
Pisteviivat Illustratorin opetusohjelma
Niin..miten tehdä pisteviiva Illustratorissa, onko se niin vaikeaa?
Tämän opetusohjelman tavoitteena on antaa sinulle taidot ja itseluottamus luoda sekä pisteviivoja että katkoviivoja Adobe Illustratorissa, mikä kieltämättä hämmensi minua Adobe Suitea opettelevana aloittelijana.
Tällä taidolla on yllättävän paljon sovelluskohteita hahmosuunnittelusta, UI/UX:stä, web-suunnittelusta (vaikkakaan et ihannetapauksessa haluaisikaan tehdä web-suunnittelua kokonaan Illustratorissa, mutta ehkä rautalankamallia) ja paljosta muusta!
Aloitetaanpa siis siitä! Nappaa kahvi ja aloitetaan Gang!
How to Make a Dotted Line in Illustrator
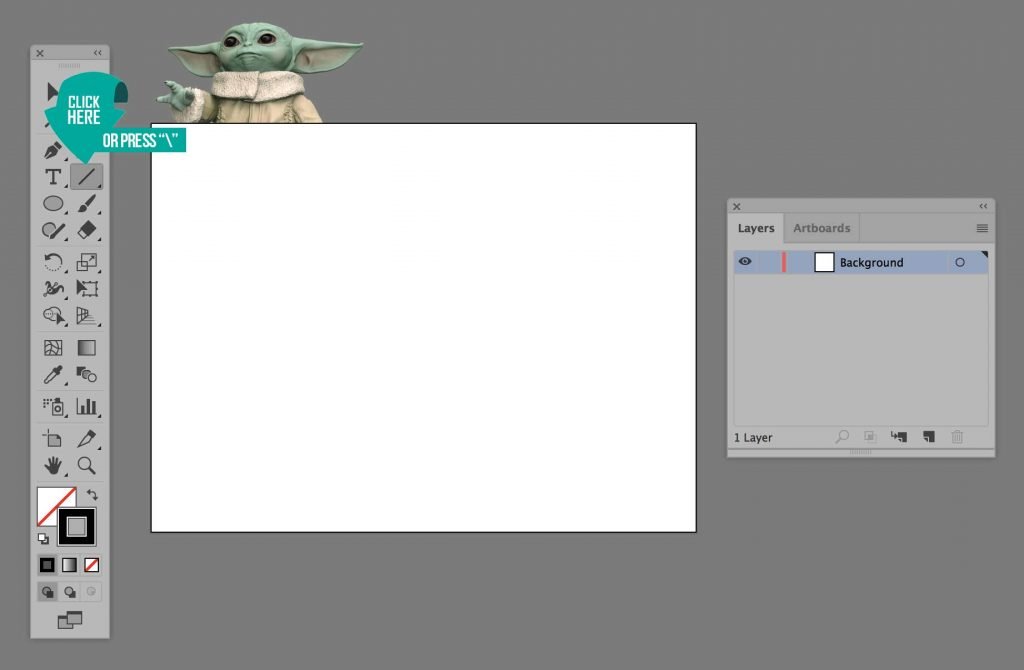
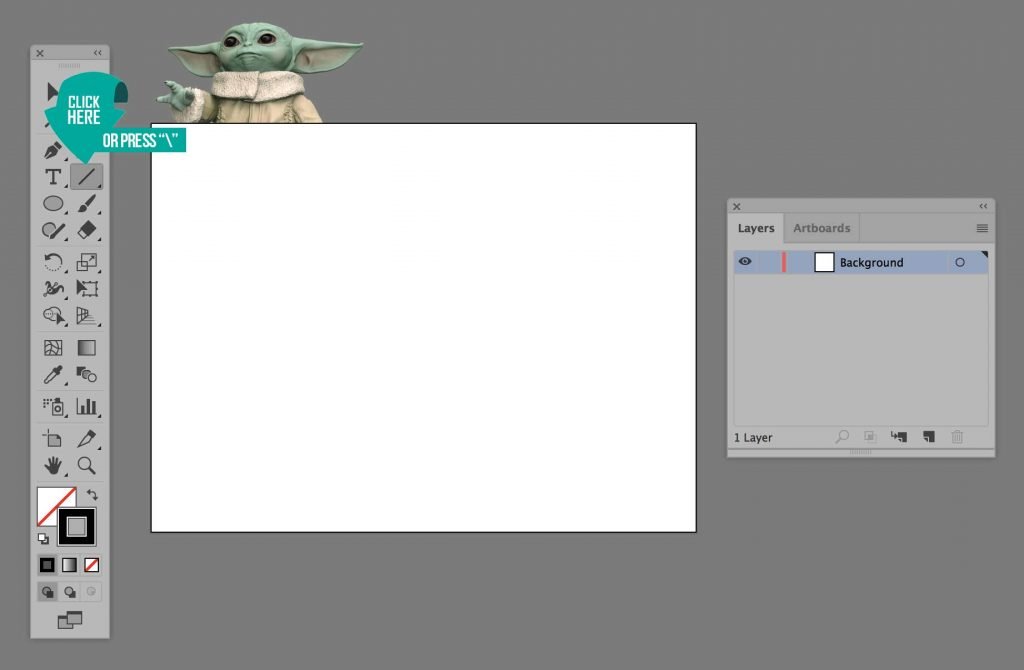
Aloitetaan tyhjällä kankaalla Illustratorissa, kuten aina, Tiedosto > Uusi
Mennään nyt suoraan tämän Illustrator-oppaan ytimeen, ja sitten laajennetaan opittua. Mitä haluat tehdä, on painaa \ (backslash) valitaksesi viivasegmenttityökalun.


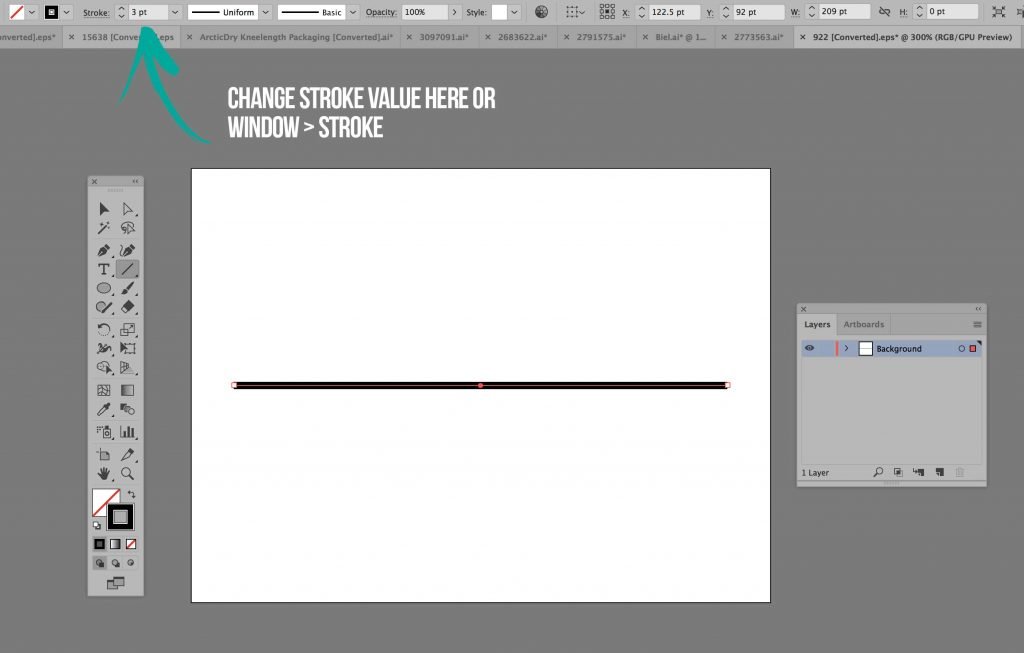
