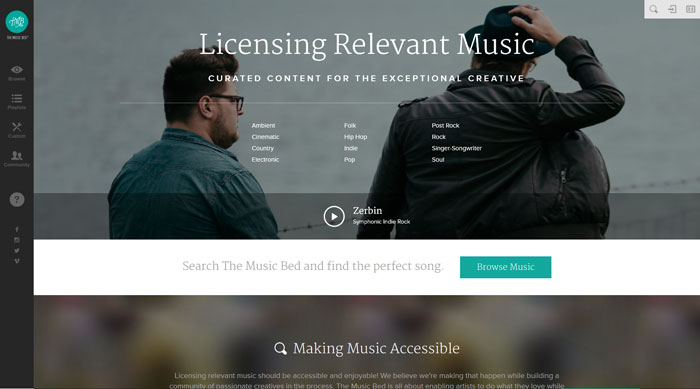
Musicbed
Musicbed er ikke bare et website med et cool header-design. Det handler om at give kunstnere mulighed for at gøre det, de elsker, og samtidig give filmskabere et inspirerende udvalg af musik, som de kan licensere til deres projekter. Deres sidehoved deler dette budskab.
Whiteboard

Whiteboard er den mest praktiske måde at administrere dine daglige opgaver på, uanset om du samarbejder med kunder og kolleger om projekter på arbejdet eller administrerer dine to-dos derhjemme. Denne kreative header er et glimrende eksempel på, hvordan man kan dele dette.
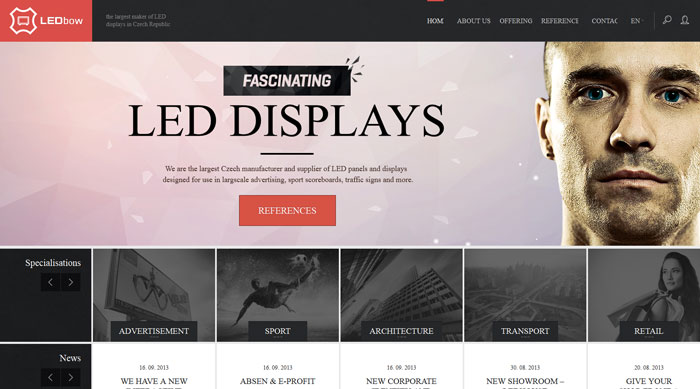
LEDbow
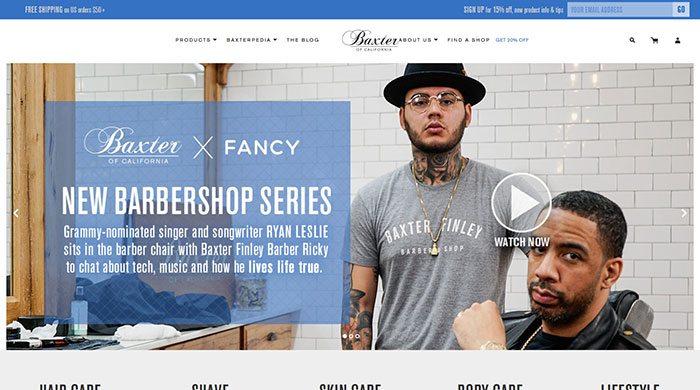
Baxter of California
Deres nøje udvalgte kollektion af overlegne hår-, hud- og barberingsartikler er designet til at frigøre det, der gør dig til dig, til dig. Du har din egen historie, din egen signatur. De tilbyder en kurateret kollektion af pleje-must-haves til at frigøre dit bedste jeg og give dig brændstof til dit næste niveau. De giver også inspiration til hjemmesider med deres cool header.
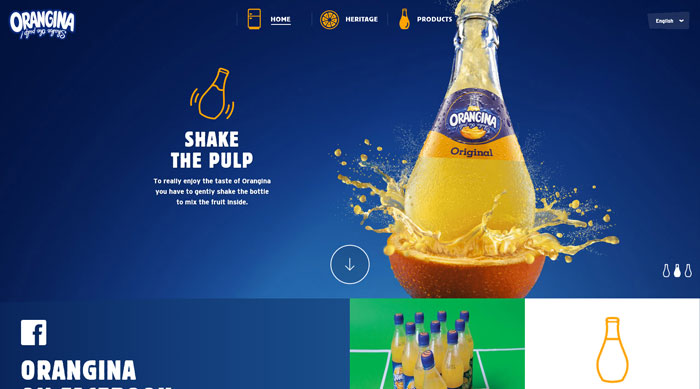
Orangina
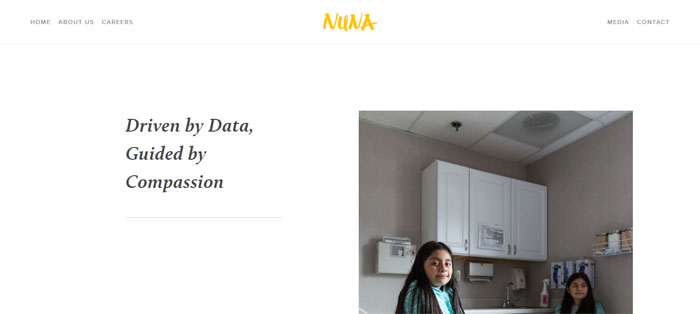
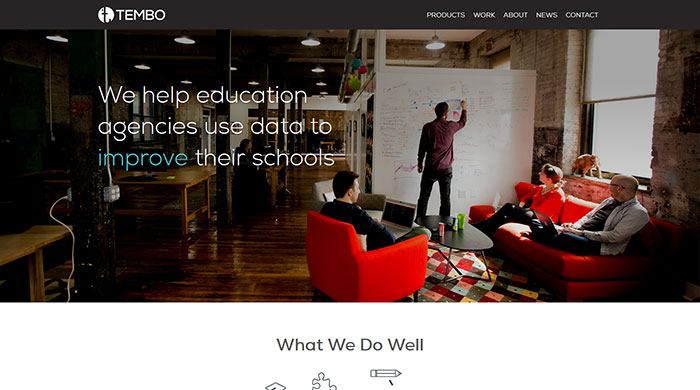
Tembo Inc.
Tembo er et team af dataloger, designere, udviklere og produktchefer, der er dybt engageret i at gøre uddannelsesdata klare, tilgængelige og brugbare. Dette er klart og tydeligt i deres design af overskrifter.
Sternberg Clarke

