WordPress er ikke bare en webside builder, det er et content management system. Det betyder, at selvom dit websted er hostet på WordPress, behøver du ikke at oprette hver eneste side i WordPress-grænsefladen.
Faktisk vil du måske nogle gange bygge en brugerdefineret HTML-side eller bruge sider fra et ældre websted og derefter tilføje dem til WordPress – og det er helt i orden. Hvis du opbygger eller udvider et WordPress-websted, kan du ved at importere HTML-filer og -sider spare dig betydelig tid, når du opretter dit websted eller tilføjer nyt, tilpasset indhold.
I dette indlæg viser vi dig, hvordan du kan tilføje dine HTML-filer og -sider til dit WordPress-websted.
- Hvad er en HTML-fil?
- Hvorfor uploade HTML-filer til WordPress
- Sådan uploader du en HTML-fil til WordPress
- Navigér til dit Admin Dashboard.
- Klik på ‘Indlæg’ i venstre sidebar.
- Vælg et eksisterende indlæg eller opret et nyt.
- Klik på “Add Block.”
- Føj en “File”-blok til.
- Vælg din HTML-fil.
- Sådan løser du fejlen “File Type is Not Permitted for Security Reasons” fejl
- Sådan tilføjer du en HTML-side til WordPress
Hvad er en HTML-fil?
HTML står for “hypertext markup language”, som er et sprog, der bruges til at oprette og strukturere websider. HTML-filer er rene tekstdokumenter, og de indeholder meget interaktivt indhold, der er designet til at blive vist i en webbrowser. HTML-filer kan oprettes fra bunden, eller du kan tage eksisterende filer – f.eks. Google docs – og konvertere dem til HTML.
Nedenfor er et eksempel på, hvad en HTML-fil kan indeholde.

