Reklama
Making an excellent website header design is very important.
That’s because the website header is the first place that your visitors will probably look in order to decide if your site can really be useful for their needs.
Mając to na uwadze, projekt nagłówka musi być bardzo atrakcyjny, umożliwiając odwiedzającym łatwą obsługę witryny.
Skok na krok w tworzeniu nagłówka pro, aby reprezentować swoją markę, może spowodować, że odwiedzający witrynę nie będą zawracać sobie głowy sprawdzaniem treści lub, co gorsza, nie powrócą do witryny ponownie. Projekty nagłówków są zatem kluczowe dla Twojej witryny.
Jeśli projektujesz stronę internetową lub blog, ten artykuł ujawni główne rzeczy, na których należy się skupić podczas tworzenia projektu nagłówka.
Spis treści
- Co to jest nagłówek strony internetowej?
- Co zawiera nagłówek strony internetowej?
- Jaką wiadomość powinien przekazać Twój nagłówek?
- Najlepsze praktyki projektowania nagłówków stron internetowych
- Więcej wskazówek dotyczących projektowania świetnych nagłówków
- Inspiracje dotyczące projektowania nagłówków
- HTML &Nagłówki CSS
- Co to jest nagłówek strony internetowej?
- Co zawiera nagłówek strony internetowej?
- Jakie przesłanie powinien przekazywać Twój nagłówek?
- Najlepsze praktyki projektowania nagłówków stron internetowych
- Emocjonalnie sugestywne obrazy
- Obrazy suwaków
- Tła wideo
- Przyciągająca wzrok typografia
- Stwórz witrynę typu content-first
- Product first website heading
- Create a Call to Action
- Użyj animacji
- Więcej wskazówek dotyczących projektowania świetnego nagłówka
- Wielkość nagłówka strony internetowej
- Przedmiot nagłówka strony internetowej
- Uczyń projekt nagłówka prostym
- Dostarcz wiadomość za pomocą swojego projektu nagłówka
- Podsumowując wskazówki dotyczące projektowania nagłówków stron internetowych
- Inspiracje w zakresie projektowania nagłówków
- HTML &Nagłówki CSS
- Responsive Video Header with Gradient
- Freebie: 5 Beautiful Bootstrap Headers
- Animacja nagłówka wideo
- Fullscreen Background Video with Mix-Blend-Mode Overlay Text
- Freebie: 7 Pretty and Responsive Header Templates
- Hero video
- video header
- React Video Header
- Sticky Header Visual Trick
- Fixed Header (Quick Hack)
- Responsive sticky header navigation
- Top Sliding Nav
- Sticky-Header CSS Transition
- Auto hide sticky header
- Header Fade
- Animate header in/out after scrolling
- Responsive Scroll Header
- Scroll Header
- Sticky Header on Scroll
- Ciągłe przewijanie tła lepkiego nagłówka
- Fullscreen Header + Background Color Cycle
- Hero OnScroll
- Simple parallax header with blur
- Flexbox Hero Header
- Hero efekt-Magazine
- Flexbox Full Hero With Button
- Hero Image Showcase
- Sexy Animated Rainbow Waves Header
- Header dla landing page używający clip path.
- CSS Parallax Header Image
- Hero Zoom on Scroll
- Headings/Hero image typography playground
- Hero idea
- Unlimited Downloads: 1,000,000+ Fonts, InDesign Templates, Photoshop Actions, Mockups & Design Assets via
Co to jest nagłówek strony internetowej?
Podczas planowania strony internetowej, projektant stron internetowych umieści nagłówek strony internetowej na samej górze twojej strony.
To dlatego, że twój nagłówek powinien być pierwszą rzeczą jaką widzowie zobaczą po kliknięciu na twoją stronę.
Twój projekt nagłówka jest zatem stworzony, aby zrobić świetne pierwsze wrażenie i dać twoim widzom znać, że przyszli we właściwe miejsce.

Gdy twoi widzowie klikną na twoją stronę, masz około 6 sekund, aby dać im znać kim jesteś.
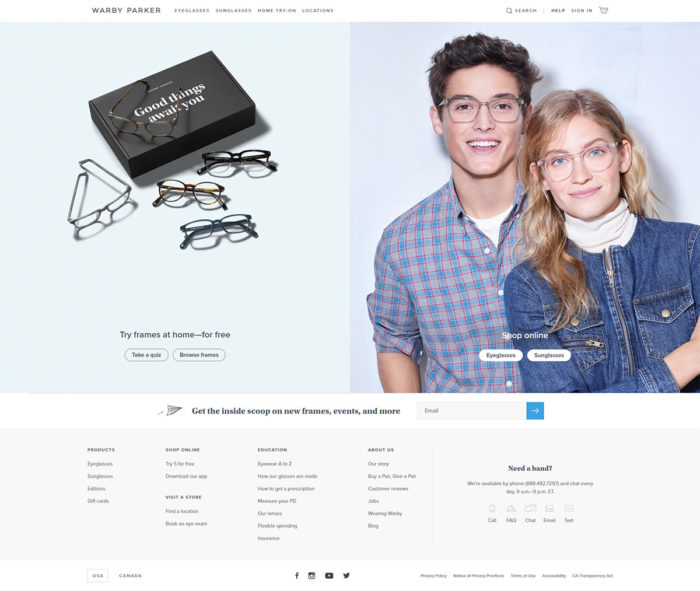
Twój nagłówek strony jest tam, aby podzielić się swoją profesjonalną tożsamością i pozwolić widzom zobaczyć, co promujesz, usługi, które oferujesz lub produkty, które sprzedajesz.

Image source: warbyparker.com
Nagłówki stron internetowych dzielą się twoją marką w precyzyjny, ale skuteczny sposób.
Najlepsze projekty nagłówków będą również unikalne.
Twój projekt nagłówka strony internetowej pomoże również twojemu widzowi pewnie poruszać się po twojej stronie. Poza tym, podczas projektowania strony internetowej, jeśli włożysz trochę uwagi w tworzenie sekcji nagłówka, zobaczysz, że będziesz miał również lepszy współczynnik konwersji.
Co zawiera nagłówek strony internetowej?
Projekty nagłówków stron internetowych dzielą się szeroką gamą informacji z widzami. Informacje te obejmują:
- Tożsamość marki: logo firmy, kolory, czcionka, slogan lub obraz. Dzięki temu odbiorcy będą wiedzieli, że znaleźli się we właściwym miejscu.
- Informacje kontaktowe: Twój e-mail, adres lub numer telefonu, aby odbiorcy mogli się z Tobą skontaktować.
- Łącza kontaktowe: mogą być podzielone na różne sekcje lub nagłówki stron dla uproszczenia.
- Opcje językowe: w przypadku, gdy odwołujesz się do rynku międzynarodowego.
- Linki do kont mediów społecznościowych: dają widzom możliwość nawiązania bezpośredniego kontaktu z Tobą i uzyskania najnowszych informacji.
- Pole subskrypcji: Twoi widzowie mogą udostępnić swoje dane kontaktowe i stać się częścią listy mailingowej. Pomaga im to być na bieżąco z Twoimi najnowszymi produktami lub usługami.
- Przycisk wyszukiwania: Pomaga widzom w dostępie do odpowiednich informacji.
- Linki do darmowych prób lub próbek produktów: Twoi widzowie mogą zdobyć kupony na pierwsze zakupy, korzystać z produktu za darmo przez ograniczony czas lub pobrać darmową próbkę e-booka z Twojej witryny.
Ale istnieje wiele różnych pomysłów na nagłówki, które mogą być używane do dzielenia się informacjami z widzami, Twoim celem jest utrzymanie projektów nagłówków witryn internetowych prostych i niezagraconych.
Nie chcesz przytłoczyć widza zbyt dużą ilością informacji w sekcji nagłówka. Jeśli chcesz stworzyć niesamowitą stronę internetową, utrzymuj swój nagłówek w czystości i bez bałaganu.

