mainos
Erinomaisen verkkosivuston otsikkosuunnittelun tekeminen on erittäin tärkeää.
Se johtuu siitä, että verkkosivuston otsikko on ensimmäinen paikka, johon kävijäsi luultavasti katsovat päättääkseen, voiko sivustostasi olla todella hyötyä heidän tarpeisiinsa.
Tässä mielessä otsikkosuunnittelun on oltava erittäin houkutteleva, jotta kävijä pystyy käyttämään verkkosivustoasi helposti.
Hyppäämällä askeleen luodakseen ammattilaisen otsikon edustamaan brändiäsi voi johtaa siihen, että sivuston kävijät eivät vaivaudu tutkimaan sisältöäsi tai, mikä vielä pahempaa, eivät palaa verkkosivustollesi uudelleen. Otsikkosuunnitelmat ovat siksi ratkaisevan tärkeitä sivustollesi.
Jos suunnittelet verkkosivustoa tai blogia, tämä artikkeli paljastaa tärkeimmät asiat, joihin kannattaa keskittyä otsikkosuunnittelua luodessasi.
Sisällysluettelo
- Mikä on verkkosivuston otsikkosivu?
- Mitä verkkosivuston otsikkosivu pitää sisällään?
- Mitä viestiä otsikkosi pitäisi välittää?
- Parhaat käytännöt verkkosivuston otsikon suunnitteluun
- Lisävinkkejä loistavan otsikon suunnitteluun
- Inspiraatiota otsikon suunnitteluun
- HTML & CSS-otsikot
- Mikä on verkkosivuston otsikko?
- Mitä verkkosivuston otsikko sisältää?
- Mitä viestiä otsikkosi pitäisi välittää?
- Parhaat käytännöt verkkosivujen otsikoiden suunnitteluun
- Emotionally evocative imagery
- Slider-kuvat
- Videotaustat
- Silmiä hivelevä typografia
- Luo sisältöpainotteinen sivusto
- Tuotteen ensimmäinen verkkosivun otsikko
- Luo toimintakutsu
- Käytä animaatioita
- Lisävinkkejä loistavan otsikon suunnitteluun
- Websivuston otsikkokoko
- Sivujen otsikon aihe
- Tee otsikkosuunnittelusta yksinkertaista
- Toimita viesti otsikkosuunnittelulla
- Yhteenveto verkkosivuston otsikkosuunnitteluvinkeistä
- Header design inspiration
- HTML & CSS-otsikot
- Responsive Video Header with Gradient
- Freebie: 5 Beautiful Bootstrap Headers
- Video-otsikkoanimaatio
- Fullscreen-taustavideo, jossa on Mix-Blend-Mode Overlay-teksti
- Vapautus: 7 Nättiä ja responsiivista otsikkomallia
- Sankarivideo
- video-otsikko
- React-videootsikko
- Sticky Header Visual Trick
- Fixed Header (Quick Hack)
- Responsive sticky header navigation
- Top-Sliding Nav
- Sticky Header CSS Transition
- Auto hide sticky header
- Header Fade
- Animate header in/out after scrolling
- Responsive Scroll Header
- Scroll Header
- Sticky Header on Scroll
- Jatkuvasti vierivä tahmean otsikon tausta
- Fullscreen-otsikko + taustavärien kierto
- Sankari OnScroll
- Simple parallax-header with blur
- Flexbox Hero Header
- Sankariefekti-Magaziini
- Flexbox Full Hero With Button
- Hero Image Showcase
- Sexy Animated Rainbow Waves Header
- Laskeutumissivun otsikko käyttäen klippipolkua.
- CSS-parallax-otsikkokuva
- Hero-Zoom on Scroll
- Headings/Hero-kuva-typografian leikkikenttä
- Sankari-idea
- Rajoittamattomat ladattavat tiedostot: & Design Assets via
Mikä on verkkosivuston otsikko?
Sivustoa suunniteltaessa verkkosuunnittelija sijoittaa sivuston otsikon aivan sivun yläosaan.
Tämä johtuu siitä, että otsikon pitäisi olla ensimmäinen asia, jonka katsojasi näkevät, kun he klikkaavat sivuasi.
Kun sivustosi otsikkosuunnittelu luodaan siis tekemään hyvä ensivaikutelma ja antamaan katsojillesi tieto siitä, että he ovat tulleet oikeaan paikkaan.

Kun katsojasi klikkaavat verkkosivullesi, sinulla on noin 6 sekuntia aikaa kertoa heille, kuka olet.
Sivusi otsikon tehtävänä on jakaa ammatillinen identiteettisi ja antaa katsojille mahdollisuus nähdä, mitä edistät, mitä palveluja tarjoat tai mitä tuotteita myyt.

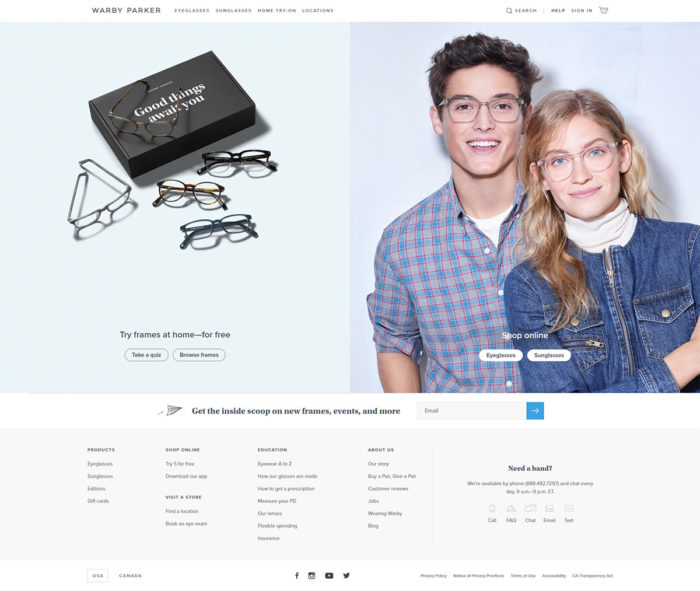
Kuvan lähde: warbyparker.com
Sivujen otsikot jakavat brändisi täsmällisesti mutta tehokkaasti.
Parhaat otsikkosuunnittelut ovat myös uniikkeja.
Sivujesi otsikkosuunnittelun avulla sivustosi kävijä pystyy myös navigoimaan sivustollasi luottavaisesti. Tämän lisäksi, kun suunnittelet verkkosivustoa, jos laitat hieman ajatusta otsikko-osion luomiseen, huomaat, että saat myös paremman konversioluvun.
Mitä verkkosivuston otsikko sisältää?
Web-sivuston otsikkomallit jakavat monenlaista tietoa katsojien kanssa. Näitä tietoja ovat:
- Brändi-identiteetti: yrityksesi logo, värit, fontti, iskulause tai kuvamateriaali. Tämä auttaa katsojia tietämään, että he ovat tulleet oikeaan paikkaan.
- Yhteystiedot: sähköpostiosoitteesi, osoitteesi tai puhelinnumerosi, jotta katsojasi voivat ottaa sinuun yhteyttä jatkossa.
- Yhteystietolinkit: voidaan jakaa eri osioihin tai sivuotsikoihin yksinkertaisuuden vuoksi.
- Kielivaihtoehdot: jos vetoat kansainvälisiin markkinoihin.
- Linkit sosiaalisen median tileihin: antaa katsojille mahdollisuuden ottaa suoraan yhteyttä sinuun ja saada uusimmat tiedot.
- Tilauskenttä: Katsojat voivat jakaa yhteystietonsa ja liittyä postituslistalle. Tämä auttaa heitä pysymään ajan tasalla uusimmista tuotteistasi tai palveluistasi.
- Hakupainike: Auttaa katsojia pääsemään asiaankuuluviin tietoihin.
- Linkit ilmaisiin kokeiluihin tai näytetuotteisiin: Katsojasi voivat saada kuponkeja ensimmäisiin ostoksiin, käyttää tuotetta ilmaiseksi rajoitetun ajan tai ladata ilmaisen näyte-e-kirjan sivustoltasi.
Vaikka on olemassa useita erilaisia otsikkoideoita, joita voidaan käyttää tiedon jakamiseen katsojien kanssa, tavoitteenasi on pitää sivustosi otsikkomallit yksinkertaisina ja selkeinä.
Et halua hukuttaa katsojaa liian suurella määrällä tietoa otsikko-osiossa. Jos haluat luoda mahtavan verkkosivuston, pidä otsikkosivusi siistinä ja selkeänä.