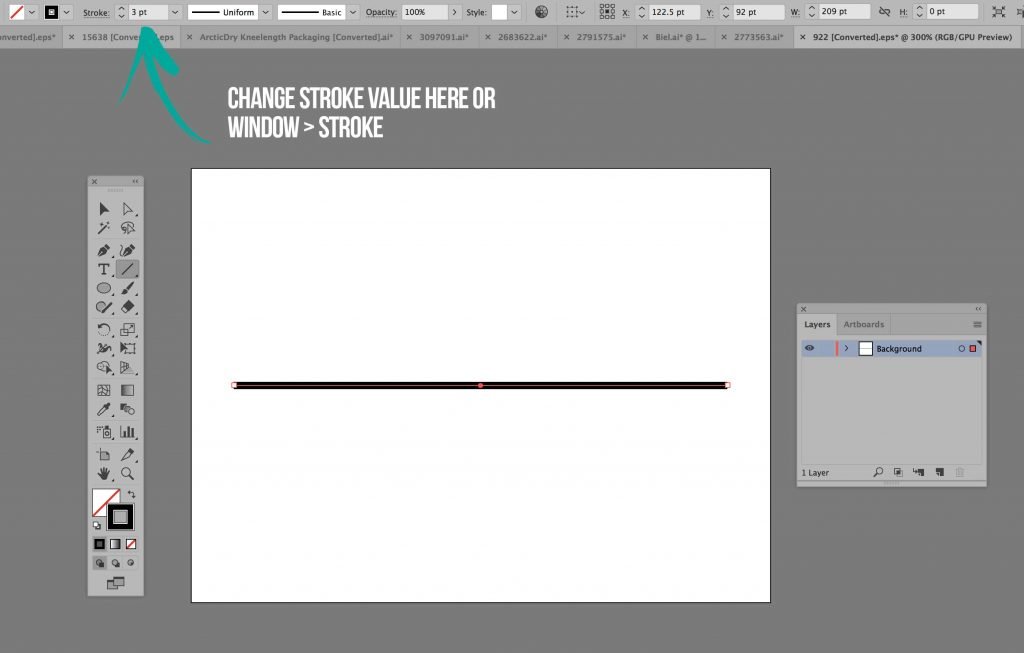
Nyt kun tämä on valittuna, mene eteenpäin ja piirrä vaakasuora viiva kankaallesi, annamme sille 3pt-viivan, jotta näemme, mitä työskentelemme tässä muuttamatta mitään asetuksia. Niin ja älä unohda:




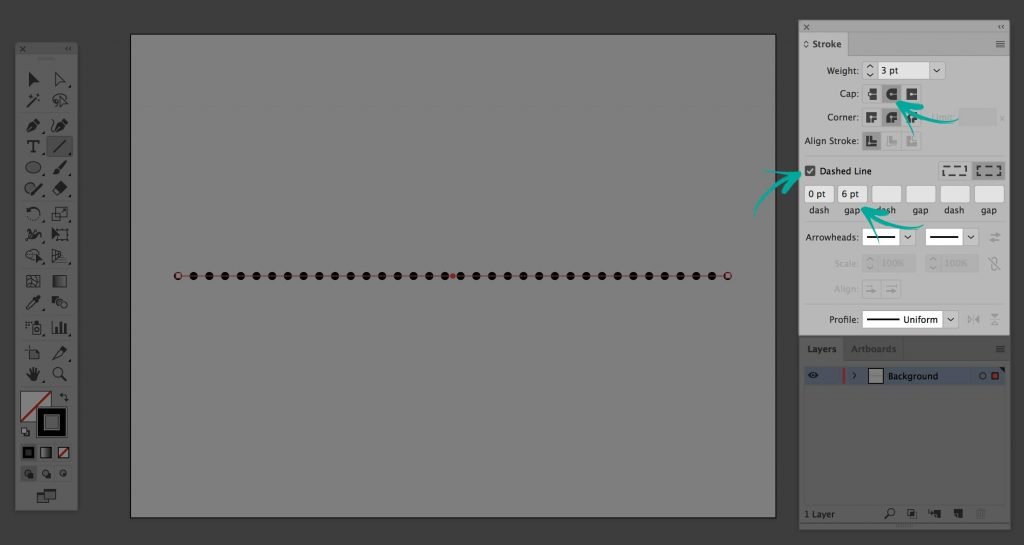
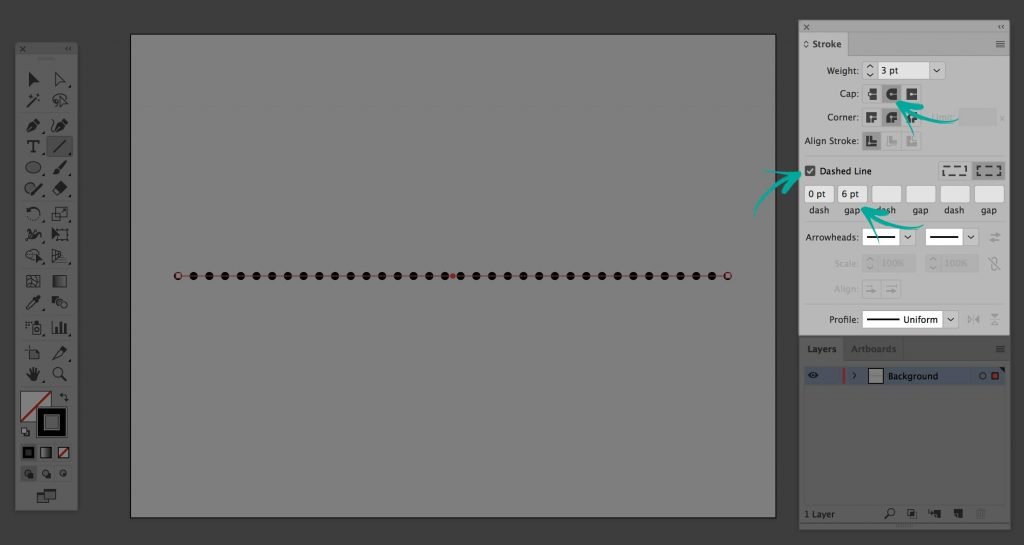
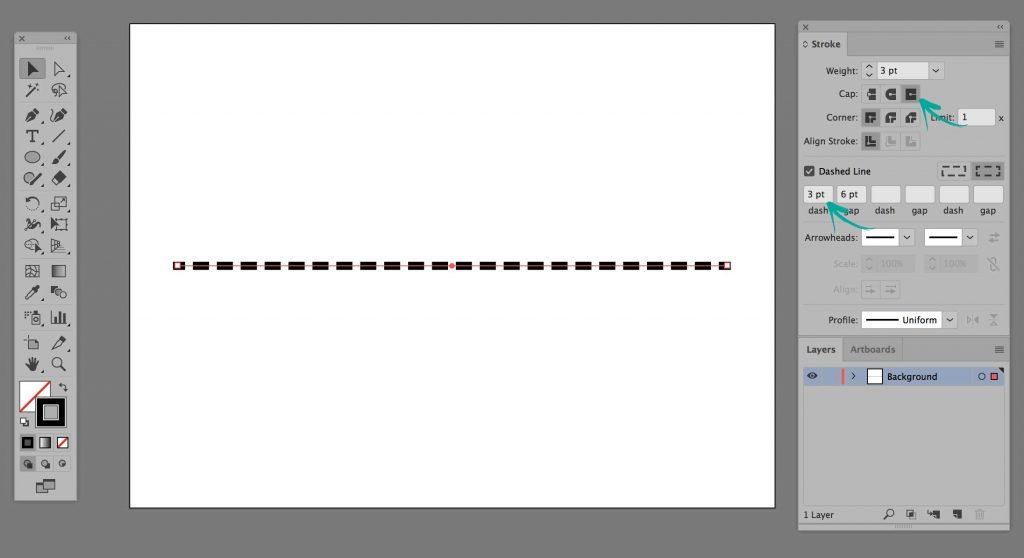
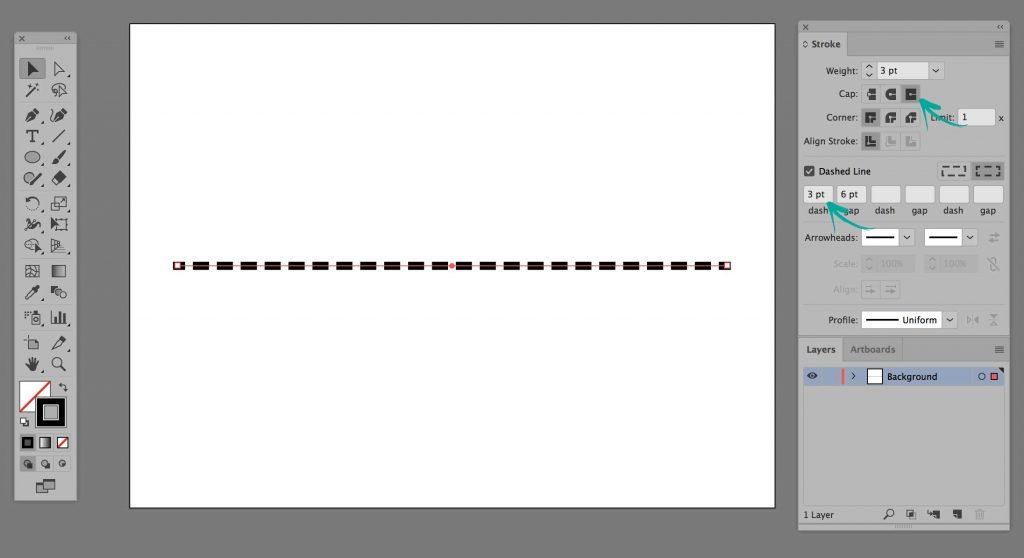
Fantastista, nyt saadaksemme aikaan haluamamme pistemäisen efektin, sinun on avattava