WordPress to nie tylko kreator stron internetowych, to system zarządzania treścią. Oznacza to, że nawet jeśli Twoja witryna jest hostowana na WordPressie, nie musisz tworzyć każdej pojedynczej strony w interfejsie WordPress.
W rzeczywistości, czasami możesz chcieć zbudować niestandardową stronę HTML lub użyć stron ze starszej witryny, a następnie dodać je do WordPressa – i, to jest całkowicie w porządku. Jeśli budujesz lub rozwijasz witrynę WordPress, importowanie plików HTML i stron może zaoszczędzić Ci znaczną ilość czasu podczas konfigurowania witryny lub podczas dodawania nowych, niestandardowych treści.
W tym poście pokażemy Ci, jak dodać pliki HTML i strony do Twojej witryny WordPress.
- Co to jest plik HTML?
- Why Upload HTML Files to WordPress
- How to Upload an HTML File to WordPress
- Przejdź do swojego Admin Dashboard.
- Kliknij ‘Posty’ na lewym pasku bocznym.
- Wybierz istniejący post lub utwórz nowy.
- Kliknij “Dodaj blok.”
- Dodaj blok “Plik”.
- Wybierz swój plik HTML.
- How to Fix “File Type is Not Permitted for Security Reasons” Error
- Jak dodać stronę HTML do WordPress
Co to jest plik HTML?
HTML to skrót od “hypertext markup language,” który jest językiem używanym do tworzenia i strukturyzowania stron internetowych. Pliki HTML są dokumentami tylko tekstowymi i zawierają wysoce interaktywną zawartość, która jest przeznaczona do przeglądania w przeglądarce internetowej. Pliki HTML mogą być tworzone od podstaw, lub można wziąć istniejące pliki – takie jak Google docs – i przekonwertować je na HTML.
Poniżej znajduje się przykład tego, co może zawierać plik HTML.