Kuvan lähde: shinola.com
Mainos
Tavoitteesi on kiinnittää suunnittelemallasi otsikkosivulla käyttäjän huomio. Sivusi otsikot ohjaavat käyttäjääsi tärkeisiin tietoihin. Liian paljon tietoa voi häiritä katsojaa tästä tärkeästä tiedosta. Parhaat verkkosivujen otsikot ovat aina yksinkertaisia ja ytimekkäitä.
Mitä viestiä otsikkosi pitäisi välittää?
Sivujen otsikkoa suunnitellessasi mieti sanallisen viestin lisäksi myös emotionaalista viestiä, jonka haluat välittää. Verkkosivusi otsikon suunnittelu toivottavasti innostaa lukijaasi:
- Toimintaan: Voit käyttää verkkosivusi otsikkoa innostamaan lukijasi toimimaan. Sijoittamalla verkkosivusi otsikkoon toimintakutsupainikkeen (Call to Action, CTA) muunnat katsojasi tilaajiksi heti alusta alkaen.
- Luottamuksen rakentaminen: Jos sivustosi tilaaminen välittömästi merkitsisi henkilökohtaisten tietojen luovuttamista, on usein parempi rakentaa luottamus ensin. Sivusi otsikon suunnittelu voi herättää luottamusta herättämällä luottamusta tai kertomalla yrityksesi arvoista. Katsojat saattavat olla halukkaita tilaamaan myöhemmin, koska he uskovat yritykseesi ja tuotteeseesi.
- Herättää uteliaisuutta: Joillakin sivustoilla hyvät otsikot herättävät lukijoissa uteliaisuutta. Tämä kannustaisi lukijaa sitoutumaan ja syventymään syvällisemmin sivustoosi.
- Vetoa kipupisteisiin: Saatat miettiä, miksi haluaisit muistuttaa katsojia tuskallisista tunteista tai tilanteista otsikkosuunnittelussasi. Markkinoijat selittävät, että katsojat etsivät usein ratkaisuja nykyisiin kipupisteisiinsä. Näyttämällä katsojille, miten voit ratkaista heidän ongelmansa, pystyt usein nostamaan konversiolukua.
- Naurua: Hauskat otsikot auttavat sinua rakentamaan suhdetta katsojiin hyvin nopeasti. Käyttämällä huumoria saadaksesi asiakkaasi nauramaan, pystyt luomaan mukavuuden tunnetta ja yhteisymmärrystä.
- Tuttuus: Katsojat viihtyvät sen kanssa, mikä tuntuu heille tutulta. Käyttämällä kohtauksia, värejä tai jopa ihmisiä, jotka katsojasi tuntevat tutuiksi verkkosivustosi otsikoiden suunnittelussa, rakennat siteen. Katsojasi tutustuvat sitten enemmän sivustoosi.
Parhaat käytännöt verkkosivujen otsikoiden suunnitteluun
Sivujen otsikot ovat loistava tilaisuus vangita katsojien huomio. Suunnittele siistit otsikot ja olet luonut loistavan ensivaikutelman.

Kuvan lähde: soylent.com
Tämän vuoksi suunnittelijat panostavat niin paljon hienon verkkosivuston otsikon luomiseen. Jos etsit inspiraatiota siitä, miten luoda hieno otsikko, tässä on muutamia hienoja ideoita inspiraatioksi.
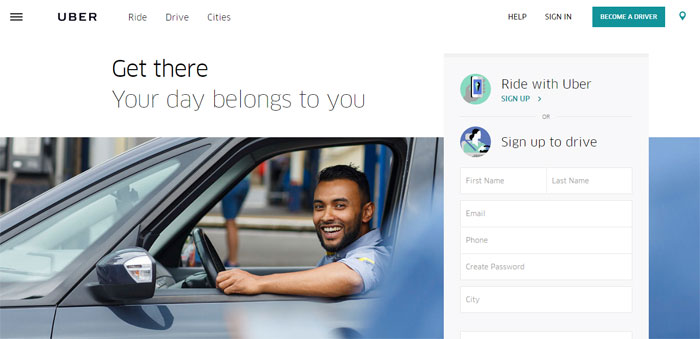
Emotionally evocative imagery

Kuvan lähde: uber.com
Kuva voi sanoa enemmän kuin tuhat sanaa! Koska matkapuhelimia tai tabletteja käytetään usein, verkkosivustot on nykyään jaettu ruudukkoihin responsiivisen suunnittelun parantamiseksi.
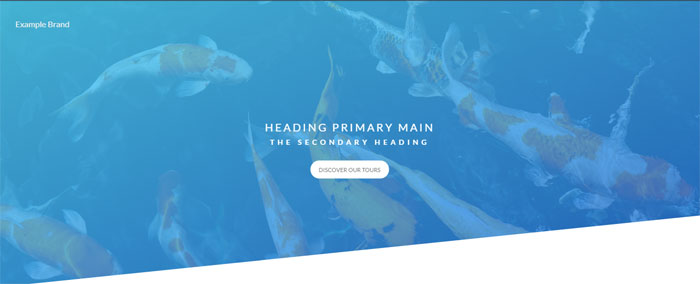
Tämä on johtanut siihen, että verkkosivuston otsikkokuvan on oltava hieno, jotta se herättää tunteita. Sankarikuvat ovat aina merkityksellisiä sivustollesi, ja ne pitävät katsojasi mukana.
Slider-kuvat
Jos sinulla on hienoja kuvia jaettavaksi ja tiedät, että ne pitävät katsojasi mukana, miten olisi liukukuvan hyödyntäminen? Sliderit auttavat sinua luomaan kauniin verkkosivuston ilman sotkua.
Videotaustat
Videotaustat ovat jotain uutta verkkosuunnittelussa. Pidä katsojasi viihdytettynä samalla, kun jaat tärkeää viestiä.
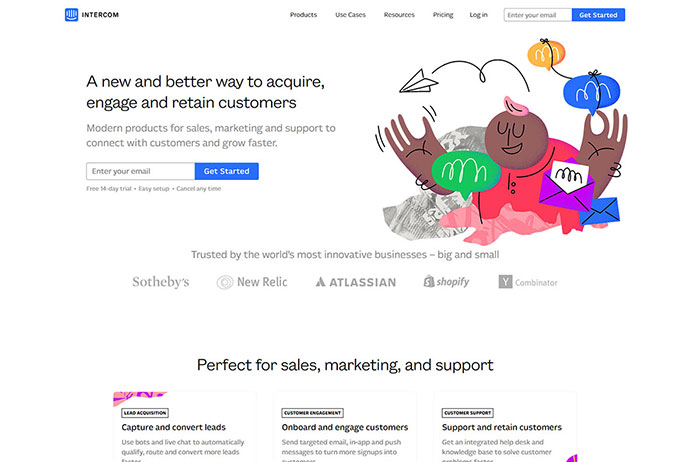
Silmiä hivelevä typografia

