Reklam
Det är mycket viktigt att göra en utmärkt webbplatsrubrik.
Det beror på att webbplatsrubriken är det första stället som besökarna tittar på för att avgöra om din webbplats verkligen kan vara användbar för deras behov.
Med detta i åtanke måste header-designen vara mycket tilltalande, så att besökaren lätt kan använda din webbplats.
Att hoppa över steget att skapa en proffsig header för att representera ditt varumärke kan leda till att webbplatsbesökarna inte bryr sig om att undersöka ditt innehåll eller ännu värre, att de inte återvänder till din webbplats igen. Header-design är därför avgörande för din webbplats.
Om du utformar en webbplats eller blogg kommer den här artikeln att avslöja de viktigaste sakerna att fokusera på när du skapar en header-design.
Innehållsförteckning
- Vad är en webbplatsheader?
- Vad innehåller en webbplatsheader?
- Hurudet budskap ska din header förmedla?
- Bästa metoder för utformning av webbplatsrubriker
- Mer tips för att utforma en bra rubrik
- Inspiration till rubrikdesign
- HTML & CSS-rubriker
- Vad är en webbplatsrubrik?
- Vad innehåller en webbplatsrubrik?
- Vilket budskap ska din rubrik förmedla?
- Bästa metoder för utformning av webbplatsrubriker
- Emotionellt suggestiva bilder
- Sliderbilder
- Videobakgrundsbilder
- Ögonfallande typografi
- Skapa en webbplats med innehåll först
- Produkt första webbplatsrubrik
- Skapa en uppmaning till handling
- Använd animationer
- Mer tips för att utforma en bra rubrik
- Storlek på webbplatsheader
- Vebbplatsrubrikens ämne
- Gör rubrikdesignen enkel
- Leverera ett budskap med din rubrikdesign
- Summering up the website header design tips
- Inspiration till rubrikdesign
- HTML & CSS-rubriker
- Responsiv videoheader med gradient
- Freebie: 5 Beautiful Bootstrap Headers
- Video Header Animation
- Fullscreen Background Video with Mix-Blend-Mode Overlay Text
- Freebie: 7 vackra och responsiva header-mallar
- Hero video
- videoheader
- React Video Header
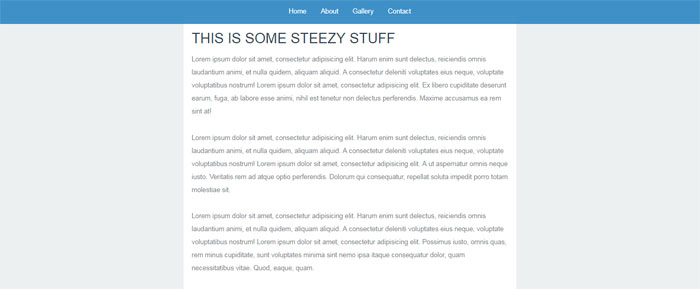
- Sticky Header Visual Trick
- Fixed Header (Quick Hack)
- Responsive sticky header navigation
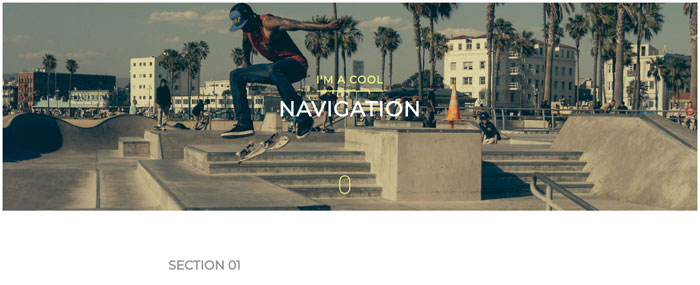
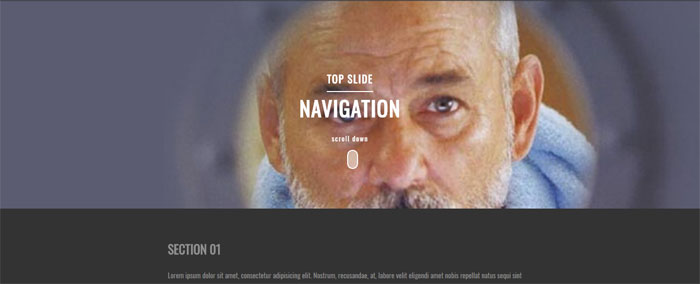
- Top Sliding Nav
- Sticky Header CSS Transition
- Auto hide sticky header
- Header Fade
- Animera header in/ut efter rullning
- Responsive Scroll Header
- Rullningshuvud
- Sticky Header on Scroll
- Kontinuerlig rullande bakgrund av sticky header
- Fullscreen Header + bakgrundsfärgcykel
- Hero OnScroll
- Enkla parallax-rubriker med oskärpa
- Flexbox Hero Header
- Heroeffekt-Magasin
- Flexbox Full Hero With Button
- Hero Image Showcase
- Sexig animerad rubrik med regnbågsvågor
- Rubrikrubrik för en landningssida med hjälp av klippväg.
- CSS Parallax Header Image
- Hero Zoom on Scroll
- Headings/Hero image typography playground
- Hero idea
- Obegränsad nedladdning: 1 000 000+ teckensnitt, InDesign-mallar, Photoshop-åtgärder, Mockups & Designmaterial via
Vad är en webbplatsrubrik?
När en webbdesigner planerar en webbplats kommer webbdesignern att placera webbplatsens rubrik längst upp på sidan.
Detta beror på att rubriken ska vara det första som tittarna ser när de klickar på din sida.
Din header-design är därför skapad för att göra ett bra första intryck och låta dina tittare veta att de har kommit till rätt ställe.

När dina tittare klickar in på din webbsida har du ungefär 6 sekunder på dig att låta dem veta vem du är.
Din sidhuvud är till för att dela med dig av din yrkesidentitet och ge tittarna möjlighet att se vad du marknadsför, vilka tjänster du erbjuder eller vilka produkter du säljer.

