Advertising
Het maken van een uitstekend website header design is erg belangrijk.
Dat komt omdat de website header is waarschijnlijk de eerste plaats waar uw bezoekers zullen kijken om te beslissen of uw site kan echt nuttig zijn voor hun behoeften.
Met dit in gedachten moet het header-ontwerp zeer aantrekkelijk zijn, zodat de bezoeker uw website gemakkelijk kan bedienen.
Het overslaan van de stap van het maken van een pro-header om uw merk te vertegenwoordigen, kan ertoe leiden dat sitebezoekers niet de moeite nemen om uw inhoud te onderzoeken of nog erger, niet meer terugkeren naar uw website. Headerontwerpen zijn daarom van cruciaal belang voor uw site.
Als u een website of blog ontwerpt, onthult dit artikel de belangrijkste dingen waarop u zich moet concentreren bij het maken van een headerontwerp.
Inhoudsopgave
- Wat is een websiteheader?
- Wat bevat een websiteheader?
- Welke boodschap moet uw header overbrengen?
- Best practices voor het ontwerpen van website headers
- Meer tips voor het ontwerpen van een geweldige header
- Header ontwerp inspiratie
- HTML & CSS headers
- Wat is een website header?
- Wat doet een website header bevatten?
- Welke boodschap moet uw header overbrengen?
- Best practices voor website header ontwerpen
- Emotioneel suggestieve beelden
- Slider afbeeldingen
- Video achtergronden
- Oogstrelende typografie
- Create a content-first site
- Product first website heading
- Create a Call to Action
- Gebruik animaties
- Meer tips voor het ontwerpen van een geweldige header
- Website header grootte
- Het onderwerp van de websiteheader
- Maak het ontwerp van de header eenvoudig
- Deliver-a-message met uw header design
- Samenvattend de website header design tips
- Inspiratie voor header-ontwerp
- HTML & CSS-headers
- Responsive Video Header with Gradient
- Freebie: 5 Beautiful Bootstrap Headers
- Video Header Animation
- Volledig scherm achtergrondvideo met Mix-Blend-Mode overlay-tekst
- Freebie: 7 Mooie en Responsive Header Templates
- Hero-video
- video-header
- React Video Header
- Sticky Header Visuele Truc
- Vaste header (Quick Hack)
- Responsive sticky header navigation
- Top Sliding Nav
- Sticky Header CSS Transition
- Auto-hide-sticky-header
- Header Fade
- Animate-header in/out na scrollen
- Responsive Scroll Header
- Scroll Header
- Sticky-header op scroll
- Continue scrollende achtergrond van sticky header
- Fullscreen Header + achtergrondkleurencyclus
- Hero OnScroll
- Eenvoudige parallax-header met blur
- Flexbox-heldenheader
- Hero-effect-Magazi
- Flexbox Full Hero With Button
- Hero Image Showcase
- Sexy Animated Rainbow Waves Header
- Header voor landingspagina met behulp van clip path.
- CSS Parallax Header Image
- Hero Zoom on Scroll
- Headings/Hero-image typography playground
- Hero-idee
- Onbeperkte downloads: 1.000.000+ Lettertypen, InDesign Sjablonen, Photoshop Acties, Mockups & Design Assets via
Wat is een website header?
Bij het plannen van een website zal een webdesigner uw website header helemaal bovenaan uw pagina plaatsen.
Dit komt omdat uw header het eerste moet zijn wat uw kijkers zien wanneer ze op uw pagina klikken.
Uw headerontwerp is daarom gemaakt om een geweldige eerste indruk te maken en uw kijkers te laten weten dat ze naar de juiste plaats zijn gekomen.

Wanneer uw kijkers op uw webpagina klikken, hebt u ongeveer 6 seconden de tijd om hen te laten weten wie u bent.
Uw paginakoptekst is bedoeld om uw professionele identiteit kenbaar te maken en kijkers de kans te geven te zien wat u promoot, welke diensten u aanbiedt of welke producten u verkoopt.

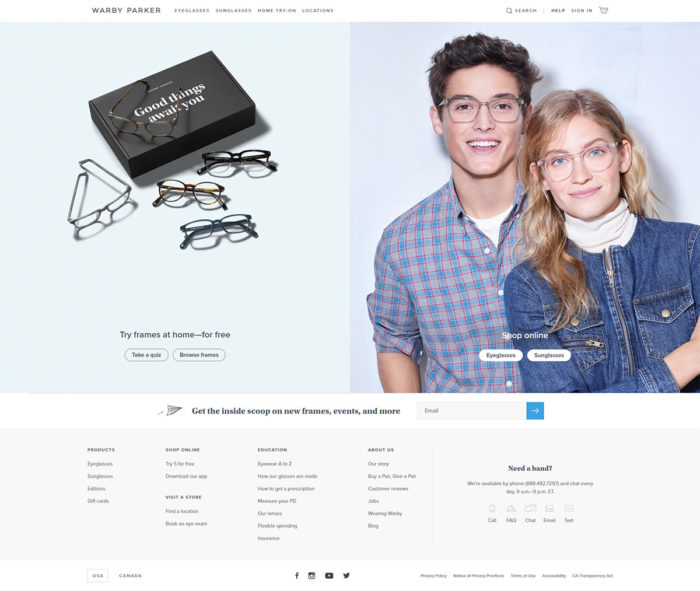
Image source: warbyparker.com
Website headers delen uw merk op een precieze maar effectieve manier.
De allerbeste header ontwerpen zullen ook uniek zijn.
Uw website header design zal uw kijker ook helpen om vol vertrouwen door uw site te navigeren. Daarnaast, bij het ontwerpen van een website, als je een beetje nadenken over het creëren van de header sectie, zul je zien dat je ook een betere conversie rate.
Wat doet een website header bevatten?
Website kop ontwerpen delen een breed scala aan informatie met kijkers. Deze informatie omvat:
- Merkidentiteit: uw bedrijfslogo, kleuren, lettertype, slogan, of beeldmateriaal. Hierdoor weten uw kijkers dat ze op de juiste plaats zijn.
- Contactinformatie: uw e-mail, adres of telefoonnummer, zodat uw kijkers verder contact met u kunnen opnemen.
- Contactlinks: kunnen voor de eenvoud worden onderverdeeld in verschillende secties of paginakopteksten.
- Taalopties: voor het geval u een internationale markt aanspreekt.
- Links naar social media accounts: geeft kijkers de mogelijkheid om direct contact met u op te nemen en de laatste informatie te leren.
- Inschrijvingsveld: Uw kijkers kunnen hun contactgegevens delen en deel gaan uitmaken van een mailinglijst. Dit helpt hen om bijgewerkt te blijven met uw recentste producten of services.
- Zoek knoop: Helpt kijkers om toegang te krijgen tot relevante informatie.
- Links naar gratis proeven of monster producten: Uw kijkers kunnen coupons krijgen voor eerste aankopen, een product gratis gebruiken voor een beperkte tijd of een gratis monster-e-boek downloaden van uw site.
Hoewel er een verscheidenheid aan verschillende header-ideeën is die kunnen worden gebruikt om informatie met kijkers te delen, is uw doel om uw website header-ontwerpen eenvoudig en overzichtelijk te houden.
U wilt uw kijker niet overweldigen met te veel informatie in uw header-sectie. Als u op zoek bent om een geweldige website te maken, houd uw header dan schoon en zonder rommel.

