WordPress is niet alleen een websitebouwer, het is ook een content management systeem. Dat betekent dat u, zelfs als uw site op WordPress wordt gehost, niet elke pagina binnen de WordPress-interface hoeft te maken.
In feite wilt u soms misschien een aangepaste HTML-pagina bouwen of pagina’s van een oudere website gebruiken en deze vervolgens aan WordPress toevoegen – en dat is prima. Als u een WordPress-website bouwt of laat groeien, kan het importeren van HTML-bestanden en pagina’s u veel tijd besparen bij het opzetten van uw website of bij het toevoegen van nieuwe, aangepaste inhoud.
In dit bericht laten we u zien hoe u uw HTML-bestanden en pagina’s toevoegt aan uw WordPress-site.
- Wat is een HTML-bestand?
- Waarom HTML-bestanden uploaden naar WordPress
- Hoe een HTML bestand te uploaden naar WordPress
- Navigeer naar uw Admin Dashboard.
- Klik op ‘Posts’ in de linkerzijbalk.
- Kies een bestaand bericht of maak een nieuw bericht.
- Klik op ‘Blok toevoegen.’
- Voeg een ‘Bestand’-blok toe.
- Kies uw HTML-bestand.
- Hoe repareer ik de foutmelding “File Type is not Permitted for Security Reasons”
- Hoe voeg ik een HTML-pagina toe aan WordPress
Wat is een HTML-bestand?
HTML staat voor “hypertext markup language,” dat is een taal die wordt gebruikt voor het maken en structureren van webpagina’s. HTML-bestanden zijn tekstdocumenten en bevatten zeer interactieve inhoud die is ontworpen om te worden bekeken in een webbrowser. HTML-bestanden kunnen vanaf het begin worden gemaakt, of u kunt bestaande bestanden – zoals Google-docs – nemen en converteren naar HTML.
Hieronder staat een voorbeeld van wat een HTML-bestand zou kunnen bevatten.