aivohalvausikkuna menemällä Window > Stroke ja syöttämällä seuraavat asetukset. Haluat karkeasti ottaen, että Stroke Gap on kaksinkertainen Stroke Width -leveyteen nähden, joten kuten näet, PT-arvomme on 3pt, joten asetamme välin 6pt:ksi. Tämä on karkea ohje, jota kannattaa noudattaa, mutta ei missään nimessä välttämätön, leikittele kokeilemalla, mikä toimii parhaiten.
Oh ja tietysti varmista, että sinulla on “katkoviiva” valittuna, sillä siihen efekti perustuu!


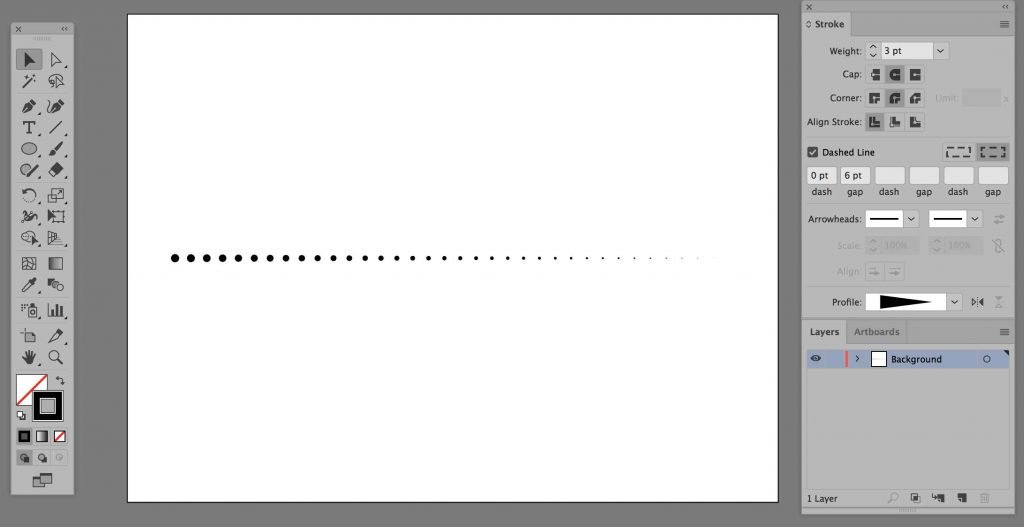