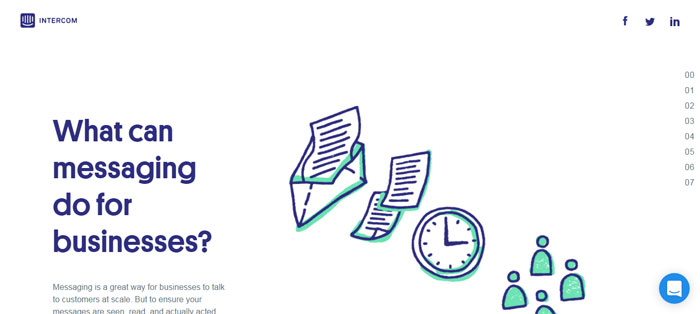
Kuvan lähde: Intercom.com
Hyvä typografia on usein yksi www-suunnittelun aliarvioiduista elementeistä, sillä se luo upeita verkkosivujen otsikoita.
Et tarvitse käyttää dramaattisia kirjaimia luodaksesi houkuttelevia verkkosivuja. Pidä typografia johdonmukaisena yleisen viestin kanssa ja ennen kaikkea varmista, että se on luettavissa. Suuret suunnittelijat ovat käyttäneet typografiaa todella mieleenpainuviin sivuston otsikoihin.
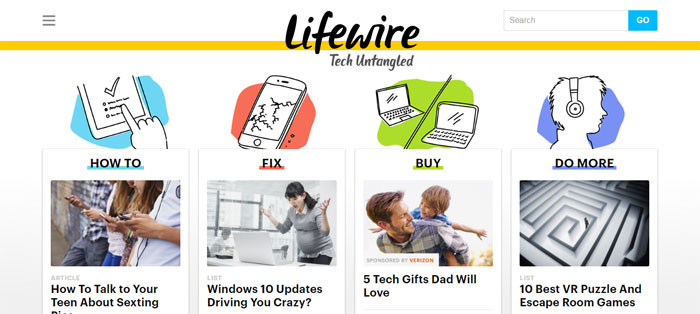
Luo sisältöpainotteinen sivusto

Luodessasi sivujen otsikkosuunnittelua sisällöltään rikkaalle sivustolle, varmista, että tälle sisällölle annetaan ensisijainen asema.
Uutislehti- tai yliopistosivustot ovat oivia esimerkkejä sisällöltään rikkaasta sivustosta. Otsikon avulla katsojien tulisi löytää kaikki tiedot, joita he tarvitsevat navigoidakseen sivustolla helposti.
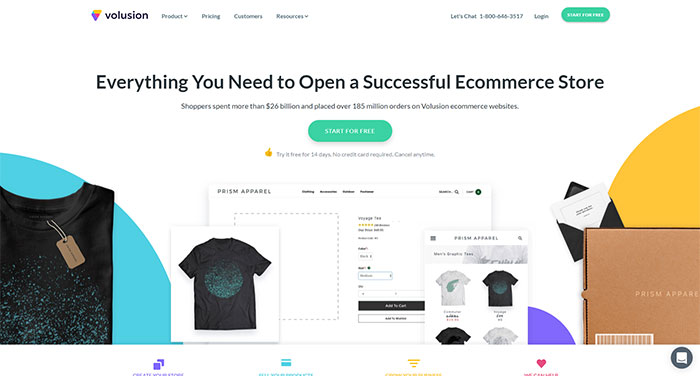
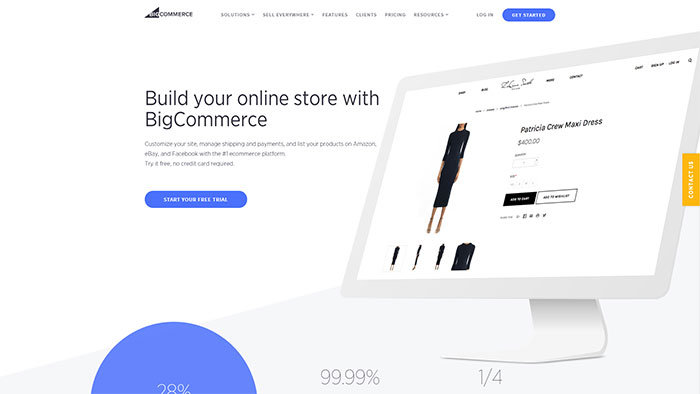
Tuotteen ensimmäinen verkkosivun otsikko

Kuvan lähde: volusion.com
Jos suunnittelet verkkokauppasivustoa varten, katsojat ovat kiinnostuneita verkossa myytävistä tuotteista pikemminkin kuin yrityksestä kertovista kirjaimista tai videoista.
Sijoittamalla tuotteen ensisijaiseen asemaan saat katsojat sitoutumaan. Käytä tuotteita, jotta voit luoda mahtavia verkkosivumalleja. Näytä katsojille verkkosivujesi otsikkokuvissa myydyimmät tuotteesi tai uudet julkaisusi.
Luo toimintakutsu

Jos sinulla on kävijöille tarjottavana upea erikoisuutesi tai tilaisuus, jota ei voi jättää käyttämättä, sijoita se verkkosivujesi otsikkoon.
Sijoittamalla Call to Action -painikkeen parhaalle paikalle, kannustat kävijöitäsi sitoutumaan heti alusta alkaen. Voit käyttää toimintakutsua verkkosivusi otsikoissa tilapäisesti tai pysyvästi.
Käytä animaatioita

Monilla verkkosivustoilla käytetään staattista sivumuotoilua pitääkseen sivustot yksinkertaisina ja helposti ymmärrettävinä.
Tämä on hienoa, jos käytät Call to Action -painiketta tai vaikuttavia verkkosivujen otsikkokuvia.
Animoiduista kuvista voi kuitenkin tehdä hienoja verkkosivujen otsikoita eloisalle tai interaktiiviselle sivustolle. Jos etsit interaktiivista verkkosivua, joka sitouttaa katsojat, animaatio on erinomainen vaihtoehto.
Lisävinkkejä loistavan otsikon suunnitteluun

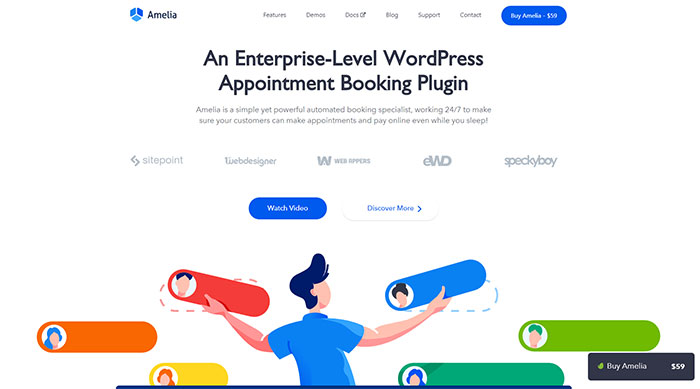
Jos suunnittelet otsikkoa, joka merkitsee tuotteen tai asian, sisällytä siihen myös logo, lyhyt kuvaus, jossa kuvataan tuotetta tai palvelua, ja tarvittaessa verkkosivujen otsikkokuva.
Jos kyseessä on tapahtuma- tai ohjelmasivusto, varmista, että kuvamateriaalia hyödynnetään ohjelman tai tapahtuman voiman välittämiseen bannerisi otsikossa
Websivuston otsikkokoko
Siitä, että otsikkokuvasi ei tarvitse olla näkyvä, ja pieni, lyhyt otsikko palvelee sisällöltään raskailla sivustoilla.