Afbeelding bron
HTML-bestanden kunnen in elk type webbrowser worden geladen. Dit maakt ze meestal mobielvriendelijker, omdat ze goed worden weergegeven, ongeacht het apparaat of besturingssysteem dat wordt gebruikt. Als er meerdere mensen aan uw website werken, of als u het werk aan een externe ontwikkelaar hebt uitbesteed, zijn HTML-bestanden een geweldige manier om inhoud te verspreiden voordat u deze op uw website publiceert.
Maar dit is niet het enige voordeel van het gebruik van HTML-bestanden. Wanneer u in WordPress werkt, zijn HTML-bestanden geweldig voor het maken van aangepaste inhoud die mogelijk niet native wordt aangeboden met uw huidige WordPress-thema.
Lees verder voor enkele extra redenen om HTML-bestanden en webpagina’s te uploaden bij het bouwen van uw site op WordPress.
Waarom HTML-bestanden uploaden naar WordPress
Wanneer het gaat om het maken van webpagina’s, heeft WordPress zijn voordelen. U kunt prachtige pagina’s maken met vooraf ontworpen thema’s en u kunt zelfs page builders zoals Elementor installeren om verkooppagina’s, landingspagina’s en productpagina’s te maken.
Het kan echter zijn dat u aangepaste HTML-bestanden in uw WordPress-dashboard wilt opslaan. Of misschien hebt u een bestaande HTML-pagina die goed converteert, en in plaats van deze opnieuw op te bouwen in WordPress, kunt u tijd besparen door de pagina gewoon rechtstreeks te uploaden. Dit vermindert ook het risico van menselijke fouten, omdat in plaats van het handmatig kopiëren en plakken van code, u de inhoud gewoon helemaal kunt uploaden via een HTML-bestand.
Een ander voordeel van het uploaden van HTML is dat het u in staat stelt om uw inhoud aan te passen buiten wat uw thema mogelijk toestaat. Bijvoorbeeld, stel dat uw oude site een sjabloon of pagina gebruikte die u echt mooi vond, maar die niet wordt aangeboden door WordPress. U kunt de HTML voor die inhoud kopiëren en vervolgens uploaden naar uw WordPress site.
Of u kunt de inhoud vanaf nul opnieuw maken en de HTML zelf schrijven. Zodra u klaar bent, uploadt u uw HTML-bestand naar WordPress en, presto! U hebt nu een nieuwe, aangepaste pagina of functie tot uw beschikking.
Tot slot, een groot voordeel van het uploaden van HTML naar WordPress is dat het u helpt uw site te verifiëren op Google Search Console. Om Google Search Console te gebruiken, moet u eerst uw website verifiëren, wat inhoudt dat u een speciaal HTML-bestand naar WordPress uploadt. Dit geeft u toegang tot Google Search Data en zorgt ervoor dat uw site goed wordt geïndexeerd door de zoekmachine van Google.
Klaar om te beginnen met uploaden? Lees verder voor een stap-voor-stap handleiding voor het uploaden van HTML bestanden naar WordPress.
Hoe een HTML bestand te uploaden naar WordPress
- Navigeer naar uw Admin Dashboard.
- Klik op ‘Posts’ in de linker zijbalk.
- Kies een bestaand bericht of maak een nieuw bericht.
- Klik op ‘Blok toevoegen’.’
- Voeg een ‘Bestand’ blok toe.
- Kies uw HTML bestand.
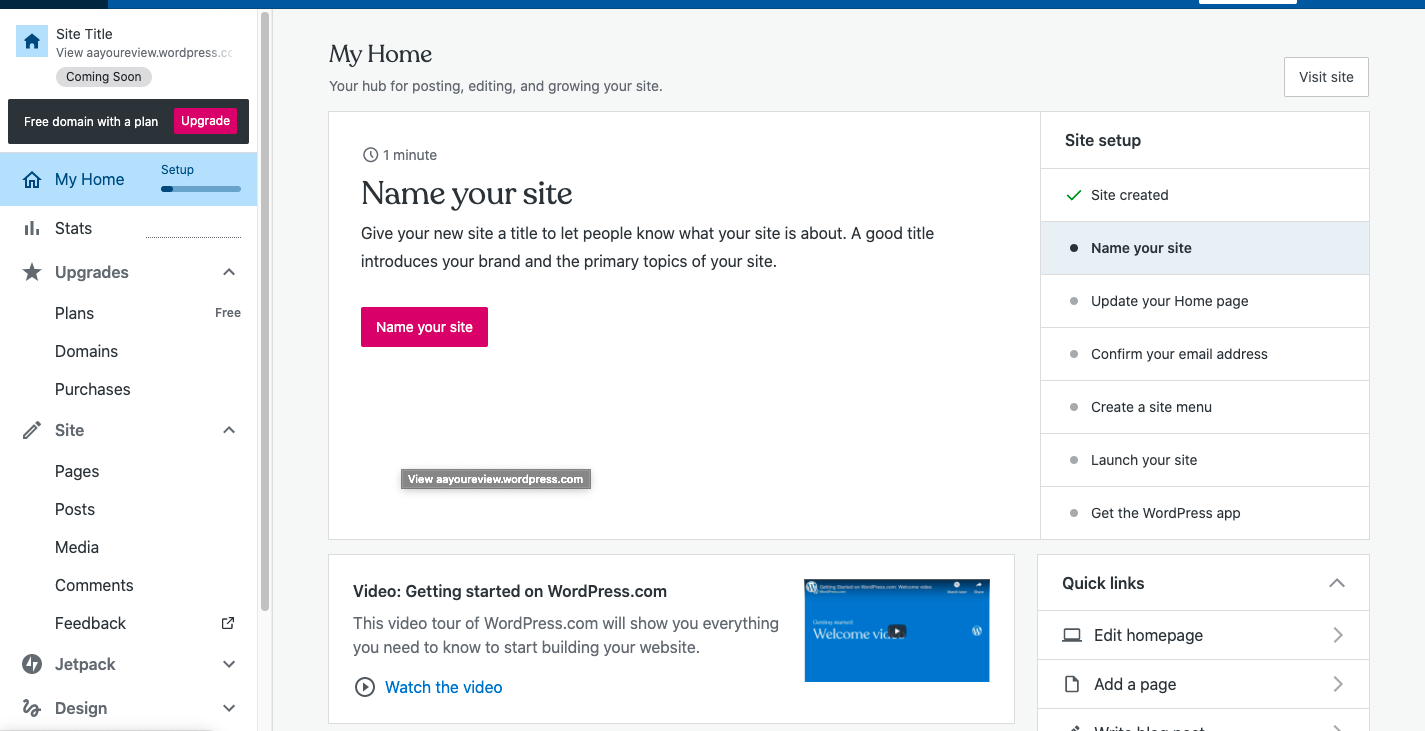
U kunt de WordPress Visuele Editor gebruiken om snel HTML bestanden aan uw website toe te voegen. Om toegang te krijgen tot de visuele editor, gaat u eerst naar uw admin-dashboard.

