WordPress är inte bara en webbplatsbyggare, det är ett innehållshanteringssystem. Det betyder att även om din webbplats är värd på WordPress behöver du inte skapa varje enskild sida i WordPress-gränssnittet.
I själva verket kanske du ibland vill bygga en anpassad HTML-sida eller använda sidor från en äldre webbplats och sedan lägga till dem i WordPress – och det är helt okej. Om du bygger eller utvecklar en WordPress-webbplats kan du spara mycket tid genom att importera HTML-filer och sidor när du konfigurerar din webbplats eller när du lägger till nytt, anpassat innehåll.
I det här inlägget visar vi hur du lägger till dina HTML-filer och sidor till din WordPress-webbplats.
- Vad är en HTML-fil?
- Varför ladda upp HTML-filer till WordPress
- Hur du laddar upp en HTML-fil till WordPress
- Navigera till din Admin Dashboard.
- Klicka på “Posts” (inlägg) i den vänstra sidofältet.
- Välj ett befintligt inlägg eller skapa ett nytt.
- Klicka på “Add Block.”
- Lägg till ett “File”-block.
- Välj din HTML-fil.
- Hur du åtgärdar felet “File Type is Not Permitted for Security Reasons”
- Hur man lägger till en HTML-sida i WordPress
Vad är en HTML-fil?
HTML står för “hypertext markup language”, vilket är ett språk som används för att skapa och strukturera webbsidor. HTML-filer är rena textdokument och de innehåller mycket interaktivt innehåll som är utformat för att visas i en webbläsare. HTML-filer kan skapas från grunden eller så kan du ta befintliga filer – t.ex. Google docs – och konvertera dem till HTML.
Nedan följer ett exempel på vad en HTML-fil kan innehålla.