Billedkilde
HTML-filer kan indlæses på alle typer webbrowsere. Det gør dem typisk mere mobilvenlige, fordi de gengives korrekt, uanset hvilken enhed eller hvilket styresystem der anvendes. Hvis du har flere personer, der arbejder på dit websted, eller hvis du har outsourcet opgaven til en ekstern udvikler, er HTML-filer en god måde at distribuere indhold på, før du offentliggør det på dit websted.
Men dette er ikke den eneste fordel ved at bruge HTML-filer. Når du arbejder i WordPress, er HTML-filer gode til at skabe tilpasset indhold, der måske ikke tilbydes nativt med dit nuværende WordPress-tema.
Læs videre for at få nogle yderligere grunde til at uploade HTML-filer og websider, når du opbygger dit websted på WordPress.
Hvorfor uploade HTML-filer til WordPress
Når det kommer til at oprette websider, har WordPress sine fordele. Du kan oprette smukke sider med foruddesignede temaer, og du kan endda installere side builders som Elementor til at oprette salgssider, landingssider og produktsider.
Det er dog muligt, at du ønsker at gemme brugerdefinerede HTML-filer i dit WordPress-dashboard. Eller du har måske en eksisterende HTML-side, der konverteres godt, og i stedet for at genopbygge den på WordPress, kan du spare tid ved blot at uploade siden direkte. Dette reducerer også risikoen for menneskelige fejl, fordi du i stedet for manuelt at kopiere og indsætte kode manuelt kan du blot uploade indholdet samlet set via en HTML-fil.
En anden fordel ved at uploade HTML er, at det giver dig mulighed for at tilpasse dit indhold uden for det, som dit tema måske tillader. Lad os f.eks. sige, at dit gamle websted brugte en skabelon eller side, som du virkelig kunne lide, men som ikke tilbydes på WordPress. Du kan kopiere HTML’en for dette indhold og derefter uploade det til dit WordPress-websted.
Og du kan genskabe indholdet fra bunden og skrive HTML’en selv. Når du er færdig, skal du uploade din HTML-fil til WordPress, og, presto! Du har nu en ny, tilpasset side eller funktion til din rådighed.
Sidst er en stor fordel ved at uploade HTML til WordPress, at det hjælper dig med at verificere dit websted i Google Search Console. For at bruge Google Search Console skal du først verificere dit websted, hvilket indebærer, at du skal uploade en særlig HTML-fil til WordPress. Dette giver dig adgang til Google Search Data og sikrer, at dit websted bliver indekseret korrekt af Googles søgemaskine.
Er du klar til at begynde at uploade? Læs videre for at få en trin-for-trin-guide til at uploade HTML-filer til WordPress.
Sådan uploader du en HTML-fil til WordPress
- Navigér til dit Admin Dashboard.
- Klik på ‘Indlæg’ i venstre sidebar.
- Vælg et eksisterende indlæg, eller opret et nyt.
- Klik på ‘Tilføj blok’.”
- Føj en ‘Fil’-blok til.
- Vælg din HTML-fil.
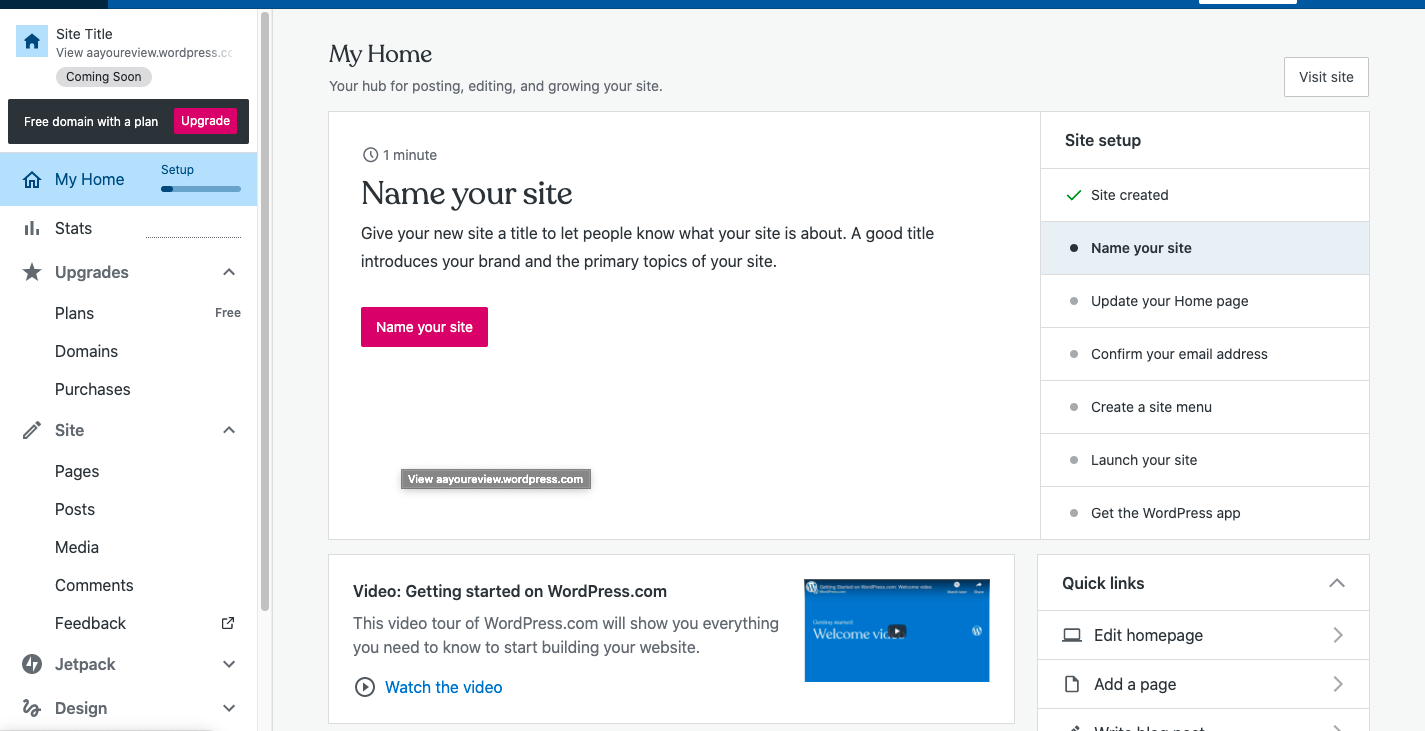
Du kan bruge WordPress Visual Editor til hurtigt at tilføje HTML-filer til dit websted. For at få adgang til Visual Editor skal du først gå til dit admin dashboard.