Klik op ‘Posts’ in de linkerzijbalk.
Kijk vervolgens naar de linkerzijbalk. Er moet een optie zijn met het label “site”. Klik daarop, en selecteer de optie “Berichten” in het submenu. Er zou nu een nieuw scherm aan de rechterkant moeten verschijnen, zoals in het voorbeeld hieronder.

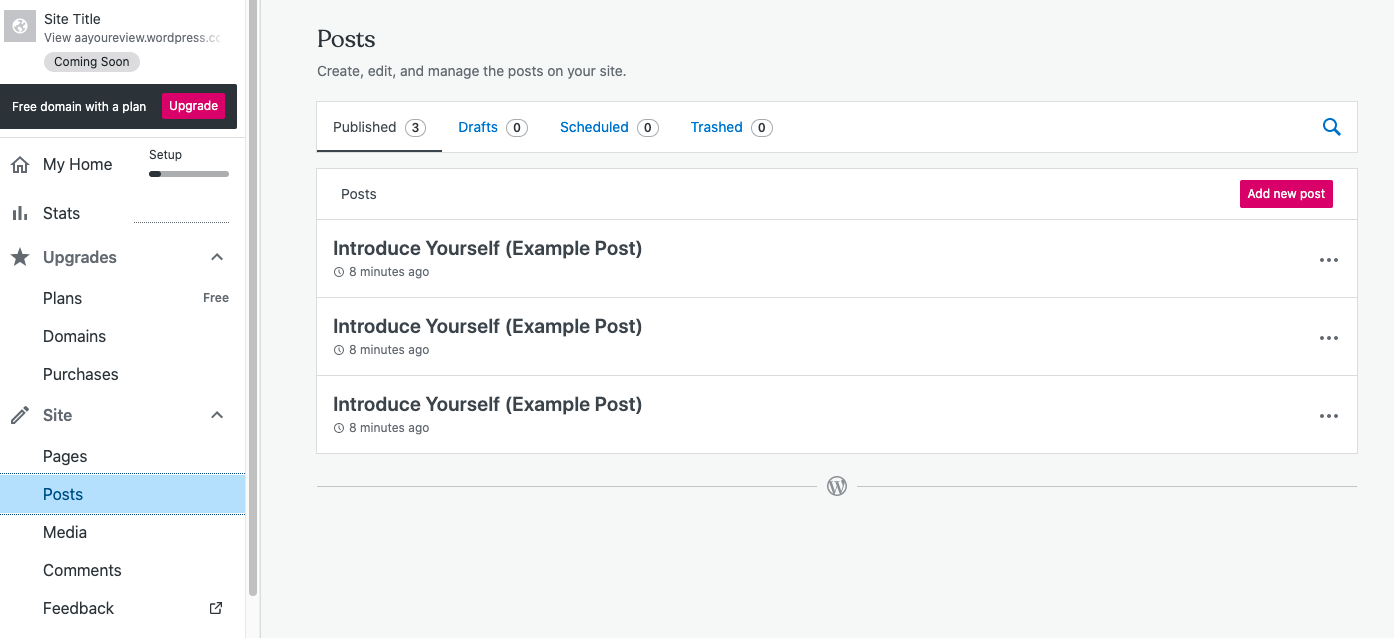
Kies een bestaand bericht of maak een nieuw bericht.
Nu zou u de mogelijkheid moeten hebben om een bestaand bericht te bewerken of een nieuw bericht toe te voegen. Om een nieuw bericht toe te voegen, kiest u gewoon de optie in het rood, “Een nieuw bericht toevoegen.”
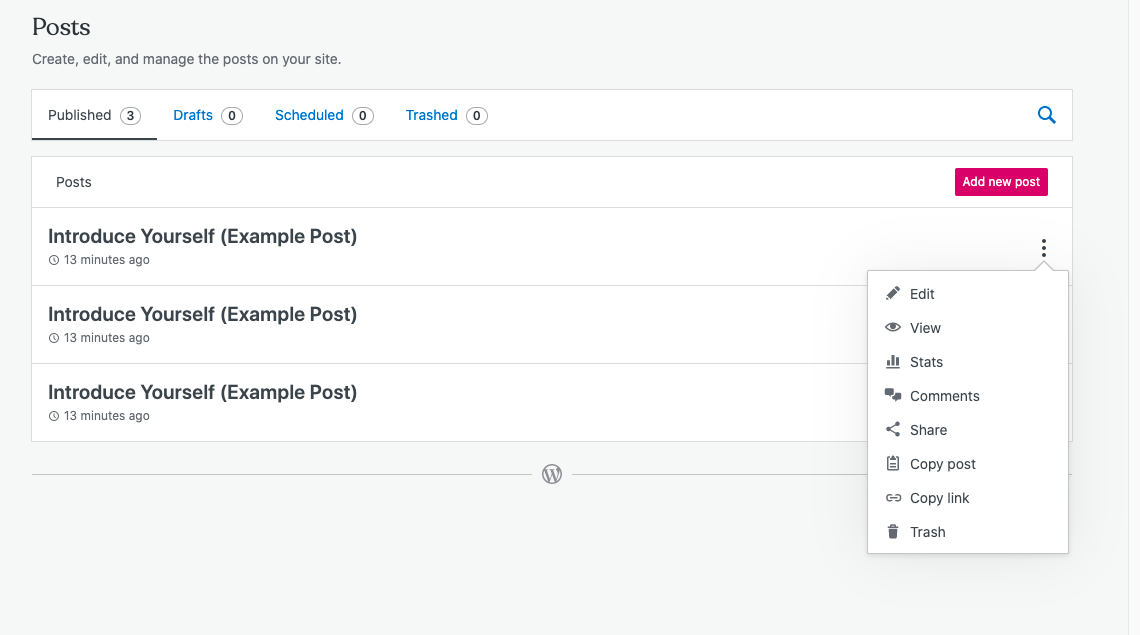
Als u een bestaand bericht wilt bewerken, klikt u op de drie verticale stippen naast het berichtlabel en selecteert u vervolgens “bewerken” in het vervolgkeuzemenu (voorbeeld hieronder).
 Als u eenmaal hebt gekozen waar uw bestand wordt geüpload, wordt standaard de Visuele editor geopend.
Als u eenmaal hebt gekozen waar uw bestand wordt geüpload, wordt standaard de Visuele editor geopend.
Klik op ‘Blok toevoegen.’
Als u de Visuele editor hebt geopend, klikt u linksboven op de optie ‘Blok toevoegen’. Dit leidt tot een vervolgkeuzemenu aan de linkerkant van het scherm.