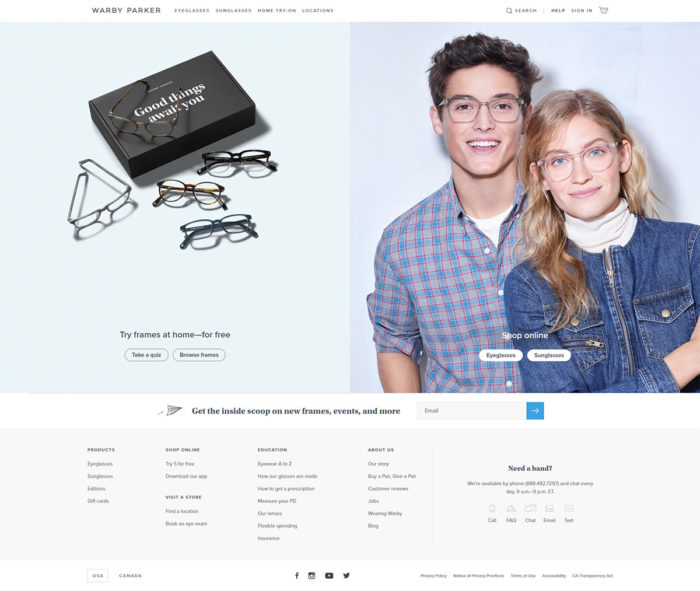
Bildkälla: warbyparker.com
Sidhuvudet på en webbplats delar med sig av ditt varumärke på ett precist men ändå effektivt sätt.
Den allra bästa huvuddesignen kommer också att vara unik.
Din webbplatshuvuddesign kommer också att hjälpa din betraktare att tryggt navigera på din webbplats. Förutom detta, när du utformar en webbplats, om du lägger lite tanke på att skapa rubriksektionen, kommer du att se att du också får en bättre konverteringsgrad.
Vad innehåller en webbplatsrubrik?
Webbordsrubrikens utformning delar med sig av en mängd olika typer av information till tittarna. Denna information omfattar:
- Varumärkesidentitet: ditt företags logotyp, färger, typsnitt, slogan eller bilder. Detta hjälper dina tittare att veta att de har kommit till rätt ställe.
- Kontaktinformation: din e-post, din adress eller ditt telefonnummer, så att dina tittare kan ta ytterligare kontakt med dig.
- Kontaktlänkar: kan delas upp i olika avsnitt eller sidrubriker för enkelhetens skull.
- Språkalternativ: om du vänder dig till en internationell marknad.
- Länkar till konton i sociala medier: ger tittarna möjlighet att ta direkt kontakt med dig och ta del av den senaste informationen.
- Prenumerationsfält: Dina tittare kan dela med sig av sina kontaktuppgifter och bli en del av en sändlista. Detta hjälper dem att hålla sig uppdaterade om dina senaste produkter eller tjänster.
- Sök-knapp:
- Länkar till kostnadsfria provningar eller provprodukter: Dina tittare kan få kuponger för första köp, använda en produkt gratis under en begränsad tid eller ladda ner en gratis e-bok från din webbplats.
Och även om det finns en mängd olika idéer för rubriker som kan användas för att dela information med tittarna, är ditt mål att hålla din webbplats rubrikdesign enkel och överskådlig.
Du vill inte överväldiga din tittare med för mycket information i din rubriksektion. Om du vill skapa en fantastisk webbplats ska du hålla din header ren och överskådlig.

Bildkälla: shinola.com
Advertisement
Ditt mål är att använda din design header för att fånga din användares uppmärksamhet. Dina sidrubriker leder användaren till viktig information. För mycket information kan distrahera din tittare från denna viktiga information. De bästa webbplatsrubrikerna är alltid enkla och koncisa.
Vilket budskap ska din rubrik förmedla?
När du utformar en webbplatsrubrik ska du inte bara tänka på det verbala utan även på det känslomässiga budskap du ska förmedla. Din design av webbhuvudet kommer förhoppningsvis att inspirera din läsare till att:
- Vidta åtgärder: Du kan använda ditt webbhuvud för att inspirera dina läsare till att vidta åtgärder. Genom att placera en knapp för uppmaning till handling (CTA) i din webbplatsrubrik omvandlar du dina tittare till prenumeranter redan från början.
- Förtroendebyggande: Om en omedelbar prenumeration på din webbplats skulle innebära att du lämnar ifrån dig personlig information, är det ofta bättre att bygga upp förtroendet först. Designen av din sidhuvud kan skapa förtroende genom att inspirera till förtroende eller genom att dela med sig av ditt företags värderingar. Tittarna kan vara villiga att prenumerera senare eftersom de tror på ditt företag och din produkt.
- Väcka nyfikenhet: För vissa webbplatser skulle bra rubriker väcka nyfikenhet hos läsarna. Detta skulle uppmuntra läsaren att engagera sig och gå djupare in på din webbplats.
- Dra på smärtpunkter: Du kanske undrar varför du skulle vilja påminna dina tittare om smärtsamma känslor eller situationer i din rubrikdesign. Marknadsförare förklarar att tittarna ofta söker lösningar på sina aktuella smärtpunkter. Genom att visa tittarna hur du kan lösa deras problem kan du ofta öka din konverteringsgrad.
- Skratt: Roliga rubriker hjälper dig att bygga upp en relation med din tittare mycket snabbt. Genom att använda humor för att få dina kunder att skratta kan du skapa en känsla av bekvämlighet och relation.
- Familjäritet: Tittarna är bekväma med det som känns bekant för dem. Genom att använda scener, färger eller till och med personer som dina tittare känner sig bekanta med i din design av webbplatsrubriker kommer du att skapa ett band. Din tittare kommer då att utforska mer av din webbplats.
Bästa metoder för utformning av webbplatsrubriker
Sidrubriker är ett utmärkt tillfälle att fånga tittarens uppmärksamhet. Designa häftiga rubriker och du har skapat ett bra första intryck.

Bildkälla: soylent.com
Detta är anledningen till att designers lägger ner så mycket arbete på att skapa en bra webbplatsrubrik. Om du letar efter inspiration till hur du kan skapa en cool header, så finns här några bra idéer som kan inspirera dig.
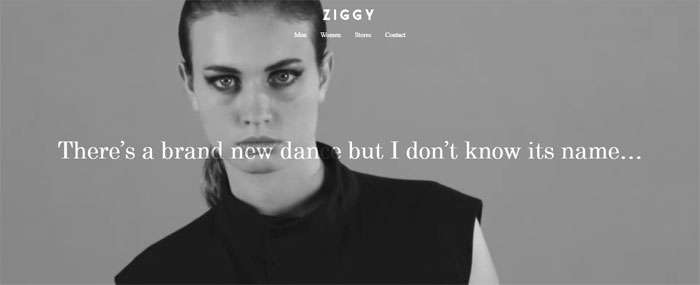
Emotionellt suggestiva bilder

