WordPress ei ole vain verkkosivuston rakentaja, vaan sisällönhallintajärjestelmä. Mikä tarkoittaa, että vaikka sivustosi isännöi WordPressiä, sinun ei tarvitse luoda jokaista yksittäistä sivua WordPressin käyttöliittymässä.
Joskus saatat itse asiassa haluta rakentaa mukautetun HTML-sivun tai käyttää sivuja vanhemmasta verkkosivustosta ja lisätä ne sitten WordPressiin – ja se on täysin ok. Jos olet rakentamassa tai kasvattamassa WordPress-sivustoa, HTML-tiedostojen ja -sivujen tuominen voi säästää huomattavasti aikaa verkkosivuston perustamisessa tai uuden, mukautetun sisällön lisäämisessä.
Tässä postauksessa näytämme, miten voit lisätä HTML-tiedostoja ja -sivuja WordPress-sivustoosi.
- Mikä on HTML-tiedosto?
- Miksi ladata HTML-tiedostoja WordPressiin
- How to Upload an HTML File to WordPress
- Navigoi admin-kojelautaasi.
- Klikkaa vasemmanpuoleisessa sivupalkissa ‘Posts’.
- Valitse olemassa oleva viesti tai luo uusi.
- Klikkaa “Lisää lohko.”
- Lisää “Tiedosto”-lohko.
- Valitse HTML-tiedostosi.
- How to Fix “File Type is Not Permitted for Security Reasons” Error
- How to Add an HTML Page to WordPress
Mikä on HTML-tiedosto?
HTML on lyhenne sanoista “hypertext markup language” eli “hypertekstin merkintäkieli”, joka on kieli, jota käytetään verkkosivujen luomiseen ja jäsentämiseen. HTML-tiedostot ovat pelkkää tekstiä sisältäviä asiakirjoja, ja ne sisältävät erittäin vuorovaikutteista sisältöä, joka on suunniteltu katsottavaksi verkkoselaimella. HTML-tiedostoja voi luoda tyhjästä tai muuntaa olemassa olevia tiedostoja – kuten Google docs – HTML-tiedostoiksi.
Alhaalla on esimerkki siitä, mitä HTML-tiedosto voi sisältää.