Tuotteisiin keskittyvillä verkkosivustoilla suuremmat otsikot mahdollistavat vieraiden visuaalisen kiinnipitämisen ja houkuttelevat heitä koekäyttöön tai kierrokselle. Mutta joskus tarvitset verkkosivun otsikkoon sisältöä kuvaamaan palvelua tai tuotetta.
Sivujen otsikon aihe
Sivujen otsikko on paikka, jossa verkkosivusi vieraat haluavat nopeasti löytää sivustosi tarkoituksen. Mahtava verkkosivusto kertoo ensisilmäyksellä, mitä sinulla on tarjottavana.
Jos esimerkiksi tarjoat tiettyä palvelua, asiakkaat vaativat nähdä todisteita aiemmasta työstäsi.
Tämä tarkoittaa tavallisesti sitä, että sisältäisit työn sivustosi otsikkoon yksinkertaisen lähestyttävyyden vuoksi. On monia tapoja järjestää aiemmat työsi houkuttelevalla tavalla, mutta ammattimainen otsikko antaa välittömän esittelyn.

Kuvakaruselli on loistava vaihtoehto, jos haluat tarjota monia kuvia sivustosi otsikkoon.
Jos puremallasi sivustolla on useita toimintoja tai haluat esitellä portfoliotasi, tämä voi olla loistava tilaisuus hyödyntää verkkosivujesi otsikkoa.
Tee otsikkosuunnittelusta yksinkertaista

Ensisijainen piirre, joka osui silmiini merkityksellisenä, on tuttu käsite keeping it simple.
Sivustosi otsikko on ensisijainen asia, jonka kävijät huomaavat saapuessaan verkkosivustollesi.
Pitämällä sen siistinä ja selkeänä voit olla varma, ettet pyydä vieraaltasi paljon. Monet luovimmista verkkosivujen otsikoista ovat ulkoasultaan siistejä ja yksinkertaisia.

Ihmiset pitävät siitä, että he löytävät sivustollasi heti perille.
Yksinkertaisen otsikko-osion avulla ihmiset ymmärtävät verkkosivusi rakenteen sekunnissa, ja se auttaa myös siinä, etteivät he eksy ja sen vuoksi hylkää sivustoasi. Hyvät otsikot ovat siis helposti ymmärrettäviä.

Tarkka otsikko osaa olla todella hyödyllinen kävijöiden opastamisessa. Ihmiset eivät käytännössä voi eksyä sankariotsikon avulla.

Sopiva otsikko voi lähettää tukea. Tämä visuaalisten yksityiskohtien tai erilaisen sisällön tarjoaminen voi saada yrityksen erottumaan.
Vain heidän nimensä ja ehkä kaksi riviä kirjoitusta riittää tunnistettavuuden rakentamiseen ja vakuuttamaan ihmiset laadukkaista tuotteista tai standardeista. Verkkosivujen otsikot ovat loistava tapa viestiä laadusta tai kokemuksesta.
Toimita viesti otsikkosuunnittelulla

Sivujesi otsikko voi niin ikään kuljettaa informaatiota ja esittelyä yrityksestäsi.
Tämä visuaalinen detalji on loistava keino välittää viesti. Ihmisille, jotka vaativat tietää enemmän, on pieni teksti, joka kuvaa heidän markkinointi-ideansa.
Tehokkaasti luotuna otsikkografiikkasi pitäisi pitää katsojasi kiinnostuneina.

Monet saitit hyötyvät minimaalisesta otsikkosuunnittelusta, mutta joku toinen pärjää paljon enemmällä.
Varmasti ihmisten on silti pystyttävä löytämään tiensä läpi sivustosi nopeasti, mutta otsikkosi voi olla yksinkertaisesti paikka, jossa voit astua hetkeksi pois tavallisesta ja tarjota arkipäiväistä enemmän tietoa.
Helppojakin kuvia on helppo ymmärtää, ja ne ovat loistavia ideoita verkkosivuston otsikoksi.

Varmasti elegantti ja poikkeuksellinen muotoilu herättää huomiota.
Internetissä vaikuttavuus on varsin tärkeää, jotta kävijät saavat syyn tutustua verkkosivustoosi ja syventyä tarjontaasi.
Websivujen otsikkokuvien tulisi siis herättää vastakaikua katsojissa.


Lisäksi tyylikkäät ja kauniit designit kiinnostavat meitä.
Kävijät tykkäävät tuijottaa kauniita asioita, ja yleensä he suhtautuvat myös tietyllä tavalla liikemiehiin, jotka tekevät kauniita asioita.
Lisäämällä esteettisen elementin sivustoosi voit luoda ammattimaisia otsikoita, jotka herättävät vastakaikua katsojissa.