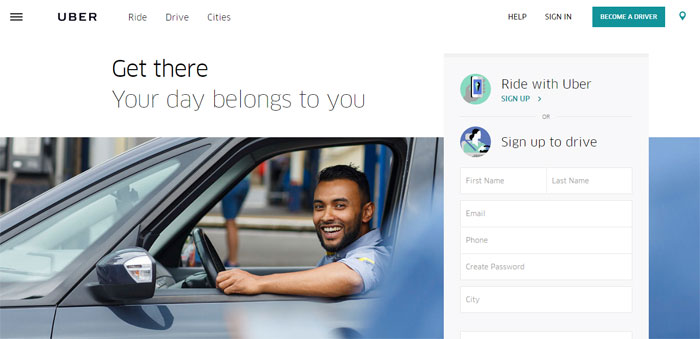
Bilduppgiftskälla: uber.com
En bild kan säga mer än tusen ord! I och med den frekventa användningen av mobiltelefoner eller surfplattor är webbplatser nu indelade i rutnät för att förbättra den responsiva designen.
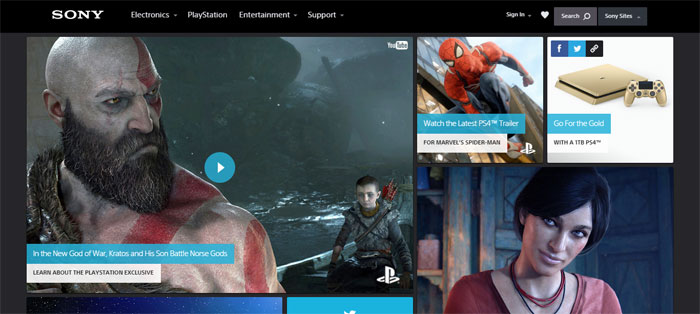
Detta har lett till användningen av en bra bild på webbplatsens rubrik för att framkalla känslor. Hjältebilder kommer alltid att vara relevanta för din webbplats och de kommer alltid att hålla din tittare engagerad.
Sliderbilder
Om du har några fantastiska bilder att dela med dig av och du vet att de kommer att hålla dina tittare engagerade, vad sägs om att använda dig av en slider? Sliders hjälper dig att skapa en vacker webbplats utan att det blir rörigt.
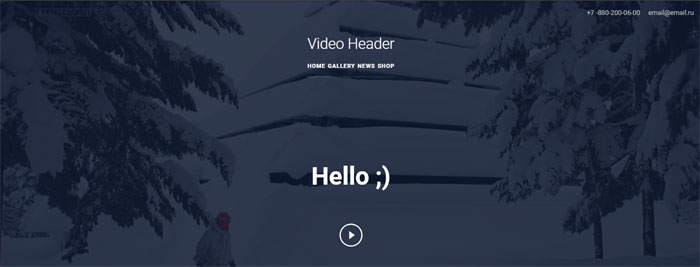
Videobakgrundsbilder
Videobakgrundsbilder är något nytt inom webbdesign. Håll din tittare underhållen samtidigt som du delar med dig av ett viktigt budskap.
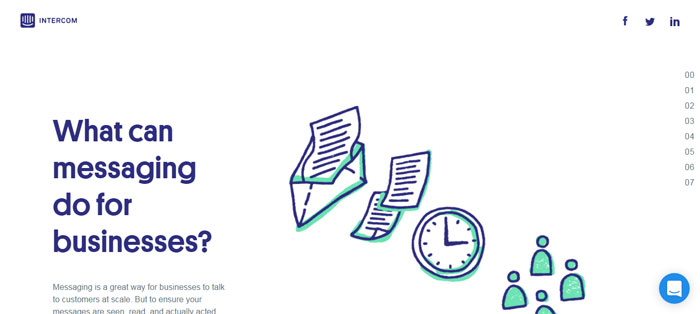
Ögonfallande typografi

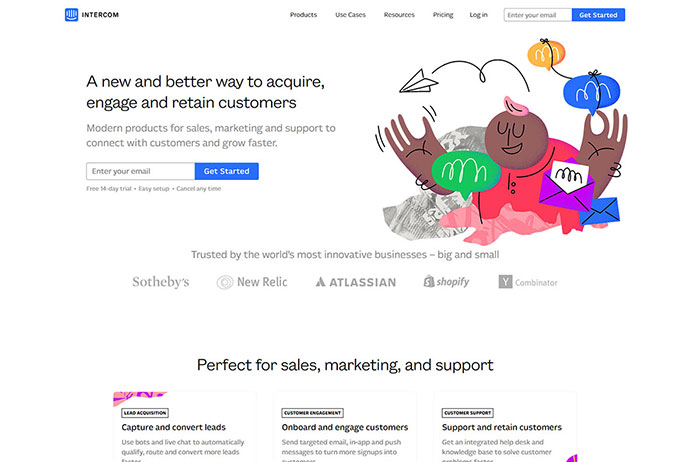
Bildkälla: intercom.com
Ofta en av de underskattade delarna av webbdesign, bra typografi skapar bra webbsidans rubriker.
Du behöver inte använda dramatiska bokstäver för att skapa attraktiva webbplatser. Håll din typografi konsekvent med ditt övergripande budskap och se framför allt till att den är läsbar. Stora designers har använt typografi för att skapa verkligt minnesvärda webbplatsrubriker.
Skapa en webbplats med innehåll först

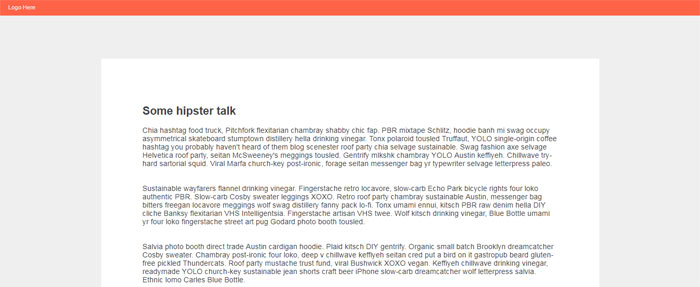
När du skapar en sidrubriksdesign för en innehållsrik webbplats ska du se till att innehållet får en förstaplats.
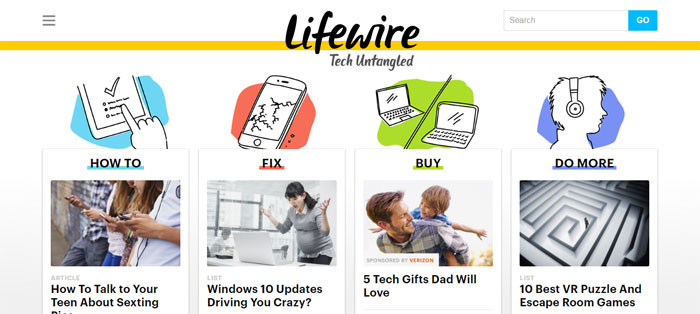
Nyhets- eller universitetssajter är utmärkta exempel på en innehållsrik webbplats. Din rubrik ska göra det möjligt för tittarna att hitta all den information de behöver för att enkelt kunna navigera på en webbplats.
Produkt första webbplatsrubrik

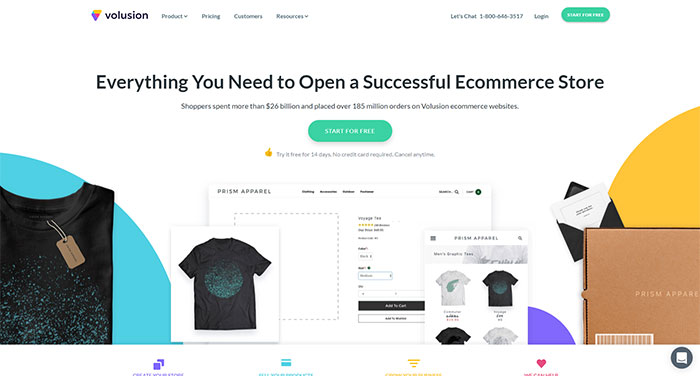
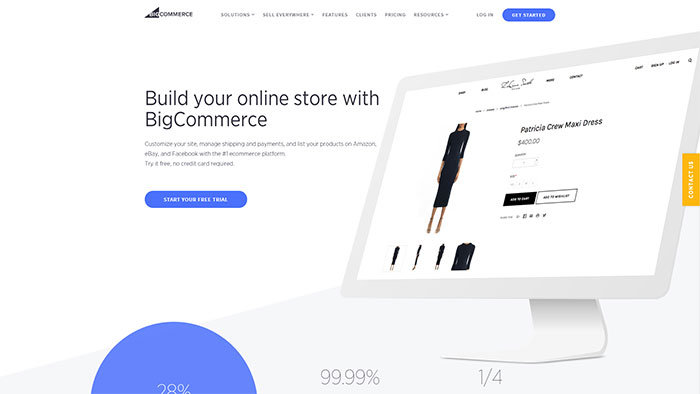
Bildkälla: volusion.com
Om du designar för en e-handelswebbplats kommer dina tittare att vara intresserade av de produkter som säljs på nätet snarare än bokstäver eller videor om ett företag.
Om du placerar produkten i första hand kommer du att engagera tittarna. Använd produkterna för att skapa fantastisk webbplatsdesign. Visa tittarna dina bästsäljare eller nya utgåvor i dina bilder för webbplatsrubriker.
Skapa en uppmaning till handling