Źródło obrazu: shinola.com
Reklama
Twoim celem jest wykorzystanie nagłówka projektu do przyciągnięcia uwagi użytkownika. Twoje nagłówki stron kierują użytkownika do ważnych informacji. Zbyt wiele informacji może odwrócić uwagę odbiorcy od tej ważnej informacji. Najlepsze nagłówki stron internetowych są zawsze proste i zwięzłe.
Jakie przesłanie powinien przekazywać Twój nagłówek?
Podczas projektowania nagłówka strony internetowej, pomyśl nie tylko o przesłaniu słownym, ale także emocjonalnym, które przekażesz. Twój projekt nagłówka strony internetowej ma nadzieję zainspirować czytelnika do:
- Podejmowania działań: możesz użyć nagłówka strony internetowej, aby zainspirować swoich czytelników do podjęcia działań. Umieszczając przycisk wezwania do działania (CTA) w nagłówku swojej strony internetowej, od samego początku będziesz przekształcać swoich widzów w subskrybentów.
- Budowanie zaufania: jeśli natychmiastowe zapisanie się do Twojej witryny oznaczałoby przekazanie danych osobowych, często lepiej jest najpierw zbudować zaufanie. Projekt nagłówka Twojej strony może wzbudzić zaufanie poprzez wzbudzenie zaufania lub podzielenie się wartościami Twojej firmy. Widzowie mogą być skłonni do subskrypcji później, ponieważ wierzą w Twoją firmę i Twój produkt.
- Wywołaj ciekawość: dla niektórych stron internetowych, dobre nagłówki wywołają ciekawość u swoich czytelników. To zachęciłoby czytelnika do zaangażowania się, zagłębiając się bardziej w Twoją witrynę.
- Czerpanie z punktów bólu: możesz się zastanawiać, dlaczego chcesz przypomnieć swoim widzom o bolesnych uczuciach lub sytuacjach w swoim projekcie nagłówków. Marketerzy wyjaśniają, że widzowie często szukają rozwiązań dla swoich aktualnych punktów bólu. Pokazując widzom, jak możesz rozwiązać ich problemy, często jesteś w stanie zwiększyć swój współczynnik konwersji.
- Śmiech: zabawne nagłówki pomagają bardzo szybko zbudować relację z widzem. Używając humoru, aby Twoi klienci się śmiali, będziesz w stanie stworzyć poczucie komfortu i rapport.
- Znajomość: widzowie czują się komfortowo z tym, co jest dla nich znajome. Za pomocą scen, kolorów, a nawet osób, które widzowie czują się znajomo w ramach projektu nagłówków witryny, będziesz budować więź. Twój widz będzie wtedy odkrywać więcej z twojej strony.
Najlepsze praktyki projektowania nagłówków stron internetowych
Nagłówki stron internetowych są świetną okazją do przyciągnięcia uwagi widza. Zaprojektuj fajne nagłówki, a stworzyłeś świetne pierwsze wrażenie.

Image source: soylent.com
To dlatego projektanci wkładają tyle wysiłku w stworzenie świetnego nagłówka strony. Jeśli szukasz inspiracji, jak stworzyć fajny nagłówek, oto kilka świetnych pomysłów, które cię zainspirują.
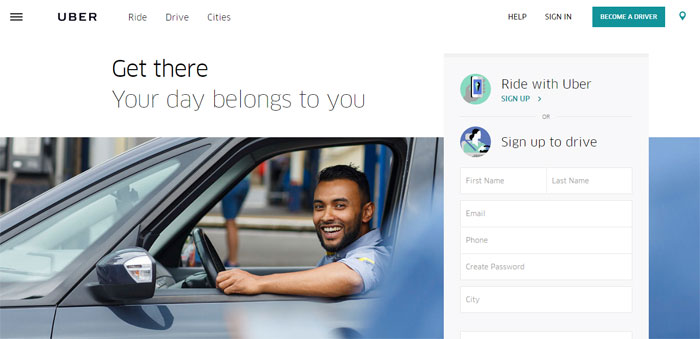
Emocjonalnie sugestywne obrazy

Image source: uber.com
Obraz może mówić tysiąc słów! Wraz z częstym używaniem telefonów komórkowych lub tabletów, strony internetowe są teraz podzielone na siatki w celu poprawy responsywnych projektów.
To doprowadziło do użycia wielkiego obrazu nagłówka strony internetowej w celu wywołania emocji. Obrazy hero zawsze będą istotne dla twojej witryny i zawsze będą utrzymywać zaangażowanie widzów.
Obrazy suwaków
Jeśli masz jakieś wspaniałe obrazy do udostępnienia i wiesz, że utrzymają zaangażowanie widzów, co powiesz na wykorzystanie suwaka? Suwaki pomogą Ci stworzyć piękną stronę internetową bez bałaganu.
Tła wideo
Tła wideo są czymś nowym w projektowaniu stron internetowych. Zapewnij swojemu widzowi rozrywkę, jednocześnie dzieląc się ważną wiadomością.
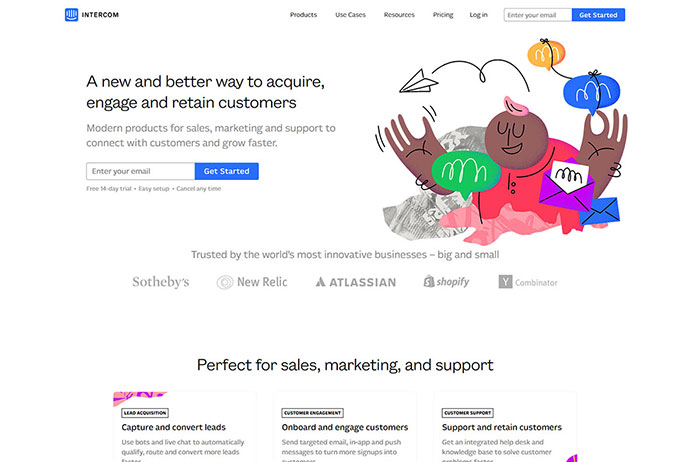
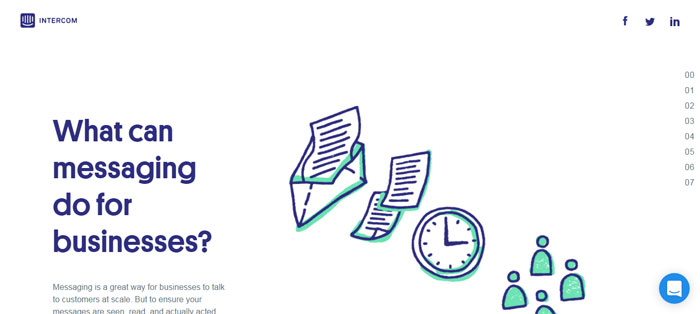
Przyciągająca wzrok typografia

Image source: intercom.com
Często jeden z niedocenianych elementów projektowania stron internetowych, świetna typografia tworzy świetne nagłówki stron internetowych.
Nie musisz używać dramatycznego liternictwa, aby stworzyć atrakcyjne strony internetowe. Utrzymuj typografię spójną z ogólnym przekazem, a przede wszystkim upewnij się, że jest ona czytelna. Wielcy projektanci użyli typografii dla naprawdę pamiętnych nagłówków witryn.
Stwórz witrynę typu content-first