Toiminnan kautta vieraasi eivät ole enää passiivisia käyttäjiä, vaan he muuttuvat aktiivisiksi käyttäjiksi.
Tämä ei ainoastaan tarjoa heille ylellistä seikkailua verkkosivustollasi, vaan se lisäksi mahdollistaa sen, että pystyt suhteutumaan heihin ja kehittämään suhdetta.
Yhteenveto verkkosivuston otsikkosuunnitteluvinkeistä
On olemassa erilaisia tapoja, joilla voit edetä verkkosivuston otsikkoesimerkkien suhteen. Kaikki mitkä viittaavat erilaisiin tuloksiin tai vastaaviin tuloksiin, mutta eri tavoin.
Voit pitää sen yksinkertaisena ja hallita kävijän huomiota, tehdä havainnon tai herättää luottamusta.
Voit edelleen lisätä joitain koristeellisia yksityiskohtia ja herättää huomiota, kiinnostaa ihmisiä ja lähettää ammattimaisen hieronnan. Tai voit niin ikään sisällyttää joitakin aktiivisia komponentteja tai otsikkografiikkaa rakentaaksesi otsikkosi houkuttelevammaksi, miellyttävämmäksi ja henkilökohtaisemmaksi.
Älä unohda tutkia verkkosivusi tarkoitusta ja tyyppiä ennen kuin valitset, miten sinun on mentävä koskien henkilökohtaista otsikkosuunnitteluasi.
Header design inspiration
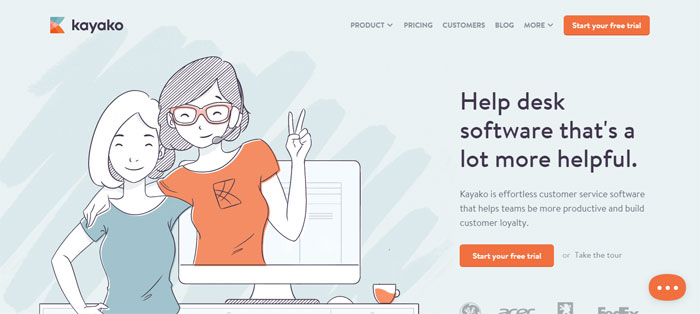
Kayako
Kayako auttaa kaikenkokoisia tiimejä parantamaan vaivattomien asiakaspalvelukokemusten tarjoamista aina startup-yrityksistä ja Fortune 100 -yrityksistä hyväntekeväisyysjärjestöihin ja hallituksiin.
Kun Kayako aloitti vuonna 2001, asiakaspalveluohjelmistot olivat kömpelöitä, turhauttavia tai niitä ei vain ollut. Muutimme tylsät, sekavat ohjelmistot helpdeskiksi, jota asiakkaat ja henkilökunta käyttivät mielellään.
Siirry eteenpäin tähän päivään. Asiakaspalvelu on tärkeämpää kuin koskaan ennen. Sillä on valta ilahduttaa tai tuottaa pettymys; se voi tehdä – tai rikkoa – yrityksen. Kayako jakaa tämän tärkeän viestin tässä otsikkoesimerkissä.
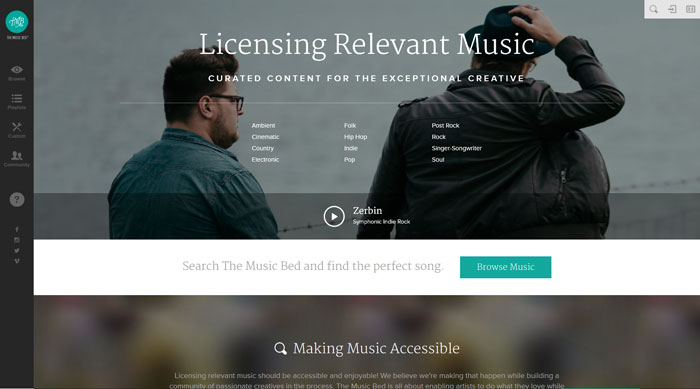
Musicbed
Musicbed ei ole vain verkkosivusto, jolla on siisti otsikkosuunnittelu. Sen tarkoituksena on antaa taiteilijoille mahdollisuus tehdä sitä, mitä he rakastavat, ja samalla tarjota elokuvantekijöille inspiroiva valikoima musiikkia, jota he voivat lisensoida projekteihinsa. Heidän sivustonsa otsikko jakaa tämän viestin.
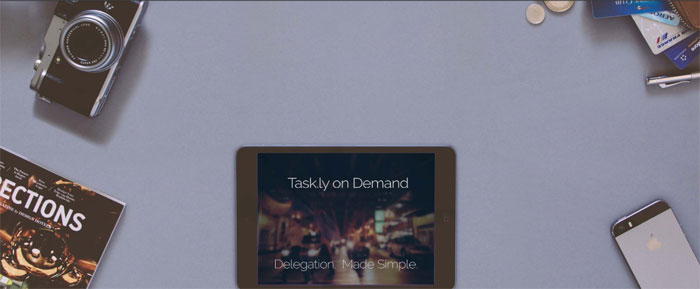
Whiteboard

Whiteboard on kätevin tapa hallita päivittäisiä tehtäviään, olipa kyse sitten yhteistyöstä asiakkaiden ja työtovereiden kanssa projektien parissa työssäsi tai kotioloissa olevien tehtäväsi hallinnasta. Tämä luova otsikko on erinomainen esimerkki siitä, miten tätä voi jakaa.
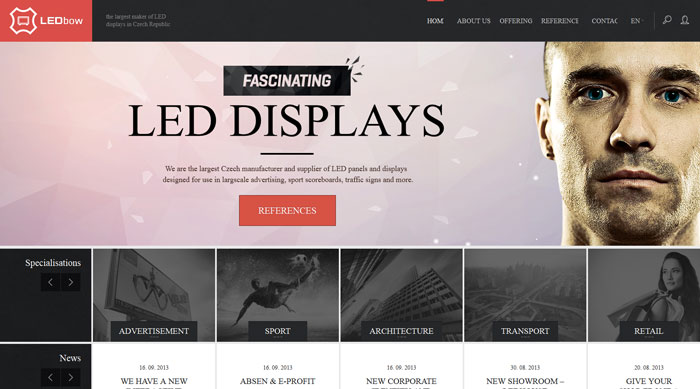
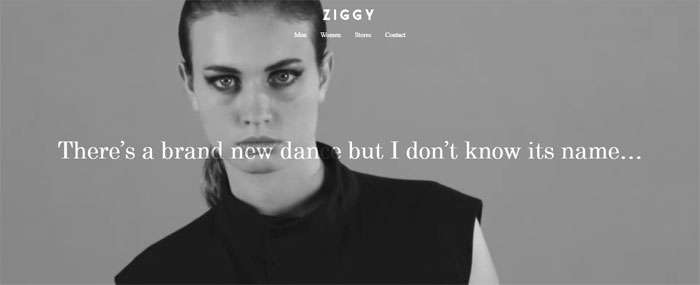
LEDbow
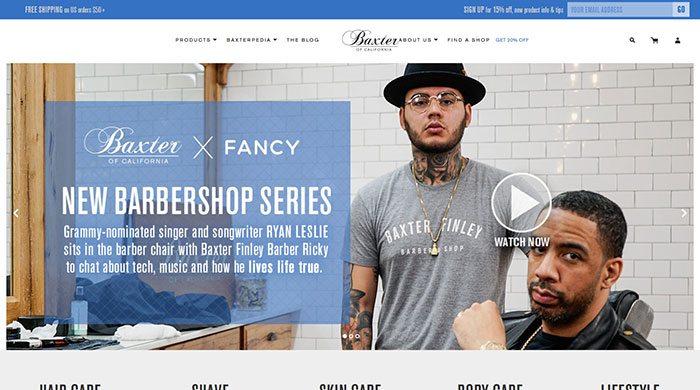
Baxter of California
Hänen harkitusti kuratoitu kokoelmansa ylivertaisia hiusten-, ihonhoito- ja parranajotuotteiden välttämättömiä tarvikkeita on suunniteltu vapauttamaan se, mikä tekee sinusta sinut, sinut itse. Sinulla on oma tarinasi, oma tunnuslauseesi. He tarjoavat kuratoidun kokoelman grooming must-haves -hoitotarvikkeita, jotka vapauttavat parhaan itsesi ja antavat polttoainetta seuraavalle tasollesi. He tarjoavat myös inspiraatiota verkkosivuille siistillä otsikollaan.
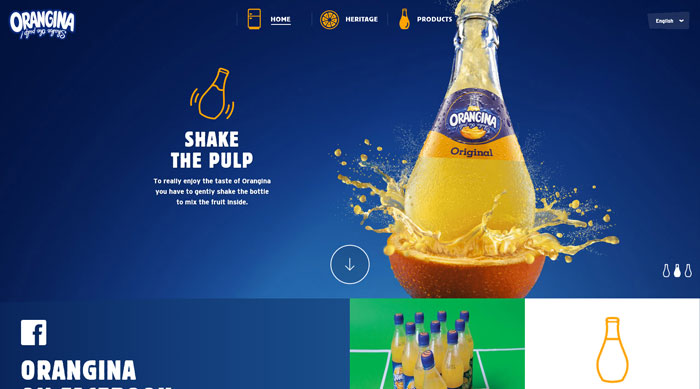
Orangina
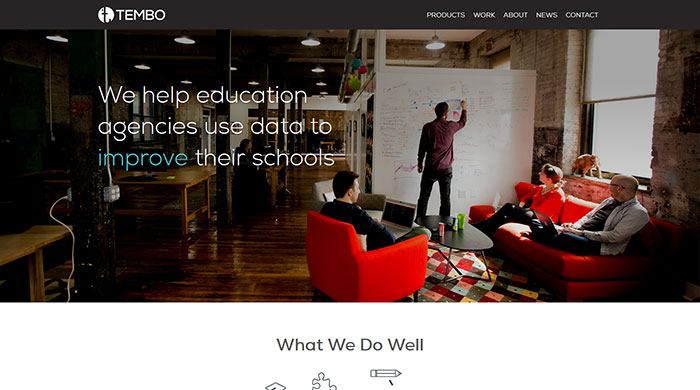
Tembo Inc.
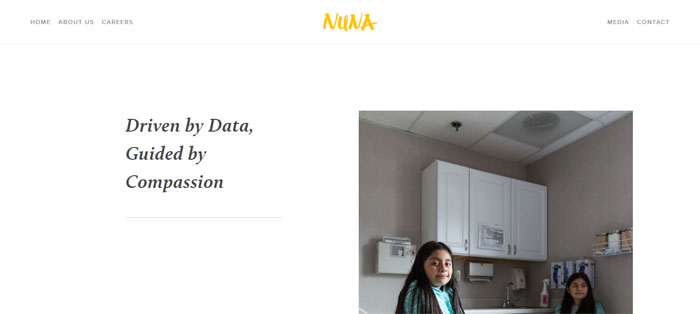
Tembo on tiimi datatieteilijöitä, suunnittelijoita, kehittäjiä ja tuotepäälliköitä, jotka ovat syvästi sitoutuneet tekemään koulutustiedosta selkeää, helppokäyttöistä ja toimivaa. Tämä on selvää ja ilmeistä heidän otsikkosuunnittelussaan.
Sternberg Clarke