Om du har en bra specialerbjudande att erbjuda besökarna, eller en möjlighet som inte får missas, placera den i din webbplatsrubrik.
Om du placerar din Call to Action-knapp på en utmärkt plats uppmuntrar du dina besökare att engagera sig från början. Du kan använda din uppmaning till handling i dina sidrubriker tillfälligt eller permanent.
Använd animationer

Många webbplatser använder sig av statisk siddesign för att hålla sina webbplatser enkla och lätta att förstå.
Detta är bra om du använder en Call to Action-knapp eller bilder med hög effekt i webbplatsens rubrik.
Hursomhelst kan animerade bilder göra coola webbplatsrubriker för en livlig eller interaktiv webbplats. Om du letar efter en interaktiv webbsida som engagerar tittarna är animerade bilder ett utmärkt alternativ.
Mer tips för att utforma en bra rubrik

Om du utformar en rubrik som kommer att märka en produkt eller en sak, ska du inkludera logotypen, en kort beskrivning som beskriver produkten eller tjänsten och, om så krävs, en webbplatsrubriksbild.
Om det är en webbplats för evenemang eller program, se till att bilderna används för att kommunicera kraften i programmet eller evenemanget i din bannerheader
Storlek på webbplatsheader
Din headerbild behöver inte vara framträdande och en liten, kort header fungerar för innehållstunga webbplatser.

För webbplatser med produkter kan du med större rubriker hålla kvar dina gäster visuellt och locka dem att testa eller ta en rundtur. Men ibland behöver du innehåll i webbsidans rubrik för att beskriva tjänsten eller produkten.
Vebbplatsrubrikens ämne
Rubriken är den plats där dina webbplatsgäster snabbt vill upptäcka syftet med din webbplats. En fantastisk webbplats kommer att dela med sig av vad du har att erbjuda vid första anblicken.
Om du till exempel erbjuder en viss tjänst kommer kunderna att kräva att få se bevis på ditt tidigare arbete.
Detta indikerar normalt att du innehåller arbetet i webbplatsens rubrik för enkel tillgänglighet. Det finns många metoder för att organisera ditt tidigare arbete på ett tilltalande sätt, men en professionell rubrik ger en omedelbar introduktion.

En bildkarusell är ett bra alternativ om du vill tillhandahålla många bilder i din webbplatsrubrik.
Om din bett har flera funktioner, eller om du vill visa din portfölj, kan det vara ett bra tillfälle att göra det mesta av din webbplatsrubrik.
Gör rubrikdesignen enkel

Den primära funktionen som slog mig som betydelsefull är det välkända konceptet att hålla det enkelt.
Din webbplatsheader är det första som besökarna kommer att lägga märke till när de kommer till din webbplats.
Om du håller den ren och överskådlig kan du vara säker på att inte begära mycket av dina gäster. Många av de mest kreativa webbplatsrubrikerna har ett rent och enkelt utseende.

Människor gillar att omedelbart hitta sin väg runt på din webbplats.
En enkel rubriksektion gör det möjligt för människor att förstå strukturen på din webbplats på en sekund, och det bidrar också till att de inte går vilse och därför överger din webbplats. Bra rubriker är därför lätta att förstå.

En korrekt rubrik vet hur den ska vara riktigt hjälpsam för att vägleda besökarna. Det finns praktiskt taget inget sätt för människor att gå vilse med en hjälteheader.

En enda header kan skicka stöd. Detta erbjudande av visuella detaljer eller olika innehåll kan få ett företag att sticka ut.
Bara deras namn och kanske två rader av skrift krävs för att bygga identifikation och övertyga folket om högkvalitativa produkter eller standarder. Webbplatsrubriker är ett utmärkt sätt att kommunicera kvalitet eller erfarenhet.
Leverera ett budskap med din rubrikdesign

Din webbplatsrubrik kan på samma sätt bära information och introduktion till ditt företag.
Den här visuella detaljen är ett utmärkt sätt att leverera ett budskap. För människor, som behöver veta mer, finns det en liten text, som beskriver deras marknadsföringsidé.
När den är skapad på ett effektivt sätt bör din header-grafik hålla dina tittare intresserade.

Vidare många webbplatser tjänar på en minimal header-design, kan en annan hantera mycket mer.
Det är klart att folk fortfarande måste kunna hitta snabbt på din webbplats, men din rubrik kan vara platsen för att ta ett steg bort från det vanliga för en stund och erbjuda extra information.
Lättförståeliga bilder är bra idéer för rubriker på webbplatser.

En elegant och exceptionell design väcker säkert uppmärksamhet.
På internet är effekten ganska viktig för att ge besökarna en anledning att utforska din webbplats och fördjupa sig i vad du har att erbjuda.
Headerbilder för webbplatser bör därför ge resonans hos dina tittare.


Ovanligtvis intresserar elegant och vacker design oss.
Besökare gillar att stirra på vackra saker och normalt har de likaså ett visst förhållningssätt till affärsmän som gör vackra saker.
Om du lägger till ett estetiskt element på din webbplats kan du skapa professionella rubriker som väcker gensvar hos tittarna.