Kuvan lähde
HTML-tiedostot voidaan ladata millä tahansa verkkoselaimella. Tämä tekee niistä yleensä mobiiliystävällisempiä, koska ne renderöityvät oikein käytetystä laitteesta tai käyttöjärjestelmästä riippumatta. Jos verkkosivuston parissa työskentelee useita henkilöitä tai jos olet ulkoistanut työn ulkopuoliselle kehittäjälle, HTML-tiedostot ovat hyvä tapa jakaa sisältöä ennen sen julkaisemista verkkosivustollasi.
Mutta tämä ei ole ainoa HTML-tiedostojen käytön etu. Kun työskentelet WordPressissä, HTML-tiedostot ovat loistavia räätälöidyn sisällön luomiseen, jota ei ehkä tarjota natiivisti nykyisen WordPress-teemasi kanssa.
Lue lisää syitä HTML-tiedostojen ja verkkosivujen lataamiseen, kun rakennat sivustoasi WordPressissä.
Miksi ladata HTML-tiedostoja WordPressiin
Webbsivujen luomisessa WordPressillä on omat etunsa. Voit luoda kauniita sivuja valmiiksi suunnitelluilla teemoilla ja voit jopa asentaa Elementorin kaltaisia sivunrakentajia myyntisivujen, laskeutumissivujen ja tuotesivujen luomiseen.
Mahdollisesti haluat kuitenkin tallentaa mukautettuja HTML-tiedostoja WordPressin kojelautaan. Tai sinulla saattaa olla olemassa oleva HTML-sivu, joka muuntuu hyvin, ja sen sijaan, että rakentaisit sen uudelleen WordPressissä, voit säästää aikaa vain lataamalla sivun suoraan. Tämä vähentää myös inhimillisten virheiden riskiä, koska sen sijaan, että kopioisit ja liittäisit koodia manuaalisesti, voit yksinkertaisesti ladata sisällön kokonaan HTML-tiedoston kautta.