Se dernæst på venstre sidebar. Der skulle være en indstilling med betegnelsen “websted”. Klik på den, og vælg indstillingen “Indlæg” i undermenuen. Det skulle indlæse en ny skærm til højre, svarende til eksemplet nedenfor.

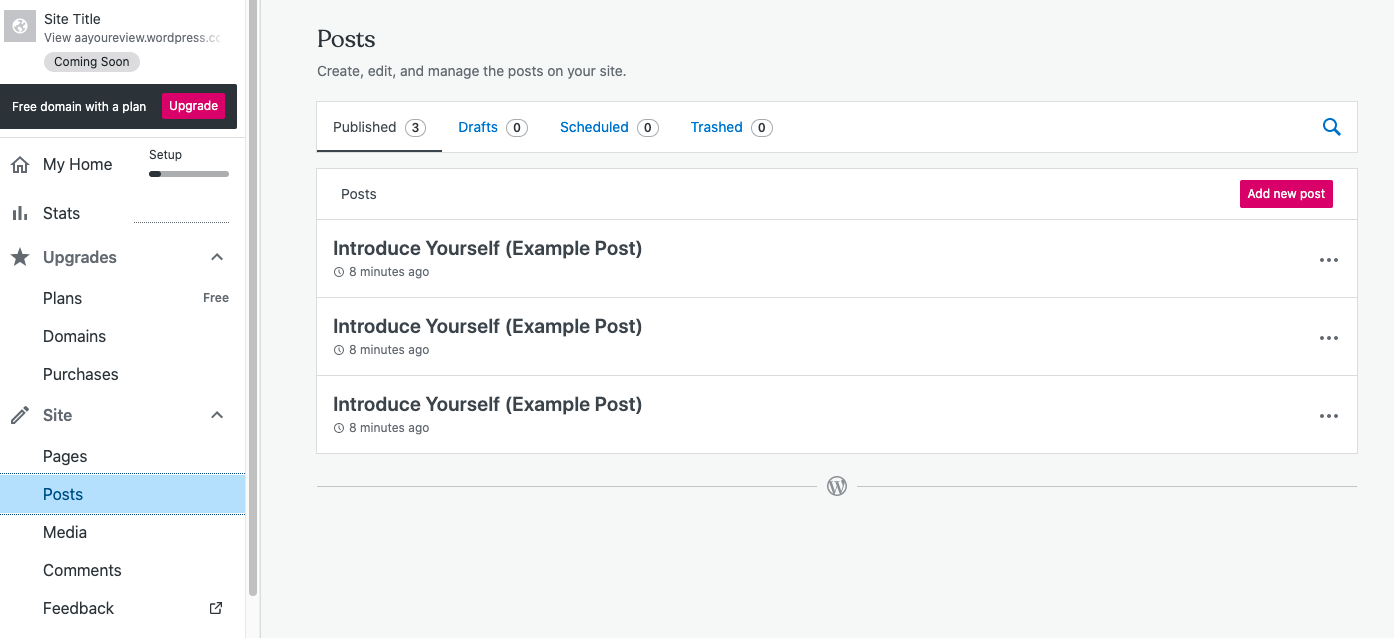
Vælg et eksisterende indlæg eller opret et nyt.
Nu skulle du have mulighed for enten at redigere et eksisterende indlæg eller tilføje et nyt. Hvis du vil tilføje et nyt indlæg, skal du blot vælge den røde indstilling “Tilføj et nyt indlæg.”
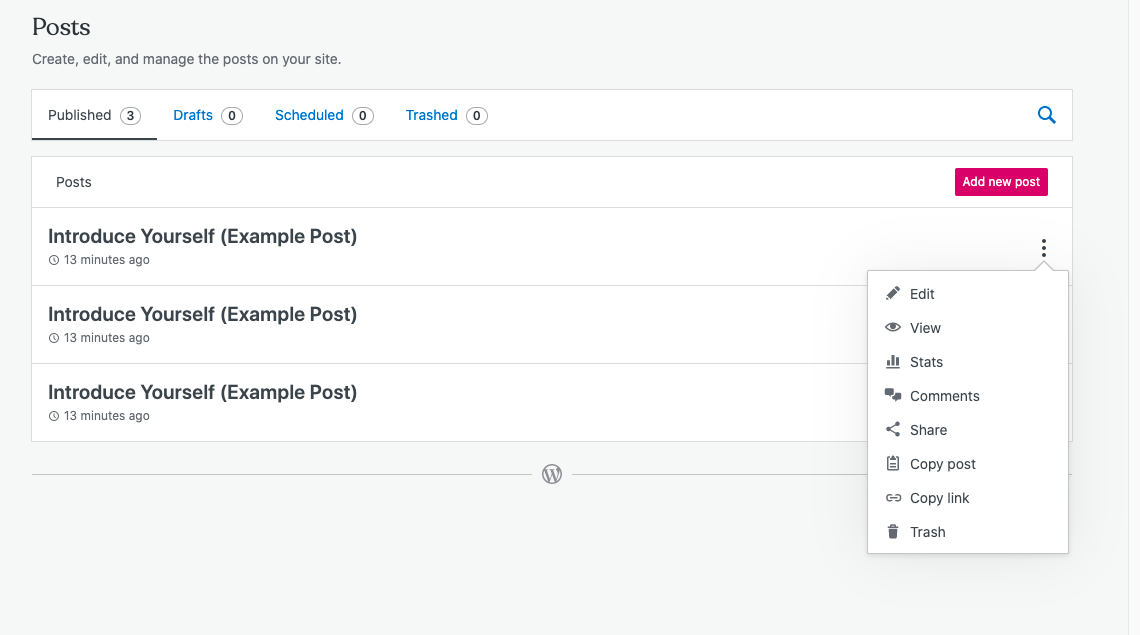
Hvis du vil redigere et eksisterende indlæg, skal du klikke på de tre lodrette prikker ud for indlægsbetegnelsen og derefter vælge “rediger” i rullemenuen (eksempel nedenfor).
 Når du har valgt, hvor din fil skal uploades, åbnes den visuelle editor som standard.
Når du har valgt, hvor din fil skal uploades, åbnes den visuelle editor som standard.
Klik på “Add Block.”
Når du har fået adgang til den visuelle editor, skal du klikke på muligheden øverst til venstre for at “add block”. Dette udløser en dropdown-menu i venstre side af skærmen.