Image source: shinola.com
Advertisement
Uw doel is om uw design header te gebruiken om de aandacht van uw gebruiker te trekken. Uw paginakopteksten leiden uw gebruiker naar belangrijke informatie. Te veel informatie kan uw kijker afleiden van deze belangrijke informatie. De beste website headers zijn altijd eenvoudig en beknopt.
Welke boodschap moet uw header overbrengen?
Wanneer u een webpagina header ontwerpt, denk dan niet alleen aan de verbale maar ook aan de emotionele boodschap die u wilt overbrengen. Hopelijk inspireert uw ontwerp uw lezer tot:
- Actie ondernemen: u kunt de header van uw webpagina gebruiken om uw lezers aan te zetten tot actie. Door het plaatsen van een call-to-action knop (CTA) in uw website kop, zult u het omzetten van uw kijkers in abonnees vanaf het allereerste begin.
- Vertrouwen opbouwen: als een abonnement op uw site direct zou betekenen het weggeven van persoonlijke informatie, is het vaak beter om eerst vertrouwen op te bouwen. Het ontwerp van uw paginakoptekst kan vertrouwen wekken door vertrouwen te wekken of uw bedrijfswaarden te delen. Kijkers kunnen bereid zijn om zich later te abonneren, omdat ze geloven in uw bedrijf en uw product.
- Nieuwsgierigheid opwekken: voor sommige websites, goede headers zou nieuwsgierigheid op te roepen in hun lezers. Dit zou een lezer aanmoedigen om zich te engageren, dieper in uw site te duiken.
- Teken op pijnpunten: je zou je kunnen afvragen waarom je je kijkers zou willen herinneren aan pijnlijke gevoelens of situaties in je koppenontwerp. Marketeers leggen uit dat kijkers vaak op zoek zijn naar oplossingen voor hun huidige pijnpunten. Door kijkers te laten zien hoe u hun problemen kunt oplossen, bent u vaak in staat om uw conversiepercentage te verhogen.
- Lachen: grappige kopteksten helpen u om heel snel een relatie met uw kijker op te bouwen. Door het gebruik van humor om uw klanten te laten lachen, zult u in staat zijn om een gevoel van comfort en verstandhouding te creëren.
- Vertrouwdheid: kijkers zijn comfortabel met dat wat vertrouwd aanvoelt voor hen. Door het gebruik van scènes, kleuren, of zelfs mensen uw kijkers zich vertrouwd voelen met binnen uw website headings design, zult u een band op te bouwen. Uw kijker zal dan meer van uw site te verkennen.
Best practices voor website header ontwerpen
Webpagina headers zijn een geweldige kans om vast te leggen kijker aandacht. Ontwerp coole headers en je hebt een geweldige eerste indruk gemaakt.

Image source: soylent.com
Dit is de reden waarom ontwerpers zoveel moeite doen om een geweldige website header te maken. Als u op zoek bent naar inspiratie voor het maken van een coole header, zijn hier een aantal geweldige ideeën om u te inspireren.
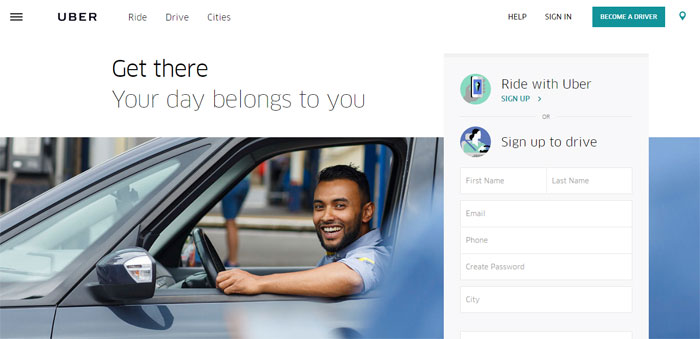
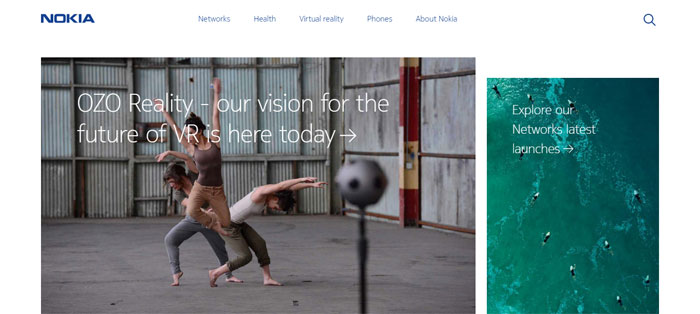
Emotioneel suggestieve beelden

Image source: uber.com
Een beeld zegt meer dan duizend woorden! Door het veelvuldige gebruik van mobiele telefoons of tablets worden websites nu in rasters verdeeld om responsieve ontwerpen te verbeteren.
Dit heeft geleid tot het gebruik van een geweldige website-headerafbeelding om emotie op te roepen. Hero afbeeldingen zullen altijd relevant zijn voor uw site en ze zullen uw kijker altijd betrokken houden.
Slider afbeeldingen
Als je een aantal geweldige afbeeldingen te delen hebt, en je weet dat ze je kijkers betrokken zullen houden, wat dacht je van het gebruik van een slider? Sliders helpen u om een mooie website te maken zonder de rommel.
Video achtergronden
Video achtergronden zijn iets nieuws in web design. Houd uw kijker bezig terwijl u een belangrijke boodschap deelt.
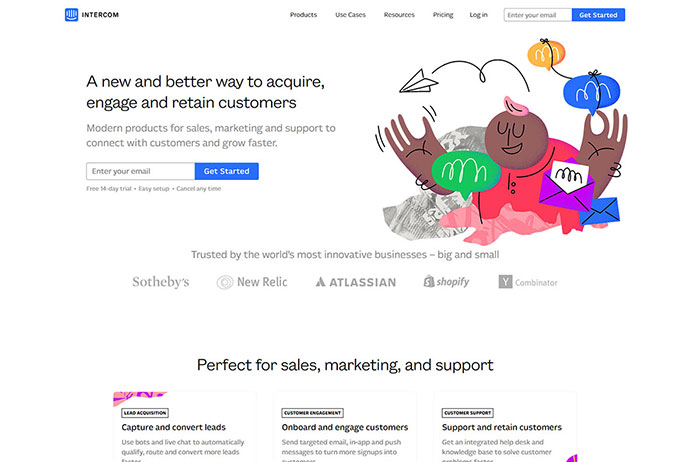
Oogstrelende typografie