Sternberg Clarke tuntee viihteen, sillä Sternberg Clarke tietää viihdettä, sillä hänellä on yli kahdenkymmenen vuoden kokemusta tapahtumaviihteen alalla. Verkkosivujen suunnittelun parhaat käytännöt tekevät tämän selväksi katsojille, jotka vierailevat heidän sivustollaan.
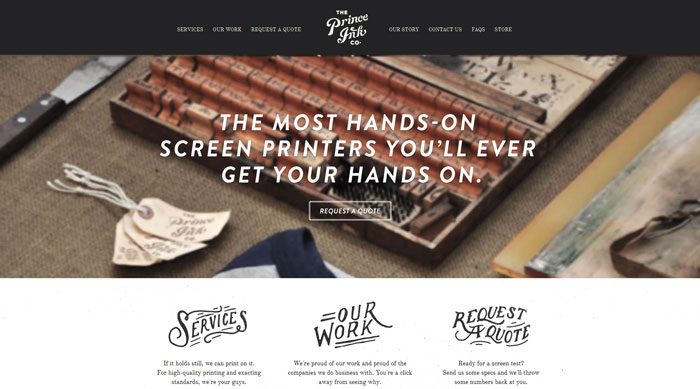
The Prince Ink
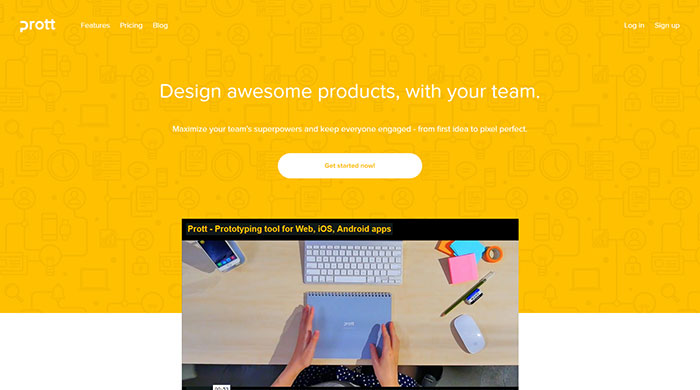
Prott
Prott on intuitiivinen foorumi, joka antaa jokaiselle sananvapauden koko muotoilun prosessin ajan. Luokaa mahtavia juttuja yhdessä, Prottin avulla. Voit myös ottaa mallia heidän otsikkoesimerkistään puhtaaseen ja yksinkertaiseen suunnitteluun.
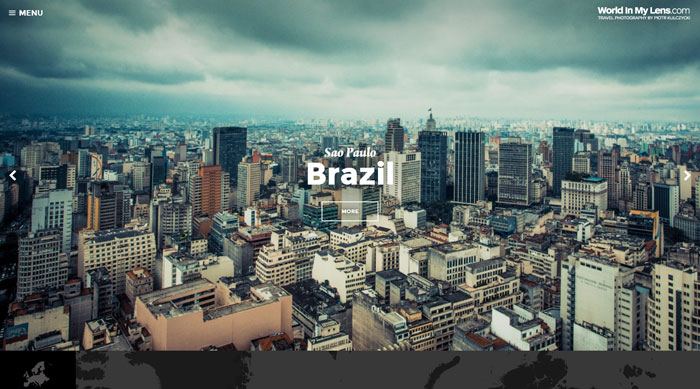
World In My Lens
Piotr Kulczyckin portfoliossa on kaunis verkkosivuston otsikko. Hän on matkavalokuvaaja Poznanista, Puolasta. Sivustolta löytyy valokuvia Euroopasta, Aasiasta, Amerikasta ja Afrikasta. Hänen verkkosivujensa otsikko tarjoaa hienon esimerkin siitä, miten hienoja otsikkokuvia voi hyödyntää
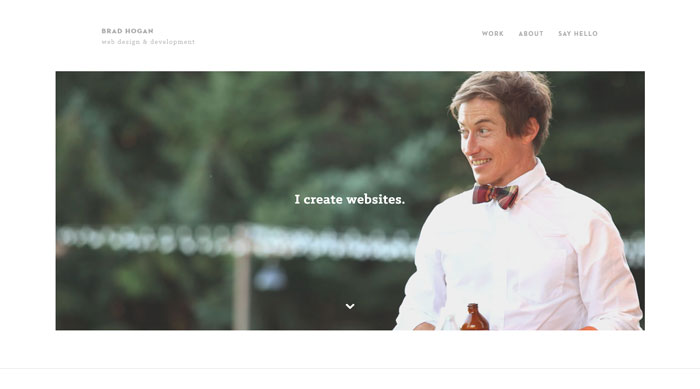
Brad Hogan
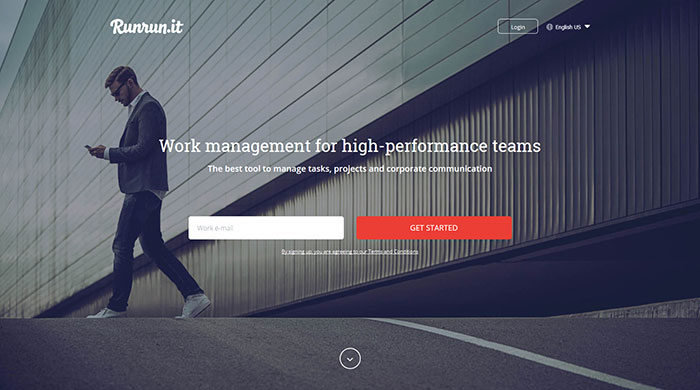
Runrunit 
Runrunit on tehtävä, ajan- ja suorituksenhallintaohjelmisto yrityksille, joka virallistaa olemassa olevan työnkulun, pitää asiakirjat ja päätökset järjestyksessä ja prioriteetit selkeinä. Runrun.it lisää yrityksesi tuottavuutta keskimäärin 25 %. Ne tarjoavat myös loistavan esimerkin verkkosivuston otsikkokuvista.
Tradestone Confections