Źródło obrazu
Pliki HTML mogą być ładowane w każdym typie przeglądarki internetowej. To zazwyczaj czyni je bardziej przyjaznymi dla urządzeń mobilnych, ponieważ będą renderować się poprawnie niezależnie od urządzenia lub systemu operacyjnego, który jest używany. Jeśli masz wiele osób pracujących nad swoją stroną internetową lub jeśli zleciłeś tę pracę zewnętrznemu programiście, pliki HTML są świetnym sposobem na dystrybucję treści przed opublikowaniem jej na swojej stronie internetowej.
Ale to nie jest jedyna korzyść z używania plików HTML. Kiedy pracujesz w WordPress, pliki HTML są świetne do tworzenia niestandardowych treści, które mogą nie być oferowane natywnie z bieżącym motywem WordPress.
Czytaj dalej, aby poznać dodatkowe powody, dla których warto przesyłać pliki HTML i strony internetowe podczas budowania witryny na WordPress.
Why Upload HTML Files to WordPress
Jeśli chodzi o tworzenie stron internetowych, WordPress ma swoje zalety. Możesz tworzyć piękne strony dzięki wstępnie zaprojektowanym motywom i możesz nawet zainstalować konstruktory stron, takie jak Elementor, aby tworzyć strony sprzedaży, strony docelowe i strony produktów.
Jednakże możesz chcieć przechowywać niestandardowe pliki HTML w swoim pulpicie nawigacyjnym WordPress. Lub, możesz mieć istniejącą stronę HTML, która konwertuje dobrze, a zamiast przebudowywać ją na WordPress, możesz zaoszczędzić czas, po prostu przesyłając stronę bezpośrednio. To również zmniejsza ryzyko błędu ludzkiego, ponieważ zamiast ręcznie kopiować i wklejać kod, można po prostu przesłać zawartość całkowicie za pośrednictwem pliku HTML.
Inną zaletą przesyłania HTML jest to, że pozwala dostosować zawartość poza tym, co motyw może pozwolić. Na przykład, powiedzmy, że twoja stara witryna używała szablonu lub strony, którą naprawdę lubisz, ale nie jest ona oferowana na WordPress. Możesz skopiować HTML dla tej zawartości, a następnie przesłać go do swojej witryny WordPress.
Albo możesz odtworzyć zawartość od podstaw i napisać HTML samodzielnie. Po zakończeniu prześlij swój plik HTML do WordPressa i, presto! Masz teraz nową, niestandardową stronę lub funkcję do swojej dyspozycji.
Na koniec, jedną wielką korzyścią z przesyłania HTML do WordPressa jest to, że pomaga zweryfikować witrynę w Google Search Console. Aby korzystać z Google Search Console, musisz najpierw zweryfikować swoją witrynę, co wiąże się z przesłaniem specjalnego pliku HTML do WordPressa. To daje ci dostęp do Google Search Data i zapewnia, że twoja witryna jest prawidłowo indeksowana przez wyszukiwarkę Google.
Czy jesteś gotowy, aby rozpocząć przesyłanie? Przeczytaj dalej, aby uzyskać przewodnik krok po kroku dotyczący przesyłania plików HTML do WordPressa.
How to Upload an HTML File to WordPress
- Navigate to your Admin Dashboard.
- Click ‘Posts’ in the left sidebar.
- Choose an existing post or create a new one.
- Kliknij ‘Add Block.’
- Dodaj blok ‘File’.
- Wybierz swój plik HTML.
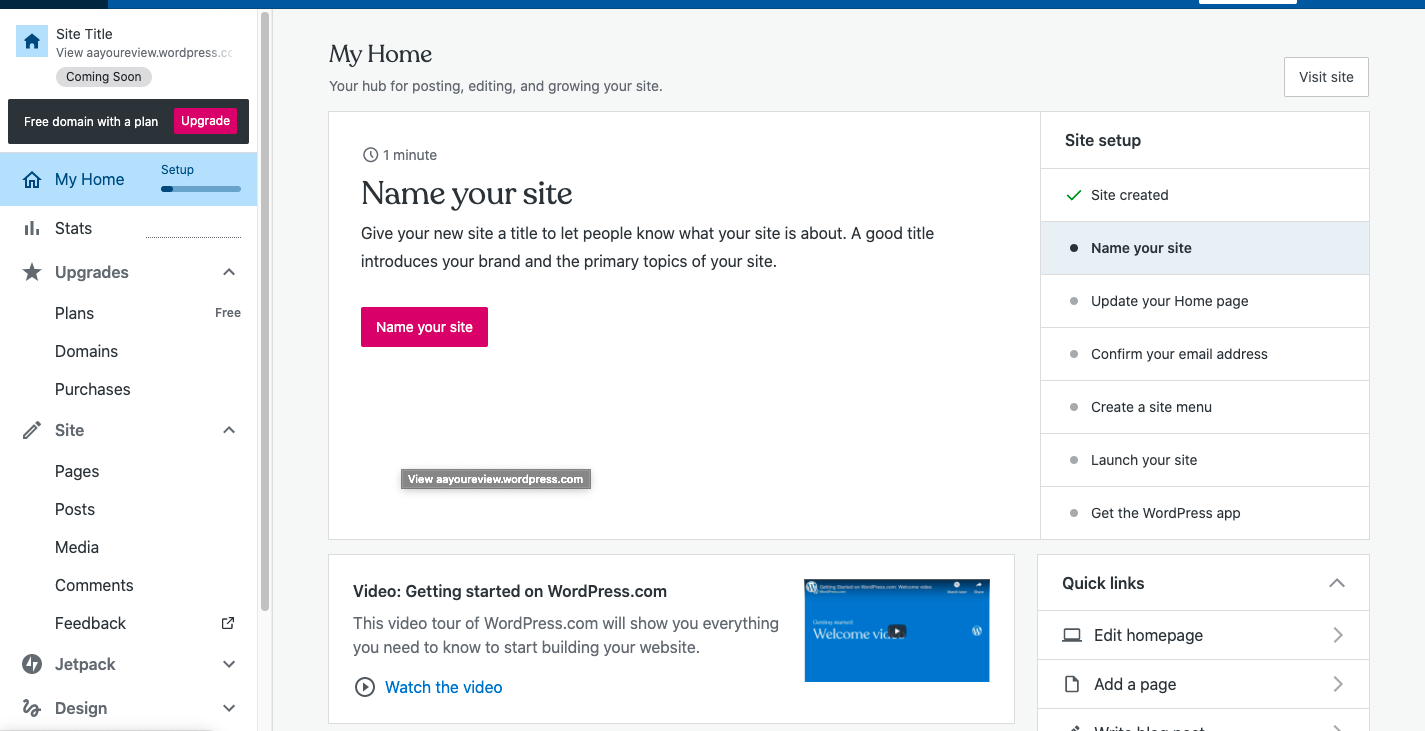
Przejdź do swojego Admin Dashboard.
Możesz użyć Edytora wizualnego WordPress, aby szybko dodać pliki HTML do swojej witryny. Aby uzyskać dostęp do Edytora wizualnego, najpierw przejdź do pulpitu nawigacyjnego administratora.