Muutama hyöty HTML:n lataamisesta on se, että voit mukauttaa sisältöäsi teemasi sallimien mahdollisuuksien ulkopuolella. Sanotaan esimerkiksi, että vanhalla sivustollasi käytettiin mallia tai sivua, josta todella pidit, mutta sitä ei ole tarjolla WordPressissä. Voit kopioida tuon sisällön HTML:n ja ladata sen sitten WordPress-sivustollesi.
Tai voit luoda sisällön uudelleen tyhjästä ja kirjoittaa HTML:n itse. Kun olet valmis, lataa HTML-tiedostosi WordPressiin ja, presto! Sinulla on nyt käytössäsi uusi, räätälöity sivu tai ominaisuus.
Viimeiseksi, yksi suuri hyöty HTML:n lataamisesta WordPressiin on se, että se auttaa sinua todentamaan sivustosi Google Search Consolessa. Jotta voit käyttää Google Search Consolea, sinun on ensin varmennettava sivustosi, mikä edellyttää erityisen HTML-tiedoston lataamista WordPressiin. Tämä antaa sinulle pääsyn Googlen hakutietoihin ja varmistaa, että Googlen hakukone indeksoi sivustosi oikein.
Valmiina aloittamaan lataamisen? Lue tästä vaiheittainen opas HTML-tiedostojen lataamiseen WordPressiin.
How to Upload an HTML File to WordPress
- Navigoi järjestelmänvalvojan kojelautaan.
- Klikkaa vasemmanpuoleisessa sivupalkissa olevaa kohtaa ‘Posts’ (Viestit).
- Valitse olemassa oleva viesti (post) tai luo uusi.
- Klikkaa ‘Lisää lohko.’
- Lisää ‘Tiedosto’-lohko.
- Valitse HTML-tiedosto.
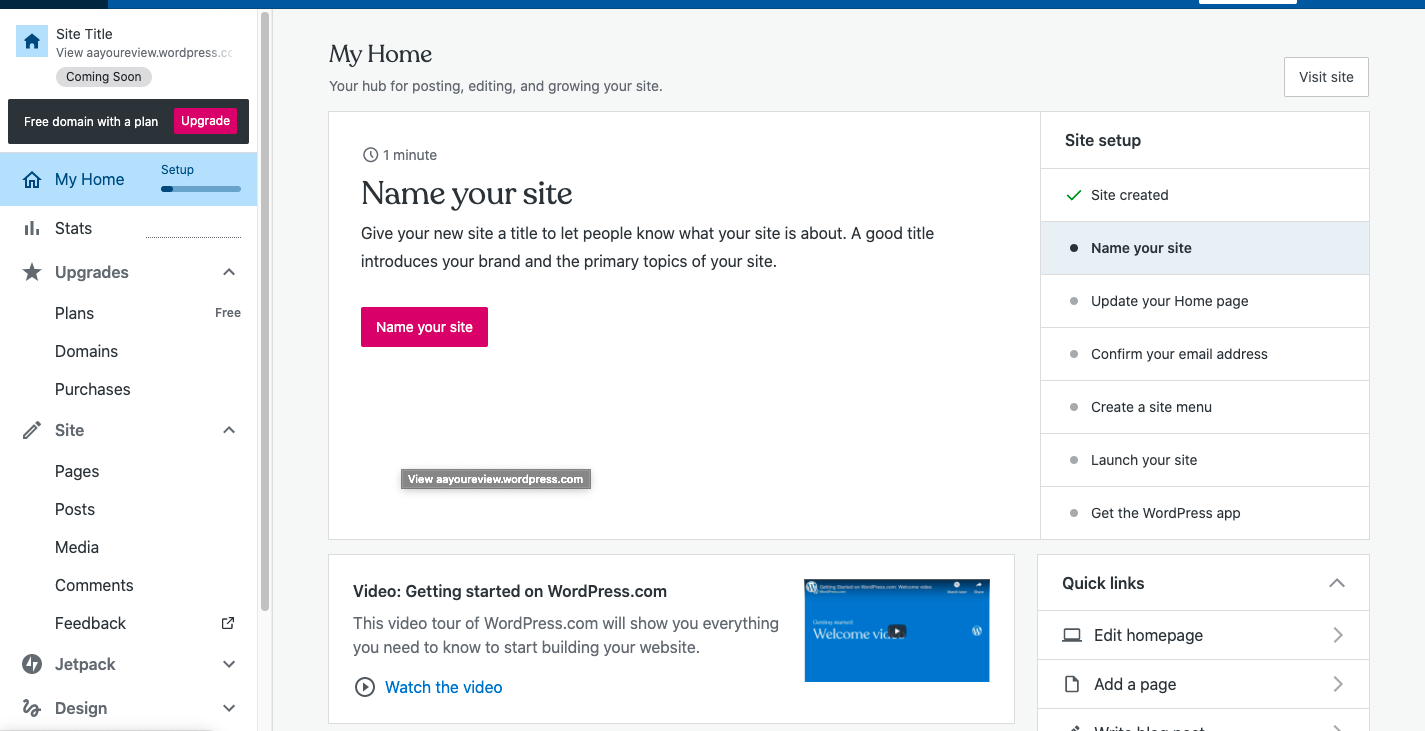
Voit käyttää WordPressin visuaalista editoria HTML-tiedostojen nopeaan lisäämiseen verkkosivustollesi. Päästäksesi Visual Editoriin, siirry ensin admin-kojelautaasi.