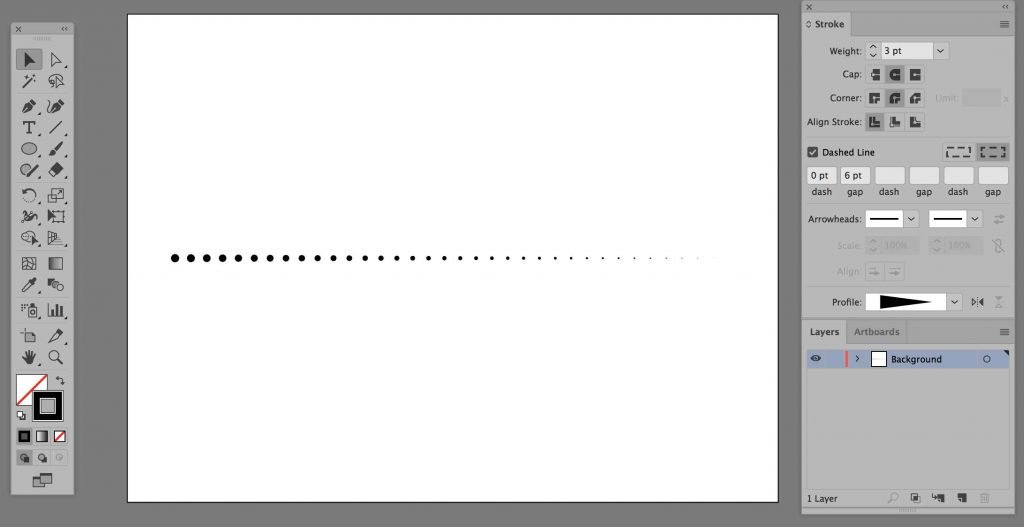
Voila! Opit juuri kuinka tehdä pisteviiva illustratorissa :D. Nyt tämä on lisäbonus, Stroke-paneelissa/ikkunassa, jonka juuri avasit, jos katsot “profiili”-asetusta, voit luoda hienoja efektejä, kuten tämä alla oleva, valitsemalla Width Profile #4 voit luoda eräänlaisen asteittaisen, pienestä suureen pistemäisen efektin, siistiä eikö?


Katkoviivan tekeminen Illustratorissa
Yllätys yllätys, et voi tehdä opetusohjelmaa katkoviivan tekemisestä Illustratorissa ottamatta huomioon sen veljeä, katkoviivaa.
Samankaltainen kuin yllä oleva esimerkkimme, aloita luomalla yksinkertainen viiva Line Segment Tool (Viivasegmenttityökalulla) (\). Varmista täältä yksinkertaisesti, että “katkoviiva” on valittuna ja “ulkoneva korkki” valittuna.


Pisteviivat eri muodoissa
Tämä on mielenkiintoinen juttu, sillä teknisesti Illustratorissa voit saada pisteviivan mihin tahansa mahdolliseen polkuun, joten mitä tahansa piirrätkin kynätyökalulla, voit luoda pisteviivaisen taideteoksen.