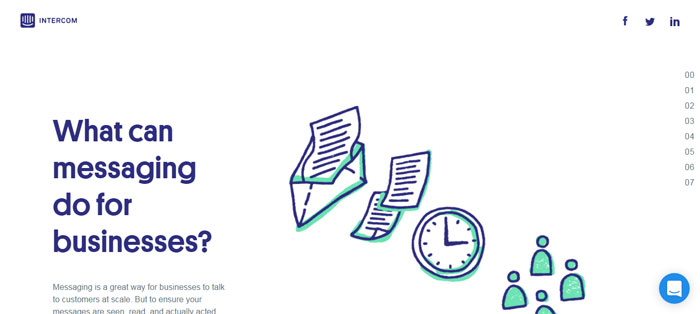
Afbeelding bron: intercom.com
Vaak een van de onderschatte elementen van webdesign, zorgt een goede typografie voor geweldige kopteksten voor webpagina’s.
U hoeft geen dramatische belettering te gebruiken om aantrekkelijke websites te maken. Houd uw typografie consistent met uw algemene boodschap en bovenal, zorg ervoor dat het leesbaar is. Grote ontwerpers hebben typografie gebruikt voor echt memorabele sitekoppen.
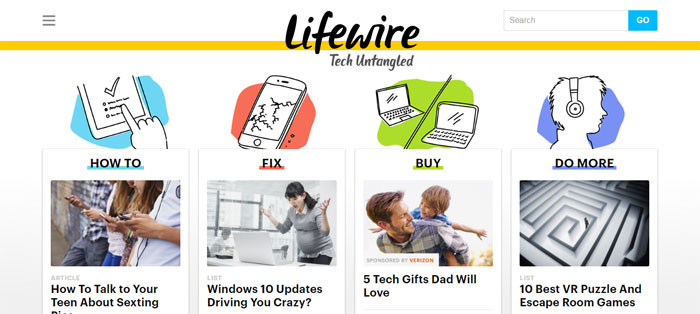
Create a content-first site

Wanneer u een ontwerp maakt voor een paginakoptekst voor een site met veel inhoud, moet u ervoor zorgen dat deze inhoud een toppositie krijgt.
Nieuws- of universiteitssites zijn uitstekende voorbeelden van een site met veel inhoud. Uw koptekst moet kijkers in staat stellen alle informatie te vinden die ze nodig hebben om gemakkelijk door een site te navigeren.
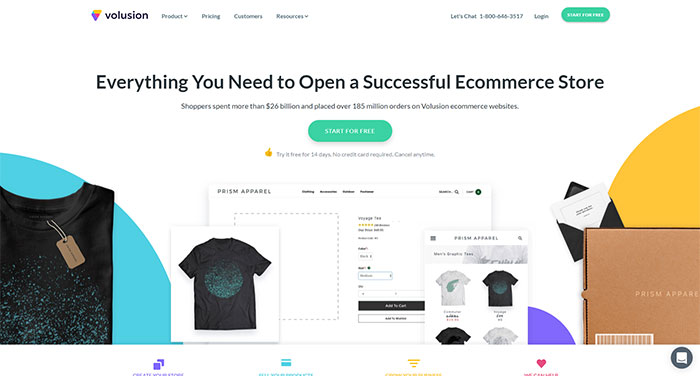
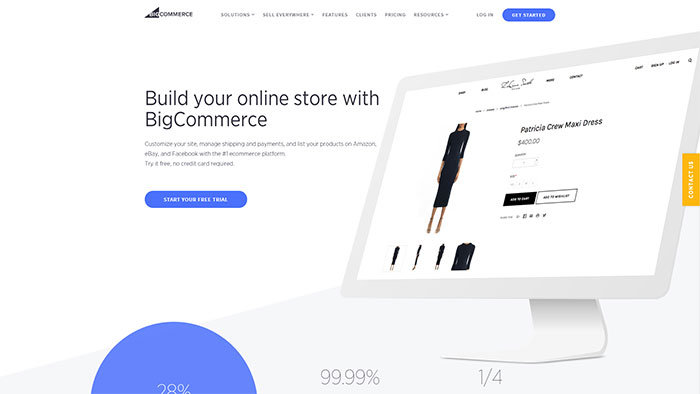
Product first website heading

Image source: volusion.com
Als u ontwerpt voor een e-commercesite, zullen uw kijkers eerder geïnteresseerd zijn in de producten die online worden verkocht dan in belettering of video’s over een bedrijf.
Door het product op een toppositie te plaatsen, zult u kijkers aan u binden. Gebruik de producten om geweldige website ontwerpen te maken. Toon kijkers uw bestsellers of nieuwe releases in uw website header-afbeeldingen.
Create a Call to Action

Als u bezoekers een geweldige special te bieden hebt, of een kans die u niet mag missen, plaats deze dan in uw website header.
Door de knop met de oproep tot actie op een toplocatie te plaatsen, stimuleert u uw bezoekers om vanaf het begin mee te doen. U kunt uw oproep tot actie tijdelijk of permanent in de headers van uw websitepagina plaatsen.
Gebruik animaties

Veel websites maken gebruik van statische pagina-ontwerpen om hun sites eenvoudig en begrijpelijk te houden.
Dit is geweldig als u een Call to Action-knop gebruikt of headerafbeeldingen met een grote impact.
Echter, geanimeerde afbeeldingen kunnen coole websiteheaders zijn voor een levendige of interactieve site. Als u op zoek bent naar een interactieve webpagina die kijkers betrekt, is animatie een uitstekende optie.
Meer tips voor het ontwerpen van een geweldige header

Als u een header ontwerpt die een product of ding labelt, moet u het logo, een korte beschrijving van het product of de dienst en, indien nodig, een website-headerafbeelding opnemen.
Als een evenement site of programma site, zorg ervoor dat het beeldmateriaal wordt gebruikt om de kracht van het programma of het evenement te communiceren in uw banner header
Website header grootte
Uw header afbeelding hoeft niet prominent te zijn en een kleine, korte header zal dienen voor content-zware sites.

Voor websites met productinformatie kunt u met grotere headers uw gasten visueel vasthouden en hen verleiden tot een testrit of een rondleiding. Maar soms hebt u inhoud in de header van de webpagina nodig om de dienst of het product te beschrijven.
Het onderwerp van de websiteheader
De header is de plaats waar uw websitegasten snel het doel van uw site zullen willen ontdekken. Een geweldige website zal delen wat je te bieden hebt op het eerste gezicht.
Bijvoorbeeld, als u het aanbieden van een bepaalde dienst, klanten gaan eisen om het zien van bewijs van uw vorige work.
Dit normaal gesproken betekent dat het bevatten van het werk in uw site header voor eenvoudige benaderbaarheid. Er zijn vele methoden om uw eerdere werk op een aantrekkelijke manier te organiseren, maar een professionele header zal een onmiddellijke introductie geven.

Een beeldcarrousel is een geweldige optie als u veel afbeeldingen in uw site header.
Als uw hap meerdere functies heeft, of als u uw portfolio wilt laten zien, kan dit een geweldige kans zijn om het meeste uit uw webpagina header te halen.
Maak het ontwerp van de header eenvoudig

Het primaire kenmerk dat mij als belangrijk trof, is het bekende concept om het eenvoudig te houden.
De header van uw website is het eerste wat bezoekers opvalt als ze op uw website komen.
Door het netjes en overzichtelijk te houden, weet u zeker dat u niet veel van uw gasten vraagt. Veel van de meest creatieve website-headers hebben een schoon en eenvoudig uiterlijk.