Podczas tworzenia projektu nagłówka strony dla witryny bogatej w treść, upewnij się, że ta treść ma pierwszorzędną pozycję.
Strony informacyjne lub uniwersyteckie dostarczają doskonałych przykładów witryny bogatej w treść. Twój nagłówek powinien umożliwić oglądającym znalezienie wszystkich informacji, których potrzebują, aby z łatwością poruszać się po witrynie.
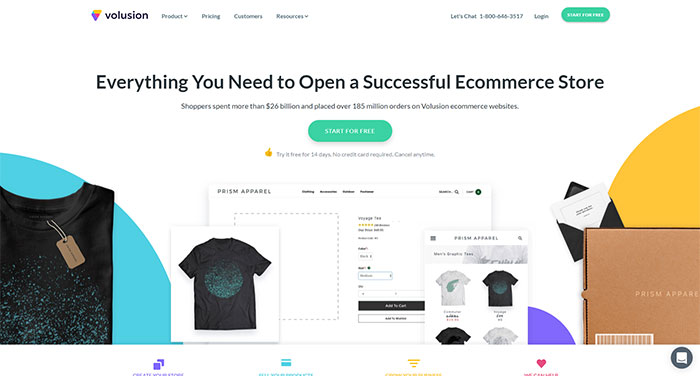
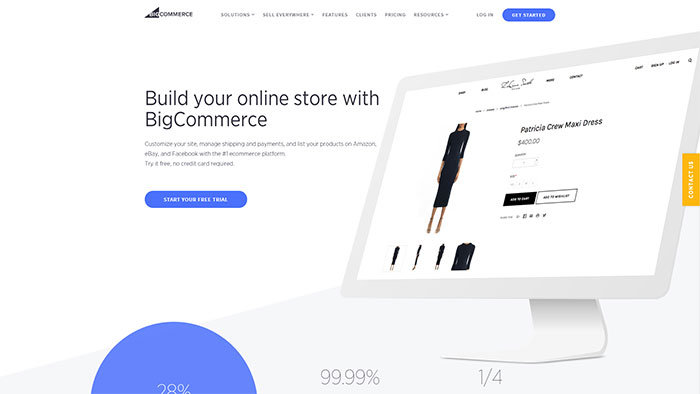
Product first website heading

Image source: volusion.com
Jeśli projektujesz dla witryny e-commerce, Twoi widzowie będą zainteresowani produktami sprzedawanymi online, a nie napisami lub filmami o firmie.
Poprzez umieszczenie produktu w pierwszej pozycji, zaangażujesz widzów. Użyj produktów w celu stworzenia niesamowitych projektów stron internetowych. Pokaż widzom swoje bestsellery lub nowe wydania w swoich obrazach nagłówkowych witryny.
Create a Call to Action

Jeśli masz do zaoferowania odwiedzającym wspaniały specjał lub okazję, której nie można przegapić, umieść ją w nagłówku swojej witryny.
Przez umieszczenie przycisku wezwania do działania w najlepszym miejscu, zachęcisz odwiedzających do zaangażowania się od samego początku. Możesz użyć swojego wezwania do działania w nagłówkach swoich stron internetowych tymczasowo lub na stałe.
Użyj animacji

Wiele stron internetowych używa statycznych projektów stron, aby ich strony były proste i łatwe do zrozumienia.
To jest świetne, jeśli używasz przycisku Call to Action lub obrazów nagłówków stron internetowych o dużym wpływie.
Jednakże animowane obrazy mogą sprawić, że fajne nagłówki stron internetowych dla żywej lub interaktywnej strony. Jeśli szukasz interaktywnej strony internetowej, która angażuje widzów, animacja będzie doskonałą opcją.
Więcej wskazówek dotyczących projektowania świetnego nagłówka

Jeśli projektujesz nagłówek, który będzie oznaczał produkt lub rzecz, w tym logo, krótki opis opisujący produkt lub usługę, a jeśli jest to wymagane, obraz nagłówka strony internetowej.
Jeśli strona wydarzenia lub strona programu, upewnij się, że obraz jest wykorzystywany do komunikowania mocy programu lub wydarzenia w twoim banerze nagłówkowym
Wielkość nagłówka strony internetowej
Twój obraz nagłówka nie musi być wybitny i mały, krótki nagłówek będzie służył dla stron o dużej zawartości.

W przypadku witryn z produktami, większe nagłówki pozwolą Ci zatrzymać gości wizualnie i przyciągnąć ich do testowania lub zwiedzania. Ale czasami będziesz potrzebował treści w nagłówku strony internetowej, aby opisać usługę lub produkt.
Przedmiot nagłówka strony internetowej
Nagłówek jest miejscem, w którym goście Twojej strony internetowej będą chcieli szybko odkryć cel Twojej strony. An awesome strona będzie dzielić się tym, co masz w ofercie na pierwszy rzut oka.
Na przykład, jeśli oferujesz konkretną usługę, klienci będą wymagać, aby zobaczyć dowody swojej poprzedniej pracy.
To zwykle wskazuje zawierając pracę w nagłówku witryny dla prostego podejścia. Istnieje wiele metod organizowania swojej poprzedniej pracy w atrakcyjny sposób, ale profesjonalny nagłówek da natychmiastowe wprowadzenie.

Karuzela obrazów jest świetną opcją, jeśli chcesz dostarczyć wiele obrazów do nagłówka witryny.
Jeśli twój kęs ma wiele funkcji, lub chcesz pokazać swoje portfolio, może to być świetna okazja, aby jak najlepiej wykorzystać nagłówek strony internetowej.
Uczyń projekt nagłówka prostym

Pierwszą cechą, która uderzyła mnie jako znacząca, jest dobrze znana koncepcja utrzymania prostoty.
Twój nagłówek strony internetowej jest podstawową rzeczą, którą odwiedzający zauważą po przybyciu na twoją stronę.
Dzięki temu, że jest czysty i niezagracony, możesz być pewien, że nie musisz prosić o wiele od swoich gości. Wiele z najbardziej kreatywnych nagłówków stron internetowych ma czysty i prosty wygląd.

Ludzie lubią natychmiast znaleźć drogę do Twojej strony.
Prosta sekcja nagłówka pozwala ludziom zrozumieć strukturę Twojej strony w ciągu sekundy, a także pomaga nie zgubić się i dlatego porzucić Twoją stronę. Dobre nagłówki są zatem łatwe do zrozumienia.

Dokładny nagłówek wie, jak być naprawdę pomocny w prowadzeniu odwiedzających. Nie ma praktycznie żadnego sposobu, aby ludzie zgubili się z hero header.

Pojedynczy nagłówek może wysłać wsparcie. Ta oferta szczegółów wizualnych lub różnych treści może sprawić, że firma wyróżnia się.
Just ich nazwa i może dwie linie pisma są wymagane do budowania identyfikacji i przekonać ludzi o wysokiej jakości produktów lub standardów. Nagłówki stron internetowych są świetnym sposobem na komunikowanie jakości lub doświadczenia.
Dostarcz wiadomość za pomocą swojego projektu nagłówka

Twój nagłówek strony może podobnie nieść informacje i wprowadzenie do Twojej firmy.
Ten wizualny szczegół jest doskonałym sposobem na dostarczenie wiadomości. Dla ludzi, którzy wymagają, aby wiedzieć więcej, jest mały tekst, opisujący ich pomysł marketingowy.
Gdy stworzony skutecznie, twoja grafika nagłówka powinna utrzymywać twoich widzów zainteresowanych.