Genom aktiviteter är dina gäster inte längre passiva användare, utan de konverterar till aktiva användare.
Detta är inte bara att ge dem ett lyxigt äventyr på din webbplats, utan det gör det dessutom möjligt för dig att relatera till dem och utveckla en relation.
Summering up the website header design tips
Det finns olika sätt att gå när det gäller din webbplats header exempel. Alla vad kommer att peka på distinkta resultat, eller motsvarande resultat men på distinkta sätt.
Du kan hålla det enkelt och hantera din besökares uppmärksamhet, göra en observation eller inspirera till förtroende.
Du kan ytterligare lägga till några dekorativa detaljer och dra till dig uppmärksamhet, intresse för människor och skicka en professionell massage. Eller du kan likaså inkludera några aktiva komponenter eller headergrafik för att bygga din header på ett mer engagerande, trevligt och personligt sätt.
Glöm inte att undersöka syftet och typen av din webbsida innan du väljer hur du behöver gå tillväga när det gäller din personliga headerdesign.
Inspiration till rubrikdesign
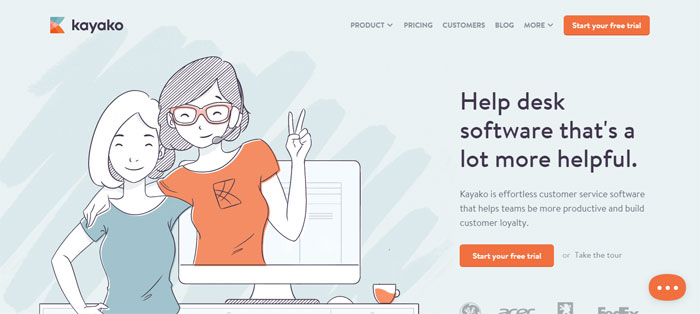
Kayako
Från nystartade företag och Fortune 100-företag till välgörenhetsorganisationer och myndigheter hjälper Kayako team av alla storlekar att bli bättre på att leverera smidiga upplevelser av kundtjänst.
När Kayako startade 2001 var programvara för kundtjänst klumpig, frustrerande eller fanns helt enkelt inte. Vi förvandlade tråkig, förvirrande programvara till en helpdesk som kunder och personal älskade att använda.
Skjut fram till idag. Kundtjänst är viktigare än någonsin tidigare. Den har makten att glädja eller göra en besviken, att göra – eller bryta – ett företag. Kayako delar med sig av detta viktiga budskap i det här header-exemplet.
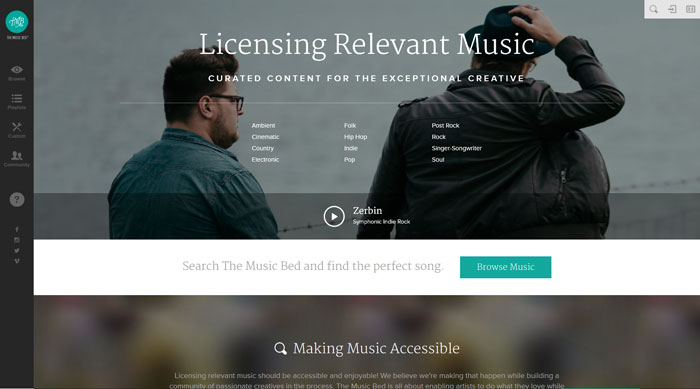
Musicbed
Musicbed är inte bara en webbplats med en cool header-design. Det handlar om att göra det möjligt för artister att göra det de älskar och samtidigt förse filmskapare med ett inspirerande urval av musik som de kan licensiera till sina projekt. Deras webbplatsrubrik delar detta budskap.
Whiteboard

Whiteboard är det mest bekväma sättet att hantera dina dagliga uppgifter, vare sig du samarbetar med klienter och kollegor om projekt på jobbet eller hanterar dina uppgifter hemma. Den här kreativa rubriken är ett utmärkt exempel på hur du kan dela med dig av detta.
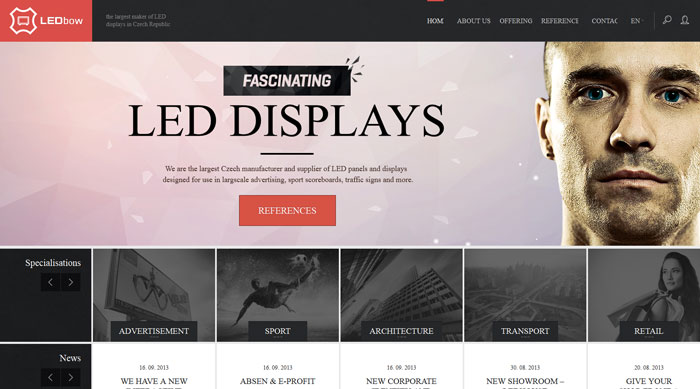
LEDbow
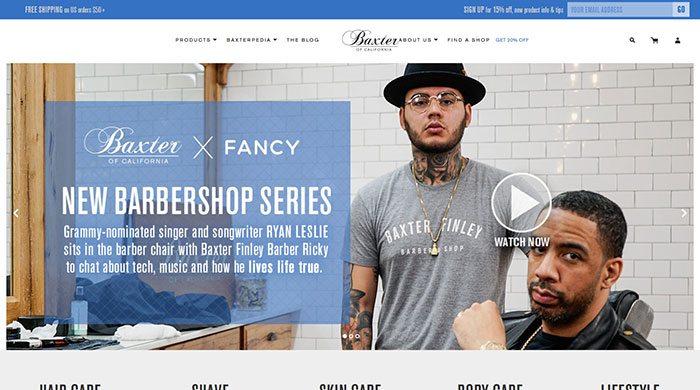
Baxter of California
Din genomtänkta kollektion av överlägsna hår-, hud- och rakprodukter är utformad för att släppa fram det som gör dig till dig. Du har din egen historia, din egen signatur. De erbjuder en kurerad kollektion av grooming must-haves för att frigöra ditt bästa jag och ge bränsle till din nästa nivå. De ger också inspiration till webbplatser med sin coola header.
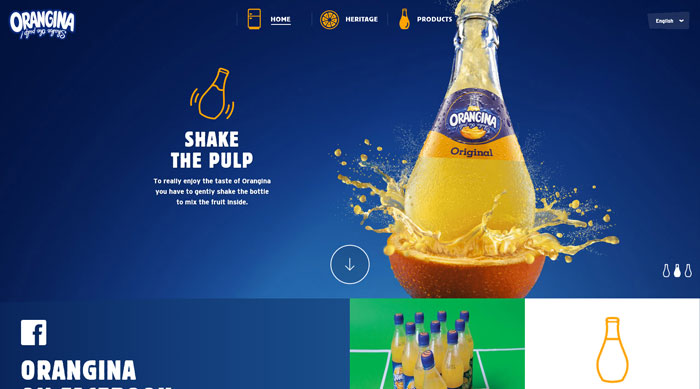
Orangina
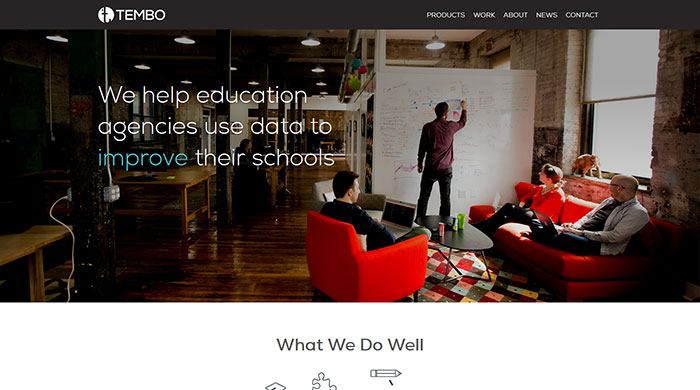
Tembo Inc.
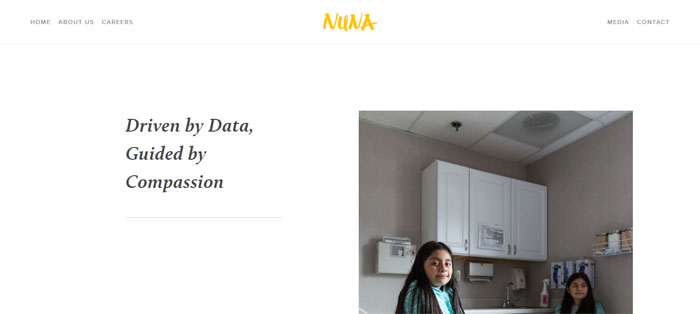
Tembo är ett team av datavetare, designers, utvecklare och produktchefer som är djupt engagerade i att göra utbildningsdata tydliga, tillgängliga och användbara. Detta är tydligt och uppenbart i deras utformning av rubriker.
Sternberg Clarke