Klikkaa vasemmanpuoleisessa sivupalkissa ‘Posts’.
Katsele seuraavaksi vasemmanpuoleista sivupalkkia. Siellä pitäisi olla vaihtoehto, jossa lukee “sivusto”. Klikkaa sitä ja valitse alavalikosta vaihtoehto “Viestit”. Tämän pitäisi ladata uusi ruutu oikealle, samanlainen kuin alla olevassa esimerkissä.

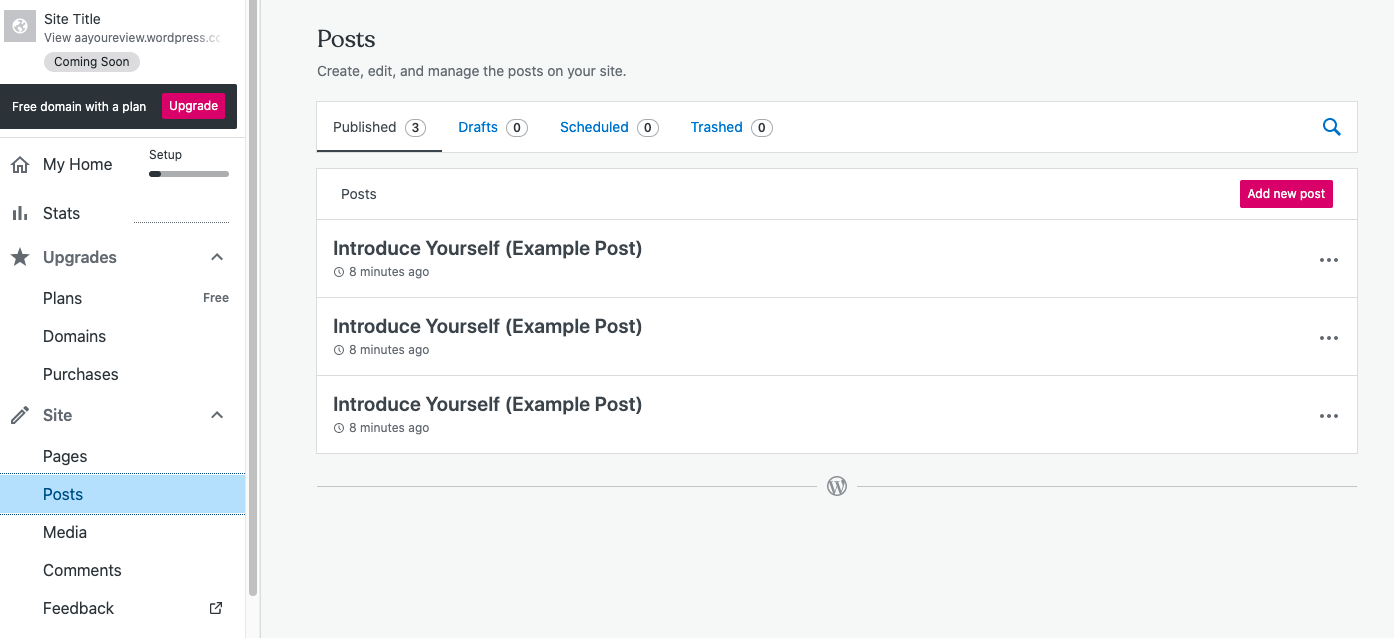
Valitse olemassa oleva viesti tai luo uusi.
Nyt sinulla pitäisi olla mahdollisuus joko muokata olemassa olevaa viestiä tai lisätä uusi. Jos haluat lisätä uuden viestin, valitse yksinkertaisesti punaisella merkitty vaihtoehto “Lisää uusi viesti.”
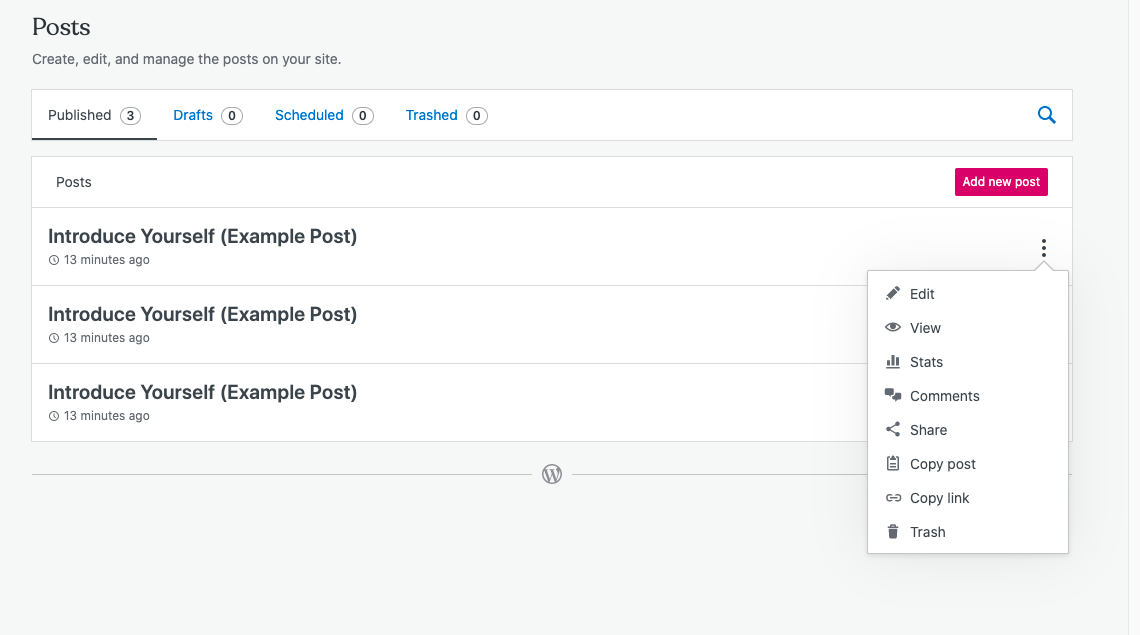
Jos haluat muokata olemassa olevaa viestiä, napsauta kolmea pystysuoraa pistettä viestin merkinnän vieressä ja valitse sitten pudotusvalikosta “Muokkaa” (esimerkki alla).
 Kun olet valinnut, mihin tiedosto ladataan, Visual Editor avautuu oletusarvoisesti.
Kun olet valinnut, mihin tiedosto ladataan, Visual Editor avautuu oletusarvoisesti.
Klikkaa “Lisää lohko.”
Kun olet päässyt Visual Editoriin, klikkaa vasemmassa yläkulmassa olevaa vaihtoehtoa “lisää lohko”. Tämä käynnistää pudotusvalikon näytön vasemmassa reunassa.