Bildkälla
HTML-filer kan laddas på alla typer av webbläsare. Detta gör dem vanligtvis mer mobilvänliga, eftersom de återges korrekt oavsett vilken enhet eller vilket operativsystem som används. Om du har flera personer som arbetar med din webbplats, eller om du har lagt ut jobbet på en extern utvecklare, är HTML-filer ett utmärkt sätt att distribuera innehåll innan du publicerar det på din webbplats.
Men detta är inte den enda fördelen med att använda HTML-filer. När du arbetar i WordPress är HTML-filer bra för att skapa anpassat innehåll som kanske inte erbjuds nativt med ditt aktuella WordPress-tema.
Läs vidare för några ytterligare skäl att ladda upp HTML-filer och webbsidor när du bygger din webbplats i WordPress.
Varför ladda upp HTML-filer till WordPress
När det gäller att skapa webbsidor har WordPress sina fördelar. Du kan skapa vackra sidor med fördesignade teman och du kan till och med installera sidbyggare som Elementor för att skapa försäljningssidor, landningssidor och produktsidor.
Det kan dock hända att du vill lagra anpassade HTML-filer i din WordPress-instrumentpanel. Eller så har du kanske en befintlig HTML-sida som konverterar bra, och i stället för att bygga om den i WordPress kan du spara tid genom att bara ladda upp sidan direkt. Detta minskar också risken för mänskliga fel, eftersom du i stället för att manuellt kopiera och klistra in kod helt enkelt kan ladda upp innehållet helt och hållet via en HTML-fil.
En annan fördel med att ladda upp HTML är att det ger dig möjlighet att anpassa ditt innehåll utanför vad ditt tema kan tillåta. Låt oss till exempel säga att din gamla webbplats använde en mall eller sida som du verkligen gillade, men som inte erbjuds i WordPress. Du kan kopiera HTML-koden för det innehållet och sedan ladda upp den till din WordPress-webbplats.
Och du kan återskapa innehållet från grunden och skriva HTML-koden själv. När du är klar laddar du upp din HTML-fil till WordPress och, presto! Du har nu en ny, anpassad sida eller funktion till ditt förfogande.
En sista stor fördel med att ladda upp HTML till WordPress är att det hjälper dig att verifiera din webbplats i Google Search Console. För att använda Google Search Console måste du först verifiera din webbplats, vilket innebär att du laddar upp en särskild HTML-fil till WordPress. Detta ger dig tillgång till Google Search Data och säkerställer att din webbplats indexeras korrekt av Googles sökmotor.
Är du redo att börja ladda upp? Läs vidare för en steg-för-steg-guide om hur du laddar upp HTML-filer till WordPress.
Hur du laddar upp en HTML-fil till WordPress
- Navigera till din Admin Dashboard.
- Klicka på “Posts” (inlägg) i den vänstra sidofältet.
- Välj ett befintligt inlägg eller skapa ett nytt.
- Klicka på “Lägg till block.”
- Lägg till ett “File”-block.
- Välj din HTML-fil.
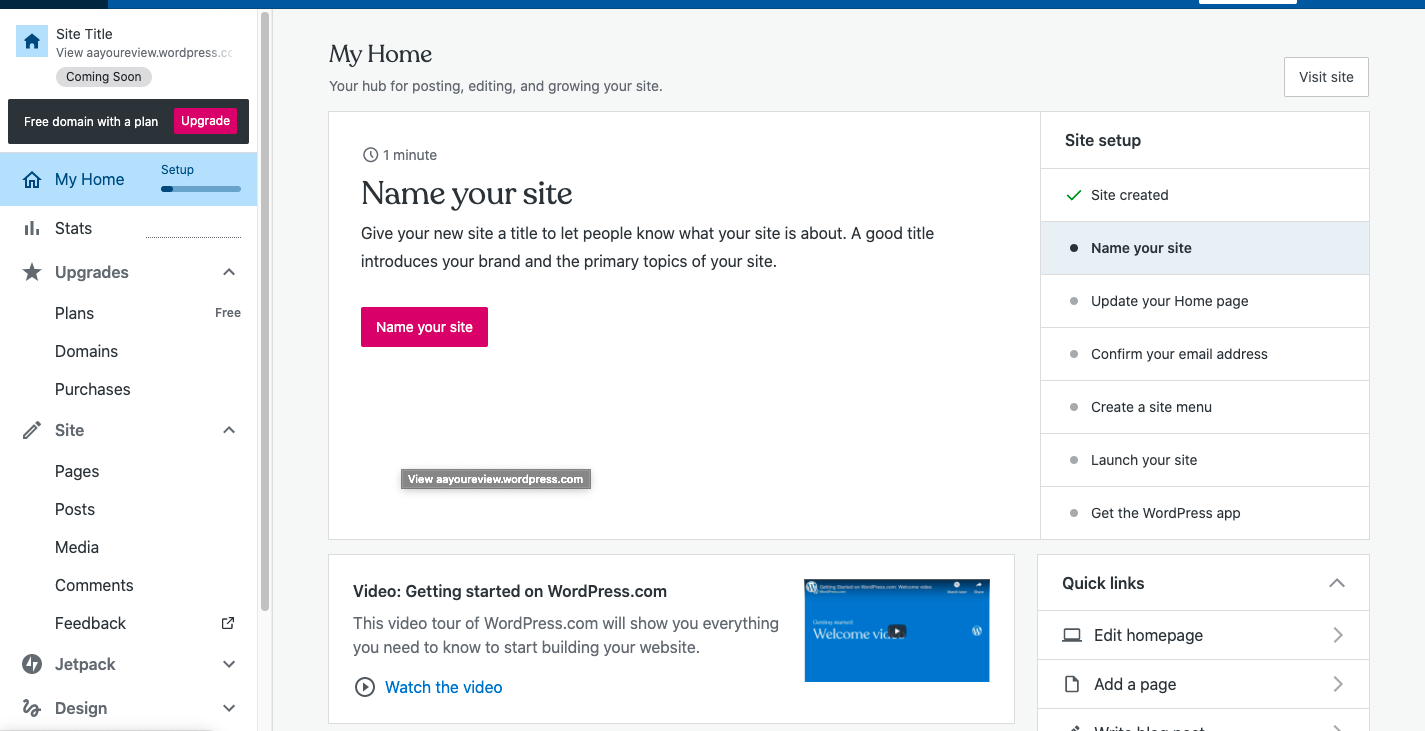
Du kan använda WordPress Visual Editor för att snabbt lägga till HTML-filer på din webbplats. För att komma åt Visual Editor går du först till din admin dashboard.