Podczas gdy wiele stron czerpie korzyści z minimalnego projektu nagłówka, inny może zarządzać dużo więcej.
Z pewnością ludzie muszą nadal być w stanie szybko znaleźć drogę przez całą witrynę, ale twój nagłówek może być po prostu miejscem, w którym można wyjść z normalności na trochę i zaoferować dodatkowe niż codzienne informacje.
Łatwe do zrozumienia obrazy sprawiają, że świetne pomysły na nagłówki stron internetowych.

Z pewnością elegancki i wyjątkowy projekt przynosi uwagę.
W Internecie, wpływ jest dość ważny, aby zapewnić odwiedzającym powód do zbadania witryny i zagłębienia się w to, co masz do zaoferowania.
Wizerunki nagłówków dla stron internetowych powinny zatem rezonować z widzami.


Dodatkowo interesują nas eleganckie i piękne projekty.
Odwiedzający lubią patrzeć na piękne rzeczy i zazwyczaj mają pewne podejście do biznesmenów, którzy robią piękne rzeczy.
Dodając element estetyczny do swojej witryny będziesz w stanie stworzyć profesjonalne nagłówki, które rezonują z widzami.

Poprzez działania, Twoi goście nie są już pasywnymi użytkownikami, ale konwertują do aktywnych użytkowników.
To nie tylko daje im luksusową przygodę na swojej stronie internetowej, ale dodatkowo pozwala odnosić się do nich i rozwijać relacje.
Podsumowując wskazówki dotyczące projektowania nagłówków stron internetowych
Istnieją różne sposoby, aby przejść w odniesieniu do przykładów nagłówków stron internetowych. All of what will point to distinct results, or the equivalent outcomes but in distinct ways.
You can keep it simple and manage your visitor’s attention, make an observation, or inspire trust.
You can further add some decorative details and draw attention, interest to people, and send a professional massage. Lub możesz również włączyć niektóre aktywne elementy lub grafiki nagłówka, aby zbudować swój nagłówek w bardziej angażujący, przyjemny i osobisty sposób.
Nie zapomnij zbadać cel i typ swojej strony internetowej przed wyborem, jak trzeba iść w odniesieniu do osobistego projektu nagłówka.
Inspiracje w zakresie projektowania nagłówków
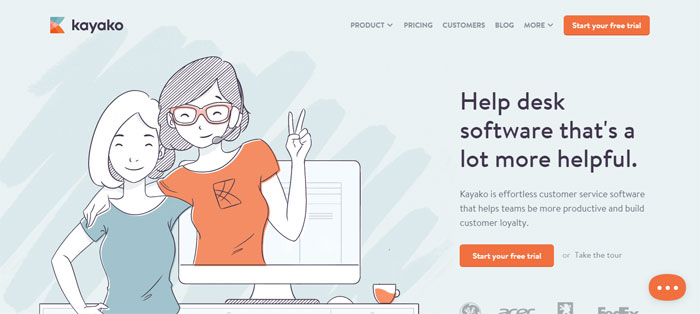
Kayako
Od startupów i firm z listy Fortune 100 do organizacji charytatywnych i rządów, Kayako pomaga zespołom wszystkich rozmiarów stać się lepszymi w dostarczaniu bezproblemowych doświadczeń w zakresie obsługi klienta.
Kiedy Kayako zaczynało w 2001 roku, oprogramowanie do obsługi klienta było toporne, frustrujące lub po prostu nie istniało. Przekształciliśmy nudne, zagmatwane oprogramowanie w helpdesk, z którego klienci i pracownicy uwielbiali korzystać.
Przeskocz do przodu, do dnia dzisiejszego. Obsługa klienta jest ważniejsza niż kiedykolwiek wcześniej. Ma moc, aby zachwycić lub rozczarować; aby uczynić – lub złamać – firmę. Kayako dzieli się tym ważnym przesłaniem w tej próbce nagłówka.
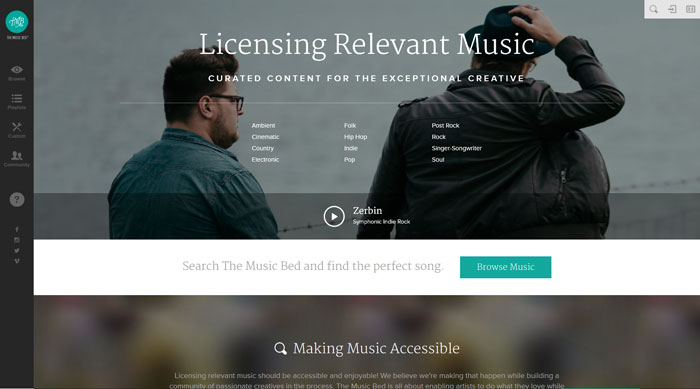
Musicbed
Musicbed to nie tylko strona internetowa z fajnym projektem nagłówka. Jest to wszystko o umożliwienie artystom robić to, co kochają, zapewniając filmowcom inspirujący wybór muzyki do licencji dla swoich projektów. Ich nagłówek strony dzieli się tym przesłaniem.
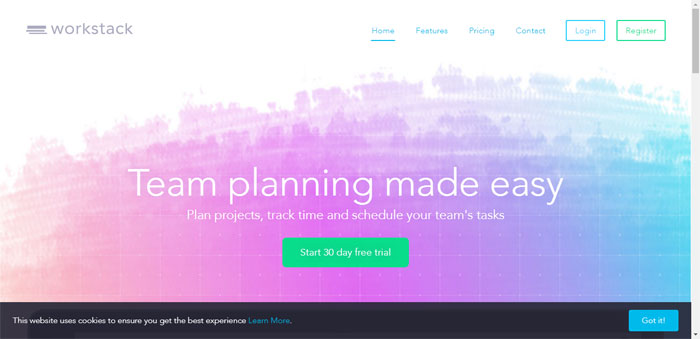
Whiteboard