Med mer än 20 års erfarenhet av underhållningsbranschen kan Sternberg Clarke underhållning. Bästa praxis för webbplatsdesign gör detta tydligt för tittarna som besöker deras webbplats.
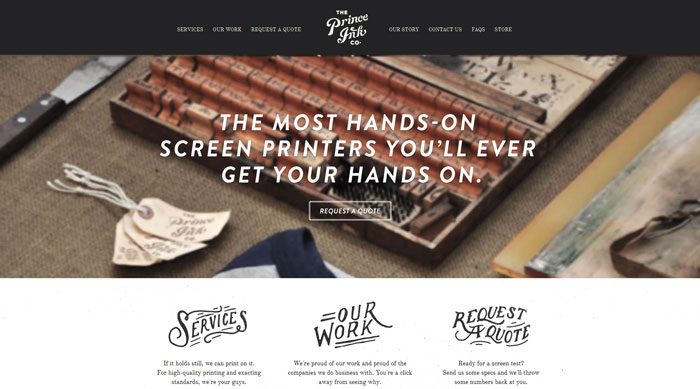
The Prince Ink
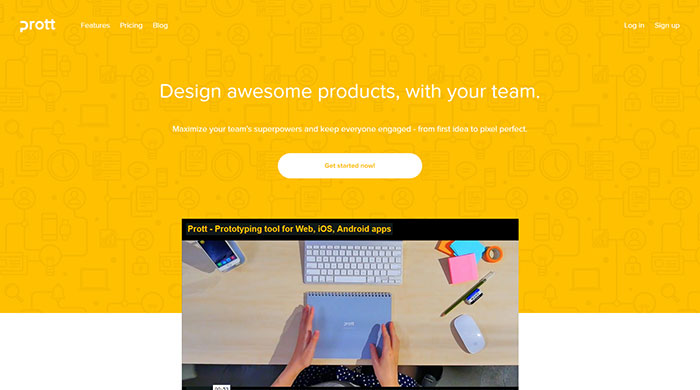
Prott
Prott är en intuitiv plattform som ger alla ett inflytande under hela designprocessen. Skapa fantastiska saker tillsammans med Prott. Du kan också utgå från deras exempel på header för en ren och enkel design.
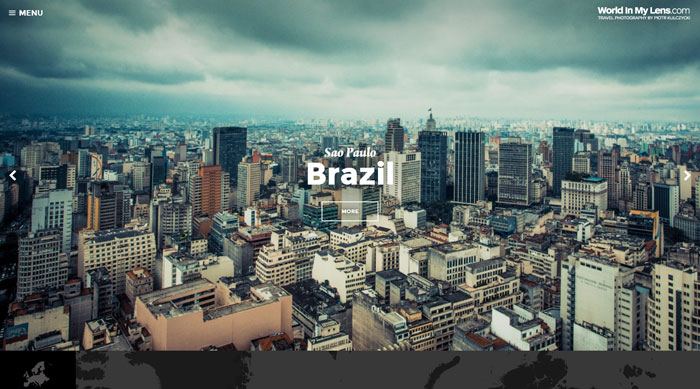
World In My Lens
Piotr Kulczycki har en vacker webbplatsheader i sin portfölj. Han är en resefotograf från Poznan i Polen. På den här webbplatsen kan du hitta fotografier från Europa, Asien, Amerika och Afrika. Hans webbhuvud ger ett fantastiskt exempel på hur man kan använda sig av häftiga headerbilder
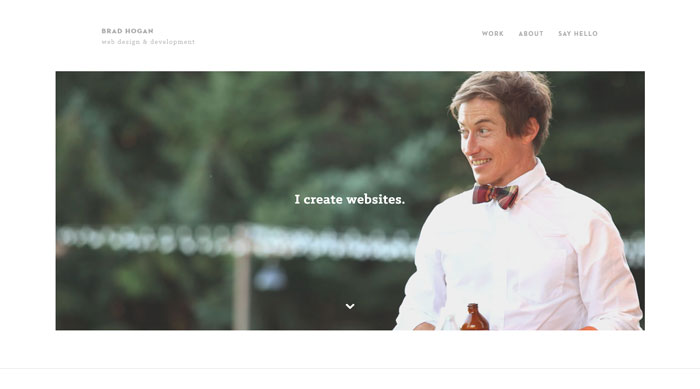
Brad Hogan
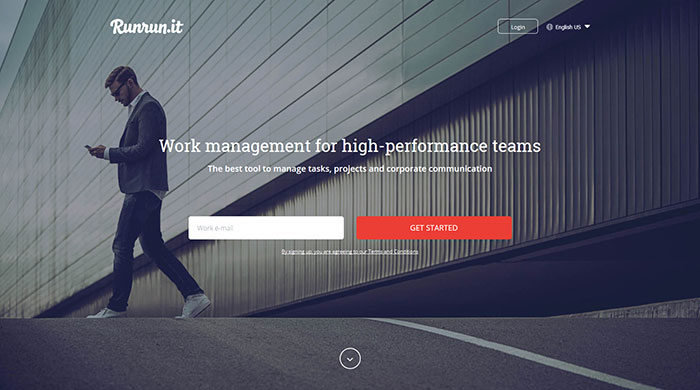
Runrunit 
Runrunit är en uppgift, tids- och prestationshanteringsprogram för företag, som formaliserar det befintliga arbetsflödet, håller dokument och beslut organiserade och prioriteringar tydliga. Runrun.it ökar företagets produktivitet med i genomsnitt 25 %. De ger också ett bra exempel på bilder för webbplatsrubriker.
Tradestone Confections