Klicka på “Posts” (inlägg) i den vänstra sidofältet.
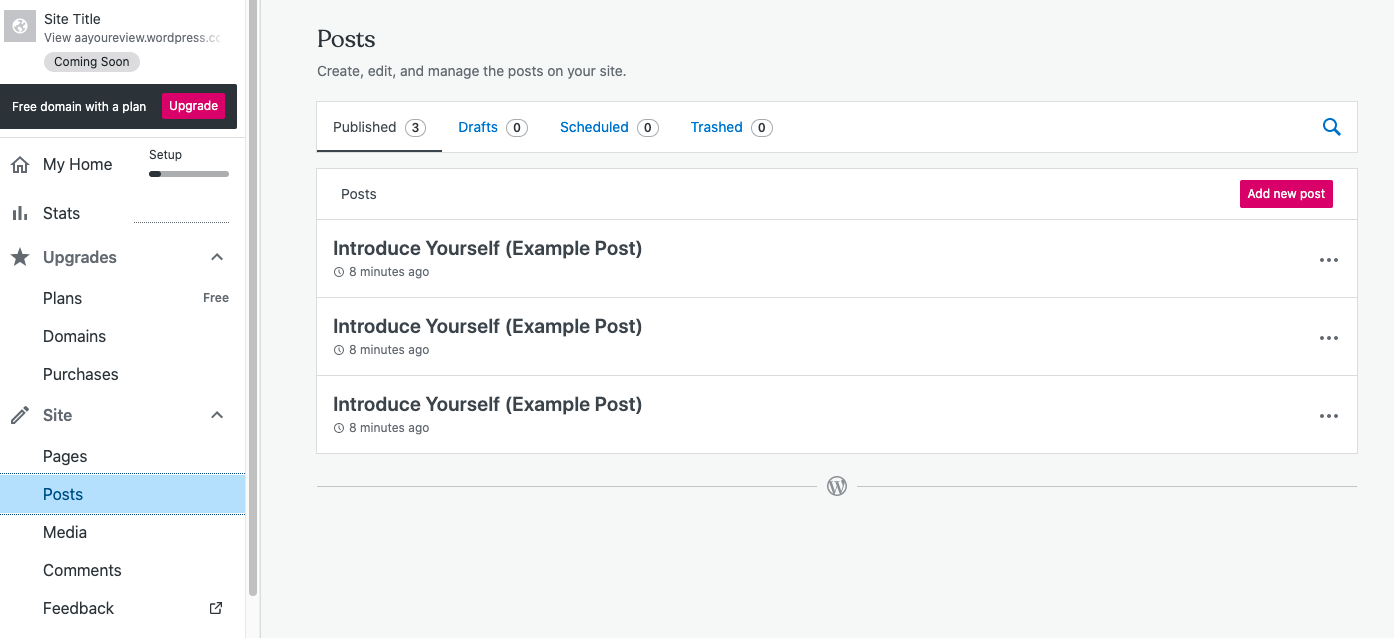
Nästan, titta på den vänstra sidofältet. Det ska finnas ett alternativ som heter “webbplats”. Klicka på det och välj alternativet “Inlägg” i undermenyn. Det borde ladda en ny skärm till höger, liknande exemplet nedan.