Mensen vinden graag direct hun weg op uw site.
Een eenvoudige header sectie stelt mensen in staat om de structuur van uw website in een seconde te begrijpen en het helpt ook om niet te verdwalen en daarom uw site te verlaten. Goede headers zijn daarom gemakkelijk te begrijpen.

Een nauwkeurige header weet hoe hij echt nuttig moet zijn om bezoekers te begeleiden. Er is praktisch geen manier voor mensen om te verdwalen met een hero header.

Een enkele header kan ondersteuning sturen. Dit aanbod van visuele details of verschillende inhoud kan een bedrijf laten opvallen.
Alleen hun naam en misschien twee regels schrijfwerk zijn nodig om identificatie op te bouwen en de mensen te overtuigen van hoogwaardige producten of normen. Website koppen zijn een geweldige manier om kwaliteit of ervaring te communiceren.
Deliver-a-message met uw header design

Uw site header kan eveneens informatie en inleiding tot uw bedrijf dragen.
Dit visuele detail is een uitstekende manier om een boodschap over te brengen. Voor mensen, die meer willen weten, is er een kleine tekst, die hun marketing idee beschrijft.
Wanneer effectief gemaakt, moet uw header graphic uw kijkers geïnteresseerd houden.

Terwijl veel sites profiteren van een minimaal header design, kan een ander veel meer aan.
Mensen moeten nog steeds snel hun weg kunnen vinden op uw website, maar uw header kan gewoon de plek zijn om even uit het gewone te stappen en extra dan alledaagse informatie te bieden.
Eenvoudig te begrijpen afbeeldingen maken geweldige website header-ideeën.

Een elegant en uitzonderlijk ontwerp brengt zeker de aandacht.
Op internet is de impact heel belangrijk om bezoekers een reden te geven om uw website te verkennen en zich te verdiepen in wat u te bieden hebt.
Headerafbeeldingen voor websites moeten daarom weerklank vinden bij uw kijkers.


Opvallend is dat elegante en mooie ontwerpen ons interesseren.
Bezoekers staren graag naar mooie dingen en normaal gesproken hebben ze ook een bepaalde benadering van zakenmensen die mooie dingen maken.
Door een esthetisch element aan uw site toe te voegen, kunt u professionele headers maken die bij kijkers weerklank vinden.

Door activiteiten worden uw gasten geen passieve gebruikers meer, maar converteren ze naar actieve gebruikers.
Dit is niet alleen een luxe avontuur op uw website, maar het stelt u ook in staat om met hen in contact te komen en een relatie op te bouwen.
Samenvattend de website header design tips
Er zijn verschillende manieren om met uw website header voorbeelden aan de slag te gaan. Alle van wat zal wijzen op verschillende resultaten, of de gelijkwaardige resultaten, maar op verschillende ways.
U kunt het eenvoudig houden en beheren van de aandacht van uw bezoeker, maken een observatie, of vertrouwen inboezemen.
U kunt verder nog wat decoratieve details toevoegen en de aandacht trekken, interesse tonen aan mensen, en een professionele massage sturen. Of u kunt eveneens sommige actieve componenten of header graphics om uw header te bouwen in een meer boeiende, plezierige, en persoonlijke way.
Vergeet niet om het doel en het type van uw webpagina te onderzoeken voordat u kiest hoe u moet gaan met betrekking tot uw persoonlijke header design.
Inspiratie voor header-ontwerp
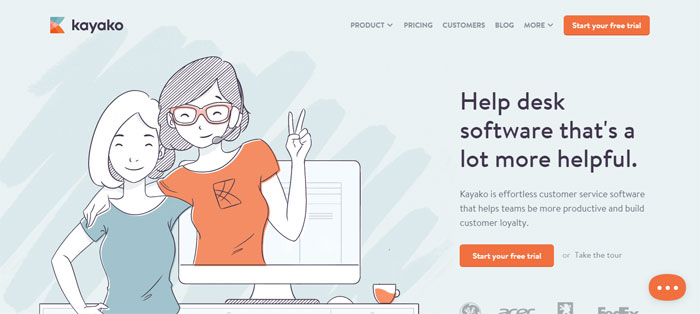
Kayako
Van startups en Fortune 100-bedrijven tot liefdadigheidsinstellingen en overheden, Kayako helpt teams van elke omvang om beter te worden in het leveren van moeiteloze ervaringen met klantenservices.
Toen Kayako in 2001 begon, was klantenservice-software onhandig, frustrerend, of er gewoon niet. We veranderden saaie, verwarrende software in een helpdesk die klanten en medewerkers graag gebruikten.
Schip door naar vandaag. Klantenservice is belangrijker dan ooit tevoren. Het heeft de kracht om een bedrijf blij te maken of teleur te stellen, te maken of te breken. Kayako deelt deze belangrijke boodschap in dit voorbeeld van een header.
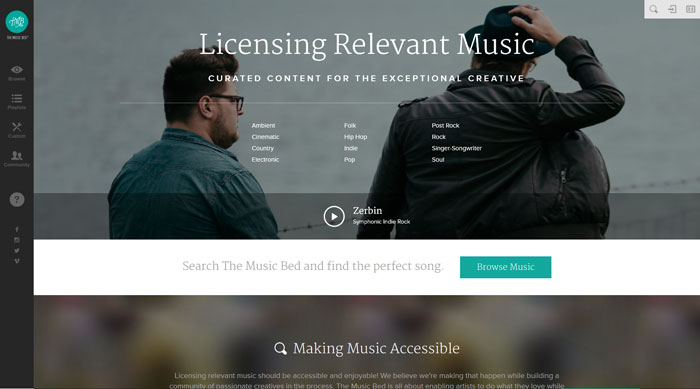
Musicbed
Musicbed is niet zomaar een website met een cool header-design. Het gaat erom artiesten in staat te stellen te doen waar ze van houden, terwijl filmmakers een inspirerende selectie van muziek krijgen om in licentie te gebruiken voor hun projecten. Hun header deelt deze boodschap.
Whiteboard