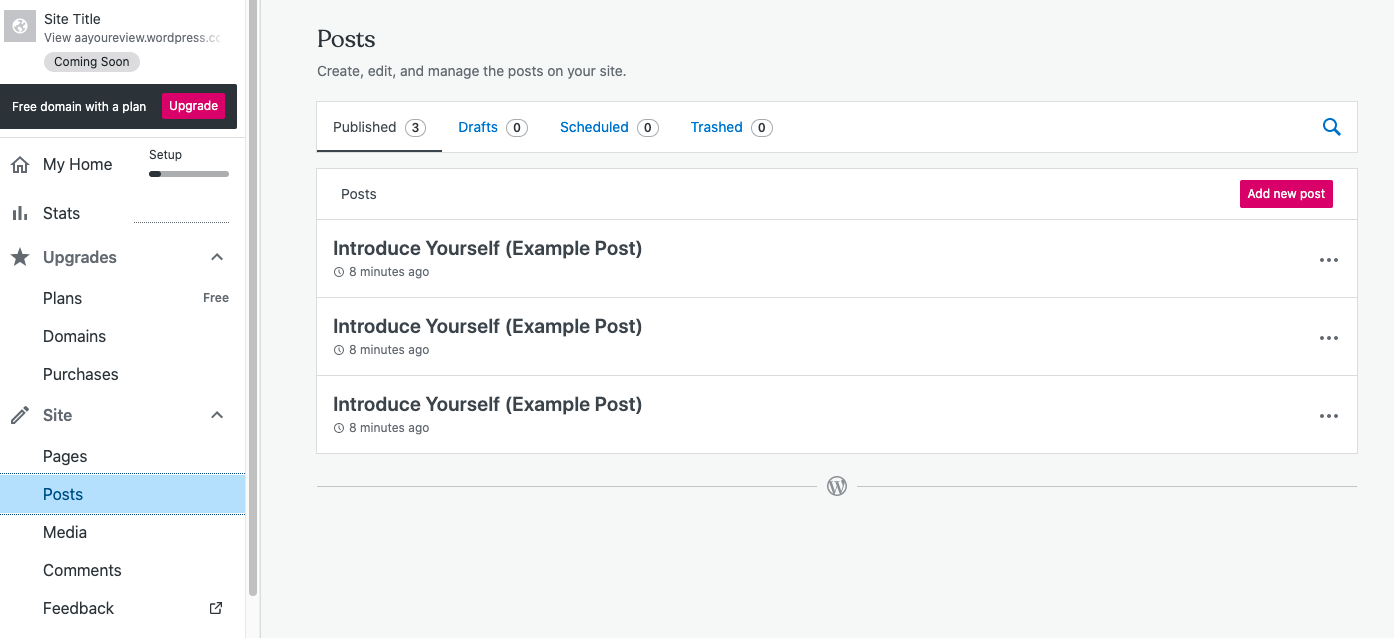
Kliknij ‘Posty’ na lewym pasku bocznym.
Następnie spójrz na lewy pasek boczny. Powinna tam być opcja oznaczona jako “strona”. Kliknij ją, a następnie wybierz opcję “Posty” w podmenu. To powinno załadować nowy ekran po prawej stronie, podobny do poniższego przykładu.