Whiteboard to najwygodniejszy sposób zarządzania codziennymi zadaniami, niezależnie od tego, czy współpracujesz z klientami i współpracownikami nad projektami w pracy, czy zarządzasz swoimi to-do w domu. Ten kreatywny nagłówek jest doskonałym przykładem tego, jak się tym dzielić.
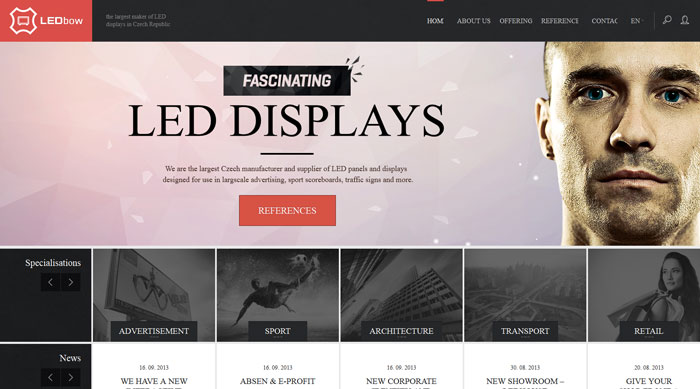
LEDbow
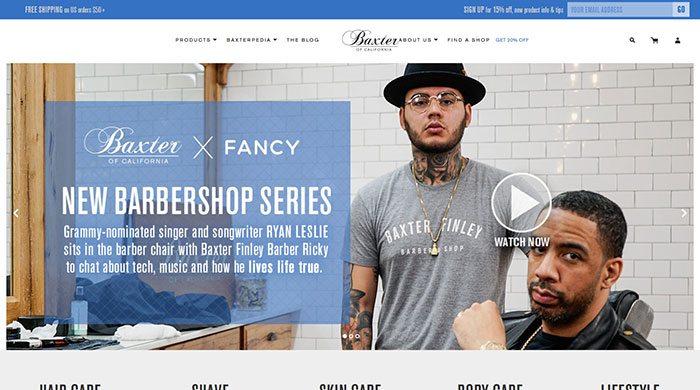
Baxter of California
Their thoughtfully curated collection of superior hair, skin, and shave essentials are designed to unleash what makes you, you. Masz swoją własną historię, swój własny podpis. Oferują wyselekcjonowaną kolekcję kosmetyków pielęgnacyjnych, które uwolnią Twoje najlepsze ja i pozwolą Ci osiągnąć kolejny poziom. Dostarczają również inspiracji dla stron internetowych dzięki swoim fajnym nagłówkom.
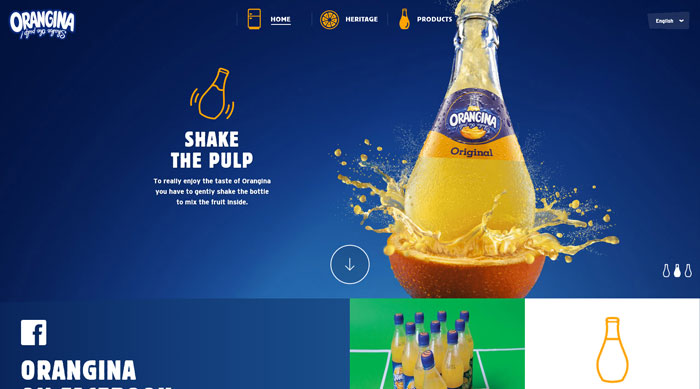
Orangina
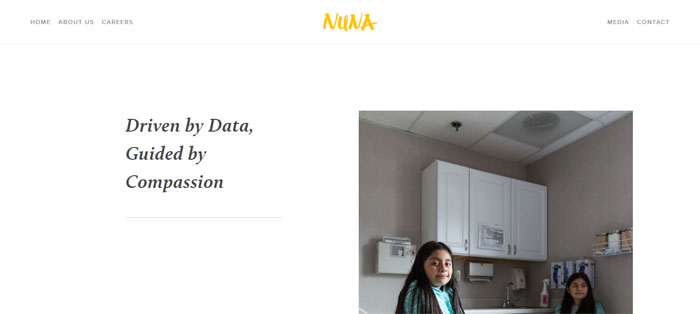
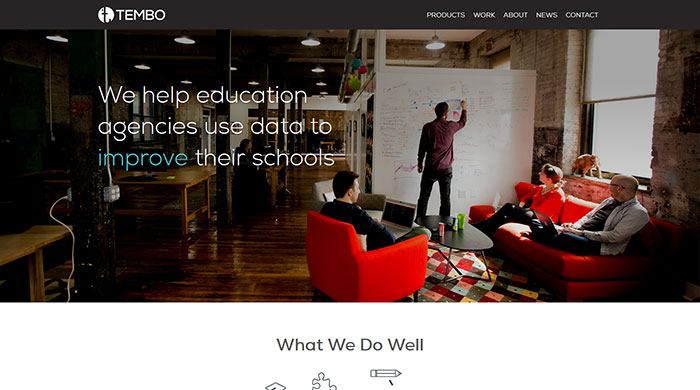
Tembo Inc.
Tembo to zespół naukowców zajmujących się danymi, projektantów, programistów i menedżerów produktu głęboko zaangażowanych w tworzenie przejrzystych, dostępnych i możliwych do wykorzystania danych edukacyjnych. Jest to jasne i widoczne w ich projekcie nagłówków.
Sternberg Clarke

Z ponad 20-letnim doświadczeniem w branży rozrywki eventowej, Sternberg Clarke zna się na rozrywce. Najlepsza praktyka projektowania stron internetowych sprawia, że jest to jasne dla widzów, którzy odwiedzają ich stronę.
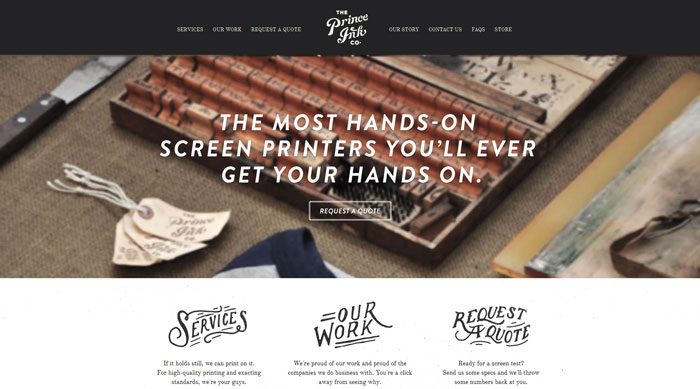
The Prince Ink
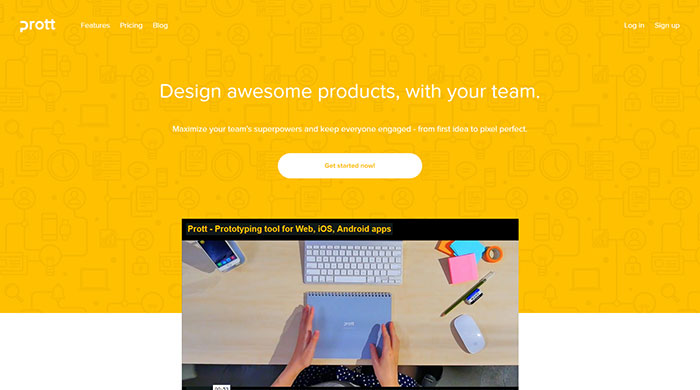
Prott
Prott to intuicyjna platforma, która daje każdemu głos w całym procesie projektowania. Twórz niesamowite rzeczy razem, z Prott. Możesz również czerpać z ich przykładu nagłówka dla czystego i prostego projektu.
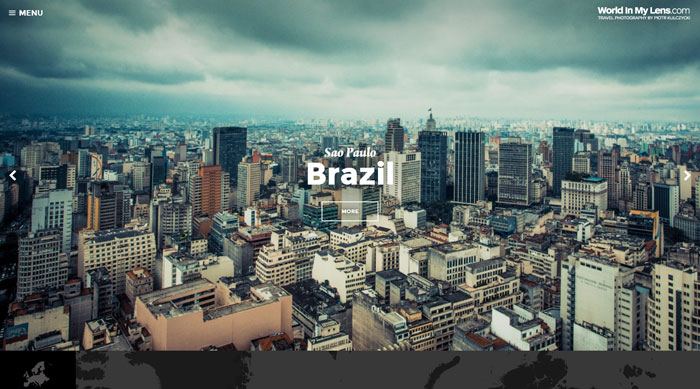
World In My Lens
Piotr Kulczycki ma piękny nagłówek strony internetowej w swoim portfolio. Jest on fotografem podróżniczym z Poznania, Polska. Na tej stronie można znaleźć fotografie z Europy, Azji, Ameryki i Afryki. Jego nagłówek strony internetowej stanowi wspaniały przykład tego, jak wykorzystać fajne zdjęcia nagłówkowe
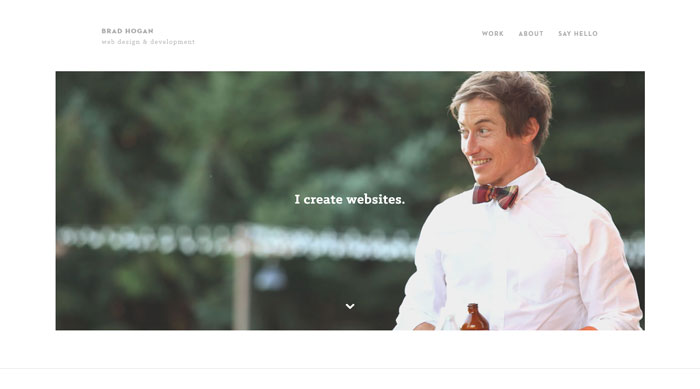
Brad Hogan
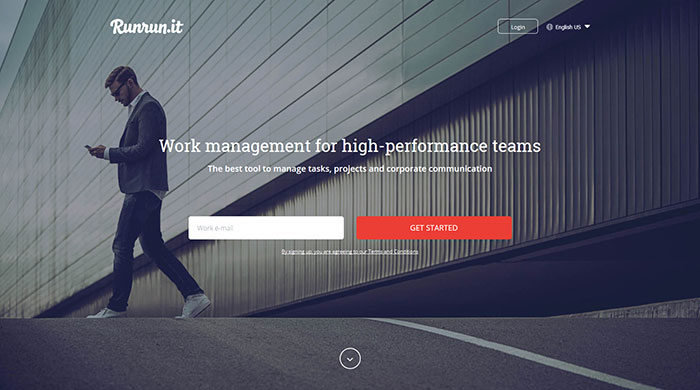
Runrunit 
Runrunit to zadani, Czas i wydajność oprogramowanie do zarządzania dla firm, które formalizuje istniejący przepływ pracy, utrzymuje dokumenty i decyzje zorganizowane, a priorytety jasne. Runrun.it zwiększa produktywność Twojej firmy średnio o 25%. Stanowią one również świetny przykład obrazów nagłówków stron internetowych.
Tradestone Confections