Whiteboard is de handigste manier om uw dagelijkse taken te beheren, of u nu op het werk samenwerkt met klanten en collega’s aan projecten of thuis uw to-dos beheert. Deze creatieve header is een uitstekend voorbeeld van hoe u dit kunt delen.
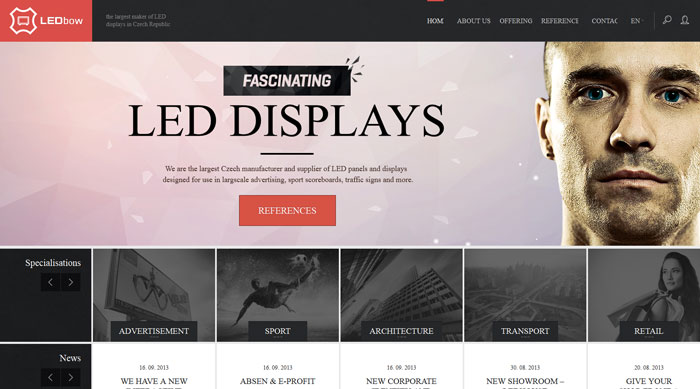
LEDbow
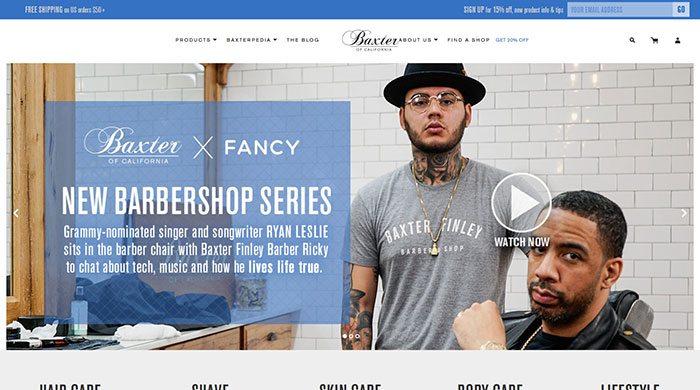
Baxter of California
De zorgvuldig samengestelde collectie van superieure haar-, huid- en scheerbenodigdheden is ontworpen om datgene te ontketenen wat u tot uzelf maakt. Je hebt je eigen verhaal, je eigen handtekening. Ze bieden een zorgvuldig samengestelde collectie van grooming must-haves om je beste zelf vrij te maken en je volgende niveau te bereiken. Ze bieden ook website-inspiratie met hun coole header.
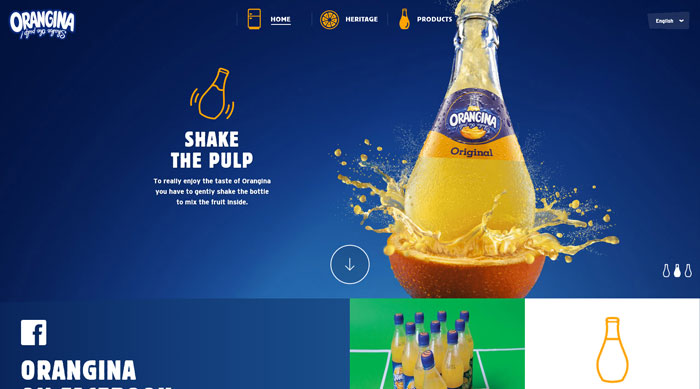
Orangina
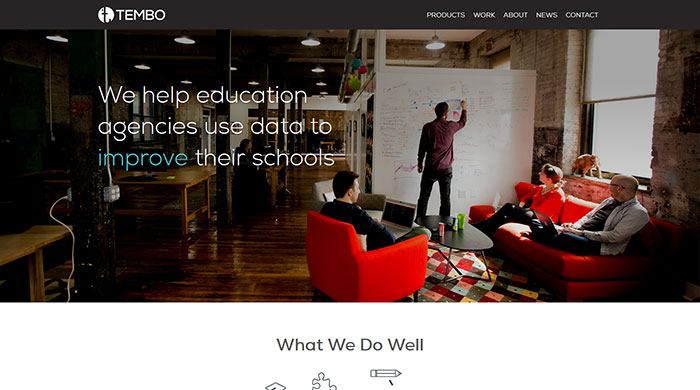
Tembo Inc.
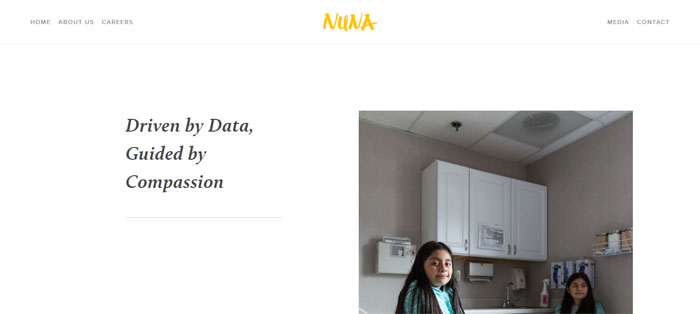
Tembo is een team van datawetenschappers, ontwerpers, ontwikkelaars en productmanagers die er alles aan doen om onderwijsgegevens duidelijk, toegankelijk en bruikbaar te maken. Dit blijkt duidelijk uit hun ontwerp van rubrieken.
Sternberg Clarke