Føj en “File”-blok til.
Søg efter udtrykket “File” ved hjælp af søgelinjen øverst i menuen til venstre. Klik derefter på det for at uploade en ny fil.

Alternativt kan du også søge efter “HTML”. Denne blok vil give dig mulighed for at indtaste HTML, men du skal kopiere og indsætte det manuelt i en kodeblok. Dette fungerer, hvis du uploader korte kodestumper, men det er mere effektivt at bruge medieindstillingen til større uploads.

Vælg din HTML-fil.
I det modul, der vises, skal du vælge muligheden for “upload”. Vælg derefter den HTML-fil, som du ønsker at tilføje til indlægget. Når din fil er valgt, bør den automatisk blive tilføjet til dit indlæg.

Billedkilde
Du kan også tilføje filen til dit mediebibliotek. På den måde kan du genbruge HTML-filen i andre blogindlæg.
Sådan løser du fejlen “File Type is Not Permitted for Security Reasons” fejl
I nogle tilfælde kan du støde på denne fejl, når du forsøger at uploade din HTML-fil til dit blogindlæg eller dit mediebibliotek.

Billedkilde
Den nemmeste måde at navigere dette på er ved at bruge en HTML-blok i stedet. Med en HTML-blok kan du kopiere al koden i din HTML-fil og indsætte den direkte i din WordPress-side – svarende til eksemplet nedenfor.

Sådan tilføjer du en HTML-side til WordPress
Lad os sige, at vi var de stolte designere af webstedet, Lonez Scents, og at vi ønskede at migrere denne side til WordPress.