Lisää “Tiedosto”-lohko.
Käyttämällä vasemmanpuoleisen valikon yläreunassa olevaa hakupalkkia, etsi termiä “Tiedosto”. Lataa sitten uusi tiedosto napsauttamalla sitä.

Vaihtoehtoisesti voit myös hakea “HTML”. Tämän lohkon avulla voit syöttää HTML:n, mutta sinun on kopioitava ja liimattava se manuaalisesti koodilohkoon. Tämä toimii, jos lataat lyhyitä koodinpätkiä, mutta on tehokkaampaa käyttää media-vaihtoehtoa suurempiin latauksiin.

Valitse HTML-tiedostosi.
Valitse avautuvassa moduulissa vaihtoehto “lataa”. Valitse sitten HTML-tiedosto, jonka haluat lisätä viestiin. Kun tiedosto on valittu, se pitäisi lisätä automaattisesti viestiin.

Kuvan lähde
Voit myös lisätä tiedoston mediakirjastoosi. Näin voit käyttää HTML-tiedostoa uudelleen muissa blogikirjoituksissa.
How to Fix “File Type is Not Permitted for Security Reasons” Error
Joskus saatat törmätä tähän virheeseen yrittäessäsi ladata HTML-tiedostoa blogikirjoitukseen tai mediakirjastoon.

Kuvan lähde
Helpoisin tapa kiertää tämä on käyttää sen sijaan HTML-lohkoa. HTML-lohkon avulla voit kopioida kaiken HTML-tiedoston koodin ja liittää sen suoraan WordPress-sivullesi – alla olevan esimerkin tapaan.

How to Add an HTML Page to WordPress
Asettakaamme, että olimme ylpeät Lonezin tuoksut -sivuston suunnittelijat ja halusimme siirtää tämän sivun WordPressiin.

Kuvan lähde
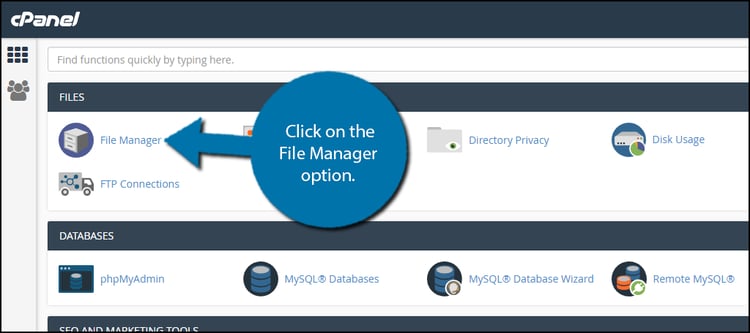
Aluksi tarvitsisimme pääsyn cPaneliin, jossa sivuston tietokanta sijaitsee. Saat nämä tunnukset hosting-palveluntarjoajaltasi.
Pro-vinkki: Jos haluat mieluummin jonkun muun tekevän raskaan työn puolestasi, jotkut hosting-palveluntarjoajat siirtävät verkkosivusi puolestasi ilmaiseksi. Varmista asia hosting-palvelustasi.
Seuraavaksi lisäät HTML-sivusi, CSS:n ja muut kansiot ZIP-tiedostoon. (Napsauta HTML-kansiota hiiren kakkospainikkeella ja valitse Pakkaa). Kirjaudu sitten cPaneliin ja siirry Tiedostojen hallinta -osiossa olevaan Tiedostojen hallintaan.