Met meer dan 20 jaar ervaring in de entertainmentbranche voor evenementen, weet Sternberg Clarke wat entertainment is. De beste praktijken op het gebied van websiteontwerp maken dit duidelijk aan kijkers die hun site bezoeken.
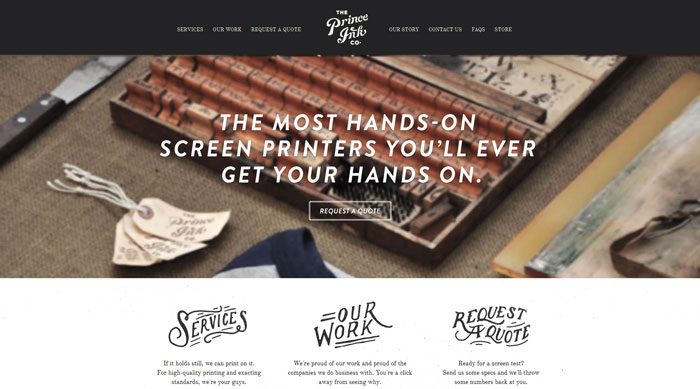
The Prince Ink
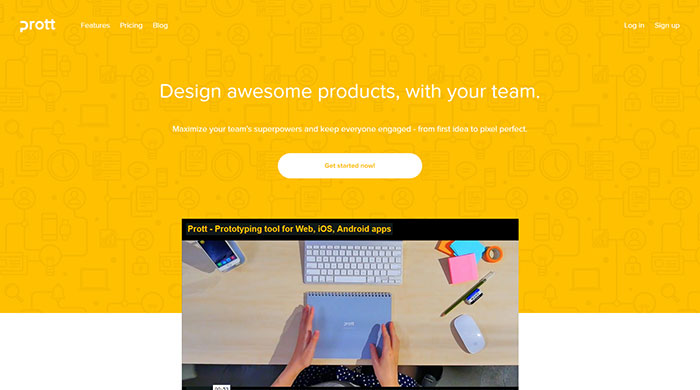
Prott
Prott is een intuïtief platform dat iedereen inspraak geeft tijdens het gehele ontwerpproces. Maak samen geweldige dingen, met Prott. Je kunt je ook baseren op hun headervoorbeeld voor een strak en eenvoudig ontwerp.
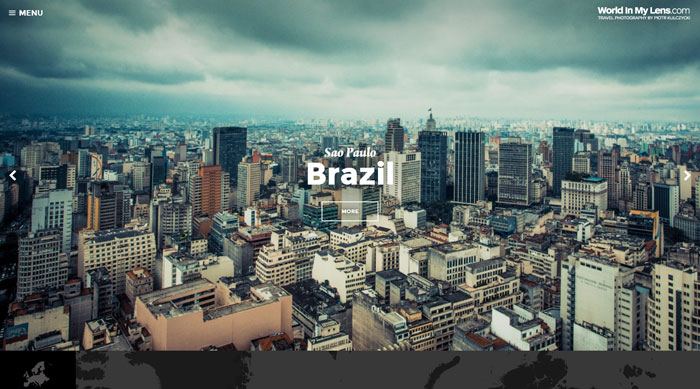
World In My Lens
Piotr Kulczycki heeft een prachtige websiteheader in zijn portfolio. Hij is een reisfotograaf uit Poznan, Polen. Op deze website vindt u fotografie uit Europa, Azië, Amerika en Afrika. Zijn web header geeft een prachtig voorbeeld van hoe je gebruik kunt maken van coole header afbeeldingen
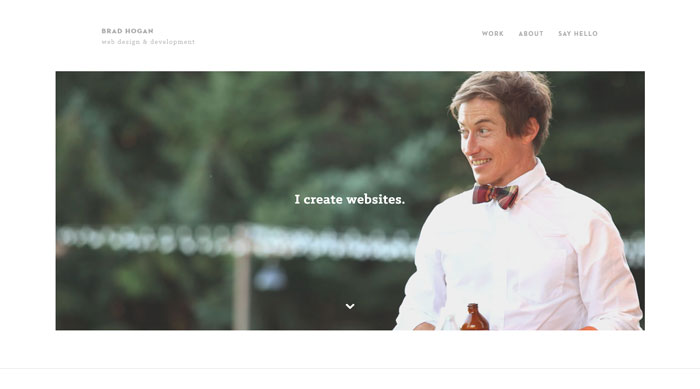
Brad Hogan
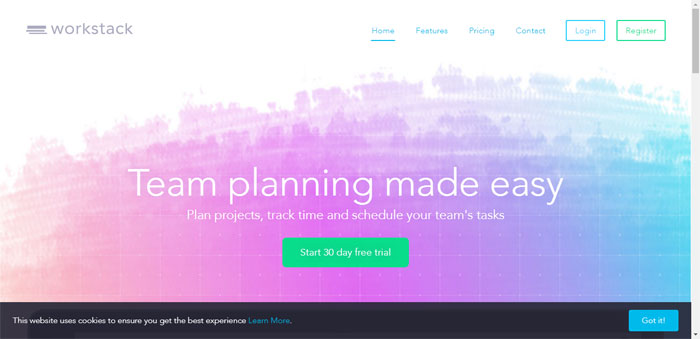
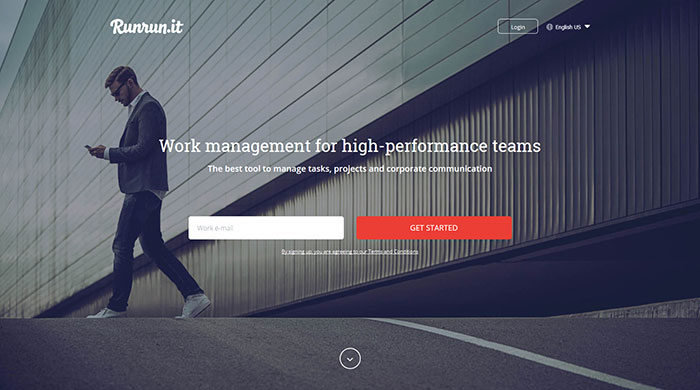
Runrunit 
Runrunit is een taak, tijd- en prestatiebeheersoftware voor bedrijven, die de bestaande workflow formaliseert, documenten en beslissingen overzichtelijk houdt en prioriteiten duidelijk stelt. Runrun.it verhoogt de productiviteit van uw bedrijf met gemiddeld 25%. Ze bieden ook een geweldig voorbeeld van website header afbeeldingen.
Tradestone Confections

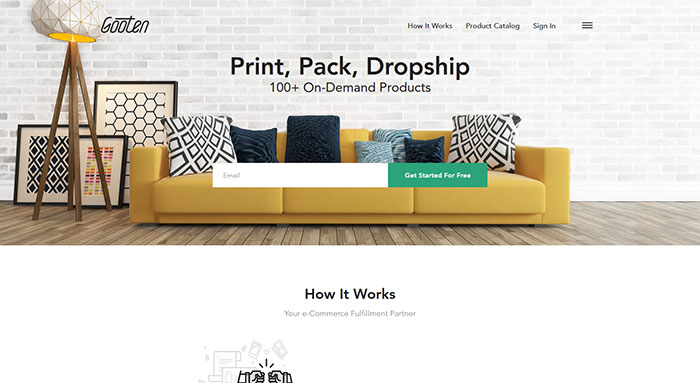
Gooten 
Gooten is de volgende innovatie in de drukindustrie. Zij geloven dat technologie de unieke kracht heeft om bedrijven van alle soorten en maten de mogelijkheid te geven hun dromen te bereiken. Laat u inspireren door hun prachtige header.
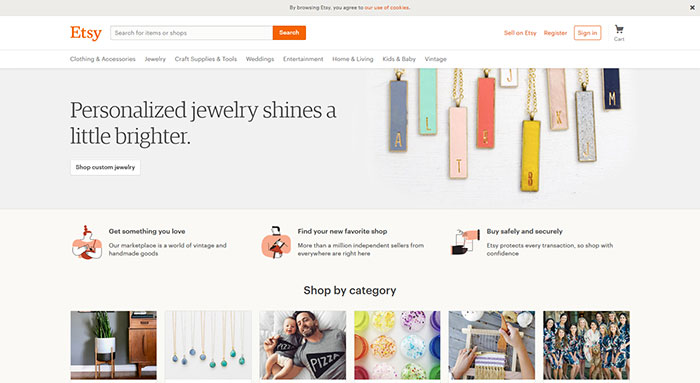
Etsy
Etsy heeft altijd een cool website header design gehad. Etsy is een peer-to-peer e-commerce website die zich richt op handgemaakte of vintage artikelen en benodigdheden, maar ook op unieke, in de fabriek vervaardigde artikelen. Deze boodschap komt goed over in hun website design header.
Rokivo