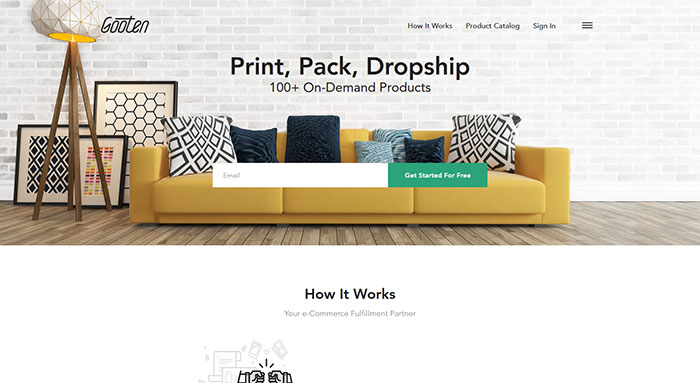
Gooten 
Gooten är nästa innovation inom tryckindustrin. De tror att tekniken har den unika kraften att ge företag av alla typer och storlekar möjlighet att nå sina drömmar. Hitta inspiration i deras vackra header.
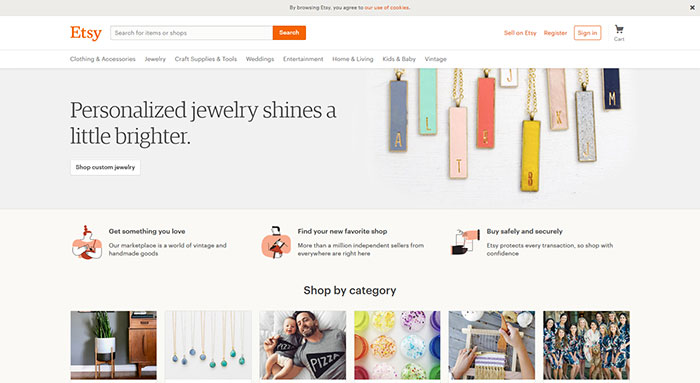
Etsy
Etsy har alltid haft en häftig headerdesign för sin webbplats. När det gäller företaget, om du inte känner till dem, är Etsy en peer-to-peer-webbplats för e-handel med fokus på handgjorda eller vintageföremål och tillbehör, samt unika fabrikstillverkade föremål. Detta budskap kommer väl fram i deras webbplatsdesigns rubrik.
Rokivo

Rokivo är ett företag som arbetar med design av digitala upplevelser och har sina rötter i Italien och San Francisco. De sammanfogar det amerikanska oöverträffade utförandet med den italienska designens skönhet. Deras webbplatsheaderbilder är införlivade i deras webbplats för att skapa effekt hos sina tittare.
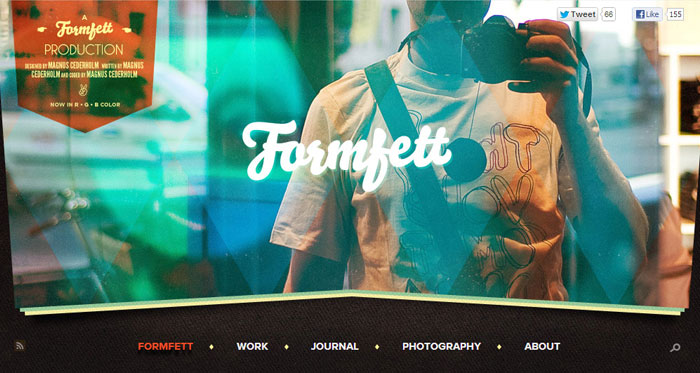
Formfett
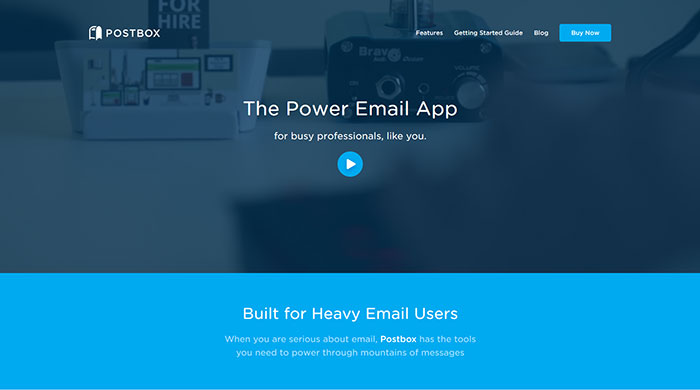
Postbox
Postbox är ett meddelandeprogram för skrivbordet som erbjuder kraftfulla nya sätt att hitta, använda och visa e-postmeddelanden och -innehåll, organisera arbetslivet och helt enkelt få saker gjorda. Lägg märke till den enkla men mycket effektiva rubriken som resulterar i en fantastisk webbplatsdesign.
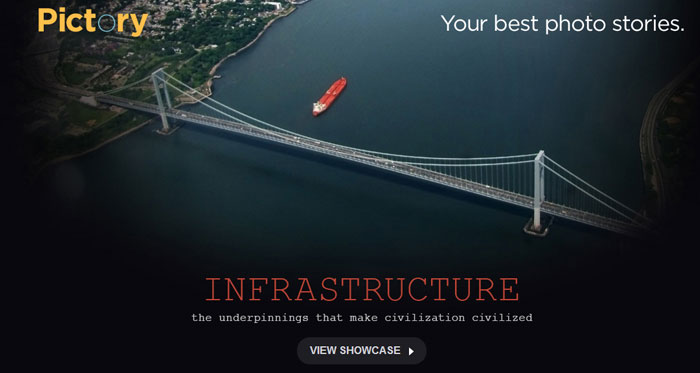
Pictory
Pictory är ett fotojournalistiskt magasin på nätet som dokumenterar kärlek, förlust, familj, resor och våra liv och vår kultur i stora bilder. Deras enkla rubrik och fantastiska bilder skapar en vacker hemsida.
HTML & CSS-rubriker
Det fanns en tid då det kändes som en saga att ladda ner den här typen av kod från internet och lägga in den på din egen webbplats.
Självklart fanns det HTML-mallar, men de var inte så bra.
Dessa CSS-huvudmallar nedan är förstklassiga och kan användas som utgångspunkt för din huvuddesign eller som inlärningsmaterial.
Responsiv videoheader med gradient

Responsiv videoheader med gradient i HTML och CSS.
Freebie: 5 Beautiful Bootstrap Headers

De skapades med hjälp av Bootstrap 3 och följde alla de bästa metoderna för att arbeta med ramverket. Mallarna är färdiga att använda och enkla att införliva i en befintlig design.
Video Header Animation

Animationen anpassades anpassad använde Adobe After Effects och renderades för att vara kompatibel i alla webbläsare med .ogv- och .webm-filer. Fungerar inte i mobilen (avsiktligt). Bootstrap ramverk för HTML används, inget JavaScript behövs.
Fullscreen Background Video with Mix-Blend-Mode Overlay Text

Visar video i fullskärmsläge med effektivt, läsbart textöverlägg med hjälp av mix-blend-mode.
Freebie: 7 vackra och responsiva header-mallar