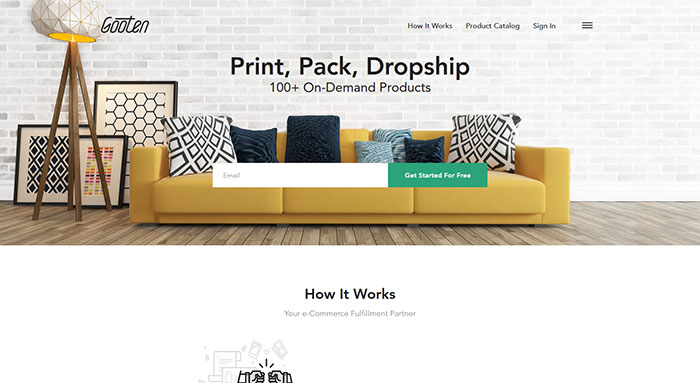
Gooten 
Gooten jest następną innowacją w branży poligraficznej. Wierzą, że technologia ma wyjątkową moc, aby dać firmom wszystkich typów i rozmiarów potencjał, aby osiągnąć swoje marzenia. Znajdź inspirację w ich pięknym nagłówku.
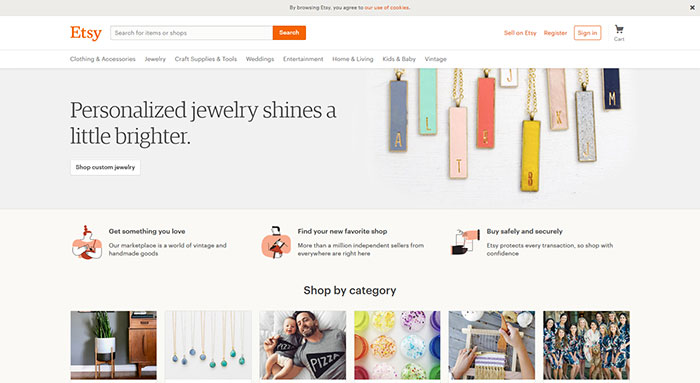
Etsy
Etsy zawsze miał fajny projekt nagłówka strony internetowej. Jeśli chodzi o firmę, jeśli nie jesteś zaznajomiony z nimi, Etsy jest peer-to-peer e-commerce stronie internetowej koncentruje się na ręcznie robione lub zabytkowych przedmiotów i dostaw, jak również unikalne fabrycznie produkowane przedmioty. To przesłanie jest dobrze widoczne w nagłówku ich strony internetowej.
Rokivo

Rokivo to firma projektująca cyfrowe doświadczenia z korzeniami we Włoszech i San Francisco. Łączą one amerykańskie niezrównane wykonanie z pięknem włoskiego wzornictwa. Ich obrazy nagłówków stron internetowych są włączone do ich witryny, aby stworzyć wpływ z ich widzów.
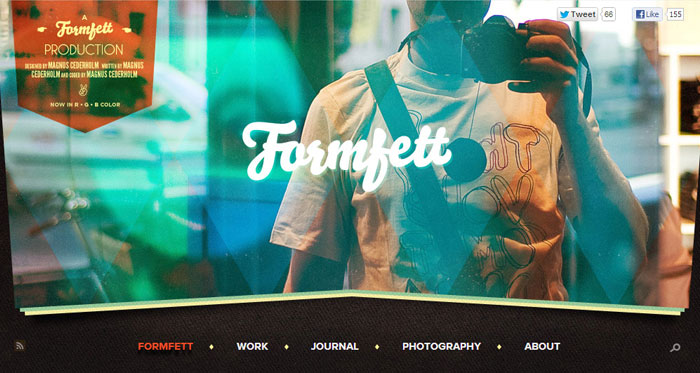
Formfett
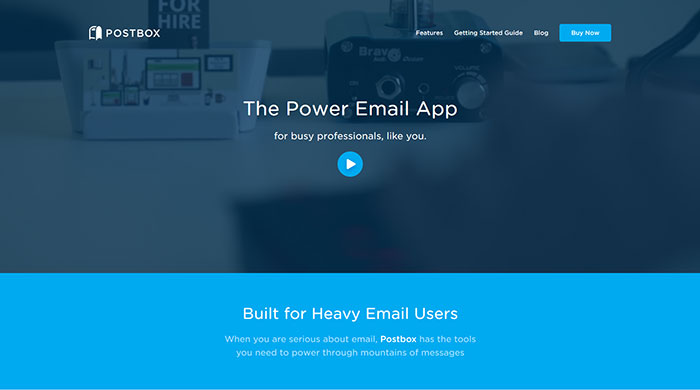
Postbox
Postbox to aplikacja do obsługi wiadomości na pulpicie, która oferuje nowe, wydajne sposoby znajdowania, używania i przeglądania wiadomości e-mail i treści, organizowania życia zawodowego i po prostu załatwiania spraw. Zwróć uwagę na prosty, ale bardzo skuteczny nagłówek, który skutkuje niesamowitym projektem strony internetowej.
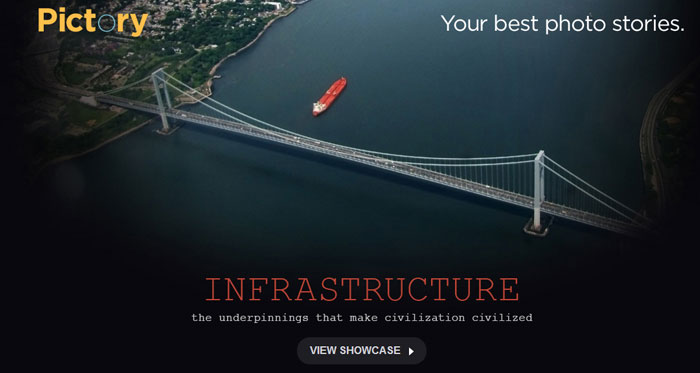
Pictory
Pictory jest internetowym magazynem fotoreportażu, który dokumentuje miłość, stratę, rodzinę, podróże i nasze życie i kulturę na dużych zdjęciach. Ich prosty nagłówek i niesamowite zdjęcia tworzą piękną stronę główną.
HTML &Nagłówki CSS
Był czas, kiedy pobieranie tego typu kodu z internetu i umieszczanie go na własnej stronie wydawało się bajką.
Pewnie, istniały szablony HTML, ale nie były one tak dobre.
Te szablony nagłówków CSS poniżej są najwyższej klasy i mogą być użyte jako punkt wyjścia dla twojego projektu nagłówka lub jako materiał do nauki.
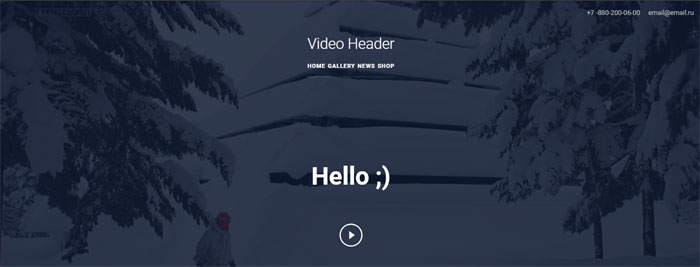
Responsive Video Header with Gradient