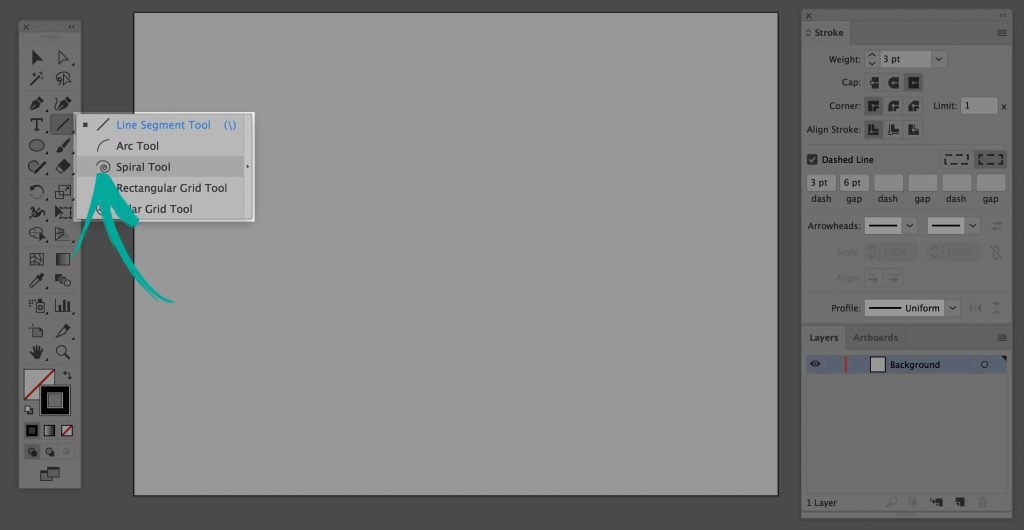
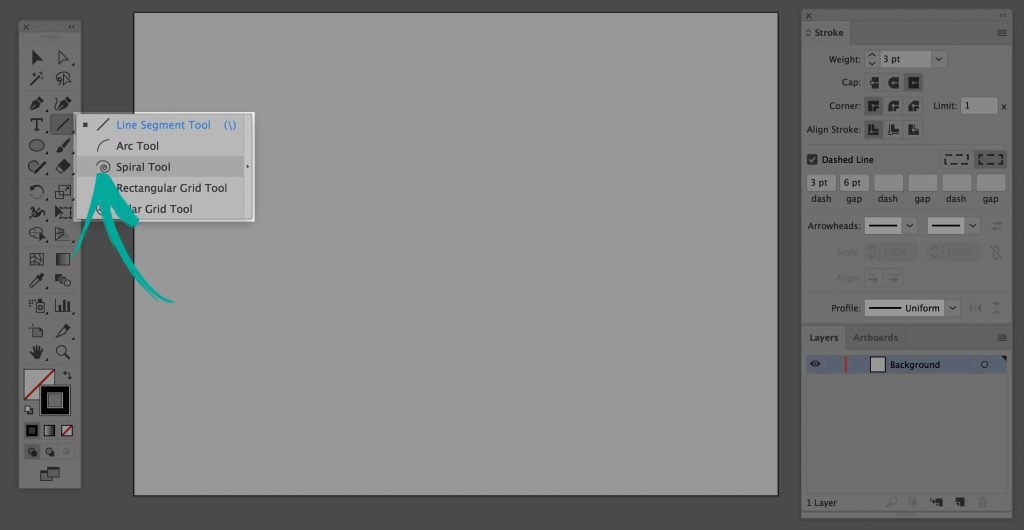
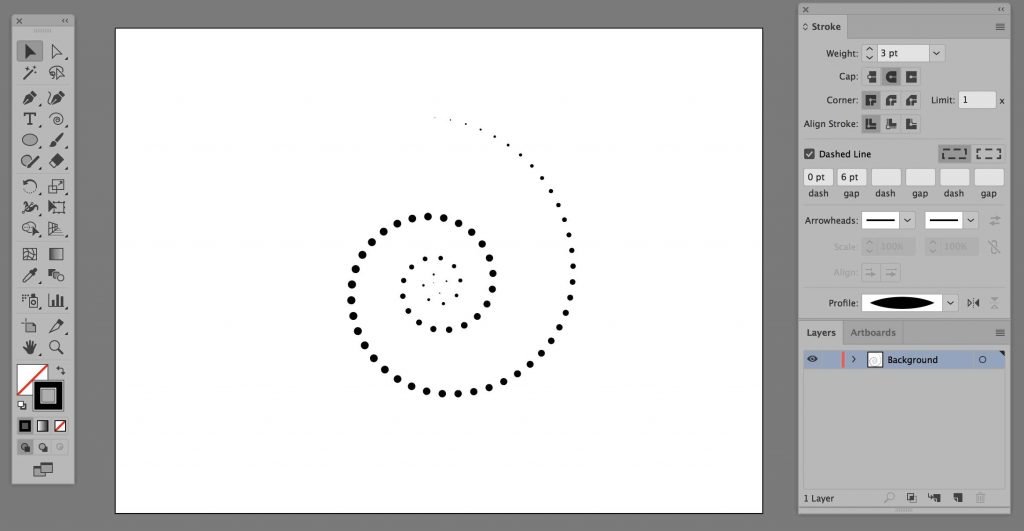
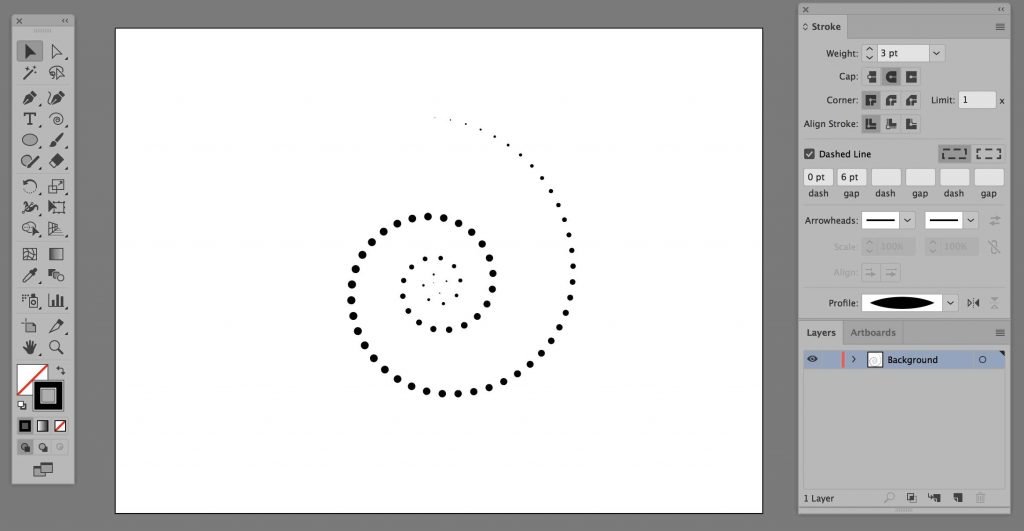
Kokeillaan tämän ohjeen vuoksi spiraalityökalulla. Mitä sinun tarvitsee tehdä kuten aina, on aloittaa uusi asiakirja, sitten samasta työkalupalkin alueesta, josta löysit Viivasegmenttityökalun, yksinkertaisesti klikkaa ja pidä painettuna tai klikkaa hiiren oikealla viivasegmenttikuvaketta (tai mitä tahansa viimeksi käytitkin), jolloin saat muut vaihtoehdot esiin, tästä valitse Spiraalityökalu


Pidä shift-työkalua painettuna, napsauta hiiren vasemmalla näppäimellä klikkaamalla ja pitämällä sitä painettuna ja vedä sen jälkeen ulos haluamasi spiraali. Kun objekti on edelleen valittuna, käytä Stroke Panelissa (Window > Stroke remember) seuraavia asetuksia ja muotoprofiilia saadaksesi aikaan tämän hienon pistemäisen spiraalitehosteen:


Muista sääntö: Jos luot pistemäisen viivan Illustratorissa, pidä väli suunnilleen 2 x leveys, eli jos sinulla on 3pt:n viiva, tee väli 6pt:n levyiseksi, yksinkertaista!”
Johtopäätös:
Siinäpä se, miten pisteviivan tekeminen illustratorissa on tehty helpoksi. Olet itse asiassa oppinut, miten tehdä pisteviivoja JA katkoviivoja, kaksin käsin! se on niin tehokas työkalu ja mielikuvituksesi tämän kanssa on ainoa asia, joka rajoittaa sinua. Joten anna mennä, kokeile ja pidä hauskaa! 😀
Jos nautit tästä opetusohjelmasta, niin tutustu muihin alla oleviin, kuten:
Kuvien upottaminen Illustratorissa
Kolmion tekeminen Illustratorissa
Kankaan koon muuttaminen Illustratorissa
Tekstin käyristäminen Illustratorissa
Tekstin kaartaminen Illustratorissa