Med over 20 års erfaring inden for eventunderholdning kender Sternberg Clarke til underholdning. Bedste praksis for hjemmesidedesign gør dette klart for de seere, der besøger deres websted.
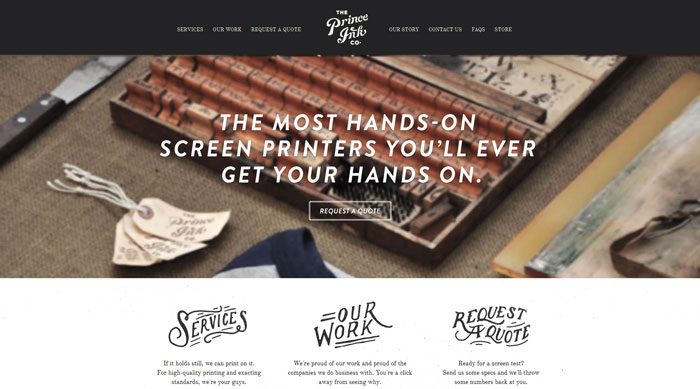
The Prince Ink
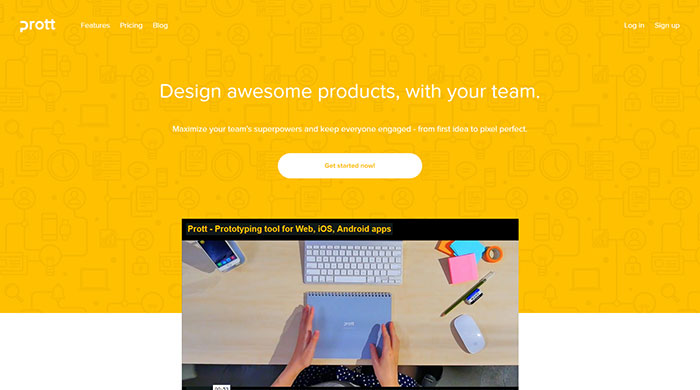
Prott
Prott er en intuitiv platform, der giver alle medbestemmelse gennem hele designprocessen. Skab fantastiske ting sammen med Prott. Du kan også tage udgangspunkt i deres header-eksempel for et rent og enkelt design.
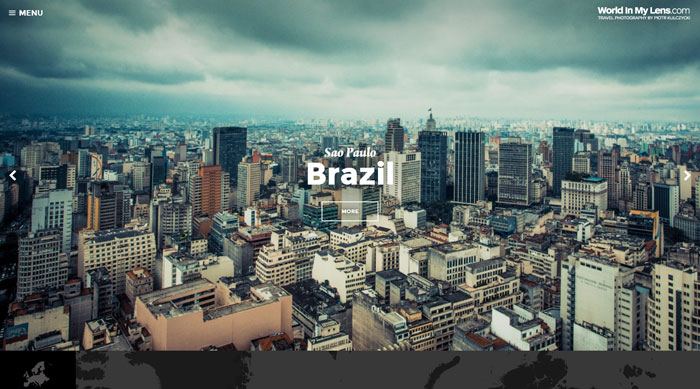
World In My Lens
Piotr Kulczycki har en smuk website header i sin portefølje. Han er en rejsefotograf fra Poznan, Polen. På denne hjemmeside kan du finde fotografier fra Europa, Asien, Amerika og Afrika. Hans webheader giver et vidunderligt eksempel på, hvordan man kan gøre brug af fede header-billeder
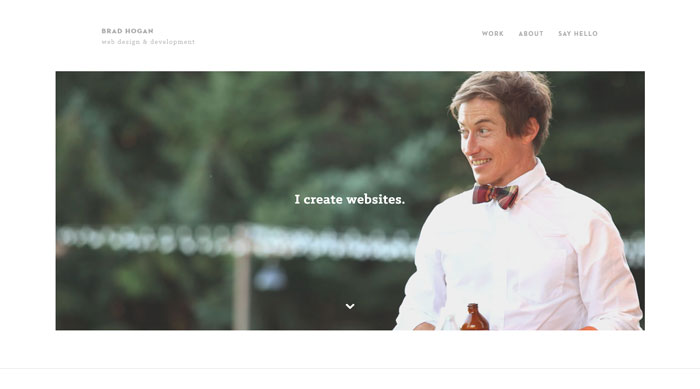
Brad Hogan
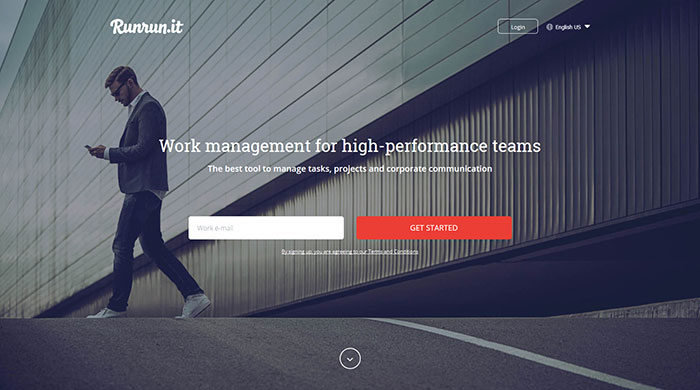
Runrunit 
Runrunit er en opgave, tids- og præstationsstyringssoftware til virksomheder, som formaliserer den eksisterende arbejdsgang, holder dokumenter og beslutninger organiseret og prioriteterne klare. Runrun.it øger din virksomheds produktivitet med 25 % i gennemsnit. De giver også et godt eksempel på headerbilleder til hjemmesider.
Tradestone Confections