Responsive video header with a gradient in HTML and CSS.
Freebie: 5 Beautiful Bootstrap Headers

Zostały one stworzone przy użyciu Bootstrap 3, zgodnie ze wszystkimi najlepszymi praktykami pracy z tym frameworkiem. Szablony są gotowe do użycia i łatwe do włączenia w każdy istniejący projekt.
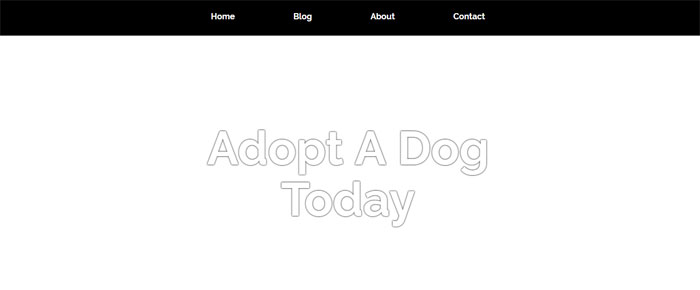
Animacja nagłówka wideo
Animacja nagłówka wideo
Animacja nagłówka wideo-ht 44 Website Header Design Examples and What Makes Them Good
Animacja została dostosowana przy użyciu Adobe After Effects i wyrenderowana tak, aby była kompatybilna we wszystkich przeglądarkach z plikami .ogv i .webm. Nie działa w mobile (celowo). Bootstrap framework for HTML is used, no JavaScript needed.
Fullscreen Background Video with Mix-Blend-Mode Overlay Text

Pokazuje pełnoekranowe wideo z efektywną, czytelną nakładką tekstową przy użyciu mix-blend-mode.
Freebie: 7 Pretty and Responsive Header Templates

7 responsywnych nagłówków CSS, które możesz od razu pobrać, skopiować i wkleić do swoich projektów stron internetowych. Nagłówki CSS zawierają logo firmy, linki nawigacyjne i inne gadżety jak pola wyszukiwania i przyciski logowania.
Wszystkie nagłówki HTML są responsywne i retina ready i powinny wyglądać ładnie na każdym urządzeniu i w każdej rozdzielczości. Każdy projekt nagłówka ma swój własny plik CSS, co czyni go bardzo łatwym w użyciu i dostosowaniu.
Skrypt CSS jest niezależny, więc nie ma ryzyka, że złamie style reszty strony. Niektóre z szablonów są dostarczane z krótkimi fragmentami JavaScript, które są zależne od jQuery, więc upewnij się, że skopiujesz je razem z linkiem do jQuery przez CDN lub plik lokalny.
Hero video

Pióro, które pokazuje, jak stworzyć bohatera z wideo w tle.
video header

Nagłówek wideo z wykorzystaniem HTML, CSS i JavaScript.
React Video Header

Proste nagłówki wideo w React.js.
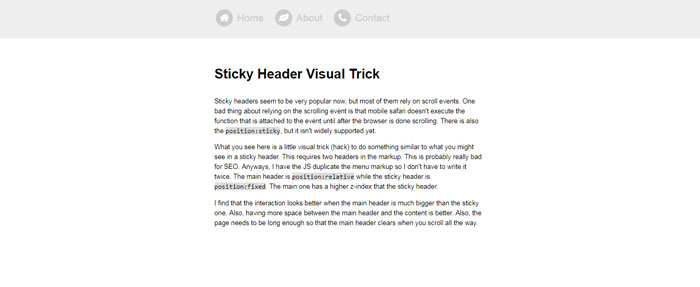
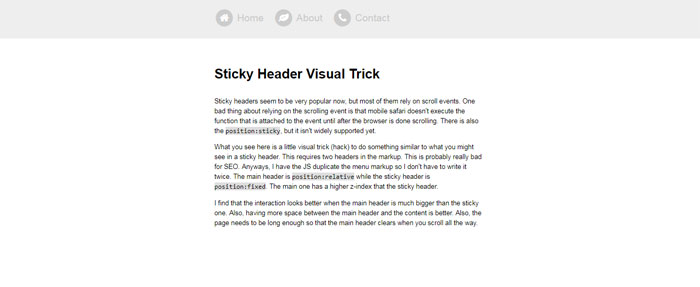
Sticky Header Visual Trick

Tworzy sticky hacky sticker header używając CSS bez tworzenia scroll event handler.
Fixed Header (Quick Hack)

Nagłówek nie jest stały z jednolitym kolorem tła i jest stały div na górze, który jest mały. Następnie jest div, który nie jest ustalony w ramach nagłówka z tytułem. Po prostu chciałem spróbować i prototypować pomysł. Działa w przyzwoity hack-ish sort of way.

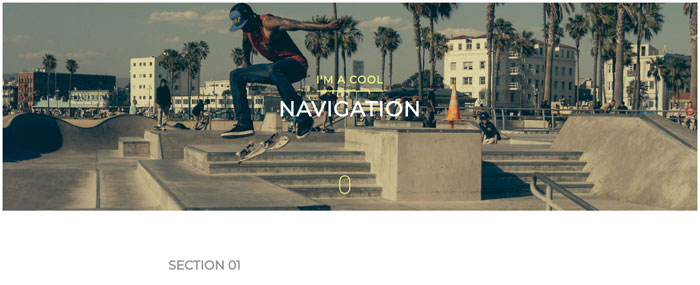
Cool navigation with HTML, CSS, and JS.