Rokivo is een bedrijf dat digitale ervaringen ontwerpt en zijn wortels heeft in Italië en San Francisco. Ze combineren de Amerikaanse onovertroffen uitvoering met de schoonheid van Italiaans design. Hun website header afbeeldingen zijn opgenomen in hun site om impact te creëren met hun kijkers.
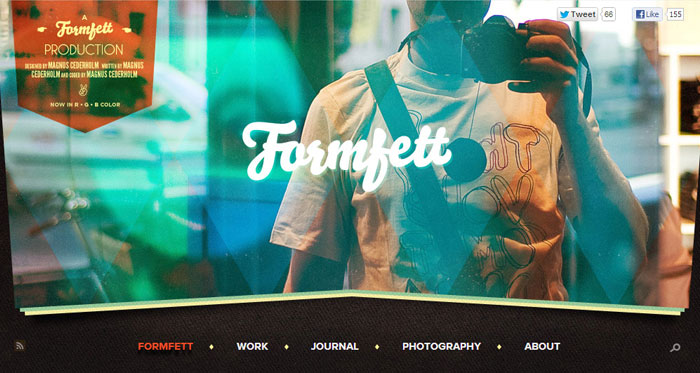
Formfett
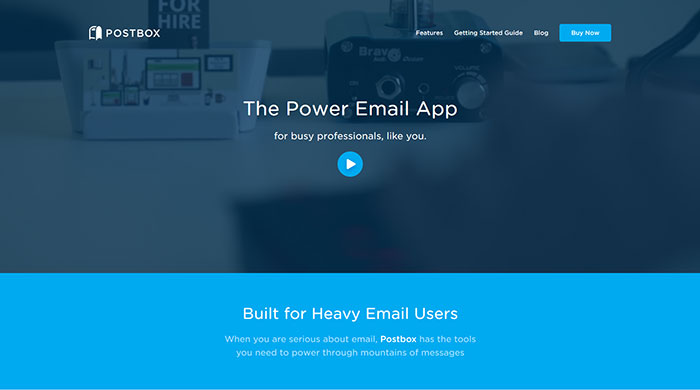
Postbox
Postbox is een desktop messaging-applicatie die krachtige nieuwe manieren biedt om e-mailberichten en inhoud te vinden, gebruiken en bekijken, het werk te organiseren en gewoon dingen gedaan te krijgen. Let op de eenvoudige maar zeer effectieve header die resulteert in een geweldig website-ontwerp.
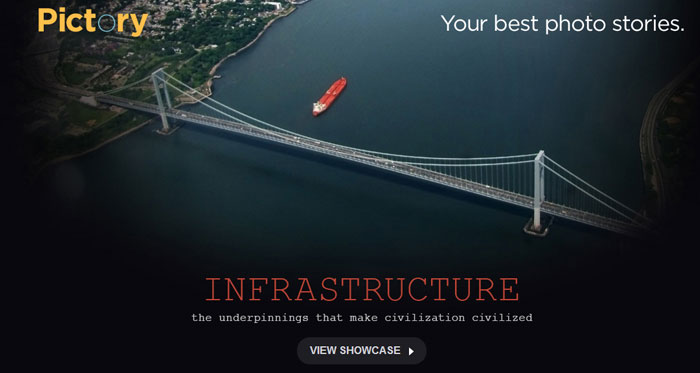
Pictory
Pictory is een online fotojournalistiek tijdschrift dat liefde, verlies, familie, reizen, en ons leven en cultuur documenteert in grote foto’s. Hun eenvoudige header en ontzagwekkende beelden zorgen voor een prachtige homepage.
HTML & CSS-headers
Er was een tijd dat het downloaden van dit soort code van internet en het plaatsen ervan op je eigen website een sprookje leek.
Zeker, er waren HTML-sjablonen, maar die waren niet zo goed.
De onderstaande CSS header templates zijn top en kunnen worden gebruikt als startpunt voor uw header ontwerp of als leermateriaal.
Responsive Video Header with Gradient

Responsive video header with a gradient in HTML and CSS.
Freebie: 5 Beautiful Bootstrap Headers

Ze zijn gemaakt met Bootstrap 3, volgens alle best practices voor het werken met het framework. De sjablonen zijn klaar voor gebruik en eenvoudig te integreren in elk bestaand ontwerp.
Video Header Animation

De animatie is aangepast met Adobe After Effects en zodanig gerenderd dat deze compatibel is in alle browsers met .ogv- en .webm-bestanden. Werkt niet in mobiel (opzettelijk). Bootstrap-raamwerk voor HTML wordt gebruikt, geen JavaScript nodig.
Volledig scherm achtergrondvideo met Mix-Blend-Mode overlay-tekst
Volledig scherm achtergrondvideo met Mix-Blend-Mode overlay-tekst
Volledig scherm achtergrondvideo met Mix-Blend-Mode overlay-tekst
Volledig scherm achtergrondvideo met Mix-Blend-Mode overlay-tekst 44 Website Header Design Voorbeelden en wat ze goed maakt
Toont volledig scherm video met effectieve, leesbare tekst overlay met behulp van mix-blend-mode.
Freebie: 7 Mooie en Responsive Header Templates

7 responsive CSS headers die u kunt downloaden, kopiëren en meteen in uw webontwerpen kunt plakken. De CSS-headers bevatten een bedrijfslogo, navigatiekoppelingen en andere goodies zoals zoekvakken en aanmeldingsknoppen.
Alle HTML-headers zijn responsive en retina-ready en zouden er op elk apparaat en elke resolutie goed uit moeten zien. Elk header-ontwerp heeft zijn eigen CSS-bestand, waardoor het zeer eenvoudig te gebruiken en aan te passen is.
De CSS is op zichzelf staand, dus er is geen risico dat het de stijlen voor de rest van uw pagina breekt. Sommige van de sjablonen worden geleverd met korte JavaScript-fragmenten, die afhankelijk zijn van jQuery, dus zorg ervoor dat u ze kopieert samen met een link naar jQuery via CDN of een lokaal bestand.
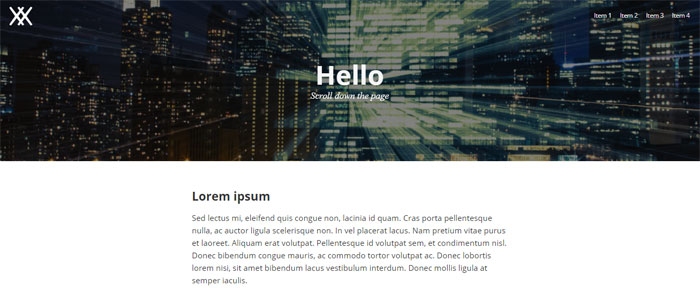
Hero-video

Een pen die laat zien hoe u een hero maakt met een achtergrondvideo.
video-header

Video header met HTML, CSS en JavaScript.
React Video Header

Eenvoudige React.js video header.
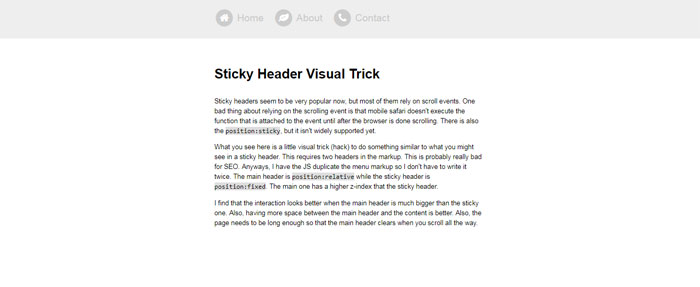
Sticky Header Visuele Truc

Maakt een sticky sticker-header met CSS zonder een scroll event handler te maken.
Vaste header (Quick Hack)

De header is niet vast met een effen achtergrondkleur en er is een vaste div bovenaan die klein is. Dan is er een div die niet vast is binnen de header met de titel. Ik wilde gewoon proberen een prototype van het idee te maken. Werkt op een fatsoenlijke hack-achtige manier.

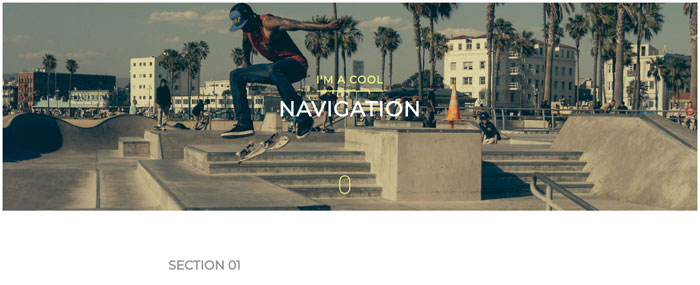
Coole navigatie met HTML, CSS, en JS.