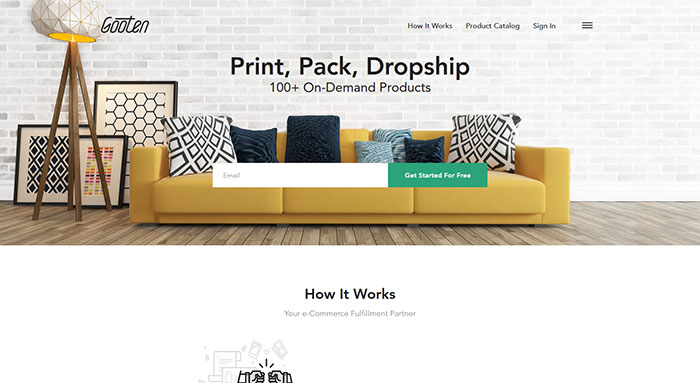
Gooten 
Gooten er den næste innovation i printindustrien. De tror på, at teknologi har den unikke evne til at give virksomheder af alle typer og størrelser potentialet til at nå deres drømme. Find inspiration i deres smukke header.
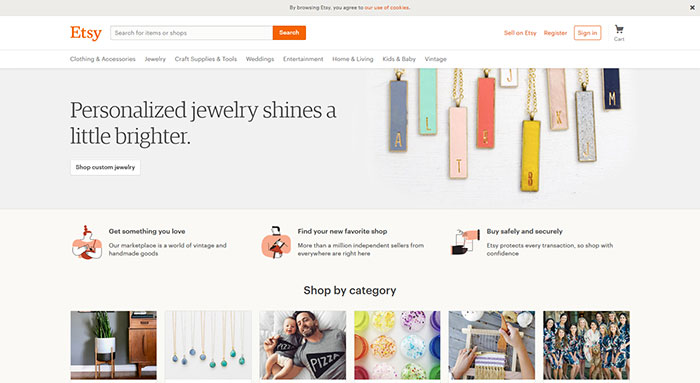
Etsy
Etsy har altid haft et cool header-design på sit website. Hvad angår virksomheden, hvis du ikke er bekendt med dem, er Etsy et peer-to-peer e-handelswebsted med fokus på håndlavede eller vintage genstande og forsyninger samt unikke fabriksfremstillede genstande. Dette budskab kommer godt igennem i deres website design header.
Rokivo