Voeg een ‘Bestand’-blok toe.
Gebruik de zoekbalk bovenaan het menu aan de linkerkant en zoek op de term “Bestand.” Klik er vervolgens op om een nieuw bestand te uploaden.

U kunt ook zoeken op “HTML”. Met dit blok kunt u HTML invoeren, maar u moet het handmatig kopiëren en plakken in een codeblok. Dit werkt als u korte stukjes code uploadt, maar het is efficiënter om de media-optie te gebruiken voor grotere uploads.

Kies uw HTML-bestand.
In de module die verschijnt, selecteert u de optie “uploaden”. Kies vervolgens het HTML-bestand dat u aan het bericht wilt toevoegen. Zodra het bestand is geselecteerd, zou het automatisch aan het bericht moeten worden toegevoegd.

Image Source
U kunt het bestand ook toevoegen aan uw mediabibliotheek. Zo kunt u het HTML-bestand in andere blogberichten hergebruiken.
Hoe repareer ik de foutmelding “File Type is not Permitted for Security Reasons”
In sommige gevallen kunt u deze foutmelding tegenkomen wanneer u probeert een HTML-bestand naar uw blogbericht of mediabibliotheek te uploaden.

Afbeelding bron
De eenvoudigste manier om hier doorheen te navigeren is om in plaats daarvan een HTML-blok te gebruiken. Met een HTML-blok kunt u alle code in uw HTML-bestand kopiëren en rechtstreeks in uw WordPress-pagina plakken – zoals in het onderstaande voorbeeld.

Hoe voeg ik een HTML-pagina toe aan WordPress
Laten we zeggen dat wij de trotse ontwerpers van de site Lonez Scents waren, en dat we deze pagina wilden migreren naar WordPress.