Billedkilde
Først skal vi have adgang til vores cPanel, hvor din hjemmesides database er placeret. Du får disse logins fra din hostingudbyder.
Pro Tip: Hvis du hellere vil have en anden til at gøre det tunge arbejde for dig, vil nogle hostingudbydere migrere dine websider gratis for dig. Sørg for at tjekke det med din hostingtjeneste.
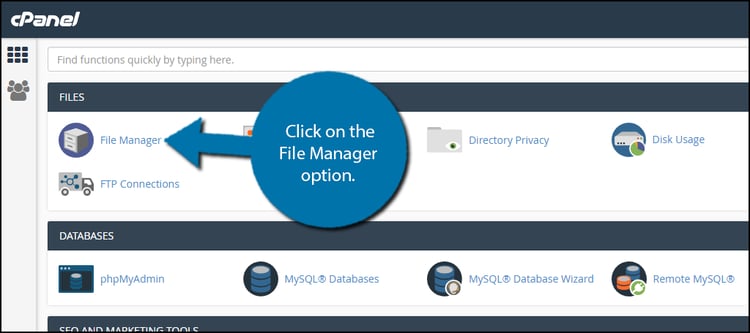
Det næste trin er at tilføje din HTML-side, CSS og andre mapper i en ZIP-fil. (Højreklik på HTML-mappen, og klik på Komprimér). Log derefter ind på dit cPanel, og gå til Filhåndtering i afsnittet Filer.

Billedkilde
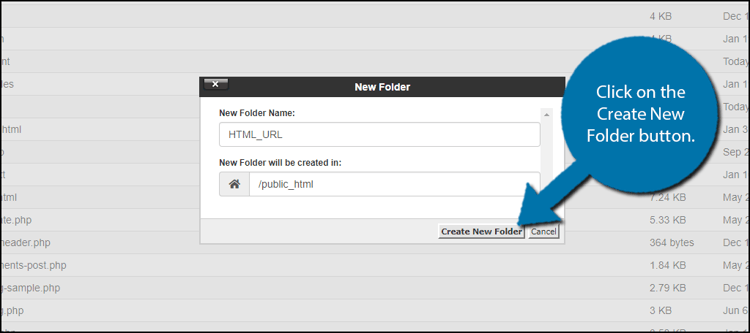
Vælg indstillingen: public_HTML. Klik på knappen Ny mappe øverst på skærmen for at oprette en ny mappe. Navngiv nu din nye mappe, og klik derefter på Opret ny mappe. (Dette mappenavn vil være en del af din HTML-sides URL.)

Image Source
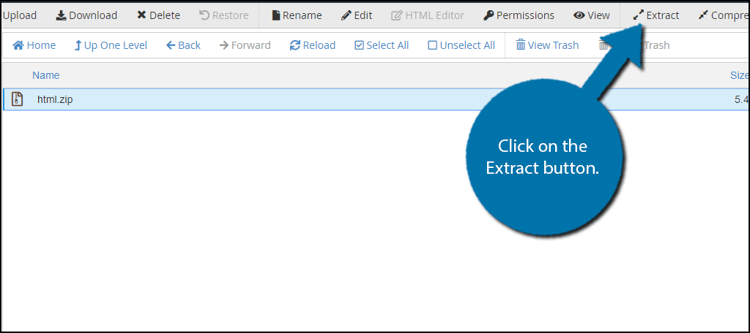
Når mappen er oprettet, skal du klikke på den. Klik derefter på Upload-knappen øverst på skærmen. Der bør være en mulighed Vælg fil, og du kan vælge den zippede HTML-fil, som du vil tilføje. Når den er tilføjet, er din zippede HTML-fil nu i mappen. Vælg filen, og klik på Extract øverst til højre på skærmen. Klik nu på Udpak filer.

Billedkilde
Du vil nu se en indstilling kaldet Udpakningsresultater. Klik på Luk. Klik derefter på Genindlæs i midten af skærmen. Du vil se den udpakkerede HTML-fil i mappen. (Hvis du vil, kan du slette ZIP-filen. Den vil ikke påvirke din udtrukne HTML-side eller andre mapper.)
Sidst kan du få vist siden ved at besøge yourdomain.com/FolderName/HTMLFileName.html.html.
Og du er færdig! Du ved nu, hvordan du uploader HTML-filer til dit WordPress-websted. Hvis du vil have flere nyttige tips om, hvordan du bruger WordPress, kan du læse vores ultimative guide til opbygning af et WordPress-websted.