Rokivo er en digital experience design virksomhed med rødder i Italien og San Francisco. De fusionerer den amerikanske uovertrufne udførelse med skønheden i italiensk design. Deres website header billeder er inkorporeret i deres website for at skabe effekt hos deres seere.
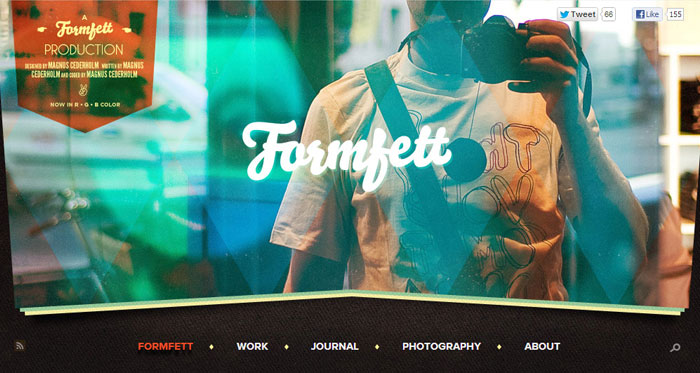
Formfett
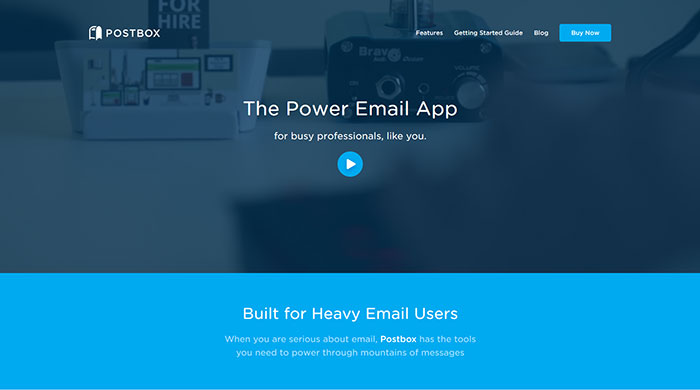
Postbox
Postbox er et skrivebordsbeskedprogram, der tilbyder nye effektive måder at finde, bruge og se e-mail-meddelelser og indhold på, organisere arbejdslivet og simpelthen få tingene gjort. Bemærk den enkle, men meget effektive header, som resulterer i et fantastisk webdesign.
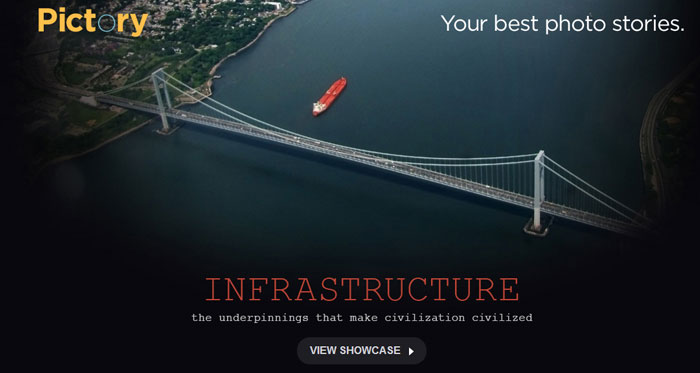
Pictory
Pictory er et online fotojournalistisk magasin, der dokumenterer kærlighed, tab, familie, rejser og vores liv og kultur i store billeder. Deres enkle header og fantastiske billeder skaber en smuk hjemmeside.
HTML & CSS-header
Der var engang, hvor det virkede som et eventyr at downloade denne type kode fra internettet og lægge den på dit eget websted.
Sikkert, der fandtes HTML-skabeloner, men de var ikke så gode.
Disse CSS-header-skabeloner nedenfor er i topklasse og kan bruges som udgangspunkt for dit header-design eller som læringsmateriale.
Responsive videoheader med gradient