Image Source
Eerst hebben we toegang nodig tot ons cPanel, waar de database van uw website zich bevindt. U krijgt deze logins van uw hosting provider.
Pro Tip: Als u liever iemand anders doen het zware werk voor u, zullen sommige hosting providers migreren uw webpagina’s voor u gratis. Zorg ervoor om te controleren met uw hosting service.
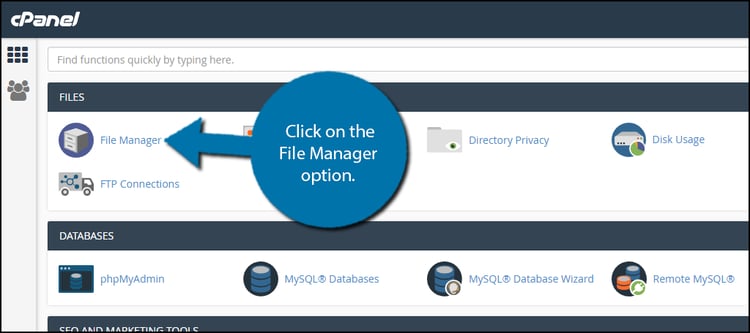
De volgende stap is om uw HTML-pagina, CSS, en andere mappen in een ZIP-bestand. (Klik met de rechtermuisknop op de HTML-map en klik op Comprimeren). Log vervolgens in op uw cPanel en ga naar Bestandsbeheer in het gedeelte Bestanden.

Afbeelding bron
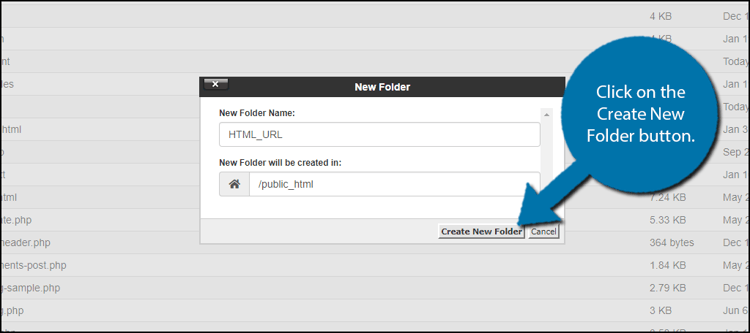
Selecteer de optie: public_HTML. Klik op de knop Nieuwe map boven in het scherm om een nieuwe map aan te maken. Geef nu uw nieuwe map een naam en klik dan op Nieuwe map maken. (Deze mapnaam zal deel uitmaken van de URL van uw HTML-pagina.)

Image Source
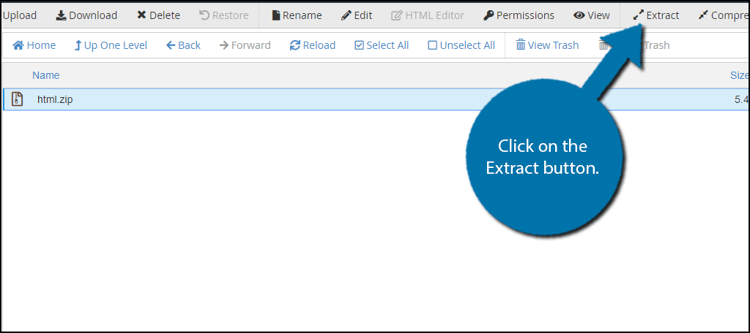
Als de map eenmaal is gemaakt, klikt u erop. Klik vervolgens op de knop Uploaden boven aan het scherm. Er zou een optie Bestand selecteren moeten zijn en u kunt het gezipte HTML-bestand kiezen dat u wilt toevoegen. Eenmaal toegevoegd, staat uw gezipte HTML-bestand nu in de map. Selecteer het bestand en klik op Uitpakken in de rechterbovenhoek van het scherm. Klik nu op Bestanden uitpakken.

Afbeelding bron
U ziet nu een optie genaamd Extractie resultaten. Klik op Sluiten. Klik dan op Opnieuw laden in het midden van het scherm. Je ziet nu het uitgepakte HTML-bestand in de map. (Als je wilt, kun je het ZIP-bestand verwijderen. Het heeft geen invloed op de uitgepakte HTML-pagina of andere mappen.)
Ten slotte kunt u een voorbeeld van de pagina bekijken door naar yourdomain.com/FolderName/HTMLFileName.html te gaan.
En u bent klaar! U weet nu hoe u HTML bestanden kunt uploaden naar uw WordPress website. Bekijk voor meer nuttige tips over het gebruik van WordPress onze Ultieme gids voor het bouwen van een WordPress-website.