Välj ett befintligt inlägg eller skapa ett nytt.
Nu borde du ha möjlighet att antingen redigera ett befintligt inlägg eller lägga till ett nytt. Om du vill lägga till ett nytt inlägg väljer du helt enkelt alternativet i rött, “Lägg till ett nytt inlägg.”
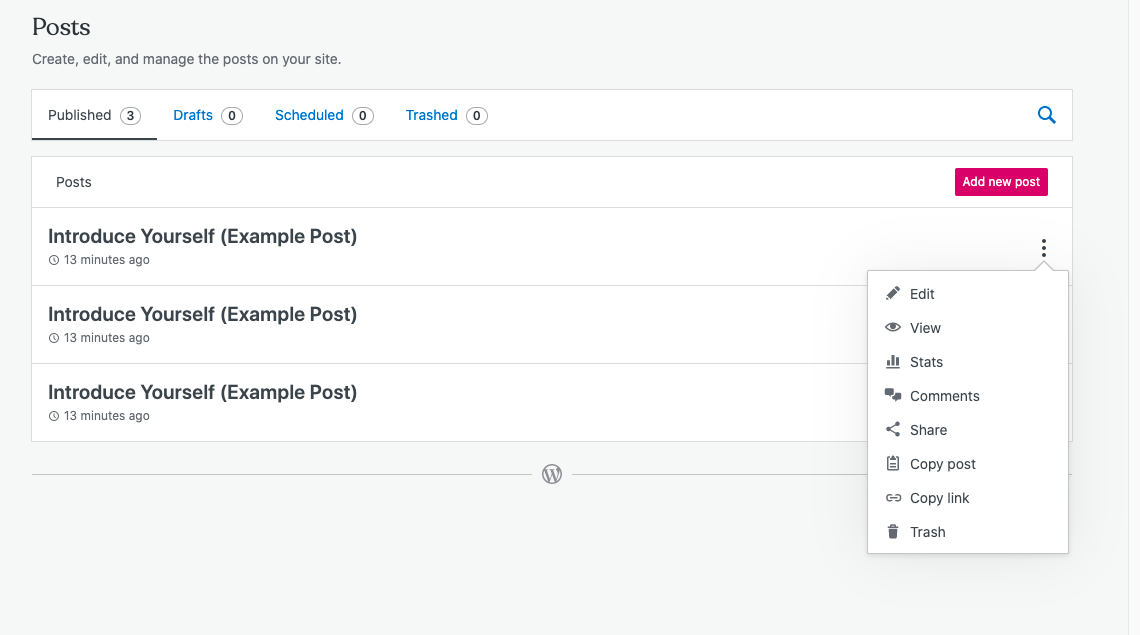
Om du vill redigera ett befintligt inlägg klickar du på de tre lodräta prickarna bredvid inläggsetiketten och väljer sedan “redigera” i rullgardinsmenyn (exempel nedan).
 När du har valt var filen ska laddas upp öppnas den visuella redigeraren som standard.
När du har valt var filen ska laddas upp öppnas den visuella redigeraren som standard.
Klicka på “Add Block.”
När du har kommit åt den visuella redigeraren klickar du på alternativet längst upp till vänster för att “add block”. Detta utlöser en rullgardinsmeny på vänster sida av skärmen.

Lägg till ett “File”-block.
Sök med hjälp av sökfältet högst upp i vänstermenyn efter termen “File”. Klicka sedan på den för att ladda upp en ny fil.

Alternativt kan du också söka efter “HTML”. Med det här blocket kan du mata in HTML, men du måste kopiera och klistra in det manuellt i ett kodblock. Detta fungerar om du laddar upp korta kodstycken, men det är effektivare att använda mediaalternativet för större uppladdningar.

Välj din HTML-fil.
I modulen som visas väljer du alternativet “ladda upp”. Välj sedan den HTML-fil som du vill lägga till i inlägget. När filen väljs bör den automatiskt läggas till i inlägget.

Bildkälla
Du kan också lägga till filen i ditt mediebibliotek. På så sätt kan du återanvända HTML-filen i andra blogginlägg.
Hur du åtgärdar felet “File Type is Not Permitted for Security Reasons”
I vissa fall kan du stöta på det här felet när du försöker ladda upp din HTML-fil till ditt blogginlägg eller mediebibliotek.

Bildkälla
Det enklaste sättet att navigera detta är att använda ett HTML-block istället. Med ett HTML-block kan du kopiera all kod i din HTML-fil och klistra in den direkt i din WordPress-sida – ungefär som i exemplet nedan.

Hur man lägger till en HTML-sida i WordPress
Säg att vi är de stolta formgivarna av sajten Lonez Scents och att vi vill migrera denna sida till WordPress.