Wybierz istniejący post lub utwórz nowy.
Teraz powinieneś mieć możliwość albo edycji istniejącego postu, albo dodania nowego. Aby dodać nowy post, po prostu wybierz opcję w kolorze czerwonym, “Dodaj nowy post.”
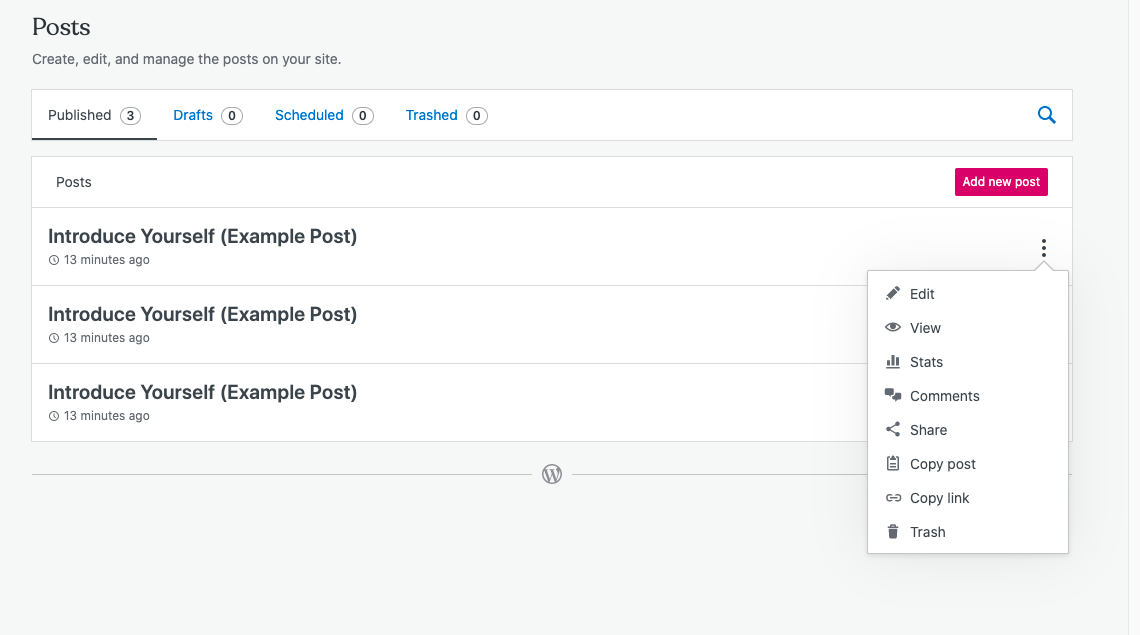
Jeśli chcesz edytować istniejący post, kliknij trzy pionowe kropki obok etykiety postu, a następnie wybierz “edytuj” z menu rozwijanego (przykład poniżej).
 Po wybraniu miejsca, w którym twój plik zostanie przesłany, domyślnie otworzy się edytor wizualny.
Po wybraniu miejsca, w którym twój plik zostanie przesłany, domyślnie otworzy się edytor wizualny.
Kliknij “Dodaj blok.”
Po uzyskaniu dostępu do edytora wizualnego, kliknij opcję w lewym górnym rogu, aby “dodać blok”. Spowoduje to uruchomienie rozwijanego menu po lewej stronie ekranu.

Dodaj blok “Plik”.
Używając paska wyszukiwania w górnej części lewego menu, wyszukaj termin “Plik”. Następnie kliknij na niego, aby przesłać nowy plik.

Alternatywnie, możesz również wyszukać “HTML”. Ten blok pozwoli ci wprowadzić HTML, ale będziesz musiał skopiować i wkleić go ręcznie do bloku kodu. Działa to, jeśli przesyłasz krótkie fragmenty kodu, ale bardziej wydajne jest użycie opcji mediów dla większych ładunków.

Wybierz swój plik HTML.
W module, który się pojawi, wybierz opcję “przesyłania”. Następnie wybierz plik HTML, który chcesz dodać do postu. Po wybraniu pliku, powinien on zostać automatycznie dodany do twojego postu.

Image Source
Możesz również dodać plik do twojej biblioteki mediów. To pozwoli Ci ponownie użyć pliku HTML w innych postach na blogu.
How to Fix “File Type is Not Permitted for Security Reasons” Error
W niektórych przypadkach możesz napotkać ten błąd podczas próby przesłania pliku HTML do posta na blogu lub biblioteki multimediów.

Źródło obrazu
Najłatwiejszym sposobem poruszania się po tym jest użycie zamiast tego bloku HTML. Dzięki blokowi HTML możesz skopiować cały kod w swoim pliku HTML i wkleić go bezpośrednio do swojej strony WordPress – podobnie jak w poniższym przykładzie.

Jak dodać stronę HTML do WordPress
Powiedzmy, że byliśmy dumnymi projektantami strony, Lonez Scents, i chcieliśmy zmigrować tę stronę do WordPress.