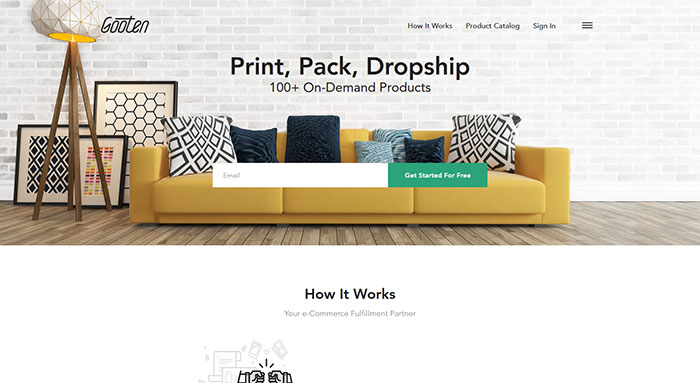
Gooten 
Gooten on painoteollisuuden seuraava innovaatio. He uskovat, että teknologialla on ainutlaatuinen voima antaa kaikentyyppisille ja -kokoisille yrityksille mahdollisuus saavuttaa unelmansa. Löydä inspiraatiota heidän kauniista otsikostaan.
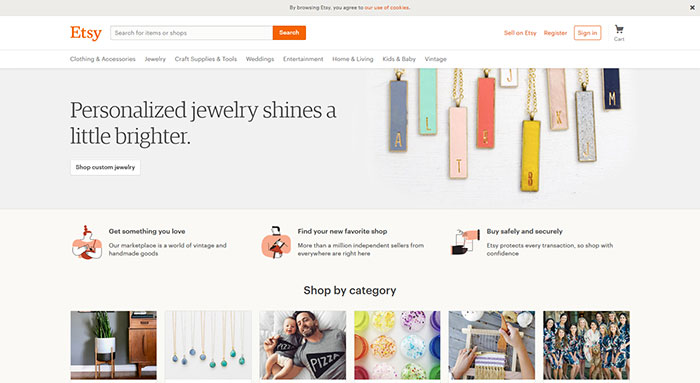
Etsy
Etsyllä on aina ollut siisti verkkosivuston otsikkosuunnittelu. Mitä tulee yritykseen, jos et tunne sitä, Etsy on vertaisverkkokauppa-sivusto, joka on keskittynyt käsintehtyihin tai vintage-esineisiin ja -tarvikkeisiin sekä uniikkeihin tehdasvalmisteisiin tuotteisiin. Tämä viesti välittyy hyvin heidän verkkosivujensa otsikkosuunnittelussa.
Rokivo

Rokivo on digitaalisen elämyksen muotoiluun erikoistunut yritys, jolla on juuret Italiasta ja San Franciscosta. He yhdistävät amerikkalaisen ylitsepääsemättömän toteutuksen ja italialaisen muotoilun kauneuden. Heidän verkkosivustonsa otsikkokuvat on sisällytetty heidän sivustoonsa luodakseen vaikutuksen katsojiinsa.
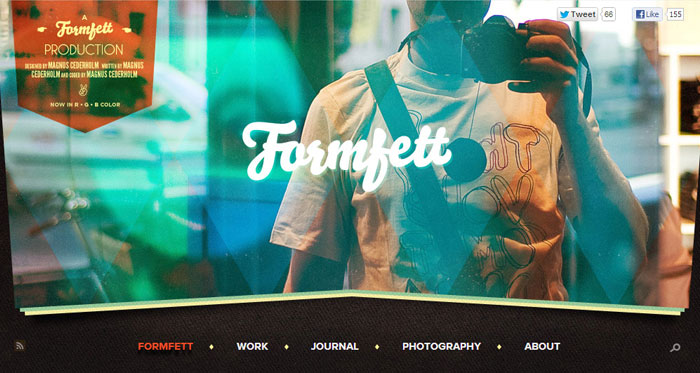
Formfett
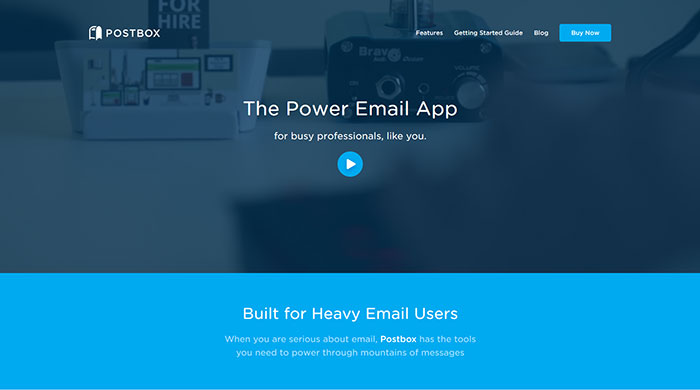
Postbox
Postbox on työpöydän sanomanvälityssovellus, joka tarjoaa tehokkaita uusia tapoja sähköpostiviestien ja -sisällön etsimiseen, käyttämiseen ja tarkastelemiseen, työelämän organisointiin ja yksinkertaisesti asioiden hoitamiseen. Huomaa yksinkertainen mutta erittäin tehokas otsikko, joka johtaa mahtavaan verkkosivusuunnitteluun.
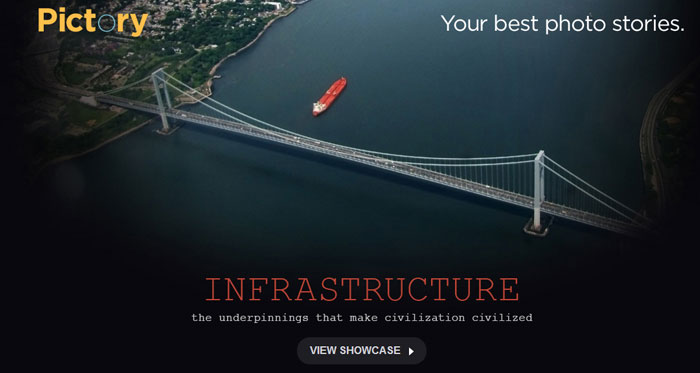
Pictory
Pictory on valokuvajournalistinen verkkolehti, joka dokumentoi rakkautta, menetystä, perhettä, matkustamista sekä elämäämme ja kulttuuriamme suurissa kuvissa. Heidän yksinkertainen otsikkonsa ja mahtavat kuvat luovat kauniin kotisivun.
HTML & CSS-otsikot
Tuli aika, jolloin tämäntyyppisen koodin lataaminen internetistä ja laittaminen omalle kotisivulle tuntui sadulta.
Totta kai, oli olemassa HTML-malleja, mutta ne eivät olleet niin hyviä.
Nämä alla olevat CSS-otsikkomallit ovat huippuluokkaa, ja niitä voi käyttää otsikkosuunnittelun lähtökohtana tai oppimateriaalina.
Responsive Video Header with Gradient

Responsive video header with a gradient in HTML and CSS.
Freebie: 5 Beautiful Bootstrap Headers

Ne on luotu Bootstrap 3:lla noudattaen kaikkia parhaita käytäntöjä kehyksen kanssa työskentelyyn. Mallit ovat käyttövalmiita ja ne on helppo sisällyttää mihin tahansa olemassa olevaan suunnitteluun.
Video-otsikkoanimaatio