7 responsiva CSS-header som du kan ladda ner, kopiera och klistra in i din webbdesign direkt. CSS-rubrikerna innehåller en företagslogotyp, navigeringslänkar och andra godbitar som sökrutor och inloggningsknappar.
Alla HTML-rubrikerna är responsiva och retinaklara och bör se bra ut på alla enheter och upplösningar. Varje rubrikdesign har en egen CSS-fil, vilket gör den mycket lätt att använda och anpassa.
CSS:en är självständig så det finns ingen risk att den bryter stilarna för resten av din sida. Vissa av mallarna kommer med korta JavaScript-snippets, som är beroende av jQuery, så se till att kopiera dem tillsammans med en länk till jQuery via CDN eller lokal fil.
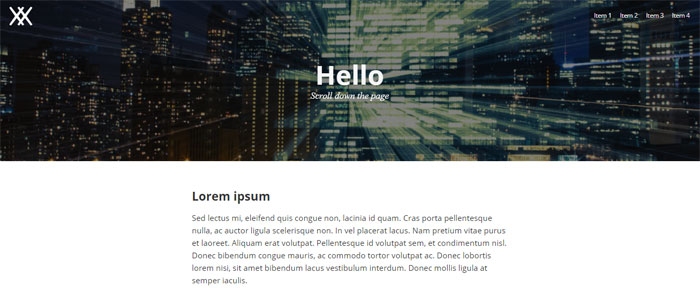
Hero video

En penna som visar hur man skapar en hjälte med en bakgrundsvideo.
videoheader

Videoheader med HTML, CSS och JavaScript.
React Video Header

Enkla React.js-videorubriker.
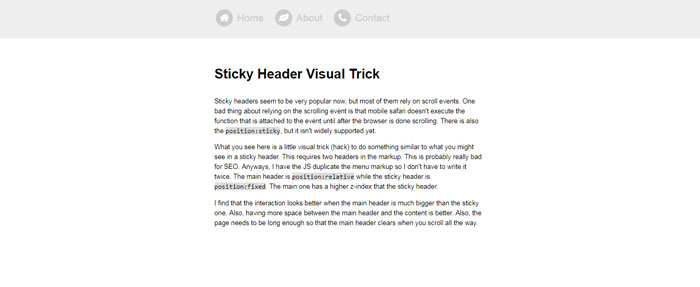
Sticky Header Visual Trick

Skapar en sticky hacky sticker-header med CSS utan att skapa en scroll event handler.
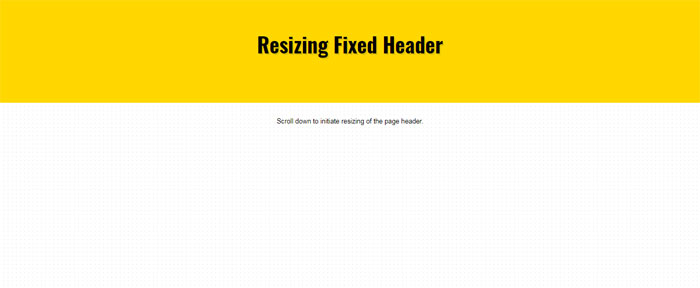
Fixed Header (Quick Hack)

Headern är inte fixerad med en solid bakgrundsfärg och det finns en fixerad div i toppen som är liten. Sedan finns det en div som inte är fast inom rubriken med titeln. Ville helt enkelt prova och göra en prototyp av idén. Fungerar på ett hyfsat hack-ish sätt.

Snygg navigering med HTML, CSS och JS.

Gömd nav som glider in från toppen när sidan rullas.
Sticky Header CSS Transition

Ett roligt exempel på en klibbig rubrik med CSS3-övergångar!
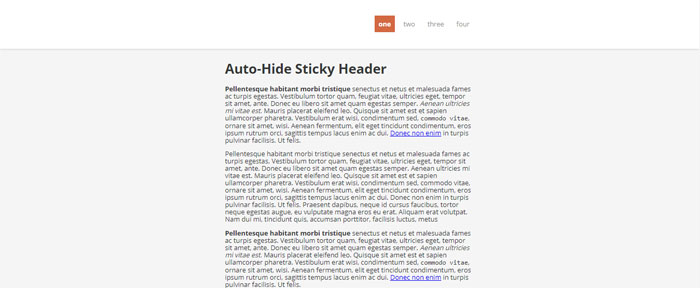
Auto hide sticky header

Inställning av klasser på rubriken med JavaScript.
Header Fade

HTML, CSS och JavaScript header fade.
Animera header in/ut efter rullning


Använder jquery-waypoints, kontrollera när data-animate-header (det här avsnittet) är ovanför skärmens övre kant och animera sedan data-animate-header (den fasta rubriken) in/ut i enlighet med detta. Vi kan göra detta med CSS-övergångar och en kombination av tre klasser (.header-past, .header-show, .header-hide) – utan att behöva klona eller göra någon dom-manipulering.
Responsive Scroll Header

Responsive scroll header in HTML, CSS and JavaScript.
Rullningshuvud

Användning av elementfrågor för att driva en layout med en omslagsbild och en navigationslinje som håller sig överst på sidan när du rullar.
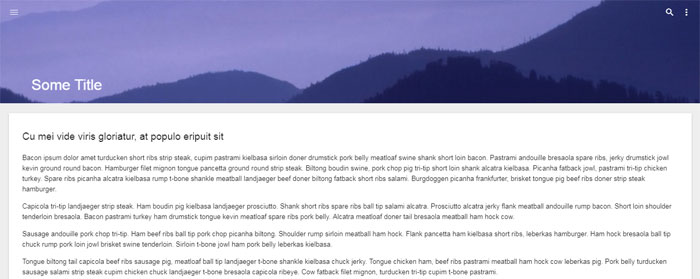
Sticky Header on Scroll

Högpresterande sticky header med skugga vid rullning.
Kontinuerlig rullande bakgrund av sticky header

Kontinuerlig rullande bakgrund av sticky header i HTML, CSS och JavaScript.
Fullscreen Header + bakgrundsfärgcykel

Fullscreen Header med bakgrundsfärgcykel i ren CSS.
Hero OnScroll

HTML, CSS och JS hero on scroll.
Enkla parallax-rubriker med oskärpa

HTML, CSS och JS enkla parallax-rubriker med oskärpa.
Flexbox Hero Header

Enkla parallax hero header med flexbox.
Heroeffekt-Magasin

En hjältebild som använder höjd: 100vh för att täcka hela skärmen för att få en tidningsomslagseffekt. När den rullas har den en subtil animation som liknar öppnandet av en tidning.
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Hero Image Showcase

Hero Image Showcase med HTML, CSS och JS.
Sexig animerad rubrik med regnbågsvågor

Bara ett litet UI-experiment i front-end.
Rubrikrubrik för en landningssida med hjälp av klippväg.

Header for landing page using clip-path.
CSS Parallax Header Image

HTML och CSS parallax header image.
Hero Zoom on Scroll

Enklare zoomeffekt med hjälp av fönsterrullning för att justera viss CSS.
Headings/Hero image typography playground

Förklaringen finns högst upp i CSS-filen. Bara några typsnitt, hjälpklasser och några förinställningar för att enkelt testa rubrikernas typografi.
Hero idea

Hero idea in HTML, CSS, and JavaScript.
Om du gillade den här artikeln om design av webbplatsrubriker bör du också kolla in dessa:
- Cool Websites To Check Out – 47 Website Designs
- Graphic Designer Websites (31 Creative Examples)
- Modern Website Layout Ideas (27 Examples)
- Portfolio Website Examples And Tips To Create Them
- Awesome New Website Designs To Inspire You