Bildkälla
Först skulle vi behöva tillgång till vår cPanel, där din webbplats databas finns. Du får dessa inloggningar från din webbhotellleverantör.
Pro tips: Om du hellre vill att någon annan ska göra det tunga jobbet åt dig, kommer vissa webbhotellleverantörer att migrera dina webbsidor åt dig gratis. Se till att kontrollera detta med ditt webbhotell.
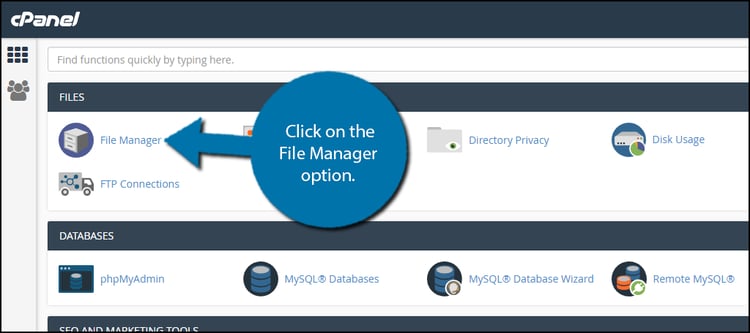
Nästa steg är att lägga till din HTML-sida, CSS och andra mappar i en ZIP-fil. (Högerklicka på HTML-mappen och klicka på Komprimera). Logga sedan in på din cPanel och gå till filhanteraren i avsnittet Filer.

Bildkälla
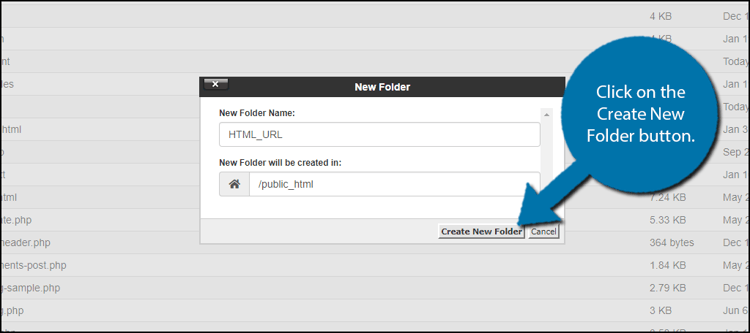
Välj alternativet: public_HTML. Klicka på knappen Ny mapp högst upp på skärmen för att skapa en ny mapp. Namnge nu din nya mapp och klicka sedan på Skapa ny mapp. (Det här mappnamnet kommer att vara en del av din HTML-sidas URL.)

Image Source
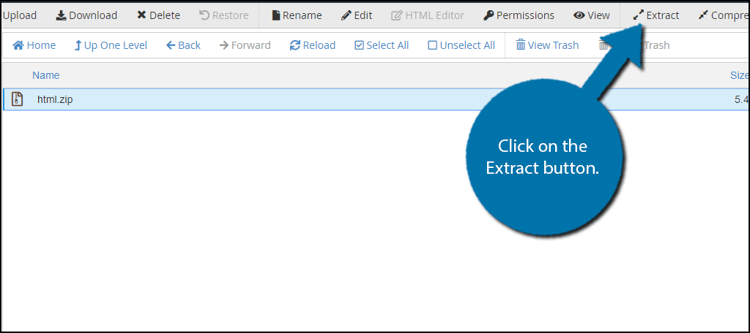
När mappen är skapad klickar du på den. Klicka sedan på knappen Ladda upp högst upp på skärmen. Det bör finnas ett alternativ Välj fil och du kan välja den komprimerade HTML-filen som du vill lägga till. När den har lagts till finns din komprimerade HTML-fil nu i mappen. Välj filen och klicka på Extract i det övre högra hörnet av skärmen. Klicka nu på Extrahera filer.

Bildkälla
Du kommer nu att se ett alternativ som heter Extraktionsresultat. Klicka på Stäng. Klicka sedan på Ladda om i mitten av skärmen. Du kommer att se den uppackade HTML-filen i mappen. (Om du vill kan du ta bort ZIP-filen. Den kommer inte att påverka den extraherade HTML-sidan eller några andra mappar.)
Slutligt kan du förhandsgranska sidan genom att besöka yourdomain.com/FolderName/HTMLFileName.html.
Och du är klar! Du vet nu hur du laddar upp HTML-filer till din WordPress-webbplats. Om du vill ha fler användbara tips om hur du använder WordPress kan du läsa vår ultimata guide för att bygga en WordPress-webbplats.