Animaatio räätälöitiin käyttäen Adobe After Effectsia ja renderöitiin siten, että se on yhteensopiva kaikissa selaimissa, joissa on .ogv- ja .webm-tiedostoja. Ei toimi mobiilissa (tarkoituksella). Käytetään Bootstrap-kehystä HTML:lle, JavaScriptiä ei tarvita.
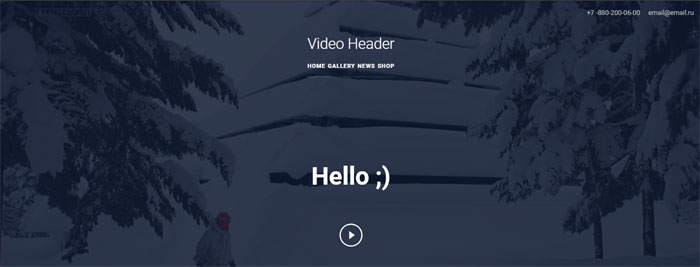
Fullscreen-taustavideo, jossa on Mix-Blend-Mode Overlay-teksti

Näyttää koko ruudun kokoisen videon, jossa on tehokas, luettava tekstin päällekkäisyys mix-blend-mode:n avulla.
Vapautus: 7 Nättiä ja responsiivista otsikkomallia

7 responsiivista CSS-otsikkoa, jotka voit ladata, kopioida ja liittää verkkosuunnitelmiisi heti. CSS-otsikoissa on yrityksen logo, navigointilinkkejä ja muita herkkuja, kuten hakukenttiä ja kirjautumispainikkeita.
Kaikki HTML-otsikot ovat responsiivisia ja retina-valmiita, ja niiden pitäisi näyttää hyvältä millä tahansa laitteella ja resoluutiolla. Jokaisella otsikkomallilla on oma CSS-tiedostonsa, mikä tekee siitä erittäin helppokäyttöisen ja mukautettavan.
CSS on itsenäinen, joten ei ole vaaraa, että se rikkoo muun sivun tyylejä. Joissakin malleissa on lyhyitä JavaScript-pätkiä, jotka ovat jQuery-riippuvaisia, joten muista kopioida ne yhdessä jQuery-linkin kanssa CDN:n tai paikallisen tiedoston kautta.
Sankarivideo

Kynä, joka näyttää, miten luodaan sankari, jossa on taustavideo.
video-otsikko

Videootsikko HTML:llä, CSS:llä ja JavaScriptillä.
React-videootsikko

Yksinkertainen React.js-videootsikko.
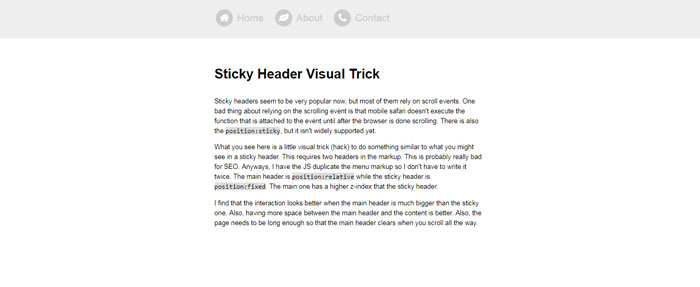
Sticky Header Visual Trick

Luo tahmean hacky-tarraotsikon CSS:n avulla luomatta scroll-tapahtuman käsittelijää.
Fixed Header (Quick Hack)

Osaotsikko ei ole kiinteä ja siinä on kiinteä taustaväri ja yläreunassa on kiinteä div, joka on pieni. Sitten on div, joka ei ole kiinteä otsikon sisällä otsikon kanssa. Halusin vain kokeilla ja prototyyppiä ideasta. Toimii ihan kelpo hakkerimaisesti.

Cool navigointi HTML:llä, CSS:llä ja JS:llä.

Kätketty navigaattori, joka liukuu ylhäältä sisään, kun sivua vieritetään.
Sticky Header CSS Transition

Hauska esimerkki tahmeasta otsikosta, jossa hyödynnetään joitain CSS3-siirtymiä!
Auto hide sticky header

Luokkien asettaminen otsikkoon JavaScriptillä.
Header Fade

HTML-, CSS- ja JavaScriptin avulla toteutettu otsikon häivytys.
Animate header in/out after scrolling


Using jquery-waypoints, hyvin tarkistaa, milloin data-animate-header (tämä osio) on näytön yläreunan yläpuolella, ja animoi sitten data-animate-header (kiinteä otsikko) sisään/ulos vastaavasti. Pystymme tekemään tämän CSS-siirtymillä ja kolmen luokan (.header-past, .header-show, .header-hide) kombolla – ilman, että meidän tarvitsee kloonata tai tehdä mitään dom-manipulointia.
Responsive Scroll Header

Responsive scroll header in HTML, CSS and JavaScript.
Scroll Header

Elementtikyselyjen käyttäminen asettelun käyttämiseen, jossa on kansilehden kansilehden kuva ja navigaattori, joka pysyy sivun yläreunassa vierityksen aikana.
Sticky Header on Scroll

Tehokas tahmea otsikko, jossa on varjo vierityksen yhteydessä.
Jatkuvasti vierivä tahmean otsikon tausta

Jatkuvasti vierivä tahmean otsikon tausta HTML:llä, CSS:llä ja JavaScriptillä.
Fullscreen-otsikko + taustavärien kierto

Fullscreen-otsikko taustavärien kierto puhtaasti CSS:llä.
Sankari OnScroll

HTML-, CSS- ja JS-sankari rullatessa.
Simple parallax-header with blur

HTML, CSS ja JS yksinkertainen parallax-otsikko blurilla.
Flexbox Hero Header

Yksinkertainen parallaksisankariotsikko flexboxilla.
Sankariefekti-Magaziini

Sankarikuva, joka käyttää korkeutta: 100vh peittää koko ruudun lehden kansi-efektiä varten. Vieritettäessä siinä on hienovarainen animaatio, joka muistuttaa lehden avaamista.
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Hero Image Showcase

Hero-kuvaesimerkki HTML:llä, CSS:llä ja JS:llä.
Sexy Animated Rainbow Waves Header

Pieni front-end UI-kokeilu.
Laskeutumissivun otsikko käyttäen klippipolkua.

Header for landing page using clip-path.
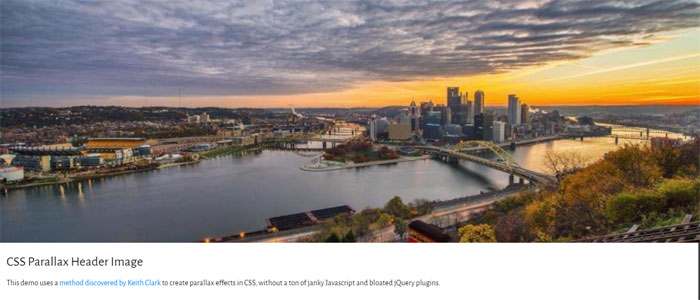
CSS-parallax-otsikkokuva

HTML- ja CSS-parallax-otsikkokuva.
Hero-Zoom on Scroll

Yksinkertainen zoomaustehoste, jossa käytetään ikkunan vierittämistä joidenkin CSS:n säätöjen avulla.
Headings/Hero-kuva-typografian leikkikenttä

Esittely on CSS-tiedoston yläosassa. Vain muutama kirjasintyyppi, apuluokat ja muutama esiasetus, joiden avulla otsikoiden typografiaa voi helposti testata.
Sankari-idea

Sankari-idea HTML:ssä, CSS:ssä ja JavaScriptissä.
Jos pidit tästä artikkelista verkkosivuston otsikkosuunnittelusta, kannattaa tutustua myös näihin:
- Cool Websites To Check Out – 47 Website Designs
- Graphic Designer Websites (31 Creative Examples)
- Modern Website Layout Ideas (27 Examples)
- Portfolio Website Examples And Tips To Create Them
- Awesome New Website Designs To Inspire You
Rajoittamattomat ladattavat tiedostot: & Design Assets via 
kautta