Verborgen navigatie die van boven naar beneden schuift als de pagina wordt gescrolld.
Sticky Header CSS Transition

Een leuk voorbeeld van een sticky header die gebruik maakt van CSS3 overgangen!
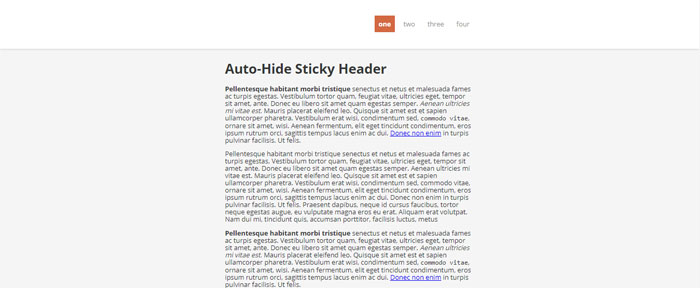
Auto-hide-sticky-header

Het instellen van classes op de header met JavaScript.
Header Fade

HTML, CSS en JavaScript header fade.
Animate-header in/out na scrollen


Gebruik jquery-waypoints, wordt gecontroleerd wanneer data-animate-header (deze sectie) zich boven de bovenkant van het scherm bevindt, waarna data-animate-header (de vaste header) dienovereenkomstig wordt in- of uitgeschakeld. We kunnen dit doen met CSS-overgangen en een combo van 3 klassen (.header-past, .header-show, .header-hide) – zonder te hoeven klonen of dom-manipuleren.
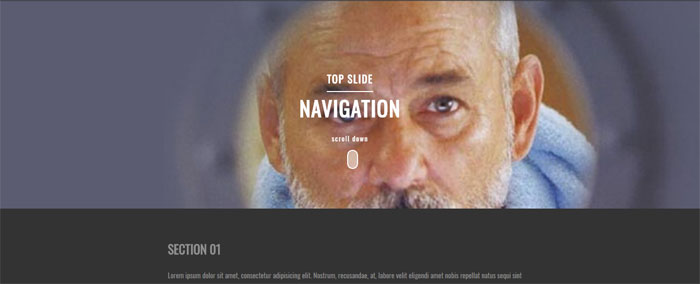
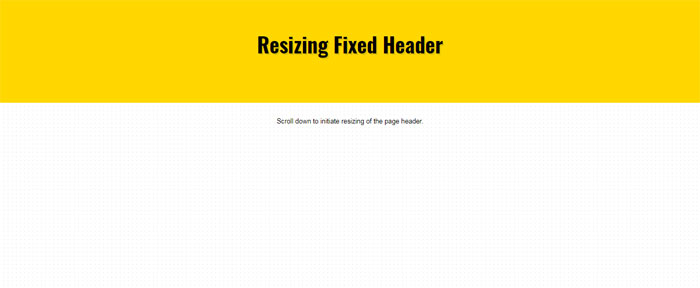
Responsive Scroll Header

Responsive scroll header in HTML, CSS en JavaScript.
Scroll Header

Element queries gebruiken om een lay-out te maken met een omslagafbeelding en een navigatiebalk die bovenaan de pagina blijft staan als je scrolt.
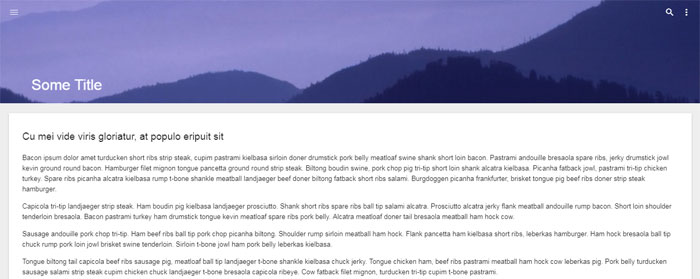
Sticky-header op scroll

Hoge prestaties sticky header met schaduw op scroll.
Continue scrollende achtergrond van sticky header

Continue scrollende achtergrond van sticky header in HTML, CSS en JavaScript.
Fullscreen Header + achtergrondkleurencyclus

Fullscreen header met achtergrondkleurencyclus in puur CSS.
Hero OnScroll

HTML, CSS en JS-helden op scroll.
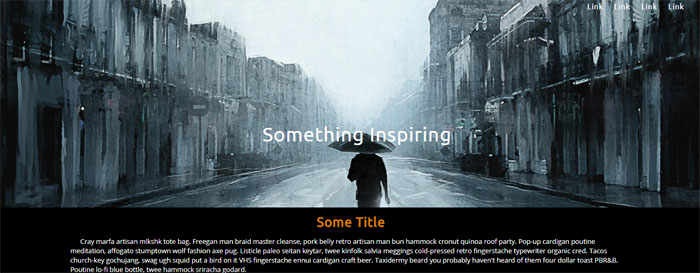
Eenvoudige parallax-header met blur

HTML, CSS en JS eenvoudige parallax header met blur.
Flexbox-heldenheader

Eenvoudige parallax-heldenheader met flexbox.
Hero-effect-Magazi

Een hero image die gebruik maakt van height: 100vh om het hele scherm te bedekken voor een tijdschriftcovereffect. Wanneer gescrolld, heeft het een subtiele animatie vergelijkbaar met het openen van een tijdschrift.
Flexbox Full Hero With Button

CSS flexbox full hero met knop.
Hero Image Showcase

Hero image showcase met HTML, CSS en JS.
Sexy Animated Rainbow Waves Header

Een klein front-end UI-experimentje.
Header voor landingspagina met behulp van clip path.

Header voor landingspagina met behulp van clip-path.
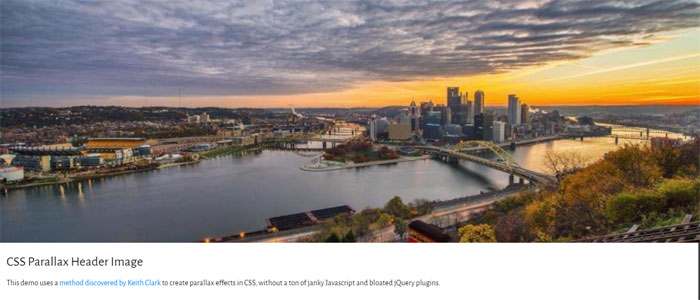
CSS Parallax Header Image

HTML en CSS parallax-headerafbeelding.
Hero Zoom on Scroll

Eenvoudig zoom effect met behulp van window scroll om wat CSS aan te passen.
Headings/Hero-image typography playground

Uitleg staat bovenaan het CSS bestand. Gewoon wat lettertypen, hulpklassen en een paar presets om de typografie van kopteksten gemakkelijk te testen.
Hero-idee

Hero-idee in HTML, CSS, en JavaScript.
Als je dit artikel over website header design leuk vond, moet je deze ook eens bekijken:
- Coole websites om te bekijken – 47 website ontwerpen
- Graphic Designer Websites (31 creatieve voorbeelden)
- Moderne website lay-out ideeën (27 voorbeelden)
- Portfolio website voorbeelden en tips om ze te maken
- Awesome nieuwe website ontwerpen om u te inspireren