Responsive videoheader med gradient i HTML og CSS.
Freebie: 5 Beautiful Bootstrap Headers

De blev oprettet ved hjælp af Bootstrap 3 og fulgte alle de bedste metoder til at arbejde med rammen. Skabelonerne er klar til brug og nemme at indarbejde i ethvert eksisterende design.
Video Header Animation

Animationen blev tilpasset tilpasset brugt Adobe After Effects og renderet til at være kompatibel på tværs af alle browsere med .ogv og .webm filer. Virker ikke i mobil (med vilje). Bootstrap-ramme for HTML er brugt, intet JavaScript er nødvendigt.
Fuldskærmsbaggrundsvideo med Mix-Blend-Mode Overlay Text

Viser fuldskærmsvideo med effektiv, læsbar tekstoverlay ved hjælp af mix-blend-mode.
Freebie: 7 smukke og responsive header-skabeloner

7 responsive CSS-headers, som du kan downloade, kopiere og indsætte i dine webdesigns med det samme. CSS-headerne indeholder et firmalogo, navigationslinks og andre gode ting som søgefelter og login-knapper.
Alle HTML-headerne er responsive og retina ready og bør se godt ud på alle enheder og opløsninger. Hvert header-design har sin egen CSS-fil, hvilket gør det meget nemt at bruge og tilpasse.
CSS’en er selvstændig, så der er ikke nogen risiko for, at den bryder stilene for resten af din side. Nogle af skabelonerne kommer med korte JavaScript-snippets, som er jQuery-afhængige, så sørg for at kopiere dem sammen med et link til jQuery via CDN eller lokal fil.
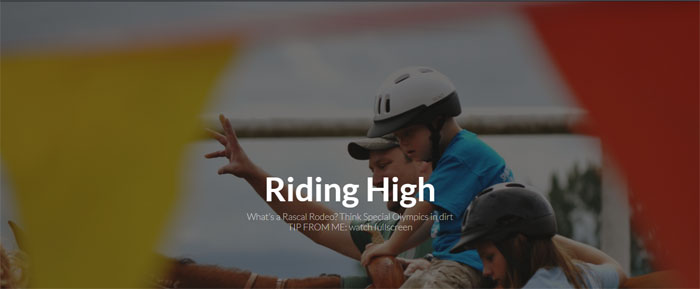
Hero video

En pen, der viser, hvordan man opretter en helt med en baggrundsvideo.
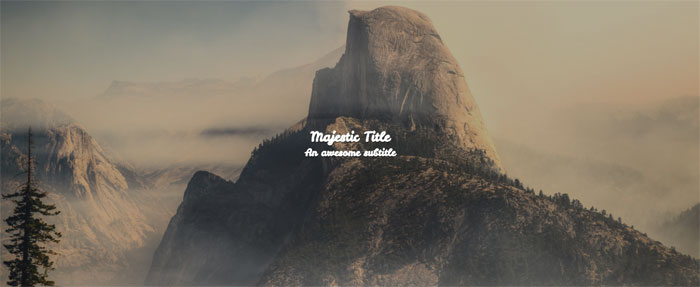
videoheader

Videoheader med HTML, CSS og JavaScript.
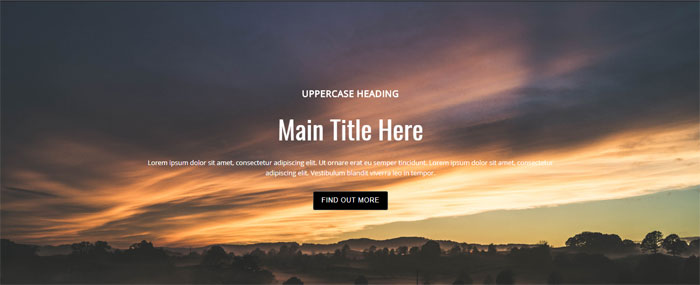
React video-header

Enkle React.js-video-header.
Sticky Header Visual Trick

Skaber en klæbrig hacky sticker-header ved hjælp af CSS uden at oprette en scroll-hændelseshåndtering.
Fikseret header (Quick Hack)

Headeren er ikke fikseret med en fast baggrundsfarve, og der er en fast div i toppen, der er lille. Så er der en div, der ikke er fast inden for overskriften med titlen. Ville blot prøve at lave en prototype på ideen. Virker på en anstændig hack-ish slags måde.