Kuvan lähde
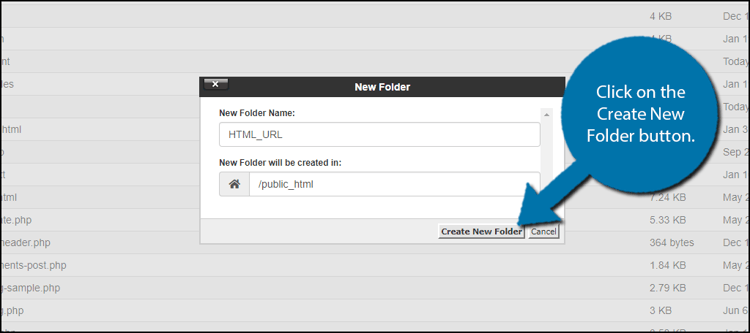
Valitse vaihtoehto: public_HTML. Luo uusi kansio napsauttamalla näytön yläosassa olevaa Uusi kansio -painiketta. Anna nyt uudelle kansiolle nimi ja napsauta Luo uusi kansio -painiketta. (Tämä kansion nimi tulee olemaan osa HTML-sivusi URL-osoitetta.)

Kuvan lähde
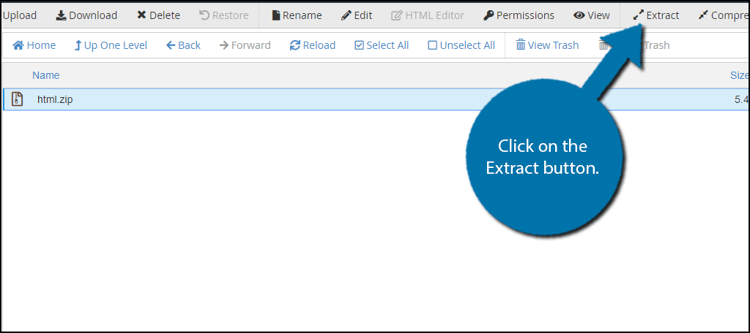
Kun kansio on luotu, napsauta sitä. Napsauta sitten näytön yläreunassa olevaa Upload-painiketta. Siellä pitäisi olla vaihtoehto Select File (Valitse tiedosto), ja voit valita zippatun HTML-tiedoston, jonka haluat lisätä. Kun se on lisätty, pakattu HTML-tiedostosi on nyt kansiossa. Valitse tiedosto ja napsauta näytön oikeassa yläkulmassa olevaa Extract (Pura) -painiketta. Napsauta nyt Pura tiedostot.

Kuvan lähde
Näet nyt vaihtoehdon nimeltä Poiminnan tulokset. Napsauta Sulje. Napsauta sitten näytön keskellä olevaa Reload (Lataa uudelleen) -painiketta. Näet kansiossa olevan puretun HTML-tiedoston. (Voit halutessasi poistaa ZIP-tiedoston. Se ei vaikuta purettuun HTML-sivuun tai muihin kansioihin.)
Loppujen lopuksi voit esikatsella sivua käymällä osoitteessa yourdomain.com/FolderName/HTMLFileName.html.
Ja olet valmis! Osaat nyt ladata HTML-tiedostoja WordPress-sivustollesi. Saat lisää hyödyllisiä vinkkejä WordPressin käyttöön tutustumalla WordPress-sivuston rakentamisen perimmäiseen oppaaseen.