Ukryta nawigacja, która wsuwa się od góry po przewinięciu strony.
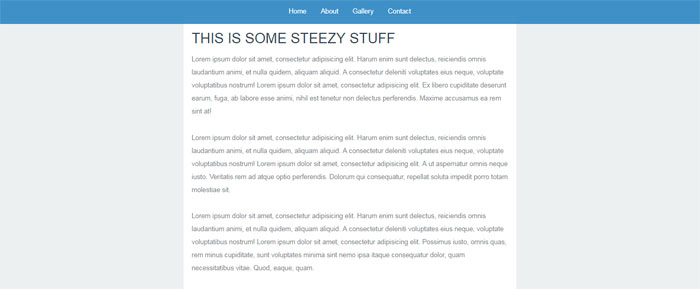
Sticky-Header CSS Transition

Zabawny przykład sticky header wykorzystujący niektóre przejścia CSS3!
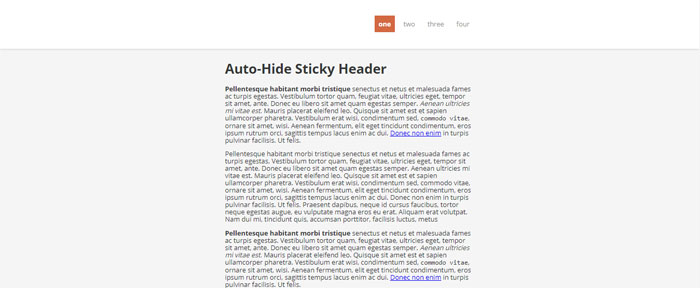
Auto hide sticky header

Ustawianie klas na nagłówku za pomocą JavaScript.
Header Fade

HTML, CSS i JavaScript header fade.
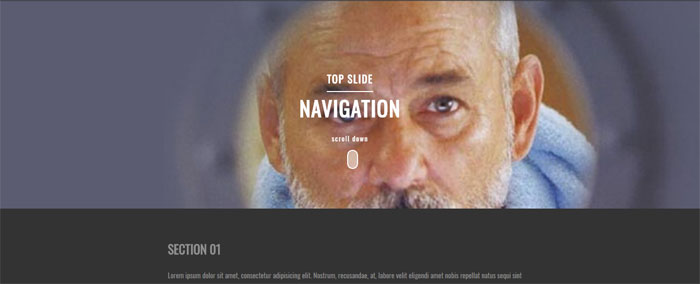
Animate header in/out after scrolling


Używając jquery-waypoints, dobrze jest sprawdzić, kiedy data-animate-header (ta sekcja) jest powyżej górnej krawędzi ekranu, a następnie animować data-animate-header (stały nagłówek) odpowiednio do tego. Jesteśmy w stanie to zrobić za pomocą przejść CSS i kombinacji 3 klas (.header-past, .header-show, .header-hide) – bez konieczności klonowania lub wykonywania jakichkolwiek manipulacji domeną.
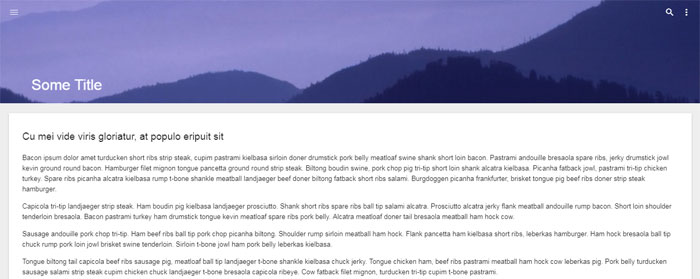
Responsive Scroll Header

Responsive scroll header in HTML, CSS and JavaScript.
Scroll Header

Użycie zapytań o elementy do zasilenia układu z obrazem okładki i nawigacją, która przykleja się do górnej części strony podczas przewijania.
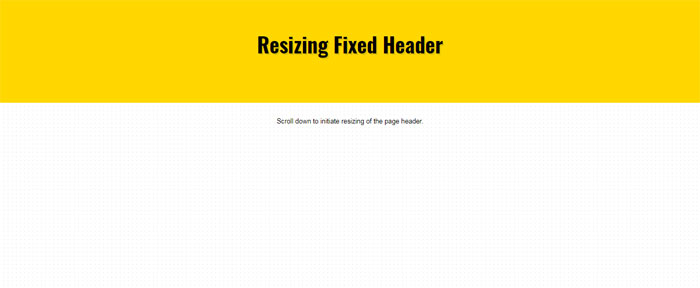
Sticky Header on Scroll

Wysoka wydajność sticky header with shadow on scroll.
Ciągłe przewijanie tła lepkiego nagłówka

Ciągłe przewijanie tła lepkiego nagłówka w HTML, CSS i JavaScript.
Fullscreen Header + Background Color Cycle

Fullscreen Header with background color cycle in pure CSS.
Hero OnScroll

HTML, CSS i JS hero on scroll.
Simple parallax header with blur

HTML, CSS and JS simple parallax header with blur.
Flexbox Hero Header

Simple parallax hero header with flexbox.
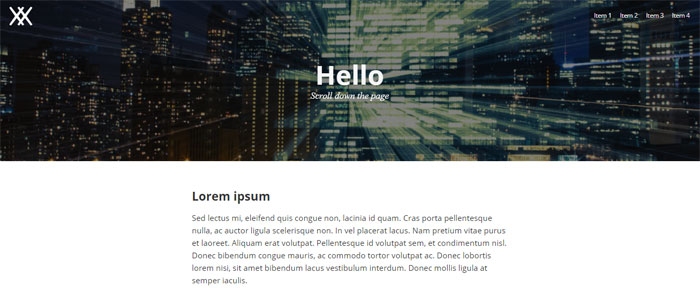
Hero efekt-Magazine

Obrazek hero, który wykorzystuje height: 100vh do pokrycia całego ekranu w celu uzyskania efektu okładki magazynu. Podczas przewijania ma subtelną animację podobną do otwierania czasopisma.
Flexbox Full Hero With Button

CSS flexbox full hero with button.
Hero Image Showcase

Hero image showcase with HTML, CSS and JS.
Sexy Animated Rainbow Waves Header

Tylko mały front-end UI experiment.
Header dla landing page używający clip path.

Header for landing page using clip-path.
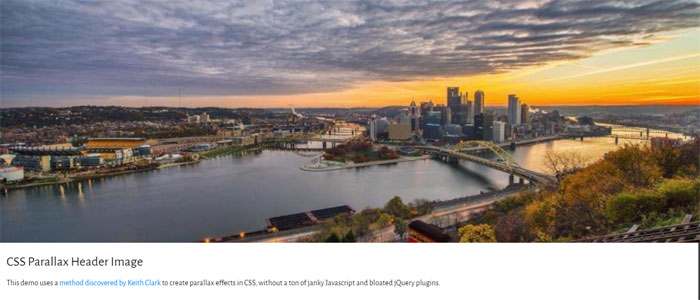
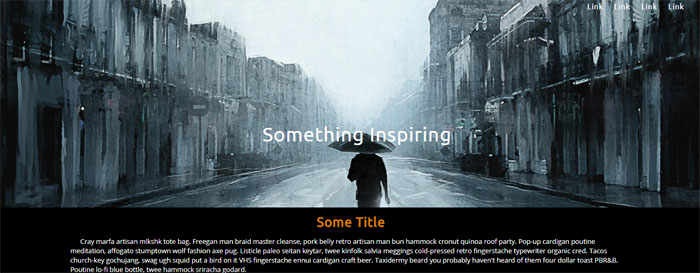
CSS Parallax Header Image

HTML i CSS parallax header image.
Hero Zoom on Scroll

Prosty efekt zoomu używający przewijania okna do dostosowania niektórych CSS.
Headings/Hero image typography playground

Objaśnienie jest na górze pliku CSS. Tylko kilka krojów pisma, klas pomocniczych i kilka presetów do łatwego testowania typografii nagłówków.
Hero idea

Hero idea w HTML, CSS i JavaScript.
Jeśli podobał Ci się ten artykuł o projektowaniu nagłówków stron internetowych, powinieneś sprawdzić również te:
- Cool Websites To Check Out – 47 Website Designs
- Graphic Designer Websites (31 Creative Examples)
- Modern Website Layout Ideas (27 Examples)
- Portfolio Website Examples And Tips To Create Them
- Awesome New Website Designs To Inspire You
Unlimited Downloads: 1,000,000+ Fonts, InDesign Templates, Photoshop Actions, Mockups & Design Assets via 
.