Cool navigation med HTML, CSS, og JS.

Hidden nav, der glider ind fra toppen, når siden scrolles.
Sticky Header CSS Transition

Et sjovt eksempel på en sticky header, der udnytter nogle CSS3-overgange!
Auto hide sticky header

Sæt klasser på header med JavaScript.
Header Fade

HTML, CSS og JavaScript header fade.
Animere header ind/ud efter scrolling


Anvendelse af jquery-waypoints, godt kontrollere at se, hvornår data-animate-header (dette afsnit) er over toppen af skærmen, og derefter animere data-animate-header (den faste header) ind/ud i overensstemmelse hermed. Vi er i stand til at gøre dette med CSS-overgange og en kombination af 3 klasser (.header-past, .header-show, .header-hide) – uden at skulle klone eller foretage nogen dom-manipulation.
Responsive Scroll Header

Responsive scroll header in HTML, CSS and JavaScript.
Scroll Header

Brug af elementforespørgsler til at skabe et layout med et omslagsbillede og en navigationslinje, der holder sig øverst på siden ved rulning.
Sticky Header on Scroll

Sticky Header med skygge ved rulning med høj ydeevne.
Kontinuerlig rulning af baggrund af sticky header

Kontinuerlig rulning af baggrund af sticky header i HTML, CSS og JavaScript.
Fullscreen-header + baggrundsfarvecyklus

Fullscreen-header med baggrundsfarvecyklus i ren CSS.
Hero OnScroll

HTML, CSS og JS helt på scroll.
Enkle parallax-header med blur

HTML, CSS og JS simple parallax-header med blur.
Flexbox Hero Header

Enkle parallax hero header med flexbox.
Heroeffekt-Magazi

Et heltebillede, der bruger højde: 100vh til at dække hele skærmen for at opnå en magasinomslagseffekt. Når det rulles, har det en subtil animation, der ligner åbningen af et magasin.
Flexbox Full Hero With Button

CSS flexbox full hero with button

CSS flexbox full hero with button.
Hero Image Showcase

Hero Image Showcase med HTML, CSS og JS.
Sexy animeret Rainbow Waves Header

Det er bare et lille front-end UI eksperiment.
Header til landingsside ved hjælp af klip sti.

Header til landingsside ved hjælp af clip-path.
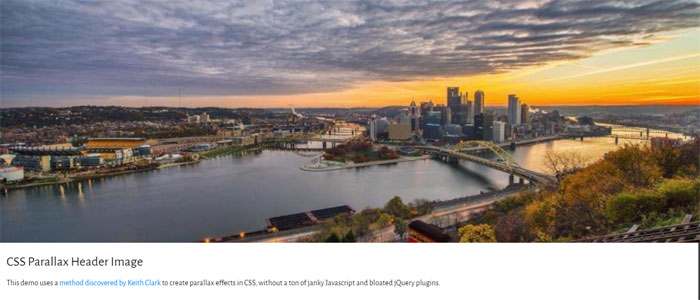
CSS Parallax Header Image

HTML og CSS parallax header image.
Hero Zoom on Scroll

En simpel zoom-effekt ved hjælp af vinduesrulning for at justere noget CSS.
Headings/Hero image typography playground

Forklaring er øverst i CSS-filen. Bare nogle skrifttyper, hjælpeklasser og nogle få forudindstillinger til let at teste overskrifters typografi.
Hero idea

Hero idea in HTML, CSS, and JavaScript.
Hvis du kunne lide denne artikel om website header design, så bør du også tjekke disse ud:
- Cool Websites To Check Out – 47 Website Designs
- Graphic Designer Websites (31 Creative Examples)
- Modern Website Layout Ideas (27 Examples)
- Portfolio Website Examples And Tips To Create Them
- Awesome New Website Designs To Inspire You