Źródło obrazu
Po pierwsze, potrzebowalibyśmy dostępu do naszego cPanelu, gdzie znajduje się baza danych twojej strony. Dostaniesz te loginy od dostawcy usług hostingowych.
Pro Tip: Jeśli wolisz, aby ktoś inny zrobić ciężki lifting dla Ciebie, niektórzy dostawcy usług hostingowych będzie migrować swoje strony internetowe dla Ciebie za darmo. Upewnij się, że sprawdziłeś swoją usługę hostingową.
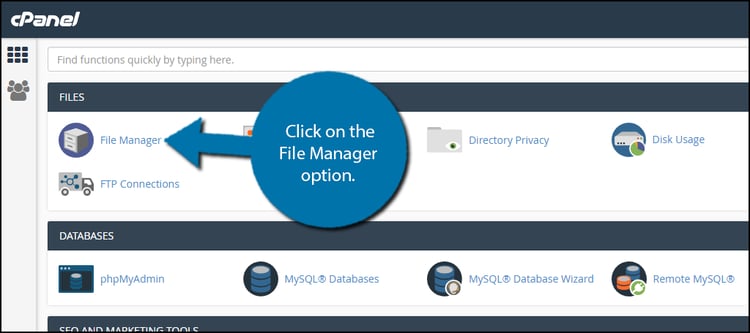
Następnym krokiem jest dodanie strony HTML, CSS i innych folderów w pliku ZIP. (Kliknij prawym przyciskiem myszy na folder HTML i kliknij Kompresuj). Następnie zaloguj się do swojego cPanelu i przejdź do Menedżera plików w sekcji Pliki.

Image Source
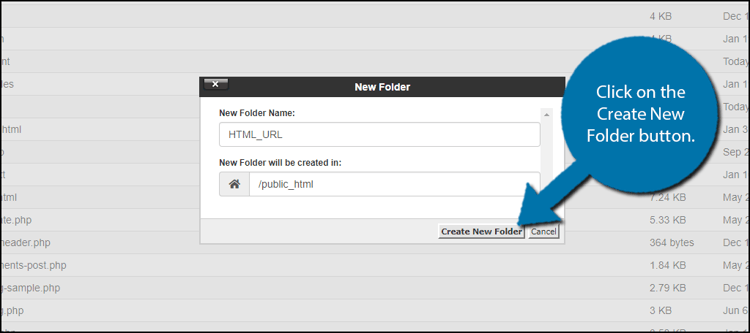
Wybierz opcję: public_HTML. Kliknij przycisk Nowy Folder u góry ekranu, aby utworzyć nowy folder. Nadaj nazwę swojemu nowemu folderowi, a następnie kliknij przycisk Create New Folder. (Ta nazwa folderu będzie częścią adresu URL twojej strony HTML.)

Image Source
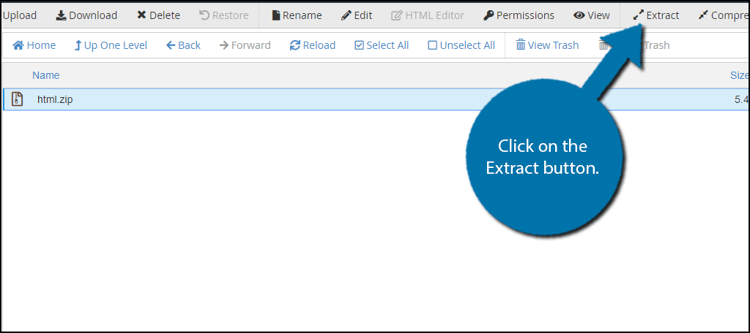
Gdy folder zostanie utworzony, kliknij na niego. Następnie kliknij na przycisk Prześlij u góry ekranu. Powinna tam być opcja Wybierz plik i możesz wybrać spakowany plik HTML, który chcesz dodać. Po dodaniu, twój zzipowany plik HTML jest teraz w folderze. Wybierz plik i kliknij przycisk Wyodrębnij w prawym górnym rogu ekranu. Teraz kliknij Wyodrębnij pliki.

Image Source
You’ll now see an option called Extraction Results. Kliknij przycisk Zamknij. Następnie kliknij przycisk Przeładuj na środku ekranu. Zobaczysz rozpakowany plik HTML w folderze. (Jeśli chcesz, możesz usunąć plik ZIP. Nie będzie to miało wpływu na rozpakowaną stronę HTML ani na żadne inne foldery.)
Na koniec możesz wyświetlić podgląd strony, odwiedzając yourdomain.com/FolderName/HTMLFileName.html.
I gotowe! Teraz wiesz, jak przesyłać pliki HTML do swojej witryny WordPress. Aby uzyskać więcej pomocnych wskazówek na temat korzystania z WordPressa, sprawdź nasz Ostateczny przewodnik po budowaniu witryny WordPress.

.